Hoe u de juiste look voor uw portfolio kiest
Ik heb een heleboel portfoliosites bekeken. Het goede nieuws is dat ik hiervoor betaald krijg. Ik kijk naar een hele reeks portfolio's, kies de portfolio's die ik het leukst vind en vervolgens verander ik die portefeuilles op magische wijze in een maandelijks artikel. Koffie telt als magie.
Ik kies de portfolio's op meestal esthetische criteria. Ik kies wat voor mij goed uitkomt, of het nu professioneel en vertrouwd is, of wild en postmodern. Ik kies deze websites voor hoe ze andere ontwerpers zouden kunnen inspireren om de mal een beetje te breken en iets nieuws te proberen.
Ik veroordeel ze ook in het geheim op basis van het feit of ik ze wel of niet zou aannemen voor werk. Veel ontwerpers met een sterk gevoel voor esthetiek ontbreken in de UX-afdeling en hun site is bijna onmogelijk om te navigeren. Soms is de gebruikersinterface gemakkelijk te navigeren, maar er zijn mogelijk functionele problemen. Soms zijn het problemen die gemakkelijk kunnen worden opgelost met progressieve verbetering, maar niemand hindert.
Hiervoor zijn twee redenen: bandwagon-hopping en misplaatst experimenteren.
De "Don'ts"
Bandwagon-hopping
Het volgen van trends is geen inherent slechte zaak. Op dit moment zijn trends in feite wat push webdesign vooruit. Het is hoe we van "Web 2.0" -gradiënten naar skeuomorfisme gingen en vervolgens naar een plat ontwerp en verder. Mensen die trends volgen en de onvermijdelijke reactie op mensen die trends volgen, houden de discipline levend, interessant en immer veranderend.
Meer recentelijk zijn trends hoe we eindigden met een aantal zeer creatieve sites in postmoderne stijl:
Trends zijn hoe we eindigden met gedurfde op typografie gebaseerde sites:
Trends zijn de reden dat we het ongeveer een maand geleden hadden over brutalisme en pseudo-brutalisme, voordat we het vergeten:
Het nadeel is dat veel mensen trends omarmen zonder al te hard na te denken. Ze denken niet na over het doel achter de esthetiek, of over de bruikbaarheid van de mensen die deze trends begonnen. Deze esthetische stijlen kwamen niet uit het niets. Ze kwamen uit de hoofden van mensen die een specifiek probleem moesten oplossen, om een bepaalde jeuk te krabben.
Er is niets mis met het hebben van een ontwerp in een trending stijl, zorg er gewoon voor dat je de trend om de juiste redenen omarmt.
Misplaatst experimenteren
Als je creatief werk doet, krijg je altijd de drang om iets nieuws en anders te proberen. U kunt het gevoel hebben dat u uitverkoopt als u twee vergelijkbare site-ontwerpen op een rij maakt.
Experimenteren is goed, zowel voor ontwerp als ontwikkeling. Je zou nieuwe dingen moeten doen. Misschien is uw portfolio echter niet de beste plaats om ze te doen. Ik beweer dat als je gek wordt van de animatie, de navigatieplaatsing of wat je ook hebt, het misschien beter is om het met een bijproject te doen.
Te veel van de portfolio's die ik heb gezien, werpen fundamentele usability-principes in de wind ten gunste van wilde creativiteit. Uw portfolio moet uw werk of services verkopen. Als de site breekt omdat de JS niet goed laadt of als het moeilijk te navigeren is, zijn de resultaten net zo slecht als op een grote eCommerce-site of een grote blog. Je zult geld verliezen.
Mensen met slecht internet hebben ook websites nodig.
De "Do's"
Oké, dat is genoeg negativiteit in je leven. Hoe moet je het uiterlijk van je portfolio benaderen? Nou, ik heb niet alle antwoorden, maar ik heb wel twee redelijk goede antwoorden:
Benadering 1: Ontwerp de site die uw klanten willen
Ontwerp de site die uw klant wenst te hebben. Maak ze jaloers en geef ze dan wat ze willen. Ik bedoel, je hebt een gekozen niche, toch? Een doelgroep? Laat uw portfoliosite veel lijken op de sites die u voor klanten bouwt. U kent uw markt. Gebruik dat.
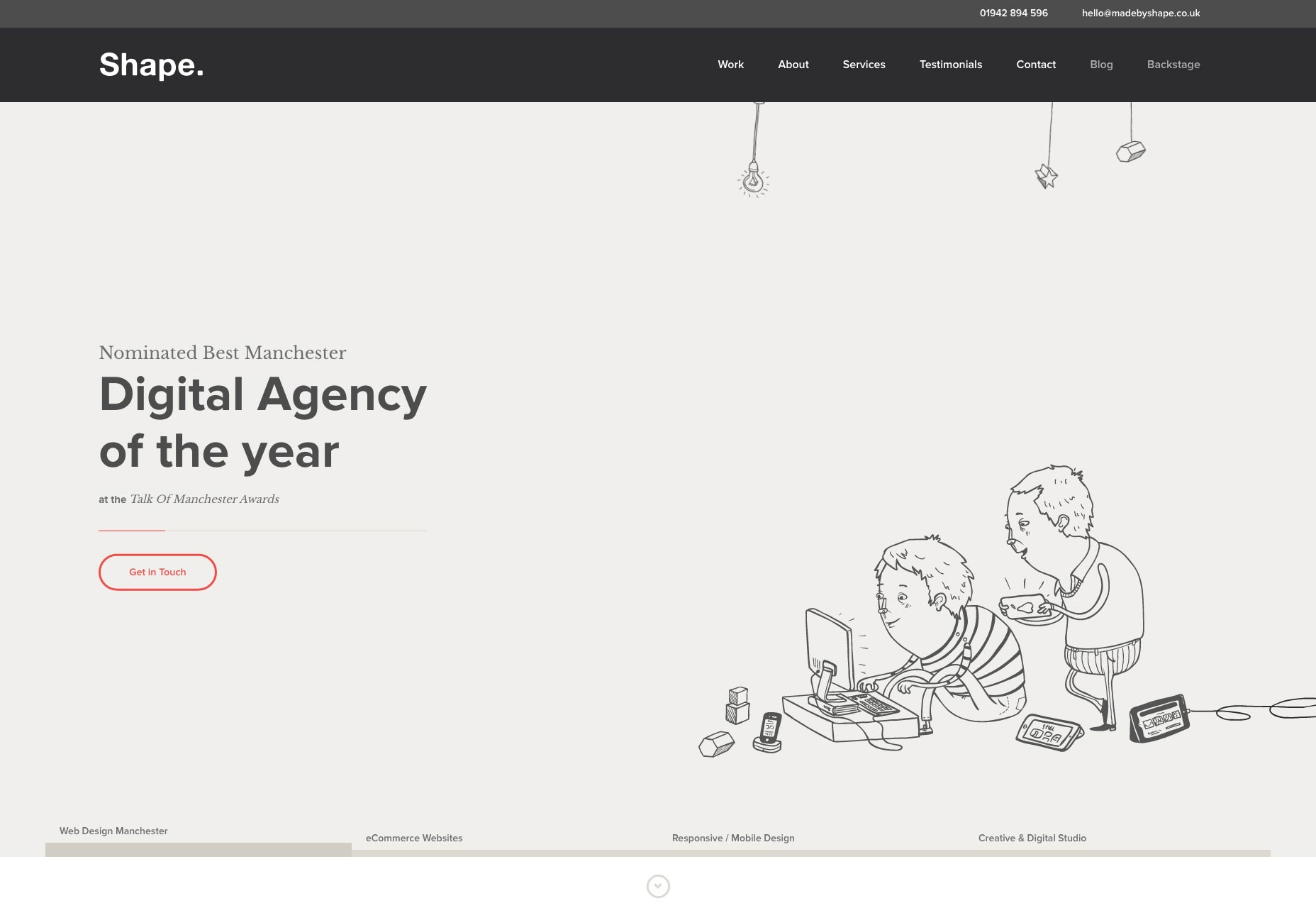
Vorm doet dit vrij goed. De hele look en feel van de site is vaag vergelijkbaar met die van een eCommerce-sjabloon. Nou, ze ontwerpen eCommerce-sites, dus dat is absoluut perfect.
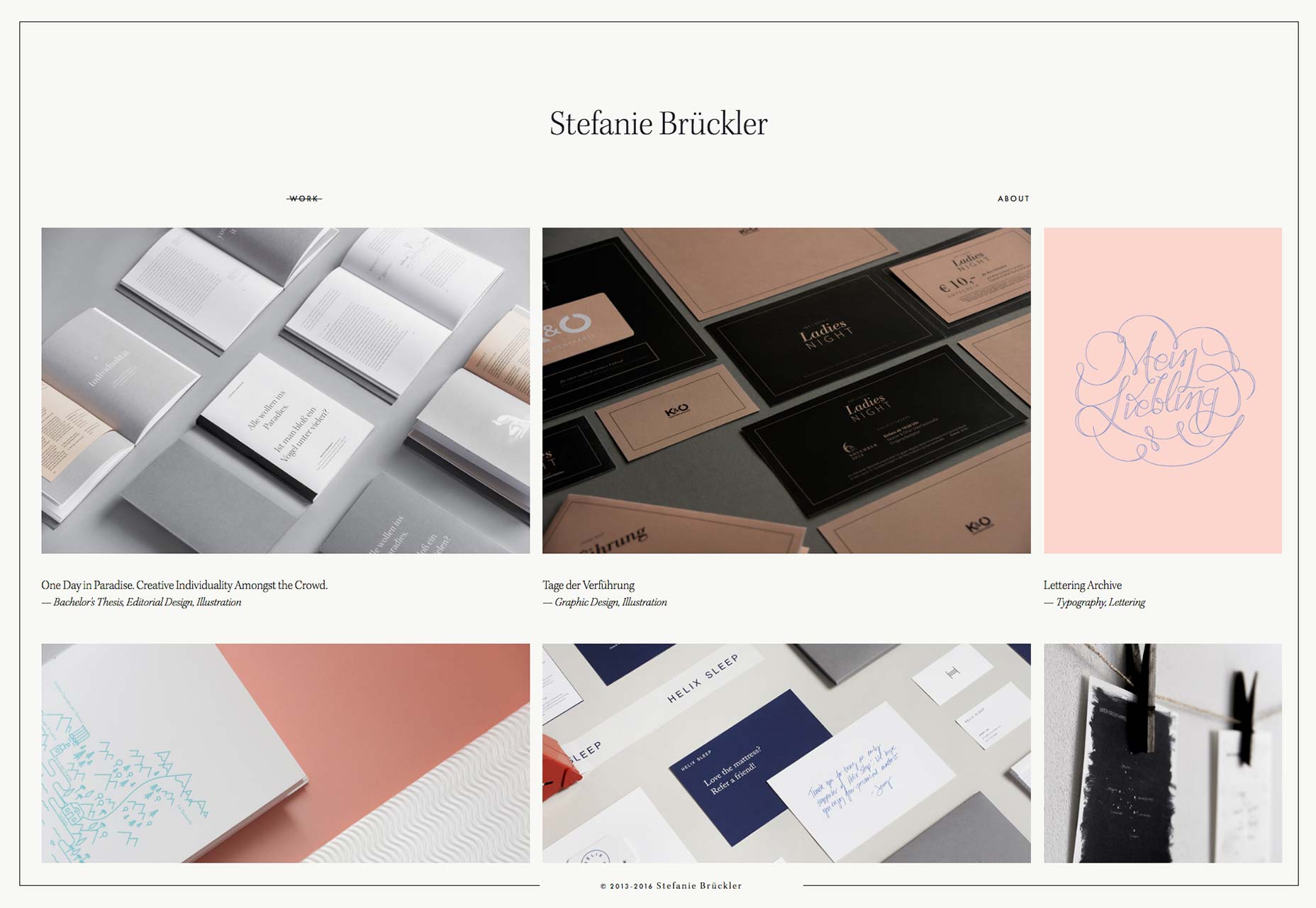
Wat denk je van een portfolio die niet over webdesign gaat? Stefanie Bruekler's portfolio vertoont een opvallende thematische gelijkenis met het gedrukte werk dat op haar site wordt getoond.
Benadering 2: Plaats uw werk op de voorgrond en in het midden
Geef ze niet de tijd om de esthetiek van je portfolio te beoordelen door je werk recht voor ze neer te zetten. Deze aanpak wordt meestal gebruikt met minimalistische sites, maar deze kan vrijwel overal werken. Zet een voorvertoning of twee op de startpagina, of plaats de volledige portfolio daar. Als ze al naar je werk kijken, is het uiterlijk van je site (en alles wat je zou kunnen zeggen over jezelf, echt) bijkomstig.
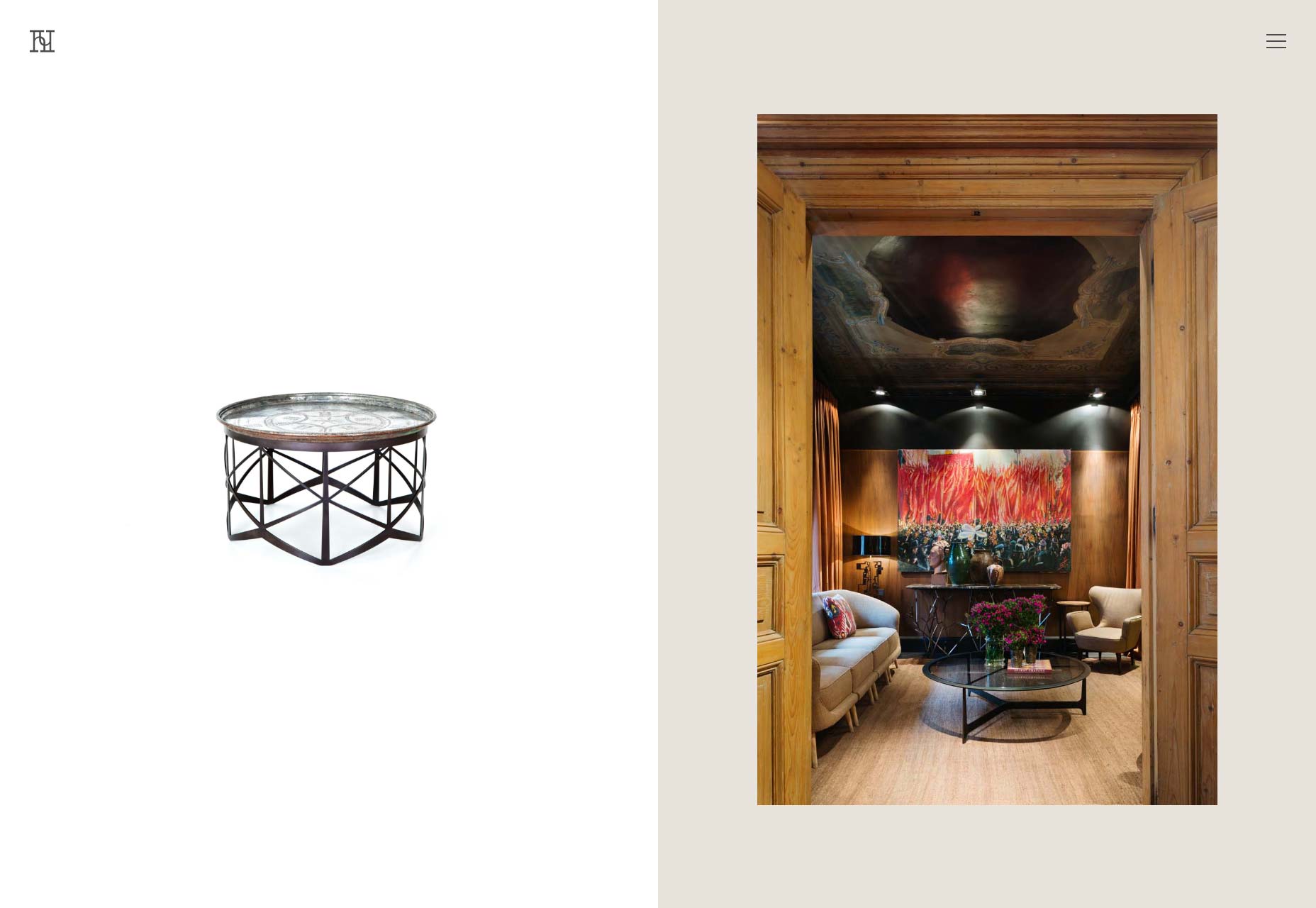
Christopher Hall doet dit door zijn twee belangrijkste disciplines (meubelontwerp en interieurontwerp) naast elkaar te presenteren, zonder franjes. Kijk maar, en je snapt het.
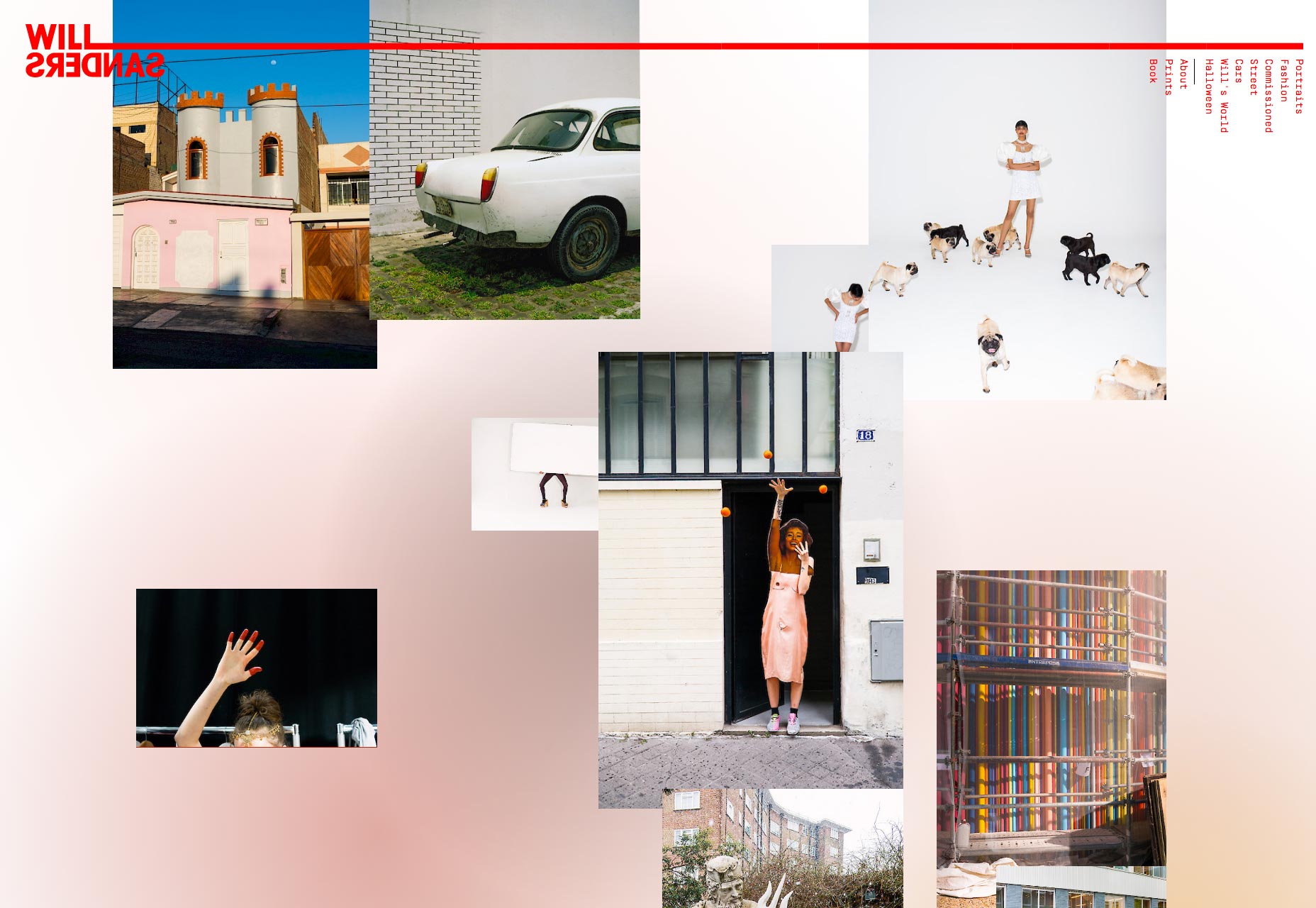
Will Sanders doet vrijwel hetzelfde, alleen zijn fotografie is georganiseerd als een collage. De foto's tekenen zo snel in het oog dat het gemakkelijk is om de ongemakkelijk georiënteerde navigatie te vergeven.
Het is je misschien al opgevallen dat het portfolio van Stefanie Bruekler uit het laatste deel ook gemakkelijk in dit gedeelte kan staan. Je kunt beide benaderingen gemakkelijk combineren.
Conclusie
Scherpe waarnemers zullen opmerken dat deze methoden alleen niet alle problemen zullen oplossen die ik eerder heb aangekaart. Het maakt niet uit hoe u de esthetiek van uw site kiest, de toegankelijkheid en bruikbaarheid zijn voor u. Het gebruik van deze eenvoudigere benaderingen van de vraag kan echter een deel van de verleiding wegnemen om overboord te gaan.
Je zult merken dat deze twee benaderingen veel variatie en creativiteit mogelijk maken. Toch hoef je je niet te beperken tot hen. Als je een trendy site krijgt, is dat geweldig. Als je een hele nieuwe vorm van gebruikersinterface bedenkt, ben ik er (zolang het bruikbaar is).
Als je deze beslissingen met zorg hebt genomen, dan heb ik hier mijn werk gedaan. Bovendien ben ik benieuwd wat er na deze grote asymmetrie-trend komt.