Hoe effectieve 404-foutpagina's in WordPress te bouwen
De grootste sites die er zijn altijd opmerkelijk voor hun aandacht voor detail. Een vaak onderschat detail is het bestaan van een nuttige en gebruiksvriendelijke 404-foutpagina. WordPress biedt een eenvoudige manier om de 404-foutpagina te maken en aan te passen, maar helaas betekent de eenvoud in maatwerk niet automatisch effectiviteit.
De bekende WordPress SEO-expert Joost de Valk (ook bekend als yoast) rapporteert zijn recente bevindingen uit verschillende jaren van SEO-audits op de website. Volgens dit rapport hadden een groot aantal van de gecontroleerde websites problemen met het optimaliseren van hun 404-foutpagina. Het standaard WordPress-thema (momenteel TwentyTwelve) heeft een erg basissjabloon voor deze case en niet zo veel site-eigenaren gaan verder dan dat.
Waarom is het belangrijk?
Laten we dit vanuit gezond verstand bekijken. Wanneer treedt een 404-fout op? Wanneer iemand op een link klikt die naar inhoud op uw site moet verwijzen, maar om welke reden dan ook, is er geen bijbehorende pagina: misschien hebt u een permalink gewijzigd of de pagina verwijderd, misschien hebt u de tags of categorienagel gewijzigd, misschien was de link wel gewoon verkeerd. Er zijn een aantal redenen voor de fout, maar een belangrijk feit kan niet worden geweigerd: de bezoeker bevindt zich al op uw site, hij / zij is al in iets geïnteresseerd, hij / zij heeft al moeite gedaan om het te vinden, dus deze inspanning moet worden beloond.
Een van de fundamentele regels van de gebruikersinterface is om gebruikers niet in een doodlopende straat te laten zonder begeleiding. Er is altijd een terugknop in de browser, maar wilt u echt dat uw bezoeker deze moet gebruiken?

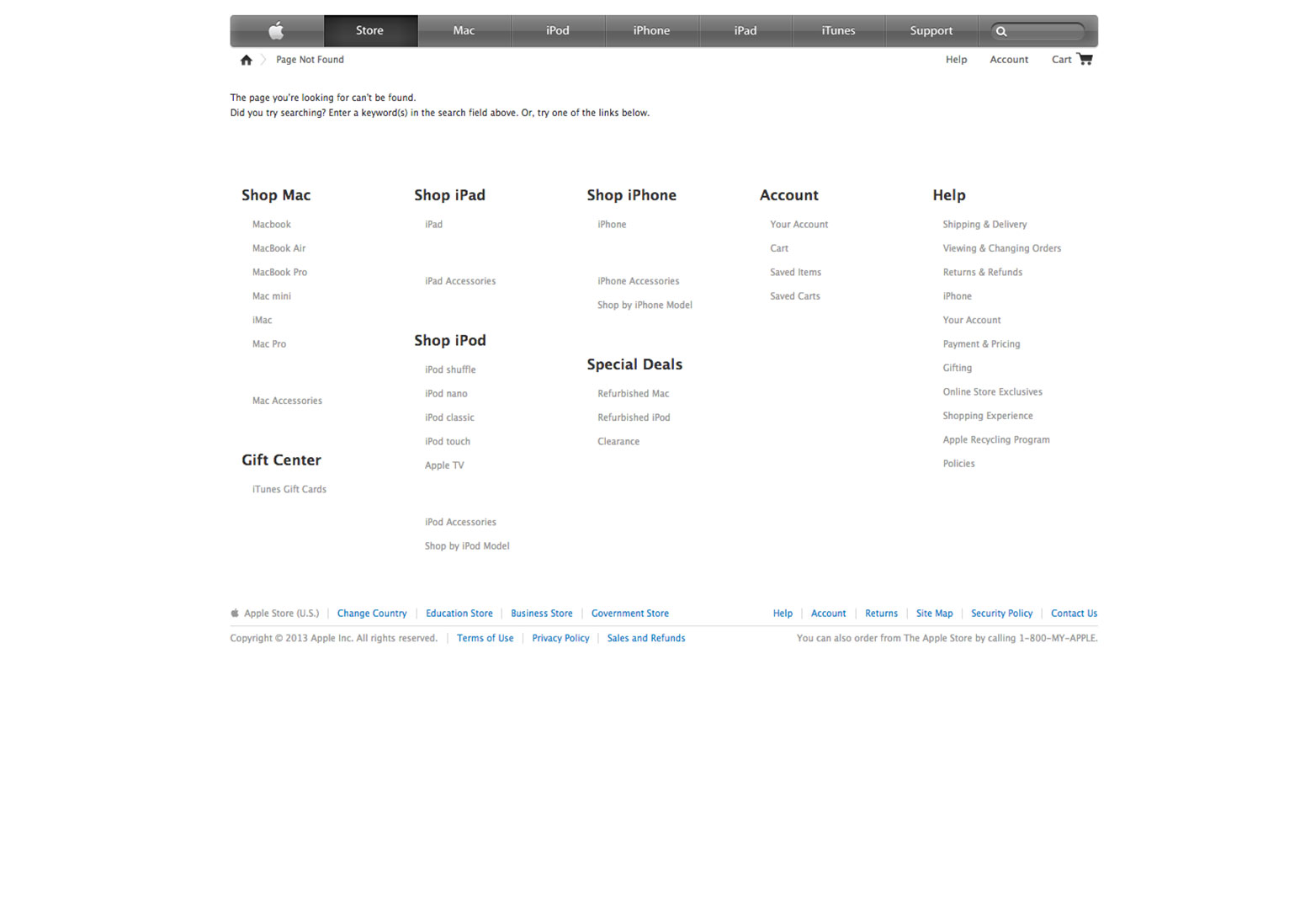
 appel biedt een sitemap op hun 404-foutpagina vergezeld van een eenvoudig en duidelijk bericht.

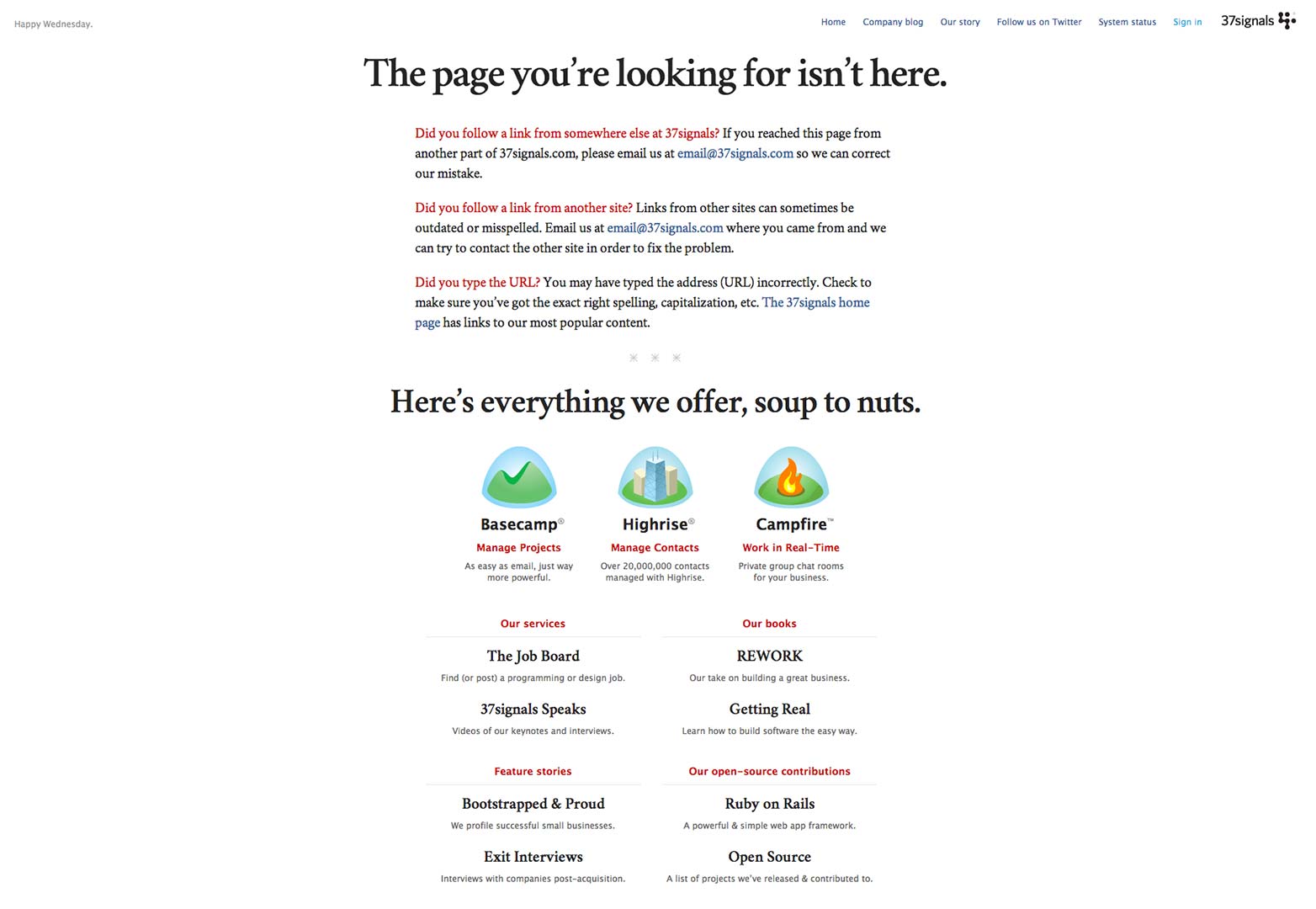
37signals gebruik de extra mogelijkheid om hun producten te presenteren en biedt contactinformatie om het probleem op te lossen.

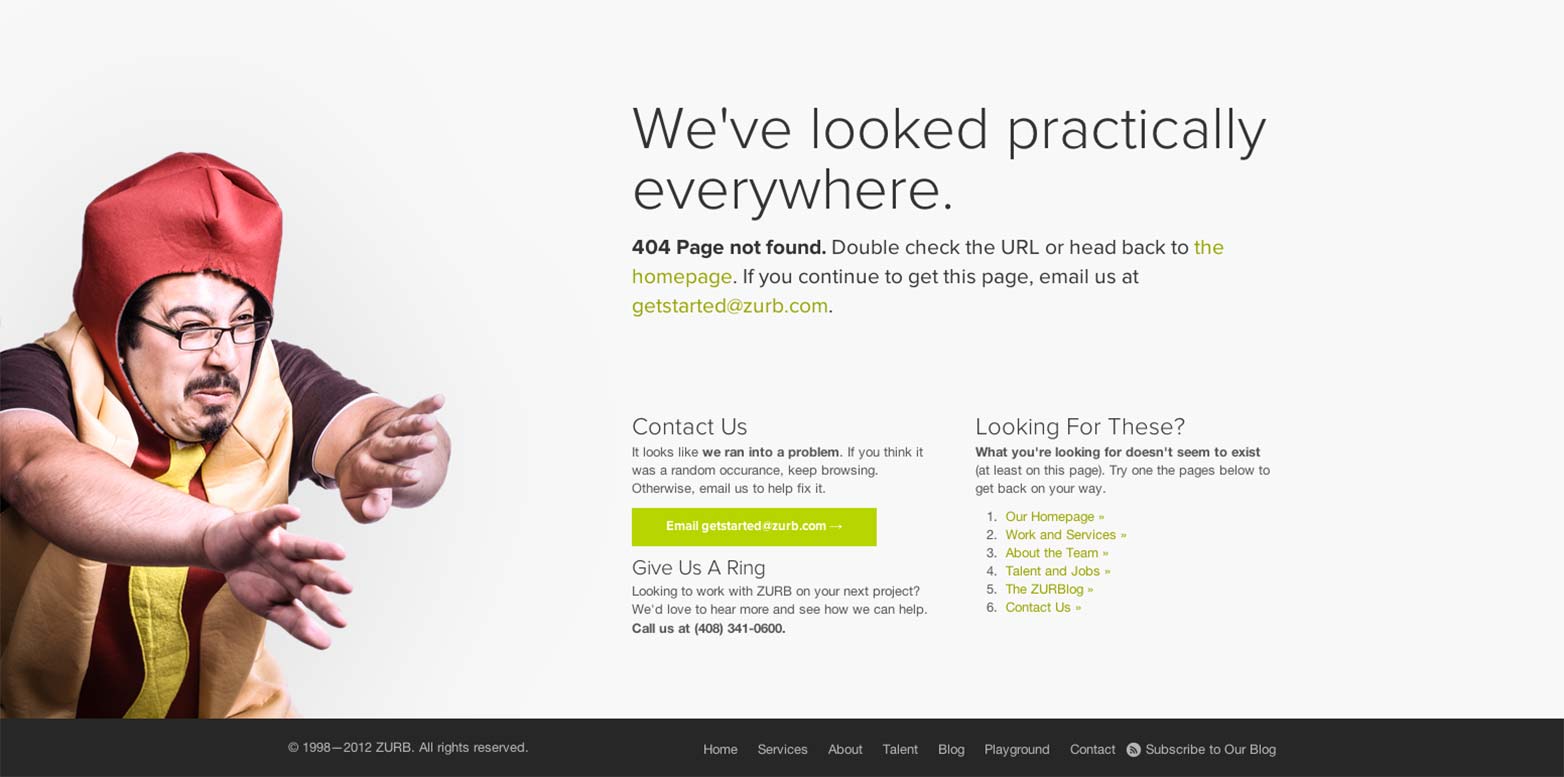
ZURB De 404-foutpagina benadrukt de mogelijkheid om met een probleem contact met hen op te nemen. Ontwerpers zouden problemen moeten oplossen, toch?

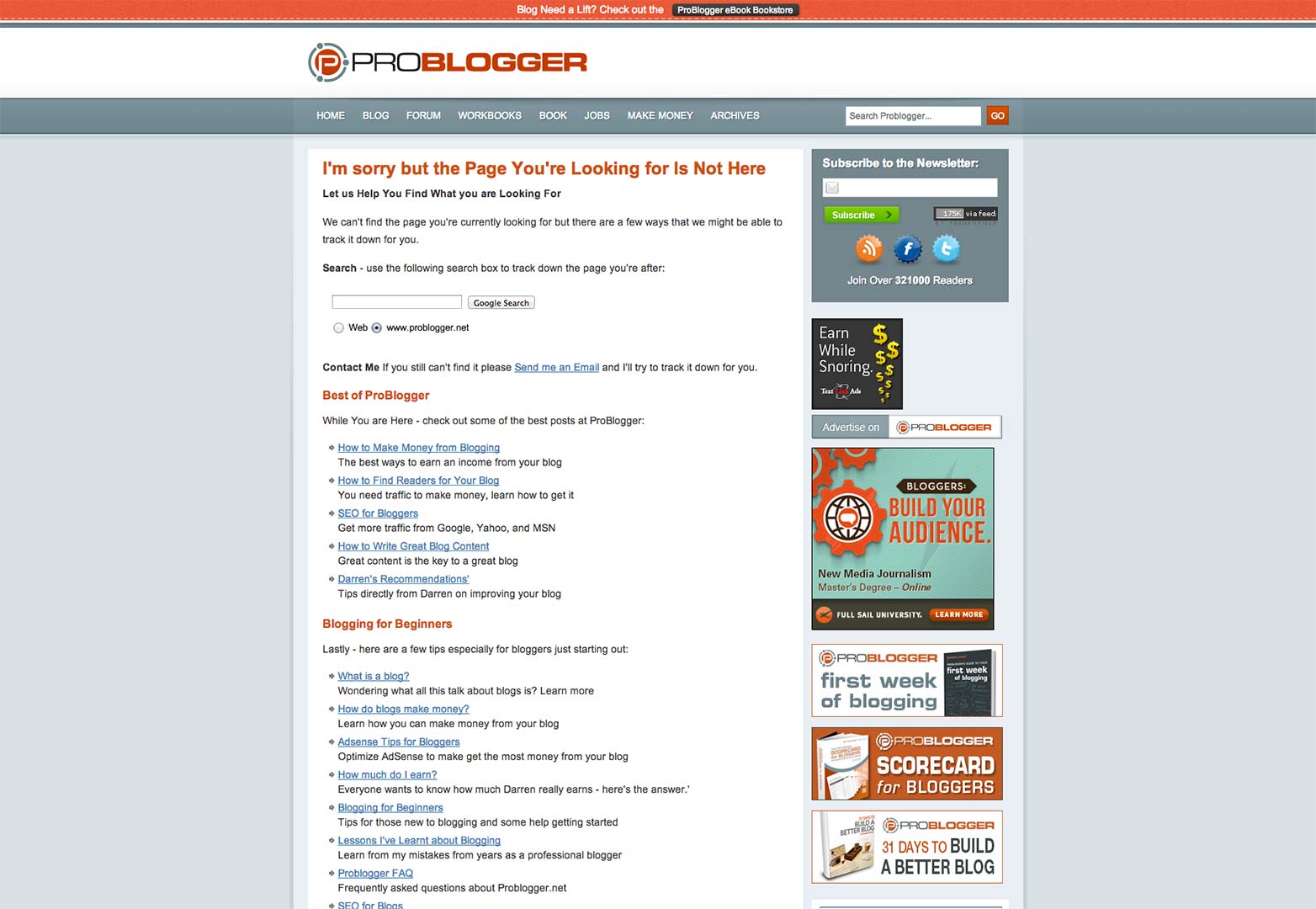
 Problogger presenteert een breed scala aan verschillende inhoud om in lezen te duiken.

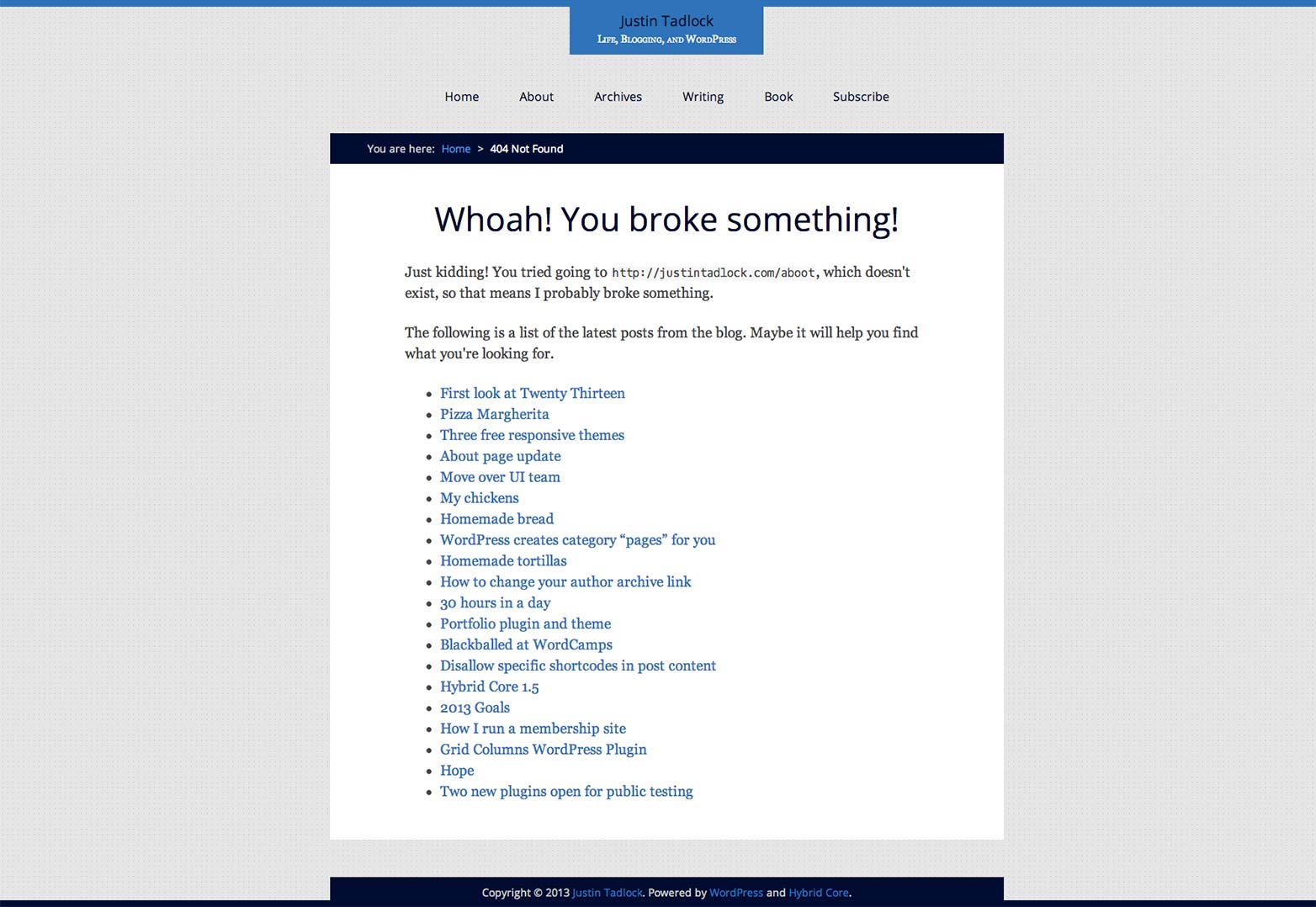
Justin Tadlock 's Blog gebruikt broodkruimels om een link naar een startpagina te presenteren.
Aangepaste 404-foutpagina maken in WordPress
Wat kan worden gedaan om deze situatie te verbeteren? Hoe kan de fout worden omgezet in een kans?
Op zoek naar ideeën en richtlijnen kunnen we WordPress Codex of de richtlijnen voor webmasters van Google raadplegen als perfecte startpunten. Eigenlijk is onze hoofdtaak vrij simpel: leg uit waarom een pagina niet kan worden gevonden en bied suggesties om naar het juiste scherm te gaan. Vanuit dit oogpunt kunnen we een lijst van mogelijke componenten afleiden die een "perfecte" 404-foutpagina creëren:
- een duidelijke foutmelding op een eenvoudige en vriendelijke manier, met excuses voor het ongemak;
- het uiterlijk van de rest van de site met duidelijke merk- en navigatieopties;
- mogelijke alternatieven en tips voor het vinden van de gewenste informatie. Een zoekformulier, links naar relevante en / of populaire inhoud en de startpagina zijn alle mogelijke oplossingen voor dit onderdeel;
- een manier om een fout te melden als de gebruiker dat wil; u kunt een e-mailadres voor contact of andere contactinformatie opgeven.
Uit deze lijst kunnen we handige tips en ideeën voor wat te nemen in een 404-foutsjabloon bepalen:
- recente en / of populaire berichten of alternatief willekeurige berichten;
- abonnementsopties (zoals RSS) naast contactgegevens;
- sitemap, vooral in het geval van kleine sites;
- promoties of informatie over uw aanbiedingen en diensten;
- merkmaterialen om eenvoudig uw site en uw branche te identificeren;
- informatie over de gevraagde URL en de meest relevante inhoud;
- tagcloud als een snelle manier om de bezoeker in de context van uw site te plaatsen;
- een meldings- en / of volgsysteem om op de hoogte te zijn van 404 fouten op uw site.
Een belangrijk aspect van een 404-foutpagina is een goede 404 HTTP-status die door de server zou moeten worden aangeboden. Gelukkig verwerkt WordPress dit automatisch voor ons, zodat we onze inspanningen kunnen richten op het maken van de pagina zelf. We hebben het actieve thema nodig om een afzonderlijke sjabloon te hebben voor de pagina met de naam 404.php. De kale bottenstructuur van de sjabloon is vrij eenvoudig:
De markup waarmee de paginastructuur wordt gemaakt, moet overeenkomen met wat wordt gebruikt door het actieve thema. Als alternatief kan een extra styling worden voorzien om die structuur te imiteren. Door de standaardoproepen get_header en get_footer op te nemen , zorgen we ervoor dat de pagina alle merkelementen en navigatie-opties bevat en dat alle scripts en stijlen correct worden geladen.
Nu, als we de eerste voorbereidingen hebben getroffen, laten we de pagina invullen. Het beste dat we voor de bezoeker op de 404-pagina kunnen doen, is te raden wat er daadwerkelijk wordt gevraagd en een zo goed mogelijke overeenkomst te bieden. Informatie over de gevraagde URL wordt opgeslagen door WordPress in de eigenschap $ wp-> request . We kunnen die reeks ontleden en proberen vergelijkbare inhoud te vinden op basis van postnaamgegevens , waarin informatie over post- en paginakabels wordt opgeslagen. Als een dergelijke zoekopdracht niets zinvols oplevert, kunnen we een regelmatige zoekopdracht via post-inhoud proberen. Als deze inspanningen geen positieve resultaten opleveren, kunnen we altijd een lijst met recente berichten als een uitwijkmogelijkheid opgeven.
Uiteraard nemen we ook het vriendelijke bericht, het zoekformulier en een link naar de startpagina op.
Eerst gaan we een aantal extra functies maken om enkele sjabloonroutines aan te kunnen; ze kunnen worden opgenomen in functions.php van uw thema of direct in het begin van 404.php-bestand.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}frl_get_requested_slug function probeert de gevraagde pagina slug te verkrijgen met behulp van het globale $ wp- object en reguliere expressies. De code gaat ervan uit dat de site permalinks gebruikt en dat het verzoek in de juiste vorm wordt verzonden.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style laadt aangepaste stijlen met de 404-sjabloon, ervan uitgaande dat het juiste CSS-bestand zich in de map / css in de map met het actieve thema bevindt.
De sjablooncode zoals we die gepland hebben, bestaat uit vier delen: de vriendelijke boodschap; de zoektocht; de recente berichtenlijst; de laatste kans.
De vriendelijke boodschap:
404 pagina niet gevonden
De zoekopdracht naar de gevraagde inhoud:
'any', 'post_status' => 'publish', 'name' => $ q, 'posts_per_page' => 5); $ query = new WP_Query ($ args); // query-berichten door slugif (leeg ($ query-> berichten)) {// zoeken naar berichten $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' publiceren ',' s '=> $ q,' posts_per_page '=> 5); $ query-> query ($ args);} if (! empty ($ query-> posts)) :?> Was u op zoek naar die van de volgende pagina's?
posts);?>
Allereerst voeren we een WordPress-query uit met een eerste set argumenten die naar de gevraagde slug in een post- / paginanaamveld zoekt. Als we daarna geen resultaten krijgen, vervangen we streepjes in de gevraagde tekenreeks door spaties en voeren we een andere query uit die zoekt naar de aangevraagde woorden in de inhoud van de berichten / pagina's. Als we resultaten hebben verkregen, voeren we deze uit met behulp van de eerder gemaakte functie frl_list_posts .
Lijst met recente berichten:
'post', 'post_status' => 'publiceren', 'posts_per_page' => 5); $ query-> query ($ args); if (! empty ($ query-> berichten)):?> Waarom niet een kijkje nemen in de meest recente berichten?
posts);?>
In dit deel voeren we een zoekopdracht uit voor de 5 meest recente berichten in de blog en geven deze op dezelfde manier weer als eerder.
De laatste kans:
Niet goed?
Gebruik het zoekformulier om het opnieuw te proberen of ga browsen vanaf de startpagina .
. Als je meer hulp nodig hebt, aarzel dan niet om contact op te nemen via [email protected] .
Als ten slotte geen van de bovenstaande opties voldoet aan de gebruiker, bieden we een link naar de startpagina en bieden we een zoekformulier aan.
Voorkomen van 404 fouten op uw site
Het lijkt erop dat we ons best hebben gedaan om de bezoeker te helpen op de 404-foutpagina. Eigenlijk is de beste hulp die er is om te voorkomen dat de 404-pagina ooit wordt gebruikt. In het bijzonder kunnen we:
- goed gestructureerde permalinks opzetten vanaf het begin van het project, dus het is minder waarschijnlijk dat ze in de toekomst moeten worden gewijzigd;
- controleren inkomende links die onjuist zijn, contact opnemen met eigenaars van de websites waar dergelijke links verschijnen, met een verzoek om deze te corrigeren;
- zorg voor de oude inhoud, verwijder deze niet totdat het absoluut noodzakelijk is en stel de juiste omleiding in op paginamigratie.
Er is geen echt excuus waarom uw site of blog geen nuttige en gebruiksvriendelijke 404-foutpagina zou moeten hebben. Ik hoop dat deze gids je een aantal nuttige tips heeft gegeven.
Wat heb je op je 404-pagina? Wat vind je handig als je 404-pagina's tegenkomt? Laat het ons weten in de comments.
Uitgelichte afbeelding / miniatuur, verloren beeld via Shutterstock.