Flat Design Vs. Skeuomorphism
Het lijkt erop dat er een lijn in het zand is getrokken. Een paar dapper ontworpen pioniers hebben alles behalve skeuomorf ontwerp als nieuws van gisteren verworpen en hebben het van het spreekwoordelijke eiland afgestempeld.
Zijn we getuige van het keerpunt van het ontwerp zoals we het kennen, of zijn deze kampioenen gewoon een imaginaire bandwagon aan het springen?
Laten we de twee grootste stijlen van 2013 eens nader bekijken ...
Wat is een plat ontwerp?
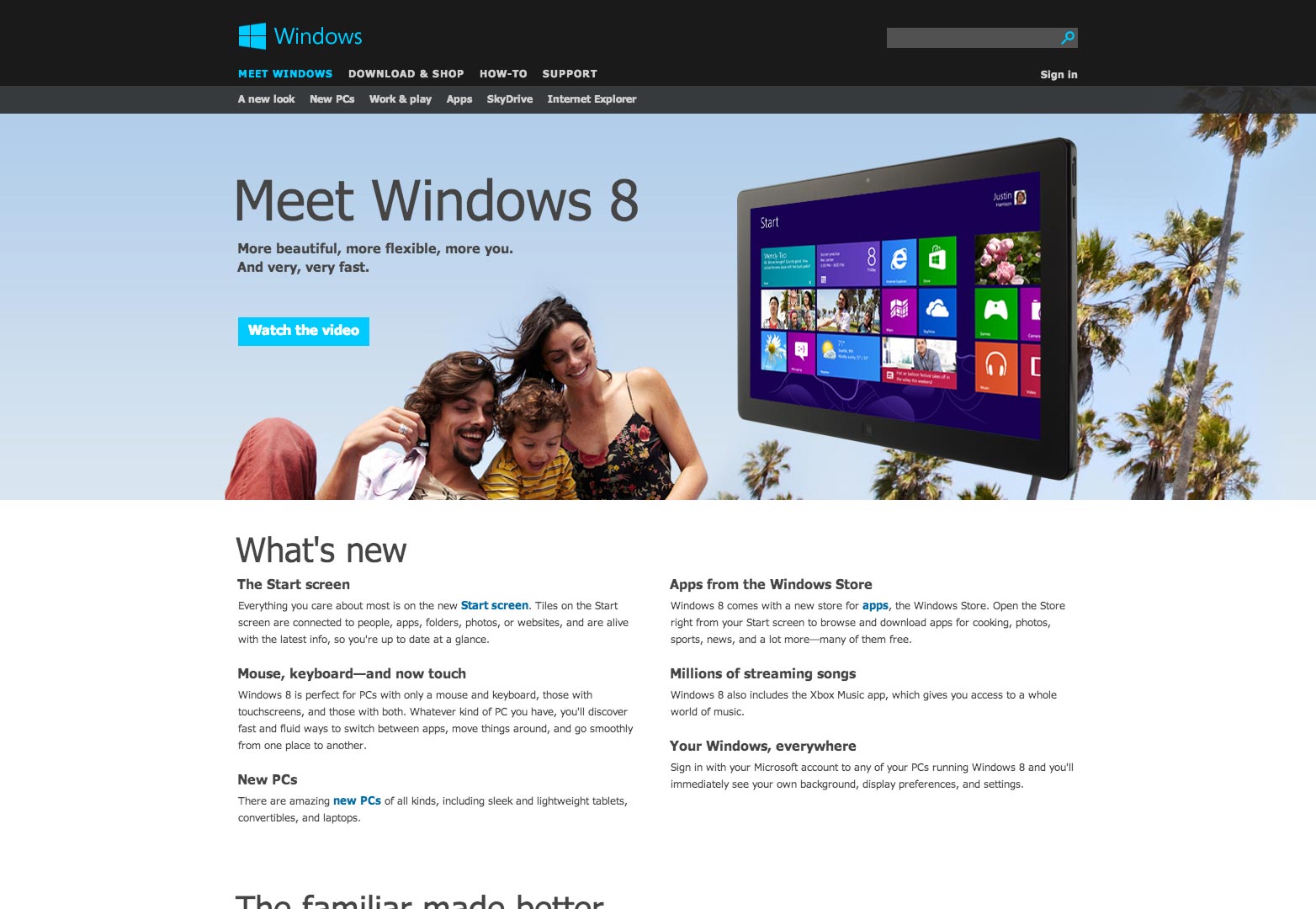
Eenvoudig gezegd is een plat ontwerp een stijl van interface die geen driedimensionaal realisme gebruikt. Windows 8 is het perfecte voorbeeld, omdat het, zoals het is, volledig vlak is.
Voorstanders van plat design beschouwen de lederen strip aan de bovenkant van het scherm van je iPhone in de Notepad-app, of de ingeslagen lijnen in de app Reminders, als voorbeelden van skeuomorfisme; het zijn voorbeelden van het vertalen van functies van de ene discipline naar de andere. Bij plat ontwerp worden geen hellingen, afschuinten of schaduwen gebruikt om driedimensionaal ontwerp te simuleren (aangezien schermen tweedimensionaal zijn).
Het platte ontwerp van Microsoft voor Windows 8.
Vlak ontwerp wordt momenteel geprezen als de revolutie waar webdesign op heeft gewacht: een eerlijke benadering van schermgebaseerd ontwerp. Een plat ontwerp is echter geen nieuw concept; veel interfaces hebben jarenlang een platte ontwerpesthetiek gebruikt, Google om er maar een te noemen; Facebook om een andere te noemen. Is dit de sleutel tot hun succes? Is deze stijl gemakkelijker te gebruiken en daarom beter?
Is stencilomorfisme niet beter?
Als het onze taak als ontwerper is om technologieën gebruiksvriendelijk te maken, waarom maken we ze dan niet bekend? En als ontwerpers hebben we een verantwoordelijkheid om interfaces vertrouwd te maken voor alle gebruikers, niet alleen voor de meest vooruitstrevende techneuten.
Waarom maakt u het notitieblok niet als een legaal notitieblok als dat uw gemiddelde tech-gebruiker helpt het concept van de toepassing in één oogopslag te begrijpen? (Houd er rekening mee dat de gemiddelde tech-gebruiker ouder wordt en technologieën worden gebruikt door de massa's die tegenwoordig van kracht zijn.)
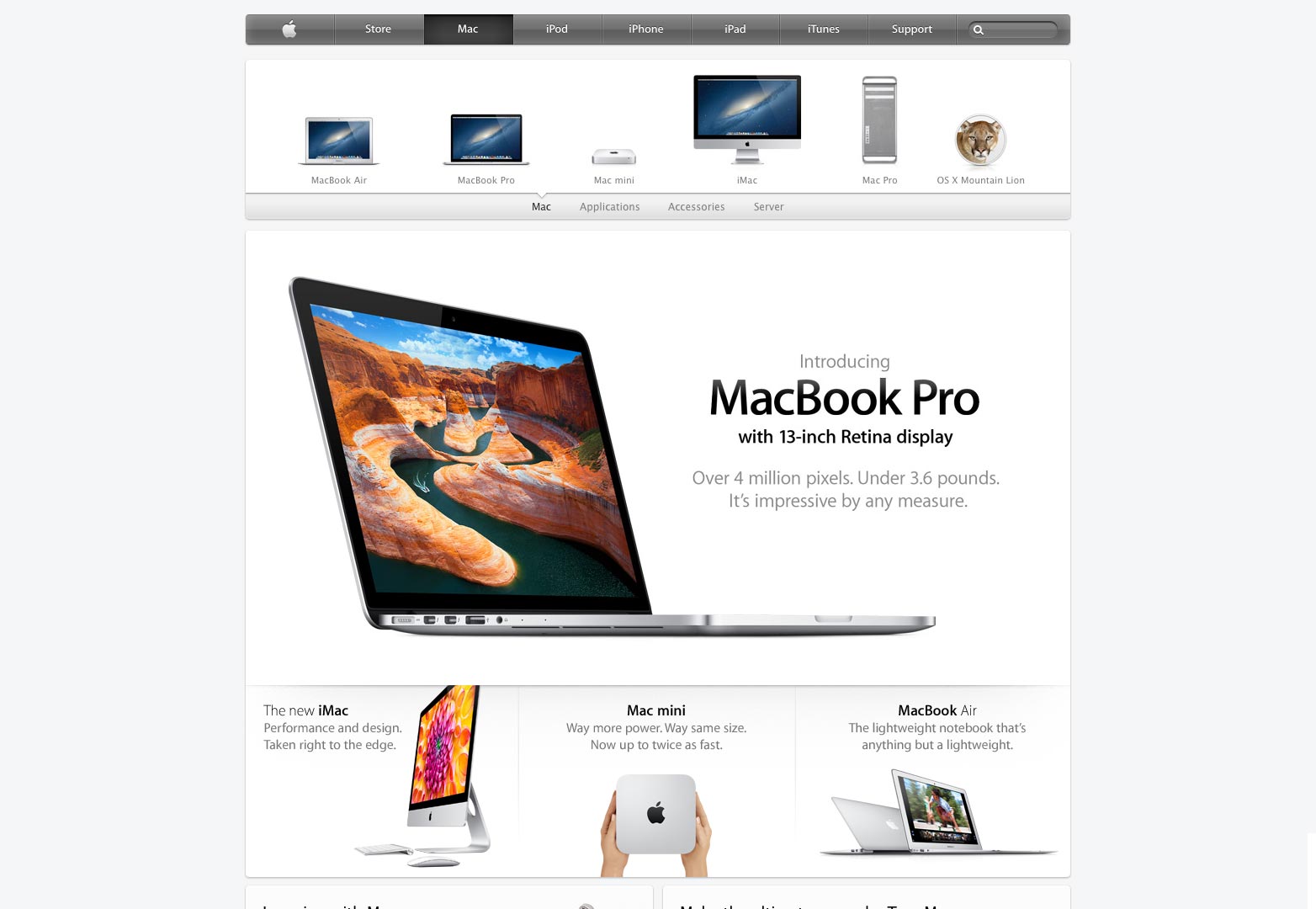
Het skeuomorfische ontwerp van Apple.
Om deze vertrouwde elementen weg te halen, haal je waardevolle leermiddelen weg van de minder geneigde, gemiddelde gebruiker.
Opsommen
Wanneer ik aan tafel ga zitten om een interface te ontwerpen, vraag ik me af, wie dien ik? In sommige gevallen is een plat, gestroomlijnd, modern ontwerp in orde, zoals een interface die is ontwikkeld voor een technisch onderlegde projectmanager die op zoek is naar een geweldig hulpmiddel. Echter, om te beweren dat vlak ontwerp een ontwerp is dat in het algemeen nodig is, is een enigszins beperkte mening dat de minder ervaren gebruikers vanaf de zijlijn toekijken. Sommige gebruikers herkennen alleen een knop omdat deze eruit ziet als het echte equivalent ervan.
Op het moment van schrijven is er weinig onderzoek verricht naar de differentiële effectiviteit van plat ontwerp versus skeuomorf ontwerp. Naarmate een kloof tussen de twee stromingen groeit, zal het interessant zijn om te zien welke benadering zichzelf beter bruikbaar lijkt.
Eén ding is zeker: je gaat veel meer lezen over het debat in de komende paar maanden.
Bent u een platte ontwerpverdediger? Voel je je dat skeuomorf ontwerp helpt om gebruikers vertrouwd te maken met een interface? Laat ons uw mening weten in de opmerkingen.
Uitgelichte afbeelding / thumbnail, vlakke afbeelding via Shutterstock.