Essentiële bronnen voor ontwikkelaars, oktober 2016
In deze verzameling hebben we app-platforms, sjablonen, broncodetools, leerhulpmiddelen, frameworks, JavaScript-bronnen en nog veel meer toegevoegd.
Veel van wat er deze maand op de lijst staat is gratis, met een paar waardevolle betaalde apps en tools die ook inbegrepen zijn. Ze zijn zeker nuttig voor ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @cameron_chapman te worden overwogen!
Flynn
Flynn is een platform voor het op grote schaal hosten en beheren van uw apps, databases, websites en services. Het maakt draaiende applicaties rechtstreeks vanuit uw code, verbindt al uw microservices en meer.
HTML Email
HTML Email is een set responsieve e-mailsjablonen die u ook daadwerkelijk in de productie kunt gebruiken. Het bespaart tijd en vereenvoudigt het hele ontwikkelingsproces.
Website Downloader
Website Downloader kunt u de broncode en alle items downloaden van elke website die u kiest. Voer gewoon de URL in en begin met downloaden.
Mimo
Mimo is een platform voor gamified computerwetenschappelijk leren. Het maakt het gemakkelijk om CS-lessen te leren terwijl u onderweg bent, tijdens uw woon-werkverkeer, wachttijden en andere niet-actieve momenten.
GitHub-projecten
GitHub-projecten is een nieuwe manier om naadloze projectbeheerintegratie toe te voegen aan uw GitHub-ontwikkelingsproces, met een interface die vergelijkbaar is met die van Trello. U kunt naar elk probleem verwijzen en een verzoek om een kaart trekken met een kaart en aantekeningen maken het gemakkelijk om nooit een idee te missen.
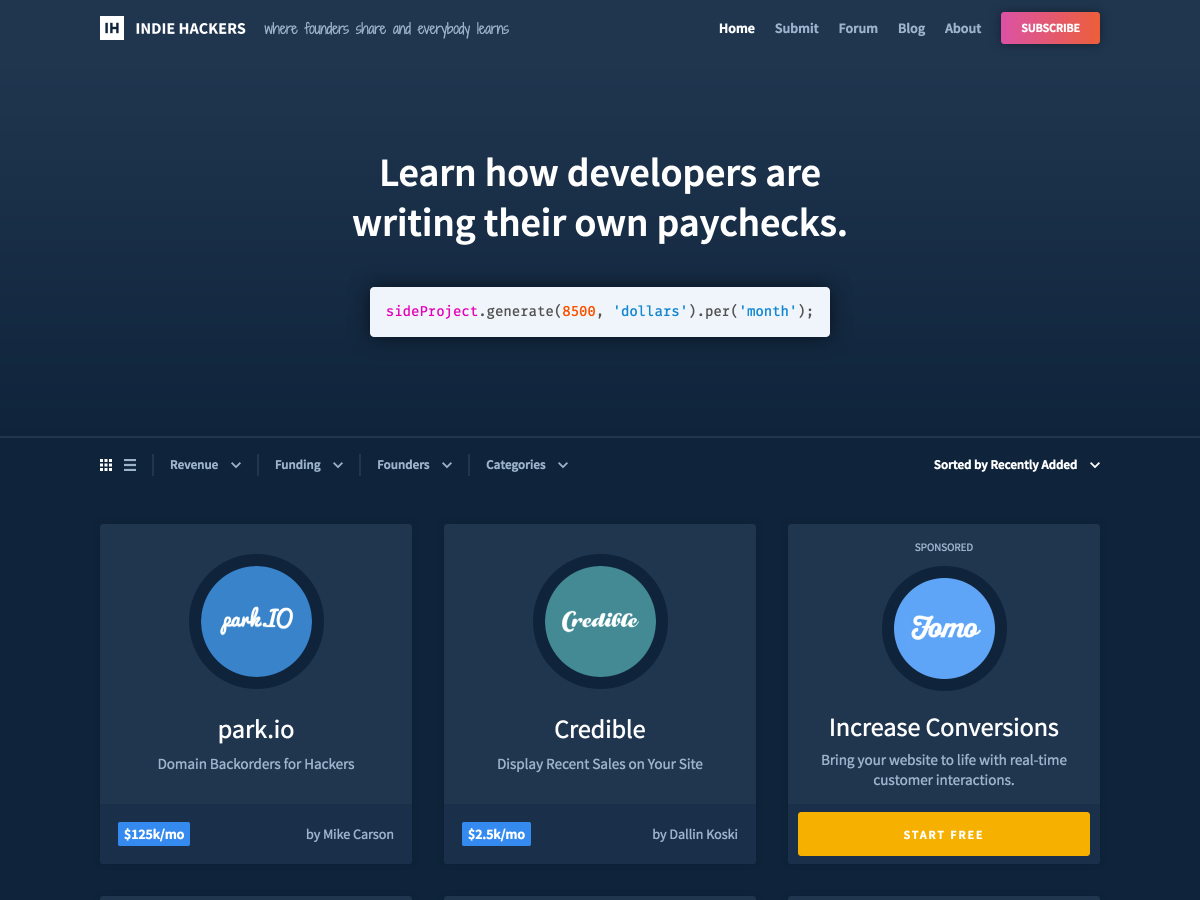
Indie-hackers
Indie-hackers maakt het gemakkelijk om te zien hoe stichters hun eigen salaris schrijven (inclusief hoeveel ze verdienen). Het bevat oprichters van nevenprojecten die overal een paar honderd dollar extra verdienen per maand voor degenen die meer dan $ 100.000 verdienen.
Pusher
Pusher is een uniforme API voor het bouwen van platformonafhankelijke apps met programmeerbare pushmeldingen voor zowel iOS- als Android-apparaten. Het is eenvoudig te integreren, schaalbaar en betrouwbaar.
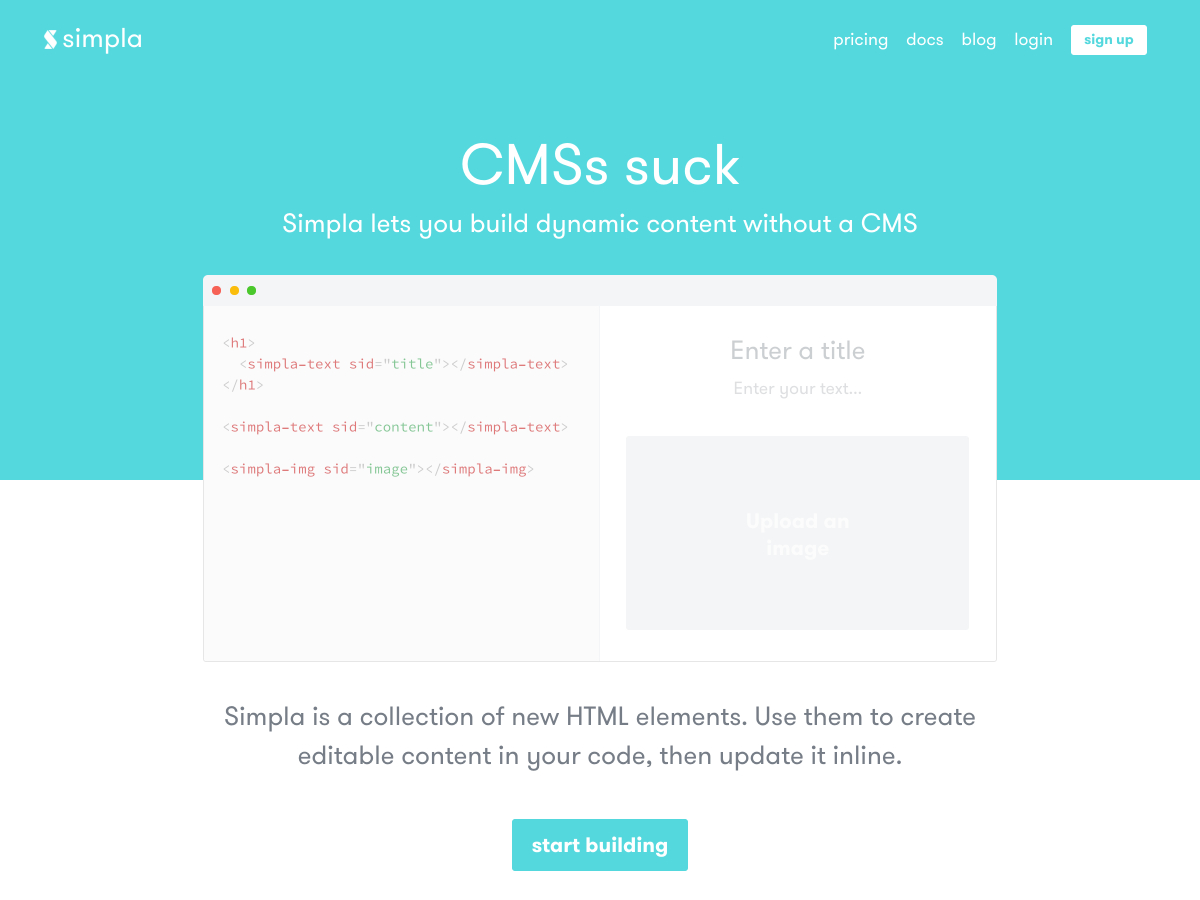
Simpla
Simpla is een verzameling HTML-elementen die het gemakkelijk maken om dynamische inhoud te bouwen zonder een CMS. Maak eenvoudig bewerkbare inhoud in uw code en werk deze inline bij.
makker
makker is een Git en continuous delivery platform dat werkt met Github, Bitbucket en GitLab. Hiermee kunt u sneller betere apps en websites testen, bouwen en verzenden.
Gutenberg
Gutenberg is een modern raamwerk voor het correct afdrukken van uw webpagina. Er zijn meerdere thema's beschikbaar om uw afgedrukte documenten op te maken.
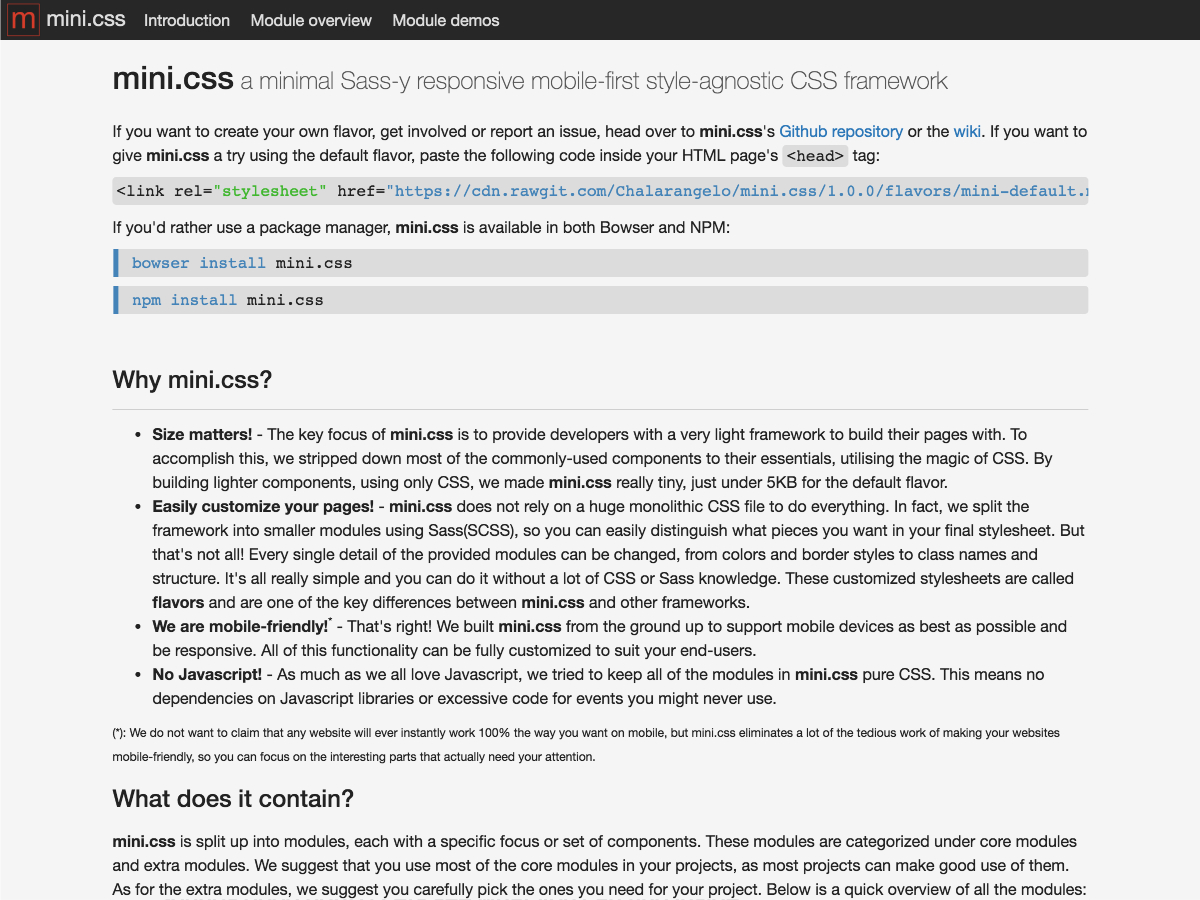
Mini.css
Mini.css is een minimaal, responsief, mobiel-eerste CSS-raamwerk. Het is stijlonafhankelijk en gebruikt Sass.
plan
plan is de eerste responsieve iOS 10 Craft-bibliotheek voor Sketch. Het is klaar voor zowel iPhone als iPad en werkt ook als een stand-alone schetssjabloon.
Postmate
Postmate is een eenvoudige, op belonings gebaseerde postMessage-bibliotheek van Dollar Shave Club.
Vleugel
Vleugel is een minimaal CSS-framework gemaakt voor kleinere zijprojecten waarbij een volledig framework zoals Bootstrap of Foundation overkill is.
Plottable.js
Plottable.js is een set flexibele, vooropgestelde componenten voor het bouwen van interactieve diagrammen op internet. Het is gebouwd op D3 en biedt u de mogelijkheid om kavels, lijngrafieken, kavels en meer te maken.
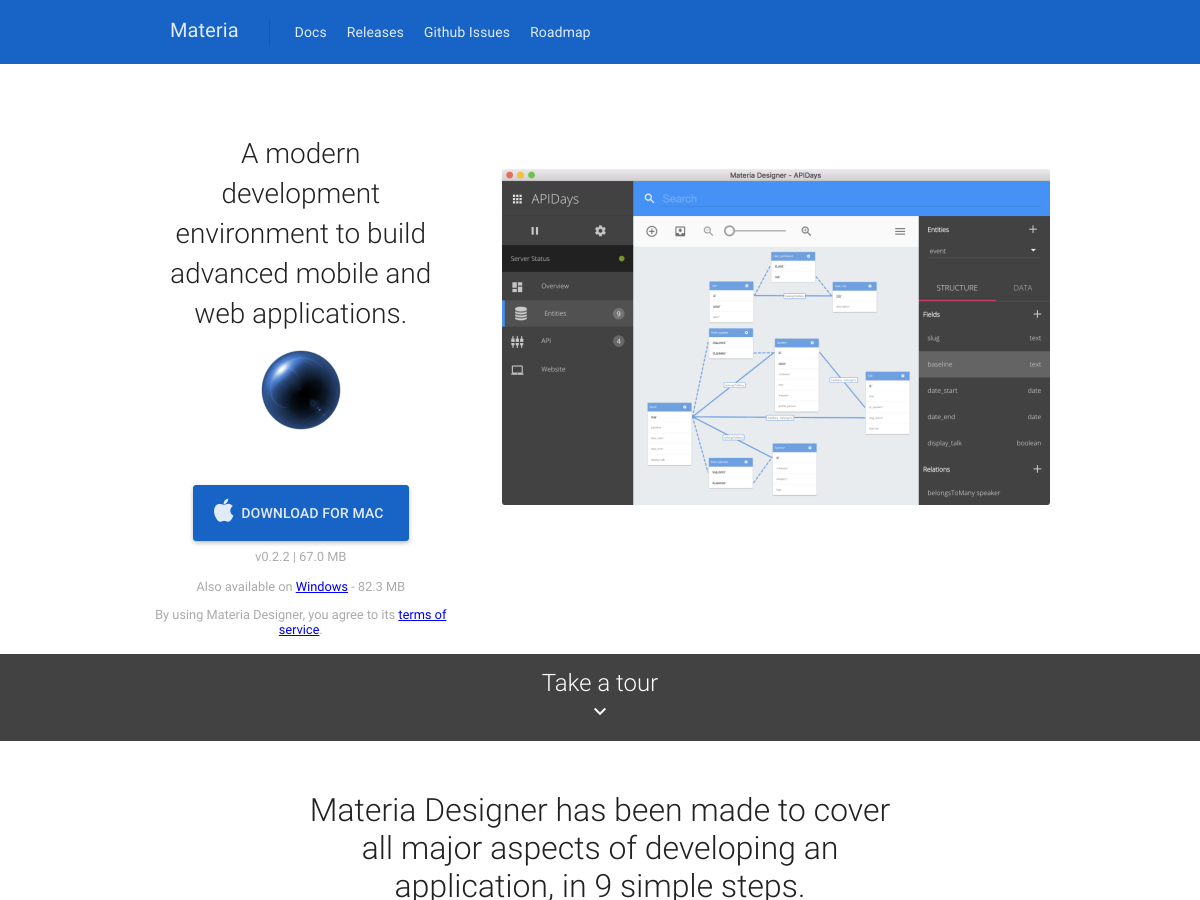
Materia
Materia is een moderne dev-omgeving voor het bouwen van geavanceerde mobiele en webapplicaties. Het behandelt alle belangrijke aspecten van het bouwen van een app in slechts 9 eenvoudige stappen.
Codering Biecht
Codering Biecht biedt anonieme bekentenissen van programmeurs overal ter wereld.
Code Roulette
Code Roulette is een paar programmeergame voor ontwikkelaars. Maak in realtime een koppeling om coderingsuitdagingen samen in willekeurige programmeertalen op te lossen.
Schacht
Schacht is een API-gestuurde rich text-editor die is gebouwd voor ontwikkelaars. Het is platformoverschrijdend en werkt op alle moderne browsers op desktops, tablets en telefoons.
Avocode 2.10
Avocode 2.10 is een werkruimte voor ontwerpers en ontwikkelaars om hen te helpen samen te werken. De nieuwste versie heeft een volledig bijgewerkte gebruikersinterface.
Swift 3.0
Swift 3.0 is de eerste grote release van Swift sinds het open-sourced was. Het bevat belangrijke verbeteringen en verfijningen in de hoofdtaal en de standaardbibliotheek, naast andere nieuwe functies.
App-hulpmiddelen
App-hulpmiddelen is een samengestelde lijst van de beste tools in het ecosysteem van mobiele apps, van bètatesten tot wireframing en prototyping en meer.
Vingerhoed
Vingerhoed is een online codebewerker waarmee u eenvoudig HTML, CSS en JavaScript kunt coderen terwijl u uw eigen webpagina's maakt.
Sketchode
Sketchode is een gratis Sketch-softwareapplicatie die een ontwerpoplossing is voor ontwikkelaars. Het maakt de workflow van ontwerper naar ontwikkelaar vloeiender.
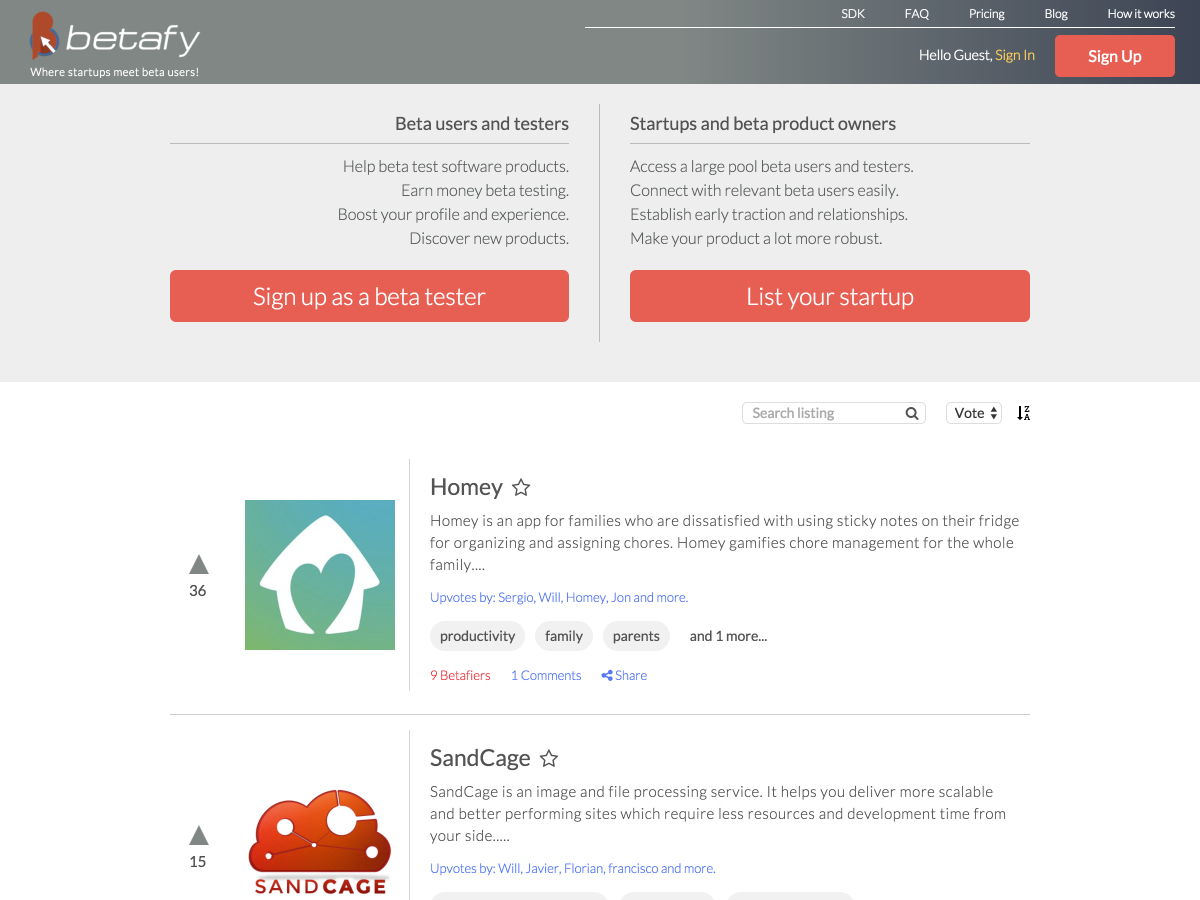
Betafy
Moet u wat bèta-gebruikers vinden voor uw startup? Betafy is een geweldige manier om dit te doen, waardoor je toegang hebt tot een groot aantal bètagebruikers en testers.
CodeDammit
CodeDammit maakt het gemakkelijk om te leren programmeren door naar echte voorbeelden te kijken. U kunt webcode, mobiele code of codefragmenten bekijken.
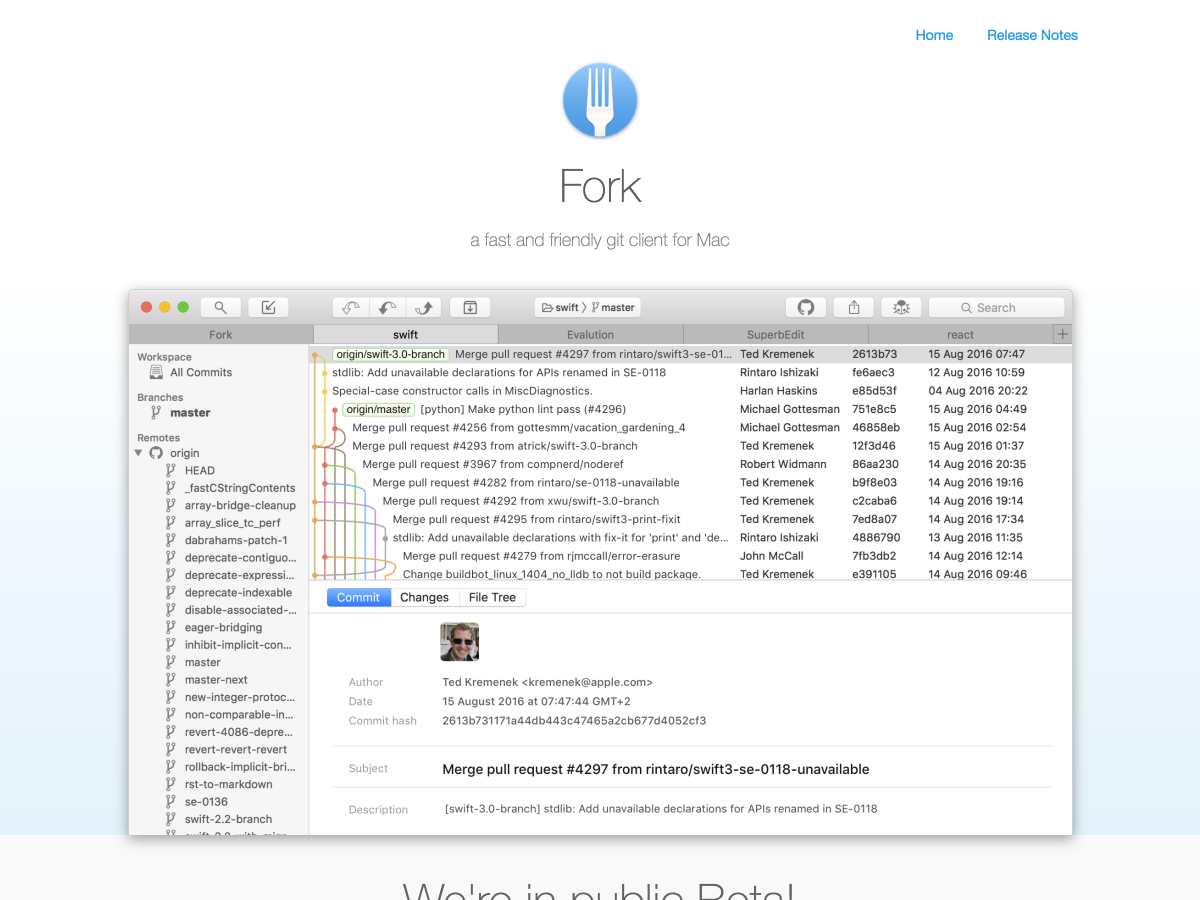
Vork
Vork is een snelle en vriendelijke git-client voor Mac die zich momenteel in openbare bèta bevindt. Het omvat browsen met tabbladen, maakt het gemakkelijk om uw repositorywebsite in uw browser te openen, en meer.
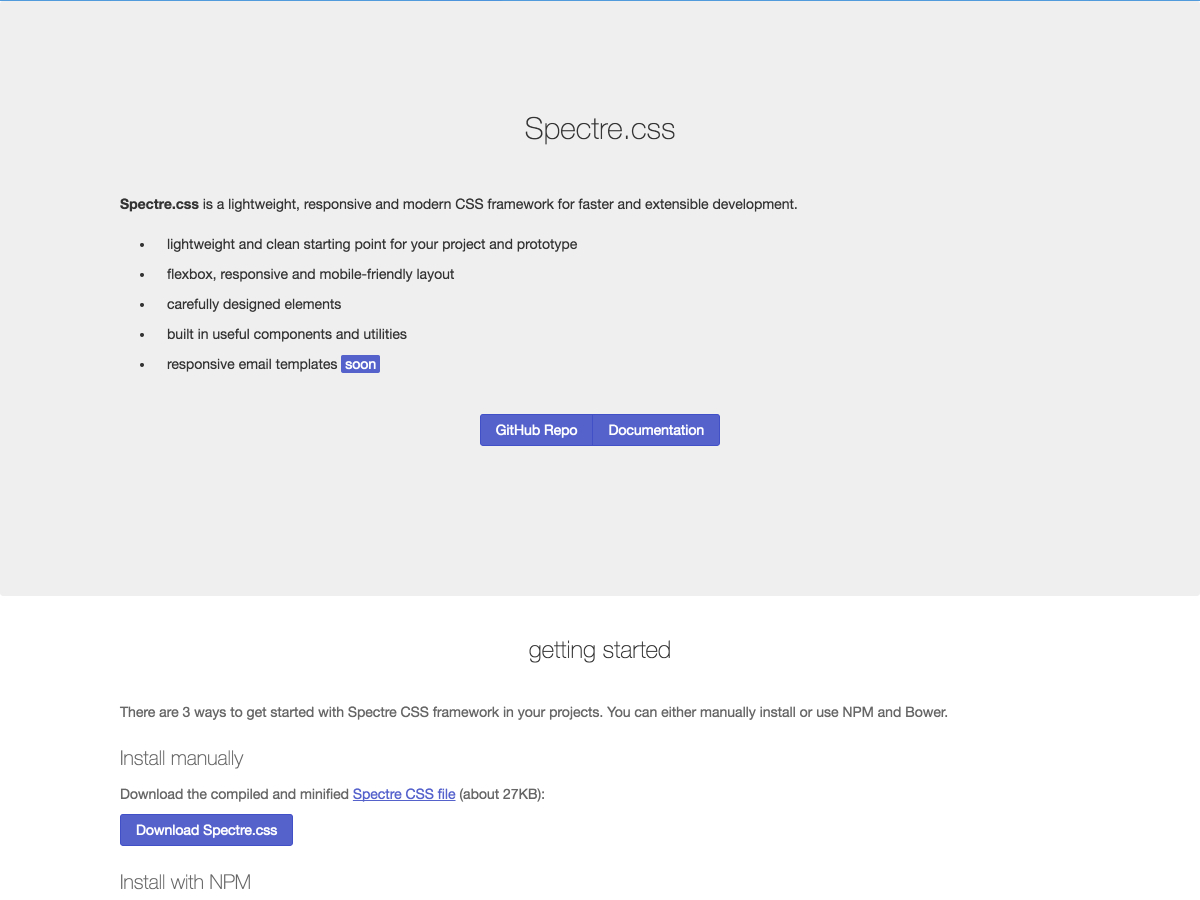
Spectre.css
Spectre.css is een lichtgewicht, responsief, modern CSS-framework voor uitbreidbare ontwikkeling.
micro
micro is een op een terminal gebaseerde teksteditor die gemakkelijk en intuïtief is, maar ook profiteert van alle mogelijkheden van moderne terminals.
Prismic.io
Prismic.io is een CMS met een API-gebaseerde aanpak waarmee u uw eigen programmeertaal en framework-voorkeuren kunt gebruiken. Het geeft u de vrijheid om uw pagina's en berichten op de gewenste manier te structureren, met gebruik van eigen aangepaste typen.
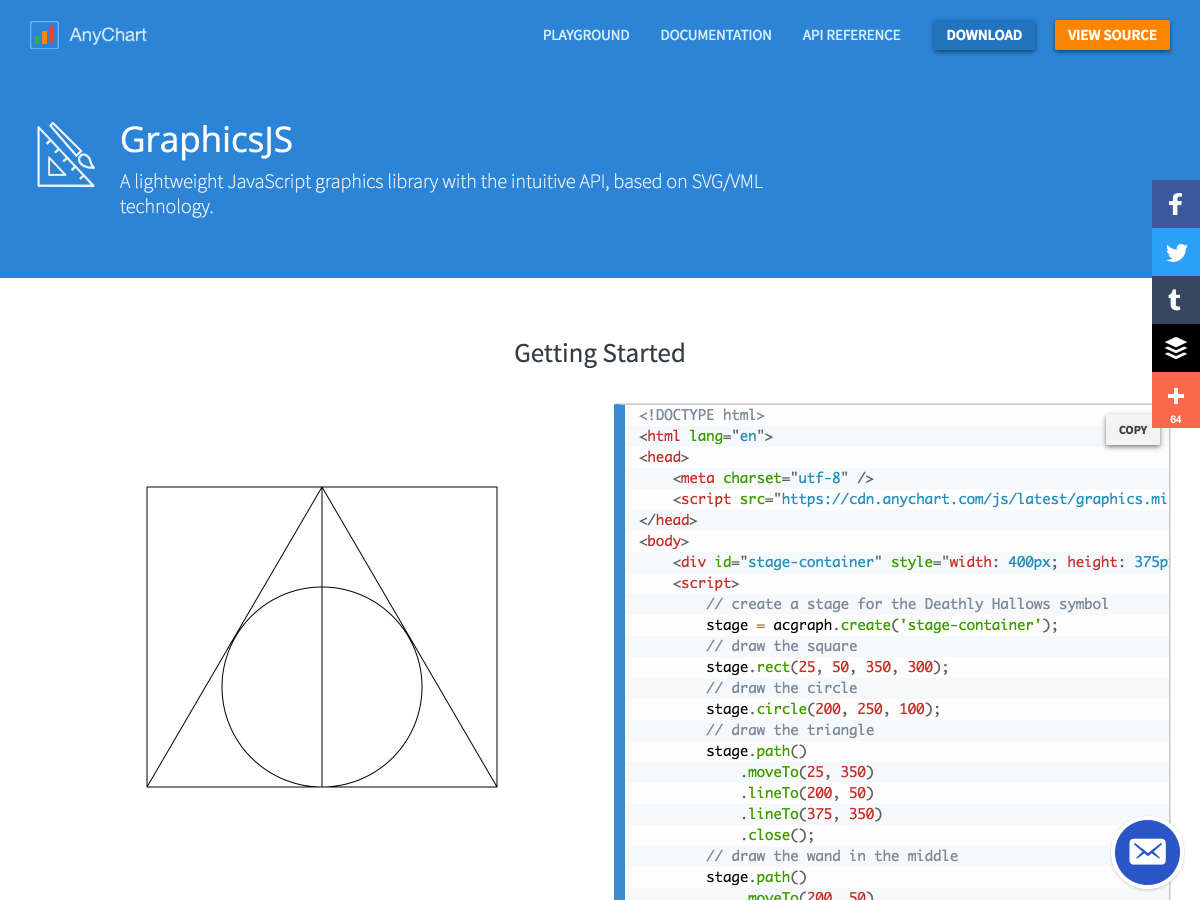
GraphicsJS
GraphicsJS is een lichtgewicht JavaScript-grafische bibliotheek met een intuïtieve API op basis van SVG / VML-technologie.