Hoe Checkout UX te ontwerpen als een professional
De kassa-ervaring is misschien wel het meest cruciale aspect van uw online winkel. Elke hapering en de klant kan afgeleid raken, teleurgesteld worden of uw bedrijf (dat uw salaris betaalt) van waardevolle inkomsten laten. Het moet perfect zijn. Als designer voor gebruikerservaringen is het uw taak om ervoor te zorgen dat de kassa-ervaring naadloos en effectief is. Geen fouten.
In dit artikel wil ik graag het afhandelingsontwerp en verschillende leerpunten bespreken die zorgen voor de beste winkel-tot-betaalervaring. Ik weet. Als u 'afrekenontwerp' hoort, springt u waarschijnlijk van vreugde ...
... maar het is waar het rubber de weg op gaat als het gaat om online geld verdienen. Zonder een kassa krijg je niet betaald. Dus het is beter goed te zijn.
Om deze vraag te beantwoorden wat de beste kassa-ervaring maakt, heb ik drie ervaren UX-ontwerpers gezocht bij grote e-commerce merken: ThinkGeek, Shopify en REI. Deze bedrijven zien miljoenen en miljoenen dollars en gebruikers passeren dagelijks hun kassabanen. De drie mensen waren:
- Matt Chwat , Director of User Experience bij ThinkGeek . Matt is negen jaar bij ThinkGeek geweest, de nummer 1 grootste (en nerdiest) online winkel van internet. Hij is zowel een front-endontwikkelaar als een UX-ontwerper.
- Kevin Clark , Design Lead at Shopify . Kevin Clark is de designlead bij Shopify's in Montreal gevestigde ontwerpteam voor aankoopervaringen. Hij houdt toezicht op het team dat verantwoordelijk is voor de betaalervaring via het e-commerceplatform. Zodra een gebruiker op het winkelwagentje klikt, komt u in het domein van Kevin's team. Alles van e-mailontvangsten, interacties tussen verkopers en klanten tot de statuspagina van de live-bestelling - als u iets koopt op een Shopify-site, is het vreemd dat Kevin en zijn team de hand hebben gehad.
- Catherine Ho , Senior UX Designer bij REI . Voorheen bij Intuit was Catherine al twee jaar bij REI in Seattle. Ze houdt van UX omdat het zich richt op mensen en het is zowel technisch als creatief. Haar rol bij REI is hybride tussen onderzoek en ontwerp. Haar projecten omvatten in-store-apparaten, zoals een iPod touch voor het POS-systeem, iOS-apps en lidmaatschap en accounts, met name het opnieuw ontwerpen van de aanmeldings- en verlanglijstservaringen.
Gedurende mijn gesprekken met hen, merkte ik 5 gemeenschappelijke principes op die ik me moest herinneren bij het ontwerpen van naadloze kassa's.
1. Shopify's drie gouden normen voor de betaalervaring: gemakkelijk te begrijpen, eenvoudig en snel
In 2016 waren Kevin Clark en zijn team verantwoordelijk voor het opnieuw ontwerpen van de betaalervaring voor alle Shopify-sites. Dat is bijna een half miljoen winkels. Als kaart-topper in de ecommerce-ruimte waren de verwachtingen hooggespannen.
In nauwe samenwerking met het Themes-team richtten Kevin en zijn team zich op het standaardiseren van een universele Shopify-checkout-ervaring. Het is hetzelfde in alle Shopify-thema's.
Gebruikers moeten zich veilig en comfortabel voelen als ze met geld omgaan. De uitcheckervaring moest consistent en vertrouwd zijn in alle online winkels.
- Kevin Clark, Shopify
Naast het fundamentele gevoel van veiligheid moet de Shopify-aankoopervaring gemakkelijk te begrijpen, eenvoudig en snel zijn.
De beste manier om iets als transactioneel en procesgestuurd te ontwerpen, zoals het afrekenen, is om alles te testen.
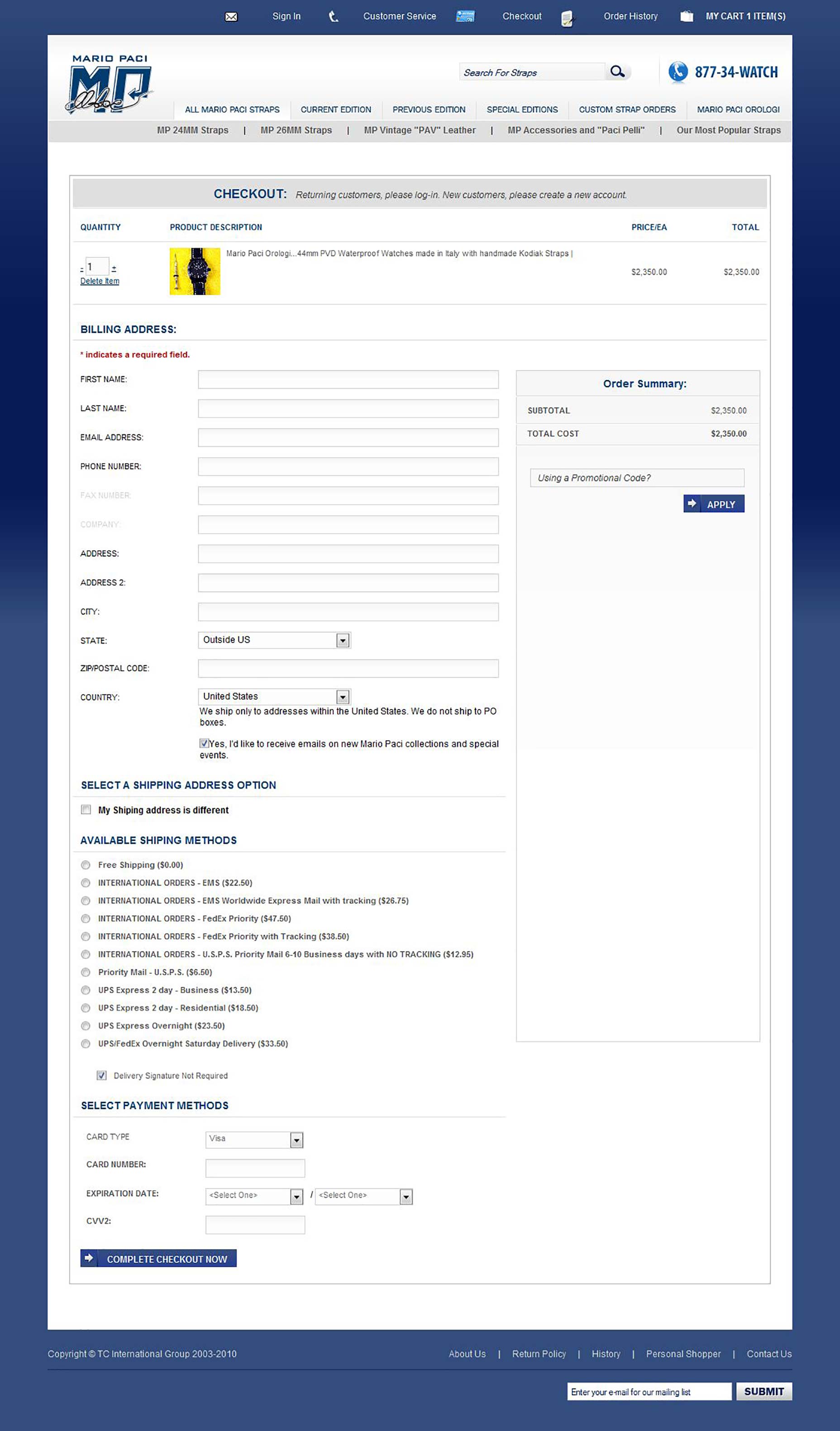
Om bijvoorbeeld een aanname te testen over het aantal stappen in de uitcheckervaring, voerden hij en zijn team een test uit waarbij ze de ervaringen van één pagina, twee pagina's en drie pagina's met elkaar vergeleken, elk met dezelfde informatie.
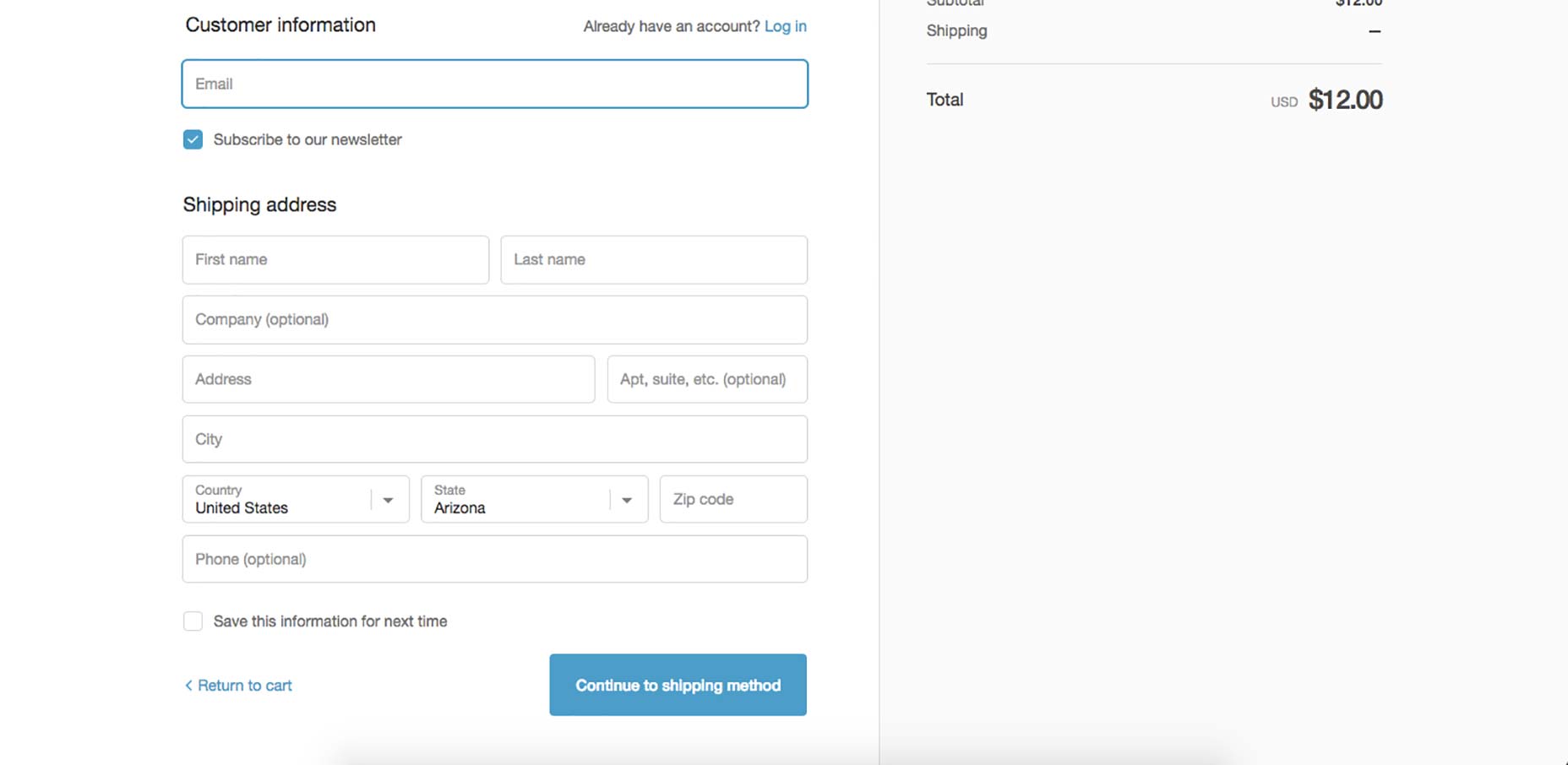
Voorbeeld van het uitchecken van één pagina:

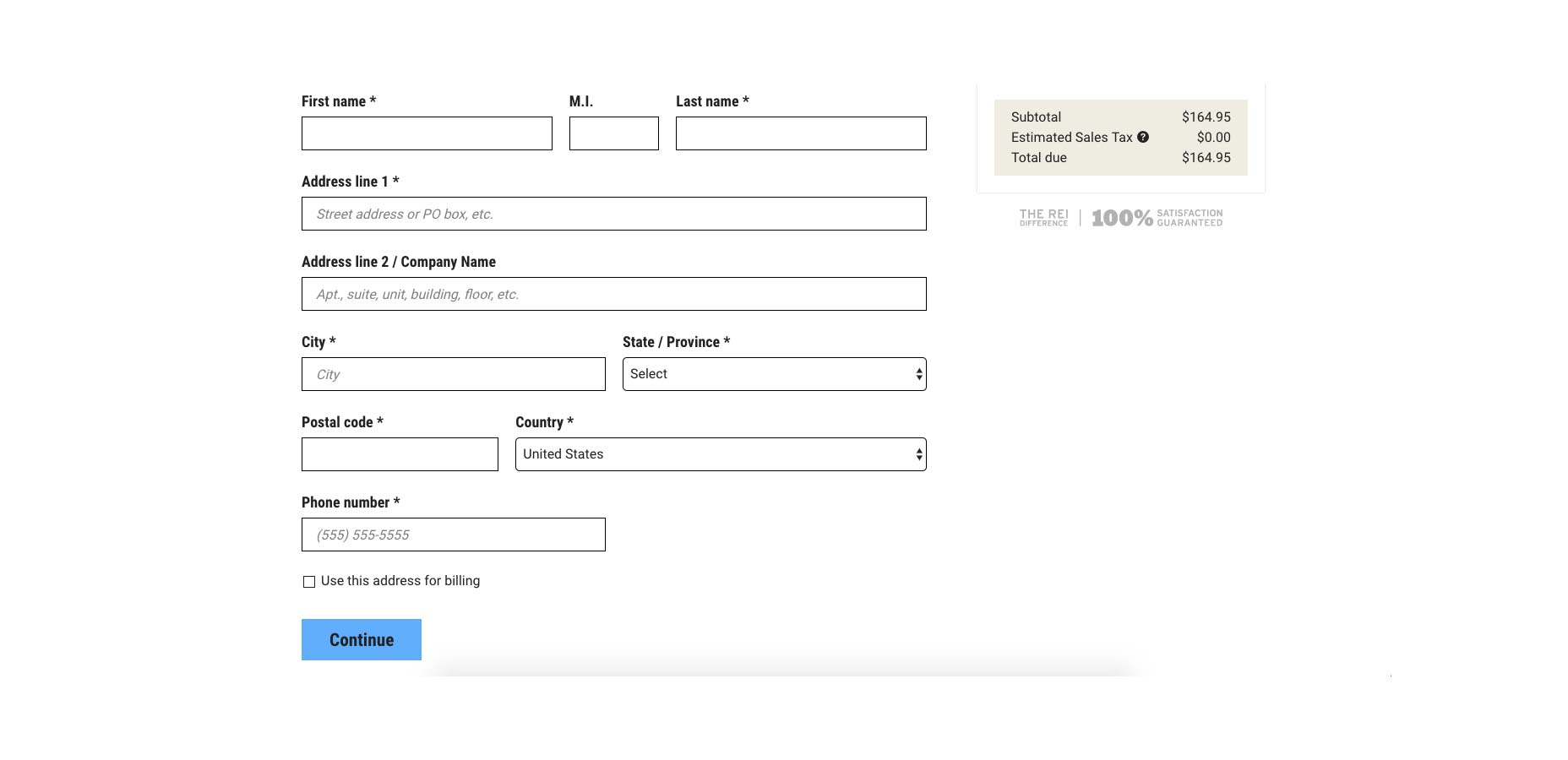
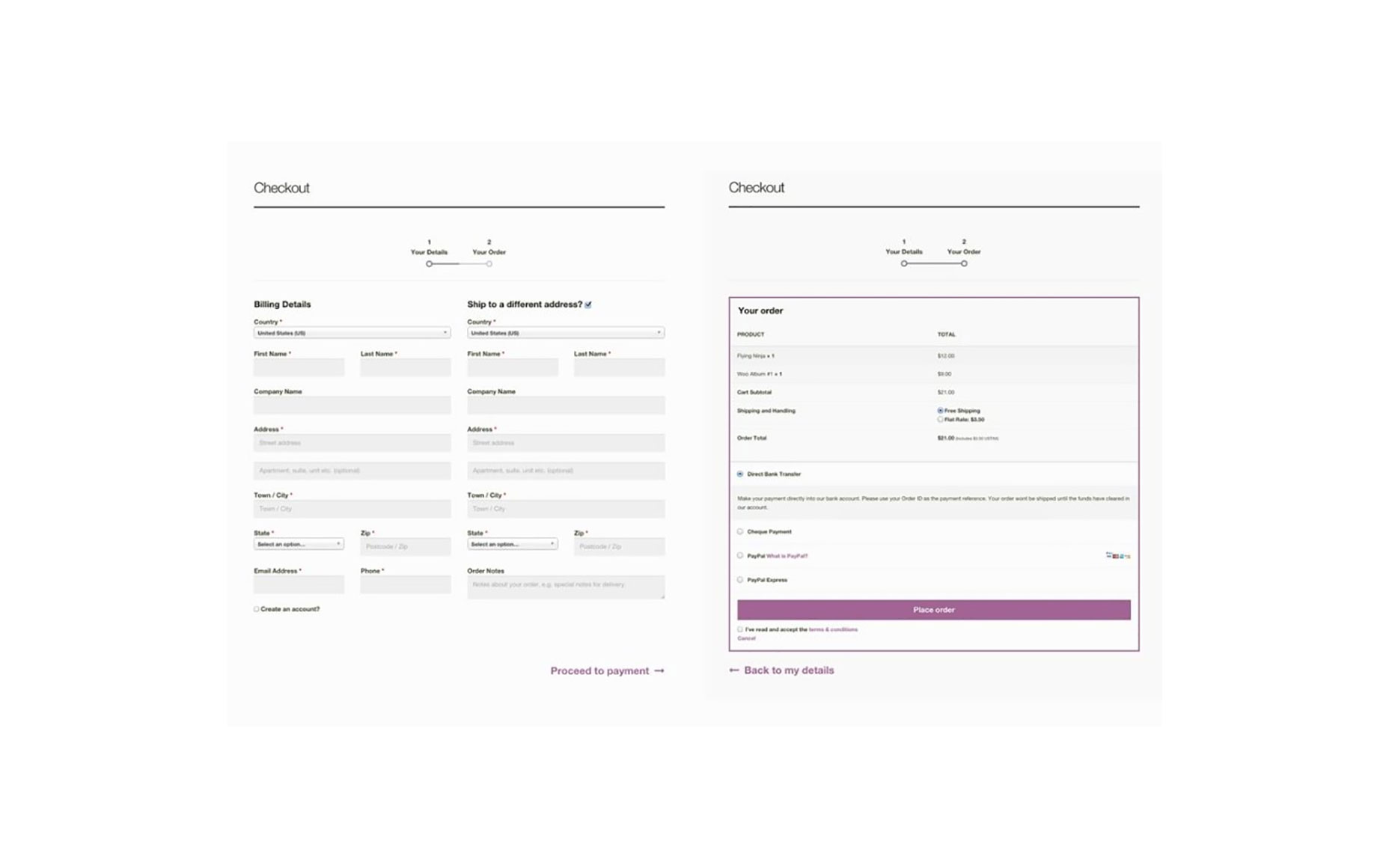
Voorbeeld van een afhandeling van twee pagina's:

De resultaten toonden aan dat een pagina voor de gebruiker overweldigend overkwam omdat het te veel informatie op één pagina presenteerde, twee pagina's de stappen onhandig verdeelden en drie pagina's eenvoudig en gemakkelijk aanvoelden.
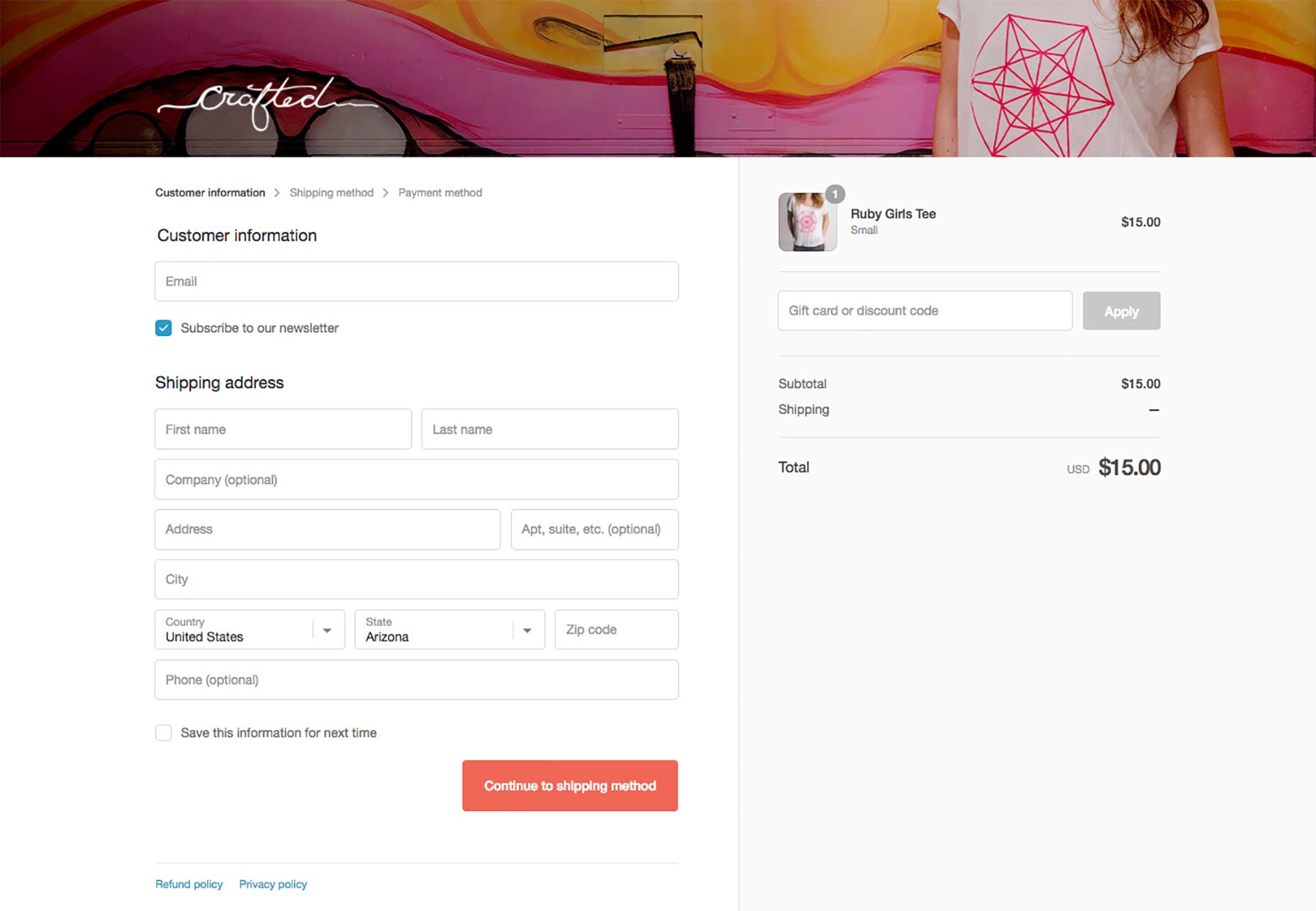
De drie stappen zijn Klantinformatie, Verzendmethode en Betaling:

We hebben geleerd dat door relevante informatie in brokken te groeperen en in een logische volgorde te plaatsen, je de gebruiker in staat stelt om zich te concentreren op één taak tegelijk. Er is echter een limiet. U wilt niet te ver gaan, zoals een uit tien stappen bestaande uitcheckervaring.
- Kevin Clark, Shopify
Deze drie stappen worden op alle sites in steen uitgezet. Maar behalve dat, mogen winkeliers een handvol aanpassingen maken om hun merk te evenaren.
We hebben duizenden en duizenden winkels bekeken en vastgesteld dat we bijna elk winkelontwerp kunnen nabootsen door de gebruiker vijf standaardaanpassingskeuzes te geven: lettertypen, accentkleuren, knopkleuren, afbeelding van de koptekst en het logo.
Maar met aanpassingen adviseert Kevin om het niet te overdrijven:
Geef gebruikers niet zoveel touw dat ze zichzelf ophangen.
Integendeel, er moeten controles worden ingesteld om een baseline-ervaring te beschermen die consistent, vertrouwd en veilig is. Een voorbeeld hiervan is dat het Shopify-systeem weet welke kleuren moeten worden gebruikt en niet moet worden gebruikt op basis van een contrastalgoritme (dat wil zeggen lichte tekst op een donkere achtergrond) en stelt het in op de leesbaarheid.
Het kassasysteem dat Kevin en zijn team hebben gemaakt, heeft de basis gelegd voor toekomstige werkzaamheden. Het is een op componenten gebaseerd systeem, dus er kunnen nieuwe componenten worden toegevoegd, zoals velden en knopelementen, en functies kunnen worden gewijzigd of toegevoegd zonder het hele systeem te hoeven revisie.
2. Het uiteindelijke doel: "wrijvingloosheid"
De vader van Windows en Internet Explorer, voormalig Microsoft-legende Steven Sinofsky, adviseert momenteel bedrijven als Product Hunt, Box en zit in het bestuur van Andreessen Horowitz. Hij is een ontwerper in hart en nieren en een meester in productontwikkeling. In zijn functie Wrijvingsloos productontwerp , hij wees op het verschil tussen minimalisme en wrijvingsloos ontwerp.
Hij schreef dat terwijl minimalistisch ontwerp het oppervlak van een ervaring vermindert, het ontwerp zonder wrijving gaat over het verminderen van de energie die een ervaring vereist. Dit is vooral belangrijk bij het afrekenontwerp.
Hij geeft 6 principes van wrijvingsloos ontwerp:
- Bepaal een standaard in plaats van opties
- Maak een pad naar een functie of taak
- Biedt personalisatie in plaats van maatwerk
- Houd je aan de wijzigingen die je aanbrengt
- Bouw functies, geen futzers
- Denk altijd goed
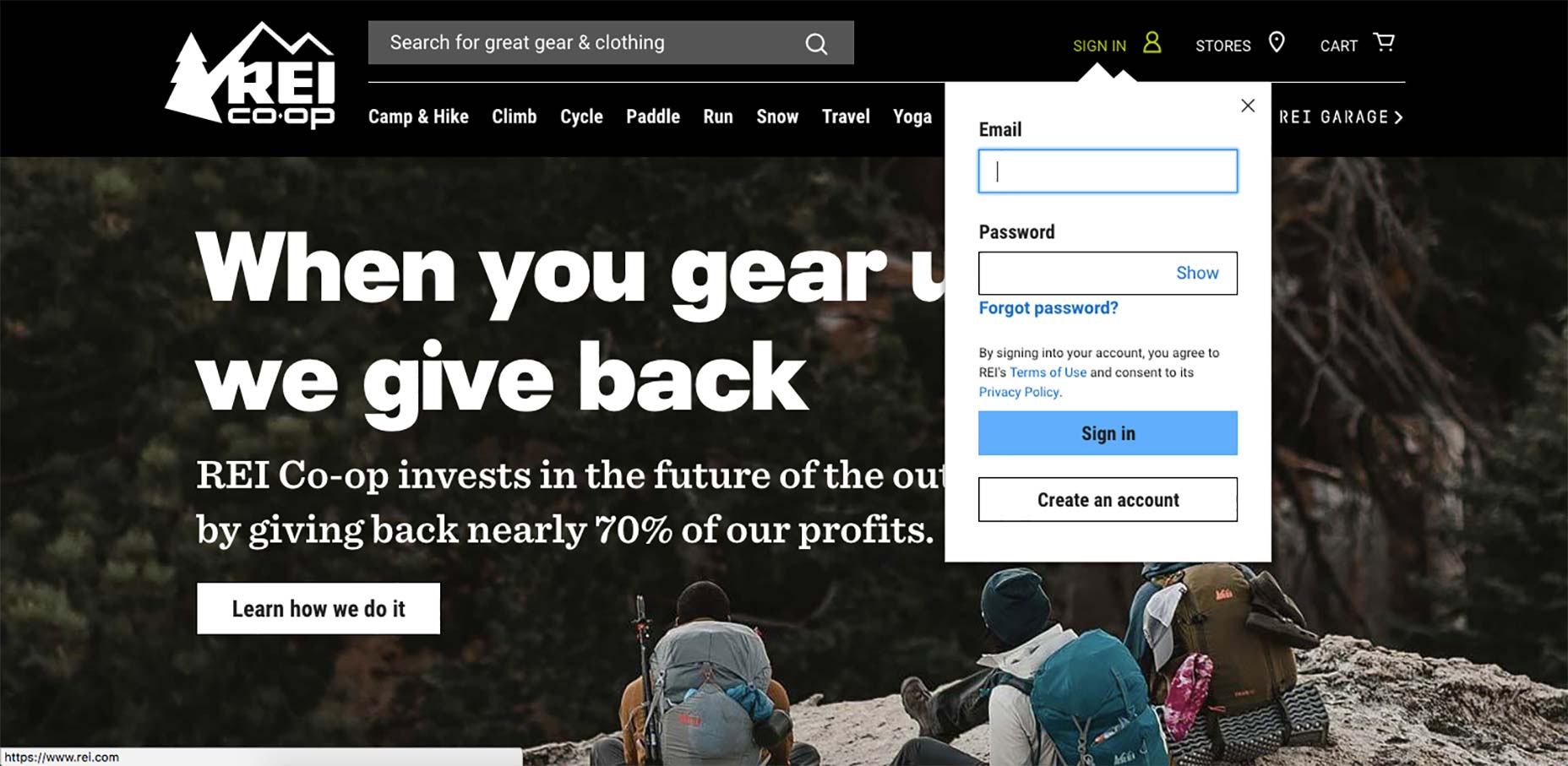
Bij REI heeft Catherine onlangs een voorbeeld van een wrijvingloos ontwerp voor een project geïmplementeerd. Haar team ontdekte dat wanneer een klant klaar is om een artikel aan zijn winkelwagentje toe te voegen, de klant de klant naar een nieuwe webpagina stuurt, waardoor de winkelervaring wordt verbroken. Om dit te verhelpen, testte ze A / B een inlogwidget die een drop-down-inlogmodal opende, waarbij de ervaring op de pagina werd bewaard in plaats van de shopper naar een nieuwe inlogpagina te sturen.

De data-analyse liet geen verschil zien in verkeer of drop-offs, dus ze hielden het. Bezoekers konden inloggen en doorgaan met winkelen vanaf dezelfde pagina zonder hun gevoel van plaats te verliezen. Dit is een voorbeeld van Sinofsky's # 2-principe: maak een pad naar een functie of taak. In plaats van een vork in de weg te maken om in te loggen of door te gaan met winkelen, is het pad van de gebruiker eenzijdig.
Het is ook de moeite waard hier het Sinofsky-principe van # 5 te noemen: bouw functies, geen futzers. Wat is in hemelsnaam een "futzer?"
Een futzer is het woord "futen" (dat waarschijnlijk meer bekend voor je klinkt) slim vermomd als een zelfstandig naamwoord. Het is iets dat zorgt voor zinloos gehannes en tijdverspilling.
Dit is waar ontwerpers struikelen. Hoe bepaal je het verschil tussen een functie en een futzer? Zoals Sinofsky alludeert, vereist het een delicate balans van het geven van de gebruiker wat ze willen, maar niet zozeer dat het hen overweldigt.
Een goede manier om dit te illustreren, is naar de belangrijkste redenen kijken dat klanten hun winkelwagentjes verlaten. Ik wil graag twee onderzoeken naar het verlaten van wagens benadrukken en inzichten uit beide trekken.
In de eerste studie (2013), onderzocht betalingsverwerkingsbedrijf Worldpay waarom mensen hun online winkelwagentjes verlieten zonder te betalen.
Zes van de genoemde redenen houden verband met deze balans tussen functies en futzers. Bekijken:
- "Navigatie op de website te gecompliceerd" ... Te veel futzers.
- "Het proces duurde te lang" ... Te veel futzers.
- "Overmatige betalingsbeveiligingscontroles" ... Te veel futzers.
- "Bezorgdheid over betalingszekerheid" ... Niet genoeg functies.
- "Bezorgopties waren niet geschikt" ... Te weinig functies.
- "Prijs gepresenteerd in een vreemde valuta" ... Niet genoeg functies.
Met andere woorden, bedrijven verliezen inkomsten omdat klanten weggaan wanneer er te veel futzers zijn en niet genoeg functies.
In een soortgelijke studie uitgevoerd in 2016 door Baymard Institute bruikbaarheid onderzoekers ontdekten dat 27% van de Amerikaanse online shoppers hun karren alleen lieten vanwege een "te lang / gecompliceerd afrekenproces. “
De benchmarkdatabase van Baymard onthulde dat de gemiddelde uitcheckflow van de VS 23,48 formulierelementen bevat die standaard aan gebruikers worden getoond. De resultaten van de studie toonden echter aan dat het mogelijk is om de gemiddelde uitchecklengte met 20-60% te verminderen.
De kwalitatieve 1: 1 gematigde gebruikstest en eye-tracking onderzoek van de kassastudie toonden aan dat een ideale kassastroom kan worden teruggebracht tot slechts 12 formulierelementen (7 formuliervelden, 2 checkboxes, 2 drop-downs en 1 keuzerondje interface).
Hoeveel formulierelementen heeft uw kassa? Iets meer dan 12 kan duiden op de aanwezigheid van futzers in uw betaalstroom. Hoe vermindert u het aantal formulierelementen? Unieke testen is het ultieme antwoord, maar voor nu zijn de volgende stappen voldoende.
3. Gegevens onderhouden
Hier is een vraag om uw uitcheckontwerpers te vragen: hoe maakt u gebruik van gegevens tijdens het afrekenproces?
Matt van ThinkGeek gelooft dat de beste uitcheckervaringen alleen de benodigde gegevens verzamelen en die gegevens tot het einde van de transactie bewaren:
Dit is vooral belangrijk voor rekeninghouders. Vraag niet opnieuw om e-mail en vul de naam vooraf in als u deze al hebt.
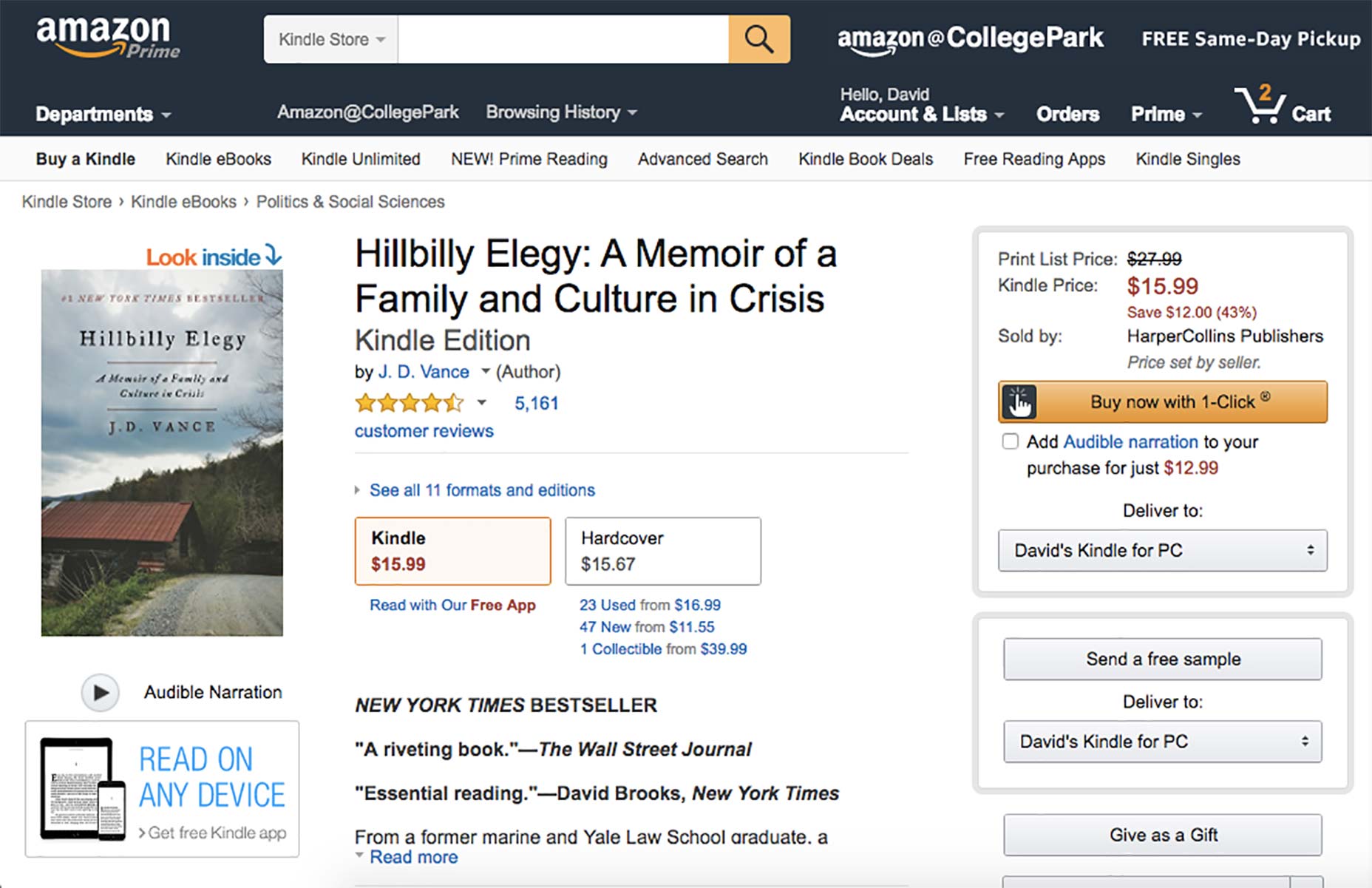
Als uw database informatie over een klant bevat, kunt u deze gebruiken om het aantal velden dat hij of zij moet invullen, te verminderen. Amazon's One-Click-aankoopfunctie is daar een goed voorbeeld van.
Door de gegevens van de klant te kennen, kan het de door de gebruiker geprefereerde verzendmodus, adres en betalingsgegevens correct "raden" zonder enige inspanning van de gebruiker. Met een een-klik-een-koop-uitbetaling zijn er geen kansen voor chokepunten.
Shopify onderhoudt gegevens met "ijkpunten". Dit houdt in dat als een gebruiker door de verzending gaat maar uitvalt tijdens de betaling, de verzamelde gegevens worden bewaard en de gebruiker zijn reis kan afleggen op de plek waar ze zijn gebleven.
4. Vergevingsgezind ontwerp
De laatste rode draad tussen alle drie de merken was het idee van 'vergevingsgezind design', waarbij het doel van de ontwerper is om fouten in het afrekenproces te voorkomen. In plaats van streng te zijn op fouten, zorgen geweldige kassa's ervoor dat gebruikers weg zijn om, bij gebrek aan een beter woord, lui te zijn.
Hieronder staan drie voorbeelden van "vergevingsgezind ontwerp" in de betaalstroom: 1) cadeaubonnen en kortingen toevoegen, 2) de knop "Indienen" uitschakelen en 3) telefoonnummers invoeren.
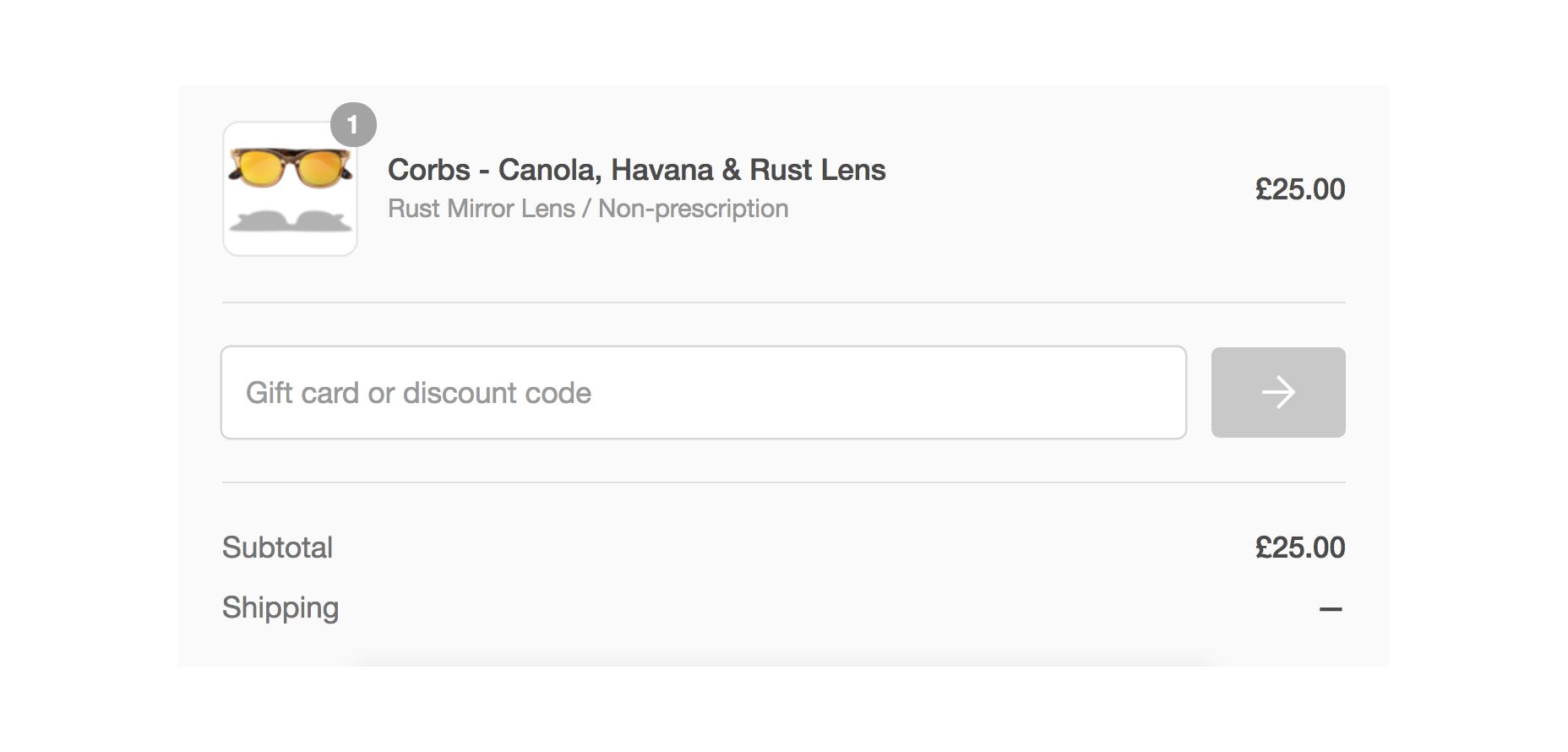
In het eerste voorbeeld hebben alle drie de merken cadeaubonnen en kortingen - goed ingeburgerde tools om online verkopen te sluiten. Maar meestal is het niet altijd duidelijk waar de codes moeten worden ingevoerd of de kaarten moeten worden ingewisseld.
Volgens Kevin Clark:
Meestal zijn het twee afzonderlijke velden en mensen komen niet altijd overeen.
Bij Shopify konden gebruikers met een aanzienlijke technische inspanning een kaart of kortingscode in hetzelfde veld plakken en het systeem sorteert het automatisch. Het is onmogelijk om een fout te maken.
Ten tweede zullen winkels de knop submit / continue soms uitschakelen of "grijs maken" totdat een gebruiker alle vereiste velden heeft ingevuld.
Moet je dit doen? Het is een verhit debat in de UX-community over de vraag of de knop submit / continue moet worden ingeschakeld, maar volgens de niet-officiële Onderzoek van een gebruiker op Stack Exchange, ongeveer 5% of minder van een kleine steekproef van websites, blijft de knop Verzenden / Doorgaan uitgeschakeld.
Bij Shopify, ThinkGeek en REI is de knop Verzenden / Doorgaan altijd ingeschakeld, zelfs als er informatie ontbreekt. Waarom? Om drie redenen:
- Het voorkomt verwarring bij gebruikers. De "grijze" knop vertelt een koper dat er iets mis is, maar geeft niet precies aan waar en stuurt de gebruiker blindelings op de fout. Een actieve knop zou de klikbaarheid overbrengen, wat zou resulteren in een eenvoudige boodschap (vaak in rood) op het veld die een geldige invoer nodig heeft.
- Het is toegankelijk. In sommige gevallen (zeldzaam) kan een gebruiker Javascript in hun browser hebben uitgeschakeld, waardoor de dynamische statuswijziging van de knop van uitgeschakeld naar ingeschakeld zou worden.
- Het voorkomt ontwikkelaar fout. Een geldige use case of invoer die de submit / continue knop had moeten activeren, kon gemist zijn (dat wil zeggen, internationaliteit), de shopper gevangen zonder opties, maar om te vernieuwen of te verlaten.
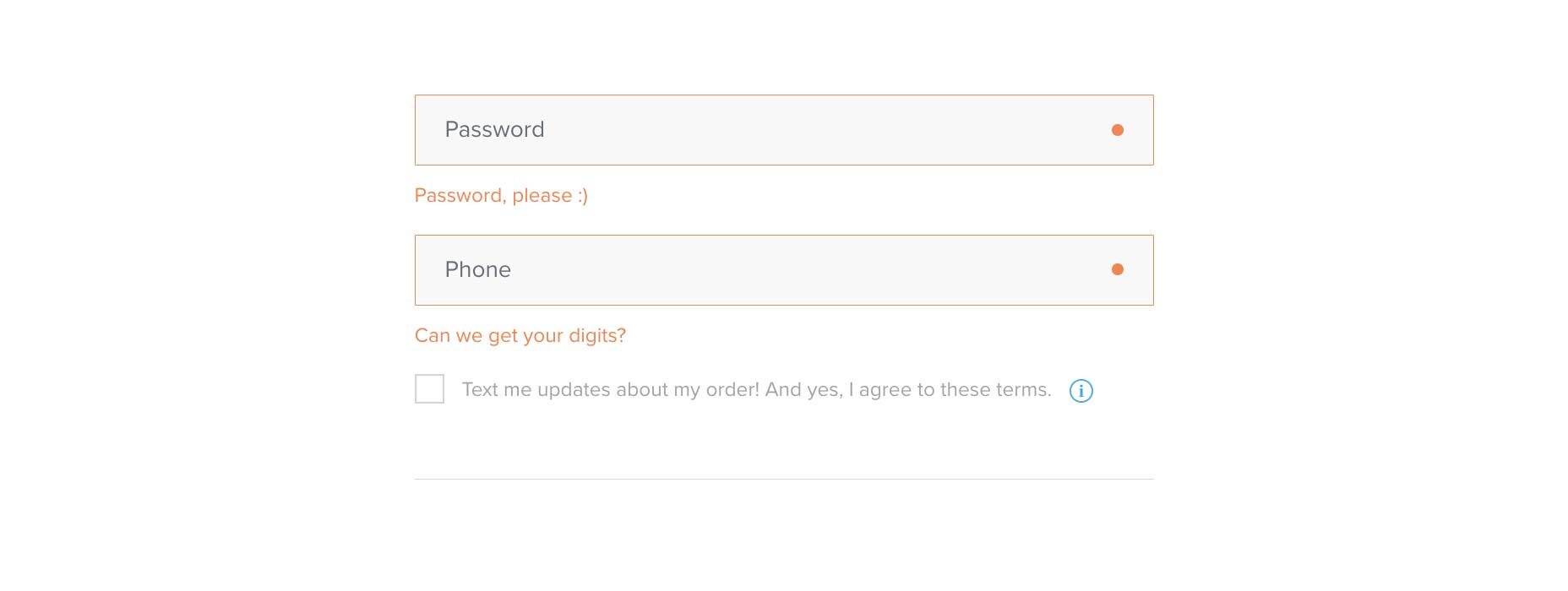
Warby Parker doet geweldig werk in het veranderen van wat normaal een ergernis zou zijn in een kans om op een slimme manier een merkpersoonlijkheid uit te drukken.
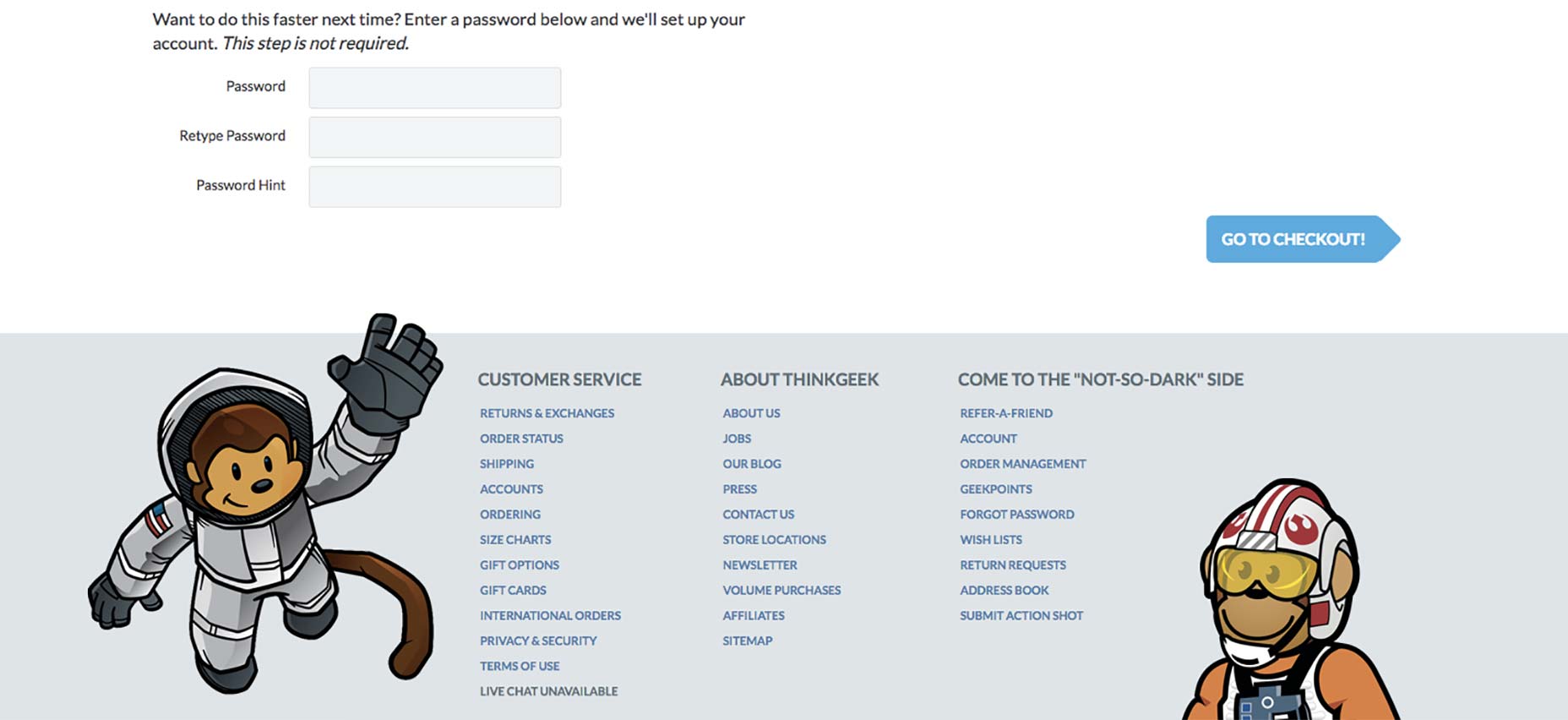
De check-outpagina van ThinkGeek onderhoudt een actieve blauwe knop "Ga naar afrekenen", zelfs wanneer velden leeg zijn.
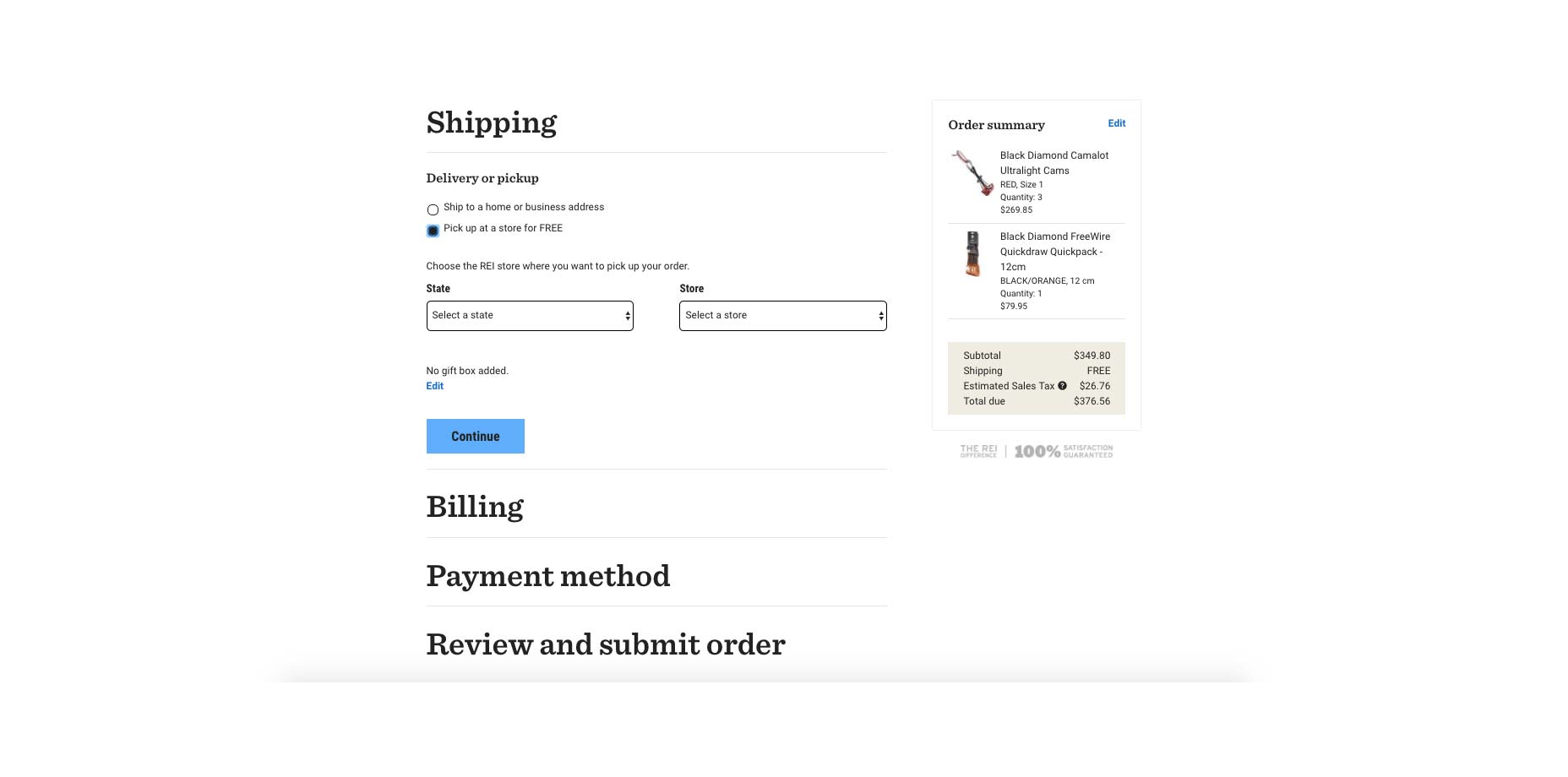
De blauwe knop "Doorgaan" is actief op de lege REI-uitcheckpagina.
Alle Shopify-winkels houden de blauwe knop 'Doorgaan naar verzendmethode' altijd actief.
Ten slotte is het derde voorbeeld van vergevingsgezind ontwerp telefoonnummers. Eén gebruiker plaatste het volgende probleem op Stack Exchange :
Momenteel moeten gebruikers op mijn website hun telefoonnummer invoeren in een zeer specifiek formaat (555-555-5555). Als je de streepjes vergeet, breekt het. Heeft iemand een goede suggestie om flexibeler te zijn door gebruikers toe te laten om op welke manier dan ook in te voeren, maar het systeem te laten valideren als het een echt telefoonnummer is. Hoe worden telefoonextensies verwerkt?
Unforgiving ontwerp vereist dit specifieke formaat (dat wil zeggen, aantal tekens, streepjes versus punten, spaties). Vergevingsgezind ontwerp stelt gebruikers in staat om het in te voeren hoe ze willen en laat het systeem uitzoeken wat het nummer is.
Door maximale flexibiliteit toe te staan bij het typen van een telefoonnummer, heeft de gebruiker minder kans om fouten te maken.
Een andere gebruiker reageerden met hoe dit op te lossen, met vergevingsgezind ontwerp:
De beste benadering voor gebruikerservaring is om de gebruiker het telefoonnummer te laten typen in het formaat waarmee hij het prettigst is. Breek het niet in afzonderlijke velden, forceer geen masker, laat het freeform worden getypt. Nadat de gebruiker klaar is met het invoeren van het veld (door het veld voor het verzenden van de gegevens te verlaten), formatteert u het nummer vervolgens in een standaardindeling voor uw doeleinden.
Aangezien u het over een website hebt, kunt u het formaat van de vervaginggebeurtenis gebruiken met behulp van het Google-nummer http://code.google.com/p/libphonenumber/ project. Deze tool behandelt internationale telefoonnummers en een breed scala aan formaten.
De reden waarom deze benadering beter is voor de gebruikerservaring, is dat het mentale model van de gebruiker ongewijzigd blijft en stelt hen in staat te zeggen: "Do not Make Me Think." Maskerende en afzonderlijke velden dwingen een mentaal model van telefoonnummers af op gebruikers en vereist meer denken.
Net zoals bij het voorbeeld van cadeaubonnen, moeten telefoonnummers in elk formaat worden geaccepteerd, zodat kopers 'zonder na te denken' kunnen doorgaan of zich afvragen of ze correct zijn.
Vergevingsgezind ontwerp stelt u in staat om het aantal velden in uw betaalstroom te verminderen, waardoor de klacht wordt weggenomen die 1 op de 4 klanten uitte in de bruikbaarheidstudie van Baymard (te lang / gecompliceerd betalingsproces)
5. Veelgemaakte ontwerpfouten om te voorkomen
Ten slotte noemden de drie e-commerce experts elk een en waarschuwde voor drie eenvoudige fouten die ze tegenkwamen bij het ontwerpen van kassa's:
Fout # 1: Neem geen orderbeoordeling op. Verplaats jezelf in de schoenen van een klant die zijn informatie alleen maar vervult om te twijfelen of hij het juiste artikel of de juiste hoeveelheid heeft besteld. Het niet zien van een kans om hun bestelling te herzien vóór aankoop zal leiden tot borgtocht en opnieuw beginnen, of nog erger, opgeven. REI houdt de klant tijdens het volledige betalingsproces op de hoogte met een zwevend "Orderoverzicht" -vak en een duidelijke kans om te beoordelen voordat de bestelling wordt geplaatst.
Naast het permanent weergeven van het bestellingsoverzicht aan de rechterkant van het afrekenproces, neemt REI een laatste beoordeling op naast het plaatsen van de bestelling.
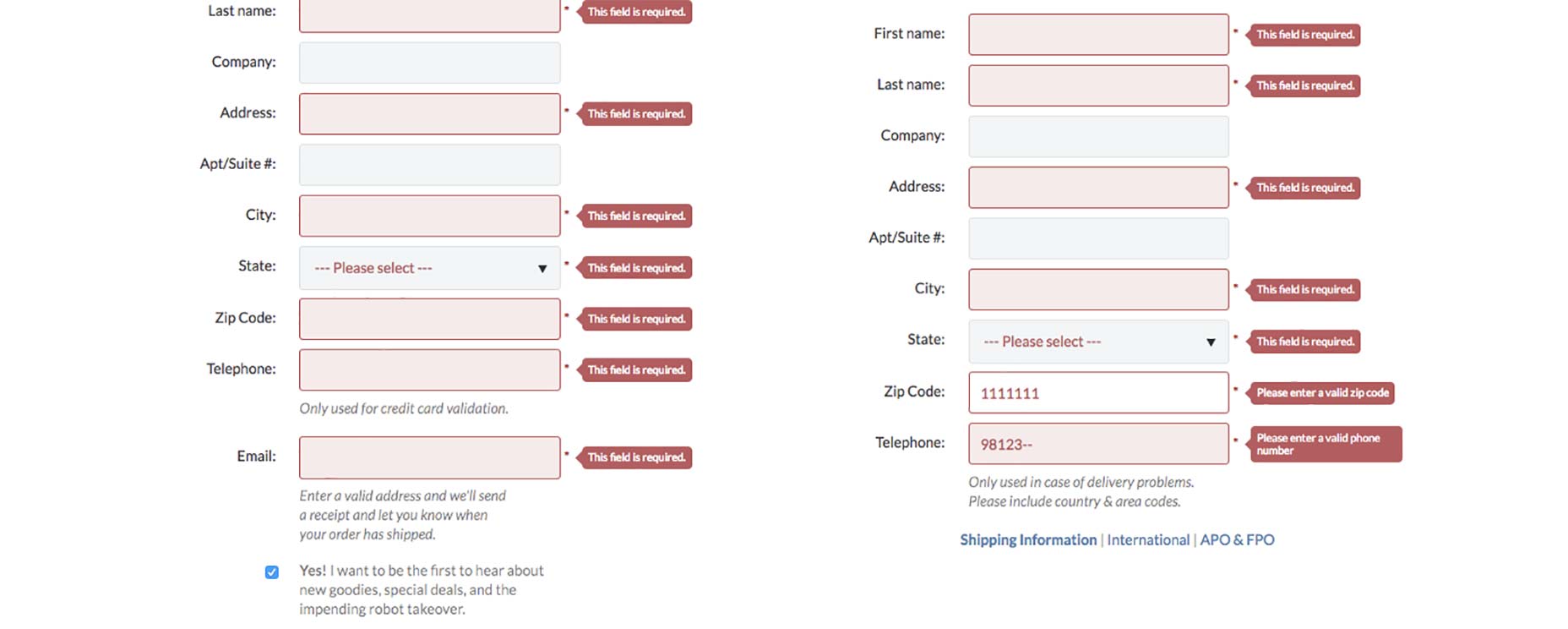
Fout # 2: onbehulpzame foutmeldingen. Het is gemakkelijk voor een klant om informatie onjuist in te vullen in de betalingsformulieren. In plaats van alleen "Ongeldig" of een vergelijkbare niet-specifieke kopie weer te geven, gebruikt u adaptieve foutmeldingen. ThinkGeek's foutmeldingen worden live geüpdatet vanuit "Dit veld is verplicht." Naar "Voer een geldige [blanco] in" om de klant te laten zien waar en waarom de fout zich voordoet.
ThinkGeek past de foutmeldingen aan om meer specifieke instructies aan te geven.
Fout # 3: niet mobielvriendelijk. Als u online verkoopt, is dit een geruststelling. Alstublieft. Als u online afrekent, moet u uw klanten niet lastigvallen door in en uit te zoomen, rond te pannen en te turen naar een niet-reagerende uitcheckprocedure.
Afhaalrestaurants en actie-items
Checkouts maken deel uit van elke e-commerce-ervaring. Als laatste stap voordat een product wordt gekocht, wil je niet dat er iets fout gaat. Ik was blij om te horen van Matt, Kevin en Catherine over de vijf principes die zij volgen om het online winkelpad van hun klanten te ontwerpen:
- Voor de beste betalingservaring moet u ervoor zorgen dat uw betaalsysteem consistent, vertrouwd en veilig is. Geeft uw checkout de gebruiker een gevoel van vertrouwdheid en veiligheid?
- Het uiteindelijke doel is wrijvingsloosheid. Ga over de 6 principes van Sinofsky en evalueer uw checkout-ervaring, met speciale aandacht voor # 2 en # 5. Zijn er functies ontbreken of kunnen futzers worden verwijderd?
- Terwijl uw gebruiker het aankoopproces doorloopt, moet u de gegevens onderhouden om deze eenvoudig en intuïtief te maken. Maar onthoud: als je niet elke keer goed kunt raden, raad het dan niet. Welke gegevens hebt u al die u kunt gebruiken om de toetsaanslagen van de gebruiker op te slaan en het aankoopproces te stroomlijnen?
- Gebruik een vergevingsgezind ontwerp, zodat gebruikers niet het gevoel hebben dat ze een fout hebben gemaakt. Het is de extra moeite waard om vergevingsgezinde functionaliteit in te bouwen wanneer u verhoogde conversies ziet. Heb je analyses op je betaalmethode aangesloten? Waar is het grootste punt van verlating? Hoe kun je dit obstakel verwijderen?
- Vermijd eenvoudige fouten. Zelfs de beste ontwerpers zijn niet onoverwinnelijk om details over het hoofd te zien, vooral als het gaat om iets als "saai" als het ontwerp van de kassa. Bekijk regelmatig het afrekenproces van uw website in de incognitomodus op een desktop, tablet en mobiel apparaat en vraag uzelf af: "Zou dit eenvoudiger kunnen zijn? Eenvoudiger? Intuïtiever? "