Ontwerp van een gebruikersgestuurde gebruikersinterface
Denk aan de dagen waarop zweven en klikken met de muis de meest gebruikte triggers waren voor interactie met een site of app? Die dagen zijn voorbij. Toen Apple de eerste iPhone introduceerde, werd multi-touch-technologie mainstream en ontdekten gebruikers dat ze niet alleen konden wijzen en tikken op de interface, maar ook konden knijpen, verspreiden en vegen. Gebaren werden de nieuwe klikken.
Vandaag kan het succes van een mobiele gebruikersinterface worden bepaald aan de hand van de effectiviteit van bewegingen.
Hoe een goed gebaar te kiezen
Als het gaat om het opnemen van gebaren in uw gebruikersinterface, is het essentieel om uw markt en de andere apps te kennen die uw doelgroep mogelijk gebruikt. Probeer dezelfde soorten gebaren in uw app te gebruiken. Op deze manier optimaliseert u niet alleen uw gebruikersinterface op basis van het gedrag van uw doelmarkt, maar ontwerpt u ook vanaf het begin een comfortabelere benadering voor gebruikers.
Gebaren leren
Gebaren zijn een must in elke mobiele app, maar het is altijd een uitdaging om ze voor gebruikers duidelijk te maken. Aanraakinterfaces bieden veel mogelijkheden om natuurlijke gebaren zoals tikken, vegen en knijpen te gebruiken om dingen voor elkaar te krijgen, maar in tegenstelling tot grafische gebruikersinterfacebesturingen worden op gebaren gebaseerde interacties vaak verborgen voor gebruikers. Dus tenzij gebruikers vooraf weten dat er een gebaar bestaat, proberen ze het niet.
Ontwerp voor ontdekking is daarom cruciaal. Je moet er zeker van zijn dat je de juiste cues-visuele betekenissen verstrekt die gebruikers helpen gemakkelijk te ontdekken hoe ze kunnen communiceren met een interface.
Vermijd tutorials en walkthroughs tijdens onboarding
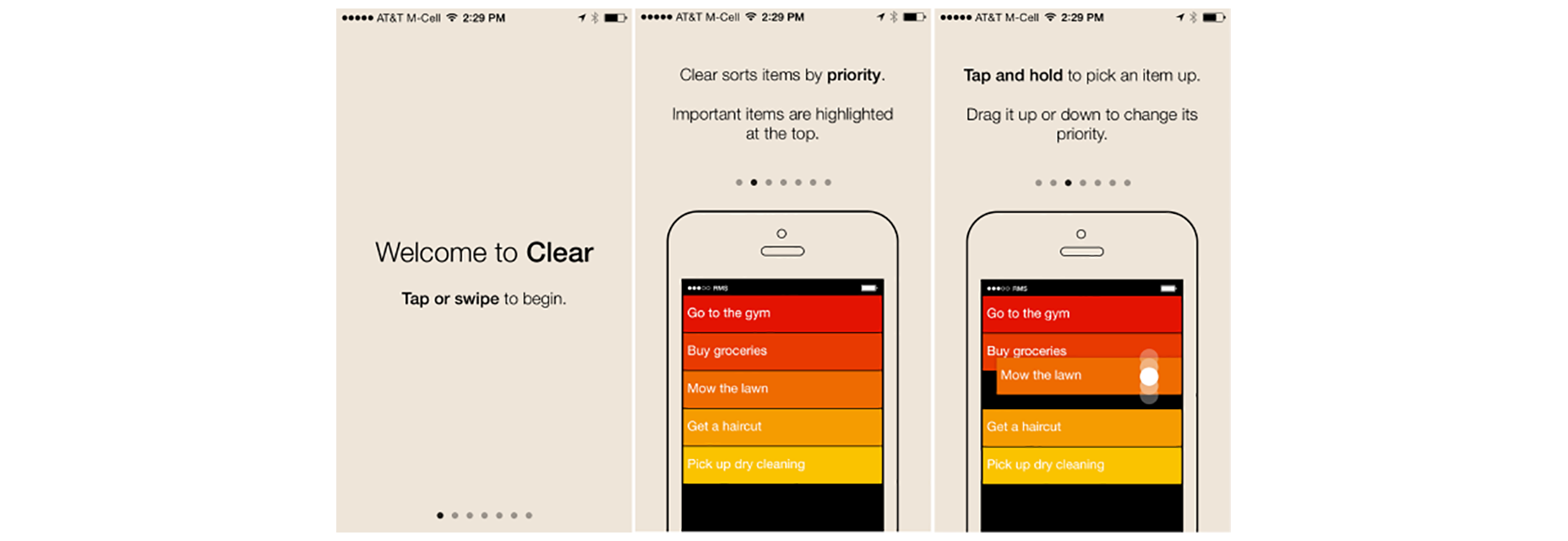
Zelfstudies en walkthroughs zijn een vrij populaire praktijk voor gebarengestuurde apps. Het opnemen van zelfstudies in uw app betekent in veel gevallen dat de gebruiker een aantal instructies moet geven om de interface uit te leggen. Een UI-zelfstudie is echter niet de meest elegante manier om de kernfunctionaliteit van een app uit te leggen. Het grootste probleem met vooraf gemaakte zelfstudies is dat gebruikers al die nieuwe manieren van gebruik van de app moeten onthouden zodra ze binnenkomen. Te veel informatie tegelijk kan tot meer verwarring leiden. De Clear-app begint bijvoorbeeld met een verplichte tutorial van 7 pagina's en gebruikers moeten alle informatie geduldig lezen en proberen deze in hun geheugen vast te leggen. Dat is een slecht ontwerp, omdat gebruikers moeten werken voordat ze de app daadwerkelijk proberen.
Onderwijs in context van de actie
Als het erom gaat gebruikers te leren uw gebruikersinterface te gebruiken, raad ik u aan dit vooral te doen door te leren in de context van de actie (wanneer een gebruiker deze werkelijk nodig heeft). Om mensen een nieuw gebaar te leren, moet je langzaam beginnen. Met een bepaalde iteratie kunnen instructies worden omgezet in een meer geleidelijke ontdekking. Gebruik just-in-time tips en concentreer u op het uitleggen van een enkele interactie in plaats van elke mogelijke actie in de gebruikersinterface uit te leggen. Hint op gebaren door duidelijke, contextuele aanwijzingen te geven.
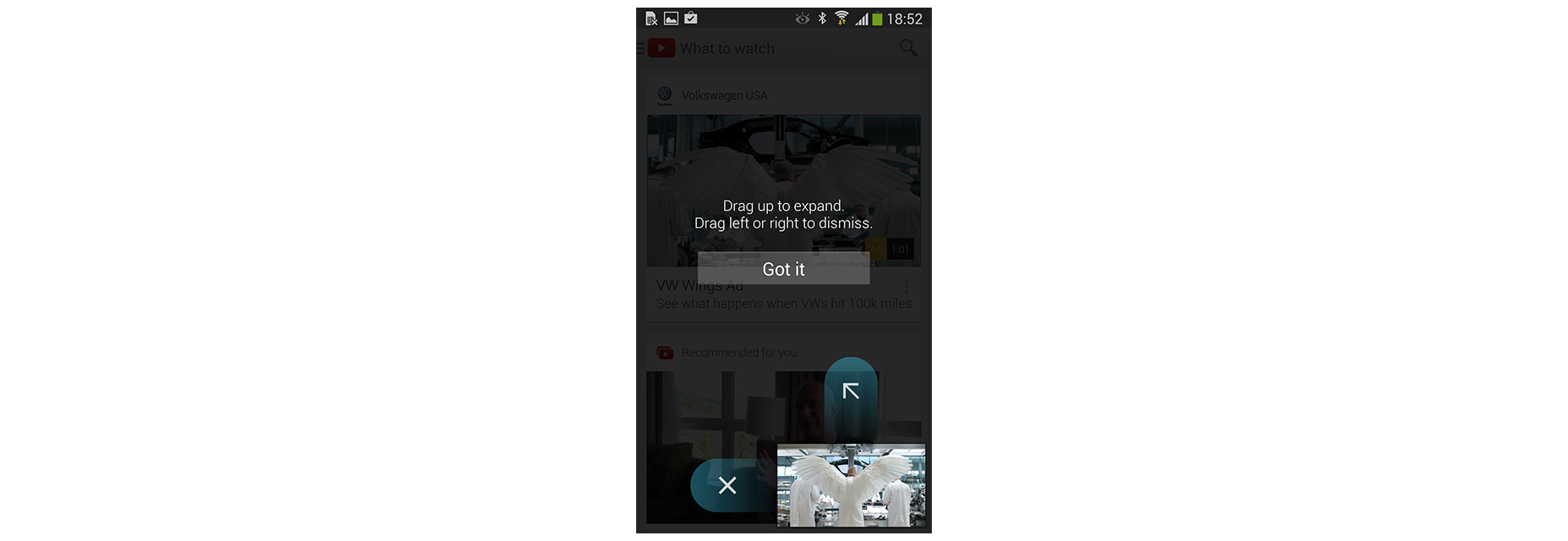
Hieronder zie je een gebaar-instructiescherm van de YouTube-app voor Android. De app heeft een op bewegingen gebaseerde interactie, maar gebruikt geen zelfstudie om gebruikers te instrueren. In plaats daarvan gebruikt het hints die verschijnen bij de eerste lancering voor nieuwe gebruikers, één voor één wanneer de gebruiker het relevante gedeelte van de app bereikt. De techniek is gebaseerd op tekstopdrachten die gebruikers ertoe aanzetten om een gebaar uit te voeren en beschrijft het resultaat van de interactie met een korte en duidelijke beschrijving.
Gebruik Animatie om gebaren te communiceren
Gebaren, bruikbaar zoals ze zijn, zouden niets zijn zonder animatie. Als ontwerper kunt u gebruik maken van animatie om informatie over beschikbare acties over te brengen. Als u gebruikers bijvoorbeeld wilt laten weten dat ze kunnen communiceren met een bepaald element, kunt u een tekstopdracht rechtstreeks op het interactieve element maken en het resultaat van de interactie animeren, zoals in het onderstaande voorbeeld.
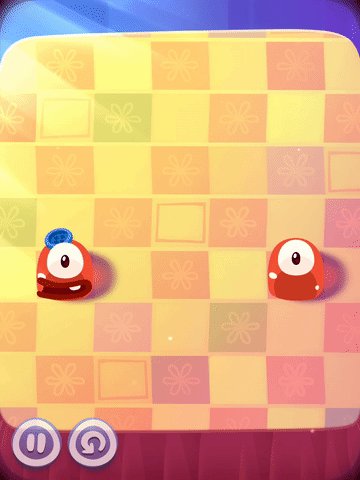
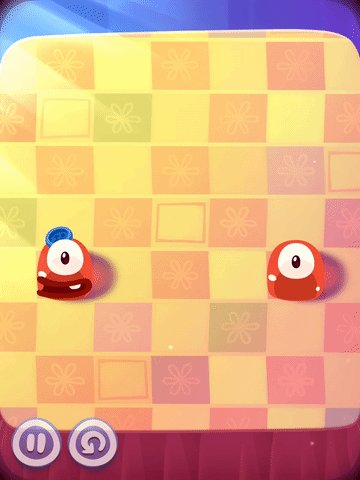
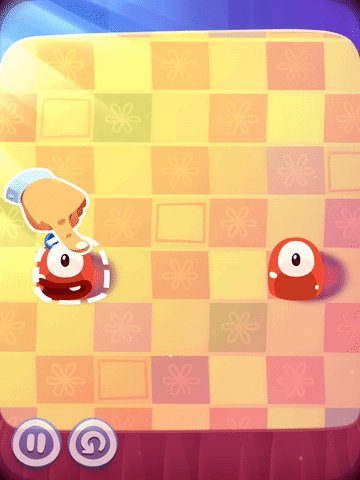
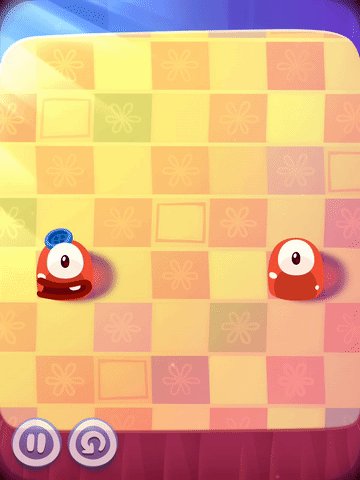
Er zijn drie populaire technieken om gebruikers te informeren, gebaseerd op het gebruik van animatie. De eerste is een hintbeweging. Hintbeweging, of geanimeerde visuele hint, toont een voorbeeld van hoe interactie met een element mogelijk is tijdens het uitvoeren van de actie. Het heeft als doel om associaties te creëren tussen het gebaar en de actie die het triggert. De spelmechanismen van Pudding Monsters zijn bijvoorbeeld uitsluitend gebaseerd op gebaren, maar geven gebruikers de mogelijkheid om het basisidee te krijgen van wat ze moeten doen zonder te hoeven raden. Animatie geeft informatie over functionaliteit weer - een scenario wordt weergegeven met animatie en het wordt gebruikers meteen duidelijk wat ze moeten doen.
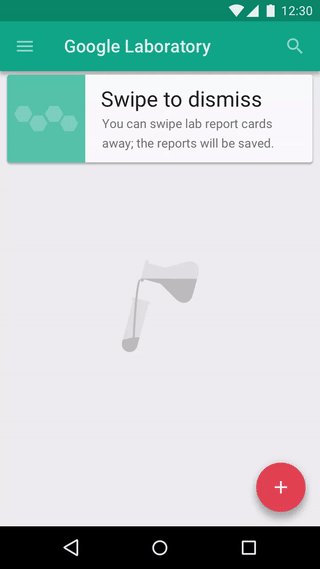
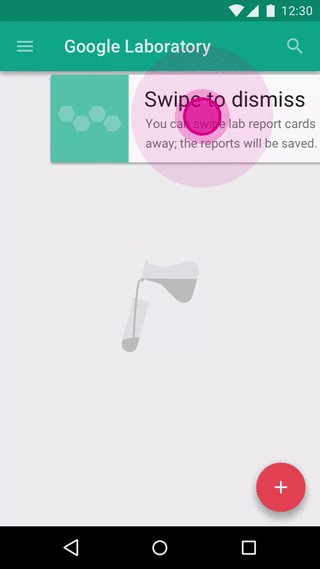
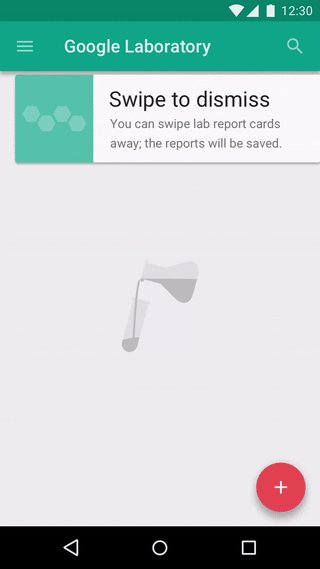
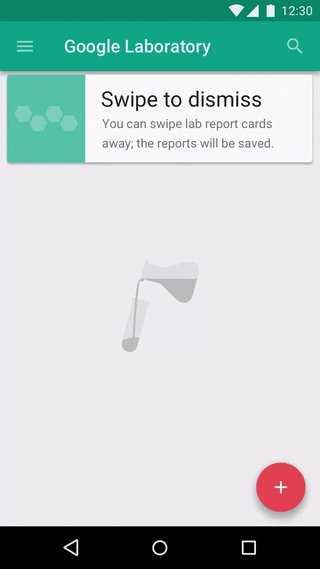
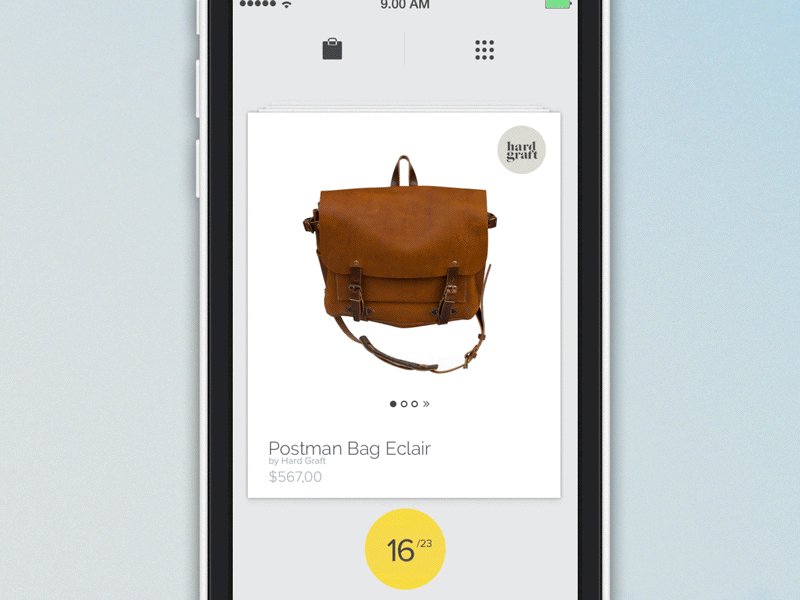
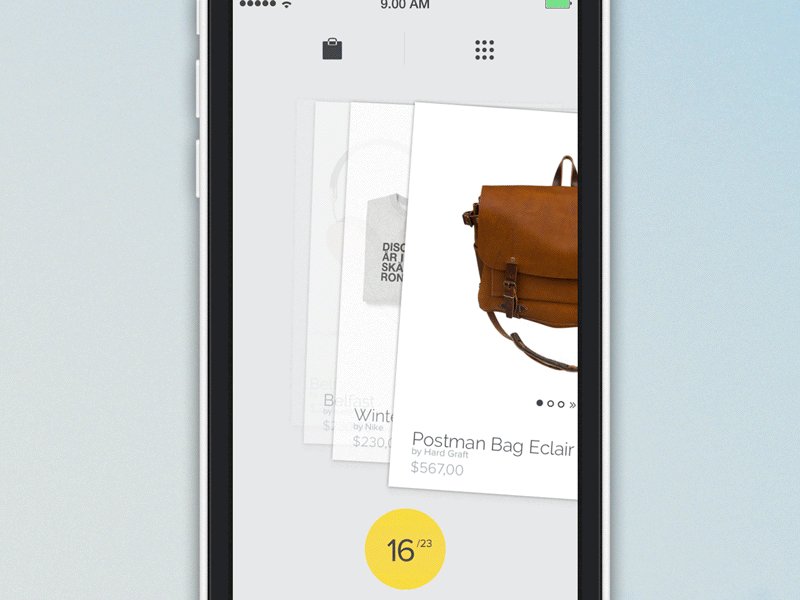
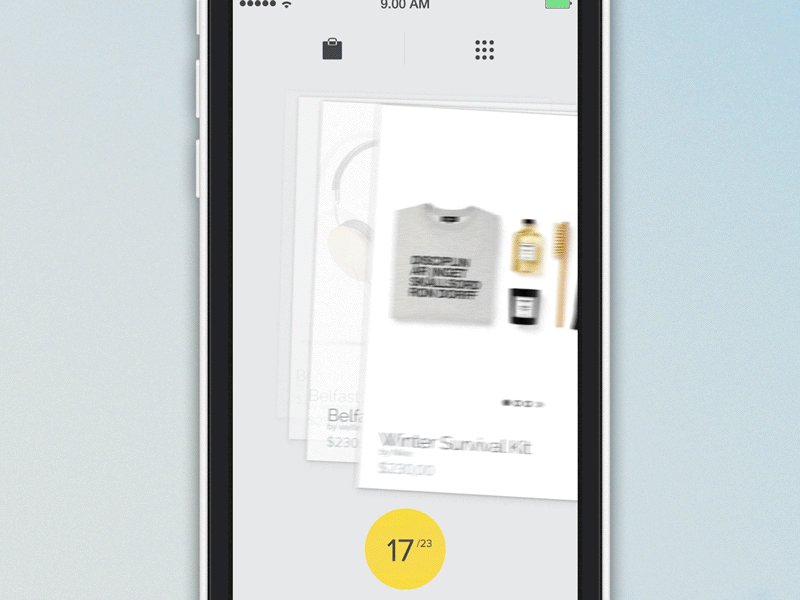
Een tweede techniek is het plagen van inhoud. Content teases zijn subtiele visuele aanwijzingen die aangeven wat mogelijk is. Een voorbeeld hieronder demonstreert een content-plaag voor kaarten - het laat gewoon zien dat er andere kaarten achter een huidige kaart staan en dit maakt duidelijk dat vegen mogelijk is.
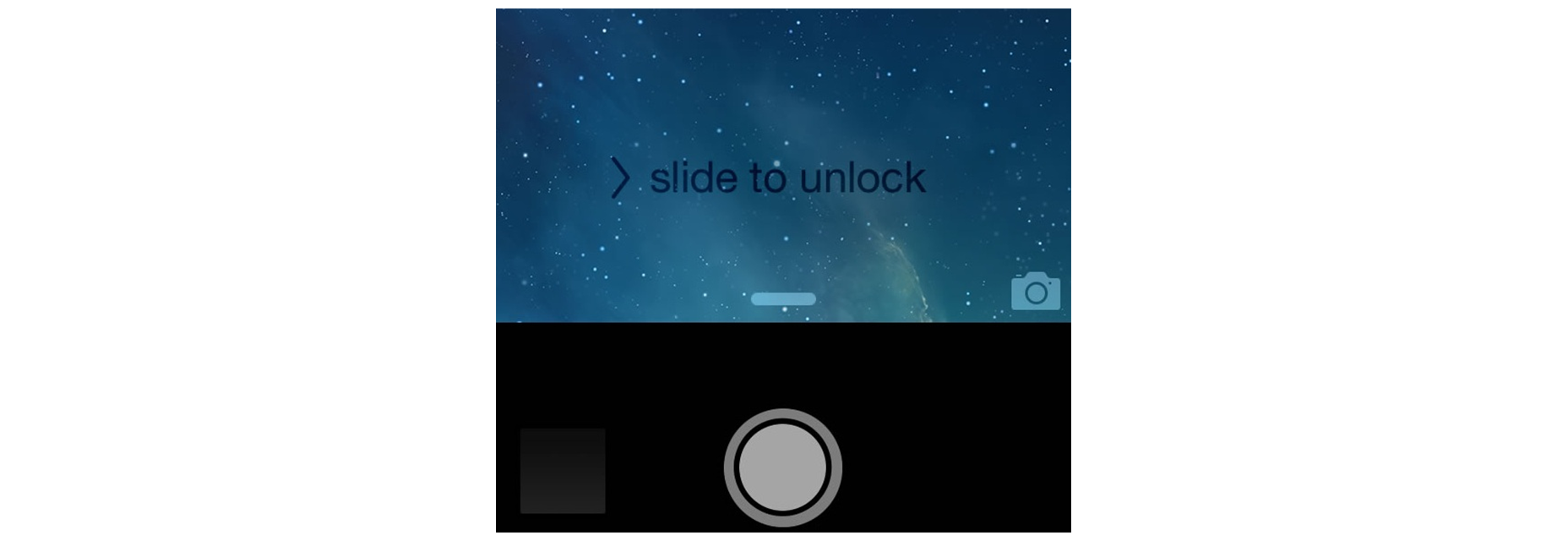
De derde en laatste techniek die ik zou willen noemen is affordance. U kunt sommige elementen van uw gebruikersinterface een hoge waarde geven om gebruikers naar functies in een interface te wijzen, en bounces of pulsen gebruiken als een indicator voor een beschikbaar gebaar. Een voorbeeld van deze techniek is te vinden in Apple iOS. Wanneer een gebruiker op het camerapictogram tikt, kaatst het vergrendelingsscherm omhoog en wordt de camera-app eronder weergegeven.

Conclusie
Hoewel het waar is dat aanraakbewegingen meestal onzichtbaar voor ons zijn, zijn er een aantal ontwerptechnieken die gebruikers een kijkje kunnen geven in wat mogelijk is. Just-in-time tips, animatie-aanwijzingen en plagen op de inhoud zijn enkele van de manieren waarop verborgen gebaren kunnen worden onthuld.