Is plat ontwerp te ver gegaan?
Tegenwoordig lijkt het erop dat je nergens op het web kunt komen zonder het platte ontwerp op de een of andere manier, vorm of vorm te horen of direct tegenkomt. Wat een paar jaar geleden begon als een simpele designtrend, is nu duidelijk een mainstream design-esthetiek, een kracht waarmee rekening moet worden gehouden.
Je kunt, voor een deel, grote techbedrijven bedanken die dit ontwerp hebben overgenomen in hun nieuwe producten en diensten. Microsoft is plat gegaan op een grote manier, net als een sociale netwerksite, tjilpen . Ware het niet dat deze tech darlings de platte esthetiek omhelsden, dan zou je er waarschijnlijk niet zoveel over horen als je vandaag bent.
Desondanks, als je zelfs een beetje gezond scepticisme in je hebt, moet je jezelf afvragen: "Is platte vormgeving echt echt, of is het enigszins overhyped?" Zoals het geval is met elke trend of rage, is er komt eenvoudigweg een keer wanneer het te overbelicht raakt en dus buitensporig is, waardoor een gegarandeerde en achterstallige weerslag ontstaat.
In dit artikel gaan we tegen de stroom in en verkennen we de nadelen van platte ontwerpen in een tijd dat velen nog steeds hun lof zingen.
Problemen met affordances
affordances zijn uiterst belangrijk in webdesign. Laten we definiëren wat affordances betekenen: in wezen zijn dit de relaties tussen de gebruiker en een object of pictogram dat de mogelijkheid biedt dat de gebruiker een actie kan uitvoeren. Een plat ontwerp kan het voor de gebruiker enigszins moeilijk maken om consequent te begrijpen dat ze dingen zien (zoals knoppen) waarop ze kunnen klikken om iets te laten gebeuren.
Dat was natuurlijk de wisselwerking voor het laten vallen van een ontwerpesthetiek zoals skeuomorphism , waardoor de voordelen meer opvallen door het gebruik van slagschaduwen, verlopen en andere effecten. Niettemin begonnen veel gebruikers te voelen dat de grootsheid van het skeuomorfisme - met zijn decoratieve ontwerpstructuur en focus op het dichter bij lijken brengen van pictogrammen en objecten in het echte leven - te groot was. Bovendien hadden ze ook nog een hele reeks aanvullende klachten:
- Skeuomorfe ontwerpen nemen meer schermruimte in beslag;
- Skeuomorfe ontwerpen bemoeilijken interfaceontwerpstandaarden;
- Skeuomorfe ontwerpen slagen er niet in nauwkeurig numerieke feedback te bevatten;
- Skeuomorfe ontwerpen verergeren alleen de cognitieve belasting en visuele ruis;
- Skeuomorfische ontwerpen beperken de ontwerpcreativiteit door ontwerp te beperken tot de fysieke gelijkenis van objecten en pictogrammen.
Dus na het aftreden van Scott Forstall van Apple, die in 2012 leiding gaf aan de ontwikkeling van het bedrijf voor de iPad en de iPhone, heeft het skeuomorfisme officieel een grote afbreuk gedaan aan de radar. De man die hem heeft vervangen, Jonathan Ive, was nooit een grote fan van skeuomorfisme en pleitte voor een eenvoudiger (lees: platter) ontwerp bij Apple. En zo kreeg flat zijn start op een meer mainstream manier.
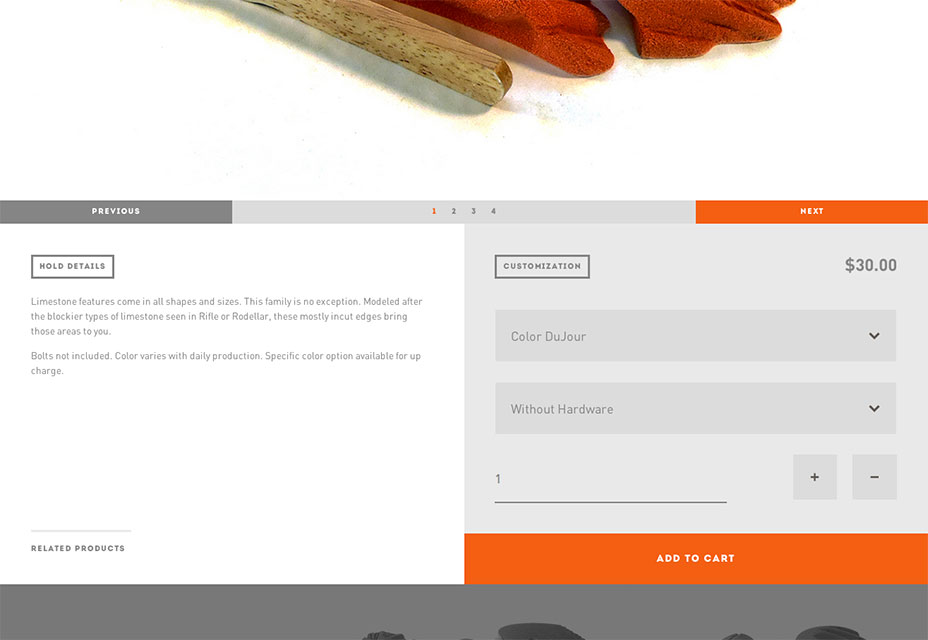
Als u er echter over nadenkt, kan het soms moeilijk zijn om uit te zoeken waar op een knop of pictogram moet worden geklikt vanwege het probleem met de voordelen van een plat ontwerp. Om dit te illustreren, check out Menagerie. Deze overigens uitstekende e-commercesite bevat platte "add to cart" -knoppen die verwarrend kunnen zijn voor de beginnende e-commerce shopper. U kunt gemakkelijk zien hoe sommige beginnende (of niet-oplettende) gebruikers mogelijk niet begrijpen wat ze moeten doen met de calls-to-action.
Het gebruik van kleur mist het merkteken
Vlak design is geweldig als je het leuk vindt om naar een breed scala aan kleuren te kijken of de mogelijkheid hebt om naar een breed scala aan kleuren te kijken. De gewaagde en levendige kleuren die het platte ontwerp zijn gaan typeren, zijn absoluut aantrekkelijk ... tenzij je kleurenblind bent. Hoewel dit een onbelangrijk bot lijkt om uit te kiezen, is het eigenlijk niet: volgens Kleurblind bewustzijn , een gemeenschapsbelangrijk bedrijf dat non-profit werk doet, bijna 10% van de wereldbevolking is in feite kleurenblind. De overgrote meerderheid van kleurenblinde mensen zijn mannen.
Hoewel veel vrouwen geen problemen zullen hebben met het appreciëren van een plat ontwerp (slechts ongeveer 1 op de 200 vrouwen over de hele wereld is kleurenblind), zal een aanzienlijk deel van de mannelijke demografische browsen het vet en opvallende kleurgebruik in flat niet eens kunnen waarderen. ontwerp. Aangezien deze ontwerpesthetiek zo veel afhankelijk is van kleur, creëert dit in dit opzicht een groter probleem dan elke andere ontwerptechniek.
U kunt zien waarom het overmatig vertrouwen op platte kleuren enorm problemen kan veroorzaken voor kleurenblinde gebruikers. Om te beginnen wordt kleurcontrast vaak gebruikt om klikbare gebieden aan te geven, zoals calls-to-action, die onopgemerkt blijven door degenen die geen kleur kunnen zien. Voor deze mensen zou de skeuomorfe techniek van overmatige afhankelijkheid van 3D-indicatoren, zoals slagschaduwen en verlopen, bijvoorbeeld meer nuttig en effectief zijn.
Bovendien moeten ontwerpers die plat gaan extra voorzorgsmaatregelen nemen bij het ontwerpen ... als ze kleurenblinde mensen in de mix willen opnemen. Ze moeten begrijpen dat sommige kleurencombinaties, zoals rood en blauw, geel en blauw, meestal gemakkelijker zijn voor mensen met kleurenblindheid. Als zodanig zal dit uiteindelijk vanuit ontwerpstandpunt beperkend blijken te zijn, en ... hoeveel ontwerpers zouden zelfs bereid zijn om deze overweging te laten zien voor slechts 10% van de wereldbevolking?
Meer macht voor de weinige ontwerpers die extra inspanningen zouden leveren voor de kleurenblinde gemeenschap, maar wanneer een relatief kleine demografie (een minderheid) een probleem heeft met een bepaald ontwerp, dan zal er meestal wijdverspreide, publieke druk zijn om veranderingen af te dwingen. Ik zie dat echter niet snel gebeuren voor de kleurenblind community op het web.
Een toenemend gebrek aan creativiteit
Het ding van plat ontwerp is dat het zo populair wordt nu het lijkt alsof bijna iedereen's website elementen van de stijl bevat. Wanneer een trend zo mainstream wordt dat veel bedrijven en zelfs krantenwebsites het kopiëren, heeft dat de neiging om de creativiteit te onderdrukken en uiteindelijk te doden. Deze ontwikkeling is ironisch omdat een van de grootste argumenten die voorstanders van flat voor hen hadden, was dat skeuomorfisme de creativiteit beperkte vanwege zijn stijl.
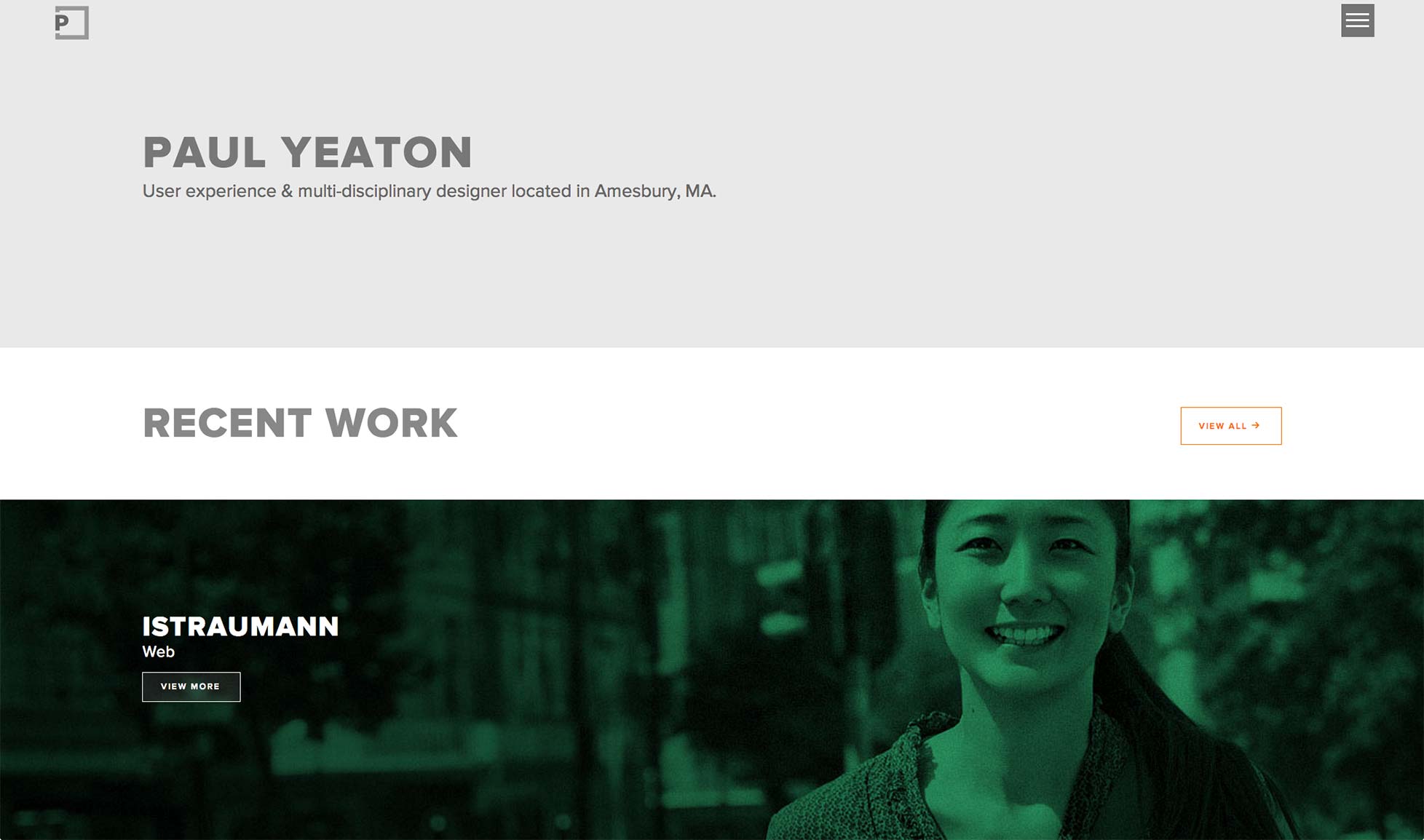
Kijk bijvoorbeeld eens bij ontwerper Paul Yeaton's website . Deze platte ontwerpeigenschappen omvatten een grote typografie, een rechthoekige call-to-action-knop en een contrasterend wit en donker contrast en kleurenschema.
Kijk nu naar de website van HARBR , een digitaal bureau. Het beschikt over een grote typografie, een rechthoekige call-to-action-knop ... en een contrasterend wit en donker achtergrondkleurenschema!
Oke, wat dacht je van de website van Heel en eenvoudig , nog een digitaal bureau? Zeker, deze moet een beetje anders zijn. Oké, het heeft een grote typografie, een rechthoekige call-to-action-knop ... en een wit-op-donker achtergrondcontrast en kleurenschema. Hé, wacht even hier!
Zoals je ziet, wordt het steeds moeilijker om deze manier van ontwerpen echt te waarderen, wanneer te veel bedrijven en merken voor hun websites beginnen te vertrouwen op een platte vormgeving. Immers, als het bijna overal is, verandert dat in overbelichting; en wanneer iets overbelicht is, verliest het de aantrekkingskracht die het oorspronkelijk naar populariteit heeft gekatapulteerd.
Platte ontwerp, te veel?
Toen het platte ontwerp een paar jaar geleden nog vers was, was het gemakkelijk om te geloven dat het een verademing was. Indertijd was het dat immers. Het luidde een ontwerpesthetiek in die gebaseerd was op minimalisme en de afwijzing van alles dat overdreven en opgeblazen was. Omdat het zo populair is geworden, is het bijna alsof het is geworden waar het van af moest komen.
Dat wil natuurlijk niet zeggen dat plat ontwerp bijna net zo overdreven is als skeuomorfisme een paar jaar geleden was. Integendeel, het nadert niveaus van overbelichting die een terugslag kunnen creëren bij gebruikers, van wie sommigen aanvankelijk nogal enthousiast waren over platte ontwerpen.
Daar komt nog bij dat een plat ontwerp, om zeker te zijn, enkele functionele problemen heeft. Affordances worden lastig, vooral als het gaat om call-to-action knoppen en pictogrammen. Dat helpt de gebruikerservaring in sommige gevallen niet. Hoewel flat ook het gebruik van heldere en krachtige kleuren omarmt, is dat problematisch voor ongeveer 10% van de mensen op de planeet. Ze verdienen toch ook een goede gebruikerservaring? Ten slotte is er een gebrek aan creativiteit bij platte websites die te pijnlijk duidelijk wordt om veel langer te negeren.
Ja, flat is groot en heeft nu de leiding, maar voor hoeveel langer? Het is zeer waarschijnlijk dat we ons over een paar jaar allemaal zullen concentreren op iets dat groter en beter is dan dat. Hé, dat is tenslotte de cyclus van trends.