Aan de slag met SVG
In de afgelopen paar maanden is de drukte rond SVG-afbeeldingen gegroeid en gegroeid. SVG bestaat al jaren, maar het is pas sinds kort dat het begint te lijken op een echte concurrent.
De hype rond SVG is niet zomaar een hipster-trend, SVG lost volledig problemen op die bestandsformaten zoals JPG niet volledig aanpakken.
Als u SVG wilt gaan gebruiken, is dit artikel iets voor u. Ik zal u helpen bij het ophalen van uw SVG van Illustrator in HTML en u vervolgens leren om die afbeelding aan te passen met behulp van CSS.
Voordat we beginnen, kijk eens naar de demo Ik heb samengesteld, dit is wat we gaan bouwen.
Wat is SVG?
SVG staat voor Scaleable Vector Graphics en dat eerste woord geeft u een idee waarom SVG zo populair is. SVG is het perfecte tegendeel van responsief ontwerp.
SVG-afbeeldingen zijn in wezen een op XML gebaseerd vectorbeeldformaat voor 2D-afbeeldingen.
De SVG-specificatie is een open standaard die in 1999 door het W3C is ontwikkeld, zodat u kunt zien dat het al een decennium en een half leven als een technologie in webtermen bestaat.
Waarom zou ik SVG gebruiken?
Werkstroom en efficiëntie zijn te waardevol om weg te gooien in een opwelling. Als je van JPG of PNG naar SVG gaat overstappen, dan heb je geldige redenen nodig, gelukkig biedt SVG veel:
- SVG is meestal kleiner dan bitmaps zoals JPG's en PNG's, wat betekent dat ze minder webruimte in beslag nemen en sneller downloaden.
- SVG-afbeeldingen zijn schaalbaar, ze zien er geweldig uit, ongeacht de afmeting waarop u ze gebruikt en dat is geweldig voor retina-beeldschermen.
- SVG maakt het responsieve image-raadsel academisch door een one size fits all-oplossing te bieden.
- SVG is perfect voor de platte ontwerptrend die momenteel zo populair is.
- Omdat SVG in wezen XML is, kan het worden beheerd met CSS en JavaScript, wat een schat aan interactieve mogelijkheden biedt.
- SVG vereist geen HTTP-aanvragen;
SVG maakt deel uit van de broncode van het document en is dus al beschikbaar.
SVG is een ongelooflijk nuttige technologie, en het is voor velen een raadsel waarom het niet meer tot een voller effect is gekomen.
Van Illustrator tot het web
Er zijn een groot aantal applicaties die SVG uitvoeren, je kunt ze allemaal gebruiken. Mijn persoonlijke voorkeur is Adobe Illustrator, dus dat is wat we zullen gebruiken.
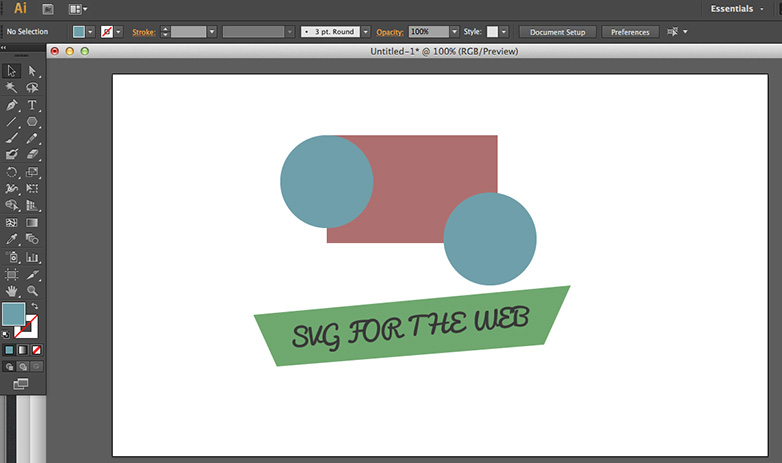
Ik heb enkele vormen en wat tekst voor onze SVG samengegooid:

Zoals u kunt zien, is het een heel eenvoudige afbeelding, zodat we duidelijk kunnen zien wat er in de code gebeurt.
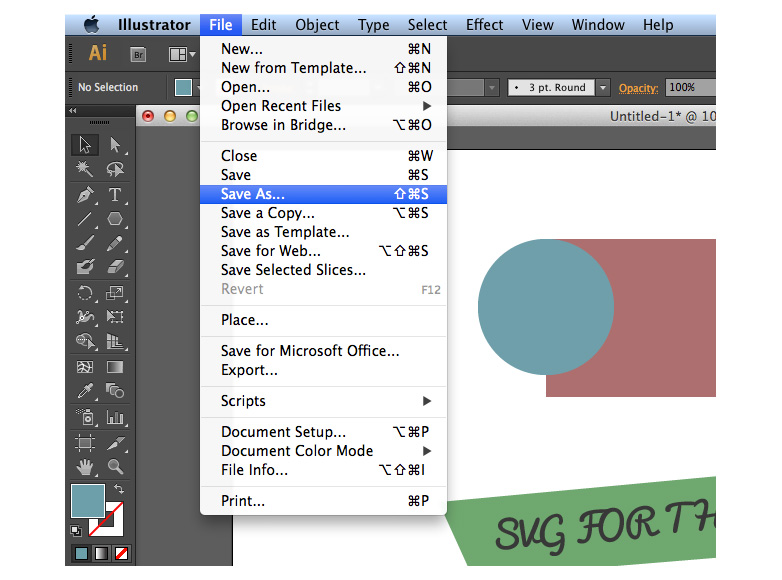
De volgende stap is om het op te slaan als een SVG. Dus selecteer Bestand> Opslaan als.

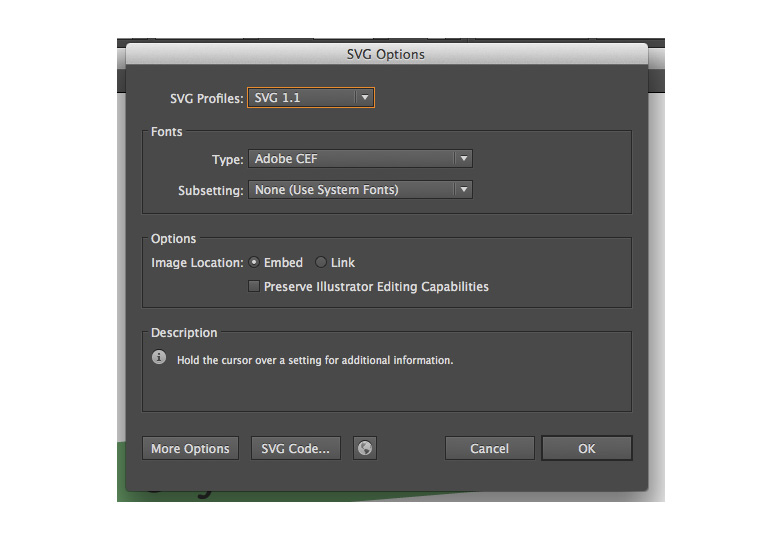
Je ziet de gebruikelijke pop-up, en in deze moet je het SVG-formaat selecteren; zodra je dit doet verschijnt er een pop-up:

Deze dialoog biedt ons twee opties:
Optie 1: sla de afbeelding op
De eerste optie die we hebben is om in de pop-up op OK te klikken en de afbeelding simpelweg op te slaan als een .svg-afbeelding en deze toe te voegen aan onze HTML zoals we een bitmapafbeelding zouden doen:

Dit is absoluut prima en de afbeelding wordt nog steeds geschaald als je dat wilt, maar omdat deze optie een ingesloten bestand is, hebben we geen bewerkingsmogelijkheden in de broncode van onze pagina.
Optie 2: SVG-code ...
De tweede optie is om rechtstreeks toegang te krijgen tot de code voor de afbeelding door op de knop SVG-code ... te klikken. U kunt het vervolgens kopiëren en in uw HTML plakken.
De code die ik kreeg was:
Dit is de aanpak die de voorkeur geniet omdat het ons in staat zal stellen om het beeld met CSS te manipuleren.
Zoals u kunt zien, is de code een eenvoudige XML en daarom waarschijnlijk redelijk bekend voor iedereen die op het web werkt. Die vertrouwdheid is een groot voordeel bij het werken met SVG.
U zult ook zien dat er een aantal kenmerken in de XML-elementen zijn, die kleuren en posities detailleren; dit zijn de waarden die we later zullen manipuleren.
De code opschonen
Als u bekend bent met XML (maakt u zich geen zorgen als u dat niet bent), ziet u dat de code die door Illustrator wordt geproduceerd enigszins rommelig is. Dit komt omdat het CSS-eigenschappen voor de presentatie heeft toegevoegd in de XML, waardoor het voller wordt.
Dus de volgende taak die we hebben is om de presentatie-aspecten naar CSS te verplaatsen, waar ze thuishoren.
We kunnen zien dat al onze vormen een opvulkleur hebben en dat is een van de kenmerken die we gemakkelijk naar onze CSS kunnen verplaatsen. Om dat te doen, hoeven we alleen het opvulkenmerk en de waarde uit de XML te verwijderen en een eenvoudige selector te gebruiken om de gewenste kleur in de opvuleigenschap te definiëren:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Vervolgens kunnen we zien dat in onze tekst de meeste kenmerken ook kunnen worden overgebracht naar onze CSS. Verwijder vulling, font-familie en lettergrootte uit de XML en voeg ze toe aan de CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Laten we nu onze code eens bekijken:
U kunt zien dat we door het verwijderen van de presentatieattributen een veel leesbaarder code hebben.
Het is een tandje hoger
We hebben onze presentatiekenmerken uit onze XML verplaatst naar onze CSS, maar dat waren attributen die we al hadden. We kunnen ook gloednieuwe attributen toevoegen.
Het eerste wat ik wil doen is een slag toevoegen aan onze eerste cirkel, maar niet alleen dat, ik wil de dikte en de dekking regelen. Het is allemaal heel simpel:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Als u uw bestand controleert, ziet u dat dit inderdaad een streek aan de cirkel toevoegt, maar het voegt het ook toe aan de tweede cirkel die we niet wilden.
De oplossing is precies hetzelfde als elk CSS-selectieprobleem, we hoeven alleen maar een klasse toe te voegen aan ons XML-element:
En dan kunnen we de klas targeten in onze CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Bijna elke CSS kan worden toegepast op SVG. We kunnen een zweefeffect toepassen dat onze lettergrootte vergroot, bijvoorbeeld:
text:hover {font-size: 40px;}Als je dat test, zul je zien dat het werkt, maar het is een beetje een onmiddellijk antwoord. Het zou veel beter zijn als we een CSS-overgang zouden gebruiken, wat natuurlijk mogelijk is:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Als u de pagina opnieuw laadt, ziet u een zachte overgang in lettertype.
Conclusie
Zoals u kunt zien, heeft SVG veel kracht achter zich. De leercurve is erg oppervlakkig en de mogelijkheden lijken eindeloos. Een enkele SVG-afbeelding is tientallen bitmapafbeeldingen waard.
Uitgelichte afbeelding / thumbnail, schaalbare ontwerpafbeelding via Shutterstock.