Google Folds
Als er een probleem is dat waarschijnlijker is dan de vouw , om webontwerpers slaglinen te laten trekken en kanten te kiezen, moeten we er nog van horen.
De vouw is een concept afgeleid van printontwerp, in het bijzonder het ontwerp van de broadsheetkrant. Kranten hebben een letterlijke vouw in de pagina; boven de vouw is de masthead, een aantal belangrijke krantenkoppen en waarschijnlijk een opvallend beeld; onder de vouw zijn kleine verhalen, infographics en een dubbele regel.
Natuurlijk is er geen letterlijke vouw in een scherm (althans niet een die nog werkt) en veel webontwerpers vinden dat de vouw niet bestaat in webdesign . Maar dat beeld komt meestal voort uit een verkeerd begrip van wat de vouw is; in webdesign wordt inhoud geacht boven de vouw te liggen als deze zichtbaar is voorafgaand aan een gebruikersinteractie. Met andere woorden, als je moet scrollen om het te zien, staat het onder de vouw.
Natuurlijk kunnen we geen enkele vouw plannen; het aantal apparaten, vooral sinds de exponentiële opkomst van het mobiele web, is te groot om een vaste horizontale lijn op een pagina te maken. Maar een soortgelijk probleem is er in het gedrukte ontwerp, een krantenredacteur weet niet waar de papierjongen het papier zal vouwen, of dat hij het in twee of in drie vouwt; een drukontwerper weet niet precies waar de rand van zijn ontwerp eindigt, printers vragen altijd om een afloop van 2-5 mm.
Zolang we ons ervan bewust zijn dat er een theoretisch concept bekend staat als 'de vouw', hoeven we niet precies te zijn, of wel soms?
Eigenlijk kunnen we dat, omdat Google het concept van de vouw volledig heeft omarmd.
Google heeft feitelijk gesproken over het bevorderen van primaire inhoud boven de vouw sinds 2011 en de 'above the fold'-voorkeur is in januari 2012 toegevoegd aan het paginarangschikkingsalgoritme van Google.
Het duurde echter tot vorige week voordat Head of Webspam voor Google, Matt Cutts, op zijn Twitter-account aankondigde dat een update voor de 'above the fold'-ranking was uitgedaagd die ongeveer 0,7% van de Engelse taalquery's zou beïnvloeden.

0,7% is groter dan de impact van elke afzonderlijke Penguin-release, tot nu toe gecombineerd.
Hoewel commentatoren het er in het algemeen over eens zijn dat het herstellen van een probleem van boven de vouw eenvoudiger zal zijn dan een botsing met Penguin - als Google uw site opnieuw ondervraagt en rankings regelmatig actualiseert dan Penguin wordt bijgewerkt - is er weinig advies over hoe u omgaat terugwinnen.
De oorspronkelijke januari-aankondiging van Google luidde: "Deze algoritmische verandering heeft geen invloed op sites die advertenties in een normale mate boven de vouw plaatsen, maar heeft invloed op sites die veel verder gaan om de bovenkant van de pagina te laden met advertenties in overmatige mate of het moeilijk maken om de werkelijke originele inhoud op de pagina te vinden ".
Let op het woord 'excessief'. Wat is overdreven? Overdreven is fuzzy logic - een relatieve term. Hoe kan een wiskundige formule zoals Google's paginarangschikkingsalgoritme bepalen wat overdreven is binnen elk individueel ontwerp?
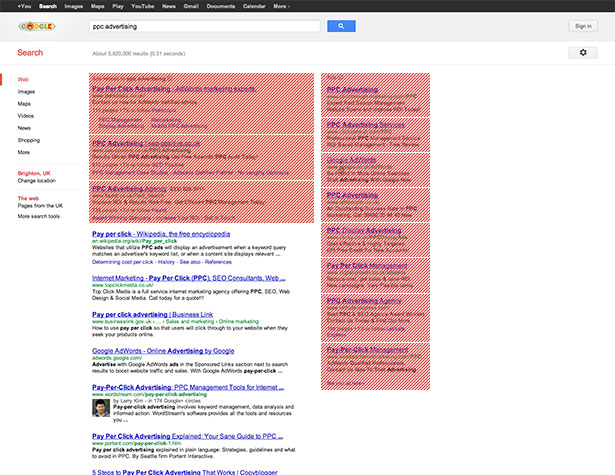
Misschien moeten we het voorbeeld van Google volgen: een snelle zoekopdracht naar de term 'ppc-advertenties' levert 18 resultaten 'boven de vouw' op mijn scherm op, waarvan 11 pay-per-click advertenties.

Natuurlijk zou Google kunnen beweren dat de advertenties die hij boven de vouw plaatst, zeer gerichte advertenties zijn die relevant zijn voor de gebruiker. Maar kunnen we dan niet allemaal hetzelfde zeggen?
Zoals met alle dingen SEO, zullen we onze collectieve ademhaling moeten vasthouden en afwachten. Tenzij Google ervoor kiest om exact te kwantificeren hoe Googlebot de vouw positioneert, kunnen we ons afvragen of die enorme jQuery-afbeeldingschuif toch zo'n goede ontwerpbeslissing was.
Staat u advertenties boven de vouw toe? Heeft Google het recht om het ontwerp van de site te dicteren? Bestaat de vouw zelfs in webontwerp? Laat het ons weten in de comments.