Hoe te ontwerpen voor Mobile UX
U weet nu waarschijnlijk al dat uw mobiele telefoon is opgestegen en u kunt dit binnenkort niet meer stoppen. Wat u waarschijnlijk niet wist, is hoe populair mobiel werkelijk is. Wist je trouwens dat het aantal mobiele gebruikers al het aantal traditionele desktopgebruikers heeft ingehaald? Het is waar!
Volgens comScore, een internetanalysebedrijf, zag afgelopen maart voor de allereerste keer het aantal alleen-mobiele gebruikers die alleen desktop overtreffen gebruikers, althans in de VS. Laat ik het op een andere manier zeggen: er zijn nu meer mensen die met hun mobiele telefoon op het internet surfen dan dat er mensen zijn die het vanuit hun luie stoel op hun bureaublad doen. Dit heeft gigantische gevolgen voor het mobiele UX-ontwerp. Reusachtig!
Dit betekent dat mensen steeds vaker dingen kopen of het nieuws lezen op hun mobiele telefoon terwijl ze onderweg zijn. Het niet ontwerpen met mobiel in gedachten zal catastrofaal zijn voor elke e-commercesite of -publicatie.
Houd je ontwerp minimalistisch
Houd uw mobiele ontwerp schoon en eenvoudig. Ga voor bruikbaarheid en bruikbaarheid over elke fantasie in je ontwerp. Bedenk dat u ontwerpt voor een veel kleiner scherm dan voor desktop. Met onroerend goed op het scherm dat erg waardevol is, is het ook maar een gezond verstand dat je geen complex ontwerp kunt maken. Minimalisme is dus uw beste gok.
Dit helpt ook de gebruikerservaring. Immers, wanneer gebruikers een overzichtelijke interface op hun iPhones of Android-apparaten bekijken, kunnen ze heel snel vinden wat ze zoeken op een site, wat hun gebruikerservaring verbetert.
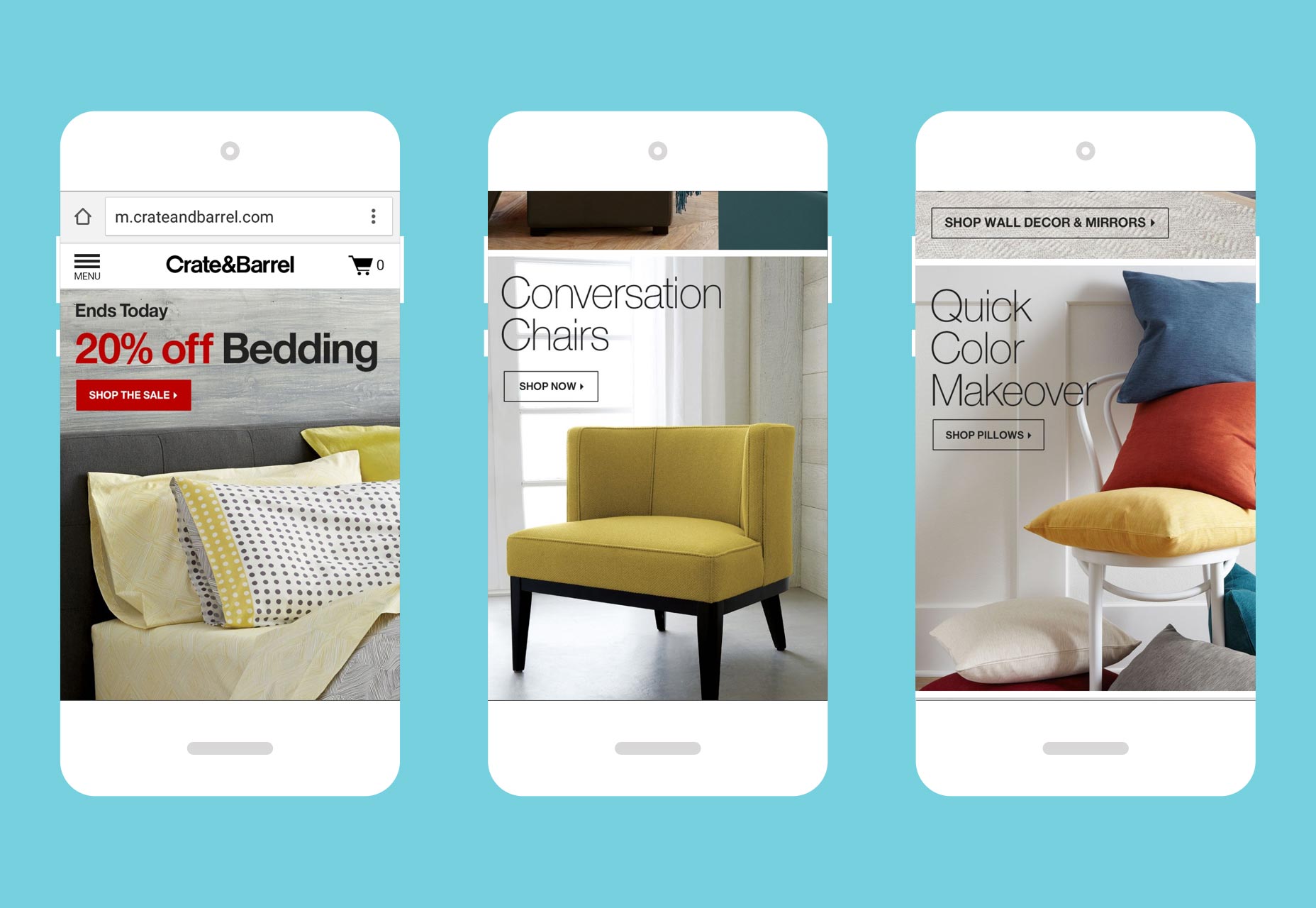
Hoe ziet minimalisme op een mobiel scherm eruit? Gebruikers moeten alleen de inhoud zien die ze nodig hebben om de site correct te kunnen gebruiken, waardoor ze automatisch worden geïnformeerd en verder kunnen navigeren. Ook moeten knoppen en menu's intuïtief zijn, in overeenstemming met de focus op eenvoud.
Kijk naar De mobiele site van Crate & Barrel . Het is een studie in mobiel minimalisme, omdat het hamburgermenu linksboven op het scherm is weggestopt en toch merkbaar is en je weet meteen op welke site je zit dankzij het logo met het woord erbovenop. Ook zijn de kleuren en lettertypen beide standaard, wat ervoor zorgt dat gebruikers niet overweldigd raken.
Houd rekening met verschillende apparaten en omgevingen
Hoewel je ontwerpt voor mobiel, worden niet alle mobiele apparaten gelijk gemaakt. Dit is vandaag de sleutel tot succesvol mobiel UX-ontwerp, maar sommige ontwerpers vergeten dat er verschillende platforms zijn waarvoor ze moeten ontwerpen. Ontwerpen voor mobiel betekent ontwerpen voor mobiele apps en mobiele sites. Het is absoluut noodzakelijk dat je begrijpt welke apparaten je publiek gebruikt en hoe hun mobiele gedrag is. Met andere woorden, u moet geen app of mobiele site ontwerpen met de verkeerde overtuiging dat iPhone- en Android-gebruikers op dezelfde manier communiceren met uw app of site.
Onderzoek toont dat iPhone-gebruikers spenderen meer op mobiele e-commerce dan hun Android-tegenhangers. Het bijzondere aan deze stat is dat er minder iPhone-gebruikers zijn dan Android-gebruikers, waardoor de koopkracht van iOS-gebruikers nog groter wordt! Daarom, als u mobiele apps en sites ontwerpt voor een e-commercebedrijf, wilt u zich eerst en vooral concentreren op het maken van een eersteklas UX voor iOS dan voor Android, simpelweg omdat er meer geld te verdienen valt.
Gebruik vertrouwdheid om zeer functionele navigatie te maken
Hoewel er tegenwoordig meer mensen op internet dan op een pc surfen op internet, zijn veel van die mensen natuurlijk begonnen met het browsen op websites op hun desktops. Dit betekent dat ze van nu af aan een bepaalde standaard verwachten op het gebied van sitenavigatie en uiterlijk met behulp van desktops.
Daarom moet je bij het ontwerpen voor mobiel niet knoeien met verwachtingen en conventies: zorg ervoor dat de mobiele site van je klant de navigatienormen van elke desktopsite met geweldige UX repliceert.
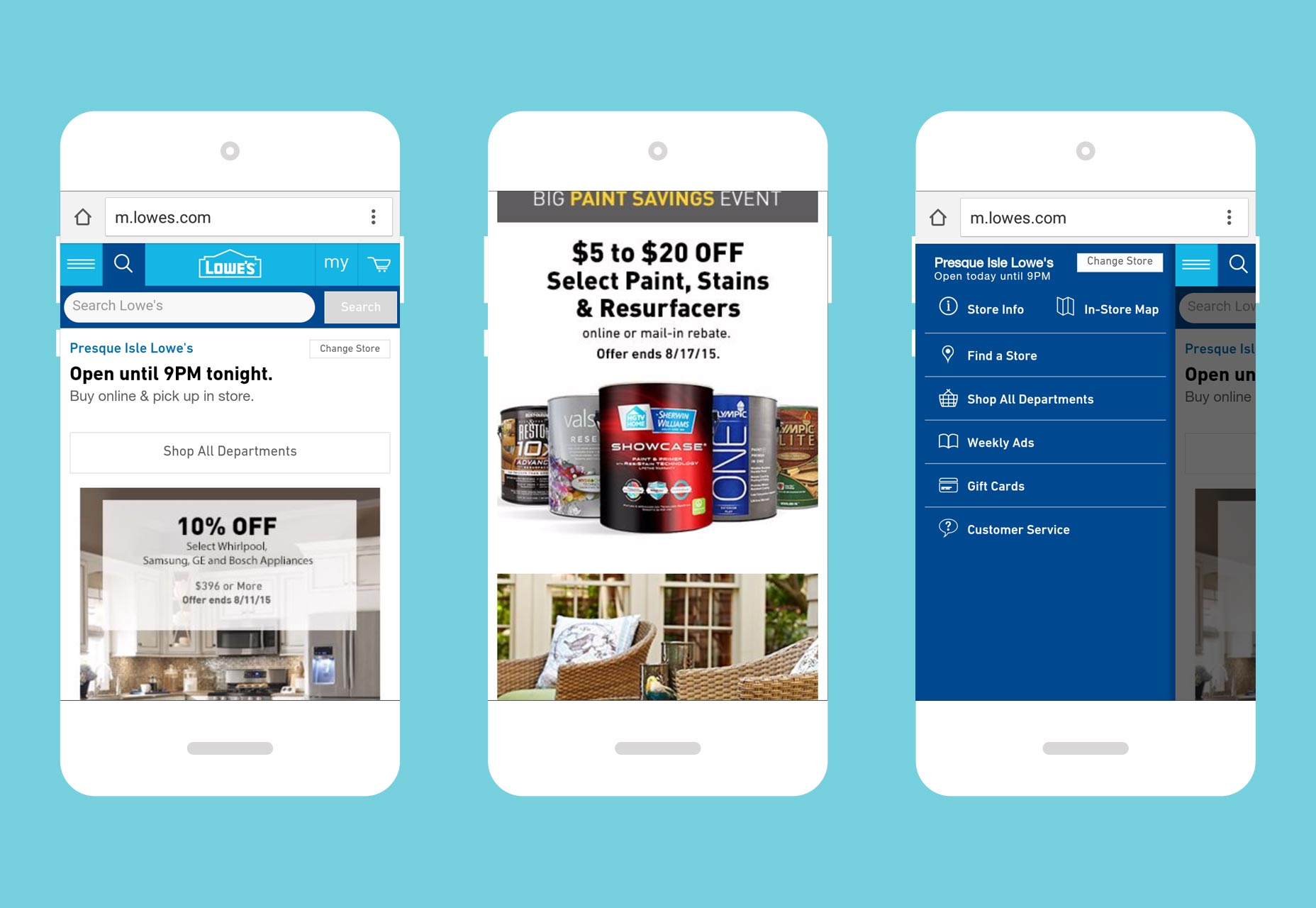
Hier zijn enkele algemene functies die u moet meenemen naar uw mobiele navigatie:
- Uw meest populaire categorieën of sitepagina's, op basis van analysegegevens
- Navigatiemenu in de vorm van een hamburgermenu
- Afbeeldingen van hoge kwaliteit
- Prominente zoekfunctie
- Duidelijke, enorme call-to-action-knoppen
We kunnen zeer functionele navigatie zien De mobiele site van Lowe omdat het alle navigatieconventies bevat die we gewend zijn te zien op elke goede desktopsite.
Maak het afrekenproces zo handig als je kunt
Dit is verreweg de belangrijkste tip op deze pagina. Het is zo belangrijk dat elke andere tip die hiertoe leidt nutteloos is als u de mobiele site van uw klant niet zo hebt ontworpen dat de conversie aan het einde van het browsen op de mobiele site van de gebruiker wordt bereikt. Het laatste dat u wilt, is dat het afschrikken van de winkelwagen ophoudt, vooral wanneer u al de moeite hebt genomen om een volledig mobielvriendelijke site te herkennen en proberen te ontwerpen.
Niet verrassend studies tonen aan dat als op desktop, winkelwagentje verlating vindt plaats op mobiel wanneer de UX slecht is . Voor een mobiele shopper die iets wil kopen, is de gebruikerservaring het ergste wanneer ze een bestelling willen plaatsen ... dus als er iets misgaat, raken ze gefrustreerd en verlaten ze je website voor altijd, nooit om terug te komen, niet zelfs op de desktop!
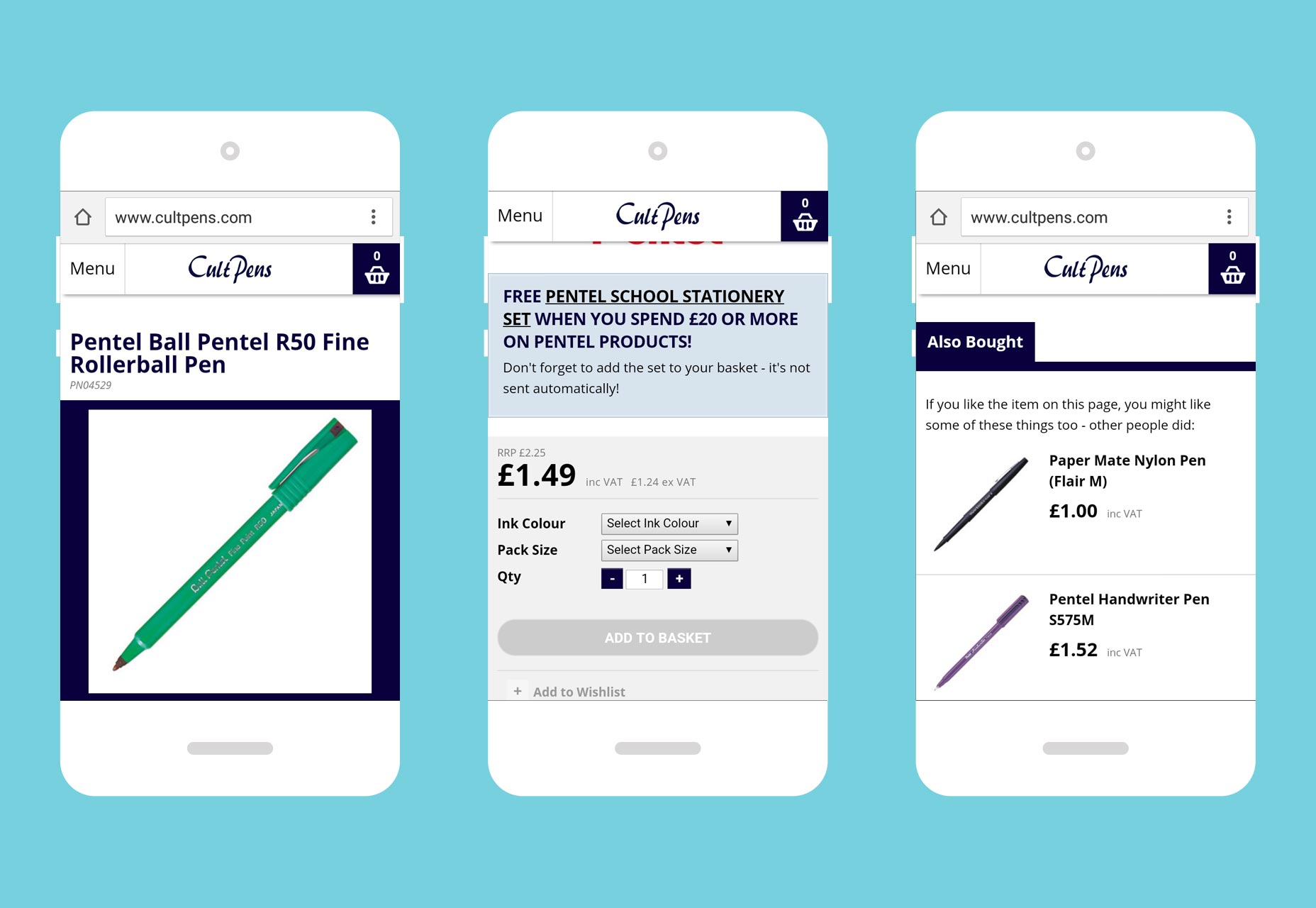
Een van de meest beruchte manieren waarop het mobiele betaalproces kan lijden, is wanneer de call-to-action en checkout-knoppen de verwachtingen van de shopper niet ondersteunen. De knoppen kunnen bijvoorbeeld te klein zijn om gemakkelijk te zien of aan te tikken, of ze kunnen gewoon niet verschijnen zodra items aan de winkelwagen zijn toegevoegd.
Voor een inspirerend voorbeeld van deze basisfunctie voor het ontwerprecht, kijken we naar De mobiele productpagina van Cult Pens voor een van zijn Pental-merkpennen. Let op de grote knop 'toevoegen aan winkelwagentje' die over de hele onderkant van de pagina is gespat.
Mobiel ontwerp: anders dan desktopontwerp
Sommige ontwerpers snappen het gewoon niet. Ontwerpen voor mobiel is een heel ander concept dan ontwerpen voor een desktop. Natuurlijk, je zult overeenkomsten hebben, maar ze gaan alleen zo ver. Natuurlijk wilt u uw mobiele ontwerp zo dicht mogelijk houden aan de conventies die gebruikers gewend zijn van bureaublad browsen, maar er zijn uitzonderingen.
Minimalisme - meer doen met minder - zou de gouden regel moeten zijn voor mobiel ontwerp, omdat het scherm veel kleiner is. Ontwerpers moeten ook begrijpen dat het gebruikersgedrag voor iOS en Android niet hetzelfde is, dus het is het beste om vooraf te onderzoeken wat elke gebruikersgroep doet met hun smartphones. Natuurlijk moet je ook verschillende mobiele apparaten en apps ontwerpen voor verschillende platforms.
Ten slotte is de belangrijkste om het afrekenproces zo soepel mogelijk te laten verlopen. Verbied nooit winkelende klanten om op hun smartphones te kopen! Als je dat doet, is het alsof je geld uit het raam gooit.
Volg al deze praktische tips voor mobiel ontwerpen en u zult tevreden klanten hebben die meer conversies zullen ontvangen.
Afbeeldingen gebruiken mobiele ervaring afbeelding via Shutterstock.