Bestrijd Div-Itis en Class-Itis met het 960-rastersysteem
Jaren geleden waren HTML-tabellen de standaard voor het opmaken van webpagina's. CSS en semantisch denken hebben dat veranderd en vandaag de dag maken CSS-frameworks het ontwerpen relatief eenvoudig.
Maar ze kunnen ook een verrassend aantal overbodige elementen genereren.
Het 960-rastersysteem stimuleert de toevoeging van Het creëren van schonere code betekent verder gaan dan het raamwerk en nadenken over wat het echt vertegenwoordigt. CSS-kaders bieden een workflow-oplossing, namelijk een snelle implementatie van op rasters gebaseerde weblay-outs. Een van de meest populaire frameworks van vandaag is het 960 Grid-systeem ( 960.gs ), genoemd naar de standaardbreedte. Met de praktijk kan 960.gs een geweldig hulpmiddel zijn voor elke webontwerper. Maar het herziet ook een paar oude problemen. Voordat CSS wijdverspreid gebruikt werd, leverden de tabellen alle opmaak die een webontwerper nodig had. Meer gecompliceerde ontwerpen hadden tabellen genest in tabellen, maar in overmaat gebruikten dit een verwarde puinhoop van HTML. Op CSS gebaseerde lay-outs lokten ontwerpers naar de belofte van minder HTML; ze deden ook een beroep op semantiekenthousiasten. Simpel gezegd, CSS moedigde het gebruik van HTML aan, dat beschreef waar content over ging, niet hoe het eruit zou moeten zien. Omdat ontwerpers CSS hebben leren gebruiken, hebben div elementen tabellen vervangen. Maar divs kunnen, net als tafels, worden en vaak worden genest. Duidelijke, lean code biedt vele voordelen. Het is eenvoudig te repareren, snel te downloaden en veroorzaakt minder problemen in verschillende browsertypen. Relevante tags helpen schermlezers, zoekmachines en mobiele apparaten om betekenis te interpreteren naast lay-out. Anders dan de semantiek, het grote voordeel van het gebruik Maken CSS-frameworks zoals 960.gs het onderliggende probleem met tabellen opnieuw aan? Als hun doel efficiënte HTML is, kunnen ontwerpers en ontwikkelaars 960.gs gebruiken zonder "class-itis" (dwz overmatig gebruik van klassen) en "div-itis" te verspreiden (dwz dat er zoveel div's zijn dat de tabellen er weer goed uitzien)? Ja, dat kunnen ze. Om te begrijpen hoe, moeten we naar het raamwerk zelf kijken. 960.gs biedt een reeks kolommen, geschreven in CSS, die de lay-out van webpagina's vergemakkelijken. Download de bestanden, voeg ze toe aan uw website en het is klaar voor gebruik. Er zijn geen speciale plug-ins of nieuwe technologie nodig en u kunt het gebruiken in combinatie met andere CSS-bestanden. Kolommen bevinden zich in blokken die (natuurlijk) 'containers' worden genoemd. De standaardinstellingen zijn Het diagram hierboven toont de twee standaardcontainers met 12 en 16 kolommen. Het grijs zal natuurlijk niet zichtbaar zijn op uw uiteindelijke website. De kolommen laten alleen zien waar blokken, "roosters" genoemd, kunnen worden gerangschikt. Een raster is een inhoudsregel die meer dan één kolom in een container kan doorkruisen. Roosters drijven naar links omdat ze worden vastgehouden Bovenstaand, Bovenstaand, Het formaat van de rasters waarin de elementen van de inhoud passen is eenvoudig: verander de De officiële website van 960.gs toont websites die zijn gebouwd op het framework, en het biedt ook paginasjablonen, links naar een aangepaste gridgenerator en het framework zelf. Gedetailleerde instructies zijn ook opgenomen, omdat er nog meer te leren valt. Gridsmarges en de mogelijkheid om tussen roosters in goten te stappen, maken het systeem nog flexibeler. Ondanks deze voordelen, inbedding Het is eenvoudig genoeg om tegen tabellen te pleiten voor lay-out. Maar het gebruik van drie of meer niveaus van geneste div's lost het probleem niet op: het vervangt gewoon de ene reeks tags door een andere. Kaders helpen maar lossen het dilemma niet altijd op. Met een beetje voorzichtigheid kunnen veel van deze problemen worden vermeden. De eenvoudigste oplossing voor buitensporige CSS-code is om uit te knippen wat niet nodig is. 960.gs is opgevat als een wireframing-tool, bedoeld om te worden vervangen wanneer de website live gaat. Het bevat meer dan 180 klassendefinities. Als uw ontwerp bijvoorbeeld is gestructureerd De Eenvoudige CSS zijn, Hieronder maakt het toepassen van het raster op lijstitems even kolommen, met minimale wijzigingen in de HTML. CSS verandert de bovenstaande lijst in een groep met meerdere kolommen. Als u een normale lijst met opsommingstekens nodig heeft, verwijdert u de Een ander voorbeeld: First caption Another caption Dit plaatst automatisch bijschriften, ingesloten in alineatags, naast foto's. Wanneer tabellen niet geschikt zijn, is het tabulaire effect eenvoudig te maken met niet-tabellarische HTML. … … Het bovenstaande voorbeeld is een schema van gebeurtenissen waarin elke "cel" in de tabel een andere tag heeft om de unieke inhoud ervan weer te geven, in plaats van de catch-all te hebben Toepassen Div-itis en class-itis zijn niet beperkt tot CSS-frameworks. Alle voorbeelden in de laatste sectie delen een interessant kenmerk: slechts één klassenverklaring in elk. Overal waar hetzelfde klassenattribuut meerdere keren achter elkaar wordt gebruikt in de HTML, wijzigt u het bovenliggende element in plaats van de onderliggende elementen. Onnodig: Hierboven hebben alle zes elementen een klasse. Ze zijn overbodig omdat de klassen identiek zijn. Hier is een betere manier: De remedie hier voor klasse-itis is om een enkele klasse toe te kennen aan het ouderelement. CSS-selectors doen het werk en passen de styling toe op elke stijl … … … … … … De meeste paragrafen hierboven zijn slechts eenvoudige paragrafen en hebben toch overbodige klassekenmerken. We hebben ook twee rubrieken, alleen onderscheiden door hun klassen, maar toch aangrenzend … … … … … … Nu zijn er nog maar twee klassen over. We hebben de Over het algemeen hebben identieke elementen met een gemeenschappelijke ouder geen extra kenmerken nodig. Klassen helpen alleen als er een verschil tussen hen is. Een vuistregel: gebruik klassen alleen als u onderscheid moet maken tussen anders identieke soorten inhoud. Het doel van het 960-rastersysteem en CSS-kaders in het algemeen is om de moeite te verminderen die nodig is om webpagina's in te delen. Het voordeel van CSS is dat het de hoeveelheid HTML vermindert die nodig is om een pagina weer te geven. Maar als lay-outtaal, CSS is niet perfect . Kaders zijn slechts hulpmiddelen die mensen helpen oplossingen te vinden, niet de oplossingen zelf. Het is aan ontwerpers en ontwikkelaars om klasse-itis en div-itis te bestrijden. Exclusief geschreven voor Webdesigner Depot door Ben Gremillion . Ben is een freelance webdesigner die communicatieproblemen met beter ontwerp oplost. Hoe zeg je meer met minder? Deel hoe u de code en uw workflow stroomlijnt in de onderstaande opmerkingen ... class attributen, vooral op gecompliceerde pagina's. Is dit echt een verbetering ten opzichte van geneste tabellen? De verspreiding van klasse-itis en Div-itis
… Een Rundown van 960.gs
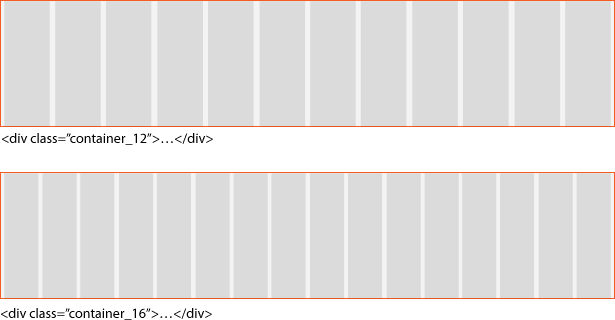
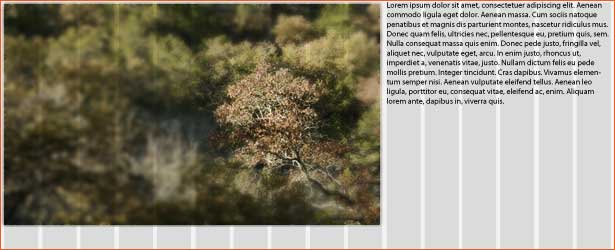
container_12 en container_16 , die zich respectievelijk in 12 en 16 kolommen verdelen. Aangepaste formaten zijn beschikbaar. 
.container_x , waardoor ze ideaal zijn voor modulaire lay-outs. De breedte van elk blok wordt bepaald door het raster dat u erop toepast: grid_1 is een kolom breed, grid_5 is vijf kolommen breed, etc. 
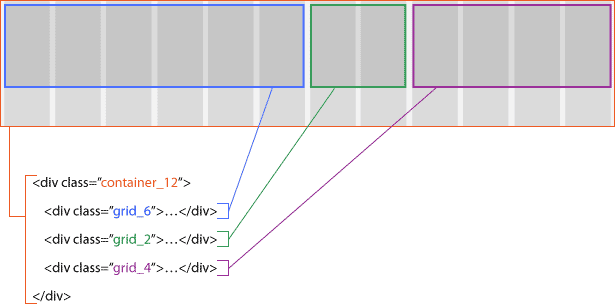
.container_12 heeft drie roosters. Elk raster zou op zijn beurt verschillende elementen van de inhoud van de pagina bevatten. 
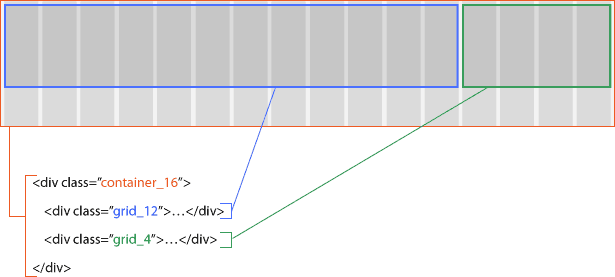
.container_16 bevat twee blokken van respectievelijk 12 en 4 kolommen. Graag willen .container_12 , deze 16 kolommen brede lay-out meet 960 pixels breed, maar de kolommen zijn smaller. grid_x in elke div. Oplossingen
Gebruik alleen lessen die u echt nodig hebt
.container_12 en gebruikt nooit meer dan .grid_5 en .grid_7 , verwijder dan de anderen uit de CSS. Class = "grid_x" toepassen op de juiste elementen: kopteksten, afbeeldingen, koppelingen, alinea's
.container_x en .grid_x klassen zijn niet beperkt tot div-elementen. De klasse-kenmerk kan op elk element behalve worden toegepast html , head , meta , param , script , title en style - dus, praktisch alles in de body . Als een paar div-tags slechts één item omsluit, zijn ze mogelijk niet nodig. Netcode toepassen op non-divisies
Met behulp van divs Semantische code gebruiken …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Grid-eigenschappen toekennen aan bepaalde elementen
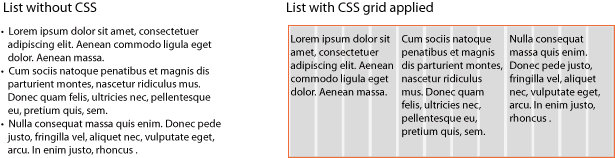
.grid_x heeft eigenschappen die zouden werken met elke andere klassenaam - of enig ander element. Door de eigenschappen naar bepaalde elementen te kopiëren, worden extra klassen overbodig. .examples li { (properties of .grid_4) }
class="examples" attribuut. Is dit semantisch? Zeker, zolang de inhoud een lijst verdient. De CSS verandert alleen hoe elk opsommingsteken wordt gepresenteerd. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
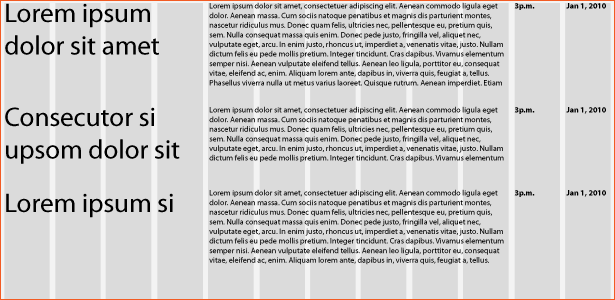
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

label. (Ideaal? Misschien niet. De HTML maakt geen onderscheid tussen groepen inhoud.) .grid_x eigenschappen voor andere elementen vereisen enige planning, maar het resulteert in minder rommelige HTML en interfereert niet met 960.gs zelf. Gebruik klassen in bovenliggende items, geen onderliggende items
.item { (various properties) }.group-of-items li { (various properties) } binnen in de .group-of-items klasse. Deze methode kan worden gebruikt voor elke groep elementen met een gemeenschappelijke bovenliggende. Bijvoorbeeld: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementen zorgen niet voor een goede inhoudsstructuur. Hier is een betere oplossing: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date klasse om het te onderscheiden van de normale alinea's eronder. Omdat HTML geen 'datum'-tag heeft, is deze klasse nodig om te laten zien wat de alinea bevat. De nieuwe .article class stelt u in staat om die div en de elementen daarin in de CSS te stijlen met minimale mark-up. De CSS in beide voorbeelden heeft elk vier definities en toch eindigen we met veel schonere code in de tweede. Makkelijker maken