Hoe cirkels te gebruiken bij het ontwerpen van websites
Cirkels zijn een relatief nieuwe ontwikkeling in webdesign. Vanaf de boxy-dagen van de jeugd van het webontwerp zijn onze hedendaagse werken geëvolueerd voorbij wat velen zouden hebben gedacht in die vroege dagen van het www. Deze huidige omarming van de cirkelvormige wegen is waarschijnlijk te wijten aan het feit dat het tot voor kort niet eenvoudig was om ronde elementen te maken zonder gebruik van afbeeldingen.
Met het gemak dat men nu CSS kan gebruiken om cirkels te creëren, worden ze steeds gebruikelijker in webdesign. Ze duiken overal in het landschap op. Velen vinden dat cirkels moeilijker te gebruiken zijn in webdesign en er zijn argumenten om daar te maken. Als we ons echter aan een goed raster houden en overal veel witruimte behouden, kan een ontwerp op basis van een cirkel een fris en opwindend gezicht op een site plaatsen.
Het gebruik van cirkels voor alle volgende on-site elementen zou hoogstwaarschijnlijk resulteren in een zeer verwarde en ongemakkelijke site, aangezien cirkels de neiging hebben het oog van de gebruiker te trekken en een element te laten opvallen. Dus we willen het juiste element en de juiste plaats selecteren om deze circulaire patronen toe te voegen. Hieronder hebben we een aantal belangrijke gebieden ontleed die dit meestal goed werkt voor een website.
Logo
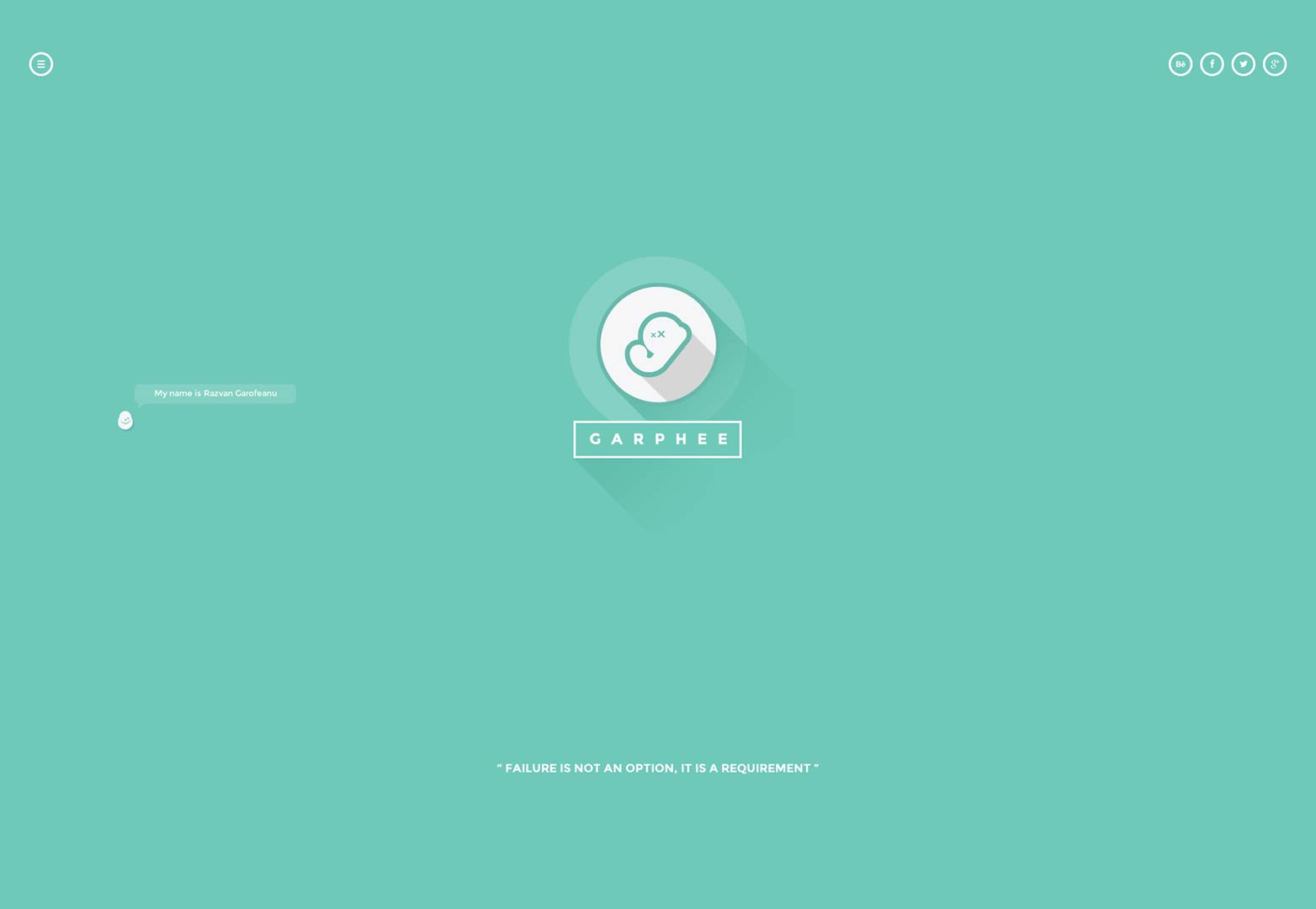
Het gebruik van een rond logo op uw site geeft het niet alleen een schoon en minimalistisch gevoel, maar het geeft ook de indruk van verfijning en klasse. De cirkel is een van de oudste symbolen die de mens kent, en vertegenwoordigt vaak het leven zelf. Dit feit is waarschijnlijk een deel van de reden dat zoveel ontwerpers het gebruiken om hun merk en sites te vertegenwoordigen. Het gebruik van een cirkel is tegenwoordig een vrij populaire keuze voor logo's geworden.
Navigatie
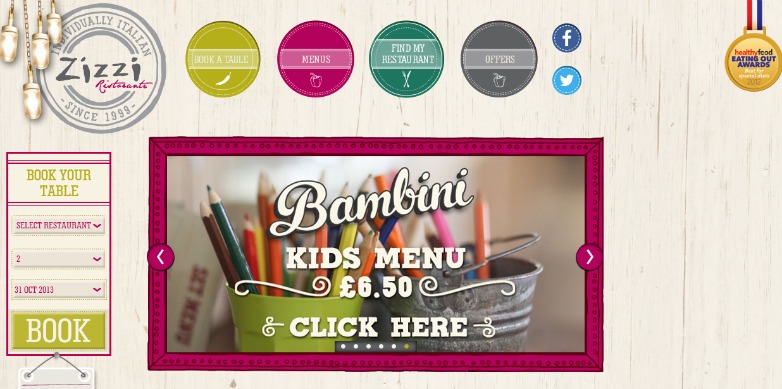
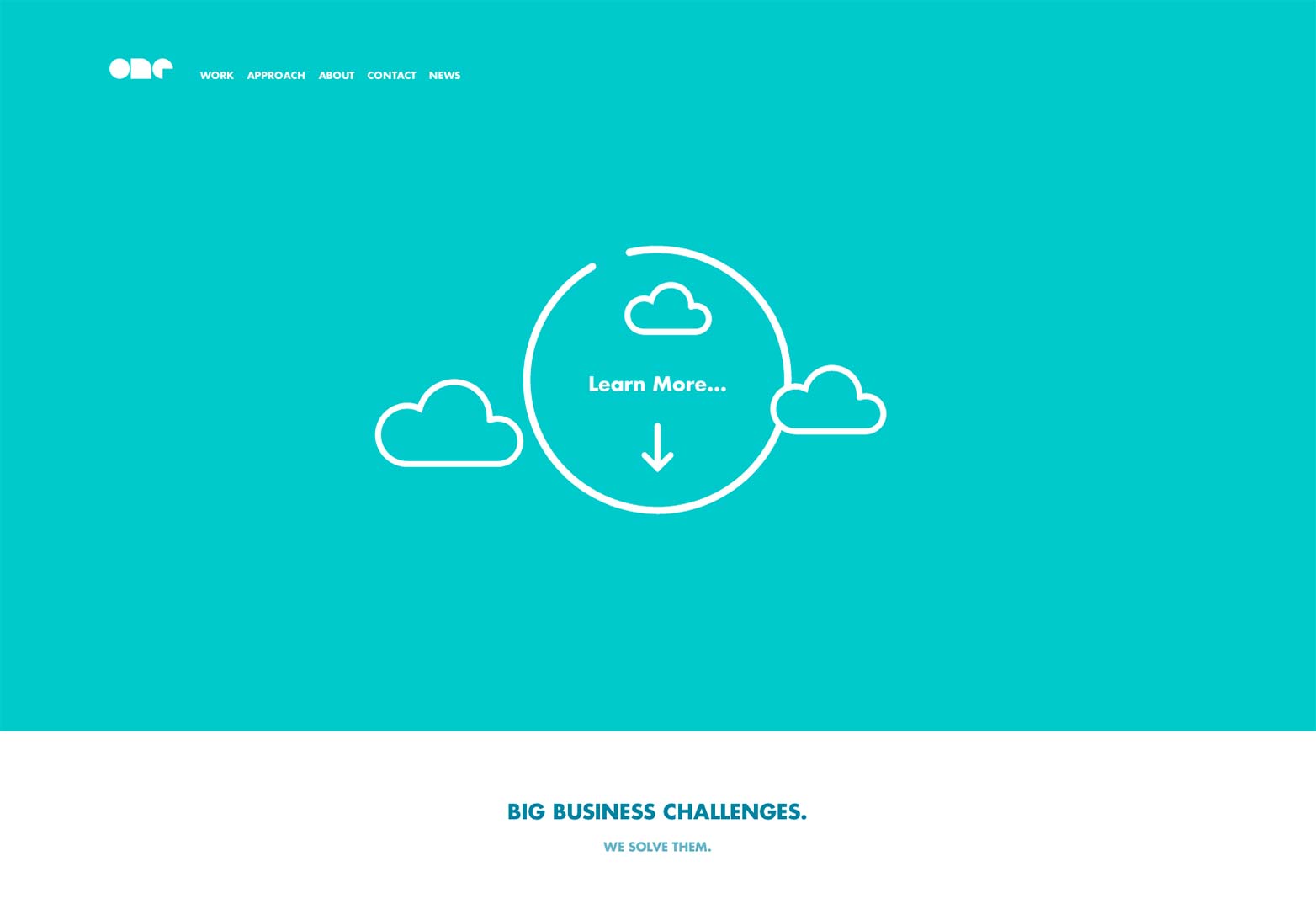
Het gebruik van cirkels voor navigatie wordt steeds populairder en logischer in de huidige groeiende en evoluerende markten die mobiliteit bevorderen. Met de opkomst van apparaten met aanraakscherm die nu verder gaan dan alleen smartphones en tablets, neemt de druk op patroonnavigatie op deze manier sterk af. En met goede reden. Het gebruik van een cirkel voor een knop maakt intuïtief verbinding met de gebruiker, waarbij zelfs de vorm van een vingertop wordt nagebootst; smeken de gebruiker om het te drukken.
Icons
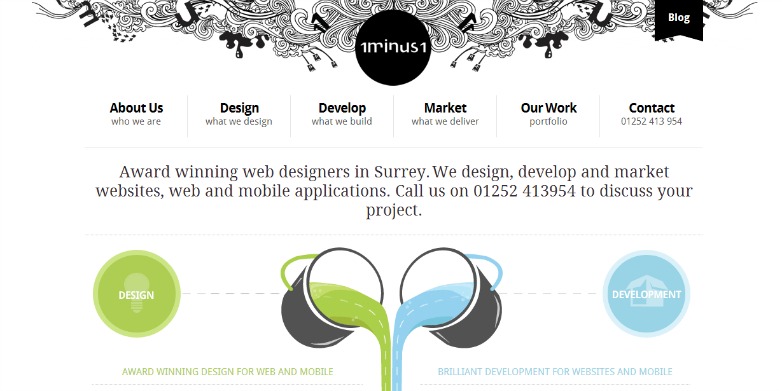
Circulaire iconen zijn absoluut het meest populaire en langlopende ronde element dat wordt gebruikt in webdesign. Dit is waarschijnlijk te wijten aan het feit dat ze meestal op afbeeldingen zijn gebaseerd, zodat CSS-functies geen rol hoefden te spelen bij het gebruik ervan. Ze konden de grond raken. Sommigen denken misschien dat gezien de lange tijd dat cirkelvormige pictogrammen het web hebben versierd, het misschien tijd is om iets van versnelling te veranderen en in een andere richting te gaan. Maar er is een reden dat deze ontwerpesthetiek zo lang heeft geduurd wat betreft pictogrammen. Het werkt gewoon.
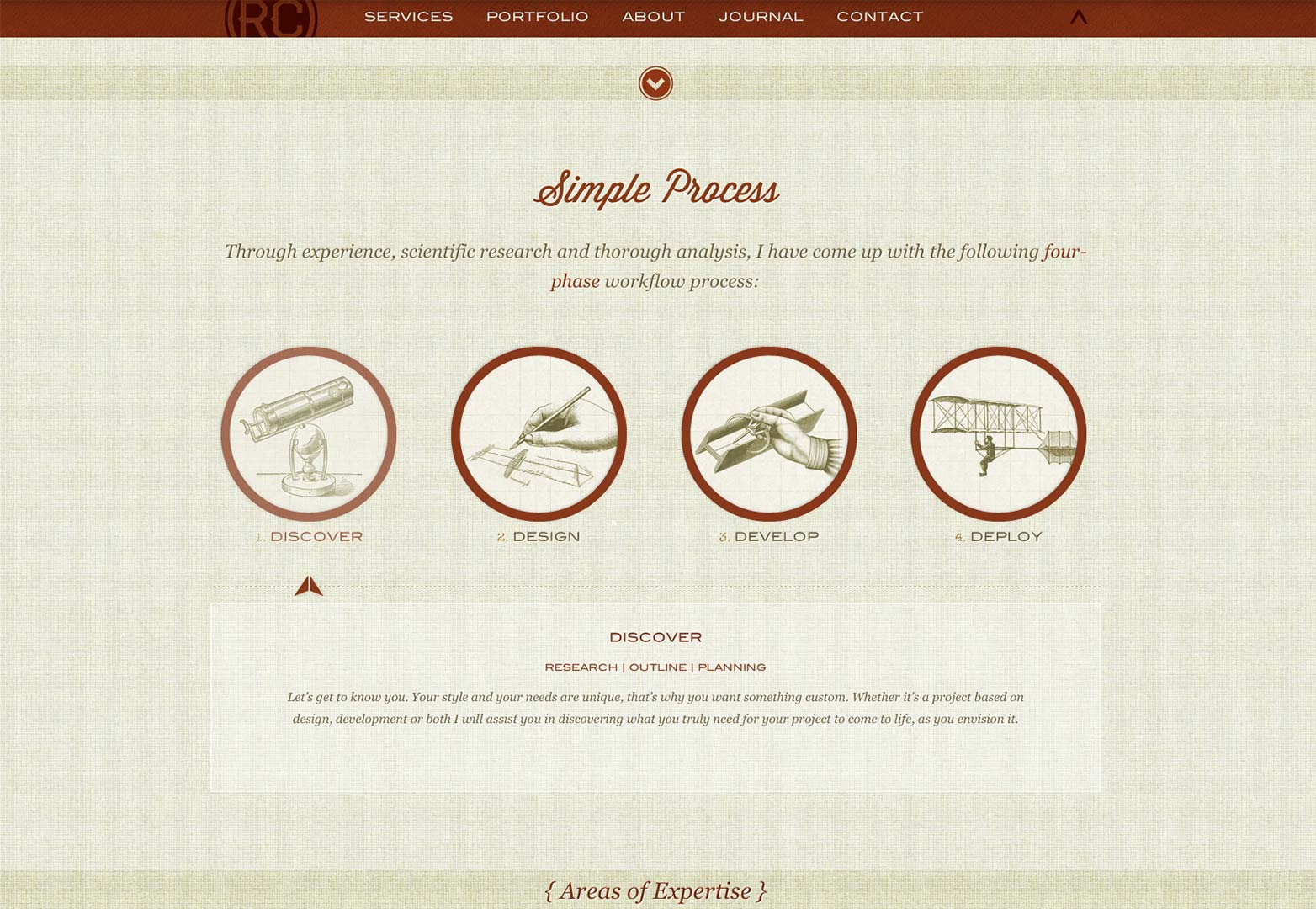
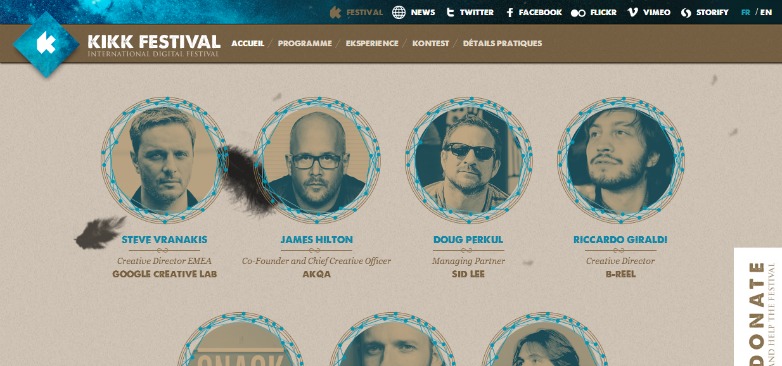
Afbeeldingsvoorbeelden
Deze techniek hebben we de neiging veel te zien in portefeuilles rond het internet, omdat ronde afbeeldingen een esthetisch aangename manier bieden om een preview van het werk aan gebruikers te presenteren. Nogmaals, deze patronen lijken echt de aandacht te trekken, dus als je je voorbeelden in een slim afgebakende cirkel plaatst, wordt de gebruiker niet alleen visueel de weg gewezen, maar hij spreekt ook tegen hen. En wat de bruikbaarheid betreft, circulaire afbeeldingen die voldoende ruimte kregen om tussen hen in te ademen, wat een site een creatieve en harmonieuze uitstraling kan geven.
Oproep tot actie
Net zoals bij navigatie en de prevalentie van apparaten met aanraakscherm en verwachte mogelijkheden, worden calls-to-action goed bediend door dit afgeronde patroon aan te nemen. Maar als je zowel de navigatie als de CTA's die je op de site hebt op dezelfde manier presenteert, dan zou je moeten proberen ze op heel verschillende manieren te laten opvallen. Navigatie is noodzakelijk, ja, maar CTA's zijn prioritaire elementen waarvan we zeker moeten zijn dat ze als zodanig worden behandeld. En onderscheiden als zodanig. Het creëren van een visuele hiërarchie is niets nieuws voor webontwerpers, en dit is eenvoudig een uitbreiding daarvan.