Ontwerpen voor responsiviteit
Ontwerpen voor responsieve websites kan in eerste instantie een beetje uitdagend zijn, omdat het proces zo anders is.
Als ontwerpers zijn we gewend aan het bouwen van pixel-perfecte mockups als onze webblauwdrukken. Maar responsive design heeft een andere aanpak.
Het is niet langer de taak van een ontwerper om een mockup te produceren en deze vervolgens door te geven aan de ontwikkelaar, omdat responsief ontwerp niet alleen een proces in twee stappen is, maar een reeks revisies. De meeste zijn gemaakt in de browser. Het is een samenwerking tussen de ontwerper en de ontwikkelaar, niet langer twee afzonderlijke taken.
Hier zijn enkele tips en een algemene workflow om de overstap te maken van het ontwerpen van statische sites naar het ontwerpen van reactieve sites een beetje eenvoudiger.
Ken uw viewports
Voordat u een project start, is het belangrijk om uw viewports te bepalen. Een typische aanpak zou zijn om één lay-out voor smartphones te bouwen, één voor tablets en kleinere viewports, een grotere desktopversie en misschien een tweede desktopversie voor nog grotere / bredere schermen, zeg 1200 of 1400 pixels of meer.
Vooruit plannen
Schetsen kan je beste vriend zijn. Neem een vel papier en maak 3-4 vakken om elk venster weer te geven. Als u al uw viewports op één pagina zet, kunt u zich niet meer concentreren op één ontwerp dan de andere. Wanneer u uw ontwerp opmaakt, neemt u eerst de belangrijkste inhoud en voegt u deze toe aan elk van de viewports, terwijl u zich onderweg naar minder belangrijke dingen oriënteert.
Je zult snel merken dat niet alle inhoud in de kleinere viewports past. Het is beter om dat nu te ontdekken tijdens het maken van schetsen, in plaats van te proberen wijzigingen aan te brengen in een voltooid ontwerp.
Ja, dat zijn mijn echte krabbels. Je kunt misschien niet achterhalen wat elk element is, maar het komt uit een echt project. Ik heb het ontwerp en de ontwikkeling gedaan, dus ik hoefde niemand anders duidelijk te maken. Het punt is dat niets sneller is dan pen en papier om lay-outideeën snel te noteren.
Wireframes en mockups
Het belangrijkste onderdeel van wireframing is dat de ontwikkelaar een actieve rol speelt. Hij of zij moet meteen weten of uw idee werkt of niet en kan suggesties geven over manieren om uw visie over te brengen zonder het wiel opnieuw uit te vinden.
Met een responsief ontwerp kunt u niet langer 90% van uw ontwerptijd besteden voordat de ontwikkeling begint. Mockups moeten dus snel en ruw zijn. Sta ook open voor veranderingen, omdat de kans groot is dat je originele ideeën niet precies werken zoals gepland.
De browser
Vanwege de grote hoeveelheid tests die hiermee gemoeid zijn, kan responsief ontwerp het beste worden gedaan als een proces van revisies in de browser. Zodra een basislayout is afgesproken, kun je het beste meteen beginnen met de ontwikkeling. Als uw lay-outs zichtbaar zijn vanuit een browser, voorkomt u veel ontwerpproblemen.
Een ander ding om als ontwerper te beschouwen, is welke elementen van je ontwerp alleen met CSS kunnen worden gemaakt. Veel bedenksels zijn tegenwoordig in staat om slagschaduwen, verlopen, randen, afgeronde hoeken en andere ontwerpelementen gemaakt met CSS weer te geven. Alleen CSS-elementen zijn gemakkelijker te wijzigen, kost minder ontwerptijd om te maken en vereist geen afbeeldingen of afbeeldingsvlakken om te implementeren. Natuurlijk, als u de site zelf niet aan het ontwikkelen bent, moet u uw lay-outideeën kunnen communiceren met de ontwikkelaar.
Neem het mee naar Photoshop
Ik raad ten zeerste aan om voor alle lay-outs één .psd te gebruiken. Hier is een snel voorbeeld met 1200 pixels als grootste viewport. Dus begin met een nieuwe .psd op 1200 pixels breed bij 2000 pixels lang. De andere viewports zijn 480, 1020 en 768 pixels breed.
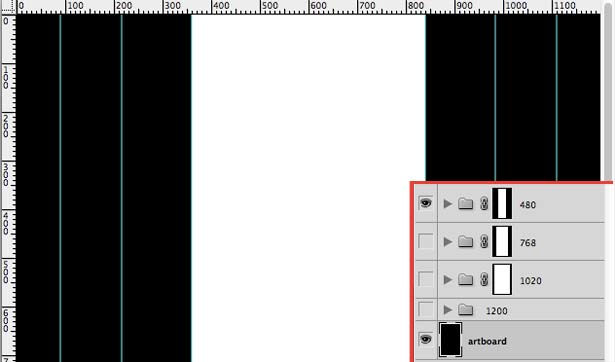
Om te beginnen ontgrendel je je achtergrondlaag en dupliceer je deze voor zoveel viewports als je nodig hebt plus één. Vul de originele achtergrondlaag zwart in en laat de rest wit. Zet elke witte achtergrondlaag in een map en noem die voor zijn kijkvenster (bijvoorbeeld: "480").
Stel vervolgens elke viewport in de .psd in. Vergeet niet dat u dit slechts één keer hoeft te doen en gewoon de sjabloon voor al uw projecten opnieuw kunt gebruiken.
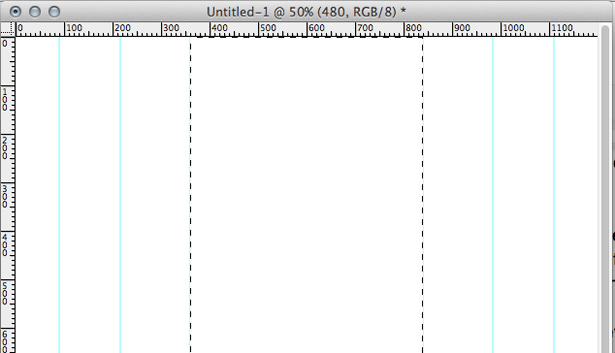
Voeg eerst hulplijnen toe aan de randen van elk venster. (Weergave -> Nieuwe gids en selecteer "Verticaal"). Voeg hulplijnen toe op 90, 216, 360, 840 en 1110 pixels.
Maak vervolgens laagmaskers in elke map, die de randen van elk venster vormen. Gebruik het Rechthoekige selectiekader om het gebied binnen de middelste twee hulplijnen (480 pixels) te selecteren.
Snap hebben aangevinkt (Beeld -> Snap) maakt dit een stuk eenvoudiger. Terwijl de selectie is gemaakt en de juiste map is geselecteerd in de Lagenpallet, klikt u op de knop Laagmasker toevoegen om deze toe te passen. Voer dezelfde stap uit voor de andere viewports.
Als u nu een bepaalde viewport wilt zien, schakelt u gewoon de andere mappen uit. Ik heb ook een foto van de lagenpallet opgenomen als je wilde zien hoe dat eruit moest zien.
mockups
Als je al een ruwe site hebt ontwikkeld, maak dan bij elke viewport een screenshot en voeg die toe aan je .psd in de juiste map.
Over het algemeen is het gemakkelijker om te beginnen met de kleinste viewport en werk je omhoog naar de grotere in Photoshop. Dus ontwerp uw 480-pixelontwerp, dupliceer de lagen en plaats ze in de map van 768 pixels.
Het is niet nodig om pixel perfect te zijn met een van uw lay-outs. Ik heb de neiging om een viewport te krijgen die er goed uitziet, maar voor de rest verander ik alleen de elementen die echt verschillend zijn in elke viewport. Maak je geen zorgen over het perfectioneren van de marges rond tekstblokken. Negeer tekst echt zo veel als je kunt omdat Photoshop het niet op de manier kan weergeven zoals het in de browser wordt weergegeven, en het grootste deel van het tekstontwerp wordt gedaan met CSS.
Begrijp hoe inhoud verandert
Wanneer u aan het ontwerp denkt, moet u begrijpen hoe de lay-out zal worden gewijzigd wanneer deze van het ene naar het andere venster verandert. U moet ook overwegen wat er gebeurt als een lay-out iets kleiner of groter is dan de viewport waarvoor u ontwerpt.
Er zijn een paar opties om uw inhoud aan elke lay-out aan te passen. Elk element kan worden vastgemaakt, verborgen, zweefde (links of rechts), vloeibaar of ze kunnen schalen. Elk ontwerp met een responsief ontwerp zal een combinatie van al deze gebruiken.
Zwevende elementen worden het vaakst gezien in inhoudsgebieden die naast elkaar in grote lay-outs staan, maar stapel op elkaar in kleinere viewports. Naarmate de viewport kleiner begint te worden en elk element naar links zweeft, beginnen de elementen aan de rechterkant te stapelen onder de elementen aan de linkerkant.
Vloeibare inhoud past zich het beste aan bij het wijzigen van viewports, maar kan lastig worden als deze wordt gebruikt op grote viewports. Vloeibare inhoud wordt meestal gebruikt voor tekstkolommen die even breed zijn als het kijkvenster toestaat. Ze werken prima op kleinere viewports maar kunnen op grotere viewports te breed worden, dus het is het beste om daarvoor naar fixed te schakelen.
Net als bij vloeistof, krijgen schaalelementen een percentagegrootte en -schaal zo klein of breed als het kijkvenster toestaat. Deze zijn verschillend omdat het van toepassing kan zijn op afbeeldingen en tekstgroottes. Deze elementen krijgen een percentage breedte en / of hoogte en worden aangepast aan de viewport.
Vast is de meest rigide manier om inhoud op te stellen. Als u een stuk inhoud heeft waarvan u niet wilt dat het op enigerlei schaal schaalt of de grootte wijzigt, wordt dit opgelost. Het beste ding om te doen met vaste elementen is om ze zo te ontwerpen dat ze passen in de kleinste viewport. Het is een stuk eenvoudiger om kleine elementen in een groot venster te gebruiken dan een groot element in een klein venster passen.
Als je een element wilt verwijderen of er gewoon geen ruimte voor hebt, kun je het verbergen. Verborgen elementen zullen niet door de gebruiker worden gezien, maar zullen nog steeds worden gedownload. Dus als u grote afbeeldingen gebruikt maar deze verbergt voor mobiele gebruikers, zal de pagina nog steeds even lang duren om te laden of de afbeeldingen zichtbaar zijn of niet.
Vergeet niet dat je een combinatie van al deze elementen op hetzelfde element kunt en zou moeten gebruiken. Dat betekent dat een tekstvak vloeiend in een viewport wordt weergegeven, vast en zwevend links in een andere, en mogelijk in een derde wordt verborgen.
Ontwerpers worden niet vergeten
Omdat zo veel van een lay-out kan worden gemaakt met CSS, kan het zijn dat uw rol als ontwerper is afgenomen. Echt, je rol is zojuist veranderd. Webontwerp heeft te lang geduurd over het ontwerpen van de interface terwijl de inhoud werd verwaarloosd.
De lay-out is nog steeds belangrijk, maar de ontwikkelaar kan er veel van doen. De ontwerper moet zich concentreren op het zorgen dat de doelen van de website worden bereikt. Besteed de meeste tijd aan het versterken van het conversieproces, het benadrukken van belangrijke inhoud en het beter verteerbaar en verteerbaar maken.
Om eerlijk te zijn, heb ik geprobeerd hier een paar goede voorbeelden van te vinden in responsief ontwerp, maar ik kon echt geen goede voorbeelden verzinnen.
Grafische elementen en afbeeldingen
Er zijn enkele speciale aandachtspunten bij het omgaan met afbeeldingen in responsief ontwerp. De veiligste benadering is om afbeeldingen te maken die passen in de kleinste kijkgalerie. Op deze manier houdt u de bestandsgrootte laag en heeft u afbeeldingen die in elk kijkglasformaat werken.
Hier zijn een voorbeeld van afbeeldingen die eenvoudig kunnen worden weergegeven in meerdere viewports Orestis.nl .
Grote achtergrondafbeeldingen kunnen met name problematisch zijn wanneer ze worden verkleind voor gebruik door smartphones. Als u van plan bent ze te gebruiken, zorg er dan voor dat u dit op een manier doet die de bestandsgrootte en laadtijden tot een minimum beperkt.
Consistentie
Een van de grootste problemen met responsief ontwerp is het gebrek aan consistentie. Gebruikers kunnen problemen hebben met het navigeren op uw site op een tablet wanneer ze gewend zijn aan hun bureaubladontwerp.
Zorg ervoor dat u op elke lay-out hetzelfde kleurenschema gebruikt en dat u altijd een consistent element behoudt. Het logo is het gemakkelijkste element om door alles heen te gaan. Maak navigatie altijd duidelijk gemarkeerd en gemakkelijk te vinden. Als u elementen uit kleinere viewportontwerpen moet verwijderen, kunt u andere methoden gebruiken om naar die inhoud te gaan.
Stel het wiel niet opnieuw uit
Wanneer u een statische website ontwerpt, kunt u veel vrijheid hebben, maar in responsief ontwerp zijn er meer zaken waar u rekening mee moet houden. Gebruik een methode die werkt en besteed je tijd aan het maken van dat ziet er geweldig uit. Als mensen e-mailsjablonen er geweldig kunnen laten uitzien, kun je hetzelfde doen met een responsief ontwerp, het kost maar een beetje creativiteit.
Wat denk je dat het moeilijkste is om in gedachten te houden bij het ontwerpen van een responsieve site in tegenstelling tot afzonderlijke mobiele en statische sites? Laat het ons weten in de reacties!