Hoe oneindig scrollen UX breekt
Inmiddels zijn gebruikers meer dan vertrouwd met oneindig scrollen - de ontwerptechniek die meedogenloos een pagina vernieuwt wanneer u er naar beneden scrolt. Ogenschijnlijk ontworpen om paginering te vervangen, is oneindig scrollen begroet als vriendelijker voor de gebruikerservaring en handiger, maar is het echt?
Soms is conventionele wijsheid gewoon dood verkeerd, zoals in het geval van oneindig scrollen. Wanneer iedereen denkt dat een specifieke techniek het beste is sinds gesneden brood, dan is dat meestal een indicator van hoe overdreven het is. Dat is precies wat er gebeurt met oneindig scrollen.
De prestaties van de pagina nemen een blauwe plek
Op internet is de laadsnelheid van pagina's alles. Studies hebben aangetoond die trage laadtijden leiden ertoe dat mensen de site van uw klant verlaten en een neerwaartse spiraal in conversiepercentages in het algemeen. De klanten van uw klant en bezoekers van de site geven er niet om hoe cool uw site eruit ziet en of deze al dan niet fraaie afbeeldingen bevat.
bezoekers geven er niet om hoe cool je site eruit ziet en of het leuke graphics heeft of niet ... [ze] geven om ... pagina-laadtijden
Waar het om gaat, meer dan wat dan ook, zijn laadtijden van pagina's. En dat is slecht nieuws voor mensen met een oneindig scrollende site.
Zie je, hoe meer gebruikers oneindig op een pagina scrollen, meer inhoud moet onvermijdelijk op dezelfde pagina worden geladen. Als gevolg hiervan zullen de paginaprestaties steeds langzamer gaan werken, wat een meer verzwarende gebruikerservaring zal veroorzaken voor mensen die de genoemde inhoud op de pagina proberen te lezen.
Dit is natuurlijk niet per se van toepassing op alle langsblijvende pagina's, maar elke keer dat een pagina meer werk te doen heeft als er meer inhoud moet worden geladen, gaat dit prestatieproblemen veroorzaken, vooral als de pagina erg lang is .
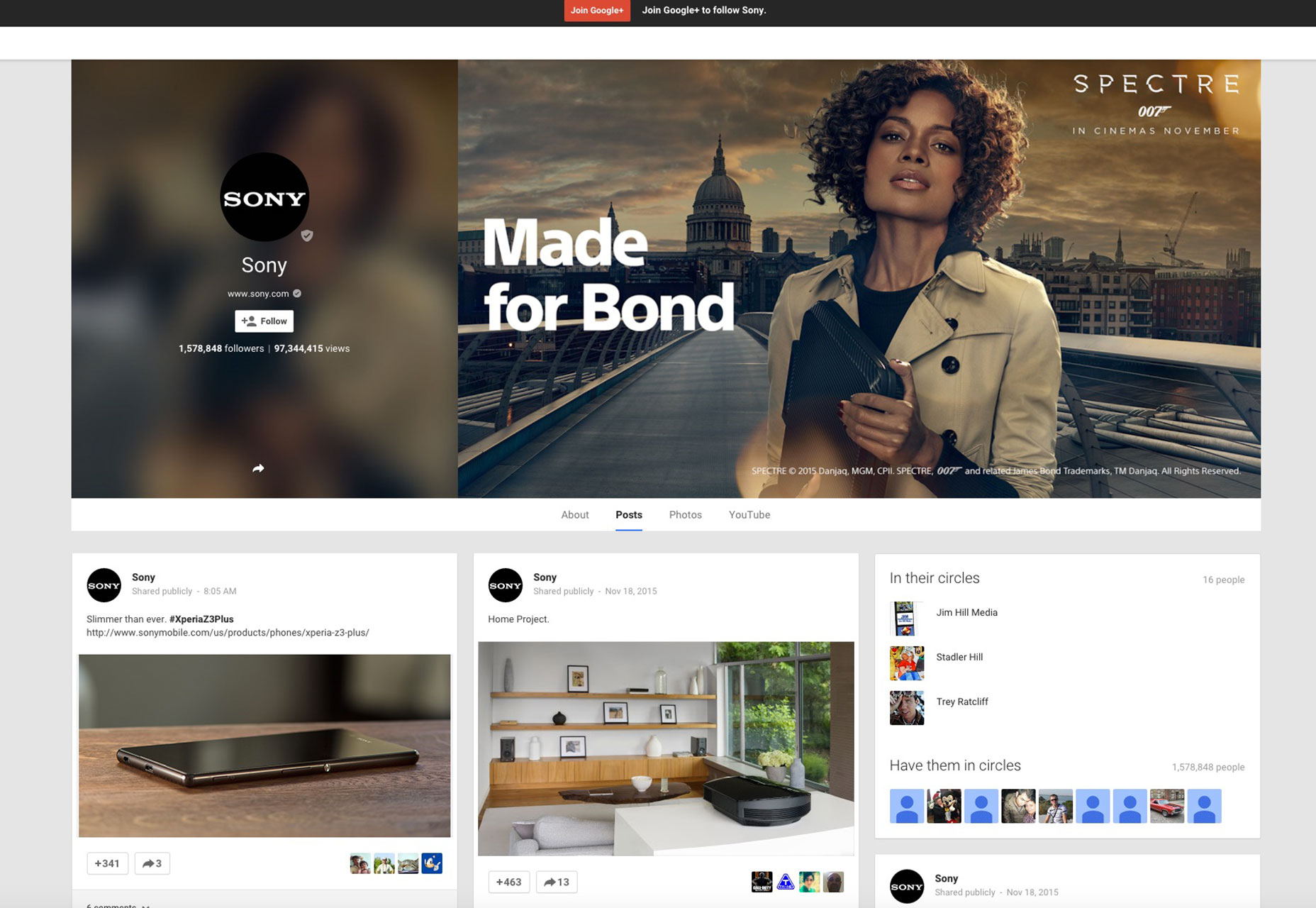
Google Plus is afhankelijk van oneindige scrollen en het is niet altijd het beste idee. Op Sony's Google Plus-pagina , gebruikers worden begroet met een hoop inhoud in de vorm van updates van het bedrijf. Als ze bijvoorbeeld een paar maanden willen teruggaan om oudere berichten te bekijken, moeten ze een tijdje oneindig scrollen, wat betekent dat er steeds meer inhoud op deze pagina wordt geladen. Als gevolg hiervan kan het na een tijdje enkele seconden duren voordat nieuwe berichten worden geladen na elke sectie vernieuwing.
Scrollpositie is vergeten
Misschien is de grootste irritatie van gebruikers die oneindig scrollen hebben afgehandeld, het punt waarop u stopt met bladeren op een oneindig scrollende pagina die niet is vastgelegd als vastgesteld door uw browser. Dit leidt tot specifieke frustraties wanneer u op een link op een bepaalde plek op een pagina met lang scrollen klikt en naar de volgende pagina of website op hetzelfde tabblad gaat. Wanneer je probeert terug te gaan door op de pijl terug te klikken, kom je nooit en nooit op dezelfde plaats terecht!
Eenmaal terug op de originele pagina, moet je vanaf het allereerste begin van de oneindige scroll beginnen om op dezelfde plek te komen, wat veel tijd verspilt en voor sommige gebruikers vrij ontmoedigend kan zijn. Dat komt omdat pagina's die oneindig scrollen meestal de scroll naar het allereerste begin resetten zodra gebruikers weggaan.
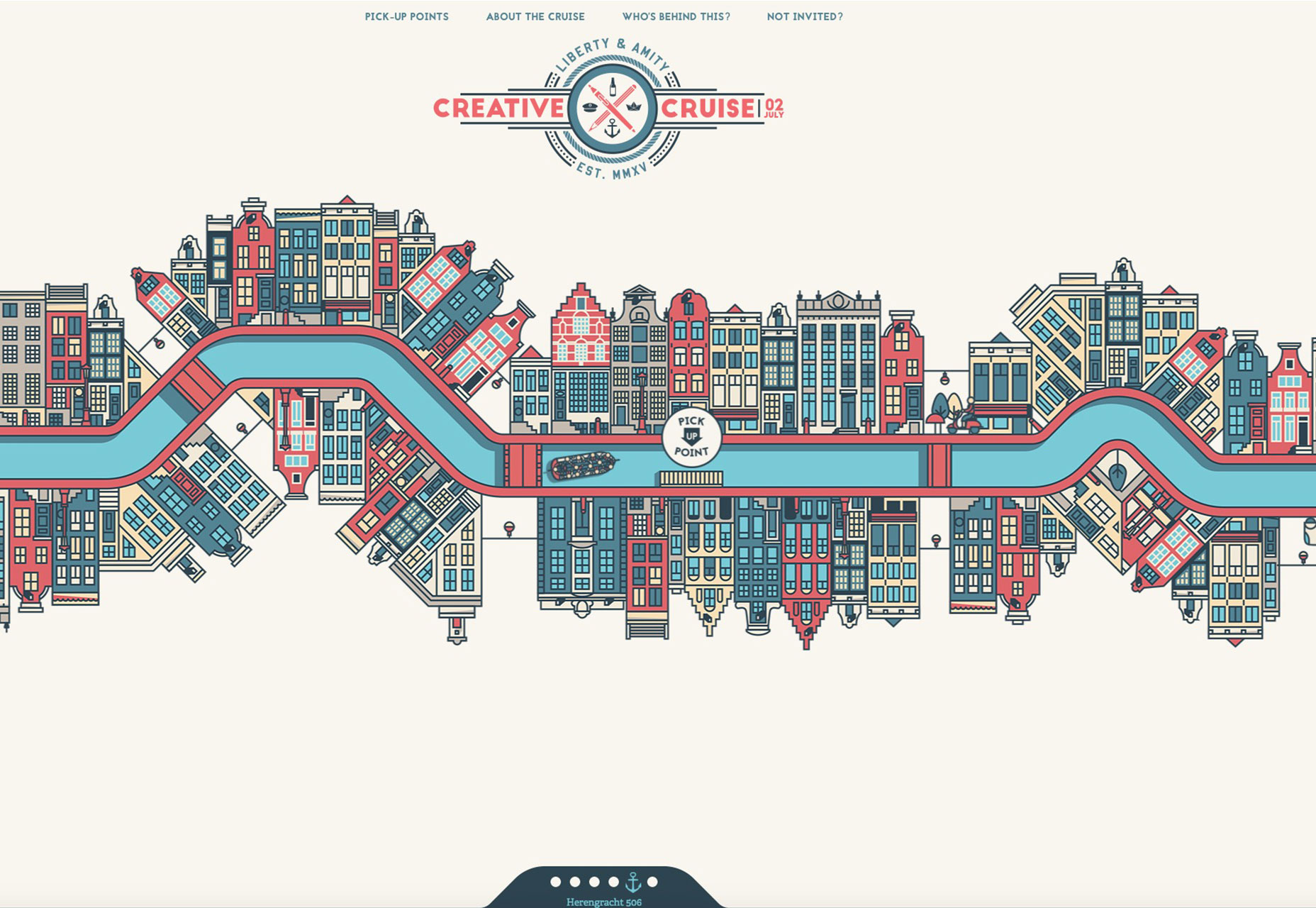
Een goed voorbeeld van dit beruchte probleem is te vinden op De langspringende pagina van Creative Cruise . Een zeer uniek voorbeeld van webdesign, met een verhalend motief dat de route van de cruise van west naar oost volgt. Dus wanneer je naar beneden scrolt, scrol je echt naar rechts.
Laten we zeggen dat je door de pagina bladert en je komt bij Herengracht 506, het vijfde ophaalpunt op de cruise. Je bent bijna klaar met het leren van alle ophaalpunten, aangezien deze plek de tweede is vanaf de laatste. Maar opeens wilt u meer leren over deze cruise omdat het interessante ontwerp uw verbeelding heeft gewekt.
Oh! Er is de link 'Over de cruise' helemaal bovenaan in de horizontale navigatie, dus u klikt erop om meer te leren. Na een korte tijd over de cruise gelezen te hebben, besluit u op de terugknop te drukken om te proberen te hervatten vanaf ophaalpunt vijf Herengracht 506, maar u hebt tot onze teleurstelling ontdekt dat de oneindige scroll de hele pagina heeft gereset en u heeft om opnieuw vanaf het begin te beginnen, scrol je door alle ophaalpunten om op dezelfde plek te komen.
Frustrerend! Het is bijna alsof je op een bepaald niveau in een videogame wordt gestraft door ervoor te zorgen dat je vanaf het begin helemaal opnieuw begint.
Voetteksten zijn moeilijk (of helemaal niet mogelijk) om te gebruiken
Voetteksten bevatten doorgaans belangrijke informatie voor sitebezoekers, zoals de links Over, Contact en zelfs Privacy van een site. Gebruikers gaan ervan uit dat dergelijke informatie direct kan worden aangeklikt, als ze zich zorgen maken of als ze alleen maar extra details willen. Helaas voor deze gebruikers maakt het oneindig scrollen soms het bijna onmogelijk om met succes op deze voettekoppelingen te klikken.
Voor iets dat alomtegenwoordig en schijnbaar populair is als oneindig scrollen, is het verre van perfect
Zodra je denkt dat je een kans hebt om op een link in het voettekstje te klikken nadat je naar een bepaald punt bent gaan scrollen, raad eens wat er gebeurt? Oneindig scrollen neemt het automatisch over, onthult de volgende laag inhoud en ... druk het voetje verder naar beneden. Dit creëert een vicieuze cirkel van naar beneden scrollen, de voettekst zien, proberen er tevergeefs op te klikken en het vervolgens verder naar beneden te laten duwen. Dat is niet erg bevredigend!
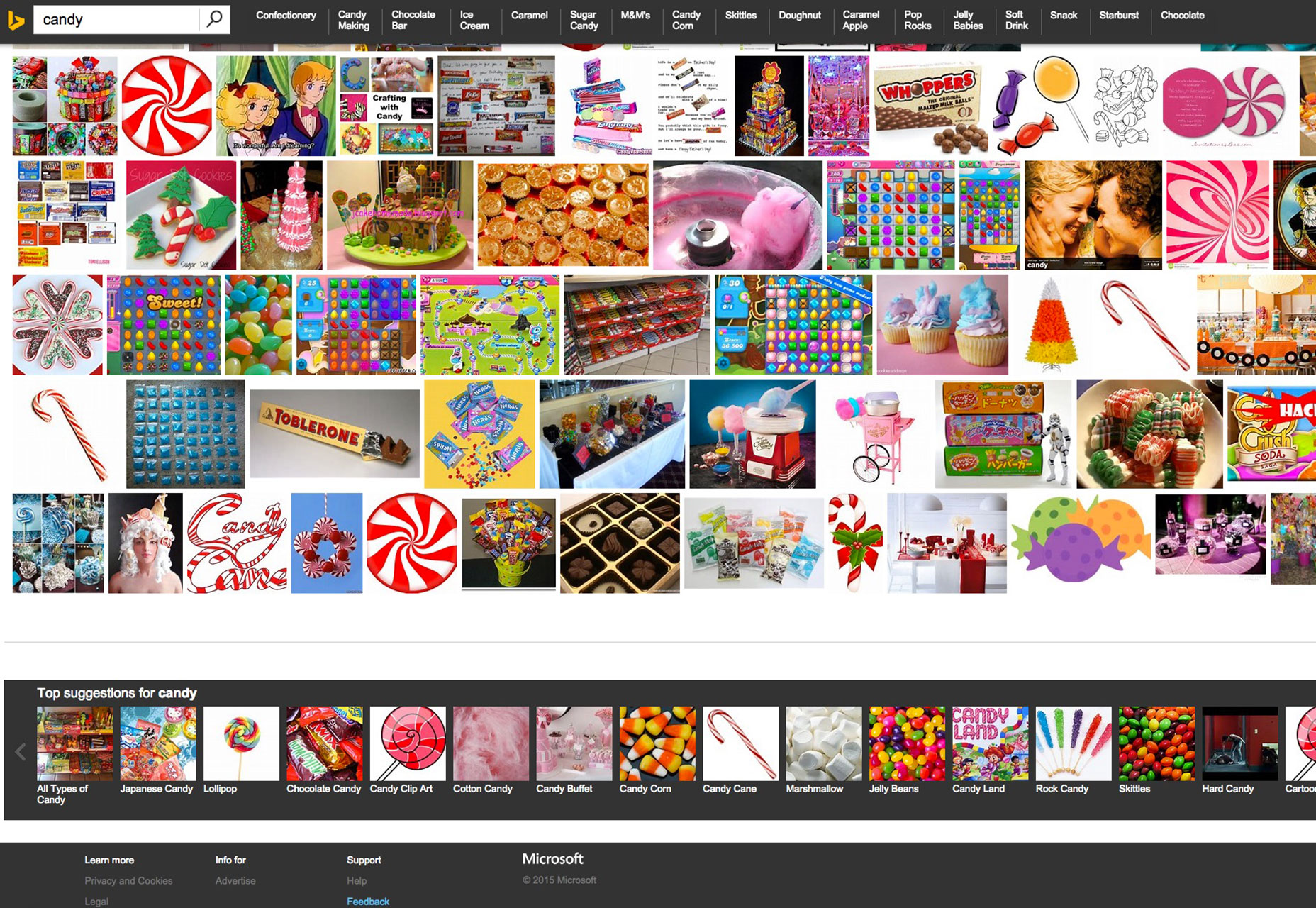
Nemen Bing-afbeeldingen , bijvoorbeeld. Voor deze zoekopdracht naar 'snoep' krijg je een schijnbaar eindeloze voorraad foto's met deze zoete lekkernij. Wanneer u na uw eerste zoekopdracht op 'Meer afbeeldingen' klikt, blijft het voettekstje naar beneden worden gedrukt.
Het voetgedeelte bevat links zoals 'Meer informatie' en 'Help', maar u kunt niet echt klikken op een van deze handige koppelingen totdat de pagina stopt met oneindig scrollen, wat even duurt. Dit zorgt voor een vervelende tijd om in te spelen op het voettekstje.
Hij heeft nog steeds werk nodig
Voor iets dat alomtegenwoordig en schijnbaar populair is als oneindig scrollen, is het verre van perfect en moet het op deze belangrijke gebieden worden verbeterd voordat ontwerpers zich comfortabel zouden moeten voelen bij het implementeren van deze ontwerptechniek voor hun klanten. Laat je gewoon zien dat iets dat op grote schaal is toegepast, geen bewijs is van het nut ervan.
Ja, oneindig scrollen is een alternatief voor vertragingen bij het bereiken van inhoud die paginering veroorzaakt, maar het creëert ook zijn eigen problemen.
Ontwerpers moeten de voors en tegens van oneindig scrollen afwegen voordat ze op de langschuivende bandwagon springen. De sitebezoekers van uw klant verdienen het immers beter dan lange laadtijden te lijden door overmatige inhoud, scrolposities die niet vastliggen en voetteksten die altijd buiten bereik zijn.