Acht manieren om lettertypen te combineren
Goede typografie is van het grootste belang voor elk goed ontwerp.
Een anders mooi ontwerp kan echt lijden als de typografische keuzes verkeerd zijn. Maar het combineren van lettertypen die verder gaan dan de basis-serif / sans-serif-koppeling kan voor veel ontwerpers lastig en verwarrend zijn.
Hoewel veel van wat in goede typografie past subjectief is, zijn er enkele richtlijnen die u in de juiste richting kunnen wijzen. Vanaf daar is het aan jou om te experimenteren en verschillende dingen uit te proberen.
Wees niet bang om nieuwe dingen uit te proberen in je typografie, maar vertrouw op je oog en je instinct als ontwerper. Soms kunnen zelfs dingen die alle "regels" van typografie volgen er vreselijk uitzien (en omgekeerd).
Match de stemming
Elk lettertype heeft een humeur. Sommige zijn luchtig en leuk, sommige zijn serieus, sommige zijn elegant en sommige zijn zeer professioneel. Lettertypen met soortgelijke gemoedstoestanden zullen eerder compatibel zijn en minder waarschijnlijk esthetisch schokkend zijn.
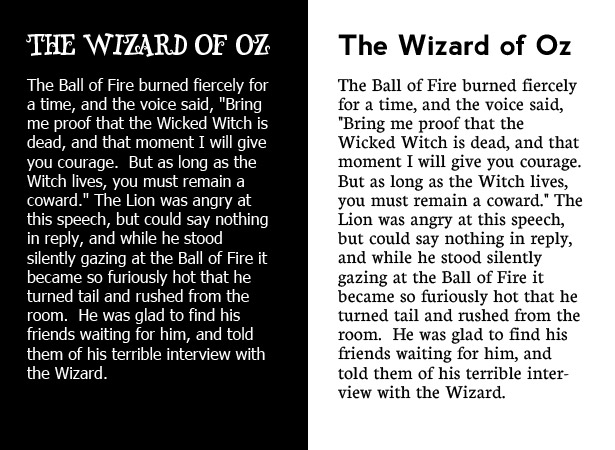
Neem de onderstaande voorbeelden. De letterbeelden die links worden gebruikt, Tahoma voor de body-kopie en Snidely voor de kop, komen niet overeen. Snidely is een decoratief lettertype met een eigenzinnige, funky uitstraling, terwijl Tahoma ingetogen en modern is. Hoewel ze niet de slechtste koppeling ter wereld zijn, zijn ze ook absoluut niet optimaal.

De lettertypen rechts, Neuton voor de body-kopie en Nevis voor de kop, hebben allebei een vergelijkbare gemoedstoestand. Noch is benauwd of overdreven formeel, waardoor ze goed samenwerken, ondanks uiterlijk uiterlijk zeer verschillend.
Match lettervormen
De lettervormen die een lettertype vormen, kunnen ongelooflijk gevarieerd zijn, gebaseerd op een aantal factoren, zoals historische invloed of algemene stijl. Het matchen van deze lettervormen is een goede manier om compatibele lettertypen te vinden, maar over het algemeen zul je ze ook willen vergelijken op basis van stijl of andere factoren.
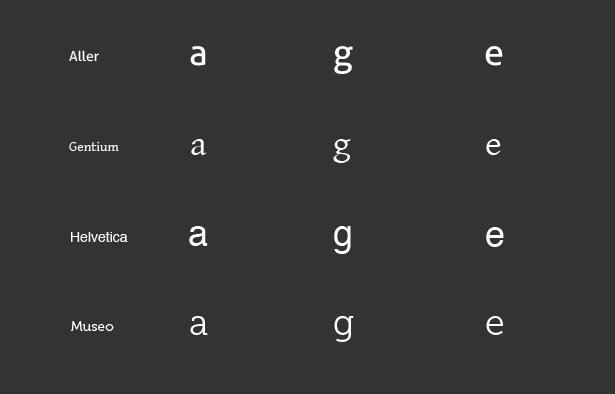
Een van de snelste manieren om compatibele lettervormen te controleren, is door de letters "a", "g" en "e" te controleren. In het onderstaande voorbeeld kunt u zien hoe Aller en Gentium vergelijkbare lettervormen hebben, zoals Helvetica en Museo. Alle vier de lettertypen hebben vergelijkbare lettertypen "a". De "g" -lettervormen zijn waar we de grootste verschillen zien.

Andere letters die u misschien wilt controleren, zijn de kleine letter "t" (sommige lettertypen hebben een staart op de "t", andere niet), kleine letter "f" en kleine letter "q". Verschillen in lettervormen zijn niet noodzakelijkerwijs een deal-breaker tussen lettertypen, maar u zult lettertypen willen die meer overeenkomsten hebben dan verschillen in deze gevallen.
De combinatie Classic Serif / Sans-Serif
De combinatie van een serif-lettertype en een schreefloos lettertype is waarschijnlijk een van de meest typografische typografische combinaties. Het is een relatief gemakkelijke combinatie om uit te trekken, omdat er minder kans is op een conflict. Zolang je aandacht besteedt aan gewicht en verhoudingen, is het een vrij moeilijke combo om fout te raken.
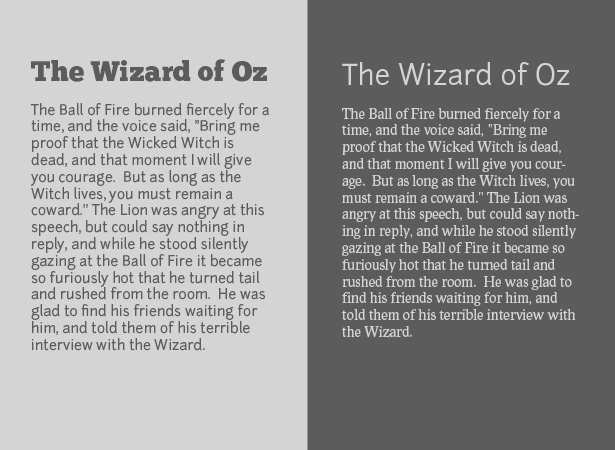
De onderstaande tekst toont een aantal verschillende manieren om schreef- en schreefloze lettertypen te combineren. Het voorbeeld aan de linkerkant laat zien dat je lettertypegewichten kunt mixen als zaken als proportie erg op elkaar lijken. Het koptekstlettertype, ChunkFive, is een schuine streep, terwijl het lettertype Lettertype, Junction, een eenvoudige schreefloze letter is. Beide hebben echter een sterke visuele stijl, die voorkomt dat Junction wordt overmeesterd.

De koppeling aan de rechterkant is iets traditioneler, met zeer vergelijkbare lettertypen. Junction wordt hier gebruikt als koptekst, met Prociono voor het lichaam. Beide zijn een beetje aan de dunne kant en hebben vergelijkbare lettervormen.
Gebruik kleur om het samen te binden
Als je heel veel verschillende lettertypen combineert, probeer ze dan samen te binden met kleur. Door alles in één kleur (of schakeringen van één kleur) te houden, voegt u harmonie en eenheid toe die misschien in de lettertypen zelf ontbreken.
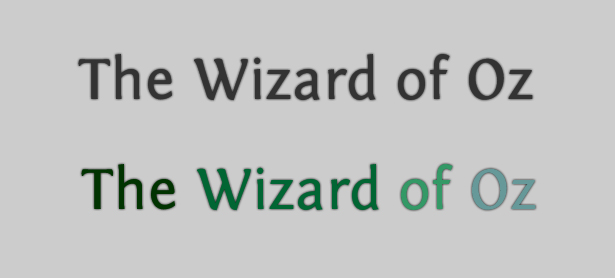
Je kunt aan de onderstaande afbeelding zien dat kleur een enorme impact kan hebben op de manier waarop typografie eruitziet. Beide tekstregels in de onderstaande afbeelding zijn identiek, met uitzondering van de letterkleuren. Hoewel geen van beide als "goede" typografie wordt beschouwd, kan de top minstens in de juiste context worden gebruikt. De onderkant ziet er echter uit als iets wat een kleuterstudent tijdens het inkleuren kan ontwerpen.

Het laat zien hoe belangrijk het is om vergelijkbare kleuren te gebruiken, vooral als je de andere richtlijnen in dit artikel negeert. Omgekeerd, als u op zoek bent naar een beetje meer contrast toe te voegen tussen lettertypen die een beetje te veel op elkaar lijken, dan kan het gebruik van verschillende kleuren precies dat doen.

Het gebruik van licht verschillende kleuren geeft visuele informatie over de typografie hier, die bestaat uit Fontin en Fontin Sans, twee lettertypen van dezelfde familie die bijna identiek zijn.
Vergelijkbare verhoudingen
Proportion is waarschijnlijk het belangrijkste om te overwegen, vooral wanneer lettertypen in één regel worden gecombineerd (zoals in een koptekst of logo). Lettertypen die proportioneel vergelijkbaar zijn, zullen gemakkelijker op elkaar lijken en er uniformer uitzien dan lettertypen met verschillende verhoudingen.
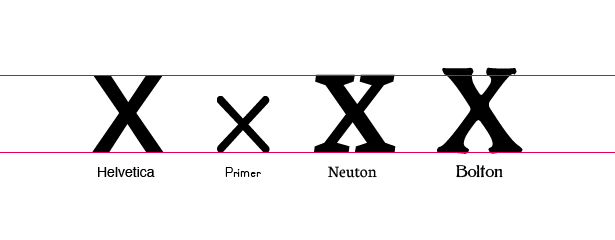
De snelste manier om de proportie te controleren, is door x-hoogtes te vergelijken. Over het algemeen hebben lettertypen met vergelijkbare x-hoogten in het algemeen dezelfde verhoudingen. In de onderstaande afbeelding kunt u zien dat Helvetica en Neuton vrijwel identieke x-hoogtes hebben.

De x-hoogte van Bolton is daarentegen veel groter en Primer is veel korter dan de andere twee lettertypen. Controleer andere letters om er zeker van te zijn dat ze compatibel of incompatibel zijn, maar x-hoogte is een geweldige plek om te beginnen.
Je zult ook willen kijken naar de breedte van de tekens in het lettertype. Controleer de breedte van bredere tekens zoals "m", "w" of "o", evenals de smallere tekens, zoals "t", "f" en "j". Voor de beste compatibiliteit moeten deze letters een vergelijkbare breedte hebben tussen de twee lettertypen.
Vergelijkbare gewichten
Lettertypen met radicaal verschillende gewichten kunnen samenwerken, maar het is veel waarschijnlijker dat ze compatibel zijn als de gewichten vergelijkbaar zijn.
Het probleem dat meestal optreedt wanneer lettertypen een radicaal ander gewicht hebben, is dat lichtere lettertypen vaak visueel verloren gaan wanneer ze worden gecombineerd met veel zwaardere lettertypen. Dit wordt nog duidelijker als het zwaardere lettertype wordt gebruikt voor een kop en het lichtere lettertype is de tekstkopie.
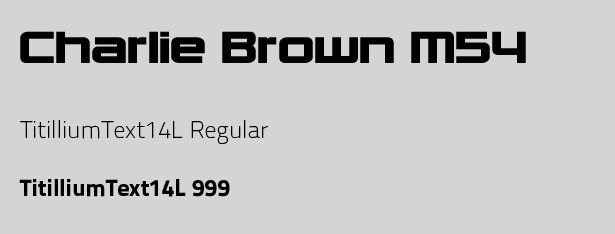
Kijk naar de onderstaande tekst. Het lettertype "headline" hier (Charlie Brown M54) overstelpt het lettertype "body" (TitilliumText14L Regular) volledig.

Het vergroten van het lettertype gewicht van het hoofdlettertype compenseert dit. Dat is altijd een optie, hoewel het uw opties voor het gebruik van verschillende stijlen in uw ontwerp kan beperken. Het is veel eenvoudiger om lettertypen te vinden die overeenkomen met verschillende gewichten (dus vet in de ene is gelijk aan vet in de andere, etc.).
Overziet geen enkele lettertypen
Er zijn veel lettertypen die meerdere lettertypen bevatten binnen dezelfde familie. Letterbeelden zoals Fontin (en Fontin Sans) worden geleverd met een handvol gewichten die kunnen worden gecombineerd om veel visuele interesse te creëren.
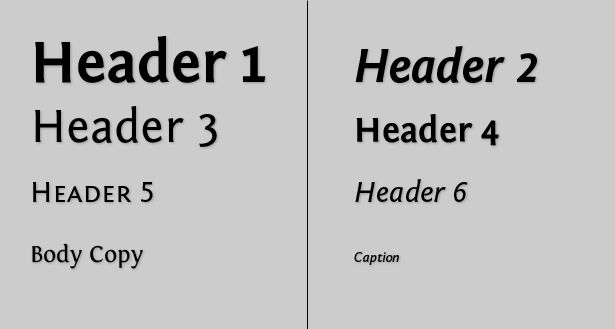
Hieronder is een goed voorbeeld van hoe verschillende gewichten en stijlen samen kunnen worden gebruikt om typografie te maken die veel visuele interesse heeft. Omdat dit allemaal op één algemene lettertypefamilie is gebaseerd, hoeft u zich geen zorgen te maken over de verschillende lettertypen die tegenstrijdig zijn.

Conflict versus Contrast
Contrast in typografie is over het algemeen een goede zaak. Het punt van het gebruik van verschillende lettertypen is dat ze zich van elkaar onderscheiden, wat bijdraagt aan de algehele visuele stijl van een ontwerp. Als uw lettertypen te veel op elkaar lijken, botsen ze met elkaar, in plaats van contrasteren en aanvullen.
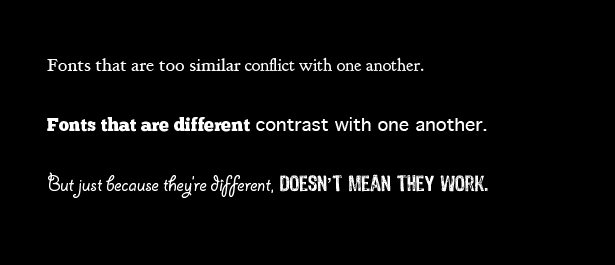
Neem de onderstaande voorbeelden. Op de eerste regel lijken de lettertypen sterk op elkaar (Hoefler Text en Goudy Bookletter 1911). Elk contrast is verloren en in plaats daarvan zien ze er een beetje vreemd naast elkaar uit.

De tweede lijn is beter, met ChunkFive en Genève. Ze hebben vergelijkbare proporties, maar dat is vrijwel waar de overeenkomsten eindigen. Er is hier een goed contrast.
De derde regel toont aan de andere kant waarom het gebruik van verschillende lettertypen niet noodzakelijkerwijs resulteert in een goed contrast. Daarom is het belangrijk om aandacht te besteden aan meer dan slechts een aspect van het combineren van lettertypen.
Radicaal contrast
Radicaal contrast tussen lettertypen kan een goede manier zijn om visuele interesse aan een ontwerp te geven. Dit betekent niet noodzakelijk dat je twee lettertypen samen kunt gooien en er het beste van kunt hopen. Je moet nog steeds algemene principes van typografie in gedachten houden en vervolgens kiezen en kiezen aan welke richtlijnen je wilt voldoen en welke je wilt negeren.
De eenvoudigste manier om typografische ontwerpen te maken die radicaal verschillende lettertypen gebruiken, is om rekening te houden met de verhoudingen. Besteed aandacht aan de algemene vorm op de lettertypen en dingen zoals x-hoogte, en speel dan vanaf daar.
Mogelijk moet u de grootte van verschillende tekens aanpassen als u een aantal verschillende lettertypen combineert, omdat niet alle lettertypen consistent zijn als het gaat om de grootte. Bekijk de twee voorbeelden hieronder:

De bovenste regel gebruikt een grote verscheidenheid aan lettertypen, maar het zijn allemaal grunge- of vernietigde lettertypen. Dit geeft ze een gemeenschappelijke stijl en verenigt ze, ook al zijn verhouding en gewicht verschillend tussen personages.
De bottom line gebruikt echter slechts drie lettertypen, waarvan er twee schreefloos zijn en eentje serif. Deze lettertypen hebben echter een aantal dingen gemeen. Allereerst zijn ze allemaal relatief zwaar. Gebruik de zwaarste voor het kortste deel en de lichtste voor het langste deel, helpt ze visueel in evenwicht te brengen. De lijndiktes zijn ook uniform in elk lettertype, zonder afwijkingen tussen letters of in letters zelf. Ten slotte hebben alle drie lettertypen vrij brede, ronde lettervormen.
Het combineren van lettertypen op deze manier is voor een groot deel subjectief, maar als u in gedachten houdt wat een goed typografisch ontwerp is, kunt u in de juiste richting wijzen wanneer u dit soort dingen gaat ontwerpen.
Exclusief geschreven voor WDD door Cameron Chapman .
Heb je andere tips en trucs voor het mixen van lettertypen? Deel ze in de reacties hieronder ...