Alles wat u moet weten over de lang doorlopende trend
Langspringende pagina's vormen de kern van de bovenstaande plooi versus er is geen vouwdebat . Voor een tijdje dachten ontwerpers en marketeers dat je belangrijkste inhoud (calls-to-action, contactinformatie, etc.) boven de vouw zou moeten staan, omdat nauwelijks iemand onder de vouw scrolde.
Dit is natuurlijk als helemaal verkeerd bewezen, net als veel onderzoek blijkt dat mensen vandaag graag onder de vouw scrollen en nog steeds uw inhoud opslokken (mits relevant en van hoge kwaliteit). Halverwege de jaren '90 was het atypisch om te scrollen, maar de dingen zijn veranderd ... een heleboel in 20 jaar!
Dat brengt ons recht op het huidige moment, wanneer lang-scrollende pagina's steeds populairder worden en er ronduit cool uitzien, naast dat ze functioneel zijn.
Memorabel visueel ontwerp
Als er één ding is waar deze langsbewegende pagina's bekend om staan, is het voorzien van een gedenkwaardig, visueel ontwerp. Hé, dat moet je doen als je bezoekers van de site een lange pagina laat zien ... die hun interesse moet behouden en hen moet motiveren om toch naar meer inhoud te bladeren!
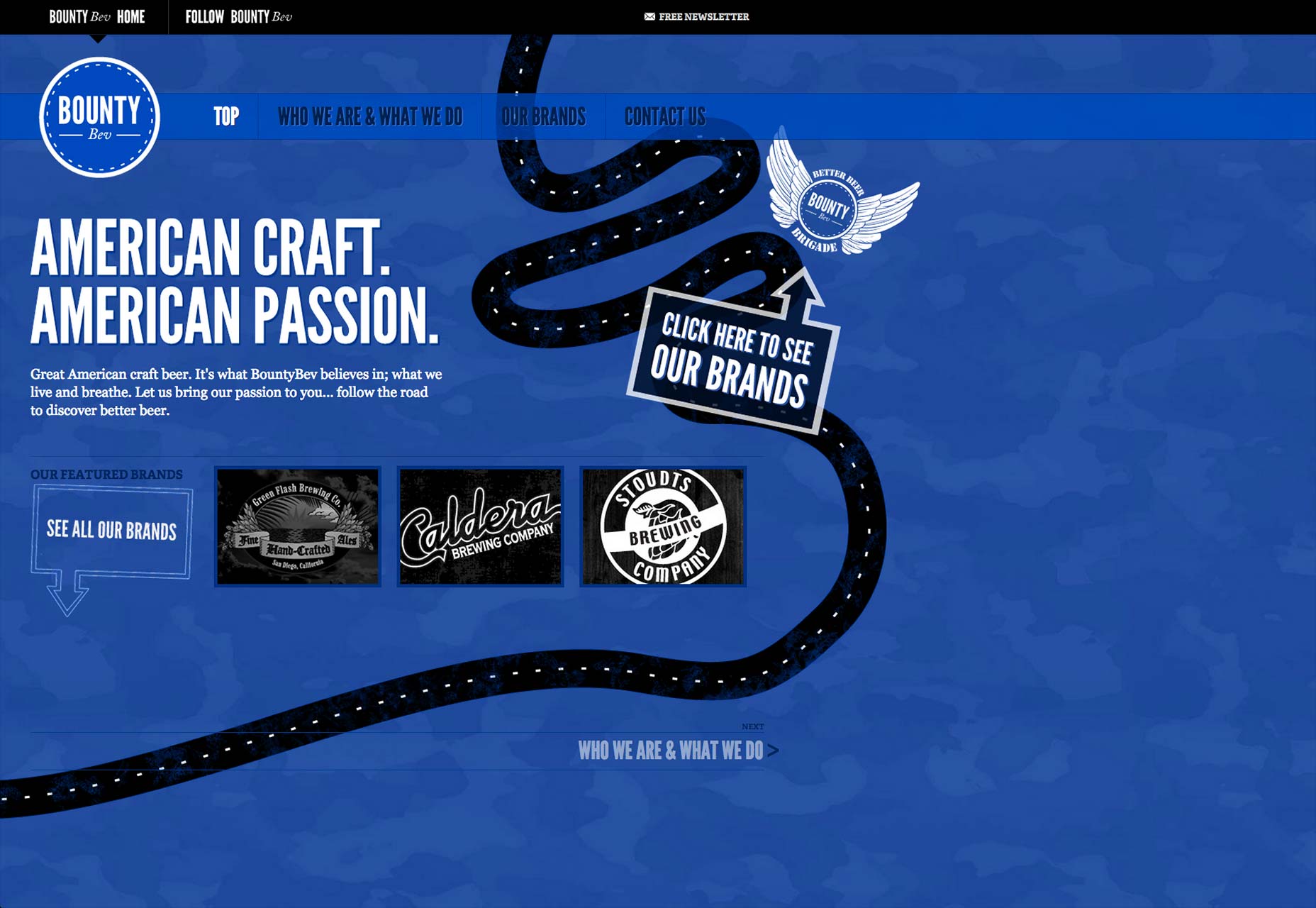
Een van de beste voorbeelden van een lang scrollende pagina die dit doet is Bounty dranken 'site. Met een opvallende achtergrond, aantrekkelijke afbeeldingen en gemakkelijk leesbare koppen en subkoppen, intelligente sectieruimte om de ogen te begeleiden en gesplitste kopie om scannen te vergemakkelijken, illustreert deze pagina hoe effectief en aantrekkelijk dit soort pagina's kan zijn als het goed wordt gedaan.
Uiteraard zorgt het hele punt van een lang scrollende pagina ervoor dat de bezoeker via de call-to-action-knoppen enige actie onderneemt. De pagina van Bounty Beverages staat vol met hen. Boven de vouw zie je een handige richtingspun naar boven waar bezoekers moeten klikken om meer te weten te komen over de bieren. Onder aan de pagina ziet u ook calls-to-action die bezoekers vragen om feedback te geven en de boodschap van het merk op sociale media te verspreiden.
Het hebben van een uitstekend ontworpen pagina leidt tot het grote voordeel van lang-scrollende pagina's, waar uw klanten geen genoeg van kunnen krijgen, namelijk ...
Een toename van conversies
Wanneer de manier waarop de pagina is bedacht en uitgevoerd sterk is, kunnen bezoekers er meer tijd aan besteden en wanneer uw bouncepercentages dalen, uw conversies nemen toe , zoals onderzoek keer op keer laat zien. Het staat gewoon voor rede: hoe langer bezoekers op een site blijven, hoe groter de kans dat ze worden overgehaald om te reageren op uw oproepen tot actie.
Uw bezoekers besteden meer tijd aan een site als ze dat zijn volledig betrokken ermee bezig. Dit is het belangrijkste aspect van het kapitaliseren van een geweldig, lang scrollend ontwerp. Dat roept de vraag op, hoe kunnen ontwerpers in de eerste plaats het niveau van gebruikersbetrokkenheid verhogen?
Er zijn verschillende factoren die a meten gebruikersbetrokkenheidsniveau . Ze bevatten:
- paginaweergaven per sessie;
- tijd besteed aan een site;
- frequentie van bezoeken ter plaatse;
- interacties met elementen op het scherm;
- bouncepercentage;
- wisselkoers;
- verlatingspercentage.
Het mooie aan langspringende pagina's is dat ze voldoende inhoud kunnen bevatten om bezoekers te verleiden om een langere tijd op de site door te brengen dan normaal, wat ze kunnen helpen bij het strategisch vertellen van verhalen. In feite de afgelopen paar jaar verhaal vertellen is in toenemende mate gebruikt in webdesign.
Zorg ervoor dat je verhalen gebruikt in je lang scrollende pagina's om de interesse van je bezoekers te behouden en laat ze enthousiast zijn over het converteren onderaan je pagina. We zijn tenslotte gewoon mensen sukkels voor een goed verhaal .
Oké, dus nu is het meer dan duidelijk dat langspringende pagina's goed zijn voor het bedrijfsleven, het enige dat nog over is, is beslissen hoe je je geweldige, lang-scrollende pagina kunt indelen.
Long-scrolling pagina's opstellen
Het vastzetten van de plaatsing van specifieke elementen op de pagina is de sleutel tot het succes ervan. De volgorde is belangrijk omdat, zoals we al hebben uitgelegd, langspringende pagina's vaak merkverhalen vertellen, dus de elementen moeten logisch worden weergegeven.
Als er een gemeenschappelijke band bestaat tussen alle langspringende pagina's over wat je het eerst opvalt, is het de aanwezigheid van megabeelden in de koptekst. Soms maken deze mega-afbeeldingen deel uit van een automatische carrousel of strekken ze uit over de volledige breedte van de pagina. Samen met deze afbeeldingen ziet u meestal de naam van het bedrijf in de koptekst, samen met een waardevoorstel voor wat er ook wordt verkocht. Dit alles ligt boven de vouw.
Wanneer je echter begint te scrollen, worden de dingen des te interessanter!
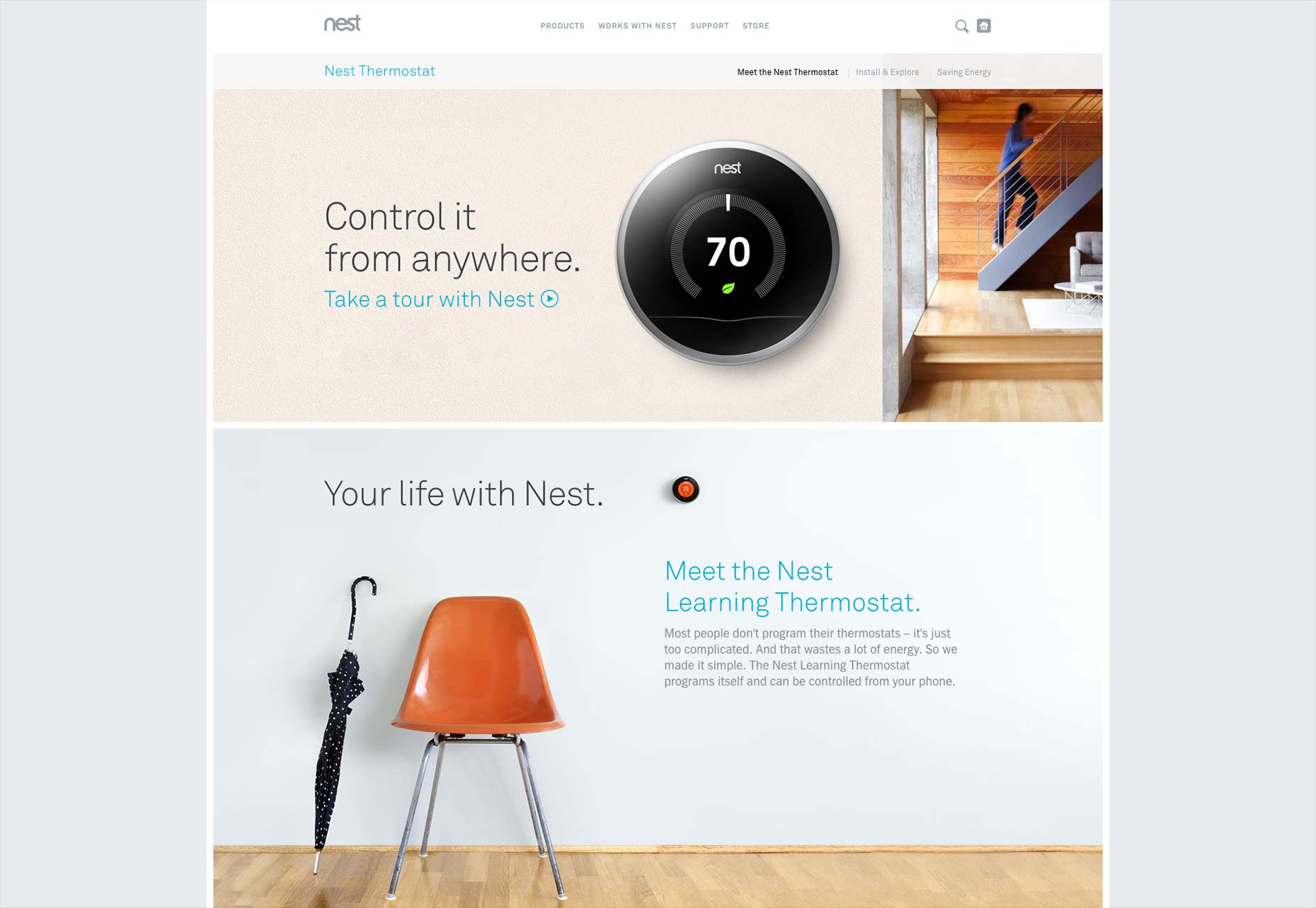
Kijk, dat is het begin van het vertellen van verhalen, zoals in het geval van Nest , de thermostaat voor besturing vanaf elke plek. Wanneer u begint te scrollen, wordt u uitgenodigd voor een rondleiding door het product en hoe uw leven daardoor kan veranderen. Telkens wanneer je scrolt, zie je een ander kort gedeelte dat je uitnodigt om Nest vanuit een unieke hoek te verkennen.
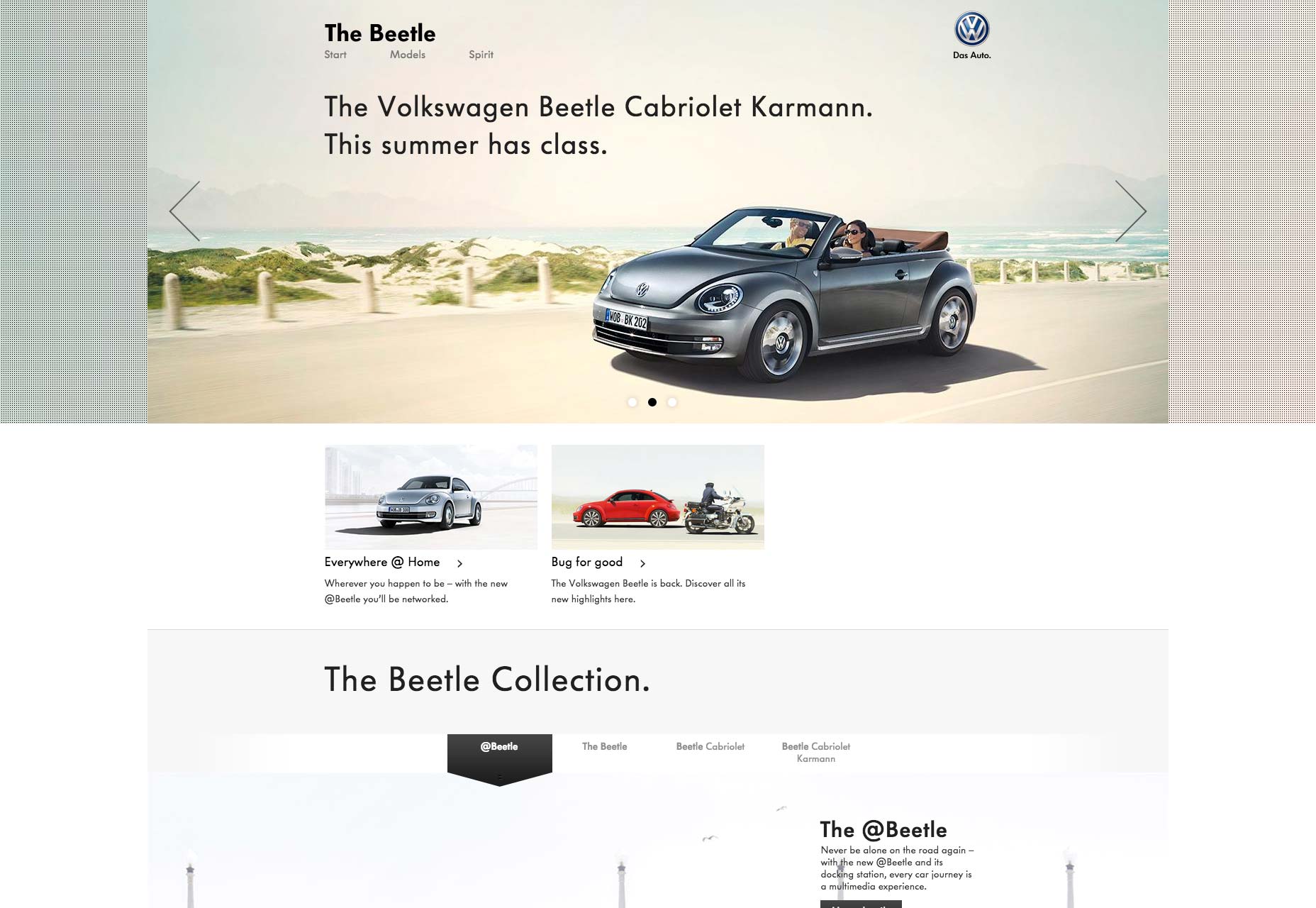
Andere langspringende pagina's, zoals De torren , speel video's, zodat bezoekers de auto in actie kunnen zien. Daarnaast is er een spot in de collectie die bezoekers uitnodigt om een blik te werpen op alle auto's in de Beetle-collectie. Het is een enigszins andere aanpak, maar nogmaals, de essentie is hetzelfde: het gaat nog steeds om het vertellen van verhalen om het product aan bezoekers te introduceren en hen enthousiast te maken.
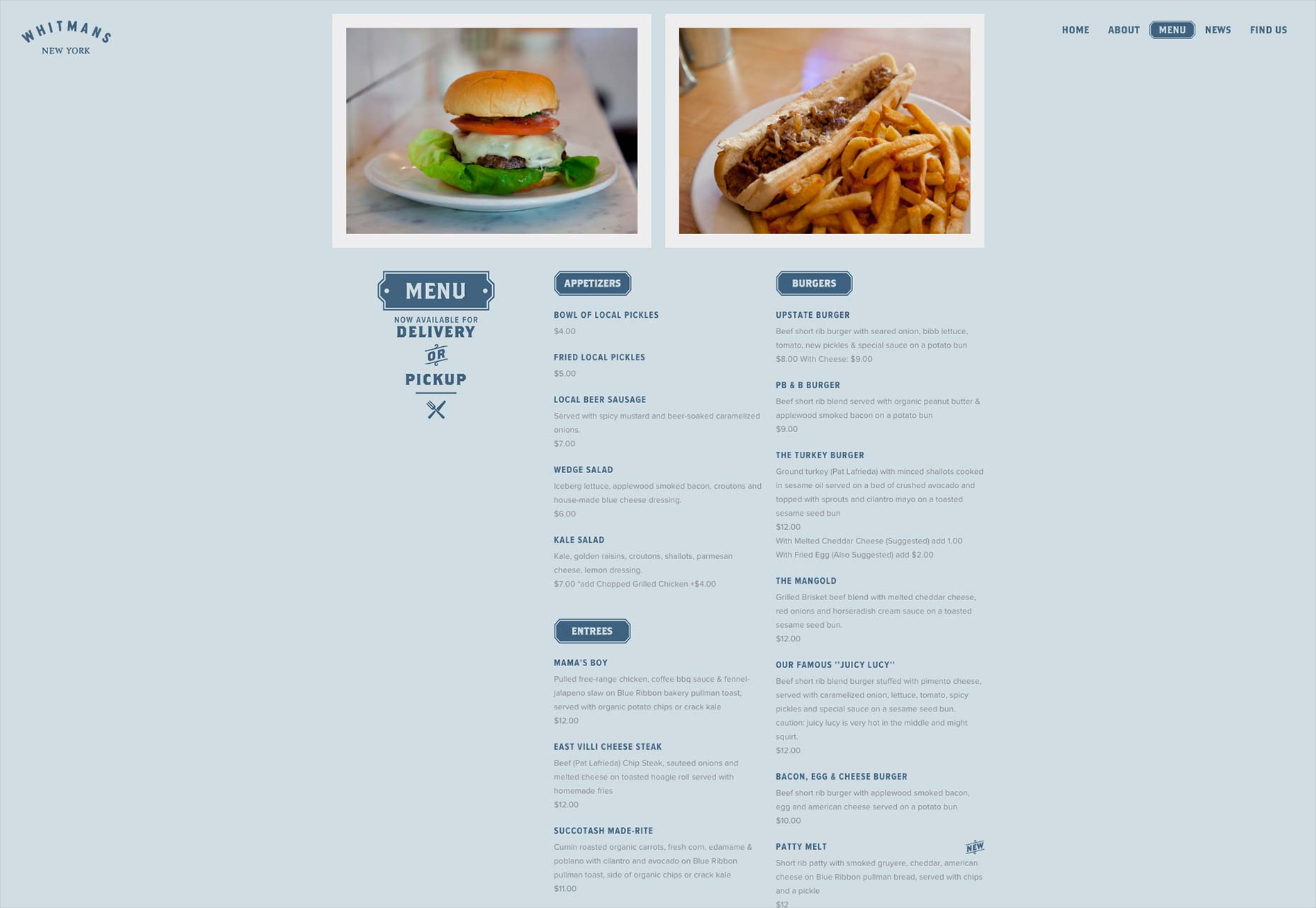
Soms is een lang scrollende pagina de ideale plek om menu-items van een restaurant te presenteren, zoals het geval is Whitmans 'restaurant in New York City: de pagina met lang scrollen is in feite een excuus voor klanten en voor hen die erover denken om voor de eerste keer naar Whitmans te gaan om te zien wat ze kunnen bestellen.
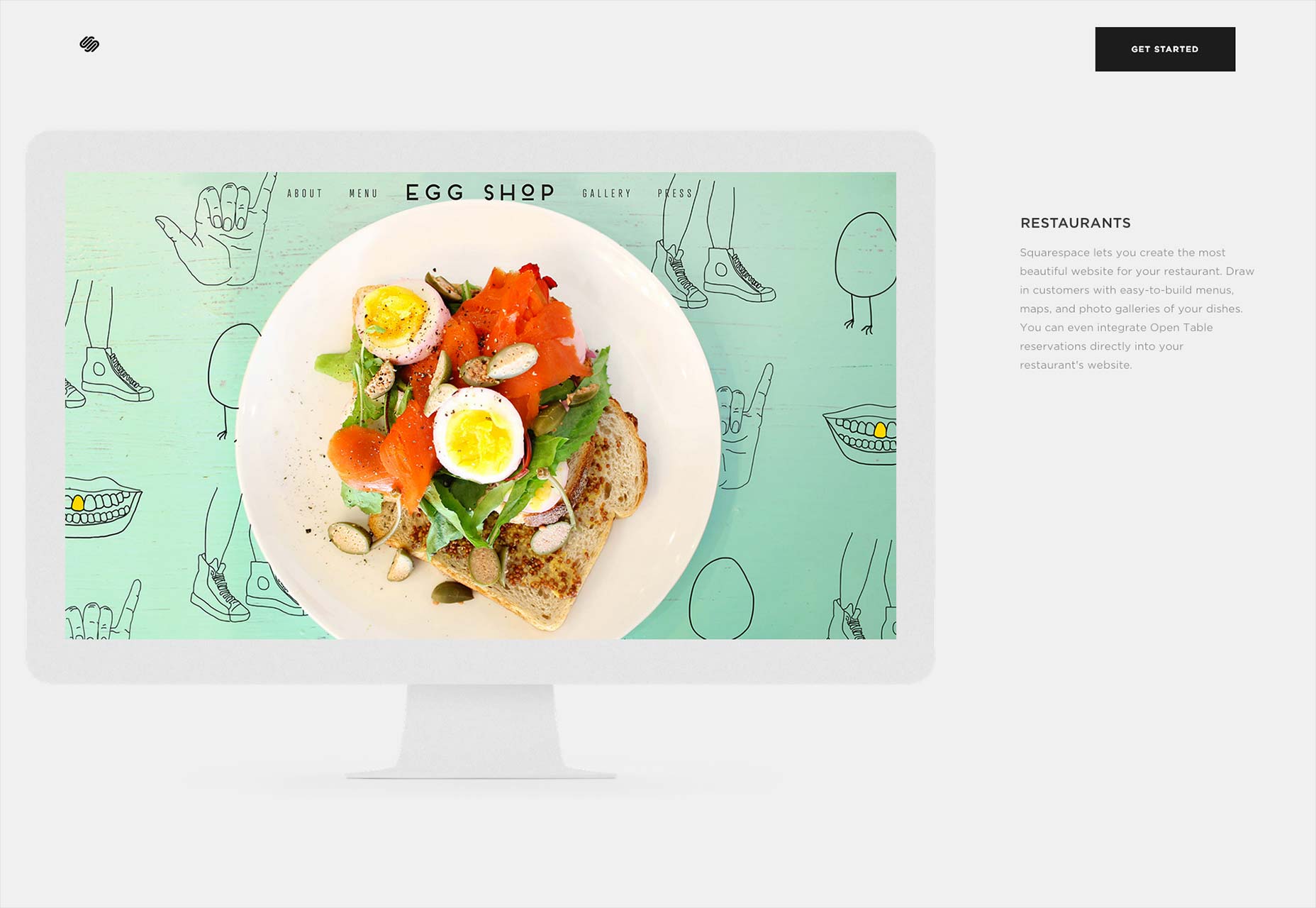
Storytelling kan ook een middel zijn om bezoekers efficiënt door de vele services en functies van een bedrijf te leiden, zoals met Squarespace Pagina. Dit contentmanagementsysteem waarmee mensen websites en blogs kunnen maken, had een pagina nodig om te pronken met de vele services. Wanneer u naar beneden scrolt, ziet u alles van de verschillende soorten sites die u kunt maken voor de verschillende dingen die u op Squarespace kunt doen.
Waarom lang scrollen?
Lang scrollen is een trend die alleen maar groter wordt, vooral omdat veel grote merken het gebruiken voor hun prominente producten en diensten. Als je van deze nieuwe ontwerpaanpak houdt, kun je mobiel bedanken voor het feit dat je dit meer naar de mainstream brengt.
Omdat steeds meer gebruikers afhankelijk zijn van mobiele apparaten, moesten ontwerpers een manier vinden om inhoud efficiënt en netjes weer te geven op een kleiner en smaller scherm. Bedenk eens hoe je met je duim naar beneden scrolt wanneer je naar een site op je mobiele apparaat kijkt.
Het goede aan deze pagina's is dat ze net zo goed op desktop werken als op mobiel. Je kunt verwachten dat ontwerpers deze trend blijven omarmen als we verder gaan.