Hoe maak je een Vintage Camera in Photoshop
In deze zelfstudie van Photoshop reproduceren we een tamelijk oude camera: een Halina Super 35X.
We gebruiken verschillende gereedschappen en technieken om een vintage camera helemaal opnieuw te maken , van de eenvoudige selectiekadergereedschappen (om eenvoudige vormen te maken) tot het penseelgereedschap (voor hooglichten en schaduwen).
De zelfstudie bevat 23 stappen en is gericht op gebruikers met gemiddelde Photoshop-kennis.
Het is gemaakt door Callum Chapman van Circle Box Creative exclusief voor lezers van Webdesigner Depot.
Voel je vrij om links naar je eigen resultaten te delen in de comments hieronder ... Veel plezier!
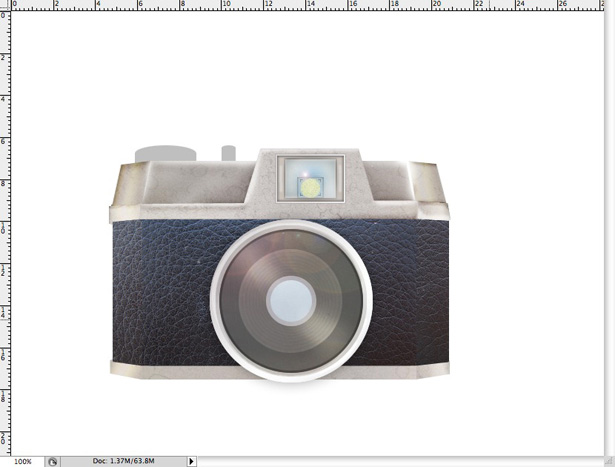
Laatste afbeelding:

Stap 1
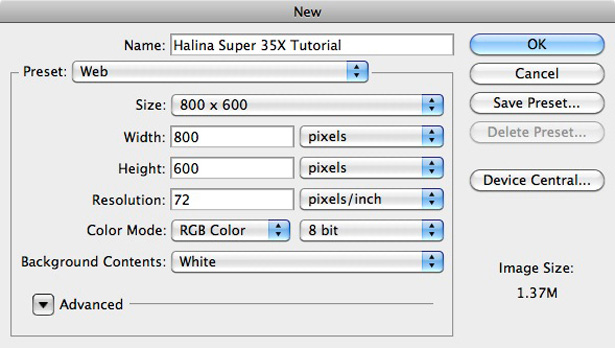
Het eerste is de eerste keer. Open Photoshop en maak een nieuw document. Ik gebruik een Web Preset-document op 800 × 600 pixels.

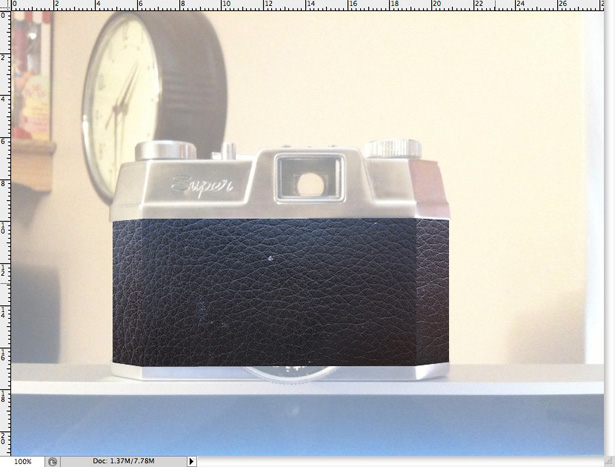
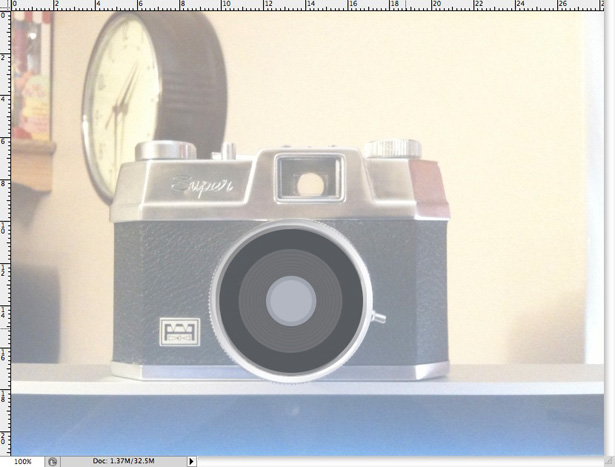
We zullen het hebben over een bronafbeelding van deze Halina-camera, een camera die ik heb gemaakt met mijn iPhone.
Voel je vrij om het te gebruiken of een andere camera - sterker nog, ik moedig dit aan omdat je in staat bent om productiever te experimenteren met de hulpmiddelen en technieken die ik je laat zien. De keuze is aan jou.

Nadat je de foto hebt opgeslagen, ga je terug naar Photoshop en ga je naar Bestand → Plaatsen . Zoek uw afbeelding op en plaats deze in het midden van uw document.

Hernoem de nieuwe laag (diegene met de bronfoto erop) naar iets gepast, zoals "Bron". Verlaag de Laagdekking van die laag tot 50%.

Stap 2
Ons document en de bronfoto zijn ingesteld en klaar voor gebruik. Voordat we ons toeleggen op het fijne detail van de camera, maken we de belangrijkste vormen van de camera om als gids te gebruiken.
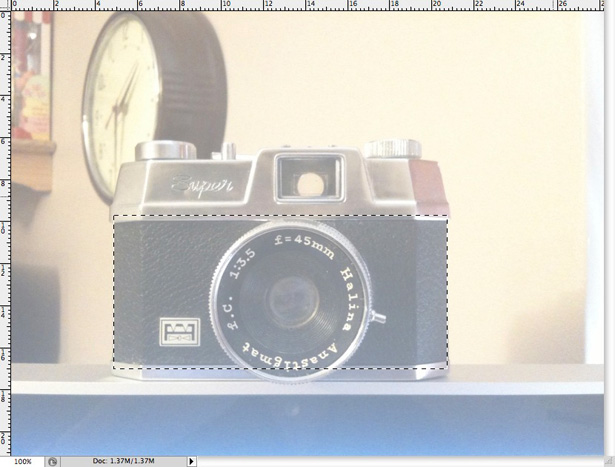
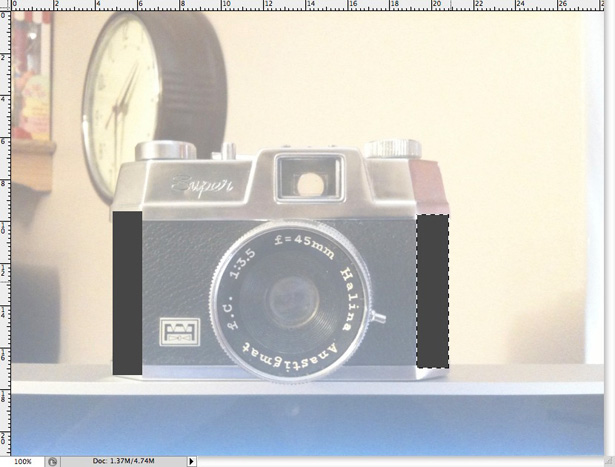
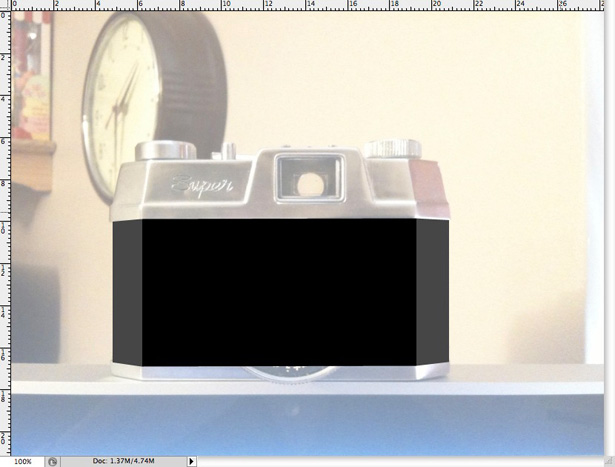
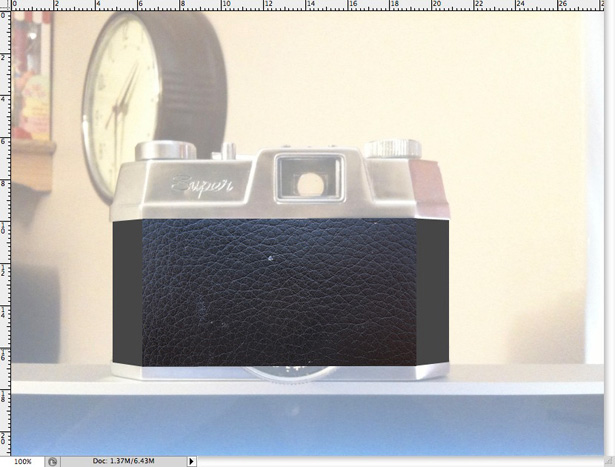
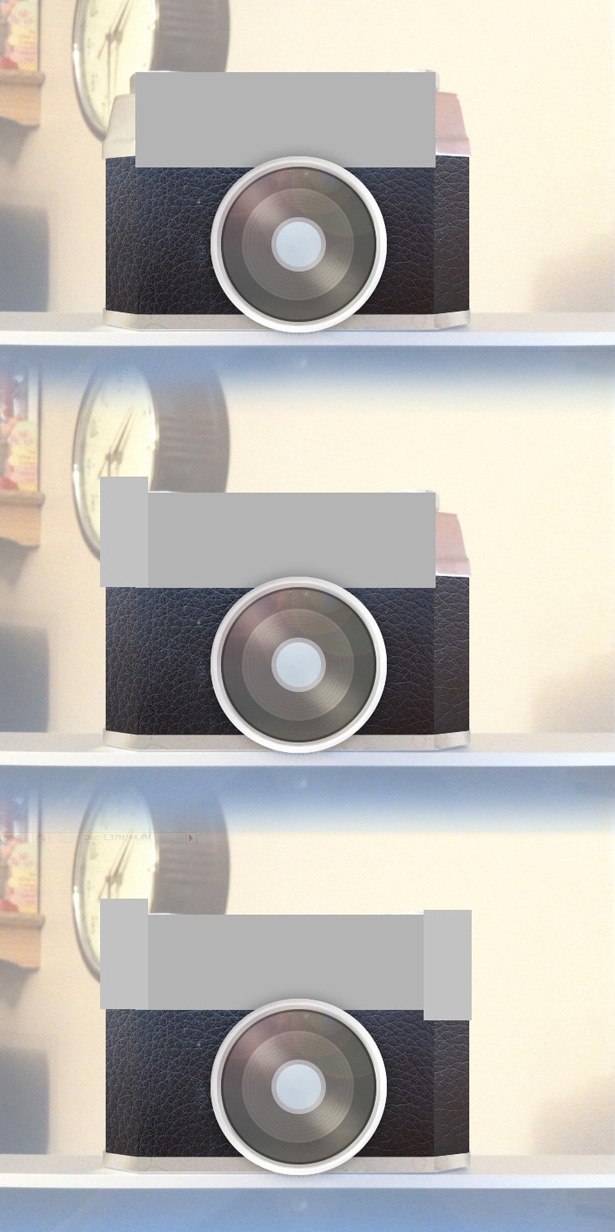
Maak een nieuwe laag en noem het "Hoofdgedeelte". Pak het Rechthoekige selectiekader en sleep een rechthoek over het lederen deel van het lichaam van de camera, zoals hieronder te zien is.

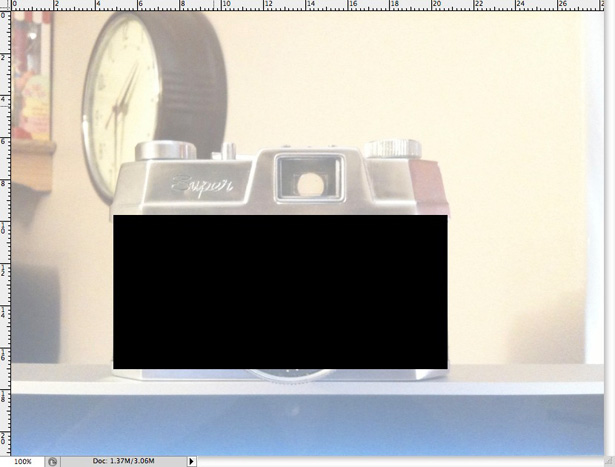
Vul je selectie met zwart met behulp van het Paint Bucket Tool en zorg ervoor dat de laag 'Hoofdgedeelte' is geselecteerd.

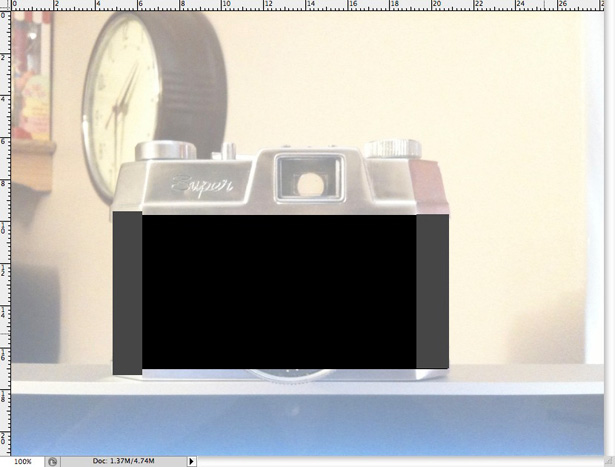
We kunnen de camera niet meer zien en daarom verwijderen we de zichtbare laag van de laag 'Hoofdgedeelte'. Zodra het niet is aangevinkt, maakt u een nieuwe laag met de naam 'Left Main Body'.
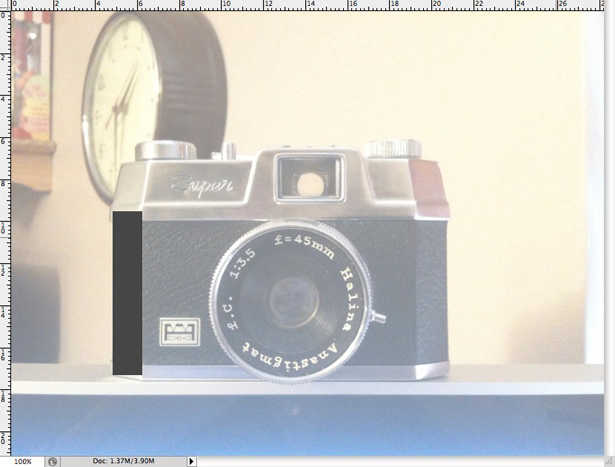
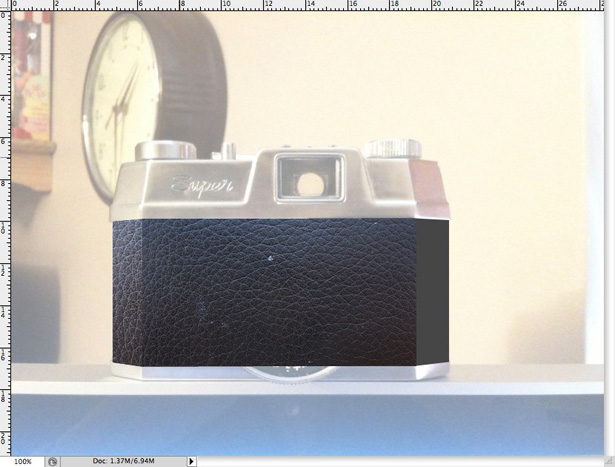
Pak de rechthoekige selectiekader opnieuw en maak een selectie over de linkerkant van de hoofdtekst en vul deze vervolgens met donkergrijs. Als je niet zeker weet waar ik het over heb, kijk dan naar de onderstaande afbeeldingen.


Herhaal deze laatste stap, deze keer selecteren en vullen van de rechterkant van de camera. Vergeet niet om een nieuwe laag te maken!

Met de zichtbaarheid van alle lagen ingeschakeld, zouden we zoiets als dit moeten zien:

Zoals bij elk ontwerp, begint deze er uit te zien ... nou ja, behoorlijk onzin. Dat zal echter veranderen; Maak je geen zorgen.
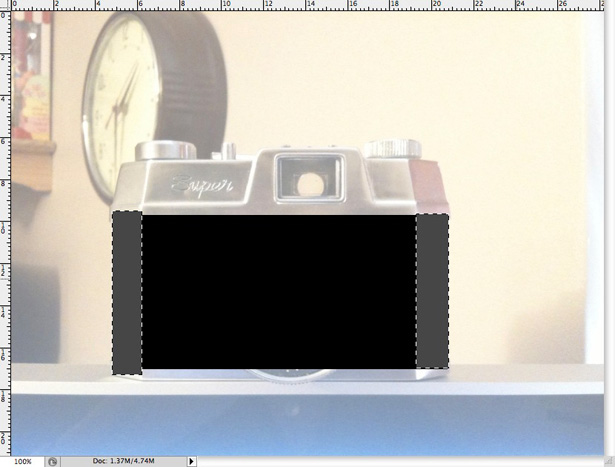
Terwijl u de Command-toets ingedrukt houdt, klikt u op de miniatuurafbeelding van onze laag "Linker hoofdgedeelte". Voordat u iets anders doet, houdt u de Command + Shift-toetsen ingedrukt en klikt u op de miniatuurafbeelding van de laag "Right Main Body". De contouren van beide items moeten nu worden geselecteerd.

Selecteer de laag "Hoofdgedeelte" en druk op de Delete-toets. Hiermee worden ongewenste delen van de vorm van het hoofdgedeelte verwijderd. We hadden alleen maar visueel kunnen nagaan of onze hoofdlichaamvorm goed was om mee te beginnen, maar deze manier van neigen is veel nauwkeuriger.
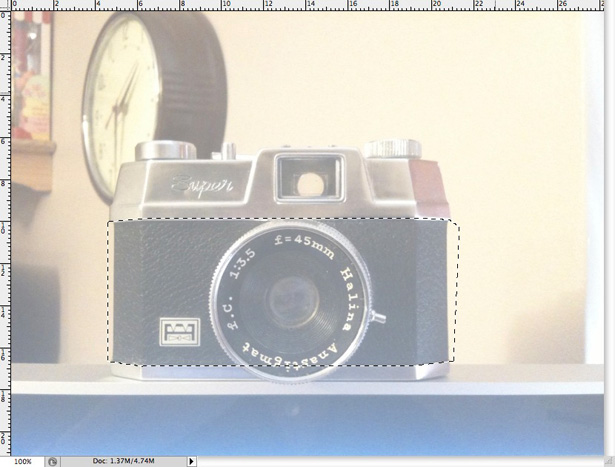
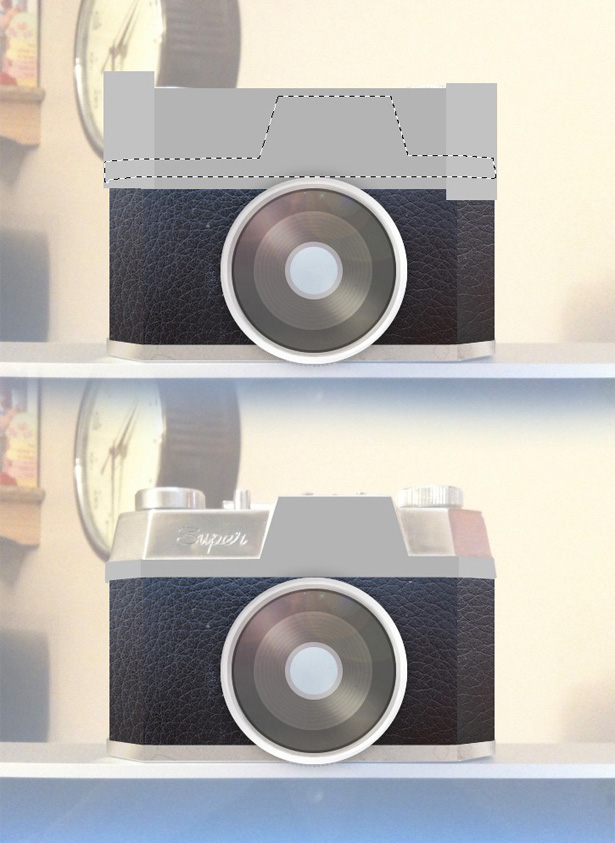
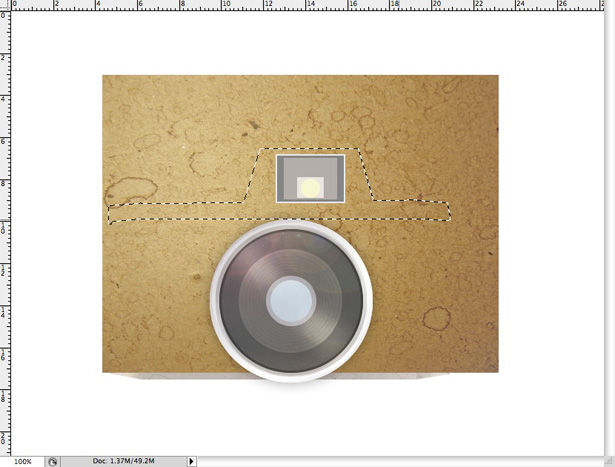
Selecteer het gereedschap Polygonal Lasso en maak met de zichtbaarheidsvelden niet aangevinkt in al onze vormlagen een selectie zoals hieronder te zien is.

Klik met de rechtermuisknop en selecteer Inverse of ga naar Selecteren → Omkeren . Hierdoor wordt onze selectie omgekeerd zodat we alles buiten onze oorspronkelijke selectie kunnen verwijderen, in plaats van naar binnen.
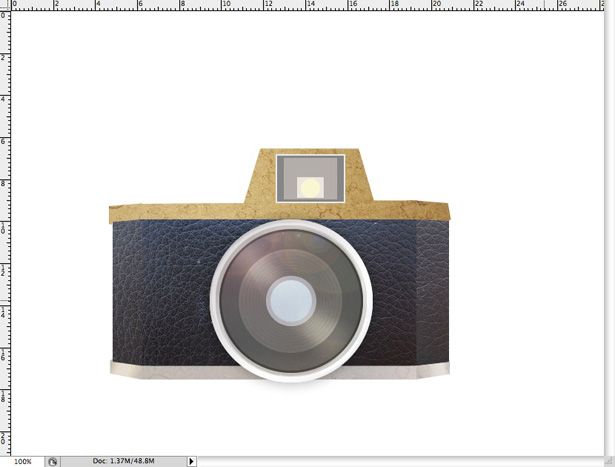
Klik nogmaals op alle zichtbaarheidsvakken naast onze vormlagen en klik één voor één op elk ervan en druk op de Delete-toets. Je zou dit moeten eindigen:

Zoals u kunt zien, hebben we nu de basisvorm van onze camera. De reden dat we dit in afzonderlijke lagen hebben gedaan, is zodat we veel creatiever kunnen zijn in het toepassen van texturen op bepaalde gebieden. We kunnen bijvoorbeeld getransformeerde of verwrongen getextureerde afbeeldingen toepassen op slechts één specifiek gebied.
Stap 3
Hoewel we nog niet veel van de hoofdvorm van de camera hebben gemaakt, zullen we beginnen met het toevoegen van textuur aan de hoofdtekst.
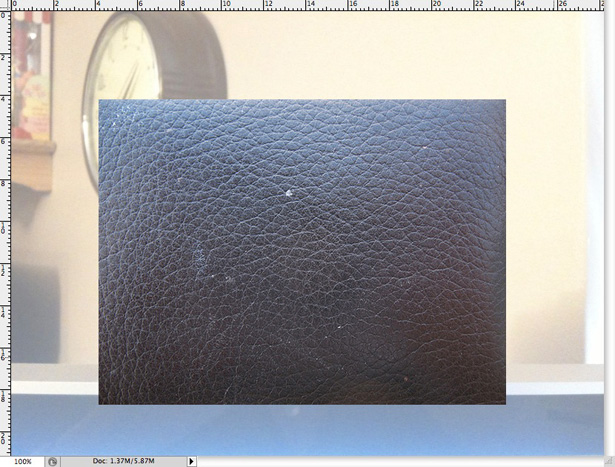
Ik vind het veel gemakkelijker om eerst op één gebied te werken en vervolgens naar de volgende stap te gaan, in plaats van alles tegelijk aan te pakken. Ga naar Bittbox en download een van deze leertexturen (Ik gebruikte de laatste). Plaats het in uw document door naar Bestand → Plaats te gaan .

Verklein de textuur; de gemakkelijkste manier om dit te doen is door op Command + T te drukken en de hoeken naar beneden te slepen terwijl je de Shift-toets ingedrukt houdt om alles in proportie te houden.

Houd de Command-toets ingedrukt en klik op de thumbnail-afbeelding naast onze laag "Hoofdgedeelte". Klik met de rechtermuisknop en selecteer "Selecteer omgekeerd". Klik op uw leertextuurlaag (u kunt dit hernoemen naar "Hoofdtekststructuur") en druk op de Delete-toets.
Verplaats de laag 'Hoofdtekststructuur' naar beneden zodat deze zich direct boven de laag 'Hoofdgedeelte' bevindt. U kunt nu zien waarom het hernoemen van uw lagen belangrijk is; anders zouden ze erg verwarrend worden.

Ga naar Laag → Nieuwe aanpassingslaag → Helderheid / contrast . Breng het helderheidsniveau omlaag naar -75 en het contrast tot +10. Zorg ervoor dat de aanpassing boven de laag 'Hoofdtekststructuur' ligt en druk op Command + E op de aanpassingslaag om deze samen te voegen met je texture-laag.
Dit betekent in feite dat de instellingen voor helderheid en contrast alleen worden toegepast op de gestructureerde laag. Waarschuwing: nadat je een aanpassingslaag hebt samengevoegd, kun je deze niet meer aanpassen, dus zorg ervoor dat je hem goed vindt voordat je hem samenvoegt.

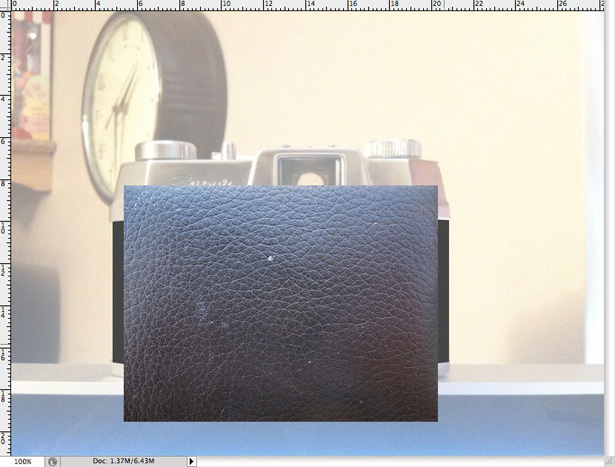
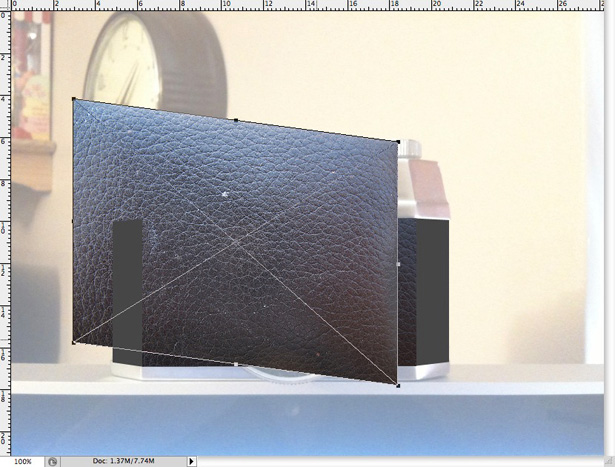
Plaats de textuur in uw document (nogmaals) en ga naar Bewerken → Transformeren → Schuintrekken . Laat de ene kant van de textuur zakken en zorg ervoor dat deze op één lijn ligt met de hoek aan de onderkant van de linkerkant van ons hoofdgedeelte, zoals hieronder te zien is.

Plaats je textuur zo dat deze de linkerkant van je hoofdgedeelte volledig bedekt. Terwijl u de Command-toets ingedrukt houdt, klikt u op de miniatuur naast de laag 'Linker hoofdgedeelte' om een selectie te maken.
Klik met de rechtermuisknop en klik op "Selecteer omgekeerd", selecteer onze nieuwe structuurlaag en druk op de Delete-toets.

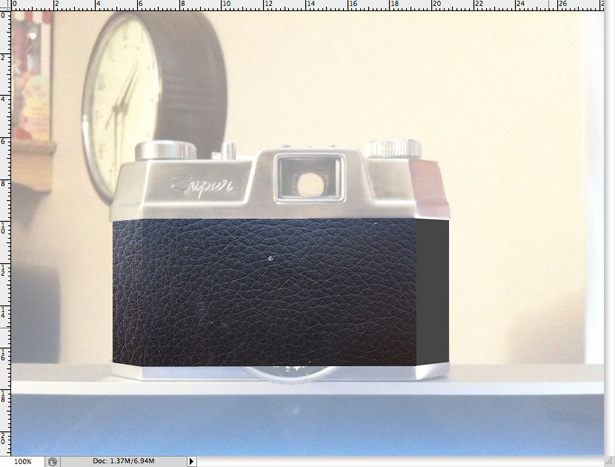
Na het hernoemen van de laag naar "Left Main Body Texture" en deze direct boven de laag "Left Main Body" te verplaatsen, voegt u een andere aanpassing → Helderheid / contrastlaag toe , waarbij u de helderheid van de helderheid instelt op -20 en het contrast op +10.
Voeg de aanpassingslaag samen tot de laag "Linker hoofdtekststructuur" door op Command + E te drukken.

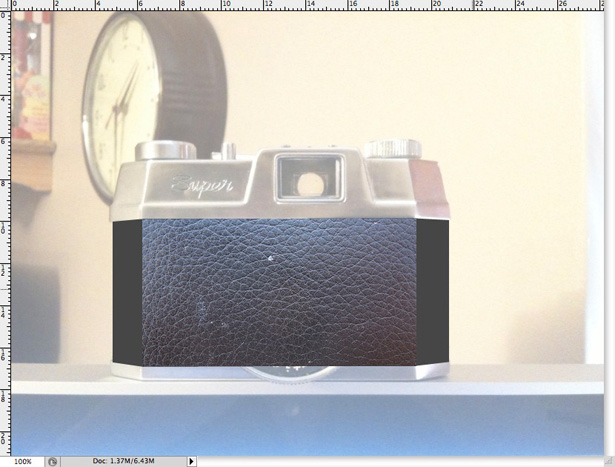
Herhaal de laatste stap, deze keer voor de rechterkant van het hoofdgedeelte.

Je denkt misschien dat de kleur van elke kant van het hoofdgedeelte er een beetje uit ziet. Maak je geen zorgen; het zal er waarschijnlijk veel beter uitzien als de bronfoto weg is.
Als het er nog steeds niet goed uitziet, kunnen we het later aanpassen. Plaats al je hoofdlichaamlagen in een map met het label 'Hoofdgedeelte'. Dit maakt het veel gemakkelijker om het later te beheren; anders kunnen we eindigen met honderden ongeorganiseerde lagen.
Haal het vinkje weg bij de zichtbaarheid van de nieuwe map. Nu kunnen we doorgaan naar de volgende stap.
Stap 4
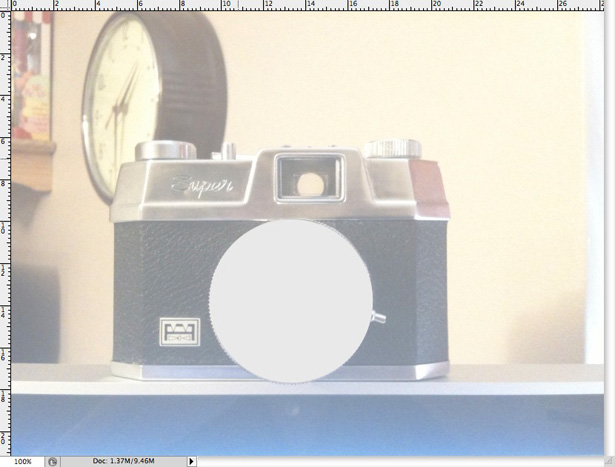
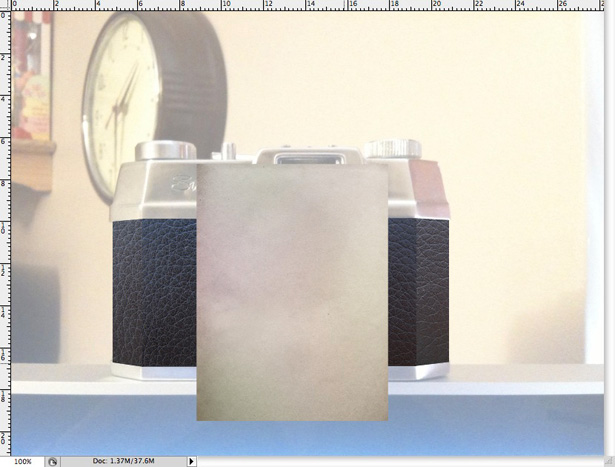
Het volgende dat we zullen beginnen is de lens. Selecteer het Elliptical Marquee Tool en maak een ronde selectie over de lens.

Maak een nieuwe laag en noem deze "Lens Shape". Vul je selectie met lichtgrijs met behulp van de Paint Bucket Tool.

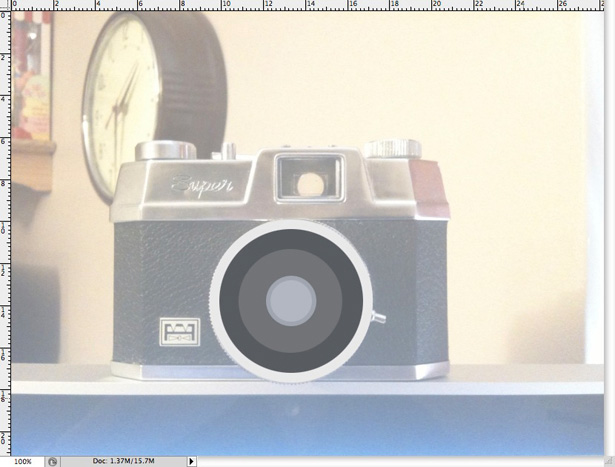
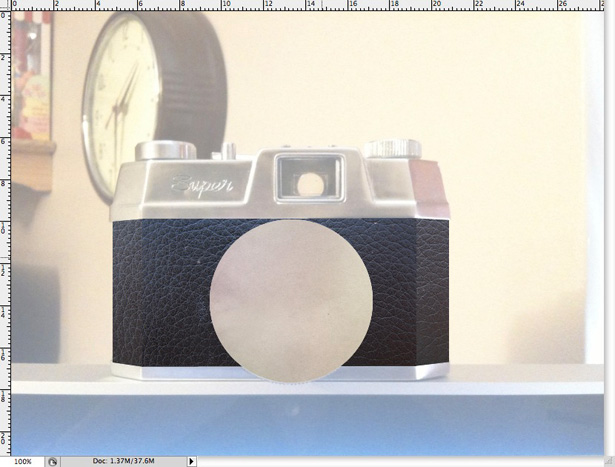
Verberg de zichtbaarheid van onze "Lens Shape" -laag en maak meerdere cirkels. Gebruik de juiste kleuren om elke cirkel in te vullen en vergeet niet elke cirkel op een nieuwe laag te maken.
Noem ze "Lens Shape 2," "Lens Shape 3," etc. In totaal heb ik vijf lensvormlagen. Hier is hoe het eruit ziet met alle geselecteerde lensvormlagen en verder hieronder met alle geselecteerde lagen:


Stap 5
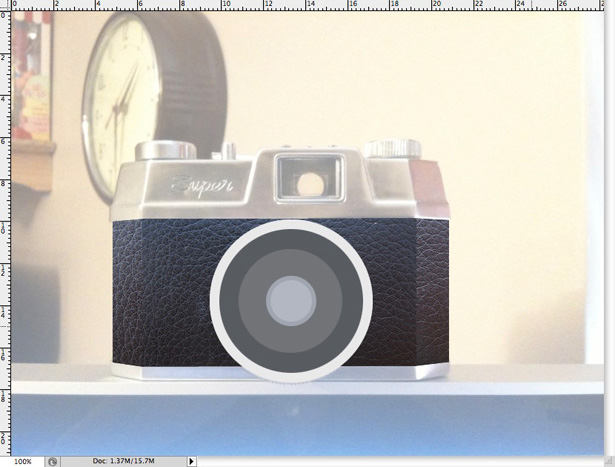
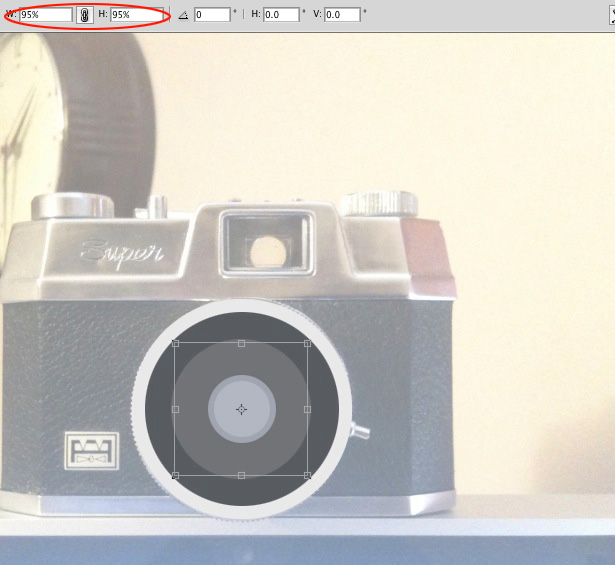
Selecteer "Lenslaag 3" (dit is mijn derde cirkel) en sleep het naar het pictogram Nieuwe laag in het lagenpalet. Hiermee dupliceer je de laag.
Raak de Command + T-combinatie aan om het gereedschap Vrije transformatie te openen en verander in het menu boven aan het venster de breedte en hoogte in 95%.

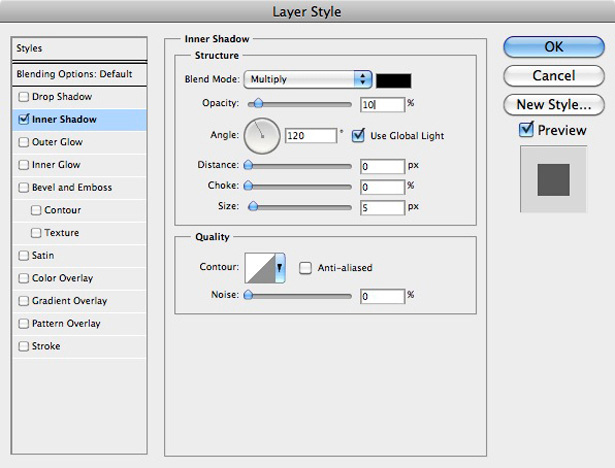
Met de nieuwe laag nog geselecteerd (het zou moeten zijn "Lens Layer 3 copy") ga naar Laag → Laagstijl → Mengopties . Breng een innerlijke schaduw aan met behulp van de volgende instellingen.

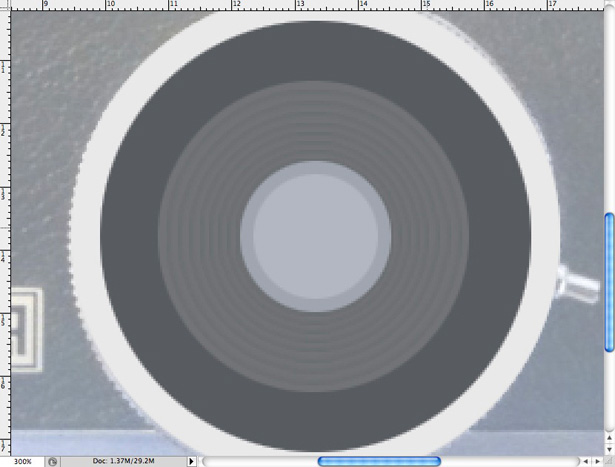
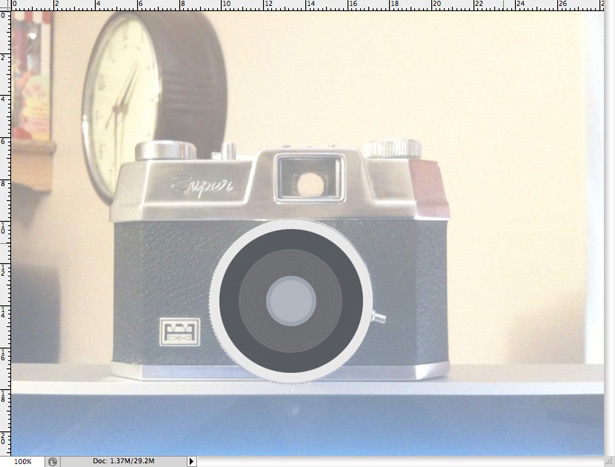
Herhaal de laatste stap totdat je iets hebt dat er zo uitziet:


Je hebt waarschijnlijk ongeveer zeven tot negen nieuwe lagen na wat we net hebben gedaan, dus zet al die gekopieerde lagen en het origineel in een map met de naam "Lens Shape 3".
Stap 6
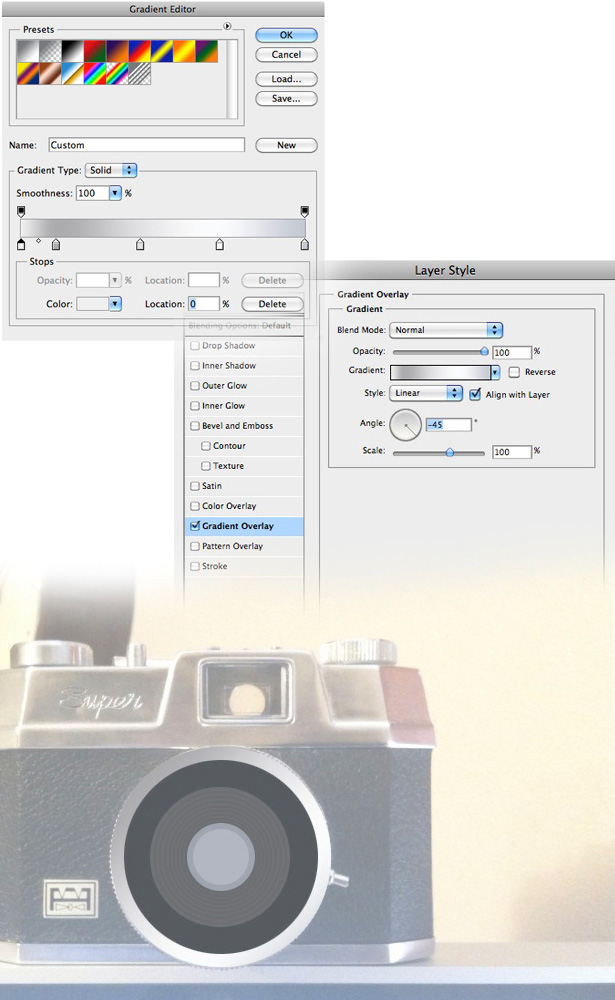
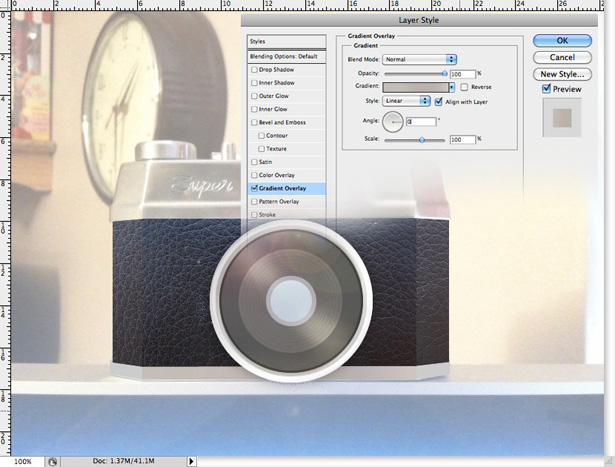
Verberg de zichtbaarheid van al uw lenslagen behalve 'Lens Shape 1'. Ga naar Laag → Laagstijl → Overvloeimogelijkheden en pas de volgende instellingen voor Gradient Overlay toe:

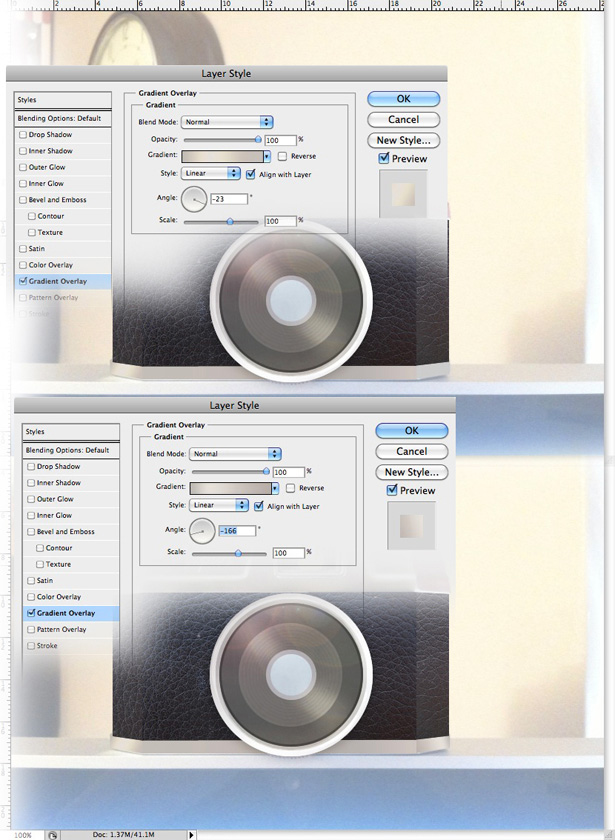
Als dezelfde laag nog steeds is geselecteerd, dupliceert u deze (zoals we eerder deden) en verkleint u de hoogte en breedte tot 94%. Open de overvloeiopties opnieuw en maak de verloopkleuren donkerder.

We hebben veel van de gearceerde en gemarkeerde gebieden bedekt met deze twee eenvoudige verlopen, maar het toevoegen van een beetje extra detail zou gaaf zijn.
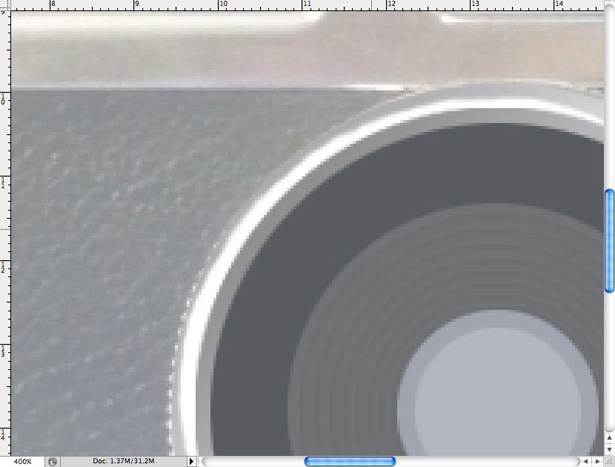
Zoom in op de lens en gebruik een fijne zachte borstel (met het penseel) om enkele gebieden te borstelen, zoals hieronder te zien is. Als je een grafisch tablet hebt, zou dit een goed moment zijn om het te gebruiken. Zorg ervoor dat deze stap is voltooid in een nieuwe laag met het label 'Lenshoogtepunten'.

Verlaag de dekking van uw nieuwe markeerlaag naar 65%.

Herhaal de laatste stap, deze keer met een donkere borstel en schilderen in schaduwgebieden. Doe dit in een nieuwe laag met het label "Lens Shadows." Verlaag ook de dekking van deze laag naar 65%.

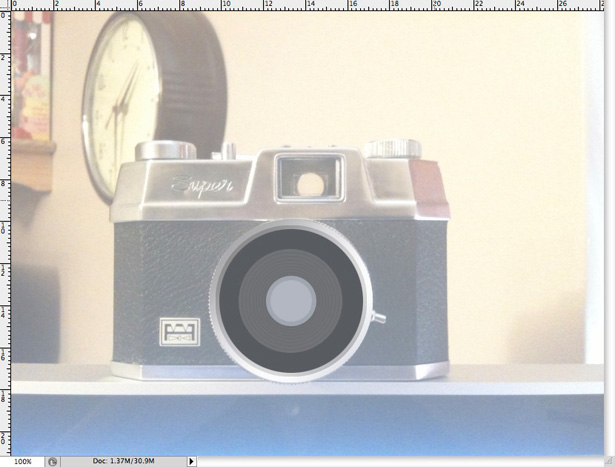
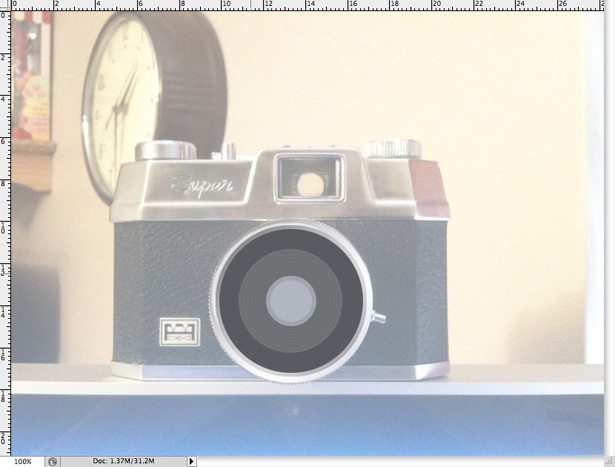
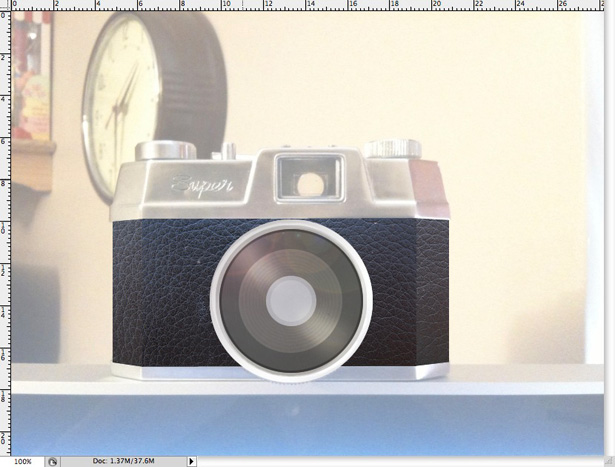
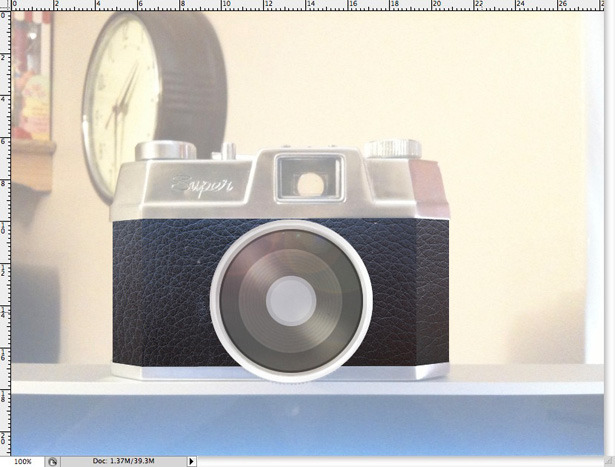
Met al onze lagen geselecteerd, hier is wat we tot nu toe hebben:

Stap 7
Plaats al je lenslagen in een map met het label 'Lens'.
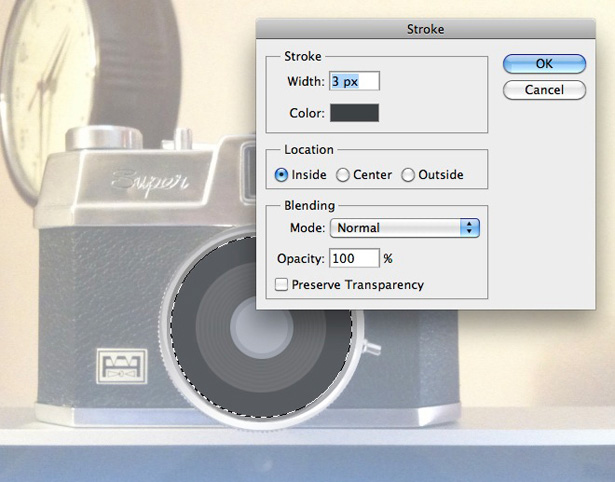
Maak een nieuwe laag en noem deze "Inner Lens Shadow." Terwijl je de Command-toets ingedrukt houdt, klik je op de miniatuurafbeelding van onze "Lens Shape 2" -laag, die mijn donkergrijze lenscirkel is.
Ga in de nieuwe laag naar Bewerken → Lijn en gebruik de volgende instellingen:

Ik heb een grijstint gebruikt die iets donkerder is dan de originele grijze cirkel.

Stap 8
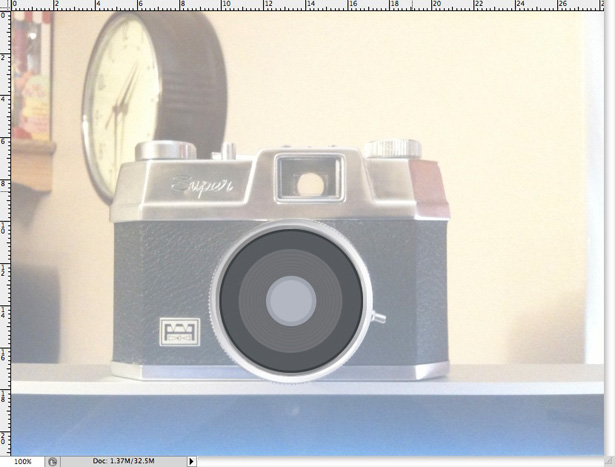
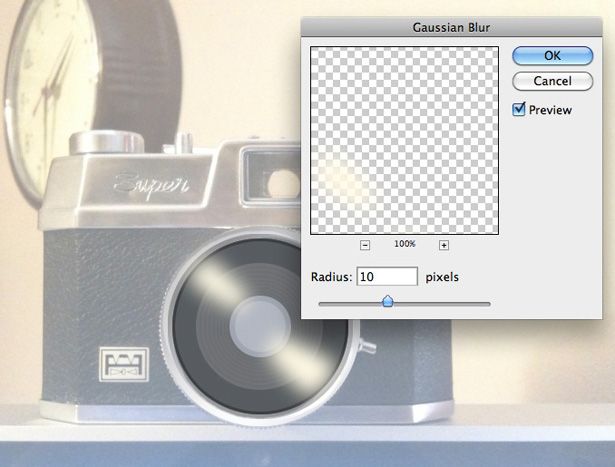
Onze lens begint er redelijk goed uit te zien. Maak een nieuwe laag en noem deze "Lensreflectie" (alle nieuwe lenslagen moeten in de "Lens" -map worden geplaatst).
Pak een zachte borstel en gebruik een lichtgele kleur (ik gebruikte # fffae5). Schilder over een deel van de lens, zoals hieronder te zien is.

Ga naar Filter → Vervagen → Gaussiaans vervagen en vervaag met ongeveer 10 pixels.

Wijzig de overvloeimodus van de laag in Overlay en verminder de dekking tot 40%.

Stap 9
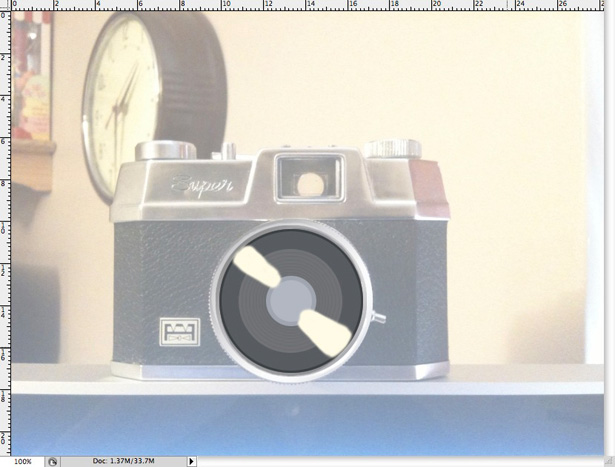
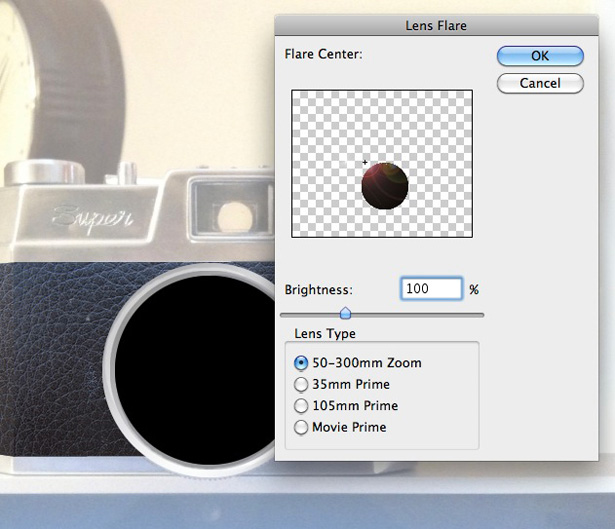
Maak nog een nieuwe laag (ik weet het, er zijn er
veel) en noem het "Flare". Selecteer opnieuw de buitenste vorm van "Lens Shape 2" door de Command-toets ingedrukt te houden en op de miniatuurafbeelding van de laag te klikken en vul de selectie met puur zwart in de nieuwe laag.
Ga naar Filter → Renderen → Lens Flare en gebruik de volgende instellingen:

Wijzig de overvloeimodus in Overlay en verlaag de dekking tot 30%. Hoewel dit niet veel verschil maakt, voegt het toch heel belangrijke details toe.

Stap 10
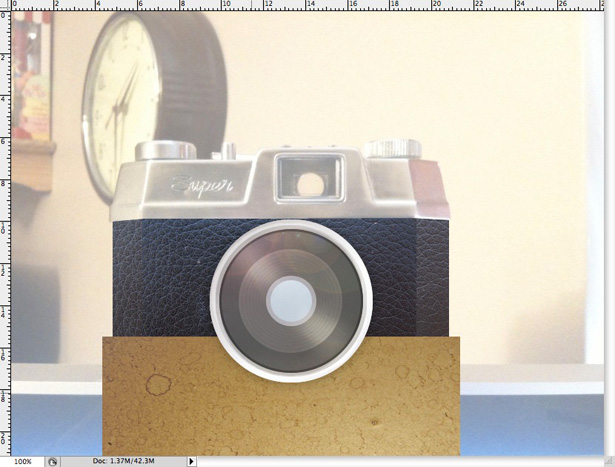
Alles wat we nu willen doen, is een beetje meer textuur toevoegen aan onze lens. Maak een nieuwe laag en plaats deze in een van de deze texturen . Schaal de textuur naar beneden en plaats deze over je lens.

Selecteer de omtrek van de laag "Lens Shape 1" (je weet nu hoe dat te doen) en selecteer invers. Druk op Verwijderen op je gestructureerde laag.

Wijzig de overvloeimodus in Overlay en verlaag de dekking tot 50%.

Als je de aandrang voelt, kun je deze stap herhalen met een andere textuur. En u kunt sommige gebieden inwrijven met een zachte borstel.

Stap 11
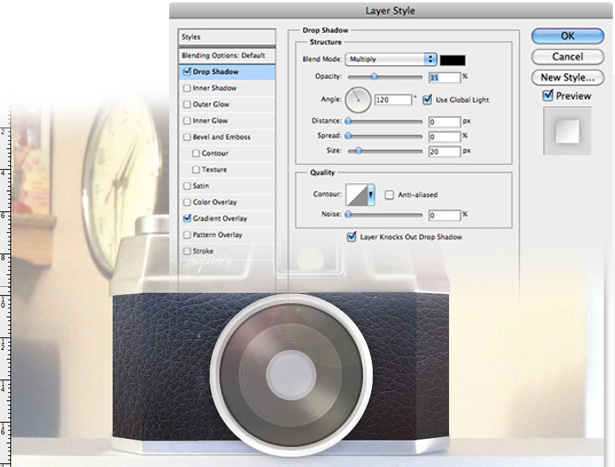
Selecteer de laag "Lens Shape 1" en open de overvloei-opties door naar Laag → Laagstijl → Overvloeimogelijkheden te gaan . Pas de volgende slagschaduw toe:

Download een van deze texturen (Ik heb de laatste gebruikt) en plaats deze in uw document.
Plaats de textuur onder je laag "Lens Shape 5" (dit is mijn eigenlijke lens, de glazen bit).
Selecteer de laag "Lens Shape 5", selecteer Inverse en druk op Delete op uw nieuwe texture-laag (die ik "Bubble Texture" noemde). Wijzig de overvloeimodus van de laag in Overlay.

Nadat u de bubbeltextuur op de laag 'Lensvorm 5' heeft gepositioneerd, gaat u naar Laag → Nieuwe aanpassingslaag → Kleurtoon / verzadiging .
Verhoog de tintinstelling naar +180 en druk op Command + E om de tint / saturatielaag samen te voegen met onze bubbeltextuurlaag.

Zet de dekking op 65%. Onze lens is voltooid!

Stap 12
We komen nu ergens! Laten we naar het onderste gedeelte van onze camera gaan.
Gebruik dezelfde techniek die we eerder hebben gebruikt om de vorm van het hoofdgedeelte te krijgen (met behulp van het Rechthoekige selectiekader en het Polygonal Marquee Tool), selecteer drie verschillende lagen: 'Links onder', 'Hoofd onder' en 'Onder aan de rechterkant'.
Plaats deze lagen in een map met de naam 'Bottom'.

Zorg ervoor dat je lagen correct zijn gerangschikt en plaats ze onder je lensmap.

Stap 13
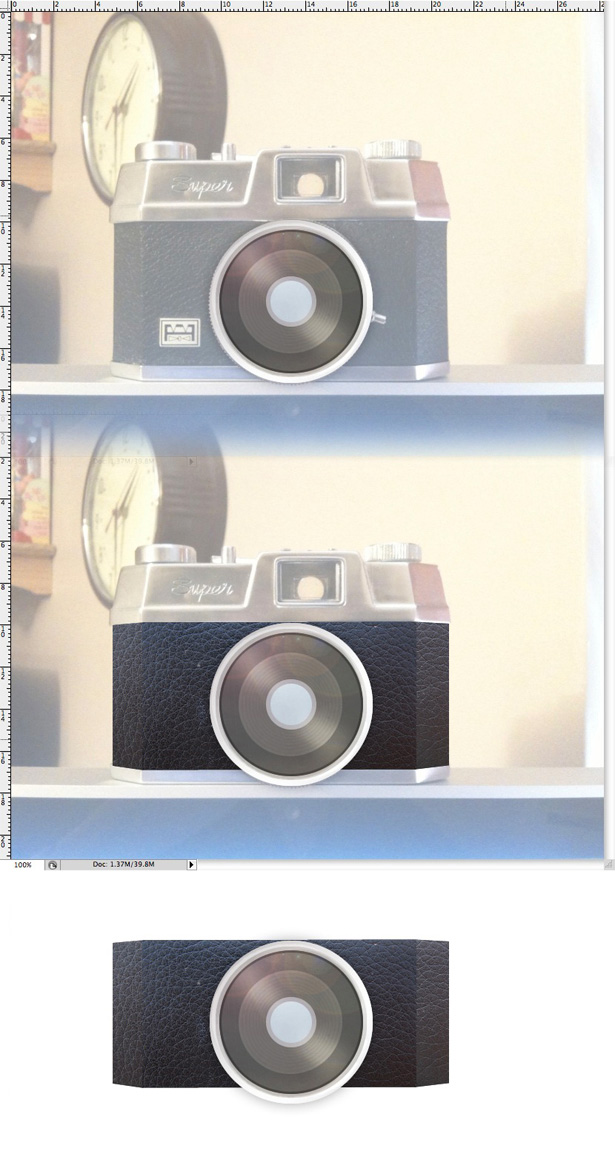
Open de overvloeiopties voor je "hoofdonderlaag" laag. Pas de volgende instellingen voor verloopoverlay toe:

Herhaal deze stap twee keer, één keer voor elke onderkant. Gebruik de kleuren van uw originele bronfoto voor maximale details.

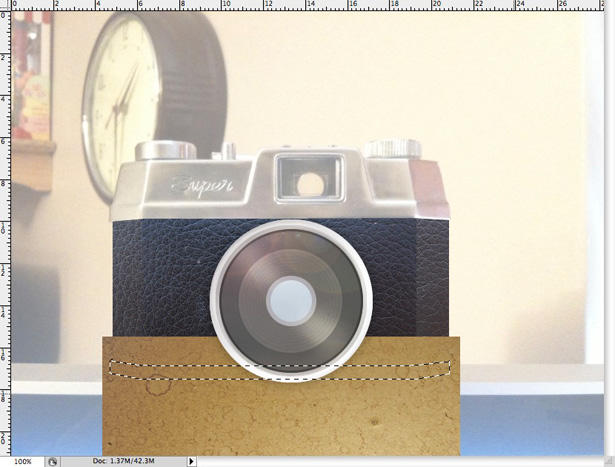
Stap 14
Maak een nieuwe laag en plaats er een deze texturen erin. Plaats de textuur over uw onderste lagen, zoals:

Terwijl u de Command-toets ingedrukt houdt, selecteert u de omtrek van een van uw onderste vormen en houdt u vervolgens de Shift + Command-toets ingedrukt en klikt u op de resterende twee vormen.
Dit zou alle contouren van de vormen moeten selecteren, waardoor je dit:

Ga naar Selecteren → Omkeren en druk op de Delete-toets terwijl je textuurlaag is geselecteerd.

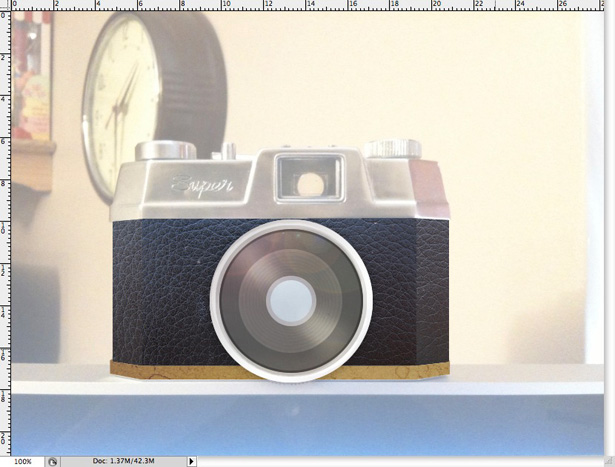
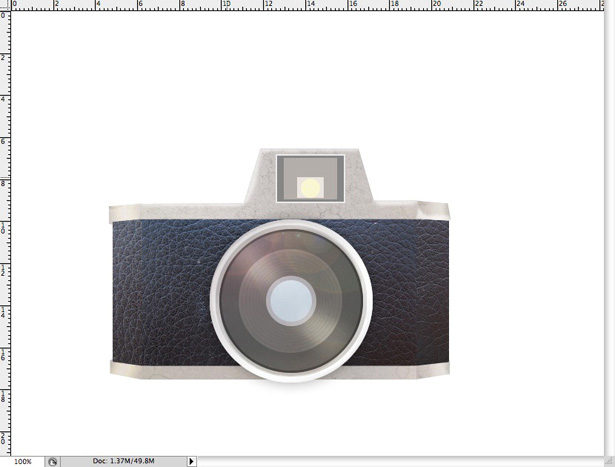
Verander de overvloeimodus van de textuur naar Overlay. Nu zijn we klaar met het onderste gedeelte van onze camera.

Stap 15
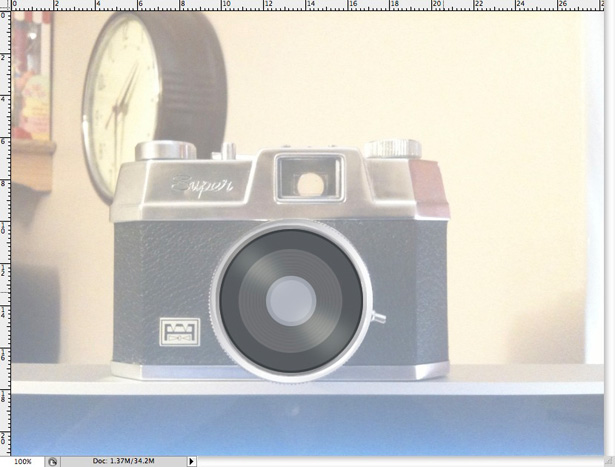
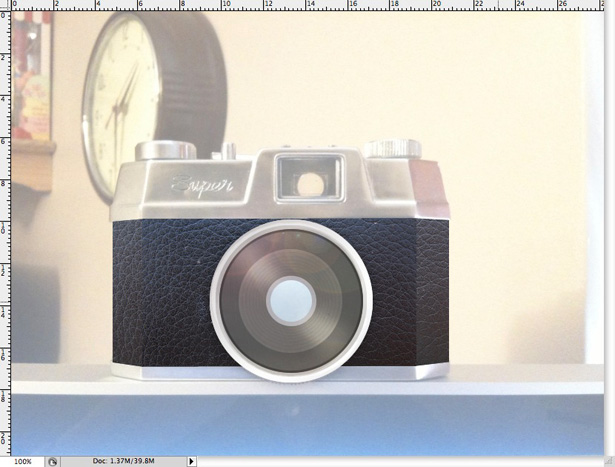
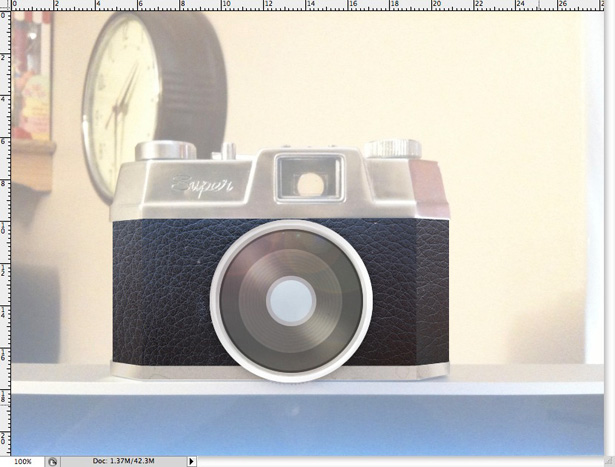
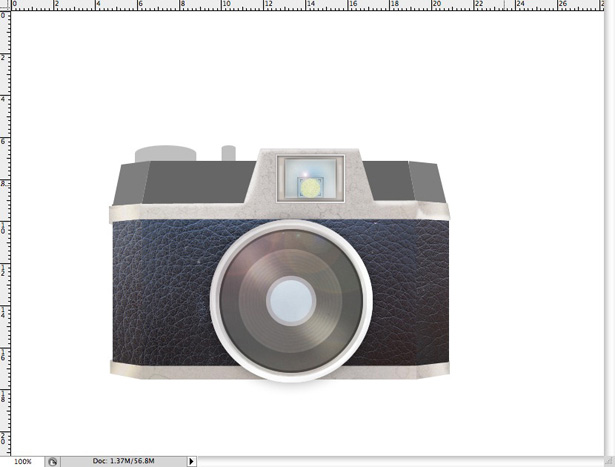
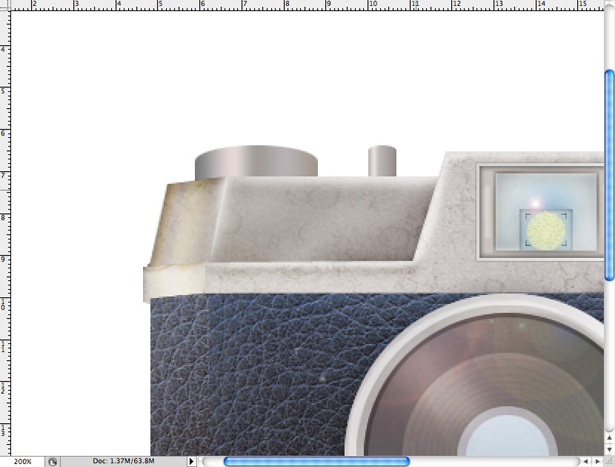
Dit is wat we tot nu toe hebben:

De camera is inmiddels vrij duidelijk, wat goed is omdat we al een groot aantal lagen hebben gebouwd, de totale bestandsgrootte komt uit op meer dan 4,3 MB.
Van wat we al hebben gedaan, heb je de meeste vaardigheden die je nodig hebt voor de rest van deze tutorial, dus ik zal hier niet te gedetailleerd ingaan.
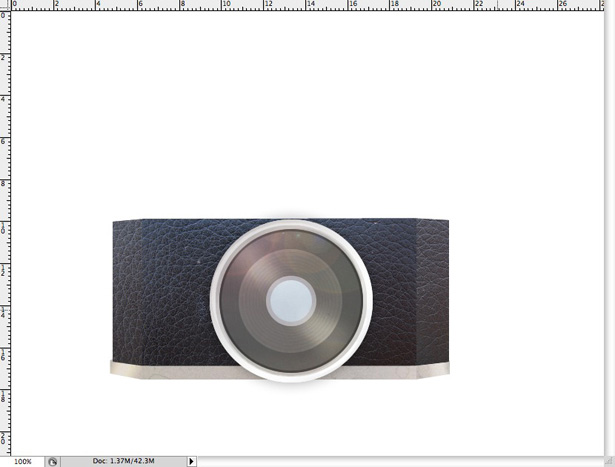
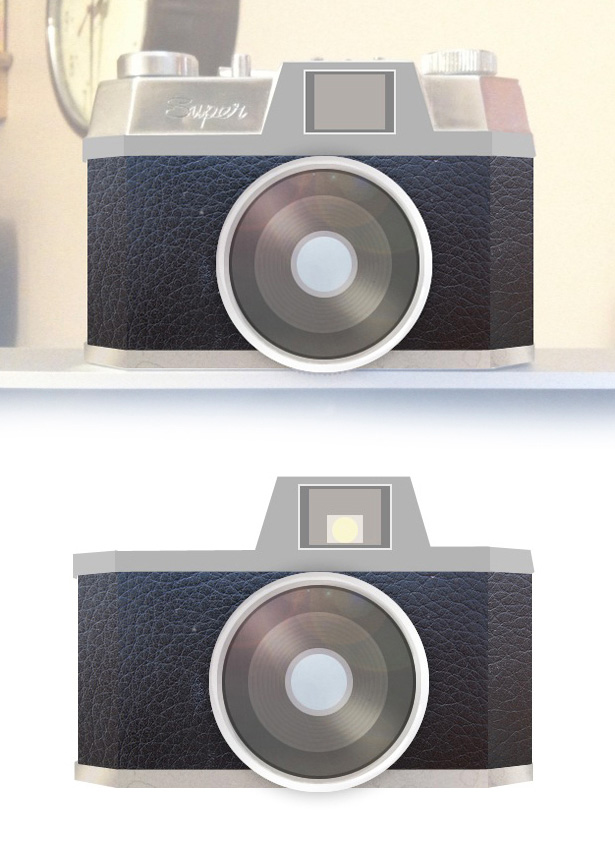
Maak een nieuwe map en noem hem "Viewfinder". Maak in nieuwe lagen de volgende vormen met behulp van de selectie van selectiekadergereedschappen, die we al verschillende keren eerder hebben gebruikt.

Gebruik de tool Veelhoeklasso en de functie Selectie omkeren om de juiste vormen uit onze bestaande rechthoeken te verwijderen.

Stap 16
Gebruik dezelfde techniek die we hebben gebruikt voor de cirkels in de lens om een zoeker te maken.
Dit is makkelijker dan het klinkt: gebruik gewoon het Rechthoekige selectiekader om meerdere rechthoeken te maken en vul ze in met verschillende kleuren op verschillende lagen.

Stap 17
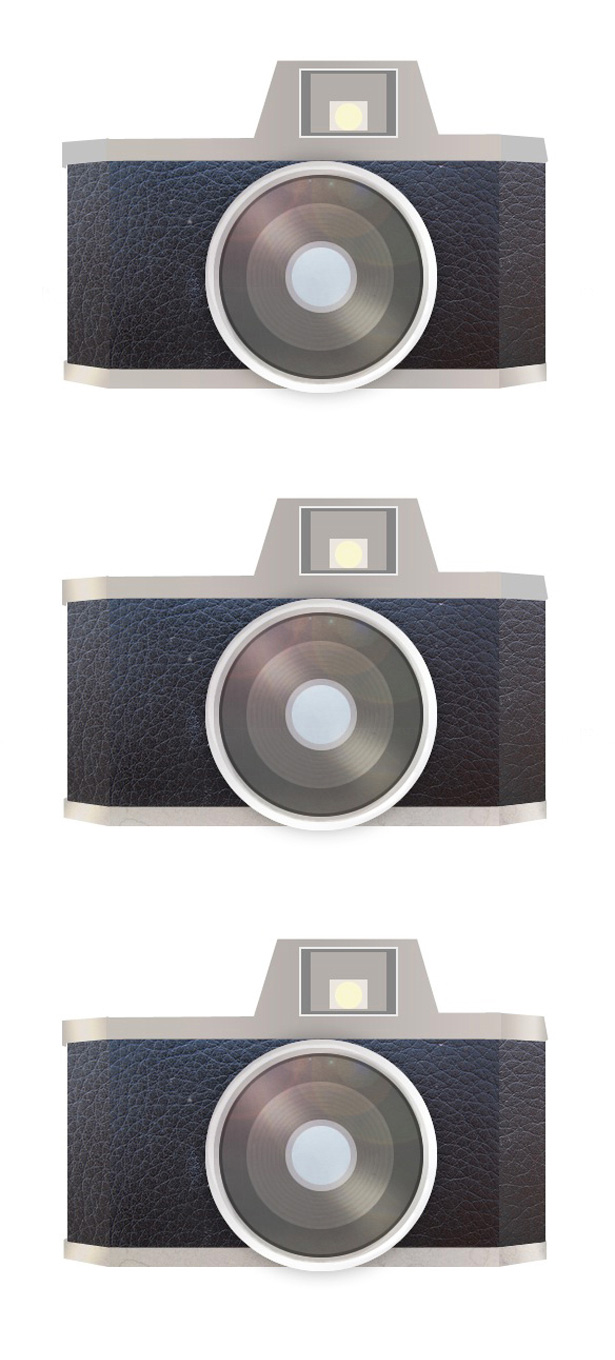
Pas enkele verloopovertrekken toe op de lagen "Hoofdzoeker", "Linker zoeker" en "Rechter zoeker".

Stap 18
Gebruik dezelfde textuur die we eerder voor de onderkant van de camera hebben gebruikt, voeg wat textuur toe aan het zoekergebied. Zorg ervoor dat u exact dezelfde instellingen gebruikt.


Gebruik het penseel op een nieuwe laag om hoogtepunten in je textuur te maken.

Stap 19
Gebruik de technieken die je hebt geleerd bij het maken van de cameralens, om de zoeker op te fleuren met verlopen, schaduwen en het penseel. Ik heb Inner Shadows op elke rechthoek gebruikt, evenals streken.
Ik gebruikte subtiele hellingen, het penseel (om wat reflectie aan beide zijden van de zoeker toe te voegen) en een lensflare.
Om de cirkel wat vuiler te maken, heb ik voor 6 pixels aan ruis toegevoegd door te gaan naar Filter → Ruis → Ruis toevoegen .

Stap 20
Gebruik de selectiekadergereedschappen om de overige vormen van onze camera te tekenen. Vergeet niet om elke vorm op een andere laag te doen en ze op de juiste manier een naam te geven.


Stap 21
Met onze shapes gedaan, is het tijd om gradiënten en texturen toe te voegen aan het hoofdgedeelte (we doen de knoppen achteraf). Gebruik dezelfde technieken die we eerder hebben gebruikt.


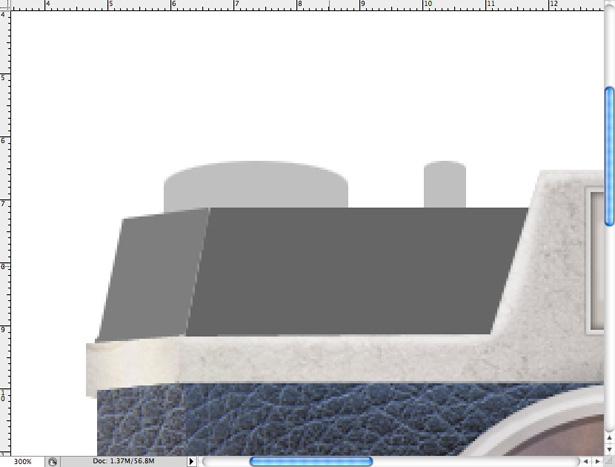
Stap 22
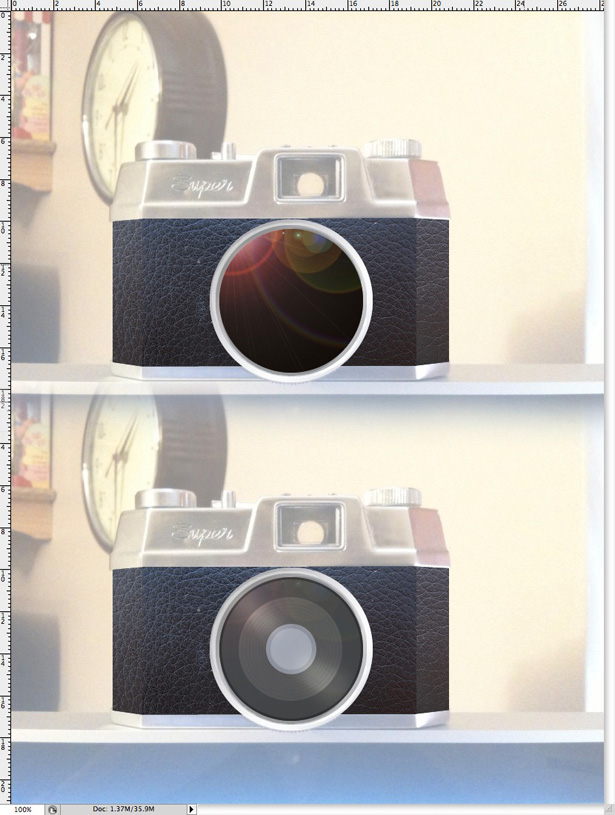
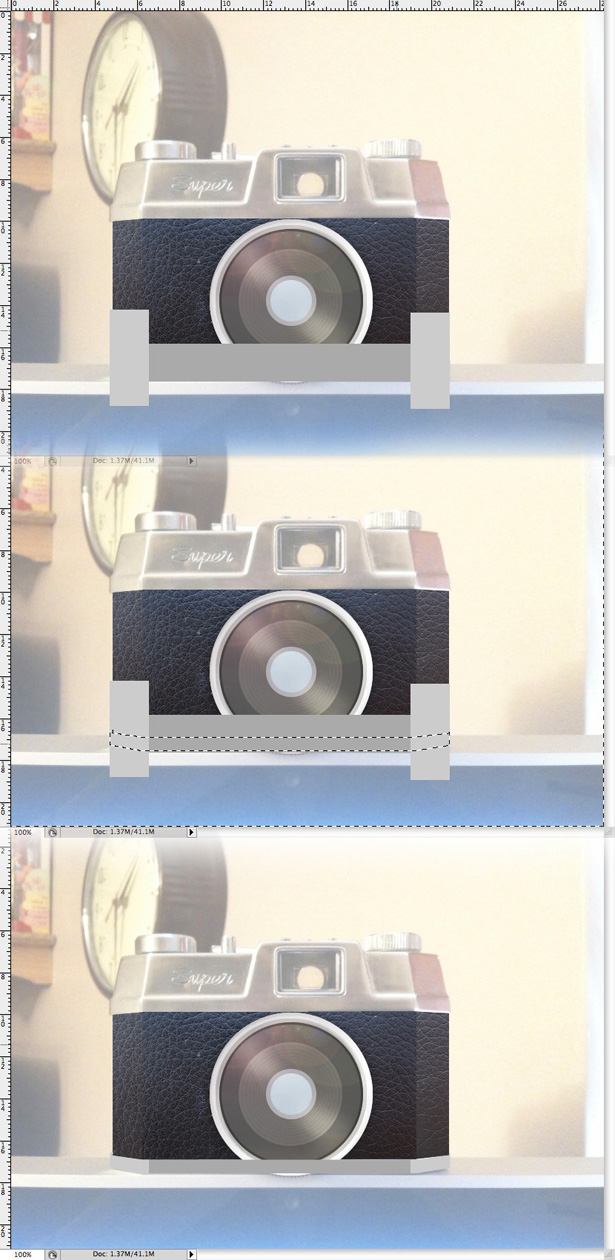
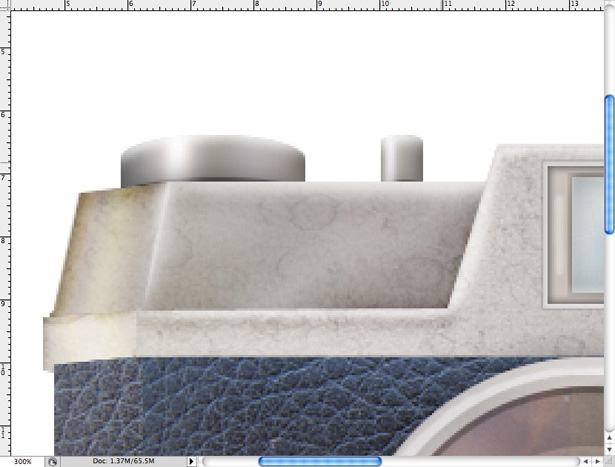
Gebruik het penseel met een geselecteerde zachte penseel en voeg hoogtepunten en schaduwen toe aan onze nieuwe gestructureerde vormen.
Zet de overvloeimodi van alle schaduw- en markeerlagen op Overlay (de schaduwen moeten zwart zijn, de markeringen in wit).
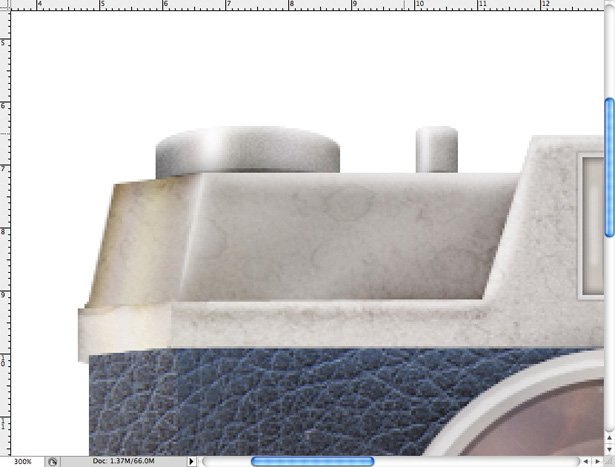
De eerste schermafbeelding is wat u ziet na het toepassen van schaduwen, de tweede na de schaduwen en hoogtepunten.


Stap 23
We zijn er bijna! Pas een paar kleuroverlays toe op onze twee knoppen.

Gebruik dezelfde techniek die we al verschillende keren hebben gebruikt om belichtingseffecten aan uw knoppen toe te voegen (bijvoorbeeld de penseelgereedschapstechniek).

Voeg wat textuur aan je knoppen toe om dingen af te ronden.

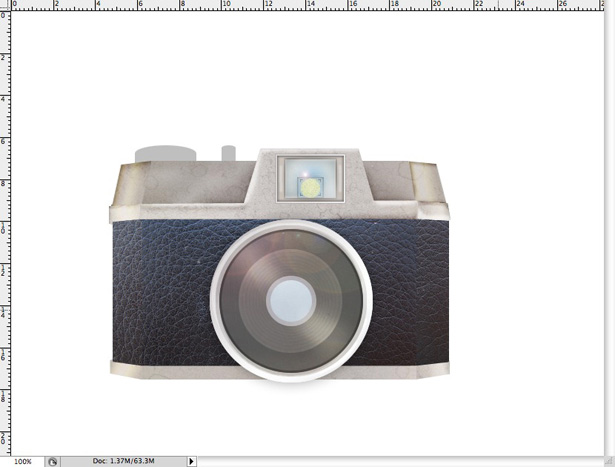
Conclusie
Na al dat harde werk zijn we eindelijk klaar! We hebben een vrij gedetailleerde camera die kan worden gebruikt als een standaardafbeelding, als onderdeel van een fotomanipulatie of zelfs als een pictogram.
Experimenteer met de tint- en kleurbalans (u kunt mijn wijzigingen bekijken met de kleurinstellingen hieronder).

Exclusief samengesteld voor WDD door Callum Chapman, een freelance ontwerper uit Cambridge, VK. Hij is de creatieve geest achter Circlebox Creative en Circlebox Blog , en vaak te vinden voor het schrijven van ontwerpgerelateerde blogs.
Wat vind je van deze tutorial? Deel gerust je eigen resultaten hieronder ...