UX eenvoudig houden met anticiperend design
Met internetgebruikers die steeds meer tijd verspillen en last hebben van informatie-overload, is er zeker een gevoel van opluchting bij het tegenkomen van een site waar "minder is meer", met minder pagina's, minder keuzes en minder te doen dan op uw gemiddelde site.
Een manier om dingen voor bezoekers van een website te vereenvoudigen, is om anticiperend ontwerp te gebruiken, en hier zal ik bekijken hoe het voor u kan werken.
Wat is anticiperend ontwerp?
Aaron Shapiro van Huge definieert anticiperend ontwerp als een methode om processen te vereenvoudigen door te reageren op behoeften, een stap voor op de beslissingen van de gebruiker.
Anticiperende functies zijn er al veel langer dan je denkt. De basisfuncties waarmee u bekend bent, zijn:
- pop-up vakken;
- in-app-meldingen;
- aanbevelingen;
- geolocatie.
Al het bovenstaande komt erop neer dat gebruikers een actie uitvoeren en een reactie ontvangen om deze aan te passen, met als doel waarde te bieden, gebaseerd op de waargenomen voorkeuren van de gebruiker.
verminder de mentale inspanning die een bezoeker moet toepassen ... leidend tot een duidelijker begrip en ervaring.
Anticiperende ontwerppogingen om de mentale inspanning die een bezoeker nodig heeft om op de informatie voor hem te passen, te verminderen. De cognitieve belasting voor bezoekers die voor het eerst worden bezocht, wordt daarom tot een minimum beperkt, wat leidt tot een beter begrip en betere ervaring.
Het gaat erom om afstand te nemen van het creëren van een omgeving op de manier waarop u wilt dat bezoekers ermee omgaan en een ervaring creëren op basis van de manier waarop ze uw site willen gebruiken. Dat is de hoeksteen van dit principe.
Anticiperend ontwerp en data
In de wereld van anticiperend ontwerpen zijn dingen voorbij de eenvoudige pop-up-box gegaan naar het meer geavanceerde niveau van het efficiënter maken van de tijd die een bezoeker aan een site besteedt.
Om het gemaksniveau te bereiken dat anticiperend ontwerp kan bieden, moeten gegevens worden geanalyseerd en omgezet in vooraf bepaalde routes. Dit kan gebeuren door het volgen van eerdere beslissingen en ingangen, of met gegevens die verzameld zijn op het moment van bijvoorbeeld het aanmelden of uitchecken van een account. Het resultaat zal voldoende gegevens zijn om in de richting van geautomatiseerde besluitvorming te komen, in plaats van alleen maar een gepersonaliseerde website-ervaring.
Mogelijke valkuilen
Een van de problemen met anticiperend ontwerp is met gegevensbescherming en de opslag van persoonlijke informatie. Google is bijvoorbeeld een voorloper op het gebied van anticiperende technologie, maar mensen voelen zich vaak geschaad als ze horen dat hun gegevens op verschillende platforms worden gedeeld.
zullen uw eigen bezoekers vinden dat het gemak dat u biedt groter is dan de hoeveelheid informatie die u over hen hebt?
Dus, hoewel de technologie beschikbaar is, zullen uw eigen bezoekers vinden dat het gemak dat u biedt groter is dan de hoeveelheid informatie die u over hen hebt? Het is mogelijk dat anticiperend ontwerp tot negatieve gevolgen kan leiden, vooral als er weinig aandacht wordt besteed aan sitebeveiliging.
Anticiperend ontwerp kan ook onze eigen verkenning beperken. Naarmate keuzen kleiner worden, neemt de kans af dat we op onverwachte dingen stuiten. Amazon geeft bijvoorbeeld resultaten weer op basis van persoonlijke voorkeuren en vertelt u effectief welk boek u moet lezen. Dit kan mogelijk leiden tot een situatie waarin we niet kunnen afwijken van een vooraf ingesteld pad als we er eenmaal op zitten; als je misdaadromans leest, en alleen misdaadromans aan je worden voorgesteld, zul je ooit sci-fi ontdekken? Een dergelijke situatie zou met name van belang kunnen zijn voor kinderen, die gemakkelijker te overtuigen zijn en in plaats daarvan hun eigen ontdekkingen moeten doen.
Hoe kan anticiperend ontwerp voor u werken?
Het begrijpen van uw klanten en hun gedrag op locatie kan een goed inzicht geven in hun anticiperende behoeften. De websitebezoeker van vandaag verwacht een eenvoudige route door uw website en kan zijn doel zo snel mogelijk voltooien.
Het herkennen van een goede kans hangt af van het vermogen om de demografische gegevens van uw gebruikers en de obstakels waarmee zij worden geconfronteerd te begrijpen. Om u te laten nadenken over de praktische implementatie van dit concept, overweeg dan de volgende mogelijkheden om uw gebruikerservaring te vereenvoudigen:
- Kunnen er suggesties aan een bezoeker worden gedaan op basis van keuzes uit het verleden? Denk aan producten die de gebruiker eerder heeft gekocht, of pagina's die ze hebben bezocht zonder eerst een actie te ondernemen.
- Kan waarde worden toegevoegd? Misschien introduceert u de bezoeker producten die een aanvulling vormen op of verbeteren van wat zich al in hun winkelwagentje bevindt, of een service promoten die hand in hand gaat met wat ze het meest geïnteresseerd lijken te zijn.
- Is het mogelijk om een checkout-, login- of e-mailaanmeldingsformulierveld vooraf in te vullen om het aantal klikken te verminderen om een doel te voltooien?
- Kunnen e-mailuitnodigingen of herinneringen worden verzonden om te passen op individuele gebruikerspatronen in plaats van een massamail?
Samenvattend is het doel hier niet om de gebruiker ertoe te brengen een beslissing te nemen, maar om een keuze te maken zonder enige directe inbreng van de gebruiker. Stappen worden geminimaliseerd en voorafgaand gedrag wordt de beslissende factor in wat de bezoeker te zien krijgt, om een bijna geautomatiseerd proces te bieden.
Anticiperend ontwerp in actie
Hier zijn een paar voorbeelden van hoe het concept werkt om beslissingen te vereenvoudigen en taken sneller en slimmer te maken:
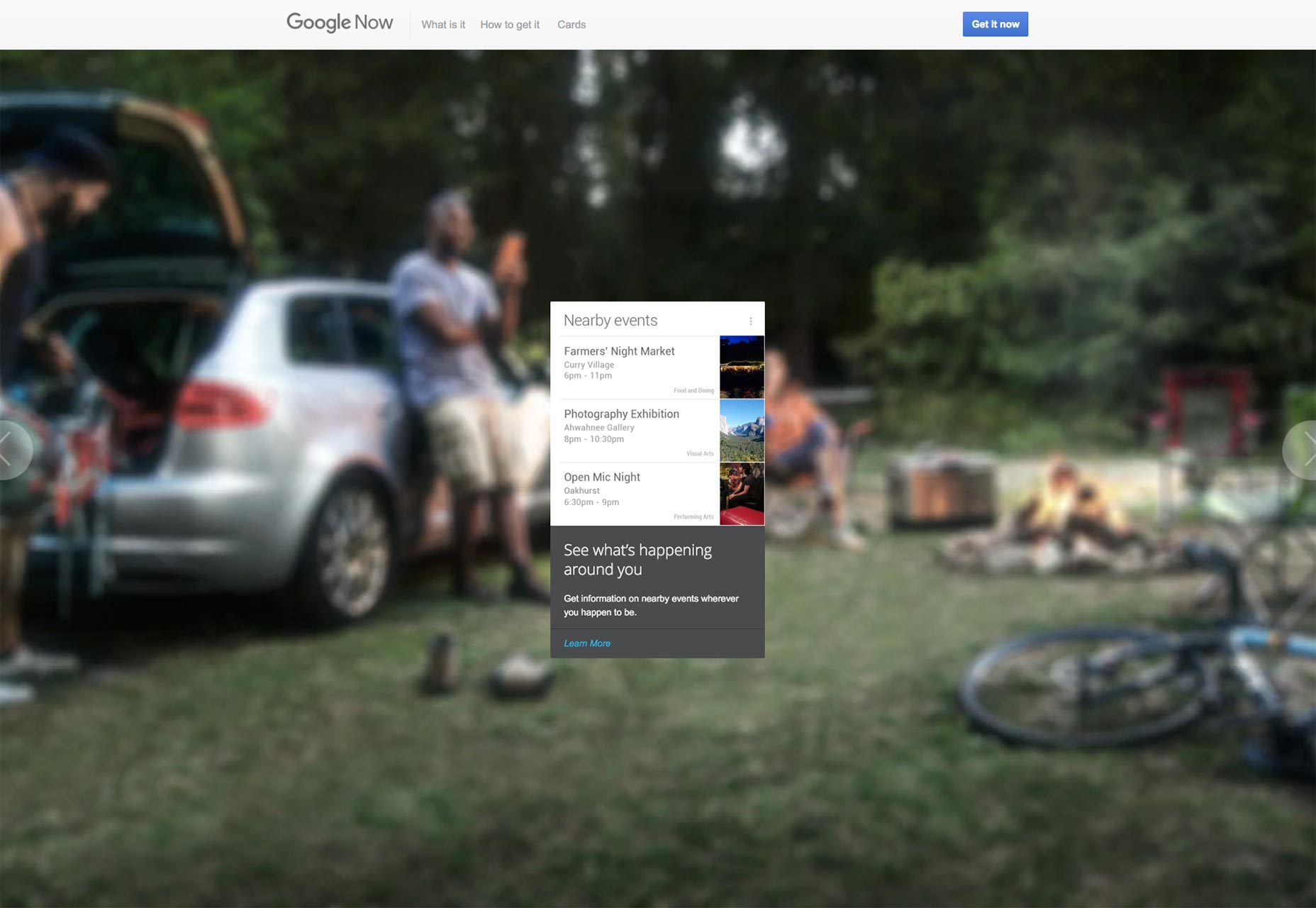
Google Nu
Een intelligente persoonlijke assistent, Google Nu levert informatie aan gebruikers die het voorspelt uit hun zoekgedrag en voorafgaand gedrag, evenals het beantwoorden van directe verzoeken. Als u een restaurantreservering in uw agenda heeft, kan Google Now waarde toevoegen door suggesties te doen voor nabijgelegen fotopunten en u updates over het weer of verkeersomstandigheden te sturen. Andere functies zijn verjaardagsherinneringen, nieuwsupdates, reisinformatie, entertainment, afspraken, parkeren, sport, hotels en productvermeldingen.
Google Now doet aanbevelingen op basis van eerdere zoekopdrachten
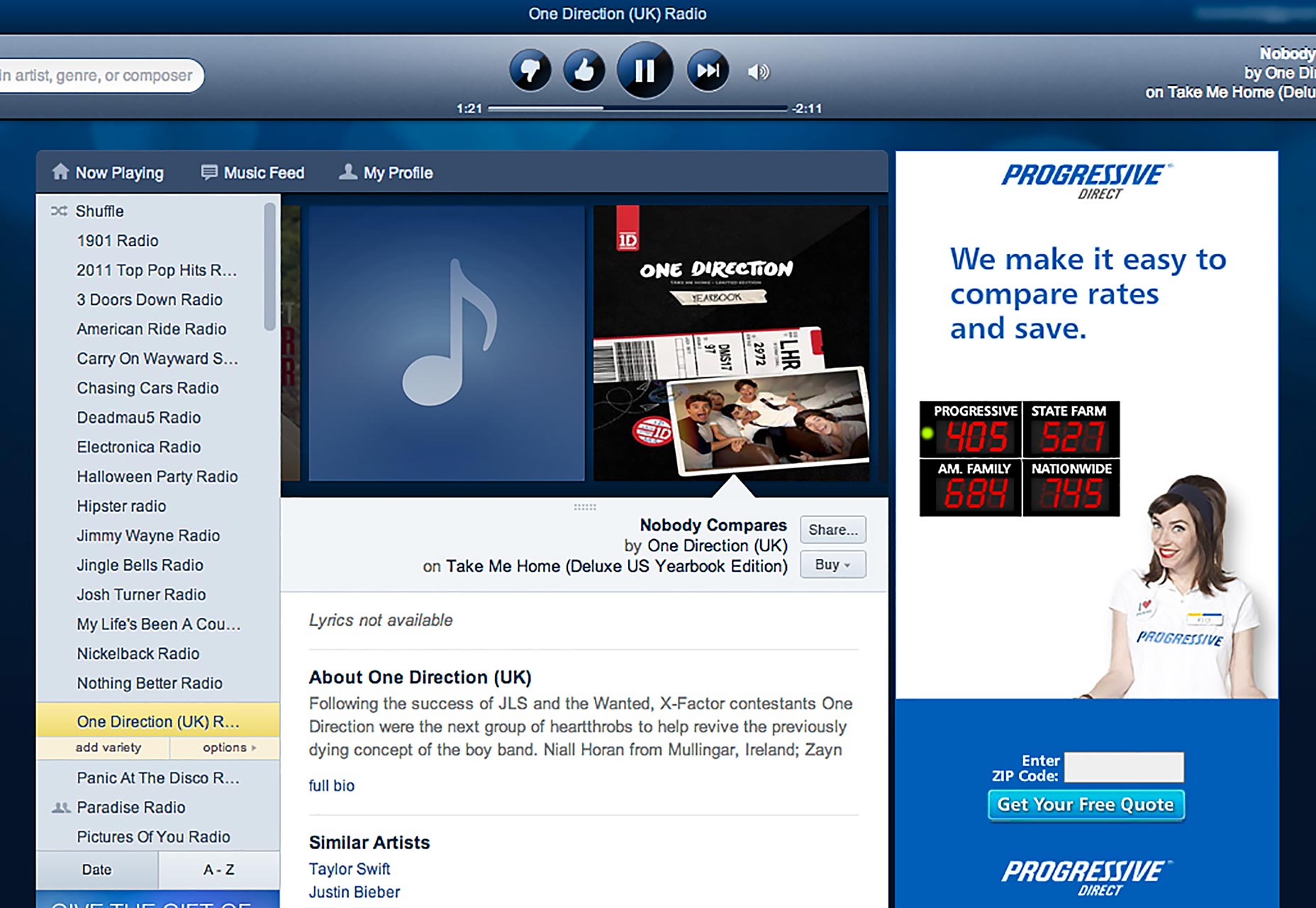
Pandora's Music Genome Project
Pandora is een internetradiosite die stations maakt die zijn aangepast aan de individuele gebruiker. Op basis van een enkele song naar keuze, verzamelt het afspeellijsten met nummers die vergelijkbaar zijn in ritme, melodie, harmonie, vorm, orkestratie, songteksten enzovoort. In feite zijn er meer dan 400 muzikale kwaliteiten waarop de site is gebaseerd, en hoewel de site niet nieuw is (hij is in 2000 gelanceerd), beschikt hij over 250 miljoen geregistreerde gebruikers, waarvan 81,5 miljoen actieve luisteraars.
Pandora maakt afspeellijsten op basis van uw vorige selecties. Beeld: igeekable.com
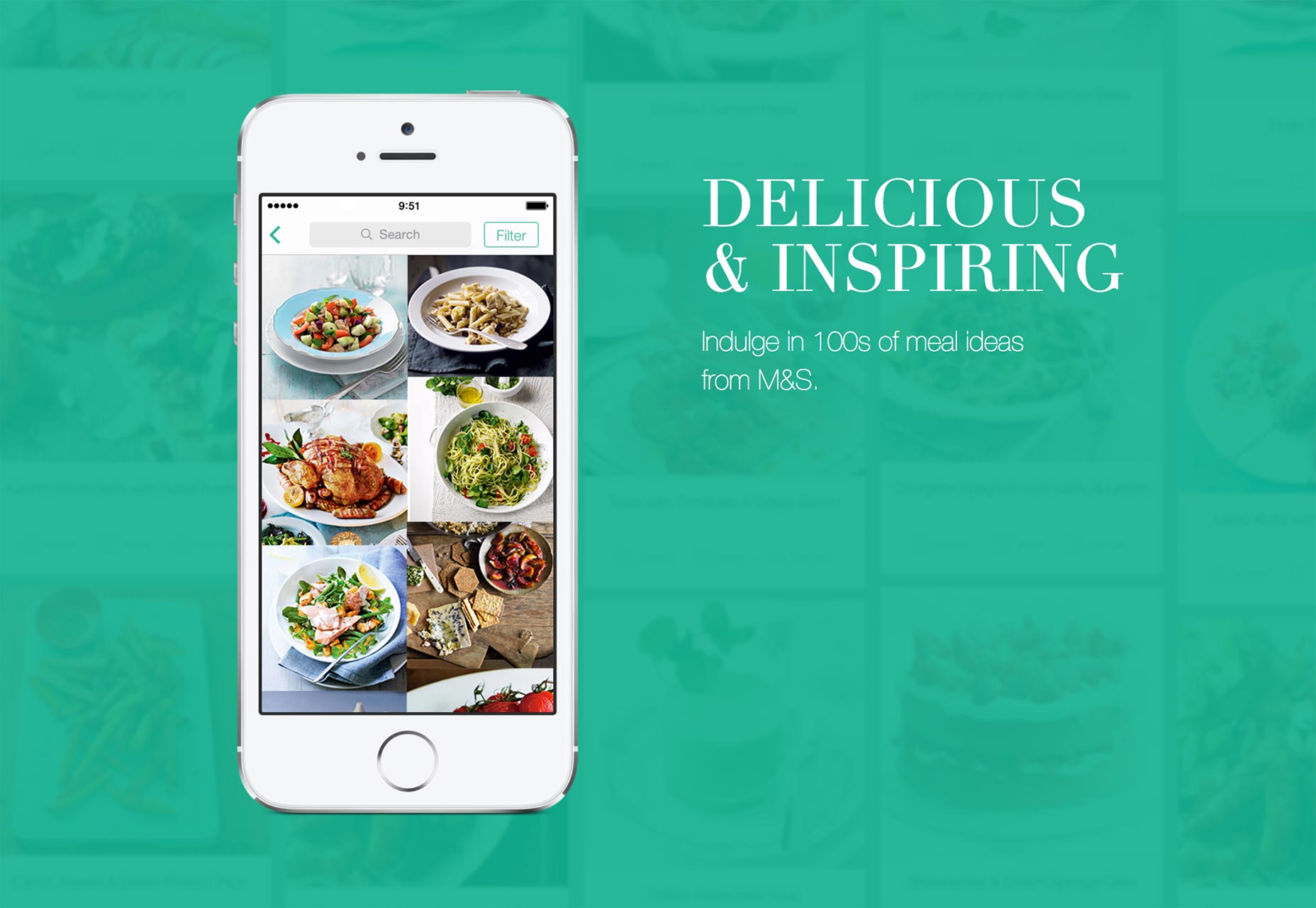
Koken met M & S
Het biedt u een scala aan verleidelijke recepten (naast prachtige fotografie en een overtuigend exemplaar), de Marks and Spencer app voegt waarde toe doordat bezoekers niet alleen het recept kunnen lezen, maar ook een bewerkbare boodschappenlijst kunnen maken van ingrediënten die ze in hun winkel kunnen kopen, die automatisch wordt aangepast aan het aantal mensen dat u serveert.
Elk recept bevat klantrecensies en sterbeoordelingen, evenals voedingsinformatie, kooktijd en moeilijkheidsgraad. Een leuk detail is de ingebouwde timer in de kookinstructies. Met deze app hebben M & S winkelen en koken eenvoudiger en veel leuker gemaakt.
Cook With M & S bouwt een boodschappenlijstje op dat zich aanpast aan het aantal mensen dat wordt bediend.
samengevat
Ongeacht hoe uw website werkt, het belangrijkste om te overwegen met anticiperend ontwerp is wat het bezoek van uw gebruikers gemakkelijker zal maken? Wat vereenvoudigt taken, verkort de tijd die ze besteden aan het invullen van online formulieren of het klikken op onnodige pagina's? Door relevante gegevens veilig te verzamelen en analyseren, en jezelf in de schoenen van uw gebruikers te plaatsen, kunt u een stressvrije, vereenvoudigde ervaring creëren waarin minder echt meer is.