Do's en Don'ts van Call to Action Pages
Goede call-to-action-pagina's (inclusief bestemmingspagina's en verkooppagina's) vormen een belangrijk onderdeel van elke website die bezoekers verkoopt of vraagt om zich ergens voor aan te melden.
Een effectieve call-to-action-pagina kan conversies en aanmeldingen met honderd procent of meer verhogen (soms nog veel meer). Als ontwerpers moeten we precies weten wat een effectieve call-to-action-pagina is, zowel in termen van feitelijk ontwerp als de soorten inhoud die ze idealiter zouden moeten bevatten.
Hier zijn meer dan een dozijn do's en don'ts voor het maken van geweldige call-to-action pagina's. Over het algemeen zijn ze niet moeilijk om goed te ontwerpen, maar er zijn bepaalde richtlijnen die soms in tegenspraak zijn met de instincten van een ontwerper, of wat op andere soorten pagina's zou kunnen werken.
Het belangrijkste om te onthouden is het doel van een call-to-action-pagina: om een bezoeker een specifieke actie te laten uitvoeren. Als je dat in gedachten houdt terwijl je aan het ontwerpen bent, heb je waarschijnlijk een succesvoller resultaat.
Maak uw pagina intuïtief te gebruiken
Wanneer een bezoeker op uw pagina terechtkomt, is het van vitaal belang dat zij direct bepaalde dingen kunnen onderscheiden: het doel van de pagina, wat er van hen verwacht wordt te doen (en hoe ze dit moeten doen), en hoe de pagina hen ten goede komt. Zonder die dingen is de pagina nutteloos en zal uw bezoeker waarschijnlijk vertrekken voordat hij de gewenste actie onderneemt.
Zodra je je gebruiker laat nadenken over wat het doel van de pagina is, of wat hij vervolgens zou moeten doen, vergroot je de kans dat ze besluiten dat de pagina niet is wat ze zoeken, of dat het is teveel gedoe. Een van deze dingen verhoogt uw bouncepercentage.
Gebruik niet te veel afbeeldingen
Uw pagina moet alleen de benodigde afbeeldingen bevatten. Te veel afbeeldingen dienen alleen maar om de zaken op te ruimen, vooral wanneer 'boven de vouw' in uw paginaontwerp. In dat gebied zijn een logo en "hero" -afbeelding (gestileerde afbeelding van het product dat wordt verkocht) eigenlijk alles wat nodig is.
Behalve die twee afbeeldingen, zijn de enige andere afbeeldingen die u op uw call-to-action-pagina wilt gebruiken, diegene die voordelen of functies direct illustreren. Pictogrammen kunnen handig zijn, maar ze kunnen ook nadelig zijn als u niet voorzichtig bent met hoe u ze gebruikt en met de specifieke pictogrammen die u wilt gebruiken. Gebruik ze alleen als ze helpen om de betekenis van uw inhoud te verduidelijken.
Beperk uw navigatiemogelijkheden
Hoe meer opties u uw bezoekers geeft om weg te navigeren van uw call-to-action-pagina, hoe groter de kans dat ze dit doen. Uw hoofdwebsite heeft mogelijk tientallen navigatielinks, maar uw call-to-action-pagina zou moeten fungeren als het begin van een trechter en erop gericht zijn bezoekers in slechts één richting te leiden.
Als u absoluut links naar andere delen van uw website moet opnemen, moet u overwegen hoe u de kans kunt verkleinen dat bezoekers op die links klikken. Om te beginnen, voeg alleen navigatie op het hoogste niveau toe en overweeg zelfs om sommige links volledig open te laten. Koppelingen moeten alleen worden opgenomen als er een legitieme reden is dat iemand op uw call-to-action-pagina waarschijnlijk op die links klikt. Als ze er zelf niet aan denken, neem het dan niet op.
Maak wel gebruik van modale vensters
Voor sommige koppelingen of informatie die bezoekers mogelijk moeten weten om een aankoopbeslissing te nemen, kunt u overwegen modale vensters te gebruiken in plaats van om te leiden naar een nieuwe pagina. Modale vensters kunnen alle informatie weergeven die uw bezoekers willen, zonder ze ooit weg te halen van de belangrijkste conversietrechter.
Via modale vensters en tooltips kun je dingen als veelgestelde vragen, functielijsten, ondersteuningsvragen en meer bieden, terwijl je bezoeker nog steeds gemakkelijk zijn conversie kan voortzetten. Modale vensters zijn een waardevol hulpmiddel voor dit doel en moeten waar mogelijk worden gebruikt in plaats van een koppeling die omleidt naar een geheel nieuwe pagina buiten uw conversietrechter.
Gebruik geen rood voor uw call-to-action-knoppen
In veel culturen, vooral in de westerse wereld, betekent rood 'stoppen'. Het is de kleur van agressie, gevaar, stopborden en stoplichten. Zelfs in zijn meer positieve connotaties (passie en liefde) is het een kleur van toewijding en grote stappen. Dus waarom gebruiken ontwerpers het in hemelsnaam voor een knop waarop ze willen dat bezoekers klikken?
Als je een site ontwerpt voor een Westers publiek, vermijd dan zo mogelijk red voor call-to-action-knoppen. In sommige gevallen zou het kunnen werken, maar het is waarschijnlijker dat het bij veel van uw bezoekers een negatieve reactie uitlokt, op zijn minst onbewust. U zou waarschijnlijk een verhoging van de conversiepercentages vinden als u de kleur heeft gewijzigd in iets positievers, zoals blauw of groen (wat algemeen als een zeer positieve kleur wordt beschouwd).
Laat uw call-to-action-knop niet verloren gaan
Hoewel een grote rode knop niet de meest effectieve call-to-action zal zijn, is het toch belangrijk om de aandacht te vestigen op uw oproep tot actie. Je kunt dit doen door middel van de locatie, negatieve ruimte rond de knop, de grootte van de knop en het contrast met de rest van de pagina.
Enkele van de meest effectieve call-to-action-knoppen zijn groen, terwijl de rest van de site weinig tot geen groen gebruikt. In feite, het creëren van een knop die "botst", net iets, met de omringende pagina vestigt de aandacht op dat element.
Vermeld alleen de informatie die uw bezoekers nodig hebben
Geef uw bezoekers de informatie die ze nodig hebben om de gewenste actie te ondernemen, en niets meer. Het doel is om zo min mogelijk informatie te geven terwijl ze nog steeds worden bekeerd. Dit is niet omdat we onze bezoekers of klanten willen misleiden, maar simpelweg omdat hoe meer informatie ze moeten doornemen, hoe groter de kans dat iets hen onderbreekt en wegneemt van uw site.
Denk in termen van de informatie waar uw bezoekers waarschijnlijk in geïnteresseerd zijn, en druk dat vervolgens uit in concrete, actieve termen. Houd uw exemplaar kort en to the point. Bedenk dat uw bezoekers waarschijnlijk drukke mensen zijn en dat ze meteen willen weten of wat u hen aanbiedt, in overeenstemming is met wat ze nodig hebben. Als ze dat niet snel kunnen achterhalen, nemen ze waarschijnlijk aan dat dat niet zo is.
De taak van een ontwerper bij dit alles is ervoor te zorgen dat de op de pagina gepresenteerde kopie een duidelijke hiërarchie heeft en goed is georganiseerd. Het moet scanbaar zijn, zodat de bezoeker meteen de informatie kan kiezen waarin hij of zij geïnteresseerd is, zonder een heleboel dingen te hoeven lezen die hem niet schelen.
Vraag niet om te veel informatie
Zorg er bij het aanmaken van uw aanmeldingsformulier voor dat u alleen om de minimale hoeveelheid informatie vraagt. Als alles wat echt nodig is een e-mailadres is, vraag dat dan alleen. Als u absoluut een telefoonnummer nodig heeft, moet u uw klanten laten weten waarom het nodig is.
Nogmaals, dit gaat er allemaal om uw bezoekers geen excuus te geven om uw site te verlaten. Elk bijkomend stukje informatie dat u hen vraagt, vormt een belemmering voor het invullen van uw formulier. Hoe meer barrières, hoe minder kans ze hebben om te eindigen.
Vraag niet om te veel toewijding
Je bezoekers meteen vragen iets te kopen kan een uitschakeling zijn. Overweeg in plaats daarvan neutralere frasering te gebruiken voor uw call-to-action. Het gebruik van twee of drie stappen om uw bezoekers in de juiste richting te sturen, kan effectiever zijn dan proberen ze onmiddellijk een beslissing te laten nemen.
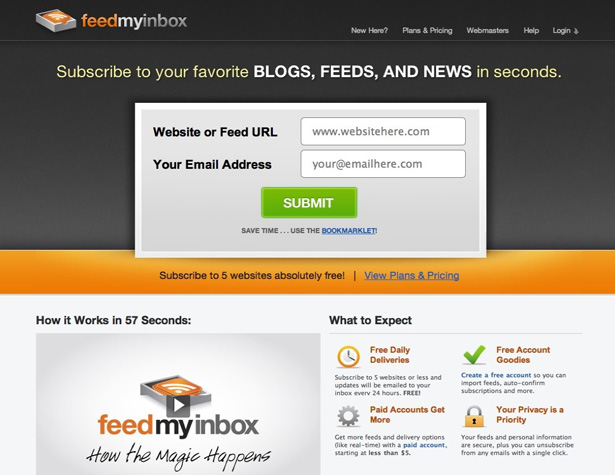
Overweeg om uw primaire call-to-action te maken met een knop die zoiets zegt als 'Bekijk plannen en prijzen' of 'Meer informatie' in plaats van 'Nu kopen' of 'Aanmelden'. Het is minder intimiderend en laat bezoekers precies weten wat ze kunnen verwachten.
Houd het simpel
Call-to-action-pagina's hebben één heel specifiek doel: bezoekers uitnodigen om een specifieke actie uit te voeren. Alles dat daar niet direct toe bijdraagt, is overbodig.
Dit betekent niet dat uw pagina dun en minimalistisch moet zijn, maar het betekent wel dat u goed moet kijken naar wat echt op de pagina hoort en wat niet. Als het toevoegt aan het vertrouwen van een bezoeker in de pagina, hun begrip van de inhoud, of anderszins een positieve invloed op hun bezoek, dan zou het argument gemakkelijk gemaakt kunnen worden dat het element in feite noodzakelijk is.
Laat uw links niet breken
Veel call-to-action-pagina's zijn gebaseerd op kortetermijnaanbiedingen. Met andere woorden, ze hebben ingebouwde vervaldatums. Het probleem hiermee is dat links die op de site komen (inclusief bladwijzers) niet zullen veranderen, alleen maar omdat uw aanbieding eindigt.
Bedenk hoe u een verbroken koppeling kunt voorkomen wanneer uw aanbieding verloopt. Eén manier is om die aanbiedingspagina om te leiden naar de nieuwe aanbiedingspagina (of blijf dezelfde URL hergebruiken voor al uw specials). Je kunt ook omleiden naar je startpagina (maar alleen als dit terugkerende bezoekers niet in de war brengt). Of u kunt een pagina achteraf maken waarin wordt vermeld wat de aanbieding was, hoe succesvol deze was, of andere relevante informatie.
Stuur gebruikers direct naar de beste opties
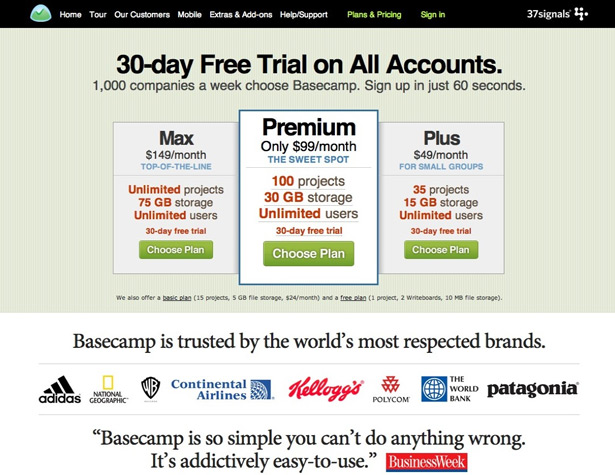
Als u uw bezoekers meer dan één aankoop- of aanmeldoptie aanbiedt, is het een goed idee om een indicatie te geven van de meest populaire of beste optie. Dit kan op verschillende manieren worden gedaan. De eerste is om het de standaardselectie te maken. De tweede is om een soort grafische indicatie te gebruiken om een specifieke optie te selecteren.
De tweede optie is het populairst met dingen als prijstabellen. Zorg ervoor dat u niet automatisch de duurste optie aangeeft. Dat kan potentiële kopers uitschakelen, die het gevoel hebben dat u ze misschien meer probeert te verkopen dan ze echt nodig hebben. In plaats daarvan kiezen veel bedrijven ervoor om een goed mid-levelpakket te benadrukken.
Maak de waarde duidelijk
Bezoekers moeten weten wat de waarde van iets is voordat ze iets kopen of zich hiervoor aanmelden. Vergeet niet dat kopers geïnteresseerd zijn in hoe iets hen ten goede komt, niet alleen de functies die het heeft. Vertel kopers hoe uw product hen zal helpen, in plaats van alleen wat het doet.
Een sterke kop, een duidelijke kopie en een goede organisatie kunnen allemaal helpen de waarde zichtbaar te maken voor uw bezoekers. Zorg ervoor dat u voordat u begint precies weet wat de waarde is, zodat u dat aan uw klanten kunt overbrengen.
Vergeet niet om uw pagina's te testen
Te veel ontwerpers besteden allerlei tijd aan het creëren van call-to-action of bestemmingspagina's, maar doen nooit de moeite om ze te testen om er zeker van te zijn dat ze werken. Dit laat conversies op tafel en kost bedrijven geld.
Neem even de tijd om A / B- of multivariate tests uit te voeren voordat u een definitieve versie van uw pagina kiest. Luister naar de resultaten van die tests en zet de pagina op die de beste converteert, ongeacht wat je 'darminstinct' je vertelt.
Meer voorbeelden
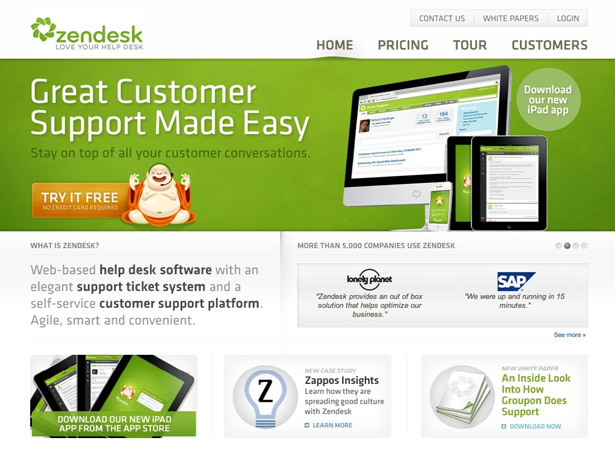
Zendesk
De animatie achter de call-to-action knop is een leuke touch.
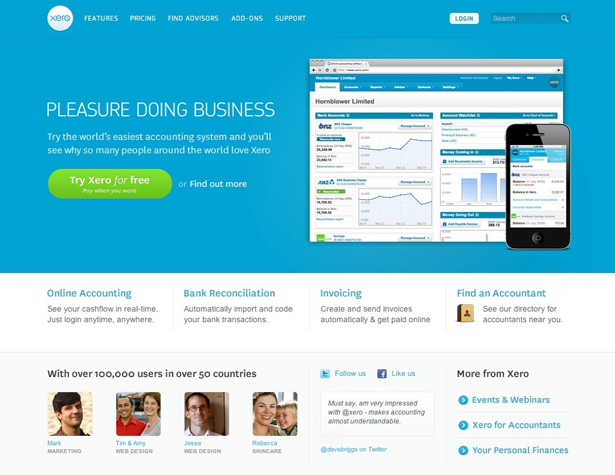
Xero
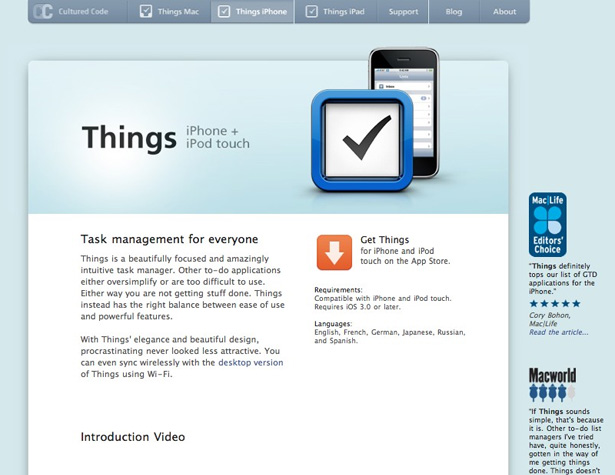
De combinatie van een logo en een hero-afbeelding werkt goed, en de rest van de pagina gebruikt minimale grafische afbeeldingen en alleen daar waar ze de klantervaring verbeteren.
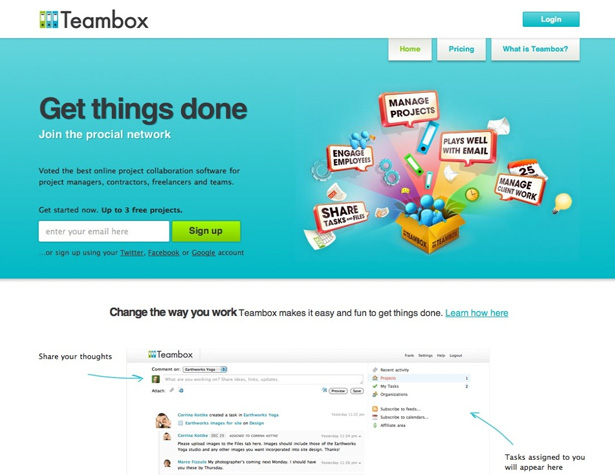
Teambox
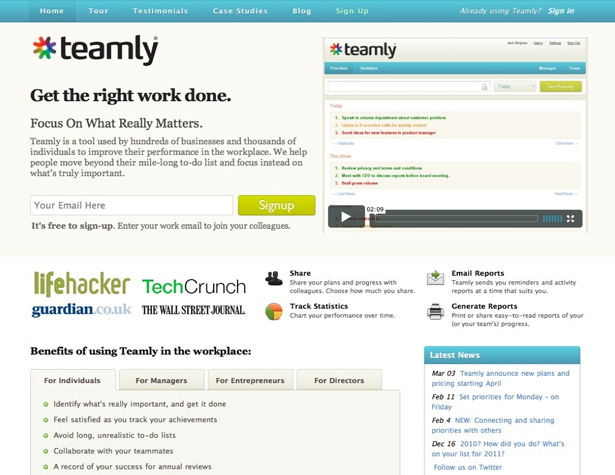
Een perfect voorbeeld van de ideale aanmeldingsformulier en oproep tot actie.
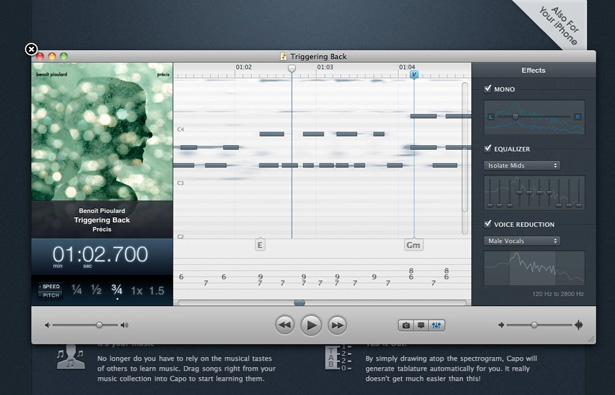
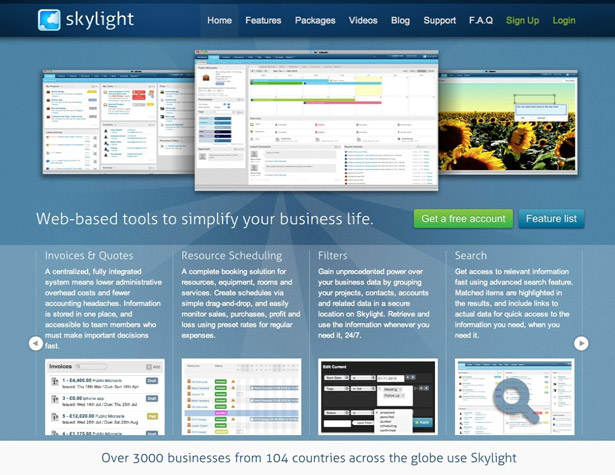
Dakraam
De schuifregelaar voor functies en voordelen is een leuke touch en de kopie hier benadrukt hoe de functies de gebruiker daadwerkelijk zullen helpen.
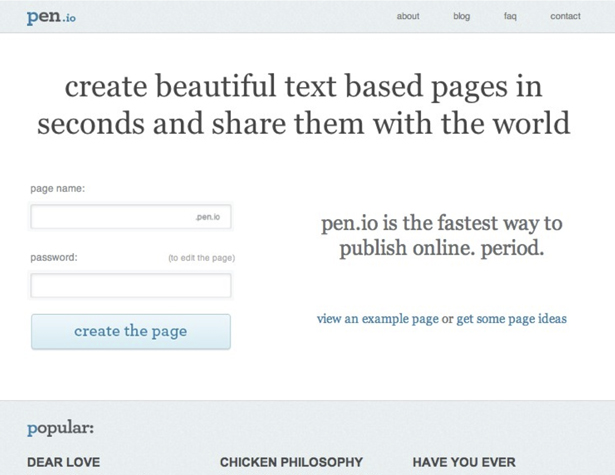
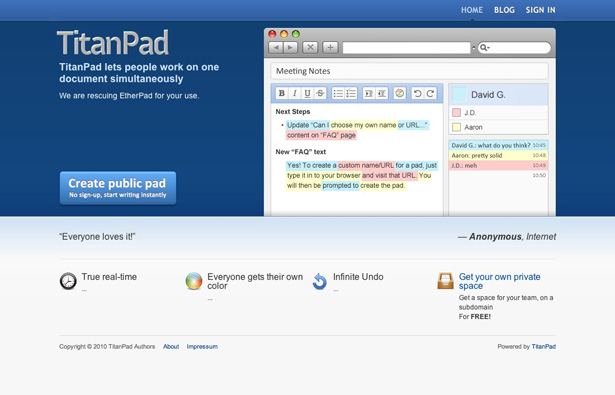
TitanPad
Een goed voorbeeld van eenvoud op een call-to-action-pagina.
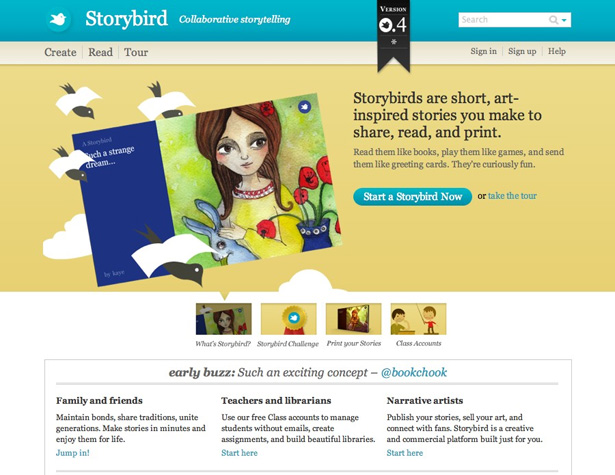
Storybird
Storybird is slim om een knop te gebruiken voor hun belangrijkste call-to-action en sms-koppelingen voor al het andere.
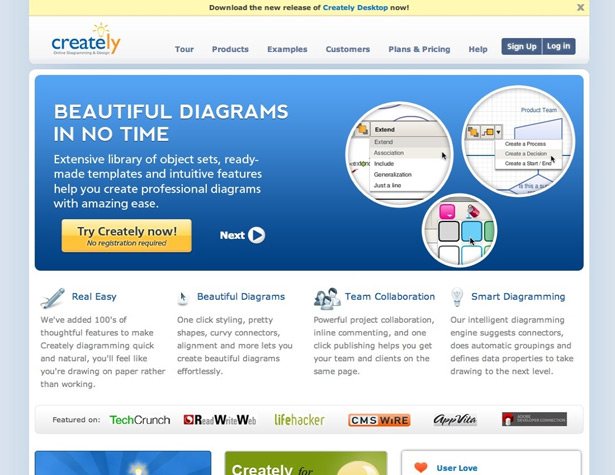
Creately
Diavoorstellingen zijn een geweldige manier om meer informatie te bieden zonder rommel te maken.
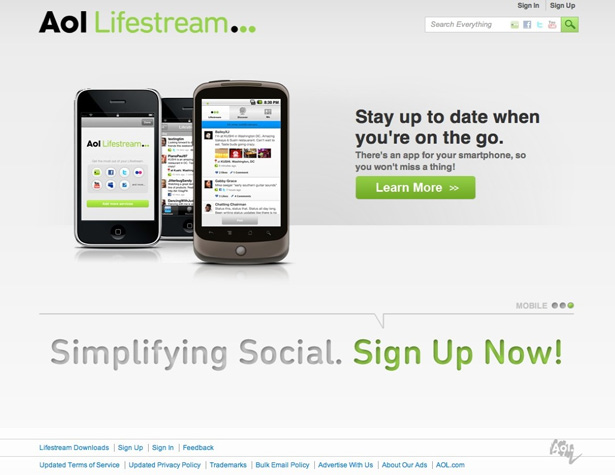
AOL levensstroom
Nog een voorbeeld van een diavoorstelling.
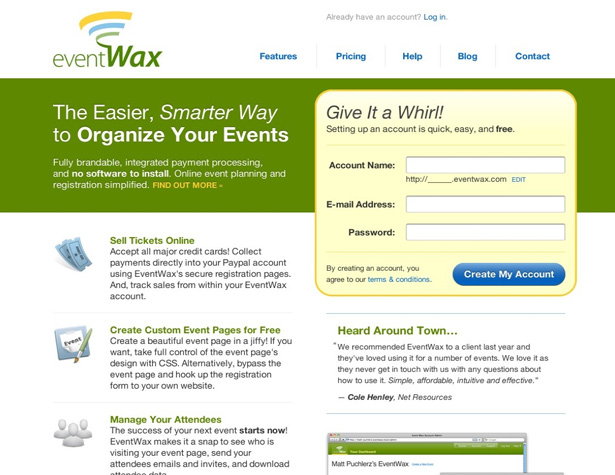
EventWax
Nog een minimalistische aanmeldingsformulier.
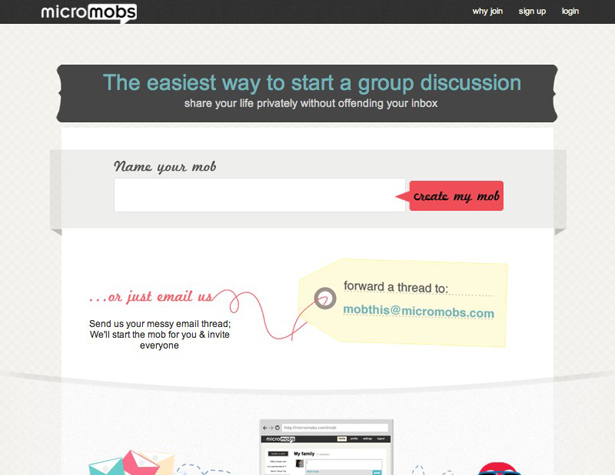
MicroMobs
Deze pagina biedt een eenvoudige manier om u aan te melden, samen met een alternatieve methode, allemaal in een gemakkelijk te begrijpen exemplaar dat slechts een paar seconden nodig heeft om te lezen.
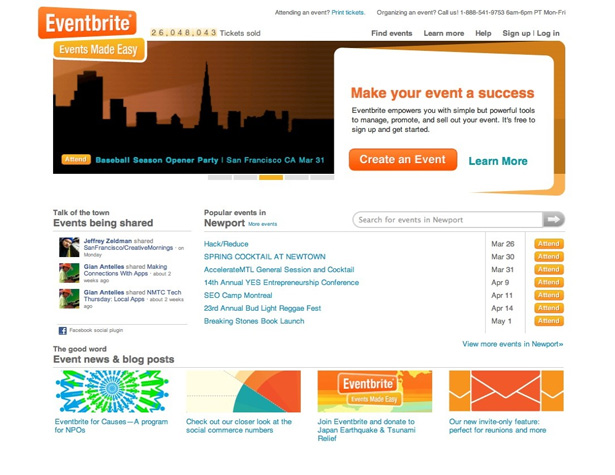
Eventbrite
De feloranje call-to-action-knop valt echt op tegen de witte achtergrond.
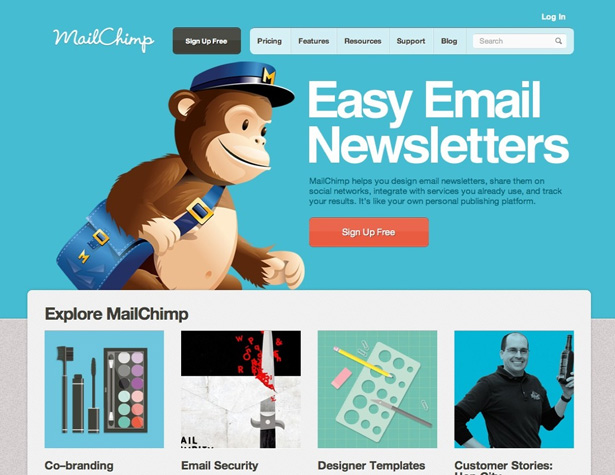
MailChimp
De rode call-to-action-knop springt mooi af tegen de blauwe achtergrond, maar het kan nog steeds de conversieratio's verlagen.
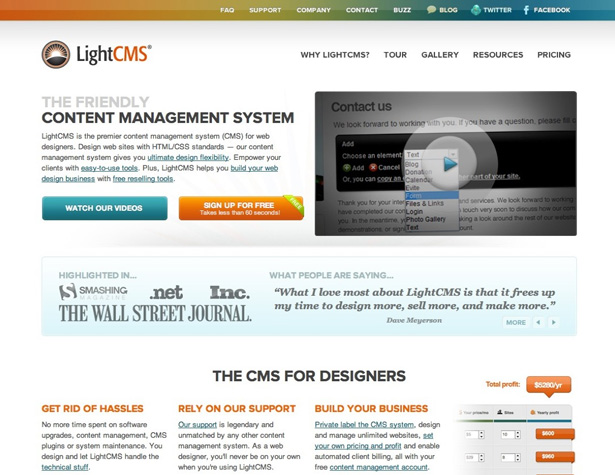
LightCMS
Er kan meer contrast zijn tussen de twee call-to-action-knoppen om de aanmeldingsknop prominenter te maken, maar de algehele paginalay-out en -ontwerp is geweldig.
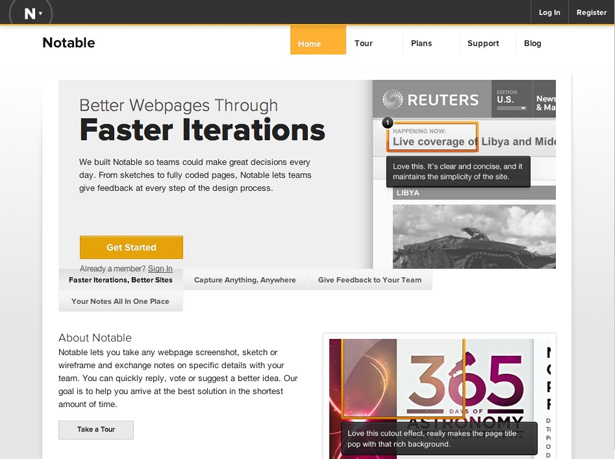
opvallend
Het minimalistische kleurenschema van de Notable-pagina zorgt ervoor dat de call-to-action-knop opvalt, terwijl de focus op de inhoud ligt.
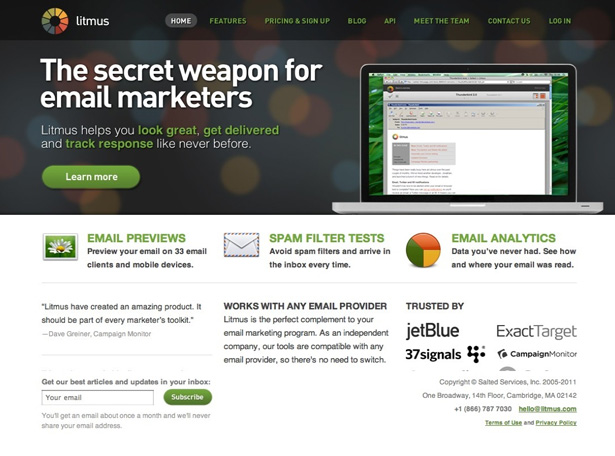
Lakmoes
Een call-to-action-knop met een lage betrokkenheid is minder intimiderend voor nieuwe bezoekers.
Wufoo
Het boven de navigatie plaatsen van de call-to-action is een slimme manier om bezoekers daar eerst te laten klikken.
Ubidesk
Het benadrukken van de gratis proef is slim.
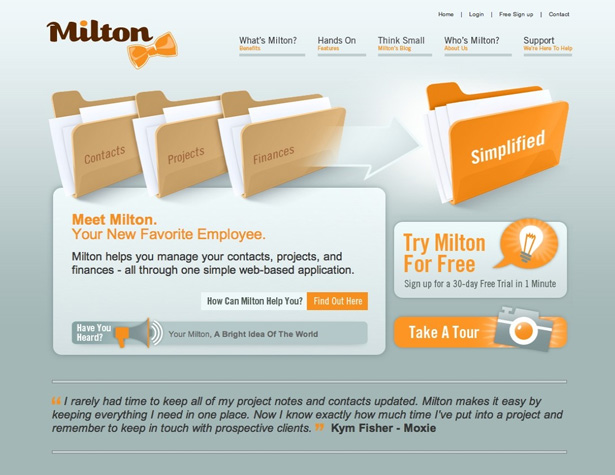
Milton
Een mooi ontwerp, maar de call-to-action-knop raakt bijna verloren.
Ganttic
Een grote afbeelding en diavoorstelling aan de bovenkant trekt de aandacht van de bezoeker.
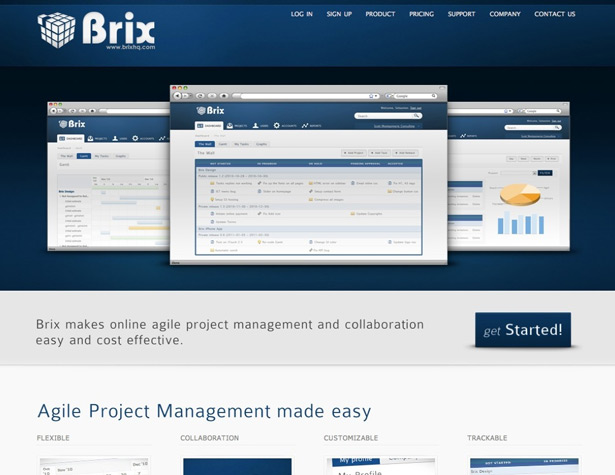
Brix
Een mooie, eenvoudige lay-out, maar de call-to-action-knop zou prominenter kunnen zijn.
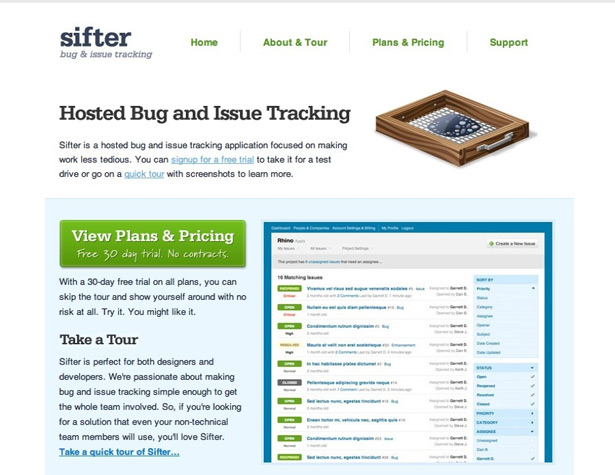
Zifter
Een van de betere minimalistische pagina's die er zijn, met een gedurfde call-to-action, duidelijke waarde en een eenvoudige lay-out.
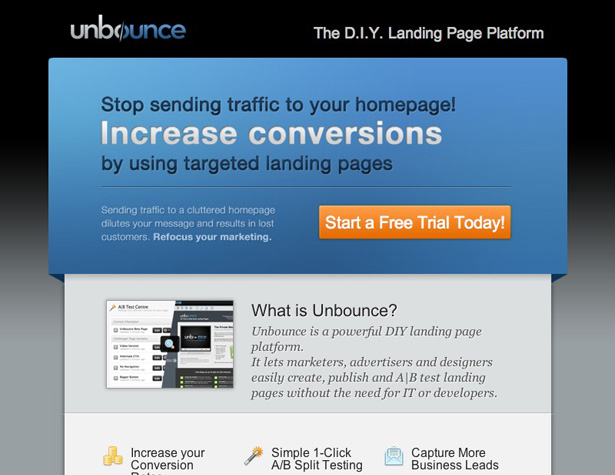
Unbounce
De oranje call-to-action-knop springt mooi af tegen de blauwe en grijze achtergrond.
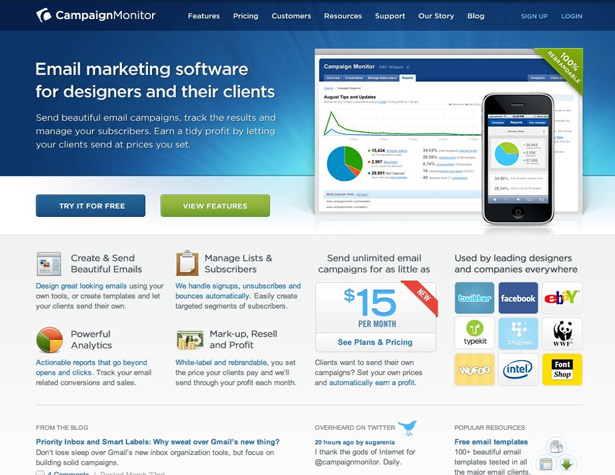
Campagnemonitor
Een mooie lay-out en ontwerp, maar de knop "probeer het gratis" (de echte call-to-action) is minder prominent dan de groene "view features" knop.
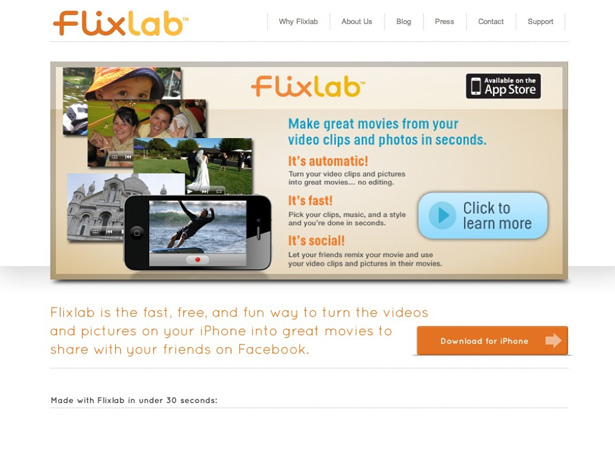
Flixlab
De Flixlab-pagina heeft een iets andere call-to-action-instelling, omdat de meeste mensen die de website bezoeken meer informatie willen hebben (en de App Store gebruiken om de app daadwerkelijk te downloaden).
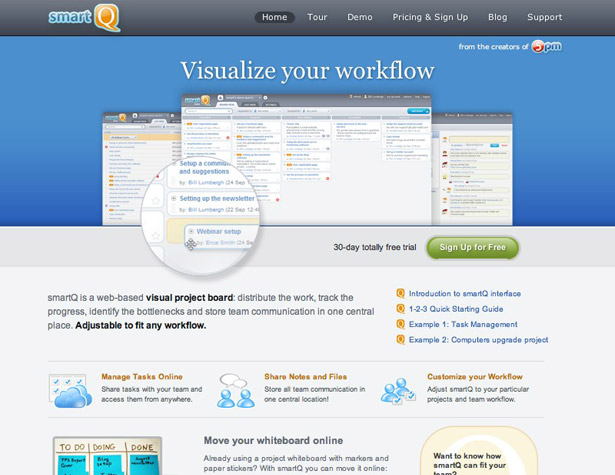
SmartQ
Inclusief het feit dat het recht op de aanmeldingsknop gratis is, verlaagt het commitmentniveau voor bezoekers.
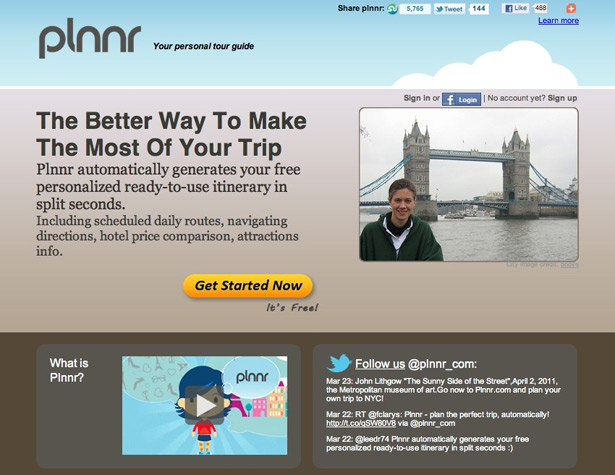
Plnnr
Een duidelijk waardeverklaring en een contrasterende call-to-action-knop zijn beide geweldige ontwerpkeuzes.
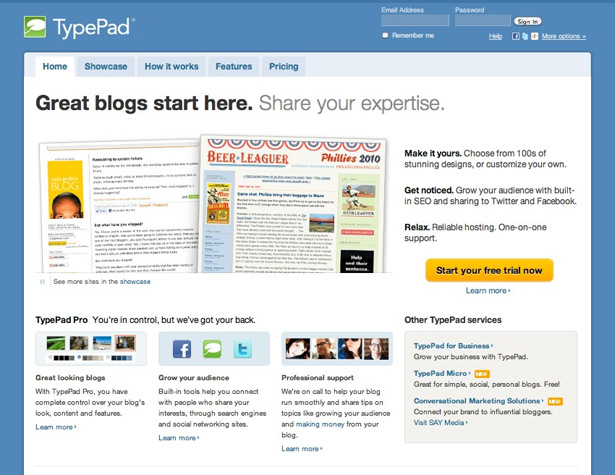
TypePad
TypePad biedt een snel overzicht van hun voordelen op de startpagina.
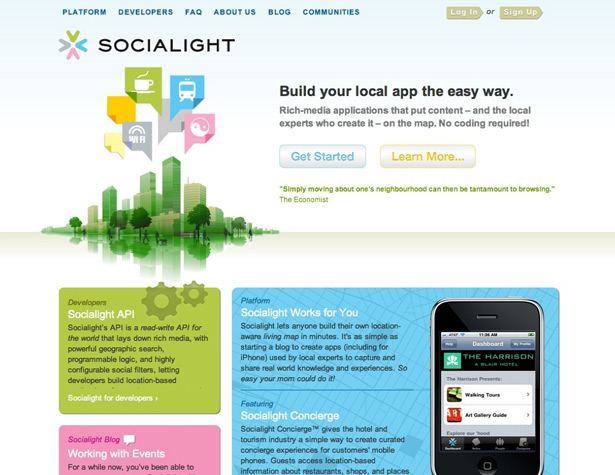
Socialight
Een andere site met een duidelijk waardeverklaring en call-to-action-knoppen die opvallen.
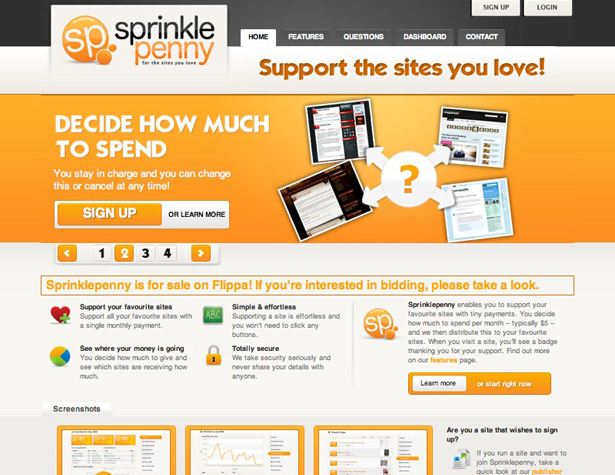
Sprinklepenny
Een andere site met een inhoudschuifregelaar.
RivalMap
Een eenvoudige site met voordelen duidelijk aangegeven.
Heeft u een geweldige call-to-action-pagina gezien? Of heb je een eigen tip voor het maken van geweldige pagina's? Deel het in de reacties!