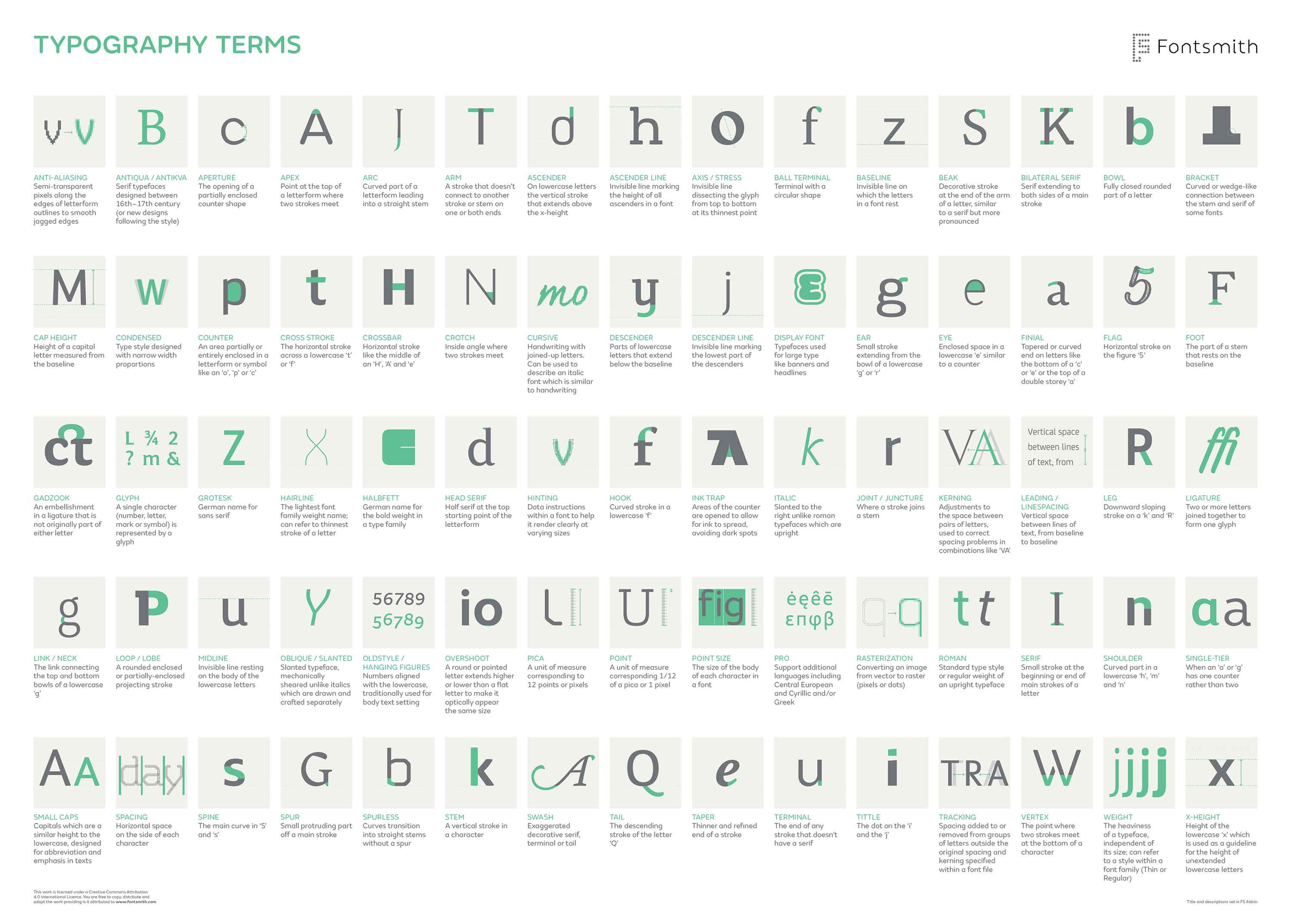
Infographic: Fontsmith's Complete gids voor typografische termen
Als webontwerper staat typografie voorop. Zelfs op sites waar afbeeldingen of video de hoofdmoot vormen, zal de manier waarop u tekst behandelt de bruikbaarheid en esthetiek van uw site verminderen. Toch zijn de meesten van ons geen deskundige typografen.
We kunnen een aantal basisvoorwaarden hanteren en de regels die we nodig hebben om tekst over het algemeen goed te laten lijken. Dat is een begin. Maar typografie is een veld, een industrie en een wetenschap op zichzelf. Ik ben persoonlijk niet verder gegaan dan dat Typografie in tien minuten tutorial, omdat webdesign ook talloze andere zorgen met zich meebrengt.
Als je echter overal in serieus werk wilt komen, moet je op zijn minst weten hoe je het gesprek kunt voeren. Of u nu een logo bouwt, een boek opmaakt, een site bouwt die een veel grotere typografische focus heeft dan de meeste, of gewoon werkt met een letterontwerper, het kan zijn dat u termen tegenkomt die u niet kent.
Dat is waarom de behulpzame mensen om Fontsmith hebben deze infographic gemaakt als referentiemateriaal. Hier is hoe hun Type Design Director, Phil Garnham, het introduceert:
Als typeontwerpers kunnen we soms worden ondergedompeld in een insulaire typografische bubbel. Het is gemakkelijk om te vergeten dat onze taal, het jargon, de woorden en termen die we gebruiken om onze ontwerpen te bespreken, te bekritiseren en te verfijnen onder de constante druk van het discours en de controle zitten, en zichzelf vaak opnieuw definiëren.
We dachten dat het een interessant project zou zijn om een paar van de sleutelwoorden die we hier dagelijks in de Fontsmith-studio gebruiken, te onderzoeken en te illustreren, maar toen we het wisten waren we bijna 80 termen! Niet in staat om de lijst te verwijderen hebben we deze infographic opgesteld die alle vocabulaire op één plaats weergeeft.
Bekijk de infographic hieronder: