Hoe u uw website kunt versnellen
Sitesnelheid is een van de belangrijkste dingen bij het maken van webinhoud en webapps.
In feite is door verschillende analisten bij Google vastgesteld dat mensen niet vaak de eerste 30 seconden van een video doornemen, laat staan de eerste 15 seconden, dus het is verstandig om de inhoud van uw site geladen te krijgen als zo snel als je kunt, zodat mensen een oordeel kunnen vellen en ermee instemmen om het te gebruiken of niet.
Het is misschien een beetje oppervlakkig dat mensen sites snel beoordelen, maar dat is vaak het geval en we moeten het niet als vanzelfsprekend beschouwen.
Het optimaliseren van uw site moet een topprioriteit zijn, en vaak zijn er bij het gebruik van WordPress en andere engines goede plug-ins die helpen. Ik ga er echter van uit dat je WordPress misschien niet gebruikt, omdat er veel zijn dat dit niet doet en ik zal je een paar van de beste manieren geven om elke site te optimaliseren, ongeacht waar deze wordt gehost.
Afbeeldingen
Beeldoptimalisatie kan een moeilijk onderwerp zijn, maar een onderwerp dat eigenlijk heel wat aspecten heeft waaruit je kunt kiezen. Er zijn bestandsformaten, hulpmiddelen voor beeldoptimalisatie en best practices met code / CSS die u moet volgen om ervoor te zorgen dat u op de best mogelijke manier afbeeldingen opslaat en bewerkt.
Ik wil een voorbeeld geven waarom dit belangrijk is, dus laten we een recent voorbeeld nemen. Onlangs is het voor verschillende iOS-ontwikkelaars en app-makers duidelijk geworden dat apps die de Retina-ready-afbeeldingen gebruiken 2-4 keer zoveel ruimte innemen op de telefoon van de persoon dan hun vorige versies, en dit zorgt ervoor dat de telefoons van mensen gewoon opraken ruimte van eenvoudige app-downloads.
Dit is niet zo relevant voor ons, webontwikkelaars en ontwerpers, maar het laat wel zien hoe belangrijk het is om uw afbeeldingen op elk platform goed te verwerken. Hieronder volgen enkele van wat ik denk dat de belangrijkste onderwerpen zijn om te onthouden bij het optimaliseren van afbeeldingen voor internet.
Beeldformaten
Het formatteren van afbeeldingen is een verhit onderwerp, en het lijkt te zijn omdat iedereen gelooft dat een ander formaat de snelheid zal verhogen, maar er is een tamelijk gangbare manier van denken over, en we kunnen dit altijd als een de-facto standaard gebruiken. JPEG's zijn voor foto's, GIF's voor afbeeldingen met een lage kleur / egale kleuren en PNG's voor al het andere. De meeste webontwerpers en -ontwikkelaars die ik ken, geven de voorkeur aan PNG's voor vrijwel alles, tenzij ze een knop hebben die misschien een of twee kleuren heeft, waardoor ze GIF's geweldig vinden.
Nu kun je natuurlijk met die specificaties spelen, maar onthoud altijd dat dit standaarden zijn voor wat kleiner en lichter, groter en zwaarder zal besparen. Als je echter een fotografiesite aan het doen bent, laadt het behoorlijk traag ongeacht in vergelijking met andere sites - probeer dus een aantal van deze volgende methoden uit om de beeldoptimalisatie in het algemeen te verbeteren.
Afbeelding code
Een van de ergste dingen die we kunnen doen voor de servertijd bij het laden van afbeeldingen, is de code voor ons te laten werken. Wel, dat zou kunnen worden gezegd voor alles wat betreft 'de code laten doen ____ voor ons'. Het gezegde luidt: "Als je het kunt doen, doe het dan", en dat is een goed idee. Gebruik van dingen zoals width='50px' height='30px' kan de laadtijd van de server echt verwerpen voor zover het die afbeelding betreft, omdat de server de pagina parseert en ziet dat er een taak moet worden uitgevoerd - een die door de maker zou kunnen zijn uitgevoerd. Dus zorg ervoor dat je doorgaat en doe dat met al je afbeeldingen.
Beeldoptimalisatiehulpmiddelen
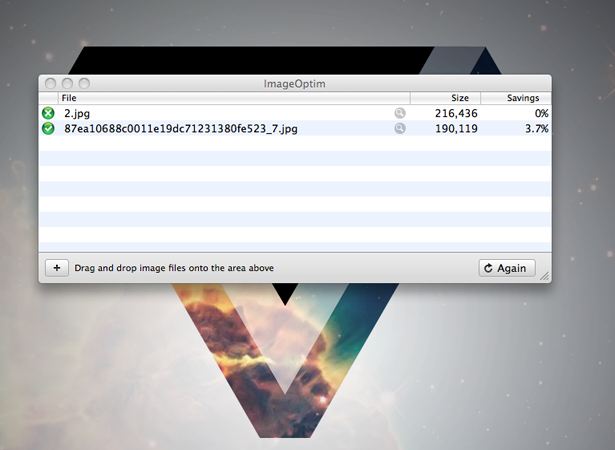
Tools zijn altijd nuttig. Nou ja, meestal. Soms zijn ze een last en een afleiding, maar in dit geval lijkt het erop dat ze vaak erg nuttig zijn. Als je een geweldige tool voor het optimaliseren van afbeeldingen kunt vinden, in de eerste plaats - koppel het in de reacties omdat we allemaal op zoek zijn, maar een paar van mijn favorieten volgen. ik hou van ImageOptim voor Mac, en Herrie voor ramen. Deze twee tools zijn heel verschillend, maar voeren een vergelijkbare taak uit.
U kunt afbeeldingen invoegen en het zal een manier en methode ontcijferen om ze te optimaliseren, doe dit en spuug vervolgens terug naar het eindresultaat terwijl u het formaat opslaat waarmee u ze hebt verzonden. Ze zijn echt heel leuk, en er zijn nog veel meer. In feite zijn er een aantal die de bitmap van een afbeelding analyseren en u vertellen welk formaat het beste is. Je kunt gemakkelijk zien dat dit enkele van de nuttigste dingen zijn in een webdesigners-gereedschapsbak, anders dan een teksteditor en ontwerpprogramma, en terecht.
Op afbeeldingen gebaseerde serveroptimalisatie
Ik ben geen expert als het gaat om het opzetten van servers, maar ik heb zeker genoeg achtergrondinformatie op de kleine schaal om dit advies te geven. Laat geen enorme beeldbelastingen lokaal opslaan. Dat wil zeggen: laat een database met afbeeldingen die zijn opgeslagen op uw servers waarvan u de andere sitebestanden gebruikt, niet achter. Houd rekening met de technologieën zoals de servers van Amazon S3 of Flickr en gebruik deze om uw bestanden weer te geven.
Ik heb onlangs een Amazon S3-bucket geïmplementeerd om onze bestanden te serveren, en het was eigenlijk vrij eenvoudig - dus probeer het gerust. Het is een geweldige methode. De belangrijkste reden is dat je niet wilt dat er een knelpunt in de database optreedt in een instantie waar je meerdere belastingen mee deelt, omdat het een diagnostische nachtmerrie kan zijn. Het is een goede gewoonte om afzonderlijke bestanden op verschillende servers op te slaan (als ze onder enorme belasting worden geladen), tenzij het natuurlijk maar om een eenvoudige opslagdatabase voor algemene doeleinden of iets dergelijks gaat.
CSS en JavaScript optimalisatie
CSS en JavaScript zijn echt belangrijke talen als het gaat om webdesign, en vooral als het gaat om het creëren van dynamische content. Ik denk dat mensen vaak vergeten dat ze hun dynamische inhoud kunnen optimaliseren, en ze vergeten dat ze hun JavaScript en CSS kunnen optimaliseren. Dit zijn niet echt de belangrijkste dingen voor kleinere sites, maar bij grotere sites is het echt belangrijk, vooral als het gaat om sites die afhankelijk zijn van veel ontwerp. Laten we een paar van de "CSS- en JavaScript-regels" doorlopen die behoorlijk gestandaardiseerd zijn als het gaat om het maken van webtoepassingen.
Eerste regel van CSS en JavaScript
Als je het in CSS kunt doen, doe het dan
Vaak vergeten we dat we geweldige tools recht voor ons hebben staan, en ik zou zeggen dat CSS classificeert als een van de meest verbazingwekkende webontwerpers. Ik zou ook zeggen dat ontwerpers te snel van nature in Photoshop springen (maar het is hun taak dus wie kan hen de schuld geven). Houd er echter rekening mee dat je tijdens het ontwerpen iets in je browser hebt dat ook snelle mock-ups kan doen: CSS3. Profiteer ervan! Het hebben van een plek om snelle mockups te doen, helpt echt, en het zal je er later van weerhouden om samen dingen in HTML te hacken. In plaats van "" Ik weet zeker dat je een manier kunt vinden om die ruimte in CSS toe te voegen, dus doe het!
Tweede regel van CSS en JavaScript
Verkleinen, verkleinen, verkleinen!
Het verkleinen van code is misschien een van de beste en gemakkelijkste dingen die je kunt doen om je site te versnellen. Houd er rekening mee dat we het over miliseconden hebben, maar toch heeft het een merkbaar effect - en vooral als je iets gebruikt als een jQuery-bibliotheek. Onthoud dat als u ooit plug-ins toevoegt voor JavaScript / CSS en u de optie krijgt om de verkleinde versie te downloaden (en niet hoeft te bewerken), dat doet . Sommige van mijn favoriete tools om dit te doen zijn, Code Minifier voor Mac, Kleineren voor Windows, en JSCompress / CSSCompressor voor degenen onder u die op zoek zijn naar browsergebaseerde platformoverschrijdende oplossingen. Blij dat je het zou doen!
Derde regel van CSS en JavaScript
In-line is een nee-nee
Het is een slechte gewoonte om in-line CSS of JavaScript te gebruiken, maar vooral als het gaat om CSS. De reden hiervoor is niet alleen te wijten aan legacy-problemen, maar ook omdat als we de CSS binnen de HTML-code (met name in-line) achterlaten, deze als volgt zal worden gelezen: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS in plaats van alleen een eenvoudige HTML => CSS. Zoals u ziet, is dit echt slecht voor de laadtijd van de server en kan dit vaak ten koste gaan van de meeste webtoepassingen, mocht er een ontwerper zijn die weigert deze in een apart bestand te gebruiken. Het zou zeker niet tot gevolg hebben dat uw site vastloopt, maar het zorgt ervoor dat een andere medewerker het doorzoekt en eruit haalt - het is zo belangrijk. Denk er dus altijd aan degene te zijn die het aan het uitpakken is, niet aan de man die het laat voor anderen om uit te pakken.
Vierde regel van CSS en JavaScript
Verplaats hem naar beneden
Als u uw JavaScript op de pagina met de HTML-code moet plaatsen en er niet omheen kunt, plaatst u dit onderaan het HTML-document . Dit helpt ook de laadtijd van de site te versnellen, omdat we al deze functies en andere JavaScript-goodies kunnen uitvoeren nadat de pagina zelf is geladen. Een ander ding is dat dit de kans verkleint dat een bug de prestaties van de hele site platlegt, want wanneer er een bug met het JavaScript in zicht is, zal het geheugen vaak als geen morgen opeten. Het is dus een goede gewoonte om ervoor te zorgen dat uw site dat niet doet en om te waarschuwen voor toekomstige gebeurtenissen waarin dit mogelijk is - niemand van ons wil dat mensen onze site bezoeken en hun browsers laten crashen.
Vijfde regel van CSS en Javascript
DOM-optimalisatie
Verklein de DOM als je kunt. Neem bijvoorbeeld een voorbeeld dat u veel jQuery gebruikt dat naar verschillende DOM-elementen wijst of alle DOM doorzoekt om iets te vinden - het kan uw site behoorlijk vertragen. Er is een klein gezegde waar ik altijd van hield en het past hier: "Als je dingen doet omdat het de enige manier is om te weten hoe, dan zijn er waarschijnlijk betere manieren om het te doen." Je zou ook kunnen zeggen: "Als je het doet dingen omdat het de enige manier is waarop je weet hoe, dan doe je het verkeerd, " maar die versie is een beetje harder.
Onderzoek en vind die dingen in zo'n geval. Als je met een div werkt in HTML, alleen omdat je het nodig hebt voor een klein ding en het is de enige manier waarop je weet hoe dat te doen, dan is het misschien niet de beste manier. Nu begrijp ik natuurlijk dat het gebruik van div-tags omdat je ze nodig hebt voor je CSS volledig begrijpelijk is, maar misschien kun je er een paar verwijderen en een bredere manier vinden om met die stijlkwestie om te gaan.
Ik heb dit onlangs zelf gedaan, omdat ik momenteel een Ruby on Rails-project uitvoer. Eerder in de week plaatste ik ongeveer 5 div's in elkaar in HAML van alle dingen, gewoon om iets te doen wat ik wilde (een doos in een doos in een doos in iets anders in dit geval). En ik keek er gewoon naar, wist dat het onzin was, maar kende geen betere manier om het te doen, dus schrapte ik het allemaal om het opnieuw te doen. Opnieuw moeten doen dat maakte het veel moeilijker maar het dwong me om een nieuwe manier te leren om dit probleem aan te pakken. En uiteindelijk heb ik er veel van geleerd, en ik zou de oplossing voor iedereen in de toekomst aanraden. Ga je gang en pak een van die kennisklompjes voor jezelf! Het zijn zeker laaghangende vruchten.
Algemene optimalisaties
Dit zijn meer van de brede onderwerpen die echt nergens anders in passen, maar die toch nog steeds aandacht verdienen. Sommige van deze kunnen zelfs de belangrijkste dingen zijn die u kunt doen om een webtoepassing of -website te versnellen.
Slashes op links
Dit is merkbaar belangrijk. Wanneer een gebruiker een link opent zonder een schuine streep aan het einde van een website, moet de server letterlijk uitvinden welk soort bestand of pagina op dat adres staat. De server zal de schuine streep dan opnemen, maar als u deze zelf toevoegt, verlaagt u de milliseconden laadtijd. Deze milliseconden tellen allemaal op, dat beloof ik. Vaak vind ik vooral ontwerpers die er niet over nadenken, denken dat hun niet-geoptimaliseerde code niets zal belasten, maar uiteindelijk wel. Als u gedurende 10 jaar kwartieren spaart, zult u zeker veel geld hebben, en hetzelfde concept is hier van toepassing - alleen op een kleinere of grotere schaal, afhankelijk van het verkeer van uw site.
favicons
Browsers doen altijd een pull voor een favicon.ico-bestand op het rootniveau van uw server, dus u kunt net zo goed gewoon doorgaan en het opnemen. Zelfs als het iets tijdelijk is, is het altijd goed om te hebben. Als dat niet het geval is, geeft de browser zelf een 'interne 404', en cache die 404 alleen in het favicon.ico-gedeelte van de browser, en we weten allemaal dat het de 404 versnelde laadtijd reduceert.
Verklein de cookiegrootte
Deze is mogelijk niet voor iedereen van toepassing, maar als u webtoepassingen ontwikkelt, is het verminderen van de cookiegrootte echt belangrijk. In bijvoorbeeld wat ik ken - Ruby on Rails-applicaties - kun je cookies (of andere methoden) gebruiken voor authenticatie van sessie tot sessie en vaak zullen mensen de andere methoden liever gebruiken omdat ze de laadtijd van gebruikers hiermee kunnen verlagen .
Een cookie houdt nu wel in dat het dingen op uw computer in de cache opslaat, dus u denkt misschien dat dit de laadtijd zou verkorten, maar meestal is het alleen goed om gebruikerssessies te verifiëren of u te volgen op internet (zoals Google en Facebook zijn beschuldigd van ). Als je echter met Cookies moet werken, zorg er dan voor dat je de maat laag houdt en gebruik ze naar eigen goeddunken. Als dat nodig is, stelt u de vervaldatum korter in om de laadtijd te verkorten.
Cache
Dit is een enorm onderwerp, waar ik geen expert in ben. Cachen is echter een vrij eenvoudig concept. Het slaat bestanden op (meestal HTML / CSS-code) van sites die u regelmatig op uw computer bezoekt, zodat u ze niet telkens wanneer u ze bezoekt, hoeft te laden.
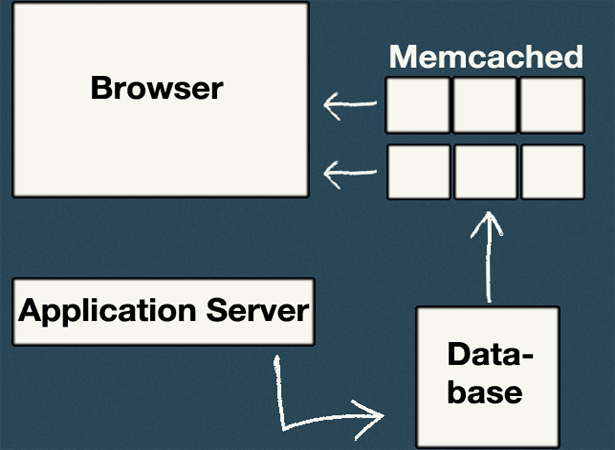
Het is echt een ongelooflijk nuttige technologie, en een die veel webapplicaties beginnen te gebruiken vanaf de laatste paar jaar. Er zijn een aantal database-oplossingen voor caching en waarschijnlijk de meest opvallende is memcached . Wat dit doet is een kopie van databasebestanden opslaan in uw browser terwijl u een webtoepassing gebruikt. Dus als je bijvoorbeeld verschillende profielen hebt die je vaak bezoekt, kan het de profielfoto's op je computer opslaan, en de schoonheid van Memcached komt in de volgende fase. In uw code kunt u daadwerkelijk bellen (voordat u de DB verlaat) van de Memcached-servers om te zien of u een gecachte versie van het bestand (en) kunt ophalen. En zo niet, dan haalt het natuurlijk het bestand uit de database en als het niet al in de cache staat, zal het het toevoegen om de volgende keer tijd te besparen. Dit is een prachtig voorbeeld van caching op grote schaal en het heeft tal van bedrijven geholpen om servers en databases in de afgelopen 2 jaar te versnellen.
En dat zal het zo ongeveer samenvatten. Dat zijn natuurlijk niet allemaal manieren om je site te versnellen, maar het zou je nieuwsgierigheid moeten opvallen en je op zoek moeten laten naar alle geweldige dingen die er zijn.