Complexe producten ontwerpen
Je kent dat verontrustende gevoel als je halverwege een project bent en je presenteert ontwerpconcepten? Geen grote feedback, lacht over de tafel, hoofden knikken ja. Thuis rennen toch? Nee, dat gevoel maakt me bang, omdat je weet dat er een complexiteit op de loer ligt en dat het naar boven komt voordat je klaar bent met het oplossen van het probleem. Als je het niet overwint, kan het je productiviteit drukken en zelfs het product doden voordat het het daglicht ziet.
Complexiteit in productontwerp heeft de neiging om op twee manieren zijn kop op te steken: 1) de complexiteit van het managen van mensen en meningen; 2) de complexiteit van het ontwerpen van het product zelf . Het is niet altijd intuïtief om je hoofd boven water te houden in een zee van functies, gebruikers en belanghebbenden. Ik ben in het verleden zeker op mijn gezicht gevallen, dus ik wil graag enkele inzichten delen die ik heb opgedaan bij het aanpakken van deze grote ontwerpprojecten.
Wijzig het gesprek
Ik begin hier, omdat dit een overkoepelend thema is voor het beheren van elk ontwerpproject. Als ontwerpers erven we te vaak projecten of eisen en accepteren ze zoals ze zijn. We proberen goed werk af te leveren met de weinige informatie die we later gefrustreerd raken als we onder druk worden gezet om het ontwerp te wijzigen om tegemoet te komen aan veranderende beperkingen.
Een deel van waarom het ontwerpen van producten moeilijk is, is omdat het om omgevingen met hoge inzetten gaat en er veel meningen in de mix zitten. Helaas is een ontwerpstem niet altijd een onderdeel van die mix. Het is normaal om de zaak de schuld te geven, maar degene die je de schuld moet geven is jezelf.
Het is onze verantwoordelijkheid als ontwerpers om het gesprek te veranderen
Het is onze verantwoordelijkheid als ontwerpers om het gesprek te veranderen. We moeten onze klanten, bazen en teams leren hoe ze succesvol kunnen zijn in een ontwerpproces. Dit is moeilijk: soms heb ik het gevoel dat onze ontwerppreek op dovemansoren gericht is. Er is geen zilveren kogel, maar hier zijn enkele technieken die helpen.
Laat ze zien waar ze naar toe gaan, voordat je ze daarheen brengt
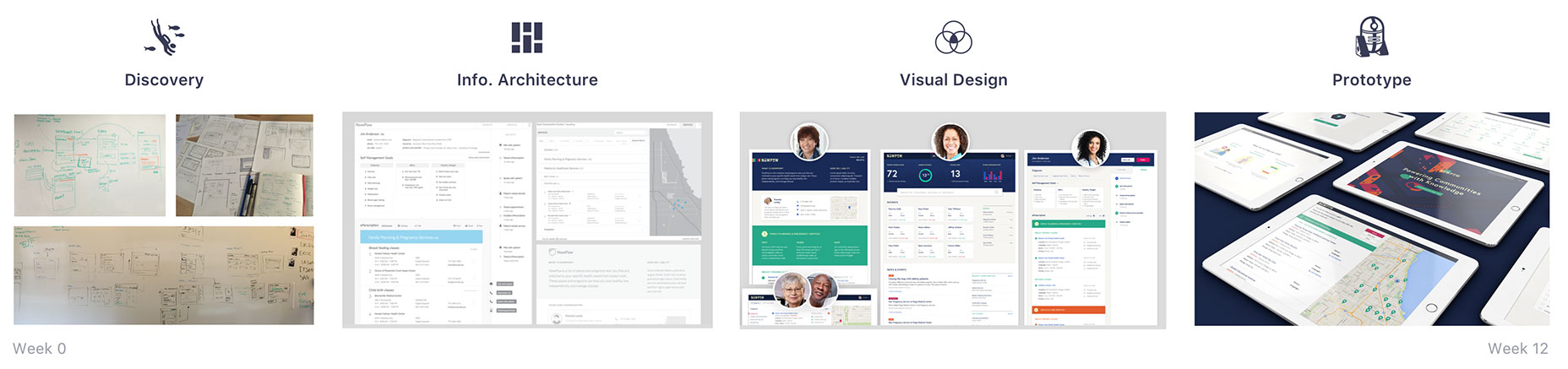
Aan het begin van een project presenteer ik stakeholders met een kijkje in ons ontwerpproces. Ik leid iedereen door elke belangrijke fase heen en toon voorbeeldresultaten van wat ik kan verwachten. Vervolgens herinner ik op verschillende punten in het project iedereen waar we zijn en waar we naartoe gaan.

Voorbeeldproces en deliverables-tijdlijn
Naast het uitleggen van het proces, vind ik het belangrijk om uit te leggen welke feedback ik verwacht en wanneer ik het verwacht. Soms leg ik zelfs uit hoe en waarom feedback essentieel is. Op die manier is het duidelijk dat beide partijen de verantwoordelijkheid hebben om het ontwerp succesvol te maken.
Praat met de baas
Wanneer we een nieuw ontwerpproject starten, vraag ik om een ontmoeting met de "baas". Meestal is het de CEO of de hoogste persoon waartoe ik toegang kan krijgen. Ik vind het leuk om de visie en verwachte resultaten rechtstreeks van de bron te horen.
Ik maak veel aantekeningen en probeer het sentiment en de "stem" van wat er gezegd wordt vast te leggen. Vervolgens hergebruik ik later dezelfde taal als ik ontwerpbeslissingen bepleit. Dit heeft me goed gediend, want niemand wil ruzie maken met de baas?
Wanneer dingen verwarrend worden, en dat doen ze vaak, probeer ik me opnieuw aan te passen aan wat ik hoorde in die originele ontmoeting. Als ontwerpbeoefenaars is het onze taak om de bedrijfsvisie te vertalen in elegante oplossingen. Er is niets beter dan de stem van het leiderschap om u te helpen herinneren aan het grotere geheel.
Inleven!
Als onderdeel van de ontdekkingsfase verzamelen we gewoonlijk leidinggevenden en belangrijke belanghebbenden in een ruimte om ons over hun klanten te vertellen. Het doel is om stakeholders hun bewakers te laten verslappen, een stap terug te doen en vanuit empathisch perspectief over het product na te denken .
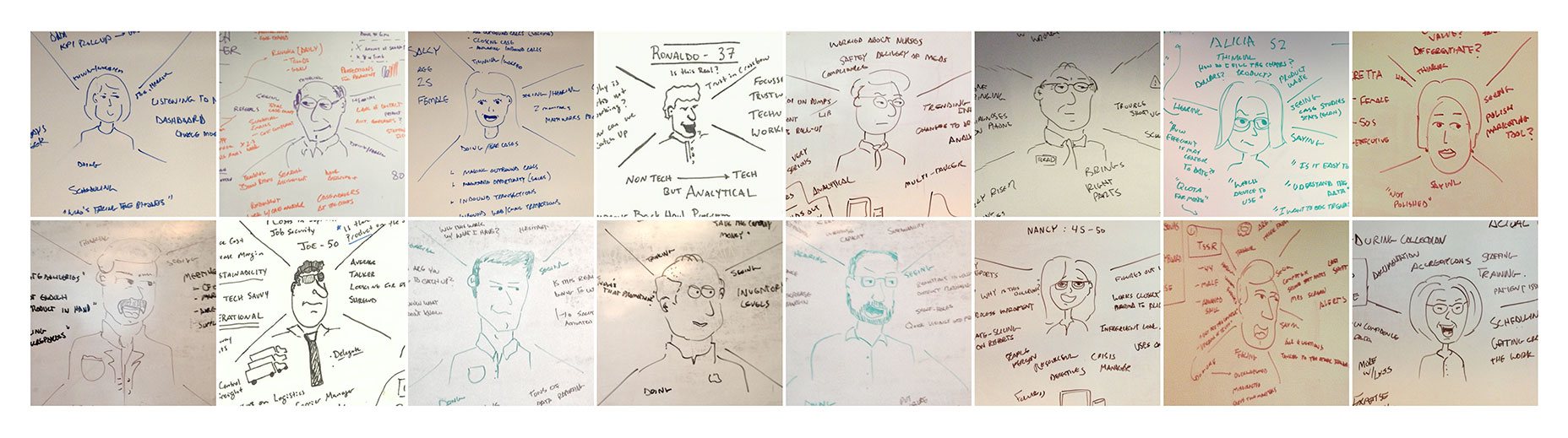
We gebruiken een tactiek genaamd een empathie kaart om de discussie te vergemakkelijken. Het uitgangspunt is eenvoudig, vraag uw stakeholders wat hun klanten denken, doen, zeggen, horen en voelen en breng het vervolgens in kaart naar een persona. Dit doen we meestal voor 2-3 belangrijke persona's die zijn afgestemd op een specifieke tijd of interactie in het product.

Smakelijke empathiekaarten van kantoorparken in het hele land
Nadat we deze techniek op enkele projecten hadden toegepast, merkten we consistente (en verrassende) feedback: "Dat was de eerste keer dat we alle leidinggevenden in een ruimte over onze klanten hadden laten praten. Het was echt inzichtelijk. "Dus we begonnen deze techniek de hele tijd te gebruiken, zoals je kunt zien aan de afbeelding hierboven.
Het lijkt misschien wat gehaast, maar het is een krachtige manier om taken en inzichten te koppelen aan echte gebruikers in het systeem. In veel gevallen hebben de belanghebbenden waarmee ik heb gewerkt nog niet eerder deelgenomen aan een rigoureus ontwerpproces, dus hier te beginnen was geschikt en hielp op een goedaardige manier een ontwerpautoriteit op te richten.
Begrijp frequentie
Als u bezig bent met het reviseren van een bestaand product, is het niet ongebruikelijk om te zien dat u een krankzinnig aantal functies inventariseert die aanwezig moeten zijn in het herontwerp. Een veelvoorkomende draad die ik zie bij grote softwareproducten, is dat ze de neiging hebben om op één maat te passen voor alle oplossingen. Met andere woorden, het zijn monolithische producten die alles voor iedereen doen. Als er één hashtag voor deze producten zou zijn, zou het #complex zijn. Het aannemen van een project als dit kan ontmoedigend zijn en om succesvol te zijn, moet je de gebruiksfrequentie begrijpen.
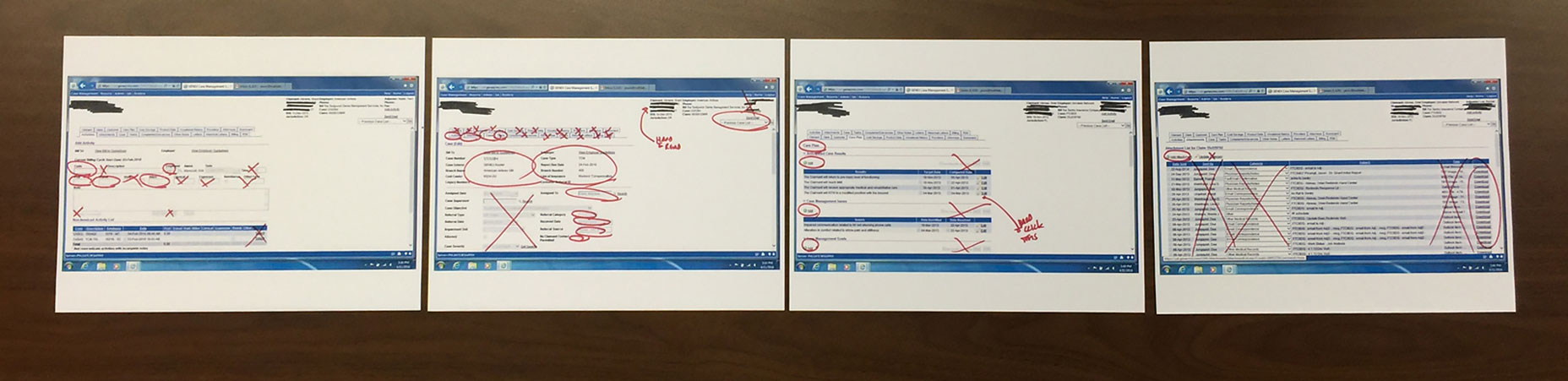
Als u begrijpt hoe vaak een functie, scherm, tabblad of zelfs een invoervak wordt gebruikt, krijgt u een gevoel voor prioriteit . Ik vind het uiterst nuttig voor klanten om door bestaande schermen en cirkelelementen heen te kammen die ze elke dag gebruiken en alles te doorbreken wat ze nooit gebruiken of niet vaak gebruiken. Soms beschrijven we het als de 80/20-activiteit (omcirkel de dingen die je 80% van de tijd gebruikt en doorstrepen iets anders).

Vraag klanten om de vaak gebruikte items te omcirkelen en zelden geraakte items te doorkruisen
Het bovenstaande figuur is een artefact van een project waarbij we de sleutelelementen voor één specifieke persoon moesten extraheren. Het doel is om te begrijpen wat mensen daadwerkelijk gebruiken en vervolgens prioriteit te geven aan die functies in de opnieuw ontworpen workflows.
Zoek het begin en het einde
Meestal is een product een middel om een doel te bereiken. De behoefte aan het product komt meestal van ergens anders en de output gaat ergens anders naartoe.
Het is gemakkelijk om ingepakt te raken in het proces van het maken van pixel-perfecte ontwerpen en het begin en einde over het hoofd te zien. Het is onwaarschijnlijk dat uw gebruikers uw product bekijken op een helder netvliesscherm, in een perfect formaat venster zonder andere afleidingen. U zou de vragen moeten stellen "Waar komt deze informatie vandaan?" En "Waar komt het volgende?".
De antwoorden op deze vragen zijn van cruciaal belang voor het begrijpen van de context van uw app. De complexiteit van het ecosysteem waarin uw product leeft, kan van grote invloed zijn op uw ontwerpen. U kunt leren dat uw product op een bureaublad staat met 30 andere vensters geopend. Of dat het voornamelijk wordt gebruikt buiten op een tablet of voor een onbedoeld doel helemaal.

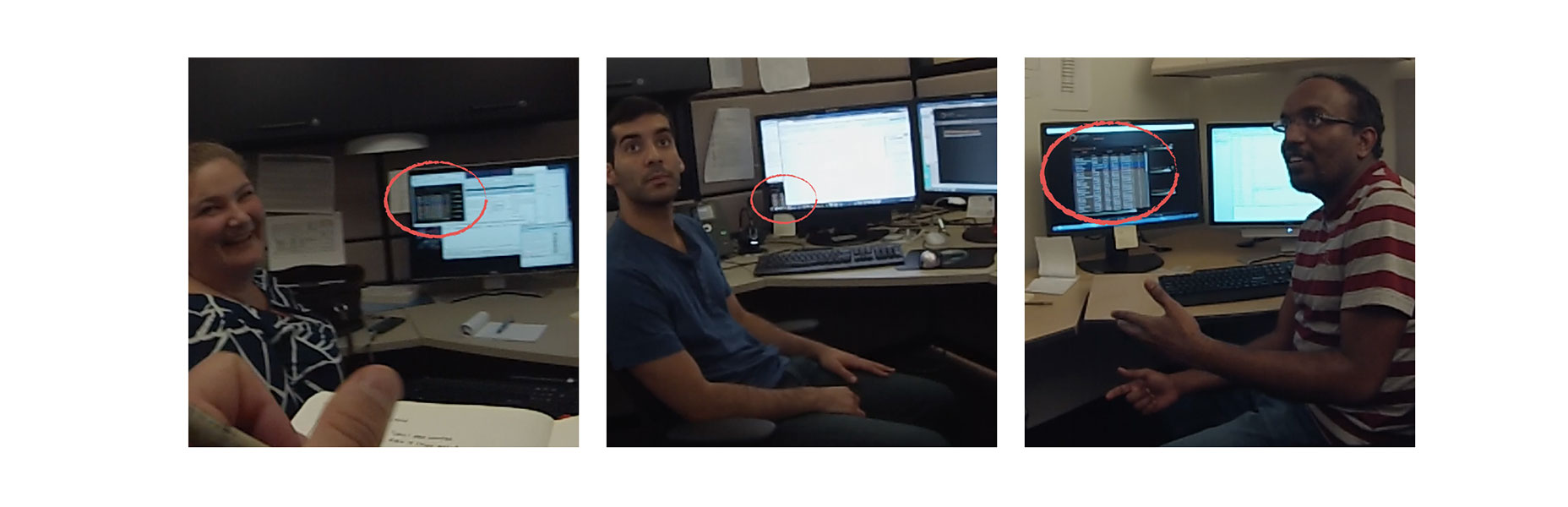
Interviews ongedekte mensen die het product op totaal verschillende manieren gebruiken
De figuur hierboven benadrukt dit concept in actie. Tijdens een interview op locatie hebben we vergeleken hoe mensen het product daadwerkelijk gebruiken met wat ons is verteld door belanghebbenden. Tot onze verbazing gebruikte elk van de deelnemers het product op een heel andere manier.
Inzicht in de manier waarop de aandacht en aandacht van de gebruiker werd gedeeld tussen andere producten en taken, veranderde onze redesignstrategie volledig.
Geef prioriteit aan ontdekbaarheid en leerbaarheid
Wanneer u een nieuwe app voor uw telefoon downloadt, heeft deze een zeer kort venster om u aan boord te brengen en waarde op te leveren of is het dood. Dat is een belangrijke reden om de vindbaarheid te bevorderen, omdat je als consument de keuze hebt om dat product te gebruiken of 100 anderen als dat.
Dit stigma van vindbaarheid heeft de neiging om ook over te schakelen naar business-class software. We hebben kritieken gehoord van klanten die zeggen dat ze bang zijn dat gebruikers een bepaald kenmerk niet zullen vinden, dus we moeten het meer prominent maken of meer nadruk leggen. Als dat genoeg gebeurt, heb je het al geraden, worden de dingen rommelig en complex.
Hier maken we vaak het argument voor leerbaarheid. Niet elke functie moet je in het gezicht slaan om bruikbaar te zijn, een interactie kan worden geleerd. Goede interacties hoeven maar één keer te worden geleerd.
Het is de aard van het beest, complexe systemen vereisen het prioriteren van functies ten koste van zichtbaarheid voor anderen. Het is onze taak om de primaire use-cases bloot te leggen en ze zo intuïtief mogelijk te maken. Gebruikers zouden nooit gebruikte items moeten "ontdekken", en ze zouden ook geen documentatie moeten onthouden om het product te kunnen gebruiken.
Netheid en duidelijkheid
Een heel grote uitdaging in elk product van wereldklasse is het beheren van de informatiedichtheid. Te veel informatie op de pagina plaatst gebruikers in een mentaal, strak jasje, te weinig en het maakt het omslachtig om zinvolle inzichten te krijgen. Dus hoe bereik je de juiste balans?
zindelijkheid
Soms heb je veel informatie om in een kleine ruimte te proppen, maar het is niet essentieel om alles bij de hand te hebben. In dit geval suggereren we vaak een progressieve onthullingsstrategie voor het decoderen van de gebruikersinterface. Progressive reveal is gebaseerd op het principe dat het belang van de gebruiker de betrouwbaarheid van informatie stimuleert .

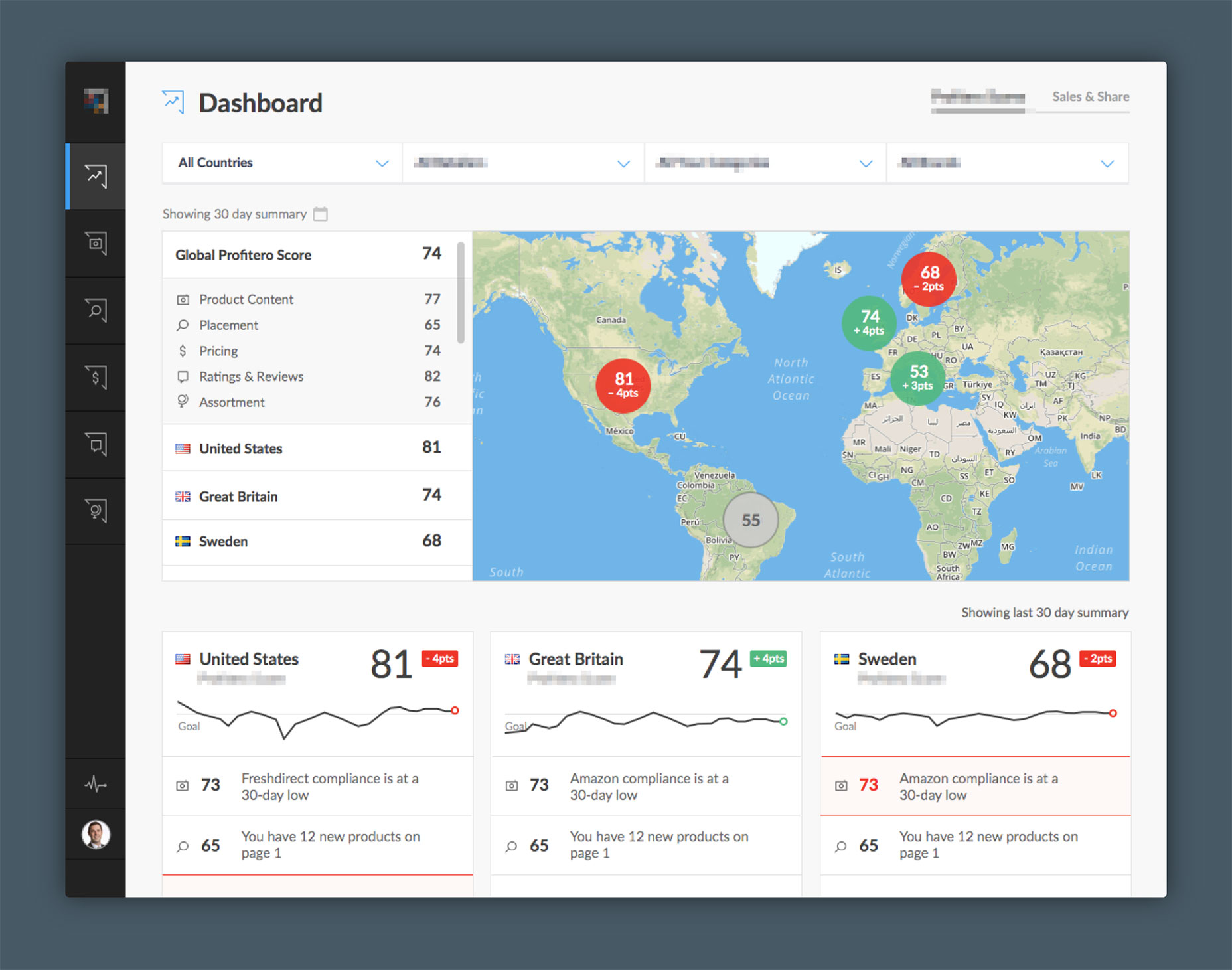
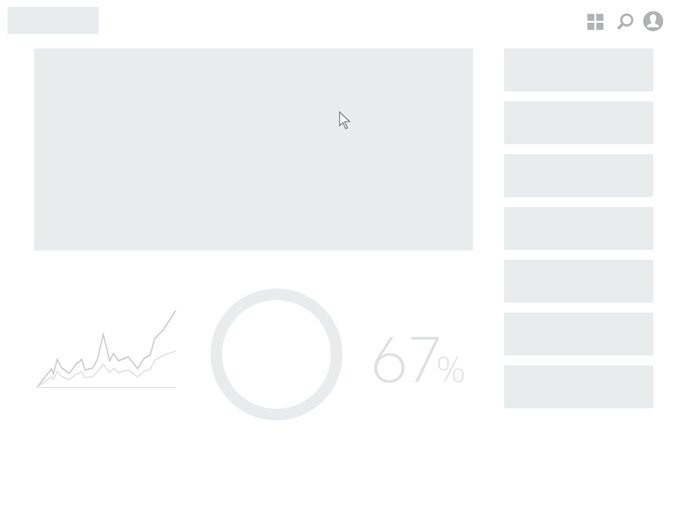
Progressive reveal - toont meer informatie op basis van interesse
De figuur hierboven toont dit idee in actie. De informatie in de gebruikersinterface is zo gestructureerd dat alleen de kernelementen zichtbaar zijn. Dan wordt meer getrouwheid geïntroduceerd wanneer de gebruiker het wil, en niet eerder. De wisselwerking is natuurlijk snelheid tot inzicht, maar u krijgt het voordeel van een schonere, minder overbelaste UI.
helderheid
Aan de andere kant eisen sommige producten een hoog niveau van gegevenszichtbaarheid voor de taak moet worden gedaan . Financiële, gezondheidszorg en e-commerce zijn industrieën die bekend staan om het hebben van notoir complexe producten.
Wanneer de gegevensdichtheid belangrijk is, probeer dan zorgvuldig te zijn over de duidelijkheid . De manier om dichte UI's duidelijk te maken, is door ultra consistent en helder te zijn met de visuele taal.

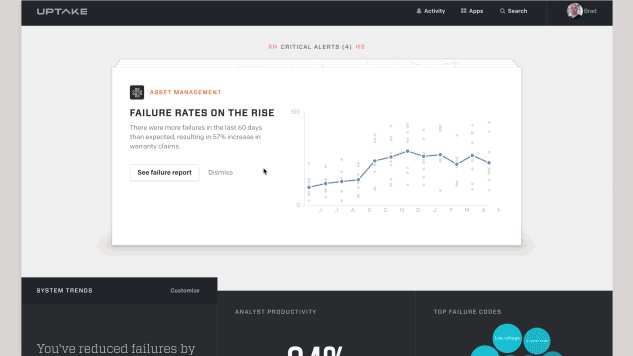
Systematisch gebruik van kleur, typografie en labels helpen deze gebruikersinterface duidelijk en bondig te houden
Inbellen dat consistentie betekent extreme beperkingen op het volgende uit te oefenen:
- typ variaties;
- knop stijlen;
- eenvoudige navigatiesystemen.
En systematisch bezig zijn met:
- kleur keuzes;
- etikettering;
- zelfs de microkopie .
Dit alles komt neer op een elegante oplossing. Dit onderwerp verdient zeker een grotere, meer doordachte beschrijving, dus ik zal het daarbij laten.
Animate signature interacties
In het verleden hebben we talloze uren doorgebracht met het genereren van wireframes en ze moeizaam aan elkaar verbonden met een absurd aantal lijnen, kaders en pijlen. Wat is erger, deze deliverables zijn vaak moeilijk voor klanten om te begrijpen en leiden tot slechte aannames en ingewikkelde discussies.
Keer op keer zien we gezichten oplichten wanneer we enige vorm van bewegingsconcepten presenteren. Daarom zijn we begonnen met het maken van eenvoudige bewegingsbehandelingen om de handtekening (lees: moeilijk om te communiceren) en interacties te demonstreren.

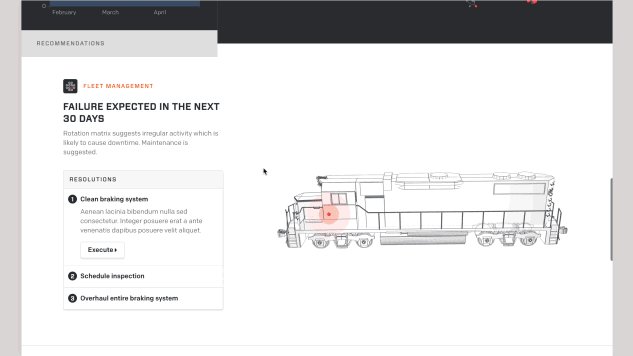
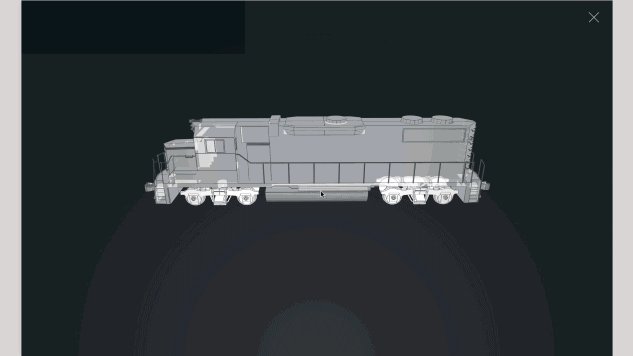
Vroeg navigatieconcept dat moeilijk te communiceren was in statische composities
Zelfs met elementaire grijswaarden wireframes, deze animaties zappen de ambiguïteit van het gesprek. Het is geen vervanging voor volledige wireframes, maar het is een geweldig hulpmiddel om door de complexiteit heen te gaan en mensen snel op dezelfde pagina te krijgen.
Geef ze waar ze om vroegen, en iets wat ze niet deden
Het beroemdste innovatie-adagium van Henry Ford legt het het beste vast: "Als ik mensen had gevraagd wat ze wilden, zouden ze snellere paarden hebben gezegd."
Klanten vragen meestal om 'snellere paarden' en hebben waarschijnlijk een idee van hoe het eruit moet zien en hoe het moet werken. Geloof het of niet, dit leidt vaak tot onnodige complexiteit. We zijn er allemaal geweest en net als de meeste ontwerpers worden we gevraagd om veel dingen te doen waar we niet al te enthousiast over zijn. Niettemin is het belangrijk om te doen wat er van je wordt gevraagd, maar het is ook belangrijk om te doen wat juist is.
het is belangrijk om te doen wat er van je wordt gevraagd, maar het is ook belangrijk om te doen wat juist is
Het kan als een beetje taboe worden beschouwd om alternatieve concepten te presenteren, vooral als ze ongevraagd zijn. Wanneer we ideeën hebben over hoe we dit kunnen verbeteren of vereenvoudigen, proberen we een polariserende visie te creëren en belanghebbenden op een nieuwe manier over het probleem te laten nadenken.

Onverwachte ideeën naar de tafel brengen kan tot nieuw denken leiden
Het doel is om vertrouwen op te bouwen met uw klant door doordachte uitvoeringen ondersteund door reden en gegevens. Onze klanten respecteren en omarmen over het algemeen dat we aannames uitdagen en doordachte ideeën op tafel leggen.
Laatste gedachten
De veranderingen in apparaten, apps en toegang tot gegevens hebben ervoor gezorgd dat het ontwerp op een aantal behoorlijk opwindende manieren evolueerde. Nog geen twee jaar geleden was de gedachte om tegelijkertijd te ontwerpen voor laptop, telefoon en horloge zeldzaam, nu zijn het tafelstakes. Het landschap van interacties groeit voortdurend, en daarmee komt een nog grotere behoefte om de complexiteit te beheersen.
Het was een leuke reis om zoveel klanten te helpen geweldige producten te maken door de jaren heen. Als je op een vergelijkbaar pad zit, hoop ik dat deze gedachten enige aanwijzingen geven voor je volgende grote ontwerpproject.
[- Dit artikel oorspronkelijk verscheen op Medium , opnieuw gepubliceerd met toestemming van de auteur. -]