Hoe de kracht van een goed-uitgesneden foto te benutten
Als webdesigner ben ik altijd gefascineerd geweest door ontwerp (van welke aard dan ook) dat "werkt" en waarom.
De laatste tijd ben ik vooral dankbaar voor de kracht van fotografie om een visueel aantrekkelijk ontwerp te verankeren dat het juiste verhaal vertelt, de gewenste emoties activeert, de toeschouwer inschakelt en de inhoud verbetert (door het op te breken of op te roepen) .
Deze nieuw opgefriste waardering voor foto's heeft in het najaar in Venetië echt wortel geschoten.
Venetië: beschreven als de "mooiste stad gebouwd door de mens"
Ik had altijd over Venetië gehoord! En ik had verwachtingen die ik je vertel! Verwachtingen van een schilderachtige, mooie en romantische stad gebouwd op het water - volkomen anders dan alles wat ik ooit had gezien.
Maar in werkelijkheid? ... Venetië is een soort puinhoop.
Het is verweerd, afbrokkelend en vervallen. Als je het als een geheel bekijkt, zie je een stelletje ongelijksoortige landschappen met elkaar worden vermengd. Het hoeft niet zo te zijn, maar Venetië is slecht gekleed in vodden en flarden.
Maar ... Wanneer je in kleine stukjes naar Venetië kijkt - wanneer je je ogen laat "uitsnijden" in de omgeving en je focust op een eindig gebied - het is een heel andere ervaring. Er zijn zoveel details die het oog verrukken. Vooral het oog van een ontwerper die zich laat inspireren door alles waar haar blik op aansluit.
Nadat ik dit had gerealiseerd, kon ik mijn focus verleggen van "het geheel" naar de details en weer terug en ik waardeer ALLES. Venetië is echt een prachtige stad.
De belangrijkste afhaalmogelijkheid hier is, er is veel kracht bij het uitsnijden van dingen , zodat wat overblijft , sterker is.

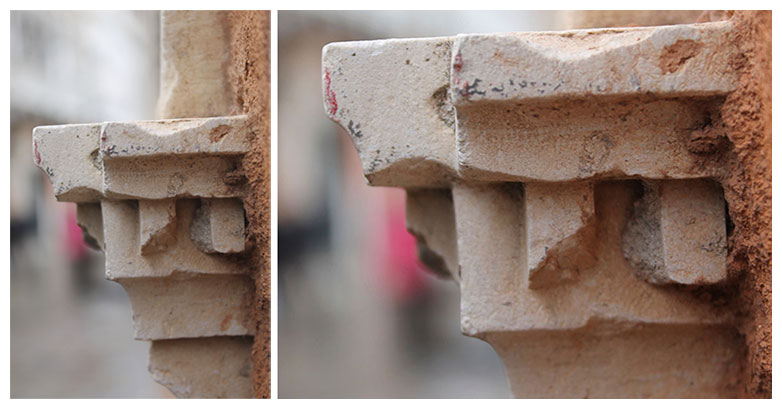
Afbeelding van Venetië, vóór het bijsnijden (links) en na het bijsnijden (rechts).

Een van mijn favoriete "details" van Venetië. De foto links is de onbewerkte afbeelding van de camera. Hier deed ik het bijsnijden met de camera door in te zoomen op dit detail. Aan de rechterkant wordt dezelfde afbeelding verder bijgesneden.
Foto-gewassen die werken
In de rest van dit artikel zal ik enkele van mijn favoriete foto-gewassen delen van recente projecten waaraan ik heb gewerkt.
Sommige zijn persoonlijke projecten. Sommige zijn professioneel werk via Gravity Switch (het webontwerp en marketingbureau waar ik mede oprichter ben). Maar allemaal vertellen ze een verhaal.
Fitness Fusion
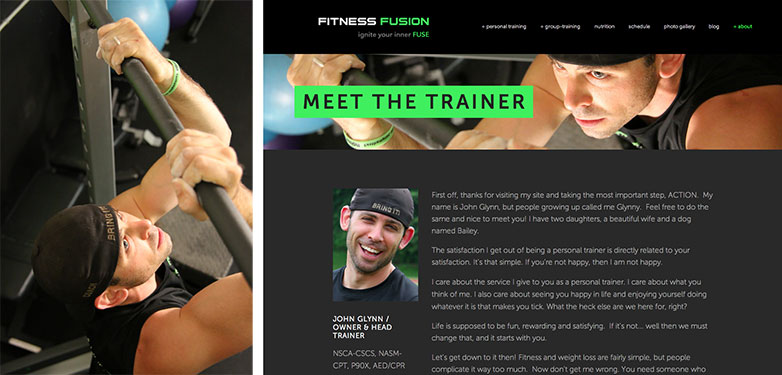
Fitness Fusion is een nichestudio die bekend staat om zijn intense, creatieve en leuke groepstraining en 1-1 persoonlijke training. Bij het herinrichten van hun site heb ik meer dan 600 foto's gearchiveerd op zoek naar afbeeldingen die in een extreem horizontale indeling werken - niet een ongewoon formaat voor een webbannerafbeelding, maar altijd een uitdaging.

Op het eerste gezicht lijkt het beeld aan de linkerkant een onwaarschijnlijke kandidaat. Maar als je 90 graden tegen de klok in draait, horizontaal omgedraaid en met het (nu achteruit) woord "coach" op de dop eruit gestempeld, is het een krachtig bannerbeeld. Perfect voor de pagina "Meet the Trainer"!
Het gewas hierboven werkt vanwege:
- de warme verlichting;
- de spatten van kleur;
- de echte, gerichte en aanspreekbare blik in de ogen.
Samen met de smiley-foto van de inhoud van de pagina-inhoud, zijn de algemene gevoelens die worden overgebracht benaderbaarheid, expertise, hardwerkend, een nuchtere houding en plezier!

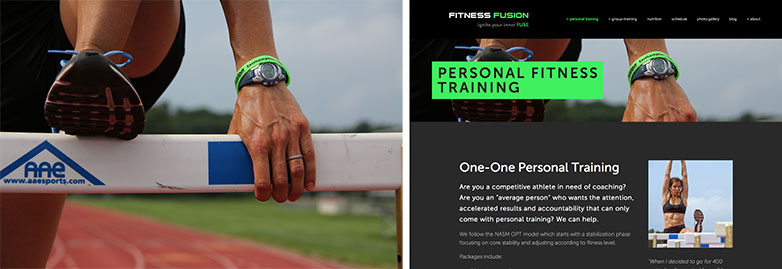
Hier is nog een van mijn favoriete bannerafbeeldingen van dit project. Door delen van de originele afbeelding te verwijderen (bijsnijden), krijgen we een meer dynamische, intieme en interessante visuele ervaring - een cool beeld dat hard werk, toewijding en zweet laat zien. De subtiele aanraking van de branding van de sportschool op het polsbandje was een toevallige bonus.
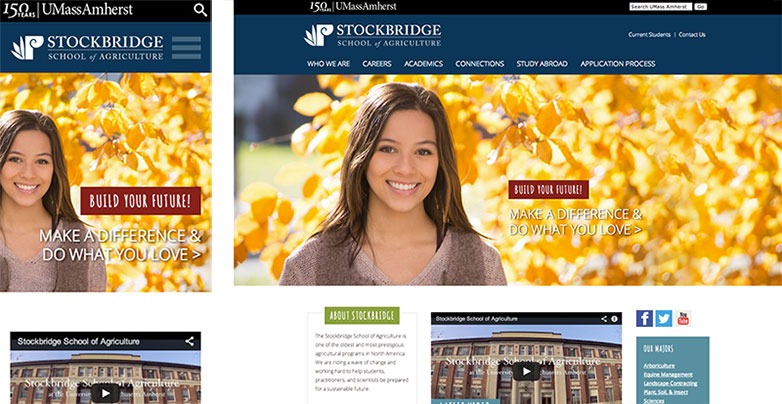
Stockbridge School of Agriculture
Stockbridge School of Agriculture bij UMass Amherst staat bekend als de beste school in zijn soort in het land. Het heeft verschillende programma's die heel verschillende soorten studenten aantrekken (bijvoorbeeld de prospect die geïnteresseerd is in Turf Management is heel anders dan de persoon die geïnteresseerd is in Duurzame voedsel en landbouw of Equine Management enzovoort.)
De uitdaging was het vinden van een startpagina-foto die:
- voelde passend voor een school van landbouw;
- was een sterk beeld om de kijker naar binnen te trekken;
- heeft potentiële prospecten niet vervreemd van potentiële programma's; Geen kwaad doen!
Op het technische vlak hadden we een foto nodig die zou werken als een "zwevend gewas" (dwz het gewas verandert terwijl het formaat van het venster wordt gewijzigd en het er altijd goed uit moet zien).
We hebben een specifieke fotoshoot gedaan om de afbeelding voor de startpagina te maken. We hebben veel geweldige foto's gemaakt. We versmalden het tot deze 7:

Toen hebben we deze gekozen om mee te gaan:

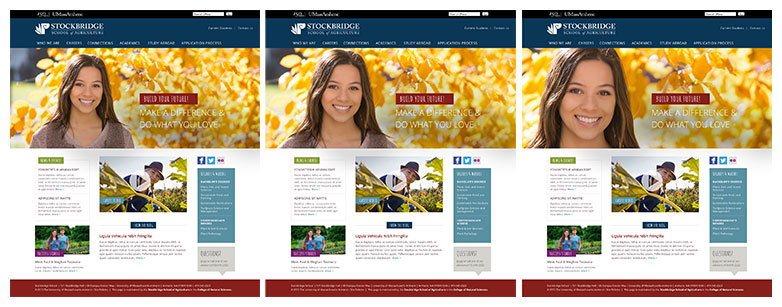
We speelden met het zoomniveau van het gewas in PhotoShop, om te bevestigen dat de foto sterk is als een zwevend gewas. Hier zijn een paar verkenningen:

Zo ziet het eruit op respectievelijk mobiel en desktop:

Pioneer Valley Information Exchange - PVIX
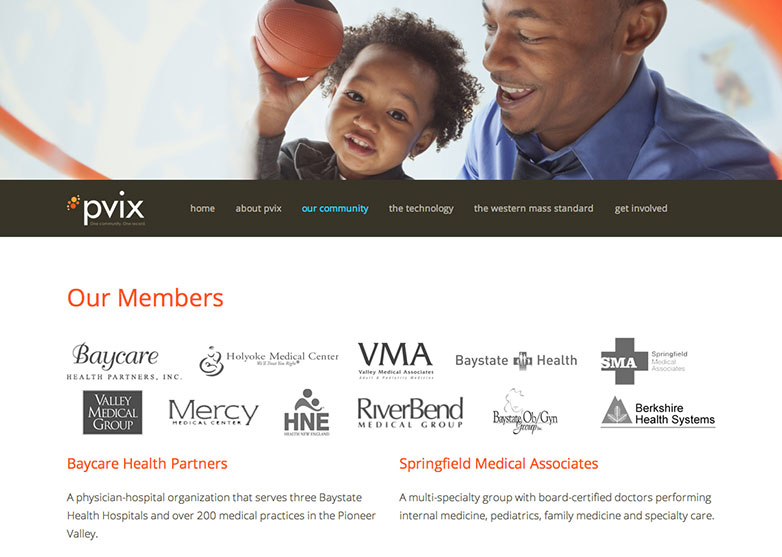
Hier is een stockfoto die werd gebruikt voor een website in de gezondheidszorg ... om teamwork, familie, positiviteit, energie, optimisme te tonen:

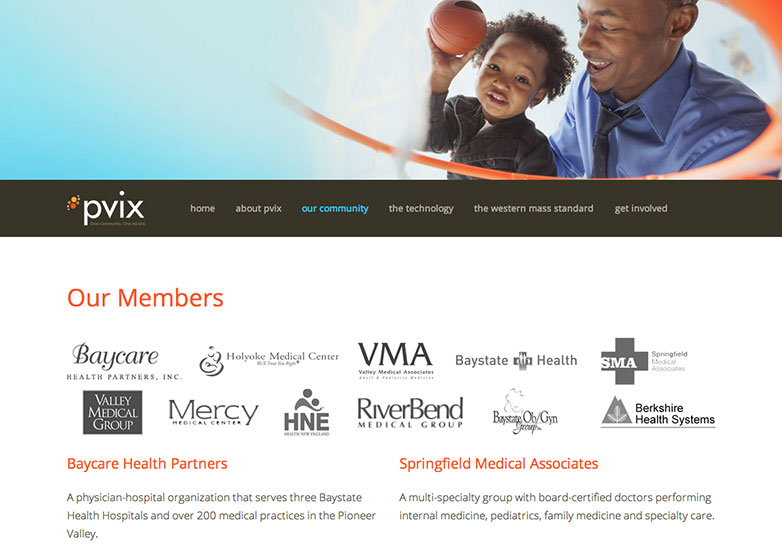
Hier is een beeldbehandeling die ik heb geprobeerd, maar niet leuk vond. Je verliest teveel context waarin zoveel is ingezoomd:

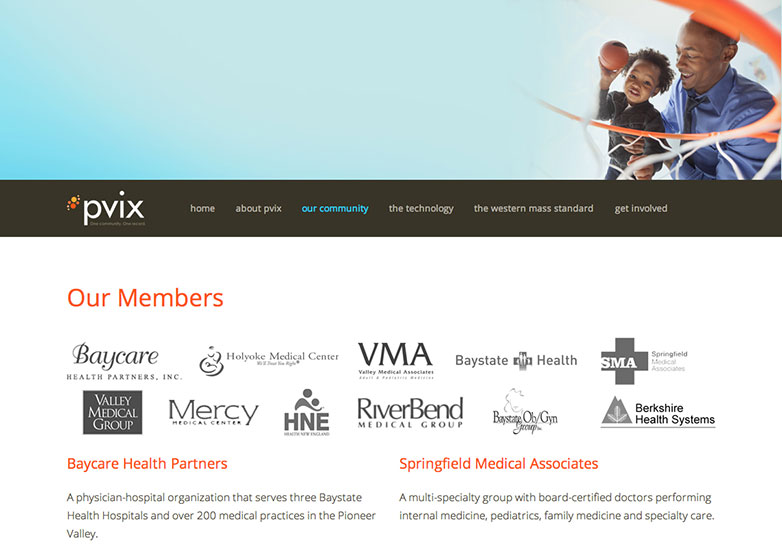
Als alternatief (dat vond ik ook niet leuk). Ik zoomde helemaal uit, zodat je de hele foto kon zien. Om de breedte goed te laten werken, heb ik aan de linkerkant een blauwe ruimte toegevoegd:

Een goed medium (een deel van de afbeelding bijsnijden) werkt het beste:

Parenting blogpost
Ik was op zoek naar een foto van mijn zoon als de "bannerafbeelding" in een van mijn Blog berichten.
Ik heb deze foto gevonden. Ik hou van de uitdrukking op het gezicht van mijn zoon. Maar hij is zo klein in het plaatje en dat waardeer je niet:

Hier is hoe ik het heb bijgesneden. Werkt veel beter:

Het goed doen
We hebben allemaal het gezegde gehoord: "Een foto is 1.000 woorden waard." Maar hoe maken we onze afbeeldingen zo dat ze de 1000 woorden overbrengen die we willen?
Om het goed te doen, moet je:
Goede onbewerkte foto's: als je kunt, huur dan een professionele fotograaf in, zodat je opnames en composities kunt krijgen die er goed uitzien en aan jouw doel zijn aangepast. Als je een professional niet kunt inhuren, zijn er veel opties voor stockfotografie - sommige zijn goed, andere minder. Het is het beste om iemand te hebben die je vertrouwt om er een "oog voor" te hebben, om het werk van fotojagen aan te pakken.
Goede postproductie: kleurcorrectie, opruimen en bijsnijden. Ik noem het de drie C's.
Goede fotolijsting: neem foto's op in het ontwerp op de juiste plek, naast de juiste inhoud, op de juiste pagina, en dan zullen ze helpen het juiste verhaal te vertellen. Locatie, locatie, locatie.
Hoe selecteer je afbeeldingen voor je ontwerpen? Hoe kies je welke delen van afbeeldingen moeten worden bijgesneden? Laat het ons weten in de comments.