Hoe Screenshots van uw werk te presenteren
Als het gaat om het presenteren van screenshots van je werk, zou de meest voor de hand liggende keuze zijn om een eenvoudige screen-grab te gebruiken. Vandaag gaan we echter naar een aantal alternatieve methoden kijken en bespreken hoe ze je schermafbeeldingen misschien interessanter kunnen maken.
Niet alleen dat, maar we gaan u ook een aantal nuttige freebies en bronnen bieden om u te helpen uw mockups te presenteren zoals u dat wilt.
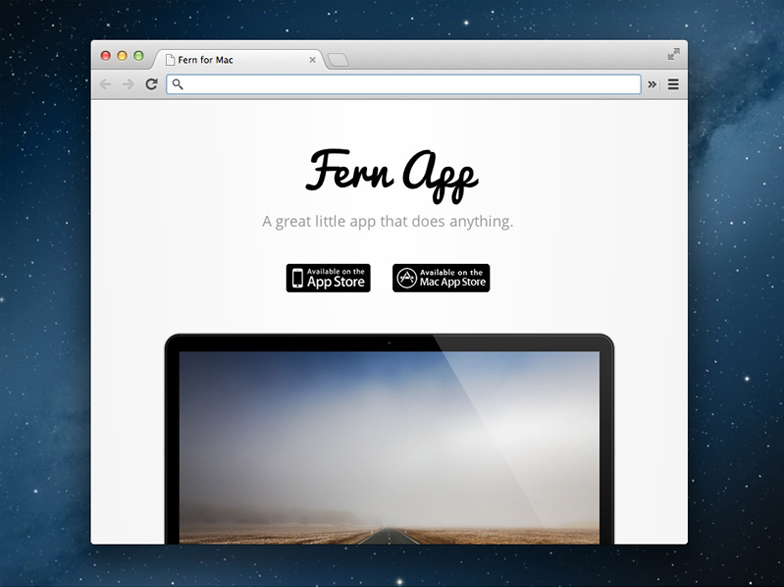
Model van browservenster
Als u uw standaard screenshot iets extra's wilt geven, zijn er voldoende bronnen beschikbaar waarmee u uw ontwerpen in een mockup-browservenster kunt presenteren.

Geschikt voor: websites en web-apps
Nuttige freebies en bronnen:
- Chrome UI Kit (gratis)
- Mini Mac Browser Window (gratis)
- Minimal Browser Window Chrome (gratis)
- Browser Chrome PSD (gratis)
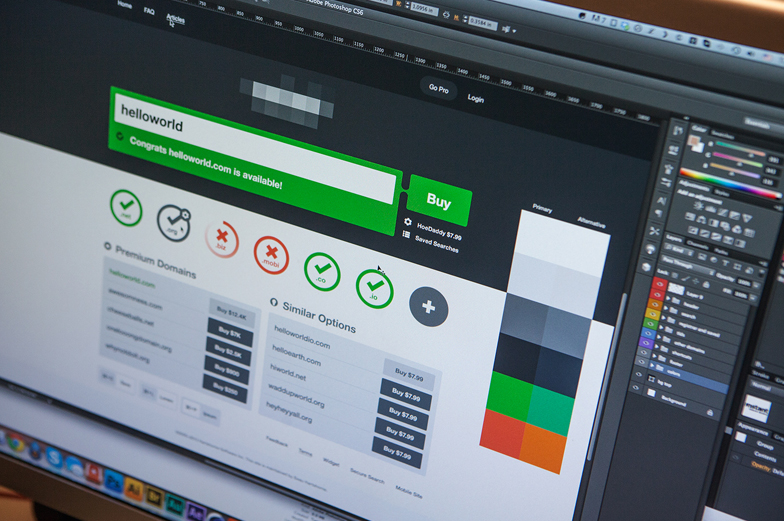
Schermfoto / mockup controleren
Een andere manier om uw schermafbeeldingen te presenteren, die bijzonder populair zijn geworden bij de Dribbble-community, is het gebruik van schuine foto's van de monitor die uw werk toont. Je kunt dit effect ook bereiken door photoshop-mockups of acties te gebruiken die het effect van een gefotografeerde monitor nabootsen. In dat geval hoef je je geen zorgen te maken over dingen als verlichting, reflecties of focus.

Geschikt voor: websites, webapps en desktop-apps
Nuttige freebies en bronnen:
Apparaatfoto / mockup
Er is een groeiende selectie van apparaatmodellen online beschikbaar waarmee u uw ontwerpen kunt presenteren op een reeks apparaten zoals mobiele telefoons, tablets, laptops en desktops. De meer uitgebreide bronnen bieden mockups vanuit verschillende hoeken.

Geschikt voor: websites, web apps, desktop apps en mobiele apps
Nuttige freebies en bronnen:
- iPhone 5-mockups (gratis)
- Responsief ontwerp Mockup-pakket (gratis)
- Nokia Lumia 920 Mockup (gratis)
- iPhone-handsjablonen ($ 5)
- Android-app-mockup ($ 8)
- Android-app Tabletmodel ($ 6)
- Mockups voor Windows en Android-apparaten ($ 7)
Hoe presenteer je gewoonlijk je screenshots? Gebruik je een andere methode dan die hierboven? Laat het ons weten in de comments.