Hoe Single Page Sites voor zoekmachines te optimaliseren
Wanneer Google en andere zoekmachines websites indexeren, wordt JavaScript niet uitgevoerd. Dit lijkt sites met één pagina te plaatsen - waarvan vele afhankelijk zijn van JavaScript - op een enorm nadeel ten opzichte van een traditionele website.
Niet op Google staan, zou gemakkelijk de dood van een bedrijf kunnen betekenen, en deze angstaanjagende valkuil zou de niet-geïnformeerde bezoekers kunnen verleiden om helemaal geen pagina's te verlaten.
Sites met één pagina hebben echter een voordeel ten opzichte van traditionele websites in zoekmachineoptimalisatie (SEO), omdat Google en anderen de uitdaging hebben herkend. Ze hebben een mechanisme voor sites met één pagina gemaakt om niet alleen hun dynamische pagina's te indexeren, maar ook hun pagina's specifiek voor crawlers te optimaliseren.
In dit artikel richten we ons op Google, maar andere grote zoekmachines zoals Yahoo! en Bing ondersteunen hetzelfde mechanisme.
Hoe Google een site met één pagina crawlt
Wanneer Google een traditionele website indexeert, scant en indexeert de webcrawler (een Googlebot genaamd) eerst de inhoud van de URI op het hoogste niveau (bijvoorbeeld www.myhome.com). Zodra dit is voltooid, volgt het vervolgens alle links op die pagina en indexeert die pagina's ook. Vervolgens worden de koppelingen op de volgende pagina's gevolgd, enzovoort. Uiteindelijk indexeert het alle inhoud op de site en bijbehorende domeinen.
Wanneer de Googlebot een site met één pagina probeert te indexeren, is alles wat hij in de HTML ziet een enkele lege container (meestal een lege div- of body-tag), dus er is niets te indexeren en geen links om te crawlen, en het indexeert de site dienovereenkomstig ( in de ronde cirkelvormige "map" op de vloer naast zijn bureau).
Als dat het einde van het verhaal was, zou dit het einde betekenen van sites met één pagina voor veel webtoepassingen en sites. Gelukkig hebben Google en andere zoekmachines het belang erkend van sites met één pagina en bieden ze tools waarmee ontwikkelaars zoekinformatie aan de crawler kunnen verstrekken die beter kan zijn dan traditionele websites.
Hoe u een site met één pagina crawlbaar kunt maken
De eerste sleutel tot het crawlbaar maken van onze pagina met één pagina is om te beseffen dat onze server kan zien of een verzoek wordt gedaan door een crawler of door een persoon die een webbrowser gebruikt en dienovereenkomstig reageert. Wanneer onze bezoeker een persoon is die een webbrowser gebruikt, reageer dan zoals gewoonlijk, maar voor een crawler retourneert u een pagina die is geoptimaliseerd om de crawler precies te laten zien wat we willen, in een indeling die de crawler gemakkelijk kan lezen.
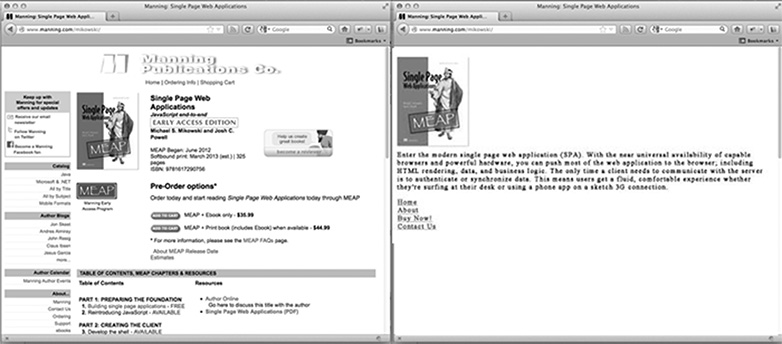
Hoe ziet een voor crawler geoptimaliseerde pagina er voor de startpagina van onze site uit? Het is waarschijnlijk ons logo of andere primaire afbeelding die we graag in de zoekresultaten willen zien, een SEO-geoptimaliseerde tekst die uitlegt wat de site is of doet, en een lijst met HTML-links naar alleen die pagina's die Google wil indexeren. Wat de pagina niet bevat, is CSS-styling of een complexe HTML-structuur die erop is toegepast. Het heeft ook geen JavaScript, of links naar delen van de site die we niet door Google willen laten indexeren (zoals juridische disclaimerpagina's of andere pagina's waarvan we niet willen dat mensen deze invoeren via een Google-zoekopdracht). De afbeelding hieronder laat zien hoe een pagina kan worden gepresenteerd aan een browser (aan de linkerkant) en aan de crawler (aan de rechterkant).

Inhoud aanpassen voor crawlers
Doorgaans linken enkele pagina-sites naar verschillende inhoud met behulp van een hash-knal (#!). Deze links worden niet op dezelfde manier gevolgd door mensen en crawlers.
Als op onze site met één pagina bijvoorbeeld een koppeling naar de gebruikerspagina eruit ziet als /index.htm#!page=user:id,123 , ziet de crawler de #! en weten te zoeken naar een webpagina met de URI /index.htm?_escaped_fragment_=page=user:id,123 . Wetende dat de crawler het patroon volgt en naar deze URI op zoek is, kunnen we de server zodanig programmeren dat hij op dat verzoek reageert met een HTML-momentopname van de pagina die normaal in de browser door JavaScript zou worden weergegeven.
Die momentopname wordt door Google geïndexeerd, maar iedereen die op onze vermelding in de zoekresultaten van Google klikt, wordt naar /index.htm#!page=user:id.123 gebracht . De JavaScript-site met één pagina neemt de taak over en maakt de pagina zoals verwacht.
Dit biedt site-ontwikkelaars van één pagina de mogelijkheid om hun site specifiek aan te passen voor Google en specifiek voor gebruikers. In plaats van dat u tekst moet schrijven die zowel leesbaar als aantrekkelijk is voor een persoon en die begrijpelijk is voor een crawler, kunnen pagina's voor elk worden geoptimaliseerd zonder dat u zich zorgen hoeft te maken over de ander. Het pad van de crawler op onze site kan worden gecontroleerd, zodat we mensen uit de zoekresultaten van Google naar een specifieke reeks toegangspagina's kunnen leiden. Dit vereist meer werk van de ingenieur om te ontwikkelen, maar het kan grote voordelen hebben in termen van positie van het zoekresultaat en klantenbehoud.
Het detecteren van de webcrawler van Google
Op het moment van dit schrijven kondigt de Googlebot zichzelf aan als een crawler voor de server door verzoeken te doen met een user-agent-tekenreeks van Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) . Een Node.js-toepassing kan deze user-agentstring in de middleware controleren en de voor crawler geoptimaliseerde startpagina terugzenden als de tekenreeks van de user-agent overeenkomt. Anders kunnen we het verzoek normaal afhandelen.
Deze afspraak lijkt het moeilijk te testen omdat we geen Googlebot hebben. Google biedt echter een service om dit te doen voor publiekelijk beschikbare productiewebsites als onderdeel van zijn Webmasterhulpprogramma's, maar een eenvoudigere manier om te testen is om onze user-agent-string te spoofen. Hiervoor was vroeger wat hacking op de commandoregel nodig, maar met Chrome Developer Tools is dit net zo gemakkelijk als klikken op een knop en een vakje aanvinken:
Open de Chrome-ontwikkelaarstools door op de knop met drie horizontale lijnen rechts van de Google Toolbar te klikken en vervolgens Tools te selecteren in het menu en te klikken op Developer Tools.
In de rechterbenedenhoek van het scherm staat een tandwielpictogram: klik hierop en bekijk enkele geavanceerde ontwikkelaaropties zoals het uitschakelen van de cache en het inschakelen van logboeken van XmlHttpRequests.
Klik op het tweede tabblad met het label Overrides op het selectievakje naast het label User Agent en selecteer een willekeurig aantal user-agents in de vervolgkeuzelijst van Chrome, Firefox, IE, iPads en meer. De Googlebot-agent is geen standaardoptie. Om het te gebruiken, selecteert u Other en kopieert en plakt u de user-agent-string in de opgegeven invoer.
Dit tabblad vervalst zichzelf als een Googlebot en wanneer we een URI op onze site openen, zien we de crawlerpagina.
Ten slotte
Uiteraard zullen verschillende applicaties andere behoeften hebben wat betreft wat te doen met webcrawlers, maar het is waarschijnlijk niet genoeg om één pagina terug te laten keren naar de Googlebot. We moeten ook bepalen welke pagina's we willen weergeven en manieren bieden waarop onze toepassing de _escaped_fragment_ = key = value URI kan toewijzen aan de inhoud die we willen weergeven.
Misschien wilt u iets speciaals doen en de serverrespons afstemmen op het front-end framework, maar ik gebruik hier meestal de eenvoudigere aanpak en maak aangepaste pagina's voor de crawler en plaats deze in een afzonderlijk routerbestand voor crawlers.
Er zijn ook veel meer legitieme crawlers beschikbaar, dus zodra we onze server voor de Google-crawler hebben aangepast, kunnen we deze ook uitbreiden.
Bouw je sites met één pagina? Hoe presteren sites met één pagina op zoekmachines? Laat ons je mening weten in de reacties.
Uitgelichte afbeelding / thumbnail, zoek afbeelding via Shutterstock.