6 gratis mobiele apparaatemulators voor het testen van uw site
Het percentage van alle webgebruik dat afkomstig is van smartphones en andere mobiele apparaten neemt toe en het zal niet lang meer duren voordat mobiel internetgebruikers desktop- en laptopgebruikers overvleugelen in termen van webverkeer. Het is dus een doodzonde om mobiele gebruikers te negeren wanneer u een website aan het ontwikkelen bent.
Een van de belangrijkste dingen die u kunt doen om een website mobielvriendelijk te maken, is door hem te testen op meerdere smartphone- en tabletplatforms. Gelukkig maken mobiele emulators het gemakkelijk om dit te doen.
Met een emulator voor mobiele telefoons kunt u de reactievermogen en functionaliteit van de website controleren op verschillende mobiele platforms, zoals iPhone, iPad, Android en BlackBerry, zonder dat u de apparaten daadwerkelijk hoeft te gebruiken. Mobiele emulators kunnen u helpen bij het opsporen van problemen en problemen met de website en stellen u in staat corrigerende maatregelen te nemen om de website visueel aantrekkelijk en functioneel te maken op mobiele apparaten.
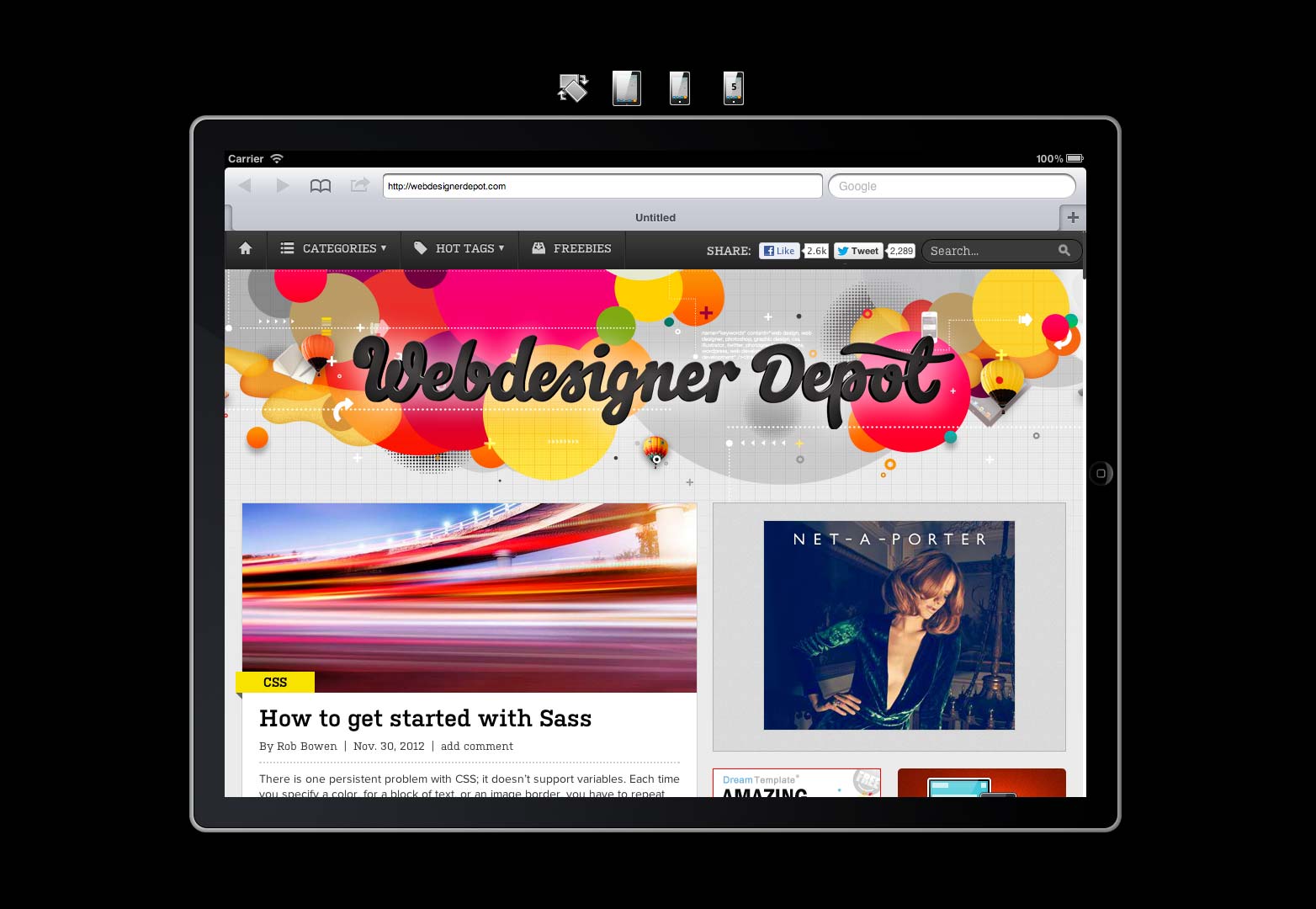
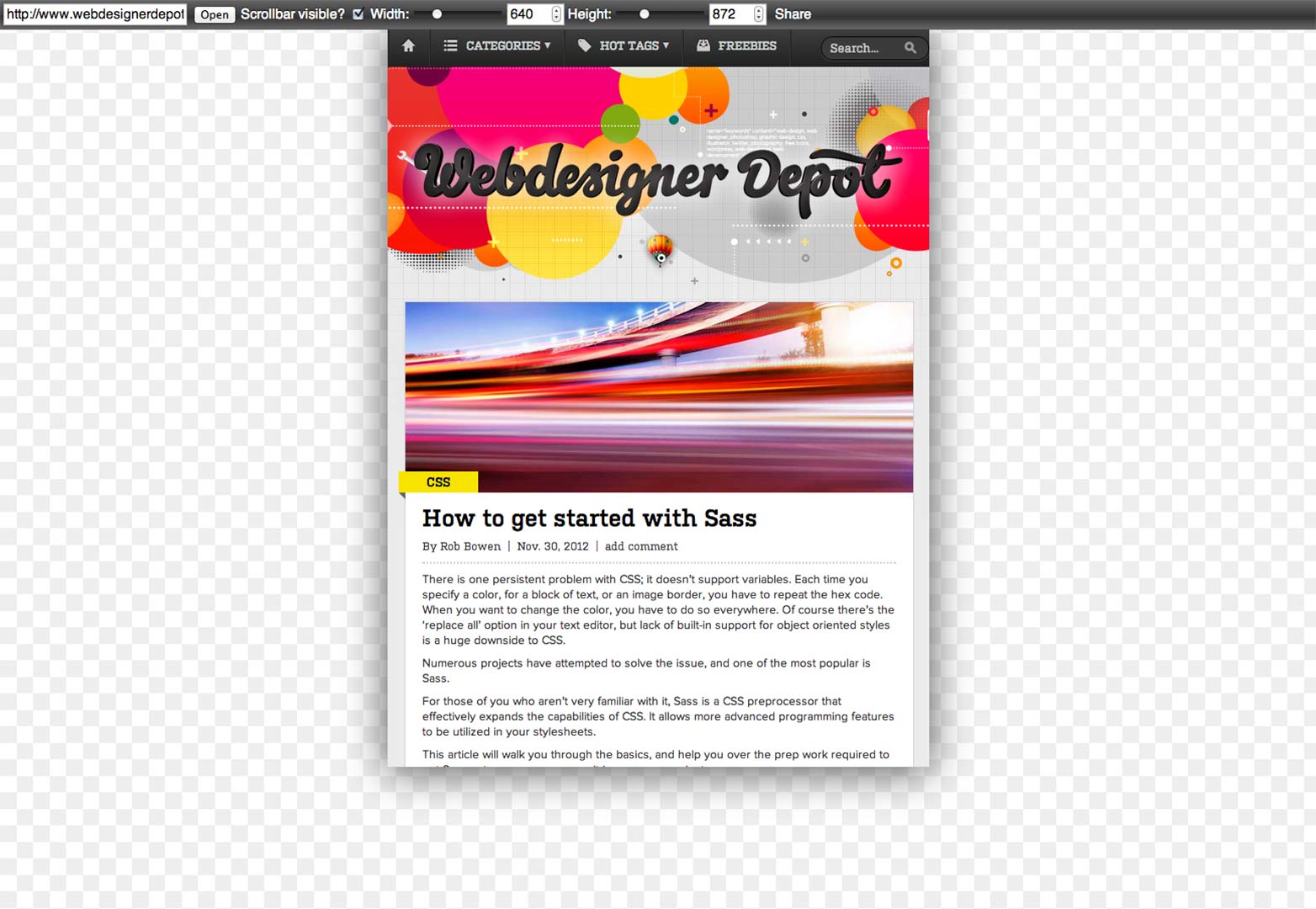
iPad gluren
Om ervoor te zorgen dat uw website compatibel is met de meest geprezen tablet op de markt, kunt u hem uitproberen iPad gluren .
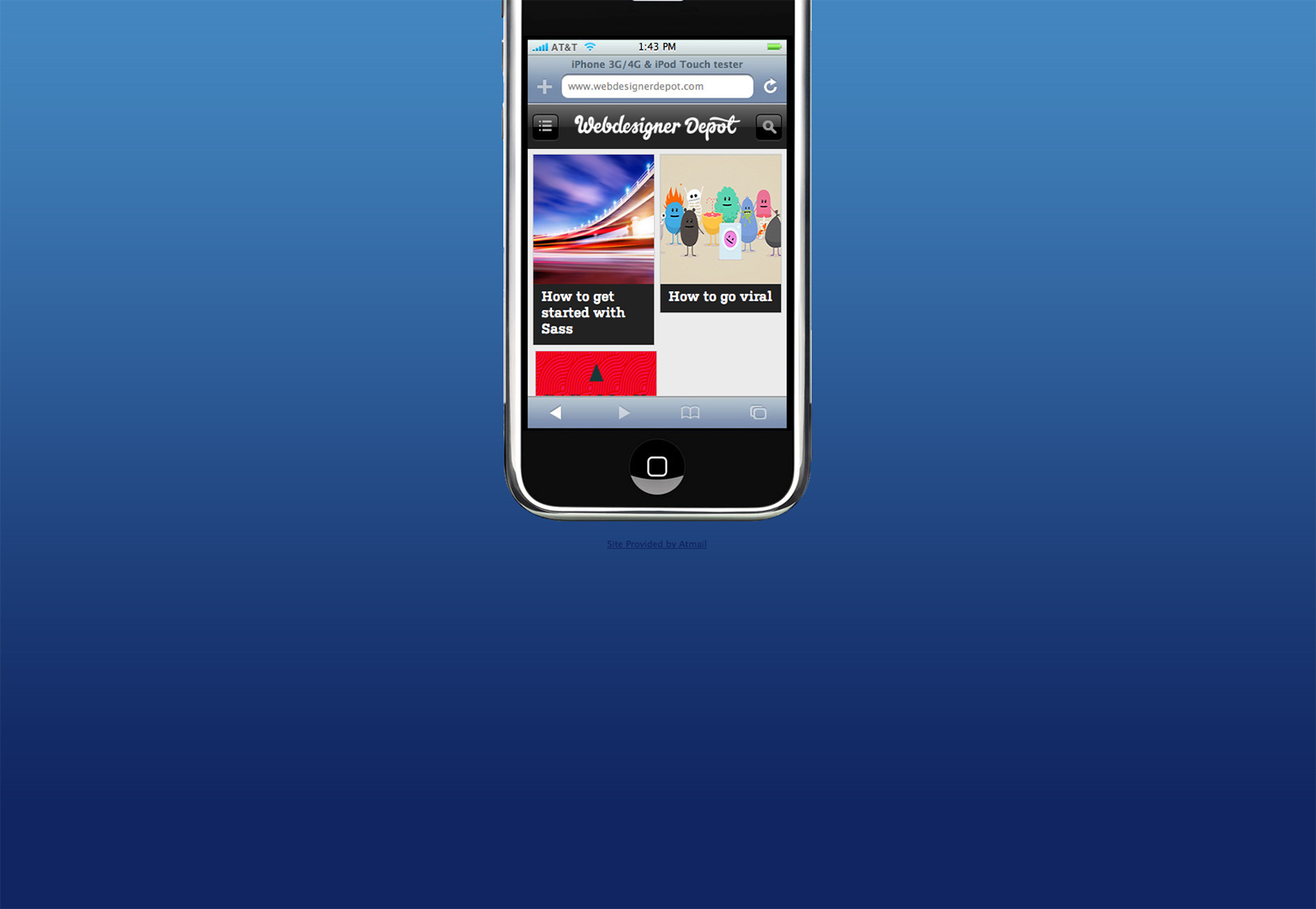
iPhone-tester
Zoals de naam al doet vermoeden, iPhone-tester is een van de meest populaire mobiele emulators voor iPhones. Het enige wat u hoeft te doen is de URL van uw website in te voeren in het zoekvak en u ziet een real-time voorbeeld van hoe het op een iPhone 3G / 4 / 4S wordt weergegeven.
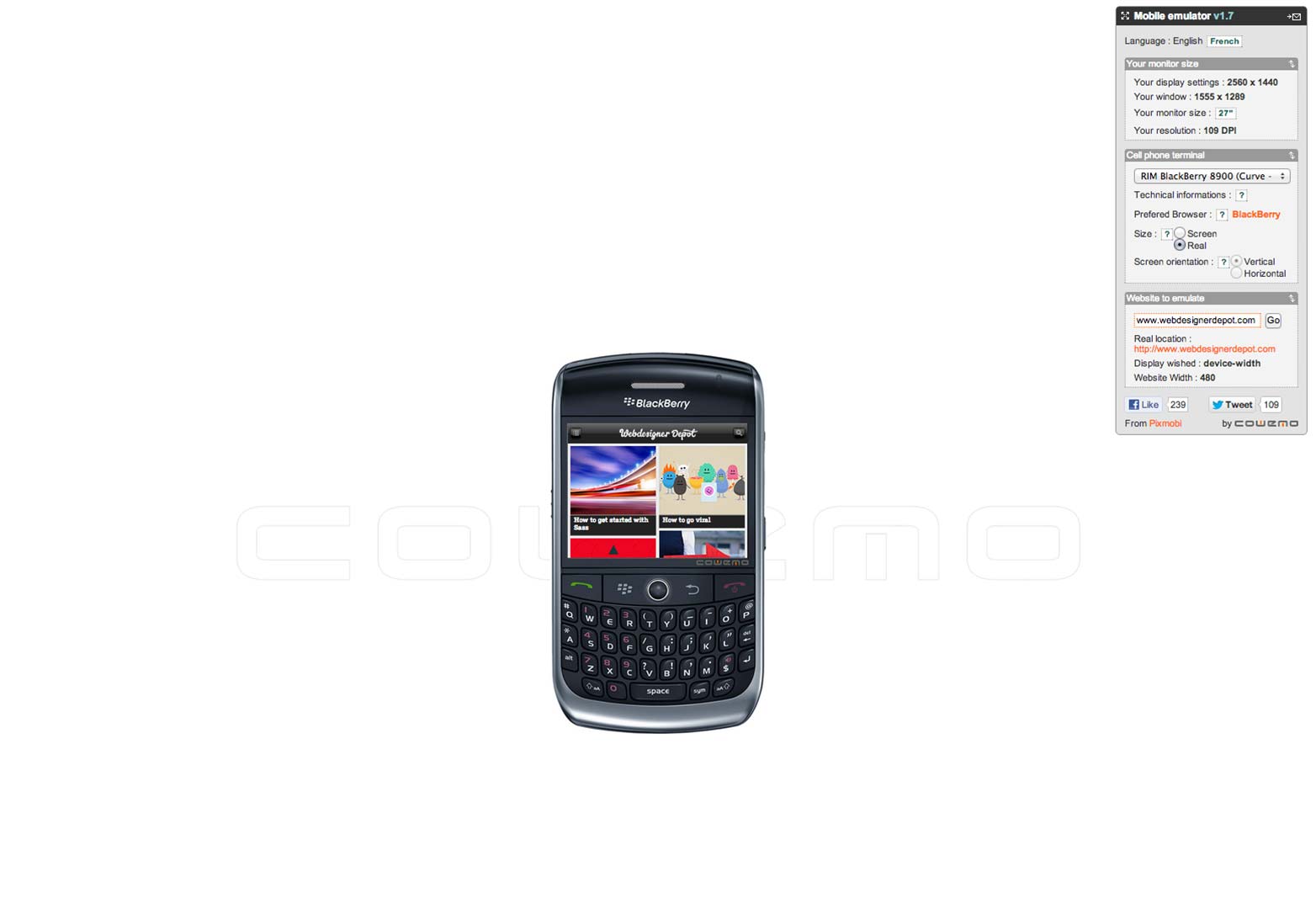
Mobiele telefoonemulator
Mobiele telefoonemulator is een van de meest populaire emulators voor mobiele telefoons. Het grootste voordeel van deze tool is dat deze een groot aantal mobiele platforms omvat, waaronder Samsung, iPhone, BlackBerry enz.
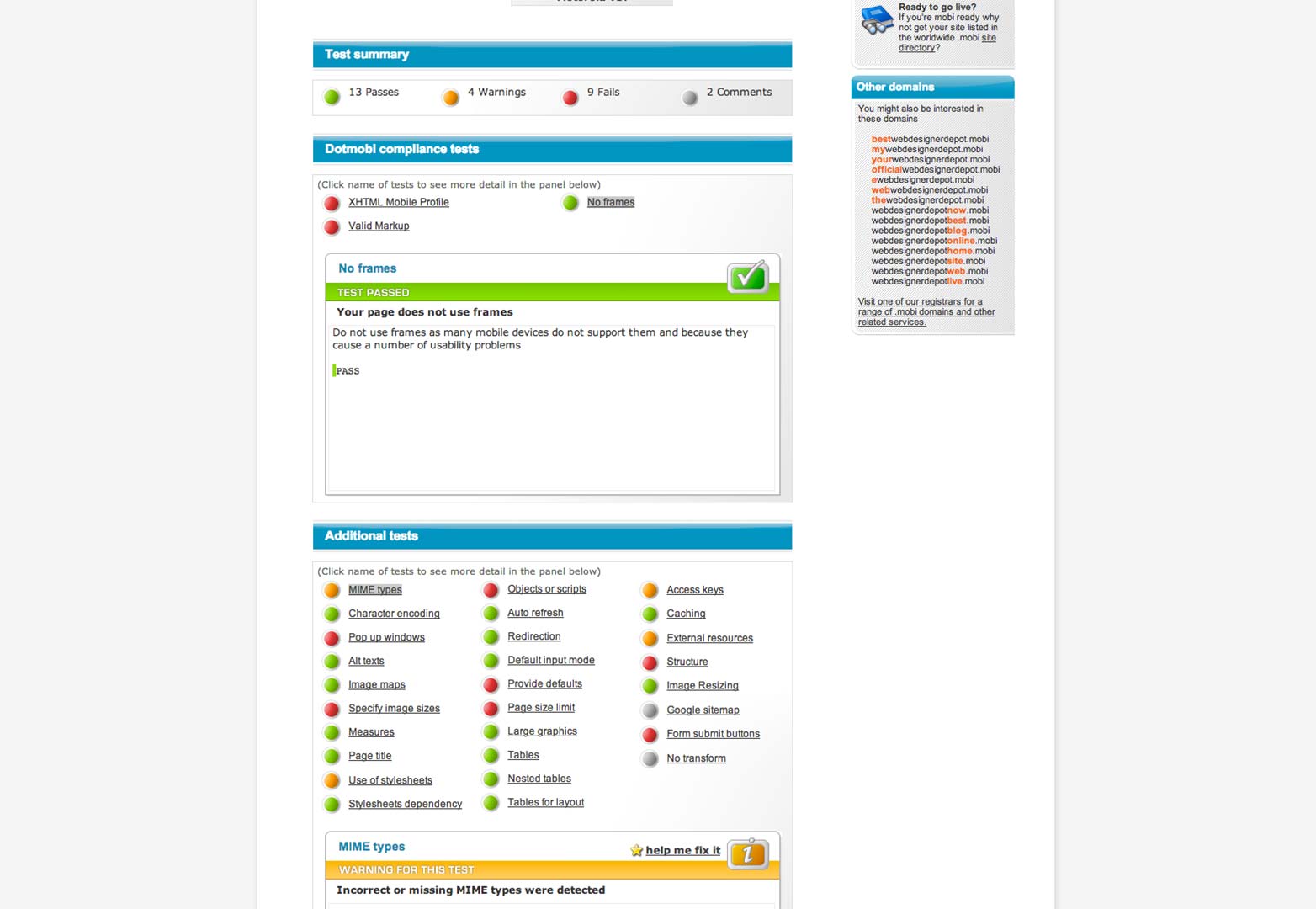
MobiReady
Vergelijkbaar met Gomez, MobiReady controleert ook vele andere parameters, zoals dotMobi-compliance en mobiele W3C-compatibiliteit, en biedt gedetailleerde foutrapporten. Het heeft ook een uitgebreide codecontrole.
Responsivepx
Responsivepx helpt bij het controleren van de responsiviteit van uw webdesign. U kunt het uiterlijk en de functionaliteit van uw website controleren op verschillende apparaten en schermformaten.
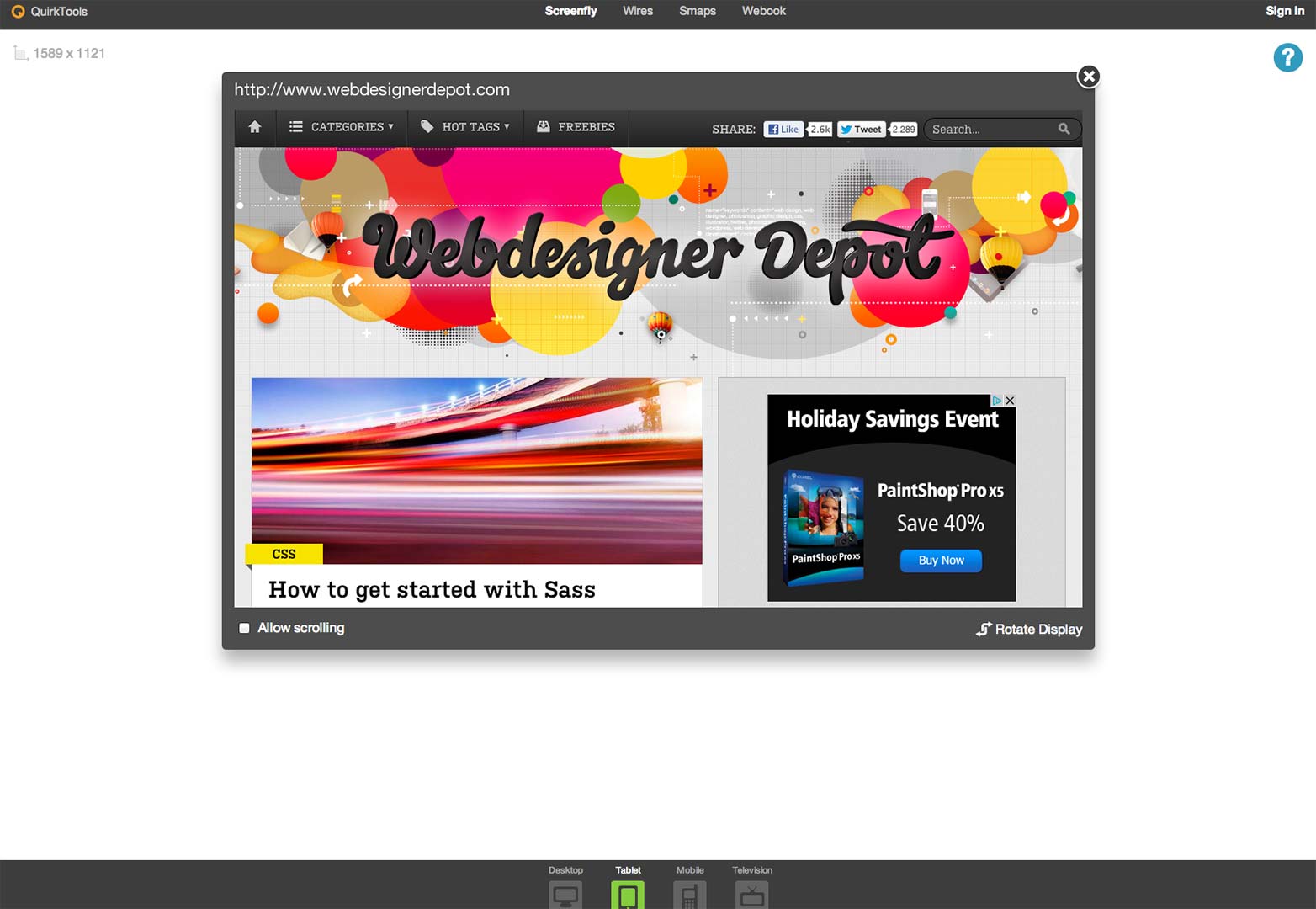
Screenfly
Screenfly is een veel gebruikte emulatietool vanwege de brede dekking van platforms. U kunt het aanpassen op de manier waarop u uw website onder verschillende categorieën wilt testen.
Al deze mobiele emulators bieden gratis feedback en het is heel eenvoudig om uw website te testen met behulp van deze. De toekomst van het internet is mobiel en je kunt het je niet veroorloven om smartphoneplatforms te vergeten wanneer je een website aan het bouwen bent die voor iedereen toegankelijk is.
Welke stappen onderneemt u om uw sites te testen op mobiel gebruik? Hebben we je favoriete bron hier gemist? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, mobiel internet afbeelding via Shutterstock.