Essentiële ontwerptrends, januari 2017
Nieuw jaar, nieuwe designtrends. Een van de geweldige dingen over webdesign is dat het voortdurend in ontwikkeling is. Je kunt trends of zelfs maar hints vinden van dingen die bijna bij toeval komen, terwijl nieuwe ideeën allemaal tegelijkertijd lijken te vullen. De voorbeelden van deze maand zijn erg leuk met websites die op interessante manieren ruimte gebruiken, nieuwe online winkelervaringen en de terugkeer van paletten met pastelkleuren.
Dit is de trend in het ontwerp van deze maand:
1) Overdreven ruimtegebruik
De juiste hoeveelheid ruimte kan een ontwerp maken of breken. Of het nu wit is, een achtergrondkleur of surroundtekst of afbeeldingen, lege ruimte in een ontwerp kan volumes spreken.
Overdreven ruimtegebruik is een van die ontwerptrends die heel leuk kan zijn, en bij goed gebruik kan het behoorlijk effectief zijn om gebruikers te helpen te weten hoe ze naar een website of app moeten kijken of hoe ze die moeten gebruiken. Open ruimte is een uitbreiding van minimale stijlen die al geruime tijd populair zijn, maar met één grote uitzondering: in plaats van een symmetrische omtrek met ruimte rondom, brengen deze ontwerpen afbeeldingen of tekst in balans met ruimte in een meer asymmetrisch formaat.
Denk erover na vanuit het gebruikersperspectief. Ze zullen waarschijnlijk direct naar het open gedeelte van het ontwerp worden getrokken, ongeacht of ze er bewust over nadenken of niet. Vanaf daar springt het oog naar het meer bevolkte deel van het ontwerp. Het tweestapsproces pakt de aandacht van gebruikers en laat ze bijna zien waar ze moeten kijken. Best slim, toch?
Deze eenvoudige evenwichtsoefening is visueel interessant en geweldig voor het maken van een sterke impact. Bekijk de onderstaande voorbeelden en denk na over de ruimte in relatie tot wat je hierna ziet:
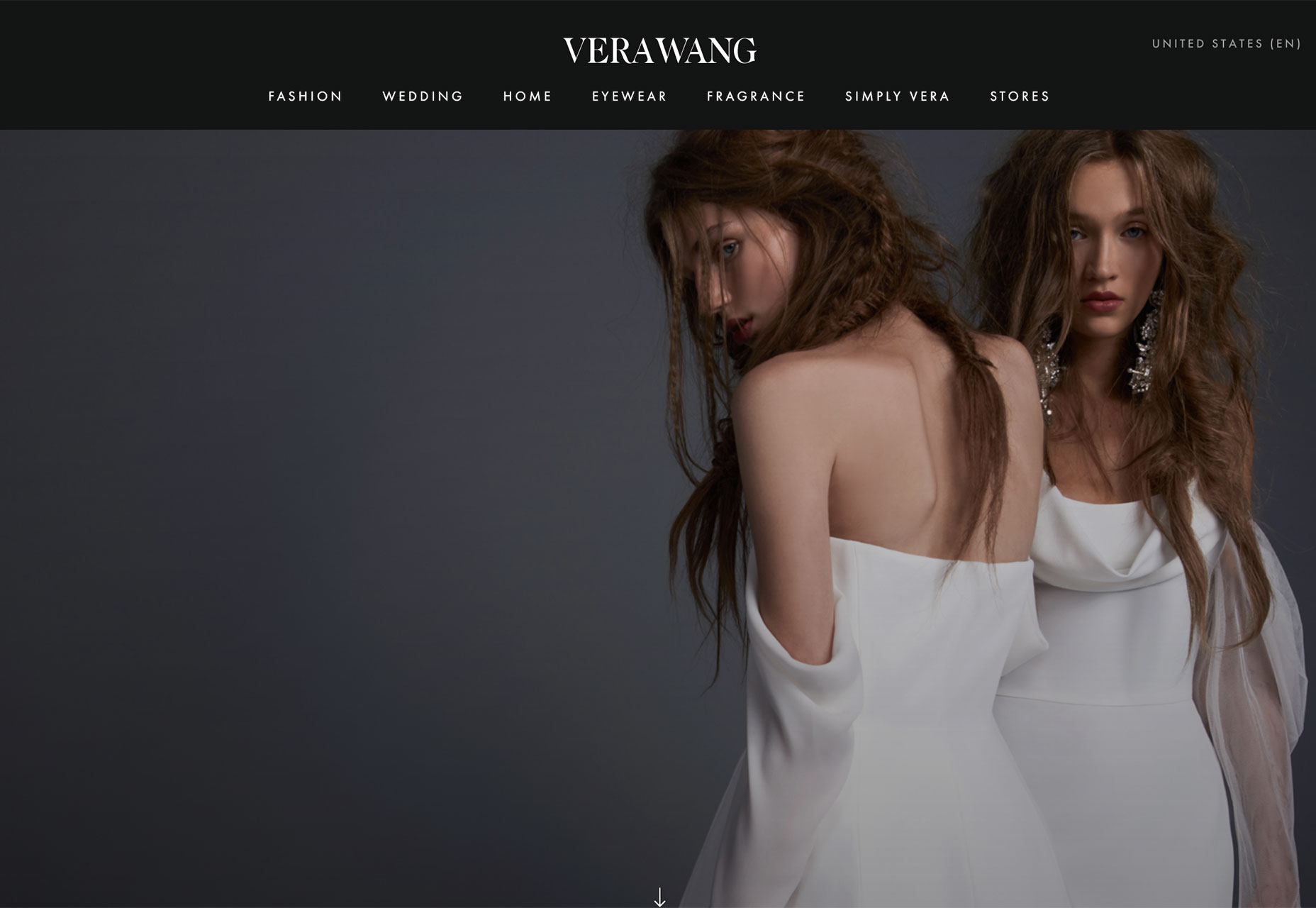
Vera Wang : De ruimte aan de linkerkant verplaatst de gebruiker naar de kleding op de vrouwen. Perfect voor een modeontwerper.
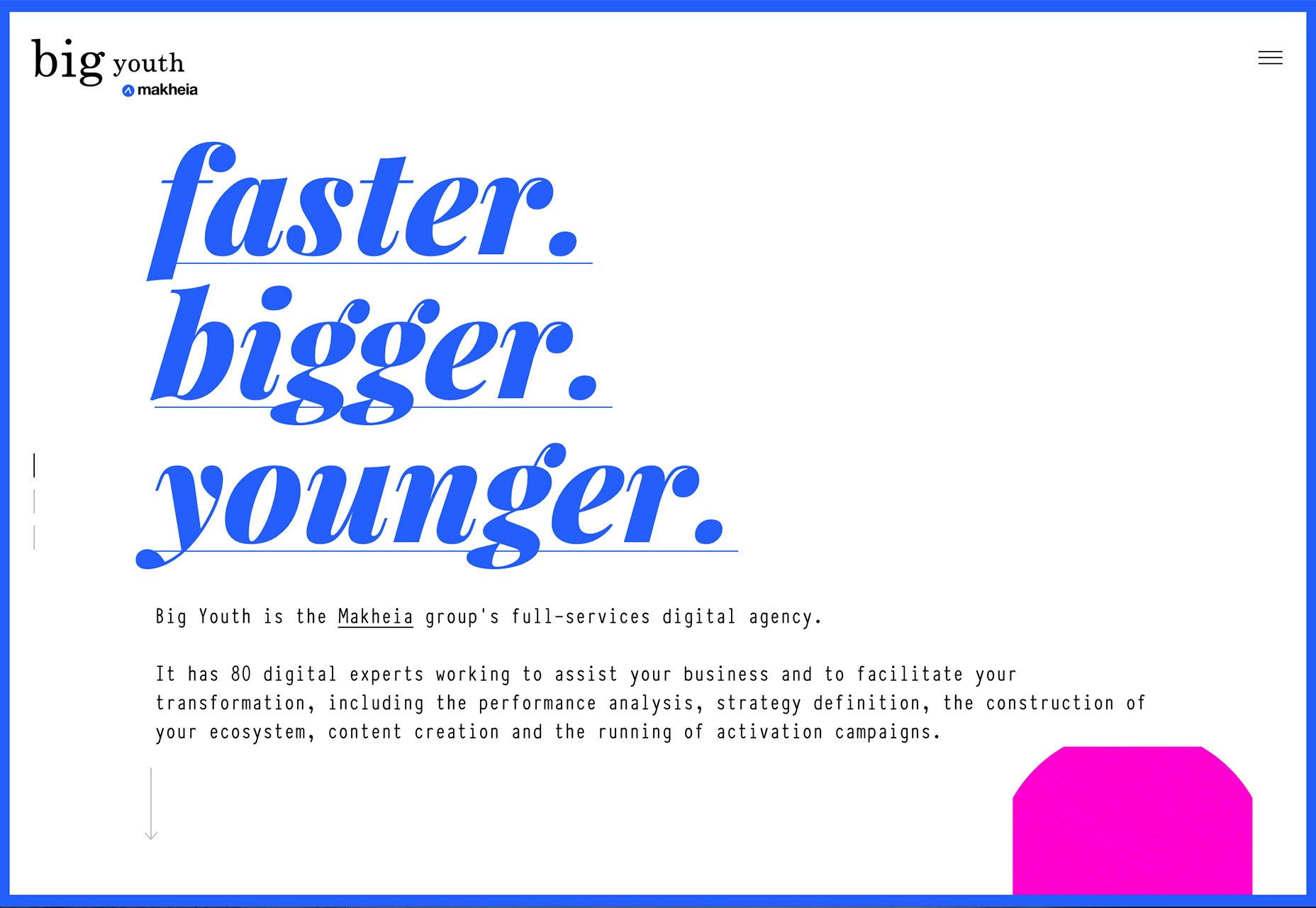
Grote jeugd : Ruimte rondom de tekst trekt gebruikers naar de kop. De kop moet altijd een van de eerste dingen zijn die iemand op de pagina bekijkt.
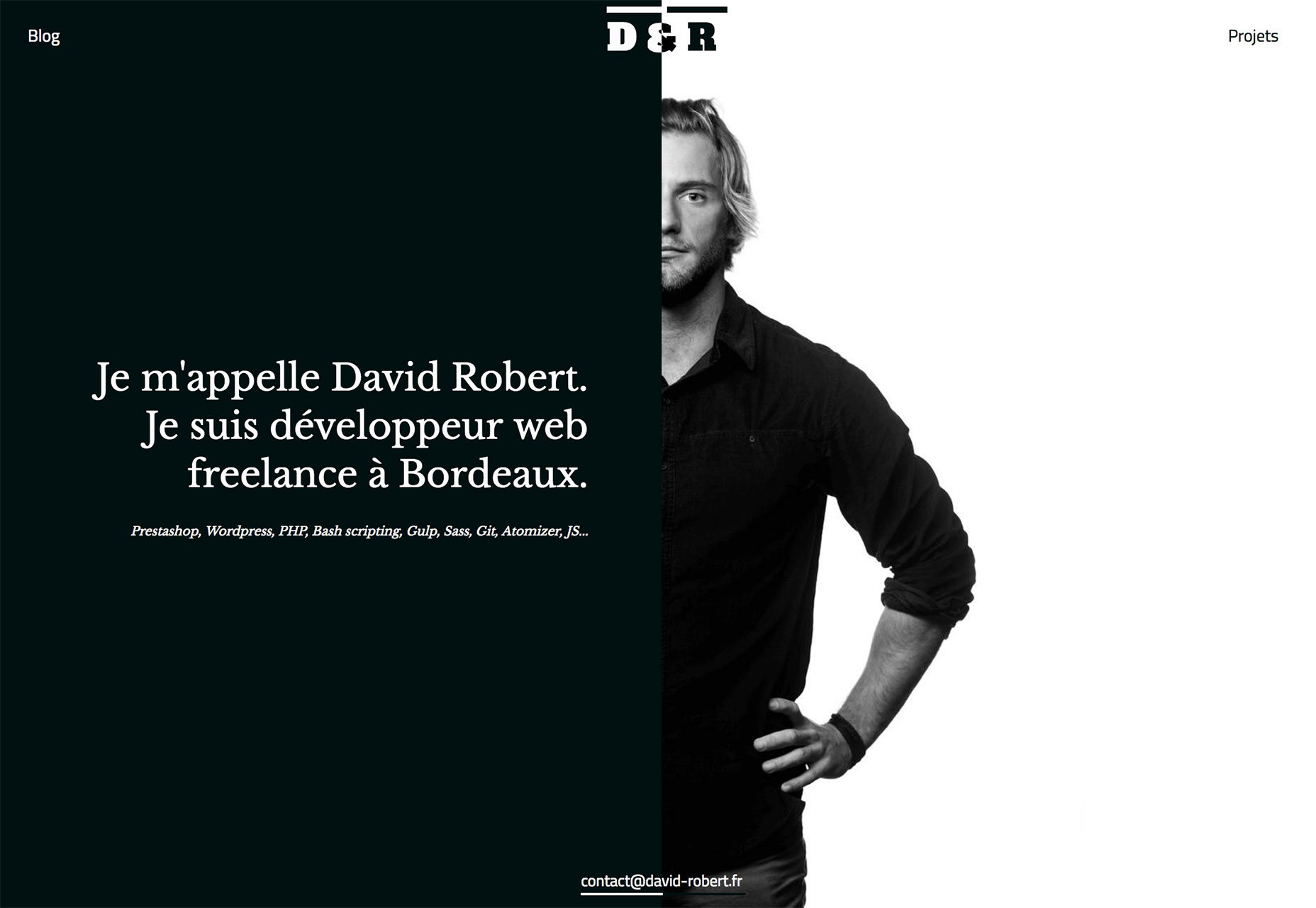
David Robert : De ruimte trekt eerst het oog naar de persoon en vervolgens naar zijn bio. Contrasterende lichte en donkere elementen helpen ook om deze beweging te handhaven. Interessant omdat je van rechts naar links leest en het voelt heel creatief. Iets waar je waarschijnlijk op zou letten bij een ontwerper.
2) Winkelervaringen
Als het op online shoppen aankomt, hebben ervaringen de neiging om in twee categorieën te vallen: de bijna naadloze ervaring die wordt aangeboden door grote retailers zoals Amazon of de onhandige te veel klikken om ervaringen uit te wisselen die veel voorkomen in kleine winkels.
Er moet iets in het midden zitten, toch?
Meer retailers kiezen voor zeer visuele, meer ervaringsgerichte ontwerpstijlen voor hun online winkels. Hoewel de trend het beste lijkt te werken voor winkels met slechts een paar items om uit te kiezen, is het een mooie kijk op gebruikerservaring.
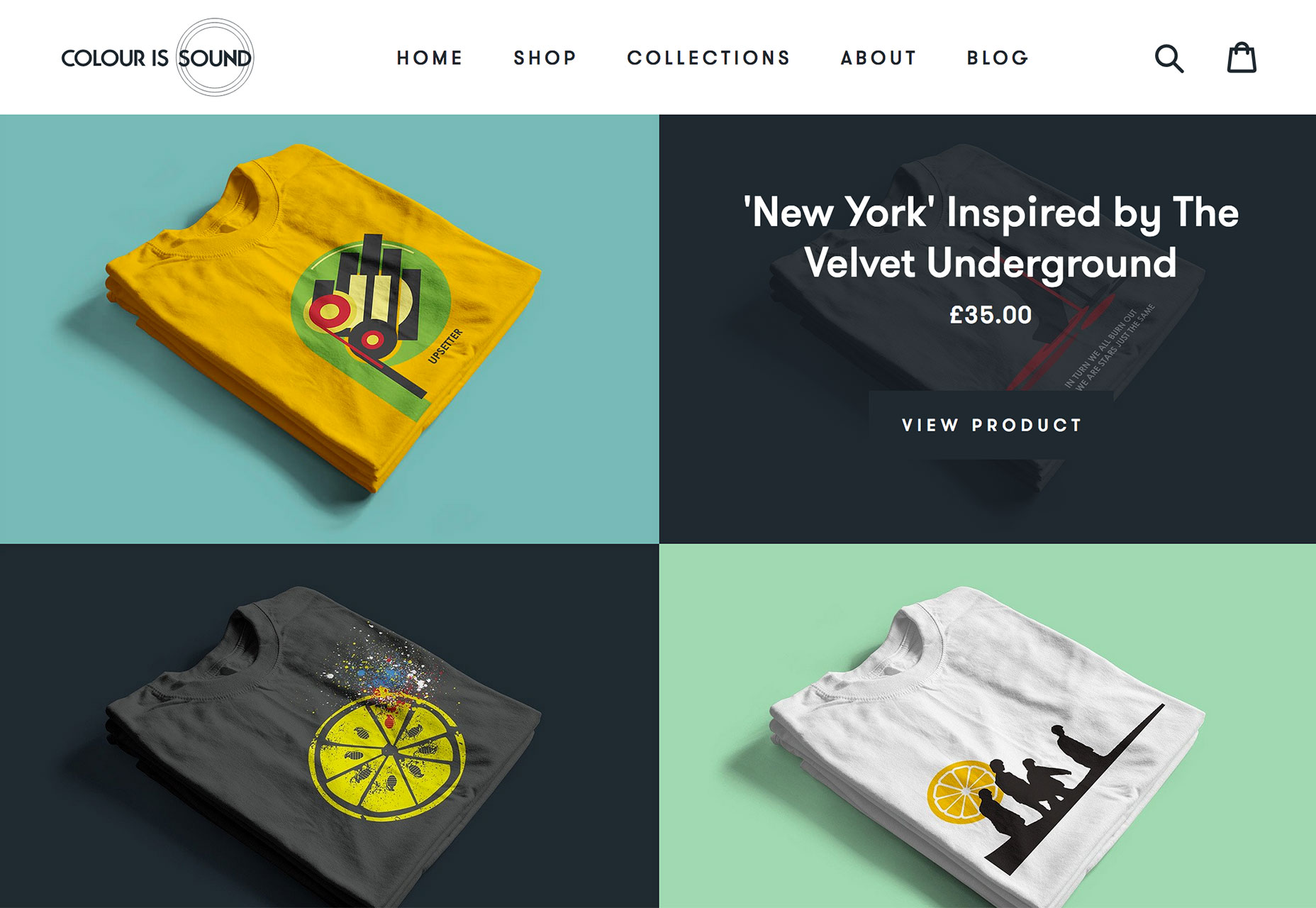
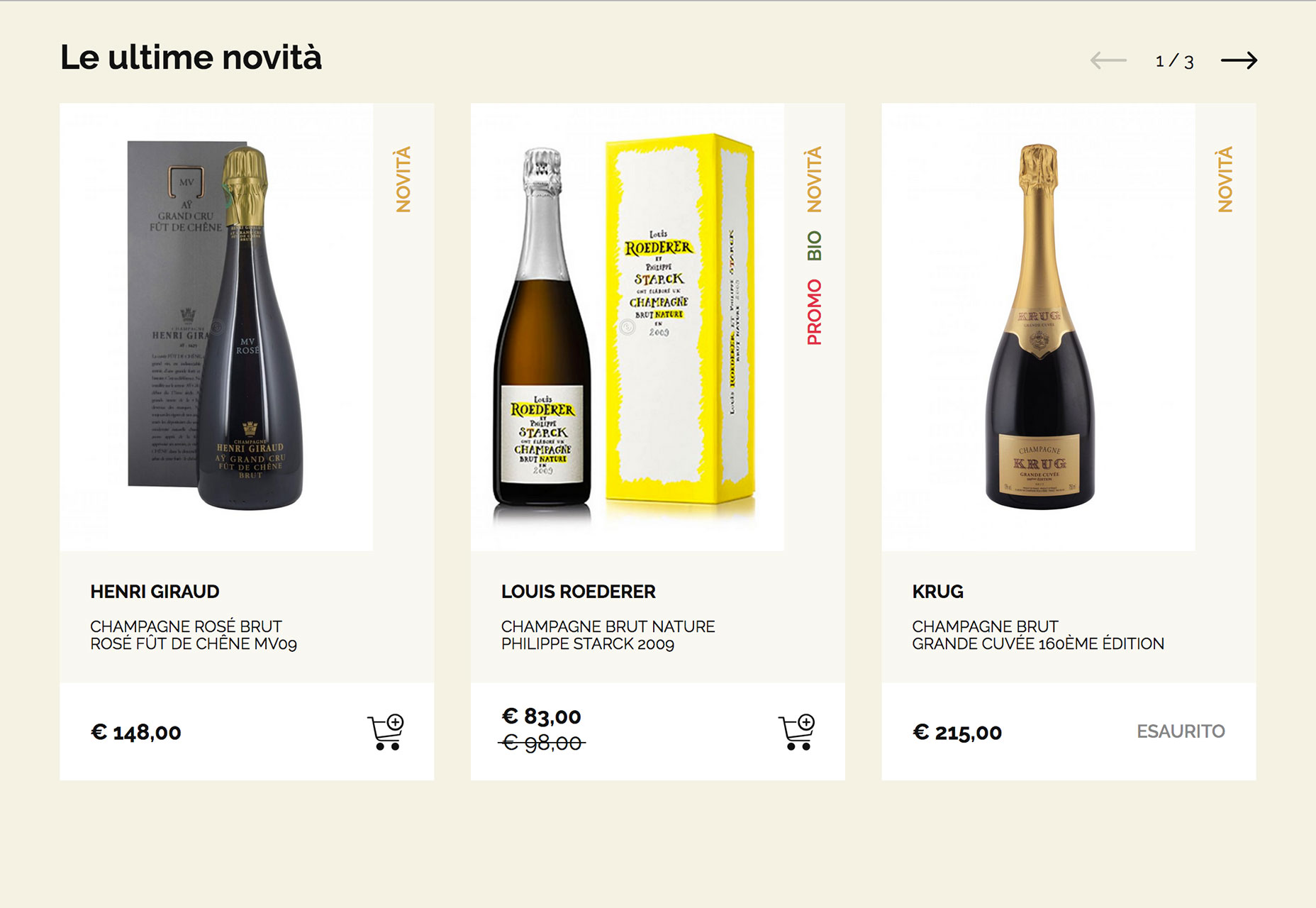
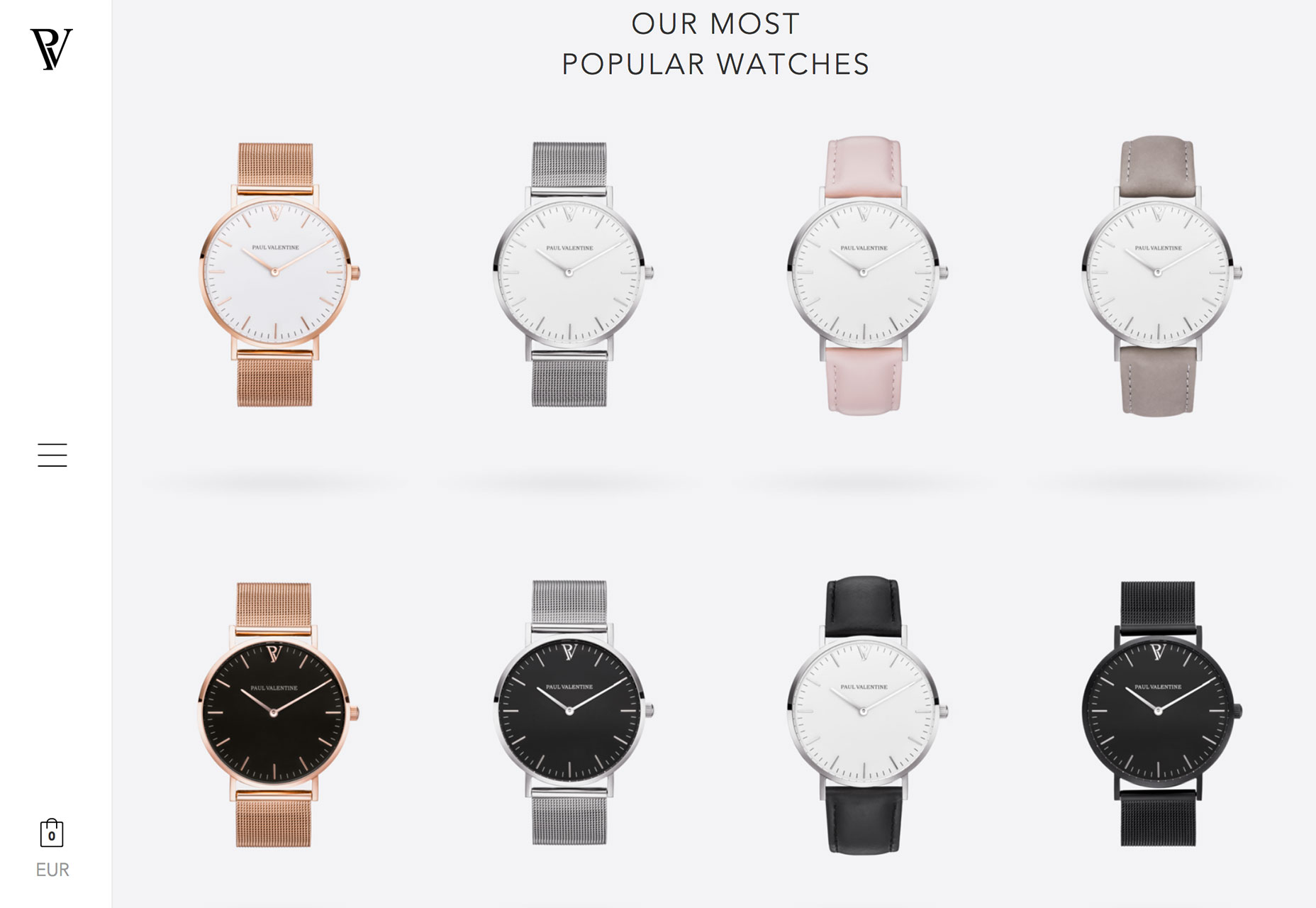
De onderstaande voorbeelden zijn meestal afkomstig van winkels die een beetje hoger gelegen zijn en raken u niet meteen vanaf het begin met enorme navigatiemenu's en honderden opties. De nadruk ligt op de schoonheid of het unieke karakter van het item en het verhaal erachter. Dan vind je bij scrollen of zweven dat je het item daar ook daadwerkelijk kunt kopen.
Het ontwerp heeft een meer visueel gevoel, met behulp van Instagram-beïnvloed foto's en kaart-stijl interfaces die klikken aanmoedigen. Artikelen in deze winkelontwerpen lijken niet te komen met veel opties per item; items worden meer specifiek op bestelling gemaakt zoals ze zijn.
Hoewel dit concept niet goed zou werken voor winkels met grote voorraden of ingewikkelde niveaus van opties of aanpassingen, is het een goed alternatief voor winkeliers die een high-end gevoel willen tonen met een high-end ontwerp.
Elk van deze voorbeelden maakt gebruik van schitterende zweefeffecten om prijzen te laten zien, maar laat de gebruiker het item eerst zien voordat ze nadenken over de impact op de portemonnee. De andere gemeenschappelijkheid? U kunt geen enkele prijs vinden tot de schuif. Het eerste scherm is ontworpen om de wens door een productverhaal te vergroten.
3) Pastel kleurenpaletten
Zachtere kleuren komen op een grote manier terug. Terwijl lichtere, brutaler paletten al een tijdje de go-to zijn, lijkt dat te veranderen.
Het gebruik is dat echter niet. Pasteltinten worden gebruikt met platte en materiële ontwerpprojecten op een manier die deze ontwerpstijlen nieuw leven inblaast.
Hoewel je misschien zou denken dat pastelkleuren het best worden bewaard voor achtergronden, is dat ook niet altijd het geval. Een pasteltint kan gemakkelijk zijn om mee te werken - veel tekststijlen zijn zeer leesbaar op lichte achtergronden in donkere kleuren - ze kunnen ook op andere manieren worden gebruikt.
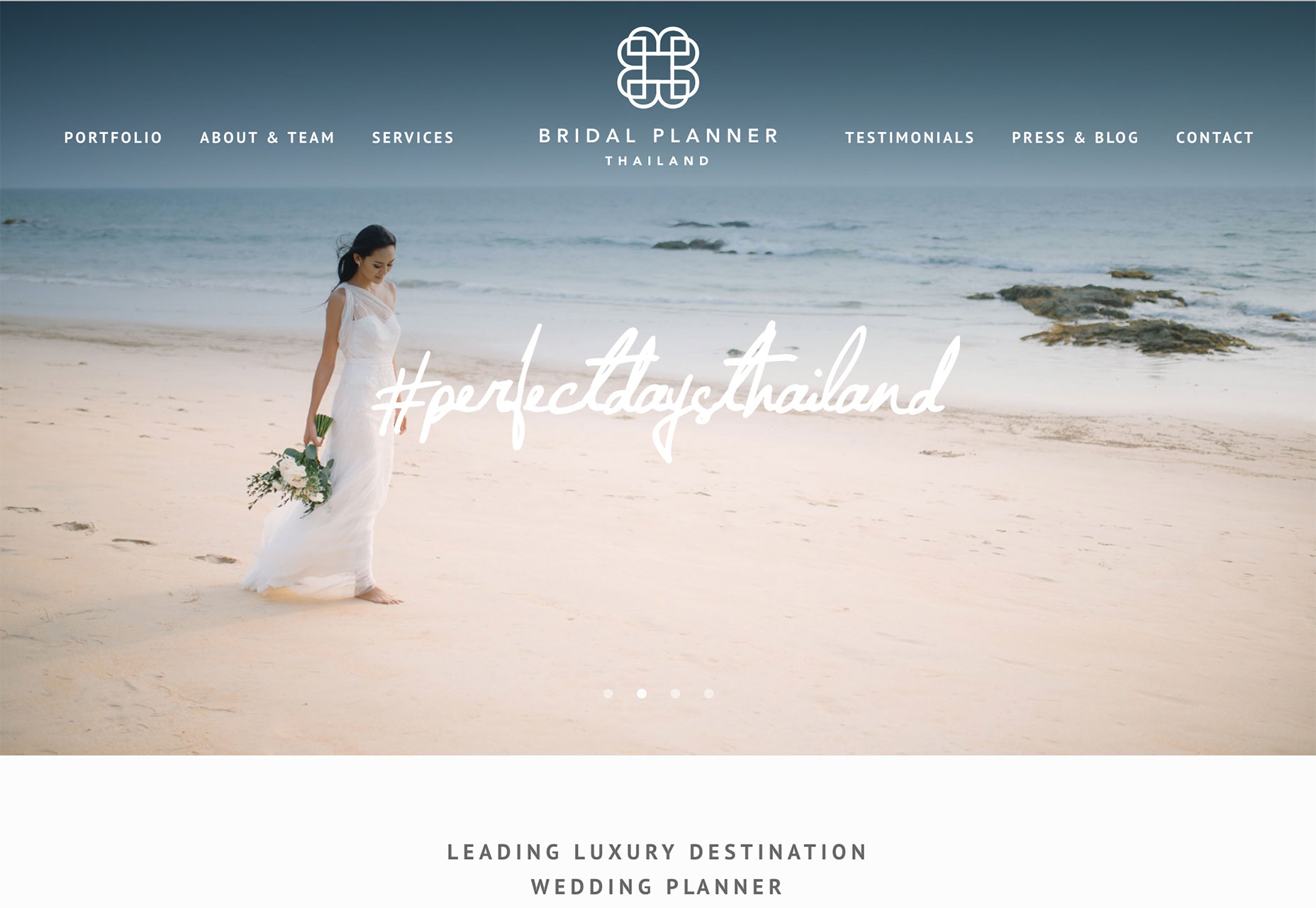
Pastelgebaseerde afbeeldingen voor heldenheaders en dominante beelden zijn populair. Veel ontwerpers lijken vanuit deze beelden kleurenpaletten te trekken. Of is het andersom? Hoe dan ook, het matchen van foto's en foto's met pastelpaletetten kan een opvallende combinatie zijn die een zachtere toon zet, zoals de onderstaande website voor The Bridal Planner. De Infinity Foods maakt gebruik van een vergelijkbare techniek, waarbij pastel-neutrale kleuren worden gecombineerd met afbeeldingen met een vergelijkbaar kleurenthema.
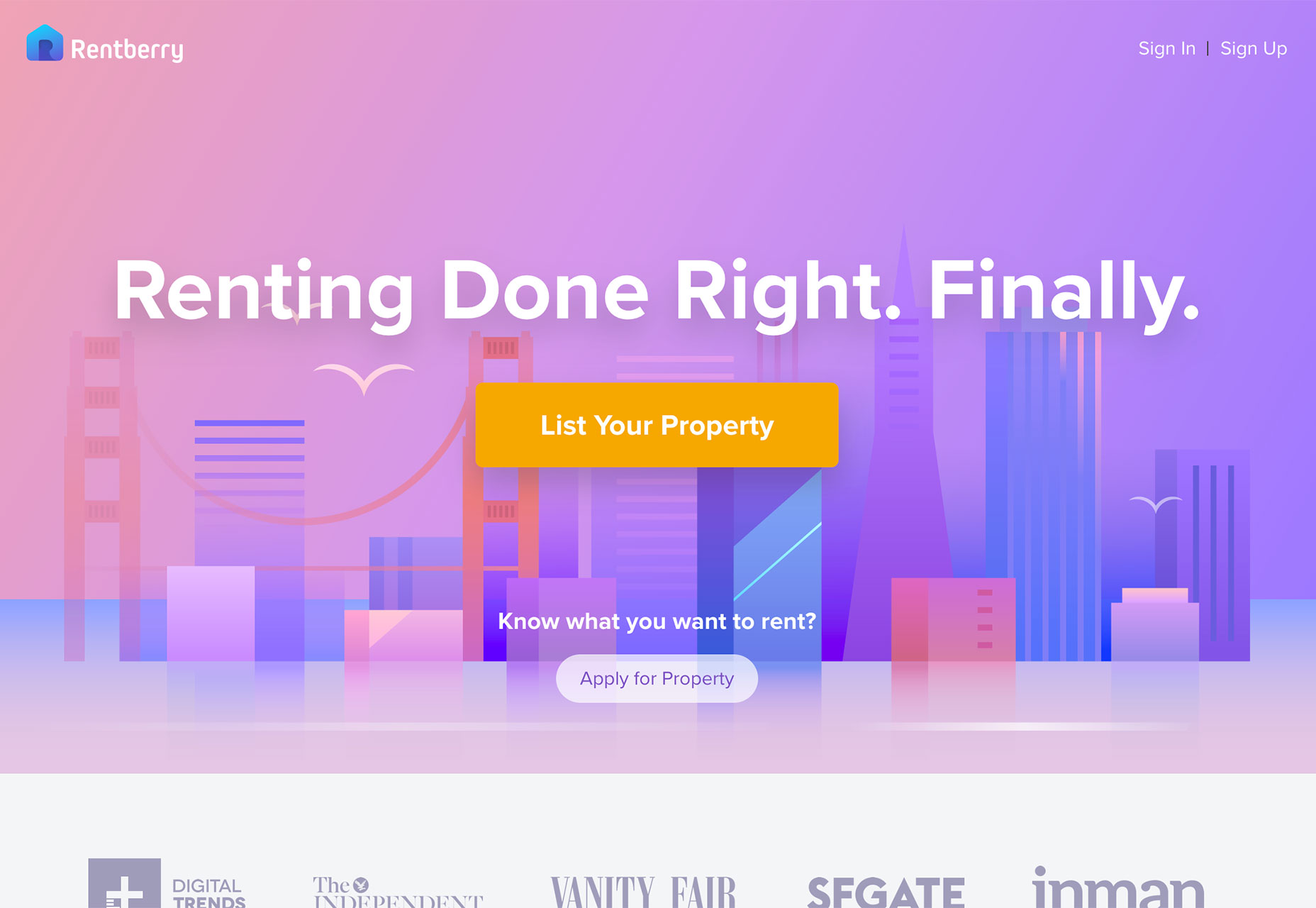
Andere ontwerpers gebruiken minder verzadigde kleurenpaletten als een nieuwe kijk op trends waarvan sommigen beweren dat ze te veel worden gebruikt. Rentberry gebruikt een leuk palet met een uitgesproken materiaalstijl. Wat het design echt doet uitblinken, is dat het werkt en eruitziet zoals je zou verwachten, maar de kleur zorgt er bijna voor dat je een dubbele take doet. Dit kleine verrassingselement is een leuke bonus voor gebruikers. En een gemakkelijke manier voor ontwerpers om een stempel te drukken op een ontwerpesthetiek die maar al te vaak voorkomt.
Conclusie
Hoewel trends kunnen worden vastgesteld in momentopnames van de tijd, blijven ze niet altijd hangen. Welke van deze trends is volgens u het meest van toepassing op uw projecten? Hoe zie je ze evolueren? De verschuiving in winkelervaringen is intrigerend en heeft de potentie om kracht te houden voor lage voorraad, high-end winkels.
Van welke trends houd je, of haat je nu? Ik zou graag enkele van de websites willen zien waar je gefascineerd mee bent. Stuur me een link op Twitter ; Ik hoor graag van je.