Is Google Chrome De nieuwe IE 6 voor webontwerpers?
Net toen je dacht dat je klaar was met IE 6 en zijn hacks en uitzonderingen, heb je nu een nieuwe browser om te overwegen: Google's Chrome .
Het goede nieuws is dat Chrome veel beter compatibel is met webstandaarden dan IE 5 en 6 . Chrome heeft echter zijn eigen idiosyncrasies en bugs.
Niemand weet of Chrome hier is om te blijven, maar het heeft al een verrassend groot deel van de webbrowsermarkt veroverd in een korte tijd.
Hier volgen enkele tips om uw webpagina's in Chrome te laten werken en hopelijk op de manier te bekijken waarop ze zijn ontworpen om eruit te zien.
Mac-gebruikers
Vanaf februari 2009 is Chrome nog steeds een browser voor Microsoft Windows-pc's. Als u een Mac gebruikt, moet u Microsoft Windows uitvoeren Bootcamp of een van de virtualisatieproducten voor de Mac ( Sun's VirtualBox , Parallels , VMWare Fusion ). Als je echt gedurfd bent, kun je proberen Chrome te gebruiken voor gebruik Darwine . Google belooft de komende maanden een native Mac-versie van Chrome beschikbaar te hebben.
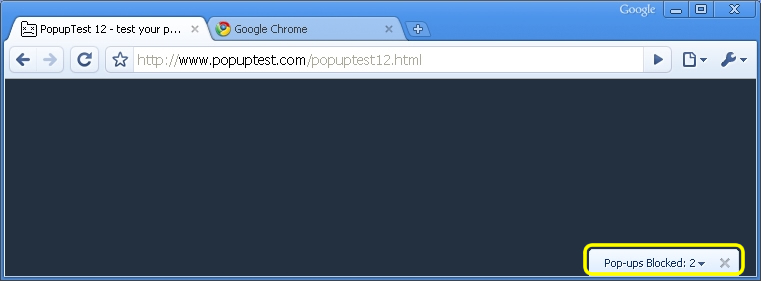
Verdwijnende pop-ups
Pop-upblokkering is geweldig tenzij uw website echt pop-upfunctionaliteit nodig heeft. Als u een webpagina heeft die pop-ups moet gebruiken, ziet u deze niet in Chrome. Bij ontwerp geeft Chrome alleen de titel van een pop-up weer en minimaliseert deze in de rechterbenedenhoek van het browservenster. Gebruikers moeten klikken en de titel van de pop-up verslepen om de inhoud ervan te bekijken.

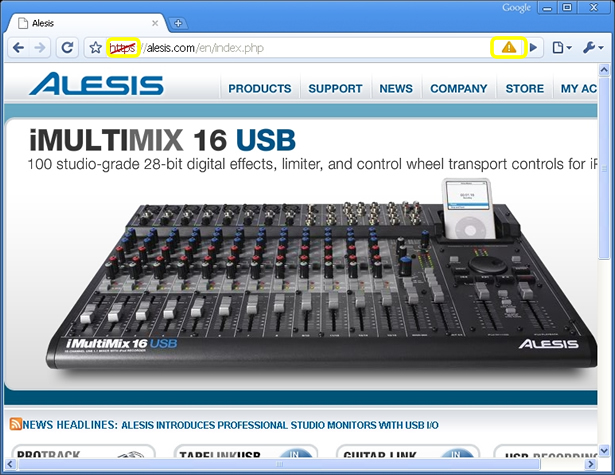
SSL is verbroken?
Door het ontwerp certificeert Chrome alleen een geldige SSL-pagina (Secure Sockets Layer) met het hangslotpictogram als alle elementen op de pagina via SSL worden weergegeven. Met andere woorden, als uw pagina wordt weergegeven via SSL maar elementen via niet-beveiligde HTTP oproept, geeft Chrome uw pagina een pictogram met een uitroepteken dat aangeeft dat uw pagina een inconsistente SSL-verzending is. Om dit te omzeilen, moet u ervoor zorgen dat alle bronnen die door uw webpagina worden geladen, inclusief alle afbeeldingen , worden voorafgegaan door HTTPS .

Codeer eerst
Als de tekst van uw webpagina vervormd is of anders gewoon verkeerd is in Chrome, moet u mogelijk coderingsinformatie invoegen in de
sectie van elke webpagina. Als je al coderingsinformatie hebt, moet deze eerst komen vóór eventuele CSS of Javascript. Anders negeert Chrome het gewoon. Een werkend voorbeeld:
... je CSS-code ...
Bovendien negeert Chrome de codering die is opgegeven door JavaScript. Periode. Het volgende zou bijvoorbeeld worden genegeerd:
document.write ( “ “);
In plaats van JavaScript te gebruiken, moet u uw codering invoegen in het begin van de
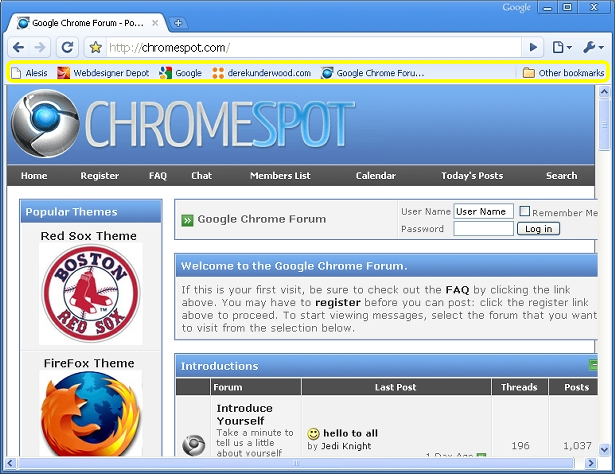
Favorieten toevoegen
Wanneer gebruikers ervoor kiezen uw website als bladwijzer te gebruiken, kunt u de standaardnaam, beschrijving, koppeling en bladwijzerpictogram instellen. Zorg ervoor dat u uw code in de
gedeelte van uw webpagina's. Hier is een werkend voorbeeld:
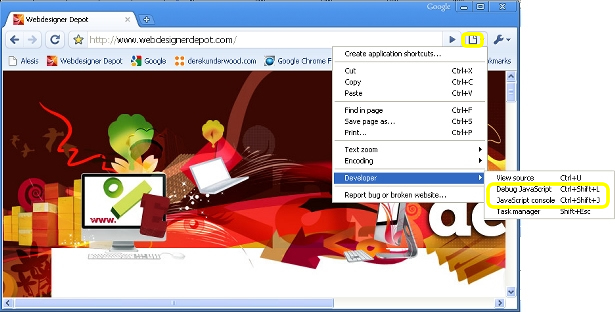
JavaScript repareren
Als uw JavaScript niet goed werkt in Chrome, controleert u de JavaScript-console van Chrome die toegankelijk is via het menupictogram Pagina -> Ontwikkelaar -> JavaScript-console . Dat zou je enige richting moeten geven over wat je kunt veranderen.
Voor de meer geavanceerde JavaScript-ontwikkelaars kun je ook de JavaScript-foutopsporing gebruiken, toegankelijk via het menupictogram Pagina -> Ontwikkelaar -> Foutopsporing JavaScript . Op die manier kunt u variabelen bekijken en breekpunten instellen.

CSS-beeldproblemen
Als u afbeeldingen of achtergronden gebruikt die zijn geïmplementeerd via CSS en deze niet goed worden weergegeven in Chrome, kunt u afbeeldingen tussen GIF, JPG en PNG converteren om te zien of een ander beeldformaat uw problemen oplost. Hoewel dit geen zin heeft, werkt het soms, vooral met problemen met willekeurige spatiëring en beeldformattering.
CSS "Eerste" Selector Hack
Chrome kan kieskeurig en meedogenloos zijn over CSS en stijlen negeren die zijn toegepast op bepaalde pagina-elementen. U kunt proberen het sleutelwoord " first-of-type " te gebruiken dat door alle andere browsers wordt genegeerd (behalve Apple's Safari). Bijvoorbeeld, als u een bepaalde stijl niet kunt toepassen op de gedeelte van uw webpagina dat in Chrome werkt, voegt u iets toe als het volgende:
body: eerste-type p {color: # ff0000;}
"First-of-type" wordt gewoon genegeerd door de browsers die uw pagina al weergeven zoals u van plan was.
GiantIsland CSS-hack
Chrome interpreteert cascading style sheets (CSS) anders dan andere browsers. Ook IE 5, 6 en 7 interpreteren CSS niet eens hetzelfde! to target CSS on specific browsers like Chrome. De GiantIsland CSS-hack is een relatief eenvoudige CSS markup hack die gebruik maakt van vierkante haken [] om CSS te richten op specifieke browsers zoals Chrome. Als een bonus kan het je ook helpen je CSS aan te passen aan IE 5, 6, 7, Safari en Firefox, allemaal tegelijkertijd. Kijk voor meer informatie op http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Blijf weg van HTML5
Chrome probeert nog niet te voldoen aan HTML5 API-standaarden, hoewel Webkit, de renderingengine, wel HTML5 ondersteunt. Als u HTML5-functies of syntaxis gebruikt, zult u waarschijnlijk tegen problemen aanlopen. Blijf bij HTML4-standaarden en je zou het gemakkelijker moeten maken. Chrome ondersteunt waarschijnlijk HTML5 in de nabije toekomst.
Valideer uw pagina's
Voordat u bij Chrome vloekt en de handdoek in de ring werpt, moet u uw pagina's valideren om ervoor te zorgen dat u niet per ongeluk een niet-standaard HTML-oproep hebt gebruikt. U kunt elke webpagina valideren op http://validator.w3.org/ . In sommige webbrowsers kunt u een aantal snelkoppelingen maken met webstandaarden, maar Chrome is niet erg inschikkelijk.

Probeer het met Safari
Als u uw webpagina's niet onder Chrome kunt laten verschijnen, ongeacht wat u probeert, probeert u uw webpagina's in Safari voordat u opgeeft. Safari is de webbrowser van Apple en is beschikbaar voor zowel Mac- als Windows-pc's. Als u Windows gebruikt, kunt u Safari van Apple gratis downloaden op http://www.apple.com/safari/download/ . Zowel Chrome als Safari zijn gebouwd met behulp van de opensource " Webkit " browser rendering-engine. Als u een renderfout in zowel Chrome als Safari kunt zien, is de kans groot dat Webkit de boosdoener is. Je kunt een bug posten voor de Webkit-ontwikkelaars op http://webkit.org/quality/reporting.html .
Oh verdorie!
De Chrome-ontwikkelaars hebben enkele grappige foutmeldingen gegeven (als een fout als grappig kan worden beschouwd). Als Chrome u het donkergrijze " Aw Snap! "Pagina die ook zegt:" Er is iets misgegaan tijdens het weergeven van deze webpagina ", het is misschien helemaal niet uw webpagina. Chrome heeft de neiging om op sommige pc's te crashen, afhankelijk van de systeeminstellingen en andere geïnstalleerde applicaties. Probeer een paar andere bekende webpagina's en kijk of ze vastlopen. Probeer ook Chrome te sluiten, start het opnieuw en test uw webpagina's opnieuw. Sommige mensen hebben vastgesteld dat Chrome op sommige pc's instabiel is. Google is van plan Chrome bij elke nieuwe versie steviger te maken.
Foutrapportage
Als u een fout vindt in de weergave van Chrome, meldt u dit! Je zult de wereld een betere plek maken. Google onderhoudt een openbare buglijst voor Chrome op http://code.google.com/p/chromium/issues/list .

Exclusief geschreven voor WDD door Derek Underwood, een professionele webontwerper en softwareontwikkelaar. Je kunt meer over Derek lezen en contact met hem opnemen op zijn website:
http://www.derekunderwood.com
Hebt u uw webpagina's in Chrome getest? Denk je dat Chrome hier is om te blijven? Deel uw meningen en ervaringen.