Een aangepast Tumblr-thema ontwikkelen
Als freelance webdesigner en -ontwikkelaar ben ik eraan gewend geraakt om van begin tot eind in een bepaalde volgorde op een typische klantwebsite te werken. Mijn typische workflow begint met programmeren / schetsen, wat vervolgens leidt tot ontwikkeling en revisies, allemaal met constant contact met de klant onderweg.
Toen mij werd gevraagd over ontwikkeling voor Tumblr, raakte mijn geest aanvankelijk leeg. In die tijd was Tumblr iets waarvan ik nooit wist of begreep waarom iemand het zou willen gebruiken. Ik had geen flauw idee hoe klantgericht het was totdat ik dieper graaide.
Het doel van deze post is om wat inzicht te delen over Tumblr en hoe je het effectief kunt gebruiken voor je eigen aankomende projecten.
Belangrijkste voordelen
De echte voordelen van Tumblr zijn binnen het bloggedeelte van elke site. Het enige concept dat mij opviel was GRATIS hosting voor jouw thema. Er zijn stappen om dit te laten werken, maar als je ze eenmaal hebt uitgevoerd, heb je alleen de domeinnaam nodig en je bent gouden.
Dezelfde regels zijn van toepassing als het gaat om het ontwikkelen van een traditionele website met tumblr, maar deze bevat bijvoorbeeld CSS of JavaScript-bestanden moeten absolute URL's hebben (hierover meer in een beetje).
Ermee beginnen
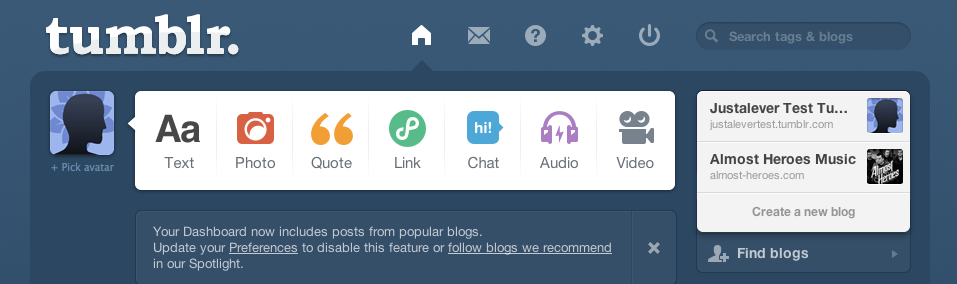
Om te beginnen moet je eerst een Tumblr-account maken. Stel er een in en ga na het inloggen naar het instellingengebied. Voor elke klant zal ik meestal twee Tumblr-blogs opzetten of mijn eigen Tumblr-test gebruiken en een met een wachtwoord beveiligde blog maken voor ontwikkeling en weergave voordat de site live gaat. Ten behoeve van deze demo heb ik het meest recente blogontwerp van mijn band opgenomen (muziek komt binnenkort :)). In de zijbalk zie je mijn testblog en vervolgens het hoofdblog met de Tumblr van de band.

Je vraagt je misschien af waarom ik twee blogs heb gemaakt? Om een blog met een wachtwoord te beveiligen of privé te maken, moet je een basisblog hebben op Tumblr, wat ik hier heb gedaan om dit te doen. Later kunt u deze functie uitschakelen en de extensie sitename.tumblr.com behouden of overzetten naar een directe URL zoals ik die heb. U kunt deze stap ook overslaan als u zich geen zorgen maakt over het alleen maar vrijgeven van de site als deze volledig is ontwikkeld.
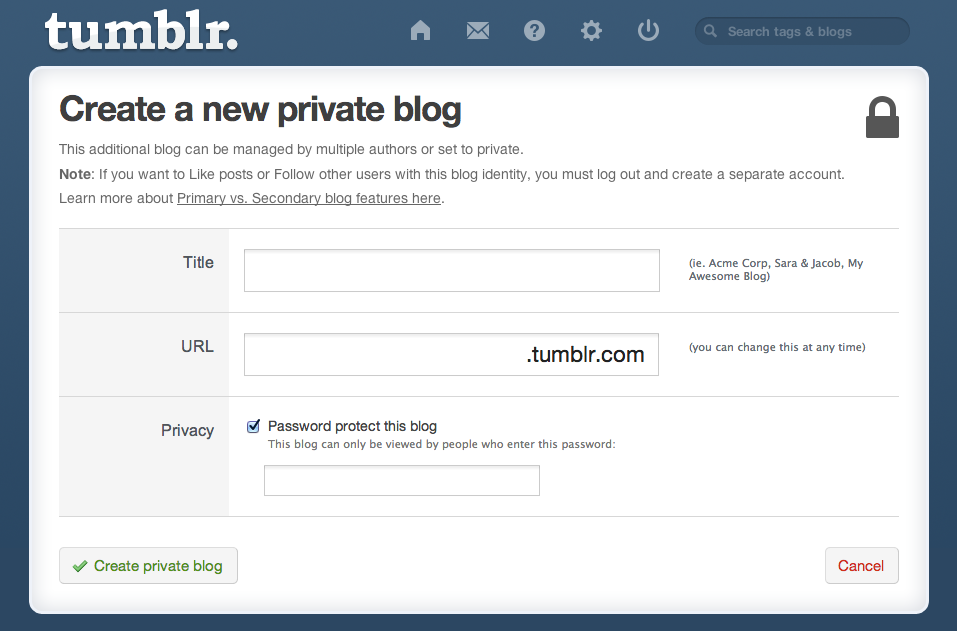
Om een privé-blog te maken, klikt u op de link Een nieuwe blog maken in de zijbalk en wordt u naar de onderstaande pagina geleid. Zorg ervoor dat het selectievakje Privacy is geselecteerd en u bent klaar om te gaan.

Vooruit gaan
Nu gaan we verder met het vlees van Tumblr: nadat je je website hebt ontworpen en gefinaliseerd, is het tijd om het segment in te hakken en te snijden om het voor Tumblr te optimaliseren. Er zijn twee typen operators die inhoud in uw bestaande HTML kunnen weergeven. U moet een eenvoudige HTML-shell hebben gemaakt bij het starten van een aangepast thema.
Enkele belangrijke termen en nuttige lins:
- Variabelen: worden gebruikt om dynamische gegevens in te voegen zoals de titel of beschrijving van uw blog.
- Blokken: worden gebruikt om HTML weer te geven of om gegevens in te stellen zoals een vorige link of een blogpost.
Er is een volledige lijst met de verschillende soorten variabelen en blokken die u aan uw HTML kunt toewijzen hier. In plaats van de site te kopiëren, raad ik u ten zeerste aan deze pagina te bezoeken en er vertrouwd mee te raken. Het is het beste om dit zelfs te doen voordat u met het ontwerp begint. Er zijn veel functies beschikbaar voor elk Tumblr-thema dat al dan niet in uw eigen ontwerp kan worden gebruikt. De site van mijn band is een 'bare bones'-site. Ik had een plek nodig waar mensen naartoe konden om meer te weten te komen en te zien waar we altijd mee bezig zijn en dat is het dan ook.
Je wilt een plan hebben voor alle soorten berichten die beschikbaar zijn in Tumblr. Codeer deze en style ze goed voor elke blog die je maakt en zie de documentatie natuurlijk ook met andere elementen die essentieel zijn, zoals navigatie, paginering, metadata, reposten, opmerkingen (notities), enz .:
- {block: Posts} Dit is een wrapper of sorteert naar elke post {/ block: Posts}
- {block: Text} For text based posts {/ block: Text}
- {block: Photo} For photo posts {/ block: Photo}
- {block: Photoset} Voor fotopost in galerijformulier {/ block: Photoset}
- {block: Quote} For citates {/ block: Quote}
- {block: Link} For Links {/ block: Link}
- {block: Audio} voor audioberichten {/ block: audio}
- {block: Video} voor videoberichten {/ block: video}
Dus waar zet ik mijn code in?
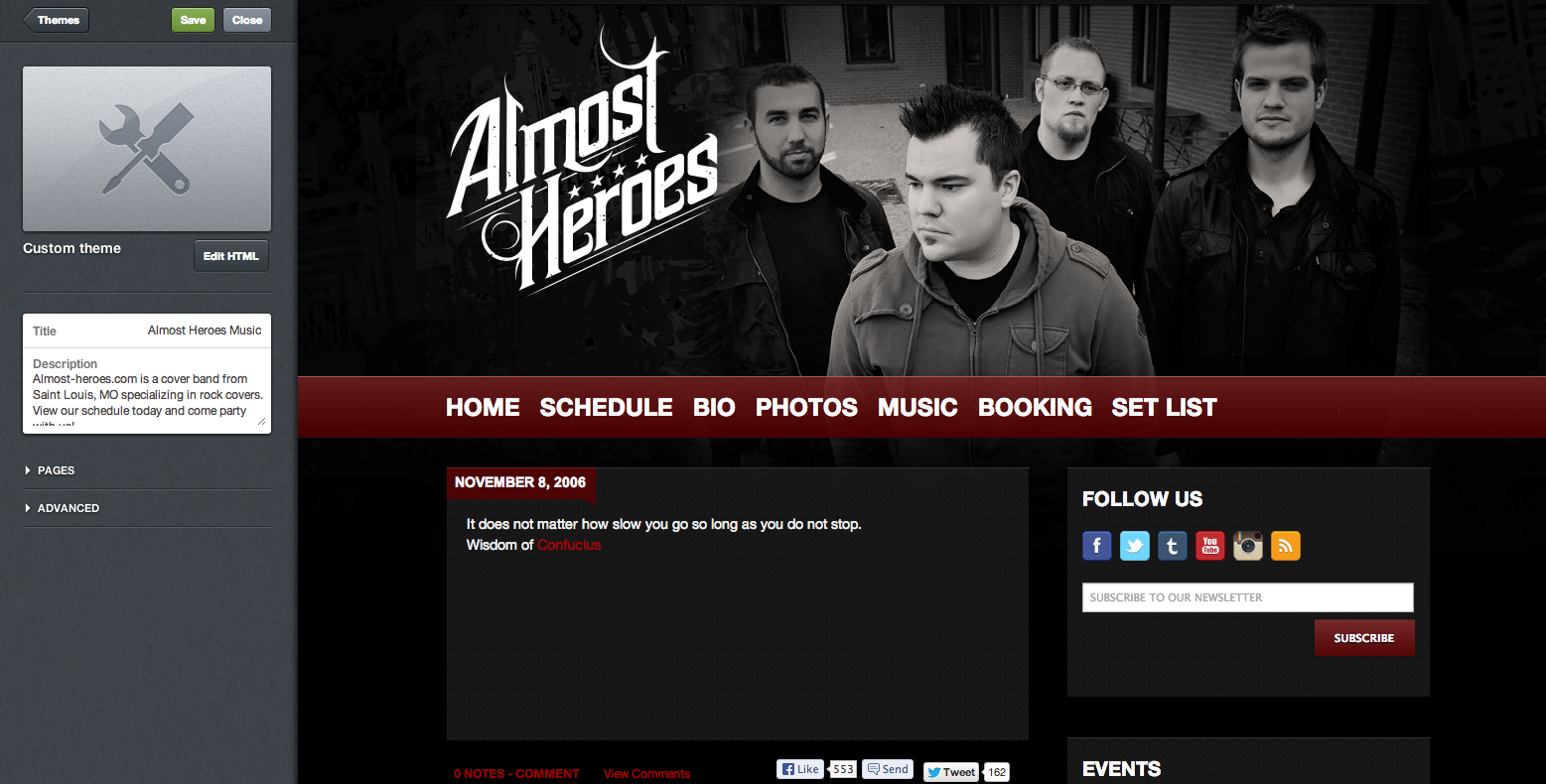
Om je pas gepolijste HTML in je eigen thema te importeren, moet je inloggen en het juiste blog selecteren in de linkerzijbalk in het gedeelte Instellingen van het dashboard. Zoek naar de titel met de titel Thema en klik op de knop Aanpassen .
Zodra u op de knop klikt, wordt u begroet met een nieuwe pagina met enkele aangepaste bewerkingsopties voor uw site. Hieronder ziet u hoe mijn voltooide site er momenteel uitziet met de inhoud van Tumblr dummy. Dit gebied is geweldig om updates te zien van alle wijzigingen die je aanbrengt in de code-editor van Tumblr, maar ik raad echt aan om de site vanaf het begin te ontwikkelen met een eenvoudige coderedacteur en browser. Als de code eenmaal op zijn plaats staat, kunt u de aangepaste op Tumblr gebaseerde variabelen en blokelementen in de HTML invoegen. Kopieer en plak vervolgens uw wijzigingen in elke aangepaste Tumblr-pagina.

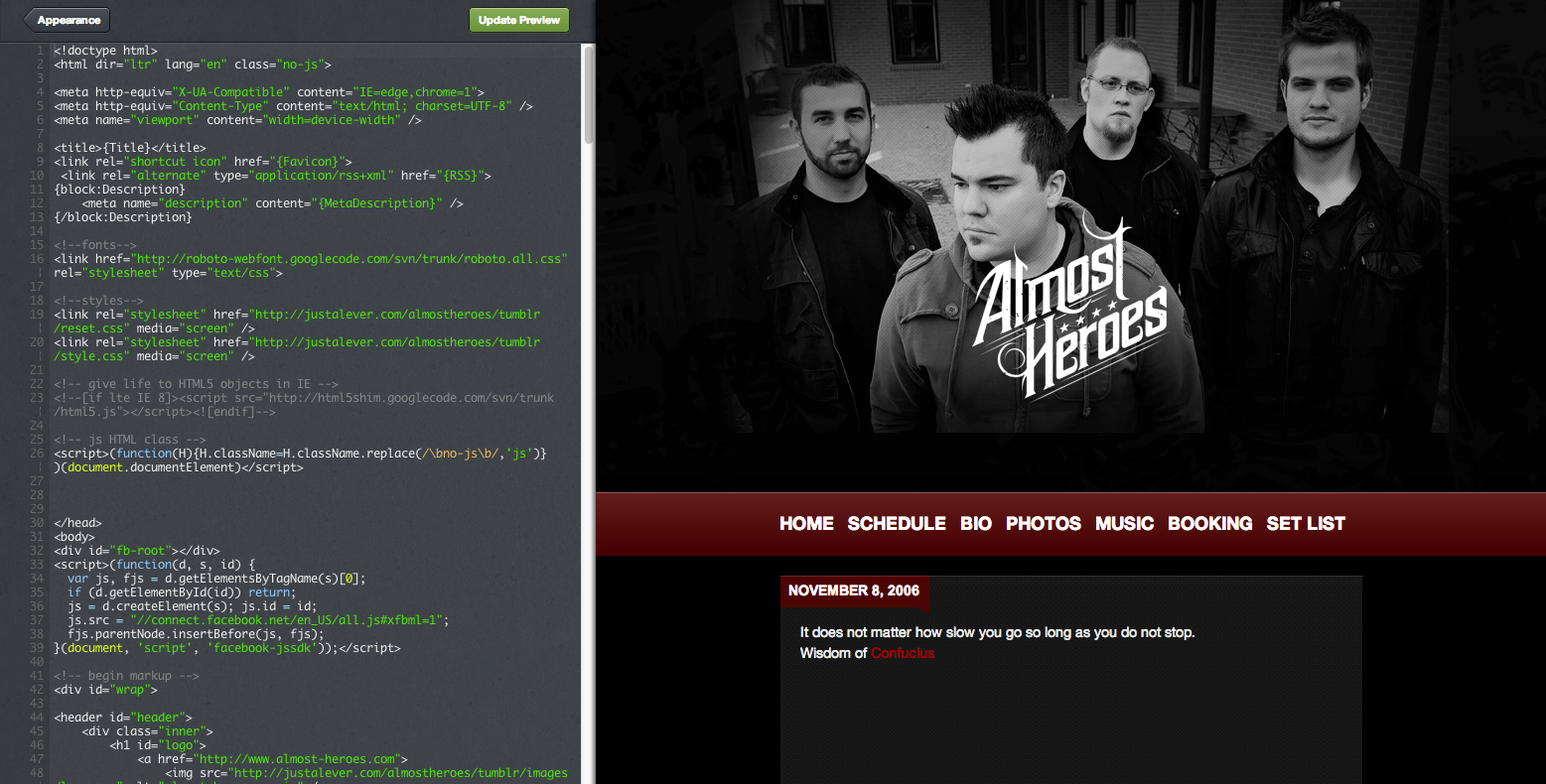
Om de HTML te bewerken, klikt u op de knop HTML bewerken (ja, dat is zo eenvoudig) en een nieuw zijvenster verschijnt. Je ziet wat HTML met elk basisthema dat je aan het aanpassen bent. Verwijder of verander die code aan uw eigen stijl en ontwerp en klik vervolgens op Voorbeeld bijwerken om de pagina-update aan uw rechterkant te bekijken. Een ding dat ik niet genoeg kan benadrukken is om absolute URL's te gebruiken voor het hosten van je afbeeldingen, CSS, JavaScript en alles wat je hebt, omdat ze niet goed in Tumblr zullen linken als je dat niet doet. Ik heb toevallig hosting voor mijn eigen website, dus ik heb zojuist een map gemaakt om de afbeeldingen te linken en bevat. Je kunt net zo gemakkelijk een image- of bestandsshayservice gratis gebruiken. Ik zou dat alleen doen als je er zeker van bent dat de links niet wegvallen en je website verlaten zonder stijlen of afbeeldingen, enz ...

Wat als ik meer pagina's wil?
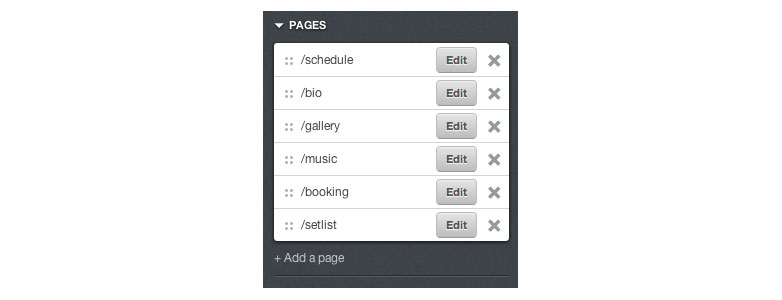
Gemakkelijk. Nadat u op de knop HTML bewerken hebt geklikt, zoals hierboven vermeld, scrolt u omlaag naar het pagina-gedeelte van de zijbalk aan de linkerkant die verschijnt. Hier zie je het voorbeeld dat ik heb voorzien van extra pagina's van de website van mijn band. U kunt de volgorde ervan slepen en ze elk afzonderlijk bewerken.
Klik eenvoudig op de koppeling + Een pagina toevoegen om een nieuwe te maken. Bij elke nieuwe pagina moet je zowel de inhoud als de navigatie bijwerken, bijvoorbeeld als je actieve staten hebt die via CSS veranderen. Dit zou geen goed idee moeten zijn als je eerder met HTML en CSS hebt gewerkt. Zo niet, bekijk dan de vele tutorials en berichten over dit onderwerp op deze site.

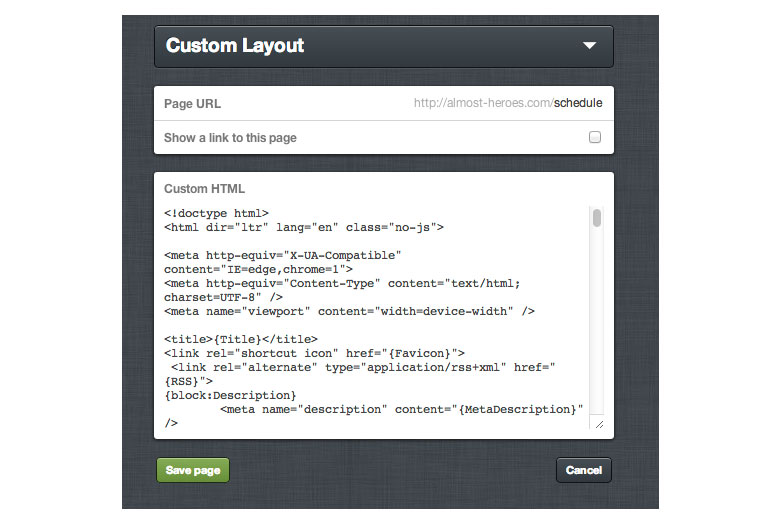
Een ding om op te merken is dat wanneer u klikt op bewerken naast een bestaande pagina, er een nieuw browservenster verschijnt zoals hieronder. Zorg ervoor dat de aangepaste lay-out actief is in de vervolgkeuzelijst, omdat u een aangepaste lay-out voor elke pagina maakt. De optie is er om een standaard lay-out te gebruiken en een navigatielink door te sturen naar een andere.

Geavanceerde functies
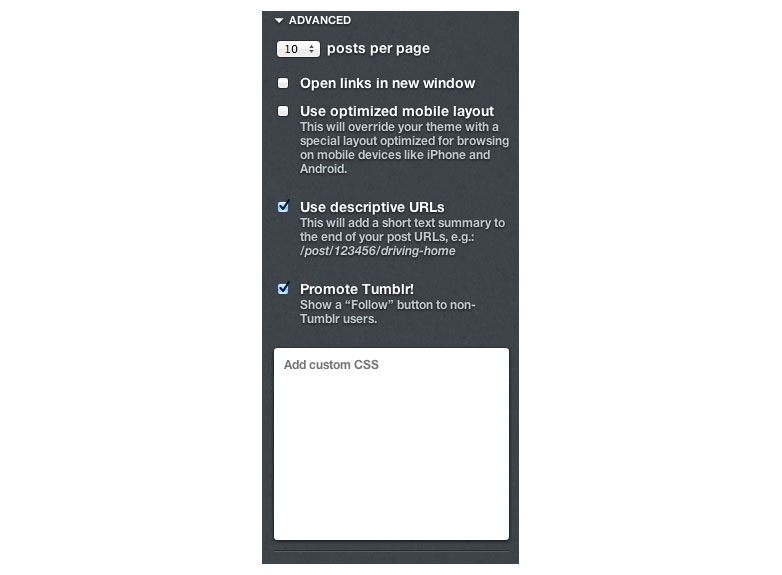
Naast het maken van uw eigen CSS-stijlen en HTML-documenten heeft u de mogelijkheid om enkele van de geavanceerde functies van Tumblr te gebruiken, die bij elke blog worden meegeleverd. Rechts onder het gedeelte Pagina's ziet u een Geavanceerd gedeelte met een paar opties beschikbaar.

De meeste hiervan spreken voor zichzelf. Als uw site niet over een voor mobiel geoptimaliseerde lay-out zoals de mijne beschikt, zou ik de geoptimaliseerde mobiele lay- outoptie inschakelen. Beschrijvende URL's maken de permalink naar elke post veel herkenbaarder. Tot slot, als je in de problemen zit, kun je hieronder wat aangepaste CSS invoegen, maar het is net zo eenvoudig om je eigen CSS op te nemen via de absolute link.
Ik wil de extensie .tumblr niet
De mensen bij Tumblr hebben dit gemakkelijk gemaakt. Het enige dat nodig is, is dat u de domeinnaam bezit waartoe u probeert uw Tumblr-blog om te leiden.

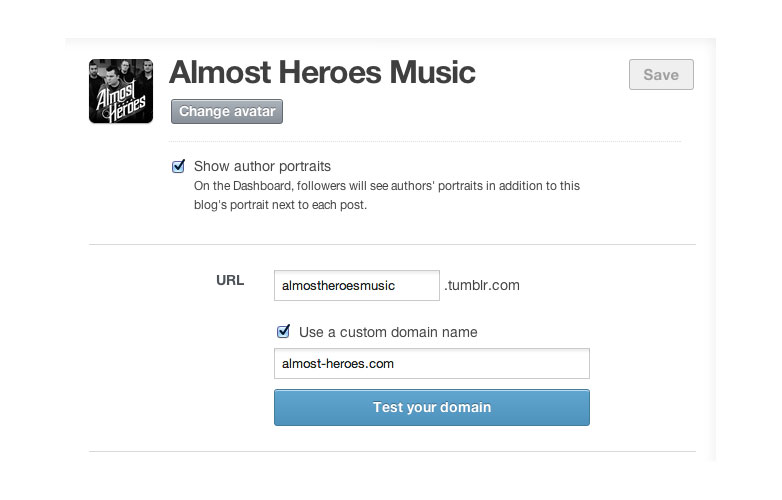
Als u de extensie wilt kwijtraken, gaat u naar het instellingengedeelte van uw dashboard. Selecteer daar Gebruik een aangepaste domeinnaam in de URL-sectie. Voer het juiste domein in dat u hebt geregistreerd en zorg ervoor dat u uw domein test door op de blauwe knop te klikken en naar u terug te kijken. Zodra u dat doet, moet u het A-record van uw huidige domeinleverancier updaten om te wijzen naar Tumblr's, 66.6.44.4 . Volledige aanwijzingen over hoe dit te doen zijn beschikbaar Hier.
Samenvatten
Het gebruik van Tumblr is een geweldige optie voor iedereen die geïnteresseerd is in het houden van een actieve blog of zelfs het ontwikkelen van een complete website.
Ik heb de voorbeeldsite die je in deze zelfstudie hebt gezien, vanaf de grond opgebouwd. De website is voor het eerst ontworpen in photoshop. Toen ik eenmaal de stijl en look had besloten, begon ik het statische ontwerp te vertalen in een interactieve ervaring zoals een vergelijkbare website, maar voegde ik de variabelen en blokken toe die nodig zijn om Tumblr als een extra, maar gemakkelijke stap te laten functioneren. Van daaruit heb ik het geoptimaliseerd zodat het op mobiele apparaten past en de rest is geschiedenis.
Er zijn nog veel meer aanpassingen mogelijk, zoals het integreren van Google Analytics, aanpasbare opties die kunnen worden in- en uitgeschakeld via het instellingenpaneel, de verbinding met andere apps zoals Instagram, Facebook en meer, maar het proces was over het algemeen heel gemakkelijk en werd ten zeerste aanbevolen aan iedereen geïnteresseerd in een nieuwe manier om een op blogs gebaseerde website te hosten.
Deze tutorial is bedoeld als een zeer breed overzicht van hoe je websites kunt gaan ontwikkelen met Tumblr. Voor meer informatie en om een beter begrip te krijgen, lees alstublieft de volledige documentatie geleverd door Tumblr.
Heb je een project rond Tumblr gebouwd? Welke tips zou je toevoegen? Laat het ons weten in de comments.