Hoe een geweldige gebruikersinterface te ontwerpen
Bij het ontwerpen van een webapp wordt functionaliteit vaak boven alles geplaatst. Voor het grootste deel is dit een goede zaak.
Mensen gebruiken (meestal) apps omdat ze nuttig zijn, niet omdat ze er mooi uitzien. Maar dat betekent niet dat u een goed UI-ontwerp kunt negeren of gewoon een generiek ogende gebruikersinterface kunt samenvoegen. Een goed gebruikersinterfaceontwerp draagt bij aan de algemene gebruikerstevredenheid van elke webapp.
Goede UI-ontwerp is in veel opzichten vergelijkbaar met goed webdesign. Principes van kleurentheorie, negatieve ruimte en lay-out zijn allemaal nog steeds van toepassing. Maar UI-ontwerp vereist in veel gevallen wat meer aandacht vanwege de interactiviteit die het vereist.
Bezoekers zullen niet alleen naar uw site kijken; ze zullen ermee omgaan, soms op manieren die je niet had verwacht. Het is van vitaal belang dat u de tijd neemt om UI-ontwerp echt te verkennen voordat u aan een web-appontwerp begint.
Hieronder staan een aantal principes en ideeën voor het ontwerpen van een geweldige gebruikersinterface.
Consistentie is essentieel
Bij het ontwerp van de gebruikersinterface is consistentie tussen pagina's, functies en opties van essentieel belang. Gebruikers gaan bepaalde dingen verwachten terwijl ze je programma gebruiken, en als die dingen van de ene pagina naar de volgende veranderen, is het zowel verwarrend als frustrerend.
Als gebruikers bijvoorbeeld op de startpagina van uw toepassing tussen pagina's navigeren met een navigatiebalk bovenaan, moet dezelfde navigatiebalk op de volgende pagina's worden weergegeven en moeten de gekoppelde pagina's in dezelfde volgorde worden weergegeven.
Andere dingen die consistent moeten worden gehouden, zijn uw kleurenschema en algemene lay-out, evenals koppelingen naar belangrijke pagina's die mogelijk niet direct in de toepassing worden gebruikt (zoals een accountpagina of een FAQ).
Uw gebruikers zullen fouten maken
Ongeacht hoe zorgvuldig u uw gebruikersinterface ontwerpt en hoe intuïtief deze is, uw gebruikers zullen bij gelegenheid fouten maken. Soms is het gewoon omdat ze per ongeluk hebben geklikt toen dat niet de bedoeling was. Andere keren omdat ze niet echt aandacht schonken aan wat ze aan het doen waren, of niet de inhoud van de pagina aan het lezen waren.
In beide gevallen is het belangrijk dat gebruikers gemakkelijk de fouten die ze maken ongedaan kunnen maken.
In een aantal web-apps, waaronder Google Documenten, merk je dat vrijwel elke keer dat je iets doet, er een link verschijnt om de laatste actie ongedaan te maken. In andere apps moet u mogelijk een menu gebruiken om een actie ongedaan te maken, maar de beste web-apps maken het nog steeds gemakkelijk en toegankelijk om op elk moment een stap terug te gaan.
Markeer Wijzigingen
Wanneer wijzigingen worden aangebracht tijdens het gebruik van een webapp, is het handig voor uw gebruikers als u die wijzigingen markeert. Als uw app bijvoorbeeld een feed met informatie van verschillende bronnen of gebruikers bevat, is het markeren van nieuwe inhoud zoals deze wordt weergegeven een nuttige functie.
Er zijn een aantal manieren waarop u inhoud kunt markeren. Een van de meest populaire is om een schaduwrijke achtergrond achter nieuwe inhoud te plaatsen.
Andere apps gebruiken pictogrammen om nieuwe inhoud aan te geven. Wat je ook besluit te doen, zorg ervoor dat de nieuwe inhoudsaanduidingen de leesbaarheid van de inhoud niet verstoren. Het is ook belangrijk om deze meldingen niet opdringerig te maken, om gebruikers die momenteel bezig zijn met het wijzigen van inhoud niet af te leiden.
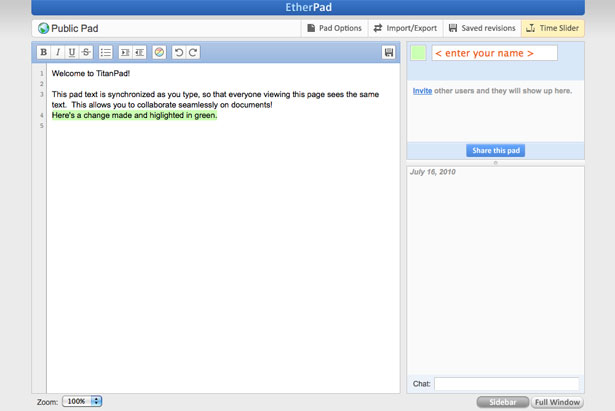
TitanPad maakt gebruik van kleurcodering om wijzigingen aan te geven die door elke gebruiker zijn aangebracht.
Schakel sneltoetsen in voor het toetsenbord
Niet elke gebruiker zal sneltoetsen gebruiken, zelfs als u deze beschikbaar maakt. Maar voor het percentage gebruikers dat gewend is aan sneltoetsen, kan het niet gebruiken ervan een rampzalig effect hebben op de gebruikerstevredenheid.
Denk aan de meest voorkomende acties die gebruikers op uw website uitvoeren en zorg ervoor dat daar sneltoetsen voor beschikbaar zijn.
Zorg er ook voor dat alle sneltoetsen die u gebruikt logisch zijn. Bepaalde sneltoetsen worden al vaak gebruikt voor bepaalde functies (zoals Ctrl + Z om ongedaan te maken of Ctrl + V om te plakken), dus zorg ervoor dat deze blijven werken zoals in andere programma's.
Kies logisch de toetsen die worden gebruikt in uw snelkoppelingen, zodat ze gemakkelijk te onthouden zijn voor uw gebruikers. Zorg ervoor dat u deze ook opneemt in vervolgkeuzemenu's naast hun respectieve acties.
Gebruik vertrouwde standaarden en conventies
Veel gebruikte applicaties hebben bepaalde standaarden vastgelegd voor de manier waarop dingen in een applicatie moeten werken. Mensen zijn bijvoorbeeld gewend om een mappictogram te zien voor 'Open' of een klembord voor 'Plakken'.
Ze zijn ook gewend dat bepaalde opties en acties verschijnen in specifieke applicatiemenu's (het aanmaken van een nieuw document of bestand bevindt zich bijna altijd onder de vervolgkeuzelijst "Bestand"; kopiëren en plakken zijn bijna altijd te vinden onder de vervolgkeuzelijst "Bewerken") .
Denk aan gevestigde apps die soortgelijke dingen doen als wat uw app zal doen, en kijken hoe ze acties organiseren en welke pictogrammen ze gebruiken.
Als u consistentie ziet tussen verschillende apps, moet u serieus overwegen dezelfde of vergelijkbare pictogrammen te gebruiken voor uw eigen app. Het maakt het meer intuïtief voor gebruikers die overstappen van een andere app naar die van u en hun ervaring zullen verbeteren.
Opties voor personalisatie aanbieden
Veel web-apps laten gebruikers toe om aanpassingen aan hun account aan te brengen. Op sommige sites kunt u het kleurenschema aanpassen of aangepaste afbeeldingen uploaden. Anderen laten je de indeling herschikken of wat er wordt weergegeven wanneer je je voor het eerst aanmeldt. Weer anderen laten je aangepaste pagina's of vergelijkbare inhoud maken die de informatie weergeeft waar je mee bezig bent.
Denk aan de mogelijke aanpassingen die zowel de functionaliteit als de gebruikerservaring van uw apps zouden verbeteren.
Sommige apps kunnen niet veel baat hebben bij aanpassingen, terwijl andere vol met mogelijkheden zijn. Zelfs eenvoudige dingen zoals het toestaan van gebruikers om hun eigen logo te uploaden of het kleurenschema of lettertype aan hun persoonlijke voorkeuren aan te passen, kunnen een drastische invloed hebben op de gebruikerservaring en -tevredenheid.
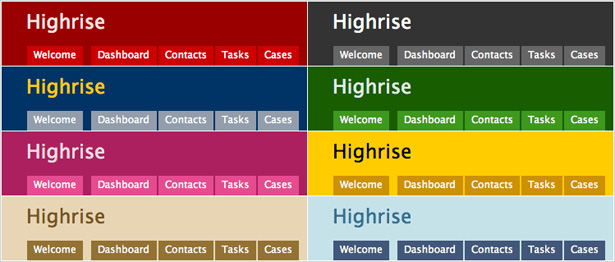
Met Highrise kunnen gebruikers het kleurenschema van hun dashboard aanpassen. Kleine aanpassingsopties zoals deze kunnen de tevredenheid van de gebruiker aanzienlijk vergroten.
Gebruik Tooltips en geïntegreerde Help-berichten
Veel app-ontwikkelaars beschikken over uitgebreide documentatie voor het gebruik van hun apps, wat ongelooflijk handig is voor nieuwe gebruikers. Maar in veel gevallen wordt deze documentatie bewaard in een eigen, apart deel van de website. Om toegang te krijgen, moeten gebruikers de applicatie effectief verlaten.
Hoewel uitgebreide documentatie nog steeds een goed idee is voor ingewikkelde apps, verhoogt de bruikbaarheid van tooltips en geïntegreerde help-berichten in modale vensters of in een zijbalk binnen de pagina de bruikbaarheid voor de meeste gebruikers.
Het is een naadloze manier om hulp te bieden terwijl iemand uw applicatie daadwerkelijk gebruikt, waardoor ze tijd besparen en de hele ervaring aangenamer maken.
Gebruik Navigatie met tabbladen en knoppen voor acties
Navigatie met tabbladen heeft een aantal voordelen ten opzichte van knoppen of tekstlinks. Het belangrijkste is echter het subtiele psychologische effect dat het heeft.
Tabs roepen op met een notebook of een map. Elk tabblad geeft een nieuwe sectie of een nieuw onderwerp aan. Hetzelfde is online. Tabbladen zorgen ervoor dat mensen er onbewust aan denken om fysiek naar een nieuw gedeelte van een site of app te gaan.
Knoppen roepen aan de andere kant een actie op. Het gebruik van knoppen voor dingen zoals het indienen van een formulier is psychologisch logisch, omdat mensen het indrukken van een knop associëren met iets doen . Dus voor een optimale gebruikerservaring, onthoudt u tabbladen = navigatie, knoppen = actie.
Schaduw alles achter een modaal venster
Dit is een van die heel basale dingen die soms over het hoofd wordt gezien. Zorg er bij het openen van een modaal venster voor dat u alles op de achtergrond achter het venster uitschakelt. Hierdoor valt het raam beter op en wordt afleiding voorkomen.
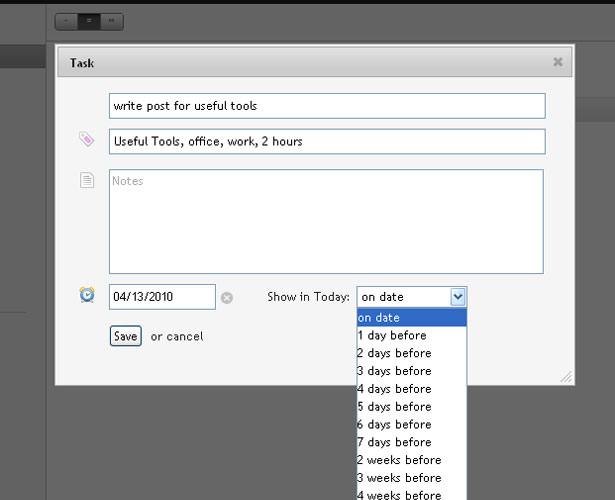
Een goed voorbeeld van een modaal venster met een gearceerde achtergrond.
Gebruik relevante pictogrammen en labels
Veel ontwikkelaars kiezen ervoor om pictogrammen in hun apps te gebruiken zonder deze pictogrammen te labelen. Anders dan de absoluut meest voorkomende pictogrammen, is dit vaak een fout en verwart alleen de gebruiker.
Het toevoegen van alt-tags die verschijnen wanneer iconen worden omgedraaid, is geen goede oplossing om verwarring te voorkomen, omdat het nog steeds te veel inspanning van de kant van de gebruiker vereist.
Het plaatsen van labels naast uw pictogrammen betekent dat ze onmiddellijk herkenbaar zijn. Naarmate gebruikers bekend raken met de betekenis van elk pictogram, kunnen ze sneller vinden waarnaar ze op zoek zijn en tot die tijd kunnen ze eenvoudig zien waar elk pictogram voor staat.
Een andere optie is om het voor uw gebruikers mogelijk te maken om de labels te verbergen, maar zorg ervoor dat de standaardoptie is om ze te laten zien.
Houd dingen eenvoudig
De beste interfaces zijn zo eenvoudig als ze effectief kunnen zijn. Voeg geen toeters en bellen toe omwille van het toevoegen van toeters en bellen. Als een functie een duidelijk doel heeft, voeg deze dan toe. Als dat niet het geval is, doe dat dan niet.
Hetzelfde geldt voor ontwerpelementen. Als een element een doel heeft, is het goed om het toe te voegen. Maar vermijd dingen toe te voegen die er gewoon mooi uitzien. Ze voegen alleen visuele rommel toe en verwarren uw gebruikers. Kies de eenvoudigste oplossing om de klus te klaren.
Dit betekent niet noodzakelijk dat je app minimalistisch moet zijn. Maar vergeet niet dat de meeste mensen apps gebruiken voor hun functionaliteit, niet voor hun ontwerp. Zolang het ontwerp de mogelijkheid om uw app efficiënt te gebruiken niet verstoort, is het onwaarschijnlijk dat ze zelfs maar veel aandacht besteden aan de visuele elementen van de app.
Efficiënte workflow
Bij het ontwerpen van een gebruikersinterface moet u rekening houden met de workflow van uw gebruikers. Mensen hebben vooraf bepaalde manieren waarop ze bepaalde soorten software en bepaalde apps gebruiken, en je zult je interface moeten ontwerpen om aan die patronen te voldoen.
Als bepaalde acties bijvoorbeeld over het algemeen in samenhang met elkaar worden genomen, groepeer ze dan samen in hetzelfde gedeelte van de app.
Bestudeer de workflow van een aantal gebruikers om te zien wat hun efficiënte voltooiing van taken lijkt te beletten, en zoek vervolgens uit hoe u de gebruikersinterface kunt verbeteren om aan hun behoeften te voldoen. In sommige gevallen kan UI alleen deze problemen niet oplossen, maar soms kan dit.
15 Voorbeelden van geweldige gebruikersinterfaces
Er zijn honderden of zelfs duizenden web-apps beschikbaar met fantastische ontwerpen voor gebruikersinterfaces. Hier zijn er meer dan een dozijn om je wat ideeën te geven.
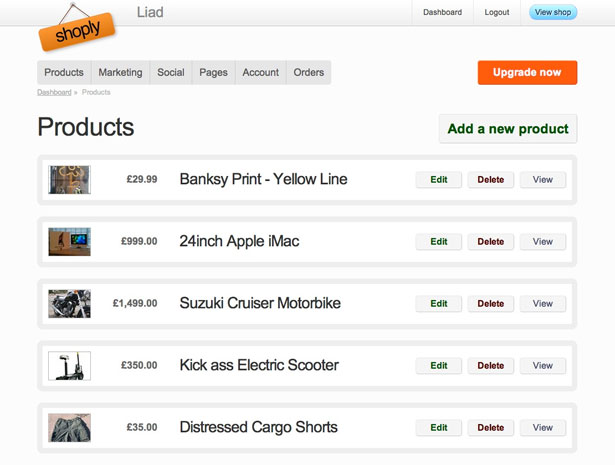
Shoply
Shoply maakt het heel gemakkelijk voor gebruikers om producten die ze al hebben geüpload te verwijderen, te bewerken of te bekijken, en om nieuwe producten toe te voegen.
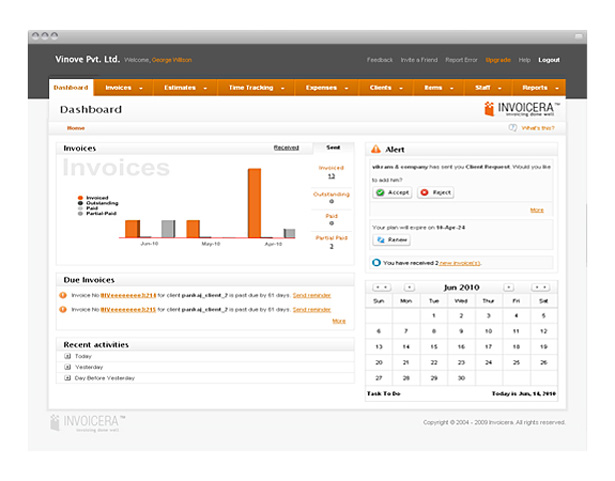
Invoicera
Invoicera maakt gebruik van navigatie met tabbladen en knoppen om acties uit te voeren. Het houdt ook een relatief eenvoudige en ongecompliceerde lay-out en kleurenschema.
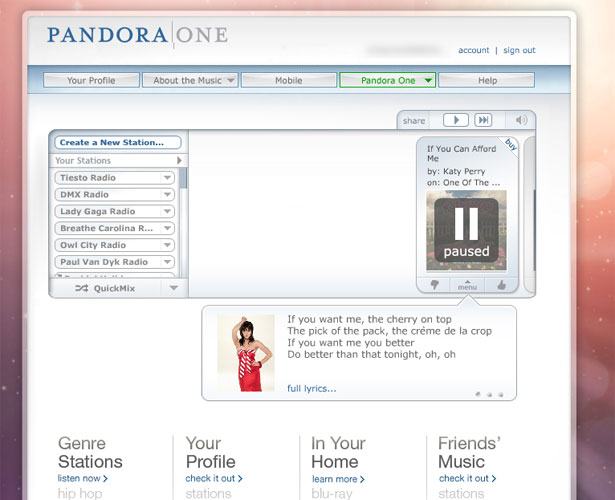
Pandora
Het is duidelijk dat de ontwerpers erachter zijn Pandora rekening gehouden met de interfaces aanwezig op MP3-spelers en andere media-apparaten bij het ontwerpen van hun gebruikersinterface. Het is een intuïtief en eenvoudig te gebruiken ontwerp met vrijwel geen leercurve.
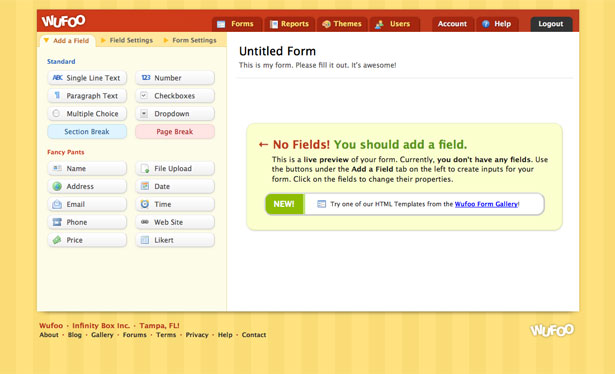
Wufoo
Wufoo's vorm ontwerp interface is ongeveer net zo intuïtief als een app kan krijgen. Help-berichten worden weergegeven wanneer u begint met het ontwerpen van een nieuw formulier om precies uit te leggen wat u moet doen zonder de pagina te hoeven verlaten.
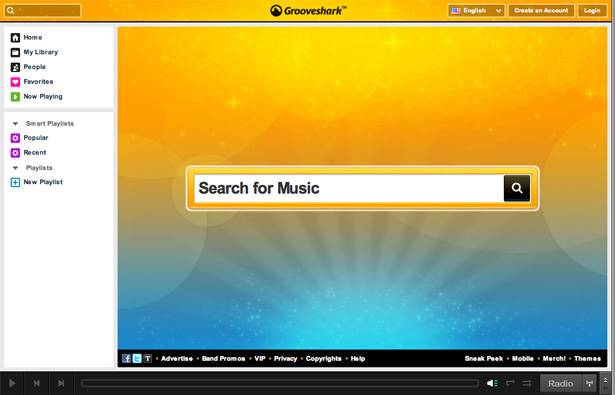
Grooveshark
Grooveshark gebruikt pictogrammen om te helpen bij navigatie en functionaliteit. Veelgebruikte pictogrammen zoals de knoppen "Afspelen" en "Overslaan" zijn niet gelabeld, maar andere, zoals de pictogrammen Home en Favorieten, zijn.
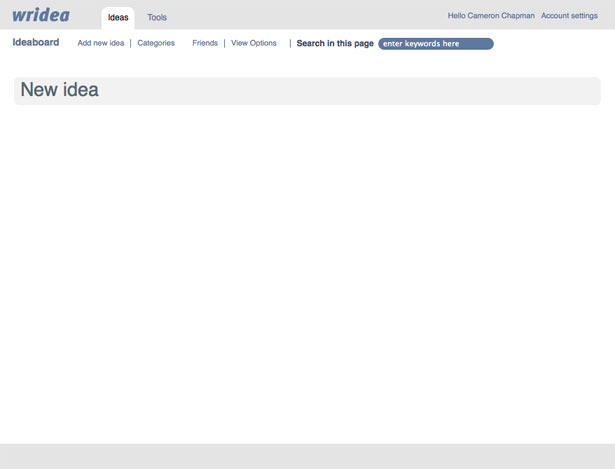
Wridea
Wridea gebruikt een intuïtieve interface waarmee je alles kunt bewerken door er gewoon op te klikken. Ze gebruiken ook menu's die alleen worden uitgevouwen wanneer u de muisaanwijzer over een idee beweegt, waardoor visuele rommel wordt verminderd en gebruikers kunnen kiezen tussen twee kleurenschema's.
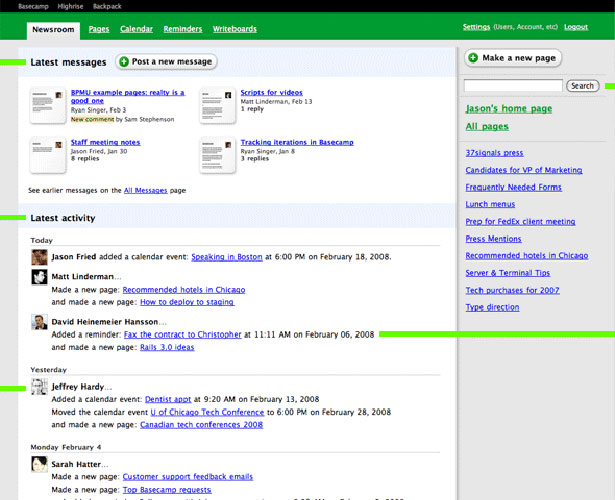
Rugzak
Rugzak maakt gebruik van knoppen voor acties en tabbladen voor navigatie, waardoor deze intuïtiever te gebruiken is.
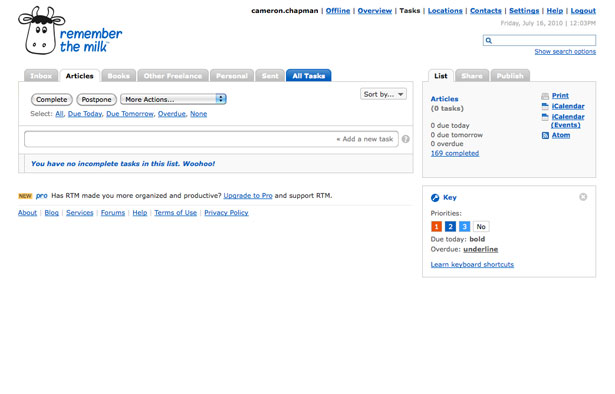
Denk aan de melk
Denk aan de melk maakt gebruik van navigatie met tabbladen en knoppen voor acties. Ze bevatten ook nuttige notaties die de noodzaak van afzonderlijke documentatie grotendeels teniet doen.
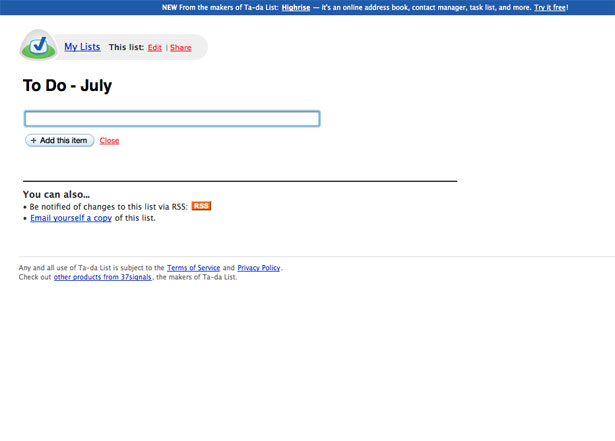
Ta-da lijst
Ta-da lijsten houdt hun interface zo eenvoudig mogelijk. Er is geen extra informatie, alleen de taak bij de hand. Het is ongelooflijk intuïtief en zorgt voor een uitstekende gebruikerservaring.
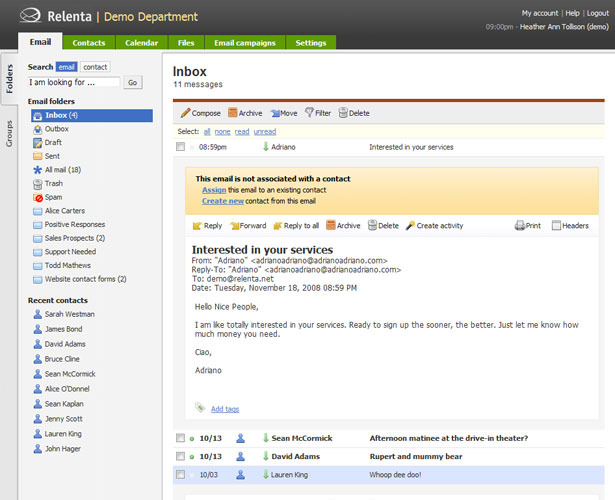
Relenta
Relenta maakt gebruik van navigatie met tabbladen en gelabelde pictogrammen. Ze houden zich ook aan standaardconventies voor e-mailprogramma's, dus er is vrijwel geen leercurve voor hun gebruikers.
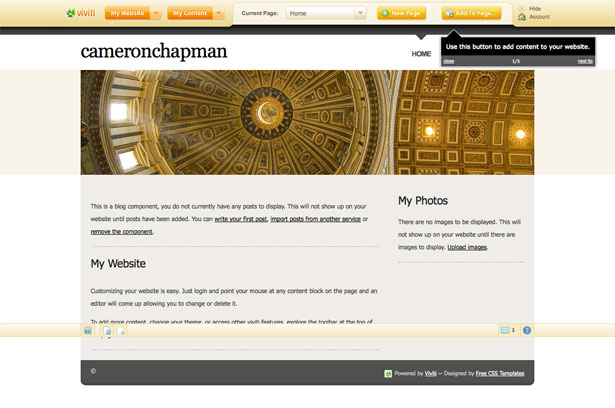
Viviti
Viviti maakt gebruik van een intuïtieve gebruikersinterface die rekening houdt met de behoeften van hun niet-ontwerper gebruikers. Tips worden verstrekt wanneer u zich aanmeldt en de documentatie is gemakkelijk toegankelijk en gebruikersvriendelijk, zodat u kunt kiezen welk type hulp u wilt voordat u daadwerkelijk de pagina verlaat waar u aan werkt.
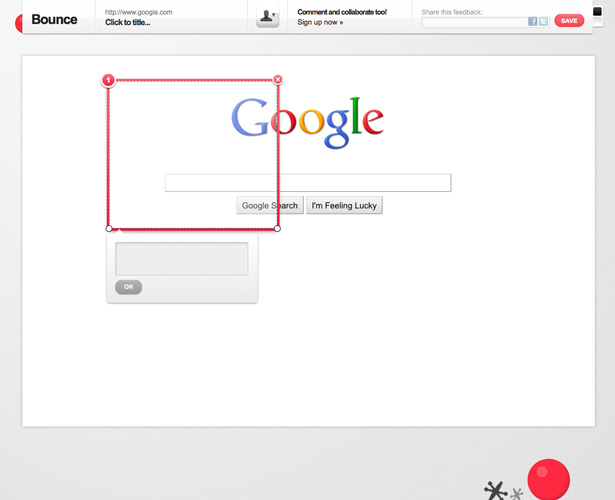
Stuiteren
Bounce's interface is zeer eenvoudig en eenvoudig. De beschikbare hulpmiddelen zijn intuïtief (sleep gewoon over een gebied om een notitie te maken, schrijf feedback en deel het vervolgens).
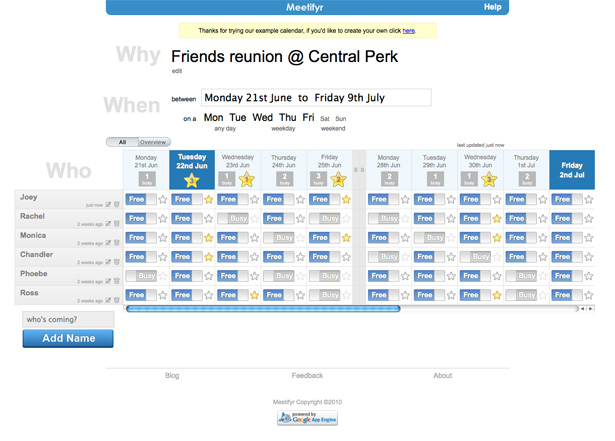
Meetifyr
Meetifyr maakt gebruik van zo'n intuïtieve interface dat er vrijwel geen documentatie nodig is. Als u over de app kijkt, duurt het slechts enkele seconden om meteen te herkennen hoe u het gebruikt en wat de verschillende pictogrammen en kleurcodes betekenen.
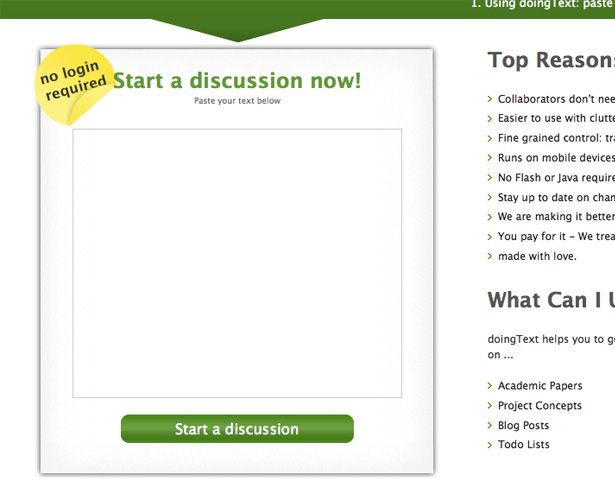
DoingText
DoingText vereenvoudigt het gebruik door geen enkel type aanmeldingsproces te vereisen. Documenten zijn eenvoudig op URL's gebaseerd en medewerkers hebben alleen de URL nodig. Het maakt samenwerking tot een bijna onmiddellijk proces.
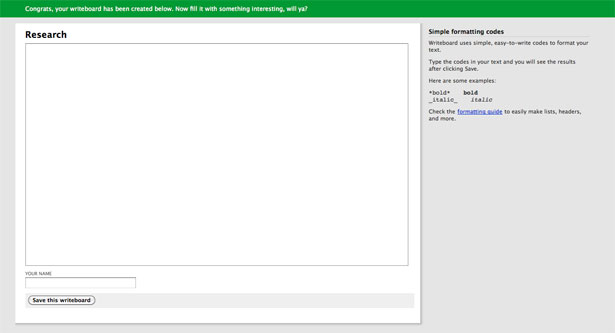
Writeboard
Writeboard bevat nuttige stylinghulp in de zijbalk naast het hoofdinhoudsgebied.
Exclusief geschreven voor WDD door Cameron Chapman .
Wat is je favoriete UI-ontwerp? Hebt u nog andere tips voor het ontwerpen van uitstekende gebruikersinterfaces? Deel ze alsjeblieft in de reacties!