Flash-Centric Misvattingen van HTML5
Met bijna tien jaar ervaring op het gebied van webdesign ben ik veel verkeerde opvattingen tegengekomen over de nieuwste ontwerptools en -technologieën; maar er gaat niets boven de misvattingen rond het gebruik van HTML 5.
Als ontwikkelaars hebben we onze eigen reeks misleide overtuigingen over een bepaalde technologie, maar naarmate we die technologie gaan gebruiken, kunnen we begrijpen waar het allemaal over gaat, het gebruik en de reikwijdte.
Geïnspireerd door bepaalde HTML5-vereisten die ik in de loop van de tijd ben tegengekomen, wilde ik mijn twee cent toevoegen om de ruimte voor bepaalde aspecten van HTML5 vrij te maken. De meeste misvattingen rondom HTML5 zijn omdat veel mensen denken dat het een vervanging is voor Flash.
In het begin wil ik duidelijk maken dat dit geen HTML5 versus Flash-bericht is. De waarheid is dat men niet kan fungeren als de vervanging voor de ander, dus er is geen 'wij vs. zij' strijd. Maar daarin zit de kern van de misvattingen. Het probleem is dat mensen denken dat HTML5 een verbeterd alternatief is voor Flash. Alle misvattingen zijn het resultaat van dit denken.
Technisch overzicht van HTML 5
De vijfde grote herziening van de taal van het World Wide Web kan zowel in HTML- als XML-syntaxis worden geschreven en is speciaal geïntegreerd met gedetailleerde verwerkingsmodellen om interoperabele implementaties mogelijk te maken en tegelijkertijd de opmaak voor HTML-documenten en webtoepassingen te verbeteren. Het belangrijkste doel is om platformonafhankelijkheid in de webbranche op te lossen.
Als dit allemaal Grieks voor u klinkt, laten we dan opsplitsen wat HTML5 doet in een taal die gemakkelijk te begrijpen is, zonder in de complexe technische details te vervallen:
- HTML5 is een bijgewerkte opmaaktaal die XML-standaarden volgt.
- Het idee achter HTML5 is om te zorgen voor consistentie in de prestaties en uitvoer van webproducten op alle besturingssystemen, waaronder iOS, Android, Windows en vele andere.
De meest voorkomende misvattingen met betrekking tot HTML zijn ontwerpgericht. Laten we daarom eens kijken naar wat HTML 5 biedt vanuit het oogpunt van het ontwerp.
- Ingebouwde audio- en video-ondersteuning waarmee media rechtstreeks in HTML-documenten kunnen worden ingesloten maakt het gebruik van externe plug-ins overbodig.
- HTML5 ondersteunt SVG- en Canvas-elementen voor animaties.
- Biedt ontwerpers een canvas-element dat het mogelijk maakt 2D-afbeeldingen in de 'directe modus' weer te geven. Dit betekent dat grafische objecten direct op het scherm worden weergegeven.
- Is ontwikkeld voor het creëren van interactieve applicaties die content zwaar zijn en niet alleen gebruiksvriendelijk, maar ook SEO-vriendelijk zijn.
Waarom denken mensen dat HTML5 een Flash-substituut is?
Flash is een programma voor het maken van multimedia waarmee u interactieve en aantrekkelijke webinhoud kunt leveren die gebruikers een rijke webervaring biedt. Het is een zeer populair platform dat 99% van de desktop- en laptopbrowser bereikt en dezelfde set technische en visuele prestaties biedt in alle browsers. Maar het heeft een belangrijk nadeel, namelijk dat het niet effectief wordt ondersteund door mobiele besturingssystemen zoals iOS.
Daarvoor is er HTML5.
Bekijk deze verklaring nu heel goed. Gezien de nominale waarde, kan het betekenen dat HTML5 een substituut is voor Flash, als het gaat om het ontwikkelen van zeer interactieve toepassingen voor het iOS-platform.
Scenario's, waarbij klanten hun ontwikkelaars hebben gevraagd om een HTML-toepassing in zijn geheel te repliceren met HTML5, voor een bepaald mobiel apparaat of tablet, komen redelijk vaak voor. Het probleem is dat ontwikkelingsplatforms en hun functionaliteiten niet voor hun nominale waarde moeten worden genomen. Ja, een van de belangrijkste voordelen van HTML 5 is dat het eenvoudiger wordt om applicaties te ontwikkelen die werken op alle OS-systemen van mobiele telefoons in plaats van een nieuwe applicatie te coderen voor elk mobiel OS.
Maar dat betekent niet dat het een Flash-vervanging is.
Populaire misvattingen rondom HTML5
Ik zal je een aantal scenario's laten zien, die de misvattingen illustreren die mensen hebben over HTML 5.
Scenario 1 : converteer een bestaande Flash-gebaseerde ontwerptool naar HTML 5
De misvatting : HTML 5 kan afbeeldingen niet maskeren op een manier vergelijkbaar met Flash; zijn beeldmaskering is niet up-to-the-mark noch soepel. Wat nog belangrijker is, Flash is sneller en als het gaat om specifieke functies zoals het berekenen van gebieden en diameters; Flash is een veel betere optie. Functies zoals Drag / Scale en Zoom werken ook beter in Flash in vergelijking met HTML 5.
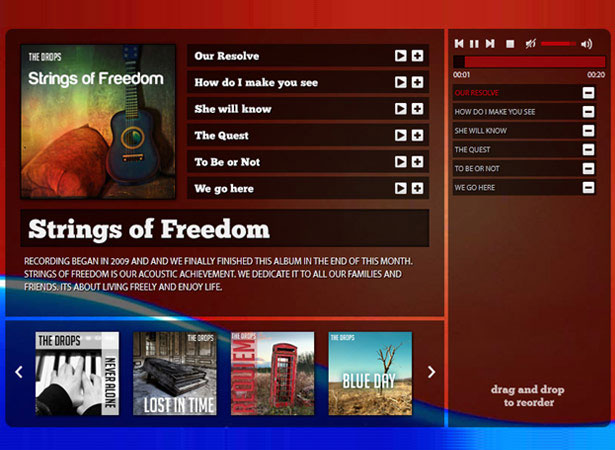
Scenario 2 : converteer een Flash-gebaseerde audiobibliotheek in een HTML5-gebaseerde tabletcompatibele bibliotheek.
De misvatting : HTML5 biedt wel audio- en video-ondersteuning, maar met bepaalde beperkingen. Deze op Flash gebaseerde website had bijna 800 mp3-bestanden; waardoor het een grootschalige applicatie is. Het probleem ligt in het feit dat terwijl Mozilla .ogg-indeling ondersteunt en chrome / safari het .mp3-formaat ondersteunt, dus als de browser van de gebruiker IE8 is, de Flash Audio Player een noodzaak wordt. Beperkte uitbreidingen beschikbaar op HTML5 betekent dat de enige oplossing is om alle audiobestanden te converteren naar twee formaten - mp3 en ogg / wave. Het converteren van 800 bestanden naar twee bestandsindelingen is niet alleen een tijdrovend proces, maar vergroot ook de opslag van de server.
Het resultaat is een iPad-app die traag van de blokkering is.
Scenario 3 : converteer een Flash-gebaseerde website naar een op HTML5 gebaseerde website.
De misvatting : er is een misvatting dat HTML5 allerlei animaties aankan, zelfs die van de grote variëteit. Maar dat kan het niet, althans nog niet. Het vermogen om 3D-effecten aan te bieden en tegelijkertijd meerdere animaties uit te voeren, is zeer beperkt. Het is de systeemconfiguratie die de prestaties van de HTML5-animaties bepaalt en tot nu toe is het bewezen dat het een geheugeneter is. Er is een grote kans dat het gebruik van HTML5 de prestaties van de website beïnvloedt als het wordt gevraagd om veel te doen op het gebied van animatie. De website crasht of de snelheid wordt beïnvloed. In het bovenstaande geval kan de HTML 5-website misschien niet hetzelfde merk aan prestaties bieden.
Debunking van algemene HTML 5 misvattingen
Ten eerste biedt HTML 5 een zeer handige audio- en video-oplossing met enkele geavanceerde functies. Alles goed en wel, maar wat veel mensen negeren is het feit dat deze audio- en videobestanden binnen de browsers worden afgespeeld. Elke browser heeft ingebouwde plug-ins voor audio en video, maar verschillende browsers ondersteunen verschillende versies van de audio en video. Hierdoor wordt het moeilijk om tegemoet te komen aan de vereisten van alle browsers.
Ten tweede hebben de SVG- en Canvas-elementen het ontwikkelaars zeker gemakkelijker gemaakt 2D-animaties te implementeren en te integreren, maar er is waargenomen dat deze animatie een nadelig effect heeft op de prestaties van de website. HTML5 blijkt ook zwak te zijn als het gaat om het verwerken van 3D-animaties, waardoor ontwikkelaars niet in staat zijn om een volledige Flash-website te repliceren met vergelijkbare efficiëntie in HTML5. Er zullen altijd beperkingen zijn.
Ten derde kunt u HTML5 Rich Internet Applications gebruiken, maar u moet niet de misvatting hebben dat zij u dezelfde efficiëntie en functionaliteit kunnen bieden die Flash / Flex kan bieden, bijvoorbeeld dat Flash rechtstreeks kan communiceren met externe services, terwijl HTML5 niet kan .
Nu u weet wat HTML5 niet kan doen, sta me toe u een kleine lijst met dingen aan te bieden die HTML5 kan doen en in feite heel goed kan doen. Dit kan ook helpen om de misvattingen op een grote manier te verminderen.
- U kunt een enkele applicatie maken die werkt op de iPad, iPhone, Windows enz. Met andere woorden, het maakt platform / apparaatonafhankelijkheid mogelijk - een enorm voordeel op zich.
- Helpt bij het ontwikkelen van een enkele website die tegelijkertijd op de tablet, mobiel en desktop werkt.
- Als het goed wordt gebruikt en de manier waarop het moet worden gebruikt, kan het de prestaties van de website verbeteren.
- Maakt het gebruik van audio- en video-tags op alle platforms mogelijk, maar wees bereid om een beetje hard te werken.
- Video, audio en afbeeldingen worden allemaal in de codes geschreven, waardoor software van derden overbodig is.
- Snellere laadtijd vergeleken met de oudere versie vanwege de implementatie van WebSockets.
- Biedt geweldige vectoranimaties voor afbeeldingen en lichteffecten, maar verwacht geen maan, zon en sterren als het gaat om animaties; Flash is ver vooruit in dit aspect.
- Biedt de juiste ingebouwde formuliervalidatie en typeaangiften om specifieke toetsenbordondersteuning te bieden.
HTML 5 heeft zeker het potentieel om Flash op meer dan één manier upstaging te geven, maar het is momenteel een work in progress. Zelfs in zijn huidige avatar helpt het om applicaties voor mobiele telefoons toegankelijker te maken, en ontwikkelaars kunnen nu universele applicaties voor verschillende mobiele telefoons maken. Bovendien lijdt het geen twijfel dat het meer flexibiliteit biedt in de creativiteit van websites. Voor nu is dit voldoende. Wat er in de toekomst gebeurt, is pure hypothese.
Disclaimer: alle illustraties die in dit artikel worden gebruikt, dienen uitsluitend ter verklaring van relevante scenario's.
Implementeert u al enkele HTML5-functies die niet breed worden ondersteund? Naar welke functies kijk je het meest uit naar het adopteren? Laat het ons weten in de reacties!