HTML5 en CSS3: wireframing in het eindproduct
Het is een klassiek geval van Photoshop versus website. Bestaande tools voor wireframing en prototyping zijn niet in staat de omgeving van het web nauwkeurig weer te geven.
Ze produceren statische ontwerpen die niet zichtbaar zijn via de variabele die bekend staat als de webbrowser. En wanneer u de definitieve website samenstelt, zullen sommige elementen er niet precies hetzelfde uitzien als hun concept-tegenhangers, en de klant zal die kleine verschillen in lettertypen, positionering, enz. Opmerken.
Wellicht voelt u zich meer op uw gemak bij een grafisch programma en het lijkt er langer over dat de iteraties van het ontwerp langer duren als u de HTML handmatig moet coderen.
De voordelen van het maken van een wireframe in HTML vanaf het begin beginnen echter de alternatieven te overschrijden: niet alleen hebben we nieuwe layout-elementen in HTML5 en krachtigere selectors en styling in CSS3, maar door deze te combineren, kunnen we een eenvoudig lay-out snel.
We horen elke dag een nieuw bedrijf ( 37signals , Atomiq en anderen ) uitleg over de acceptatie van HTML-prototyping. Hun belangrijkste reden is dat het proces verrassend eenvoudig is als je de juiste hulpmiddelen hebt. U staat op het punt om te leren hoe gemakkelijk dit proces kan zijn en wanneer u klaar bent, zult u een voorsprong hebben bij uw volgende build.
Snelle lay-out met HTML5
HTML5 biedt een reeks uitstekende nieuwe structurele elementen die het gemakkelijker maken om snel een document te moppen met minder klassen en id's. Zodra u het doel van deze elementen begrijpt, kunt u in enkele minuten een ruwe paginalay-out maken.
Als u niet vertrouwd bent met deze nieuwe elementen, volgt hier een korte introductie. De nieuwe elementen zorgen voor een schonere documentstructuur dan voorheen, terwijl ze je bevrijden van een intensief gebruik van div's. Lachlan Hunt beschrijft deze elementen mooi in " Een voorbeeld van HTML5 “:
- De
articleelement staat voor een onafhankelijke sectie van een document, pagina of website. Het is geschikt voor inhoud zoals nieuws- en blogberichten, forumberichten en individuele opmerkingen. - De
sectionelement staat voor een generiek gedeelte van een document of toepassing, zoals een hoofdstuk. - De
headerelement vertegenwoordigt de kop van een sectie. Kopteksten kunnen meer bevatten dan alleen de kop van de sectie; het zou bijvoorbeeld redelijk zijn om subkopjes, versiegeschiedenis-informatie en bylines op te nemen. - De
navelement vertegenwoordigt een sectie van navigatielinks. Het is geschikt voor zowel websitenavigatie als een inhoudsopgave. - De
asideelement is voor inhoud die tangentieel gerelateerd is aan de inhoud er omheen, en is handig voor het markeren van zijbalken. - De
footerelement vertegenwoordigt de voettekst van een sectie. Het bevat meestal details over die sectie, zoals de naam van de auteur, links naar gerelateerde documenten en copyrightgegevens.
In mijn voorbeeldwebsite wil ik een gecentreerde pagina, met een koptekst, een zijbalk aan de linkerkant, een gebied voor de hoofdinhoud en een voettekst. Ik heb HTML5-elementen gebruikt om de structuur te markeren met een article element om alles te bevatten.
Example Deze elementen en div's zijn dimensieloos en onzichtbaar, tenzij u stijlattributen instelt of inhoud erin plaatst. Om ze werkbaar te maken, moeten we tijdelijk hoogtes aan hen toewijzen. We moeten ook de HTML-elementen instellen display: block; zodat de browser ze herkent (extra werk is vereist voor IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Voordat we de elementen plaatsen, moeten we de lay-out kunnen visualiseren. De ideale oplossing om de structuur zonder inhoud te visualiseren, is later eenvoudig te verwijderen en heeft geen invloed op het ontwerp.
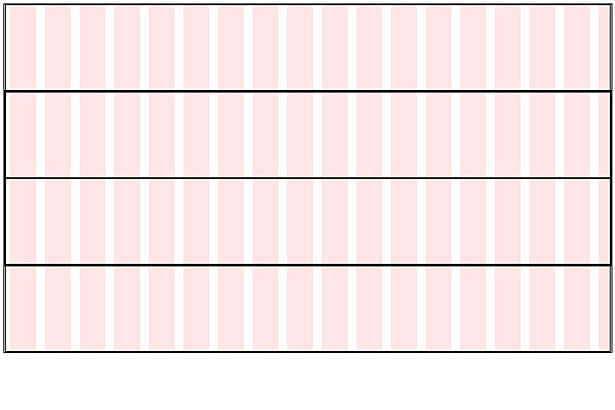
Optie 1: contouren
De omtrek instelling is compatibel met alle moderne browsers en heeft geen invloed op de breedte van elementen, terwijl de border kenmerk doet.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
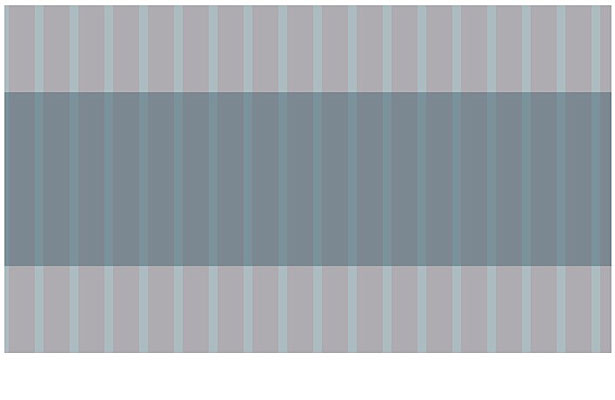
Optie 2: HSLa
HSLa (of zelfs RGBa) geeft u een betere weergave van de hiërarchie van elementen, omdat de dekking overlappende elementen donkerder zal maken. Maar als u van plan bent basiskleuren in de mock-up te gebruiken, werkt deze methode mogelijk niet goed.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
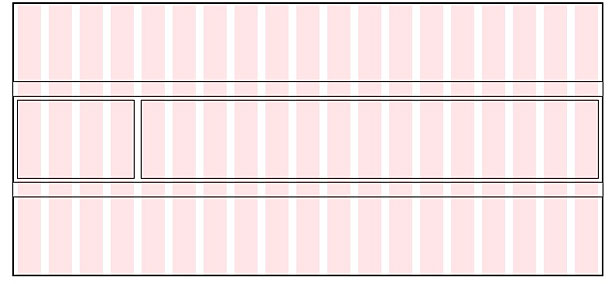
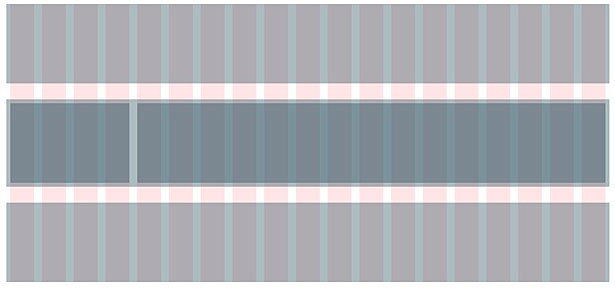
positionering
De methode voor het positioneren van elementen is een kwestie van persoonlijke voorkeur, en je hebt veel opties: meetinstrumenten in de browser of het besturingssysteem, achtergrondrasterafbeeldingen (die ik heb gekozen), CSS-frameworks met grid- en lay-outondersteuning, of software zoals Dreamweaver. Positionering is het belangrijkste onderdeel en zal vanaf het begin goed moeten werken. De code die u hier schrijft, blijft waarschijnlijk in het eindproduct.
In mijn voorbeeld heb ik de pagina een vaste breedte gegeven, met een zijbalk aan de linkerkant en inhoud aan de rechterkant, zowel tussen de koptekst als de voettekst.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Door het hele proces heen, kan ik elke sectie zien en zien waar deze zal verschijnen. Hier is het resultaat:


Maak je geen zorgen over de compatibiliteit van de browser totdat je bij het eindproduct bent. Ik raad ten zeerste aan om opmerkingen achter te laten via CSS-opmerkingen, om aan te geven op welke gebieden u terug moet komen (wat in de eerste plaats de selectors en kenmerken zijn waarvoor extra zorg voor bepaalde browsers vereist is).
Prototypen van inhoud
Wanneer de lay-out is voltooid, moet u mogelijk voorbeeldinhoud toevoegen. De meest gebruikte methode van vandaag is om brokken van Lorem Ipsum en van een watermerk voorziene stock fotografie op de pagina te gooien. Waarom het wiel opnieuw uitvinden?
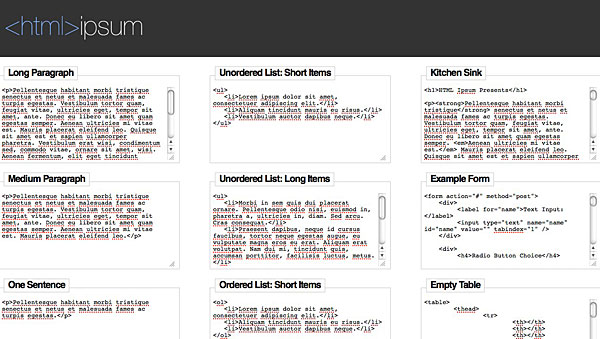
HTML Ipsum is een uitstekende website die Lorem Ipsum-tekst in een algemene mark-up verpakt. Alles op één pagina kunnen pakken, kan niet eenvoudiger.

PlaceHold.it biedt plaatsvervangende afbeeldingen op elke gewenste grootte door elke afbeelding te bellen via een URL-aanvraag (zoals http://placehold.it/350x150 , waarbij de eerste waarde de breedte is en de tweede de hoogte):

PlaceKitten werkt precies zoals PlaceHold.it, behalve met leukere afbeeldingen:

In plaats van geavanceerd JavaScript toe te voegen voor kaarten, kunt u een basiskaart als afbeelding via invoeren Statische kaarten van Google . Er is een API-sleutel of een unieke handtekening vereist, maar u moet dat toch krijgen als het eindproduct een kaart bevat.
Gedrag simuleren
Moderne websites bevatten functionaliteit die moeilijk te communiceren is via statische wireframes: elementen uitvouwen en samenvouwen, overgangen, slepen en neerzetten, dynamische menu's, etc. Je zult sowieso een JavaScript-bibliotheek moeten gebruiken, dus nu een bibliotheek laden en wat scripten basisfunctionaliteit zou geen kwaad kunnen.
U kunt een download vermijden door jQuery vanuit het inhoudsnetwerk te laden. Het beoogde gedrag nabootsen met een paar functies in plaats van de eigenlijke code te schrijven. Als er bijvoorbeeld een element zou moeten verschijnen als er op een link wordt geklikt (bijvoorbeeld een inlogvenster of contactformulier), bouw dan een snel draadframe van het venster, verberg het standaard en gebruik vervolgens jQuery om het weer te geven bij klikken.
Zolang je net genoeg werk doet om het gedrag na te bootsen, kan de cliënt het resultaat zelf zien, in plaats van een reeks stroomdiagrammen of uitleg over te moeten nemen.
Staten simuleren
Als u wireframes maakt voor een webtoepassing in plaats van een website, wilt u wellicht snel meerdere statussen van een enkele pagina weergeven. U kunt verschillende kopieën van het draadframe maken, elk aangepast om een bepaalde status te tonen, of u zou kunnen gebruiken PolyPage .
PolyPage is een jQuery plug-in waarmee u klassen in uw mark-up kunt gebruiken om elementen te vertegenwoordigen die aanwezig zouden zijn voor verschillende toestanden (bijvoorbeeld ingelogd en uitgelogd). U kunt elke status schakelen met een koppeling, zodat u eenvoudig de verschillen met de klant kunt demonstreren zonder dat u meerdere pagina's nodig hebt.
Laatste gedachten
Hoewel de originele ontwerpen er altijd prachtig uitzien op papier of in PDF, heeft het vanaf de start opbouwen van de HTML-pagina's verschillende voordelen.
U bespaart de tijd die u zou hebben besteed om het ontwerp opnieuw in code te maken. Je vermijdt de verwarring van je af te vragen waarom het eindproduct niet precies op het origineel lijkt. En u bespaart zowel u als de klant tijd, geld en zenuwen.
Michael Botsko is een webontwikkelaar en webtechnologie-instructeur in Portland, Oregon. Hij werkt graag op zowel klant als open source projecten met Botsko.net , LLC. Als hij niet aan het werk is, vindt hij het leuk om tijd door te brengen met zijn twee kinderen en zijn geweldige vrouw.
Welke snelle lay-out en prototyping tools heb ik over het hoofd gezien? Wat zijn de voordelen van eerst ontwerpen en later bouwen?