Essentieel advies voor restaurantwebsites
Restaurantwebsites zijn berucht geworden vanwege hun verouderde ontwerpen en frustrerende gebruikerservaring. Hoe vaak heb je de website van een restaurant bezocht en gevraagd: "Wat dacht deze webdesigner?"
We zien steeds weer dezelfde (vaak lachwekkende) problemen: achtergrondmuziek als je voorbij een andere Flash-website "intro" springt; PDF-voedselmenu's (of helemaal geen menu); alle inhoud is gebaseerd op afbeeldingen in plaats van tekst, waardoor extreem langzame laadtijden worden veroorzaakt. De lijst gaat maar door ...
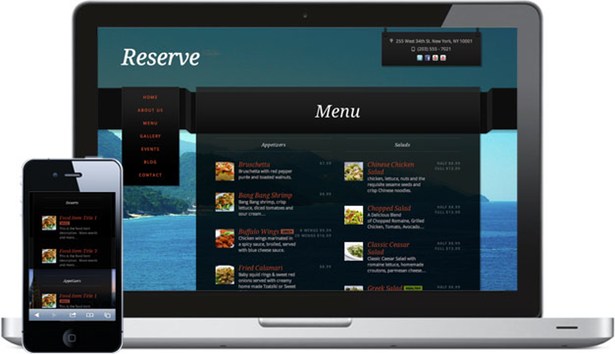
Zoals je zou doen bij elk ontwerp van een website, moet je beginnen met jezelf in de schoenen van de bezoeker te plaatsen en hun meest dringende behoeften te bepalen. Voor restaurants weten we dat bezoekers eenvoudig door het voedselmenu willen bladeren. Ze willen de locatie van het restaurant en zijn openingstijden weten. Ze willen een paar foto's zien om een idee te krijgen van de innerlijke eetervaring. Veel van die bezoekers willen toegang tot dit alles met hun mobiele telefoon.
Het verbaast me dat in 2012 veel restaurantwebsites nog steeds niet voldoen aan de meest essentiële must-haves die bezoekers gewend zijn te worden. Dus als u een restaurant beheert, of als u een website ontwerpt voor een restaurantklant, vindt u hier enkele essentiële adviezen.
Maak webgebaseerde voedselmenu's, geen PDF's
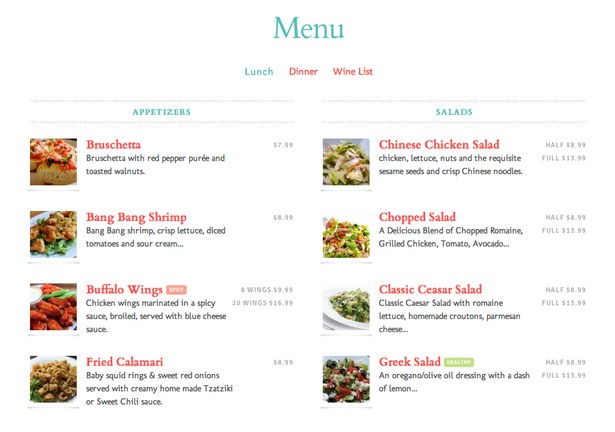
Het voedselmenu is een centraal onderdeel van elk restaurantbedrijf, dus het zou van nature een centrale rol moeten spelen in elke restaurantwebsite. Bezoekers willen de website bereiken en snel een blik werpen op het menu, dingen vinden waar ze zin in hebben en een idee krijgen over prijzen.

Het is al geruime tijd normaal dat restaurants eenvoudig links plaatsen om hun menu in PDF-indeling te downloaden. Hoewel het misschien een snelle oplossing is voor de webontwerper, zijn PDF's behoorlijk frustrerend voor bezoekers. Waarom zou iemand een bestand moeten downloaden naar zijn computer, gewoon een blik werpen op een menu? Om nog maar te zwijgen van het feit dat PDF-menu's uw website vertragen en een negatieve invloed hebben op de rangschikking van zoekmachines.
Een betere oplossing is om uw voedselmenu's direct op uw website op te nemen, geïntegreerd in het ontwerp. Als u een inhoudbeheersysteem zoals WordPress gebruikt, kunnen de voedselmenu's in de CMS worden ingebouwd (met behulp van aangepaste berichttypen) en zodanig zijn ontworpen dat ze gemakkelijk kunnen worden bijgewerkt. Op deze manier kunnen bezoekers op elk moment nauwkeurige informatie zien.

Neem altijd contactgegevens, locatie & openingstijden op
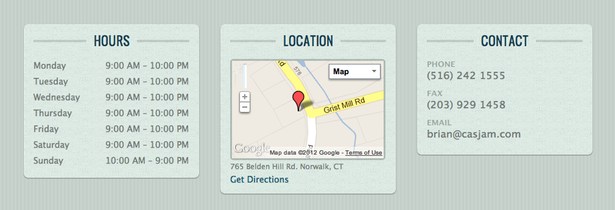
Je zou verbaasd zijn hoeveel restaurantwebsites niet aan deze basisbehoefte voldoen. Het is noodzakelijk dat de website van uw restaurant contactgegevens, locatie en openingstijden weergeeft. Zonder deze zal de bezoeker waarschijnlijk besluiten om niet in uw restaurant te dineren, omdat ze niet weten waar het is, of omdat ze niet het risico willen lopen om alleen te verschijnen om te zien dat het gesloten is.

Contactinformatie - telefoon, fax en / of e-mail - moet zichtbaar zijn op elke pagina van de website. Het is een goed idee om het bij de bovenkant van de website te plaatsen, waar het snel toegankelijk is, vooral op mobiele apparaten. Er moet een telefoonnummer met platte tekst worden gebruikt, zodat op telefoons kan worden geklikt om een oproep te plaatsen.
De locatie van het restaurant kan worden getoond met behulp van een ingesloten Google Map. Ik zou aanraden om het adres ook in platte tekst naast de Google-kaart te plaatsen. Nogmaals, dit kan op mobiele apparaten worden geklikt om een kaartenapp te starten en een routebeschrijving te krijgen. Dit brengt ons bij het volgende punt.
Geen mobiele / responsieve website? Je mist iets
Mobiel / responsief webontwerp is de laatste jaren erg populair geworden op het gebied van webontwerp. Een voor mobiel geoptimaliseerde website is niet noodzakelijkerwijs essentieel voor elke website of bedrijf. Sommige doelgroepen hebben gewoon die behoefte niet. Maar restaurants zijn een industrie waar het hebben van een mobiele website een lange weg kan banen naar het aantrekken van meer klanten.
De restaurantgangers zijn door hun aard onderweg en onderweg. Ze gebruiken Yelp en Google maps om restaurants in de buurt te zoeken. Als ze naar de website van het restaurant gaan om te worden begroet met een prettige, eenvoudig te gebruiken, geoptimaliseerde mobiele website, bezegelt dit de deal en een paar minuten later zullen ze je restaurant binnengaan met de schreeuw: "Garçon! Tafel voor twee als je wilt ".

De meeste restaurantwebsites hebben geen mobiele website, dus dit is een geweldige manier om een voorsprong te krijgen op uw lokale concurrentie.
Bezoekers willen foto's zien
Een vaak over het hoofd gezien hoeft te hebben dat veel bezoekers van restaurant-websites hebben, is om te zien hoe de eetervaring eruit ziet voordat je naar binnen gaat in het restaurant. Ze willen zien of het restaurant chique en chique of casual en gezinsgericht is. Dit kan er echt toe bijdragen dat hun beslissing wordt geïnformeerd over het al dan niet binnenkomen en dineren. Het is dus essentieel dat u een fotogalerij op de website plaatst. Het hoeft niet te veel foto's te bevatten. Slechts een handvol schoten die mooi het interieur decoreren, buiten zitplaatsen (indien aanwezig), showcase het schilderachtige uitzicht, etc.
Lightbox-galerijen zijn geweldige hulpmiddelen om hier te gebruiken. Ik zou ook aanraden om een korte fotoslider te hebben, direct op de startpagina om een geweldige eerste indruk te maken.
Integreer sociale media
Restaurants zijn van nature een sociaal bedrijf. Mensen dineren uit om te socialiseren, ze bevelen hun favoriete restaurants en gerechten aan vrienden aan en kijken naar sociale sites zoals Yelp om nieuwe restaurants te zoeken.
Een restaurantwebsite moet sociale mediafuncties integreren om deze mond-tot-mondreclame te stimuleren. Het linken van enkele pictogrammen aan uw sociale media-accounts is een goed begin. Maar hier zijn een paar ideeën om dit verder te nemen.
Voeg een Facebook Like Box toe aan de zijbalk van de website. Wanneer bezoekers de gezichten van hun vrienden zien die dit restaurant goed hebben gevonden, is het een zeer krachtige vorm van sociaal bewijs.
Voeg uw beste recensies en getuigenissen toe aan uw website. U kunt uw beste recensies van Yelp en andere sociale mediasites bekijken. Nogmaals, elk stukje sociaal bewijs helpt!
Inclusief knoppen voor het delen van sociale media (tweet, Facebook-achtig, enzovoort) voor afzonderlijke inhoudsitems. Laat gebruikers bijvoorbeeld hun favoriete items delen vanuit uw voedselmenu of deel uw laatste blogpost.
Ga nog verder ...
Hier zijn nog enkele ideeën die een goede manier kunnen zijn om de website van een restaurant te verbeteren. Ik zou deze aanvullende ideeën niet als "must have" -items voor elke restaurantwebsite beschouwen. In sommige gevallen kunnen deze zelfs dienen om dingen voor de restaurantmanager te ingewikkeld te maken, waardoor ze hun interesse verliezen om hun website up-to-date te houden, wat meer kwaad dan goed zou veroorzaken. Ze zijn echter zeker het overwegen waard.
Online reserveringen
De meest gebruikelijke manier om online te reserveren is het integreren van een service zoals OpenTable.com of FreeBookings.com, die mooi in uw website is geïntegreerd.
U kunt ook uw eigen online reserveringssysteem opzetten door een eenvoudig contactformulier toe te voegen. Gravity Forms voor WordPress biedt vele formuliervelden die hiervoor goed zouden werken, inclusief een datumkiezer. Houd er rekening mee dat iemand de e-mailinbox in het restaurant moet bemannen om alle ingediende formulierbetalingen te accepteren.
Online bestellen
Voor sommige restaurants kan het hebben van een online bestelsysteem een enorme boost in de verkoop betekenen. Als het restaurant sterk afhankelijk is van afhaal- en leveringsbestellingen, is het een geweldige meerwaarde om klanten via de website eten te laten bestellen.
Ik raad je aan hier niet je eigen systeem voor te bouwen. Hoewel er eenvoudig te gebruiken e-commerce tools zijn, moet u er rekening mee houden dat u een eenvoudige integratie moet instellen met de Point of Sale-configuratie van het restaurant.
Het goede nieuws is dat er een aantal geweldige gereedschappen zijn die u direct van de plank kunt gebruiken. Zuppler biedt een geweldige oplossing voor het maken van een online bestelmenu.
Activiteitenkalender
Ontvangt uw restaurant evenementen? U kunt een lijst met aankomende (en afgelopen) evenementen opnemen met foto's en andere informatie. Dit is een geweldige manier om de inhoud van uw website nieuw te houden.
Nogmaals, dit is een gebied waar u ervoor moet zorgen dat de restaurantmanager klaarstaat om de websitekalender bij te houden. Een manier om ervoor te zorgen dat bezoekers worden uitgeschakeld wanneer ze op de website van uw restaurant komen, is het promoten van een 'aanstaande' gebeurtenis die maanden geleden is gebeurd!
Restaurant blog
Dit vereist enige toewijding om geweldige inhoud te maken, maar het kan een lange weg helpen om loyaliteit op te bouwen met uw restaurant. Post verhalen uit de geschiedenis van uw restaurant, videorondleidingen door de keuken of stream live video van uw restaurantevenementen. Wees creatief!