Meer is minder: niet zo minimale, minimalistische websites
Wanneer je denkt aan minimalisme in design, komt witruimte meestal voor de geest. Wanneer de ontwerper strips een stuk naar zijn naakte essentie, en kiest voor minder versiering en meer kern, neigt de neiging om de hoeveelheid witruimte stijgen en een prominent element in het ontwerp te worden.
Maar wat gebeurt er als ze het in een iets andere richting nemen? Wat gebeurt er als ze zich terugtrekken en alleen focussen op de noodzakelijke basiselementen, maar ze gebruiken ze zo dapper, zo ruim dat er weinig witruimte achterblijft?
Het antwoord is, deze showcase van niet-zo-minimale, minimalistische websiteontwerpen. Hieronder hebben we een aantal sites verzameld die terugdeinzen voor de roepingen van toegevoegde versieringen, maar die er niet voor terugdeinzen om groot te worden! Het vullen van de witruimte met wat weinige essentiële elementen die ze hebben bewaard. Bezoek de onderstaande sites en zie welke ontwerpen u aanspreken.
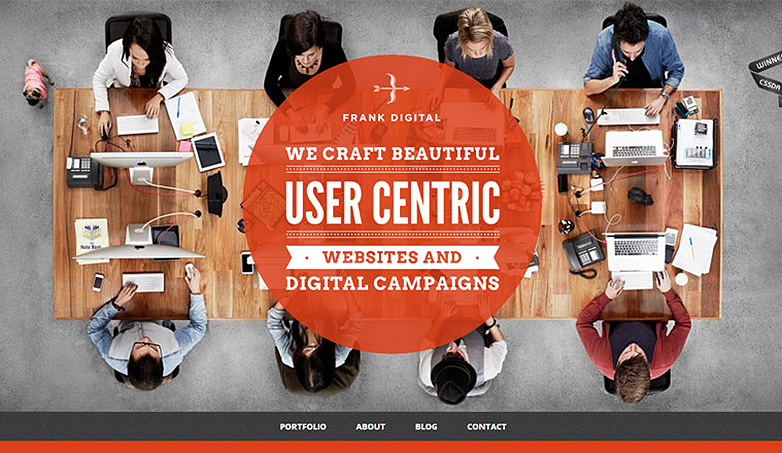
Frank Digital
Frank Digital gaat zeker minimaal in hun ontwerp, maar met zo'n actief, vol beeld over de achtergrond, heeft het het gevoel van een veel beperkter ontwerp, hoewel er voldoende ruimte is voor de elementen om te 'ademen'.
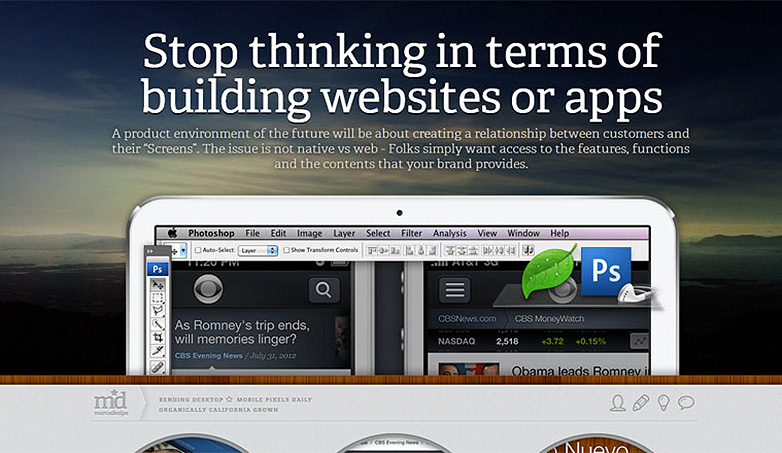
Marcs Design
Marcs Design is een ander waar de volledige beeldachtergrond de kijker minder laat voelen alsof ze ronddolen in de open witruimte, en meer alsof ze zich in een eindige omgeving bevinden. De elementen die zijn opgenomen, werken goed samen om deze ruimte in te stellen en deze in zijn volle visuele vorm te gebruiken.
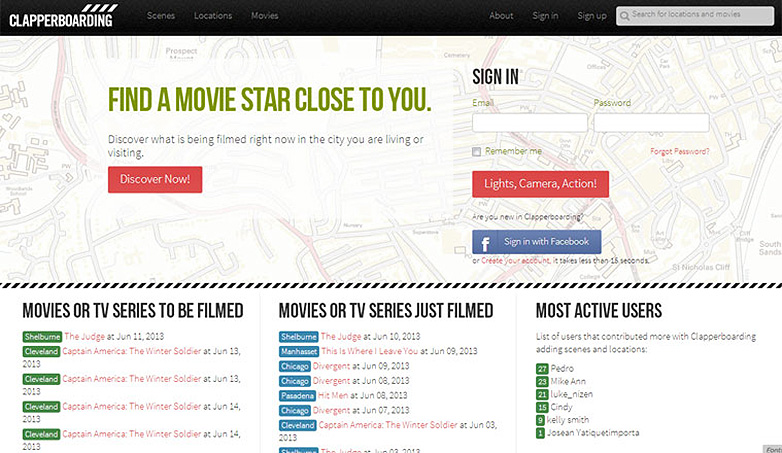
Clapperboarding
Clapperboarding is een voorbeeld van het gebruik van minimalistische principes in theorie, maar omdat het grote navigatie-element kan worden getoond, kunnen de elementen worden gebruikt met zulke brede lijnen dat de minimalistische kwaliteit van het ontwerp tot het uiterste wordt gepusht.
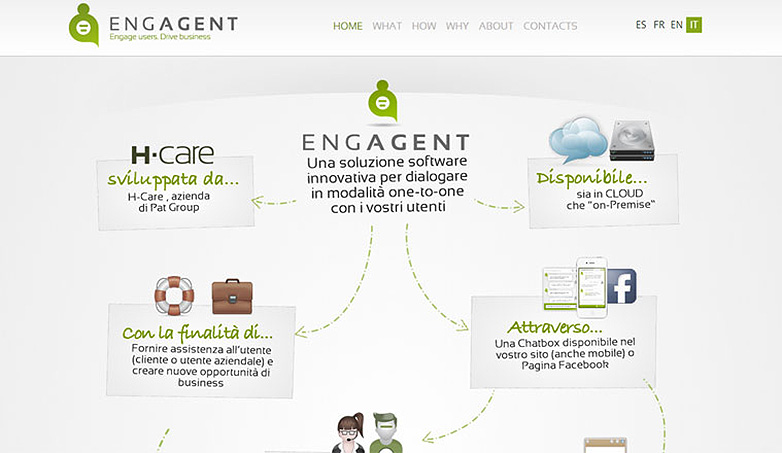
Engagent
Engagent is een van de eerste sites in de etalage waarin een groot deel van de witruimte echt open blijft, maar naarmate de gradatie groter wordt in de hoofdcollage van illustratieve inhoud, worden de ogen weggetrokken van de witruimte en wordt de aandacht van de gebruiker gericht op de centrale focus. inhoud doos.
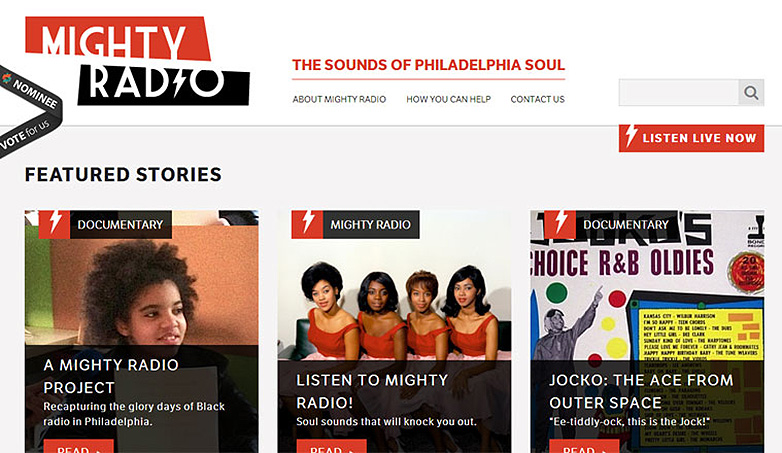
Machtige radio
Machtige radio doet geweldig werk door de site het uiterlijk van een verkleinde tot basale constructie te geven, maar met zulke krachtige actieve elementen die zich uitstrekken over het visuele canvas dat de witruimte bijna volledig voelt. Het contrast van de lichte typografische navigatie-elementen komt echt goed naar voren in deze visueel opgedreven lay-out.
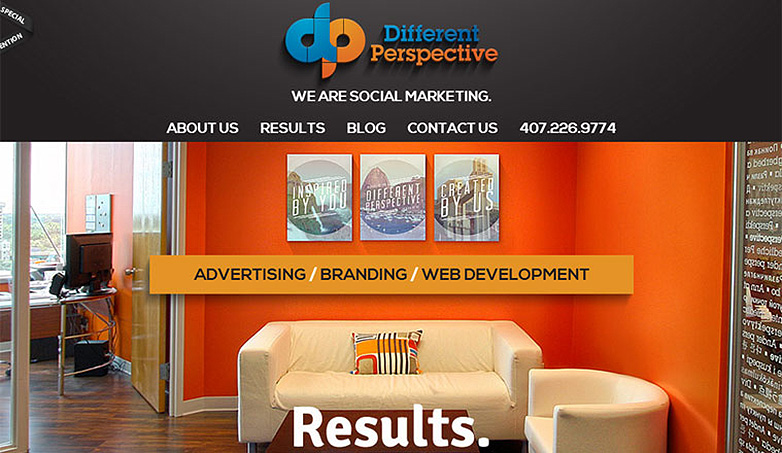
Ander perspectief
Ander perspectief brengt de vitrine terug naar de grote beeldachtergrond met veel vulling en visueel contrast om de ogen door het hele ontwerp te laten bewegen. De gerichte header en navigatie dragen echt hun steentje bij om het minimalistische gevoel voor het ontwerp te dragen dat op wonderbaarlijke wijze deze lijn bewandelt.
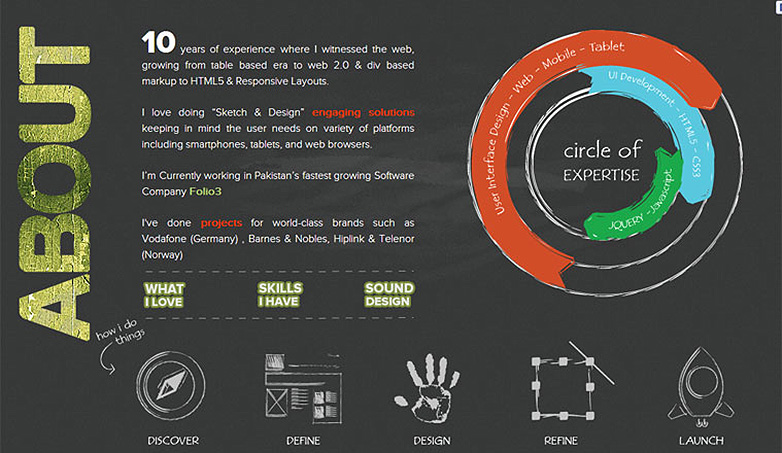
Mohiuddin Parekh
Mohiuddin Parekh feilloos danst tussen volledig op minimalistisch gevoel en toon, en de ietwat visueel verbonden en gerichte strakheid die de witruimte niet zo open als mogelijk maakt. Dit soort visuele eenheid is niet altijd het gemakkelijkst te bereiken met zo'n gevarieerde textuur en stijl, maar hier gebeurt het met volledige beheersing.
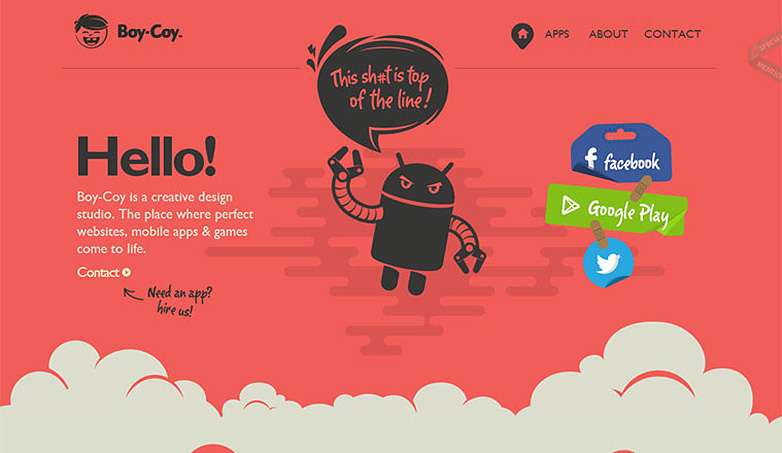
Boy-Coy
Boy-Coy neemt de vitrine mee terug naar de meer traditionele gebieden van minimalisme, waardoor grote hoeveelheden witruimte binnen het ontwerp mogelijk zijn. Wat het echter gemakkelijk in deze context brengt, is de krachtige dieprode achtergrondkleur die over de witruimte schuift en de kijker visueel bijna uitdaagt, terwijl hij stoutmoedig spreekt over de passie achter het merk.
Kleurrijk
Kleurrijk laat de elementen voldoende ruimte om uit te rekken, maar met de grote kop gevuld met een verscheidenheid aan lettertypen en stijlvolle gratis afbeeldingen glijdt het ontwerp naar dit gebied. Hierna volgen de gewaagde koppen die de ogen van de gebruiker beheersen en ze naar beneden leiden door de inhoud, waardoor ze niet door de witruimte kunnen zwemmen.
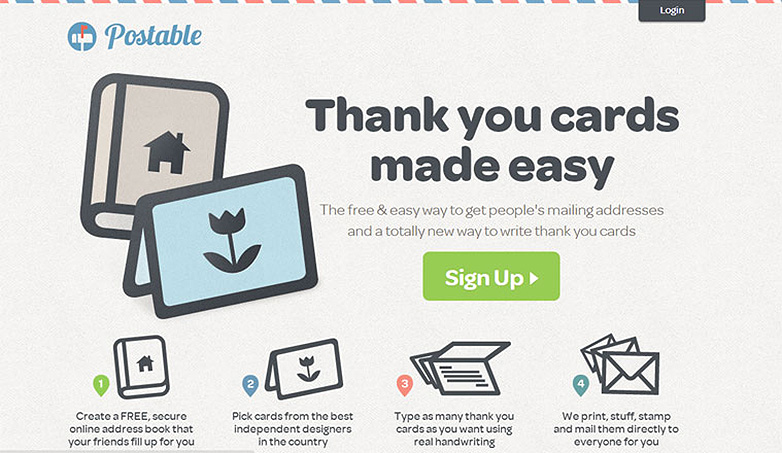
postable
postable De gestructureerde achtergrond die de witruimte vult, samen met de wisselende kleuren aan de bovenkant van de pagina, geeft de site een samenhangend gevoel en voegt een eindig en beperkt gevoel toe. Dit papier-eque-ontwerp doet denken aan enveloppen en hun beperkte ruimte, waarbij de ogen worden losgelaten om zich strikt te richten op de gepresenteerde inhoud, en niet om reden te geven om rond te dwalen.
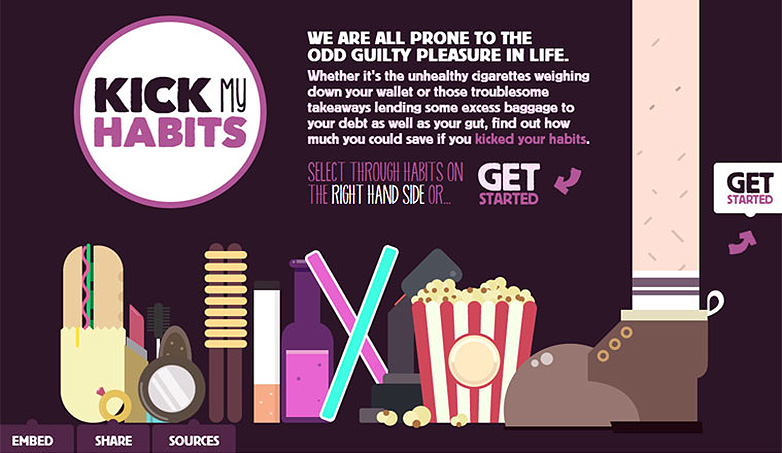
Trap mijn gewoontes
Trap mijn gewoontes gebruikt opnieuw een gewaagde en gedurfde donkere kleur om de witruimte te vullen met de algehele toon en gecentreerde focus van het ontwerp. Hoewel de met kleur gevulde illustratieve ontwerp 'voet' wel de aandacht trekt, staat hij in contrast met de diep paarse achtergrond, de paragraaf intro van de kleine tekst doet het goed en houdt de focus op de missie van de site.
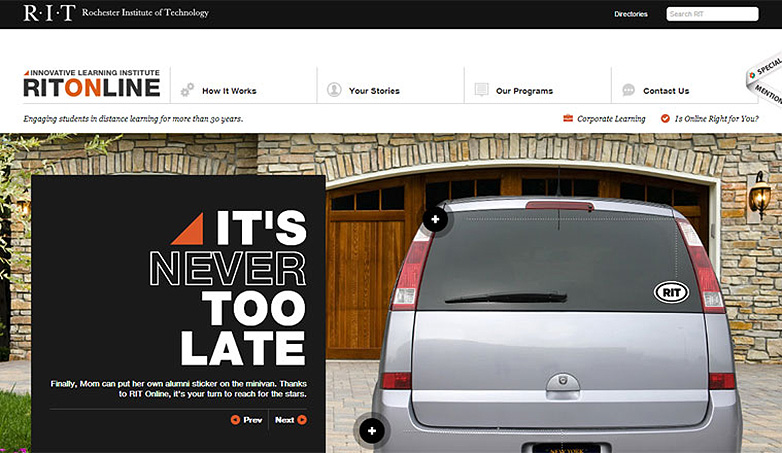
RIT online
RIT online (Rochester Institute of Technology) is een ander voorbeeld van duiken naar een groot beeld met meerdere schermen onder de kop, waardoor de site minder minimaal aanvoelt, ook al zijn de ornamenten en overbodige elementen teruggeschaald. In het header-gebied gebruiken ze opnieuw lichte typografische navigatie om het slanke, open gevoel boven het bovengenoemde beeld toe te voegen.
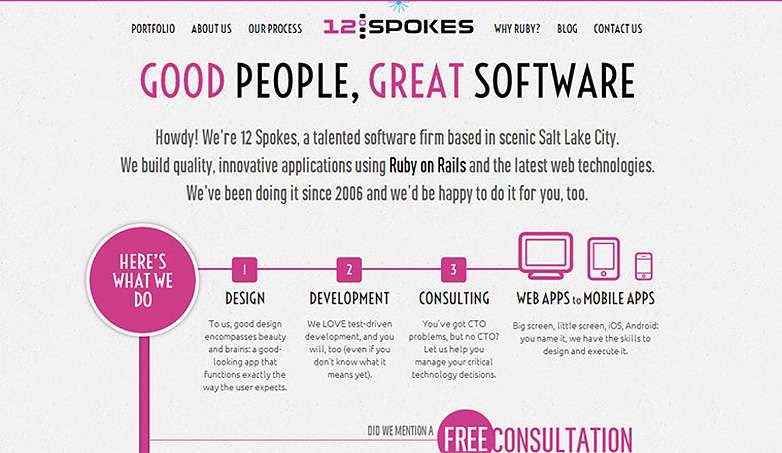
12 spaken
12 spaken heeft een fantastisch ontwerp waarvan de altijd zo zachtroze gebeitste achtergrond vol witte vlakken de hete roze highlights op het hele terrein perfect aanvult. Visueel een eenheid creëren die de focus van de gebruiker vasthoudt en hen met opzettelijke precisie door de inhoud leidt. De aandacht van de gebruiker volledig houden van de witruimte rondom hem.
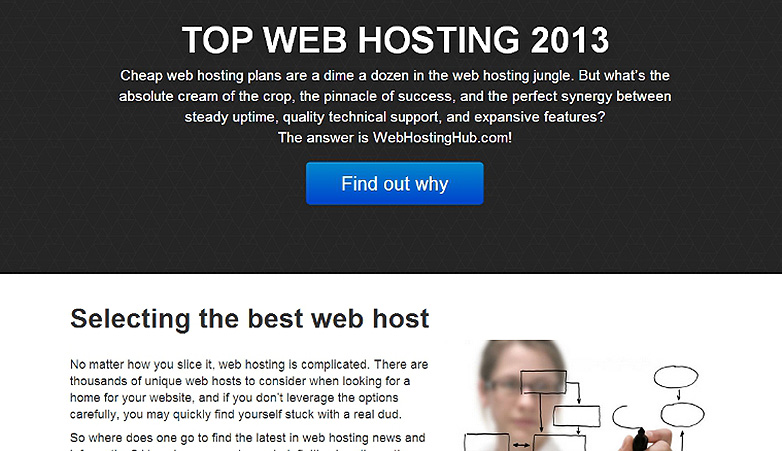
Top webhosting
Top webhosting is een andere site die, terwijl ze veel witruimte biedt die visueel open is en de andere elementen laat ademen, nog steeds gebruikt wat voor kale elementen ze zeer gewaagd en erg groot gebruiken. Met grote typografiesecties die zich over het ontwerp verspreiden met een dergelijk bereik, gekoppeld aan en schijnbaar drukkend tegen zachte, maar omvangrijke beelden, voelt de site erg strak terwijl hij nog steeds erg los zit.
Meester Plunger
Meester Plunger duikt terug in het gebruik van een volledige achtergrondafbeelding die de ruimte opvult die is opengelaten door het beperkte gebruik van andere elementen om de site te bouwen. De actieve afbeelding, die meer karakter en verhaal toevoegt aan het product, geeft meer kracht aan de stem die het ontwerp doorgeeft aan de gebruikers.
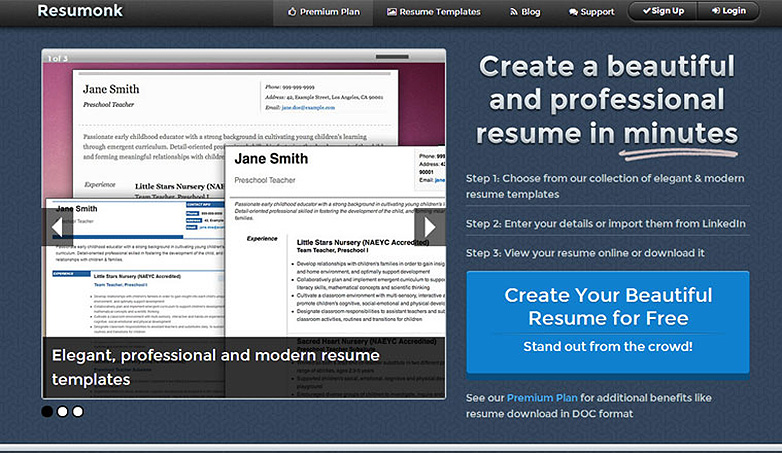
Resumonk
Resumonk splitst het ontwerp op in verschillende secties en gebruikt grote vetgedrukte elementen om de verschillende hoeveelheden witruimte die het toestaat te blijven verdelen en te veroveren. De subtiele textuur op de achtergrond werkt verder om het gevoel van open witruimte te beperken, zelfs met zijn repetitieve aard.
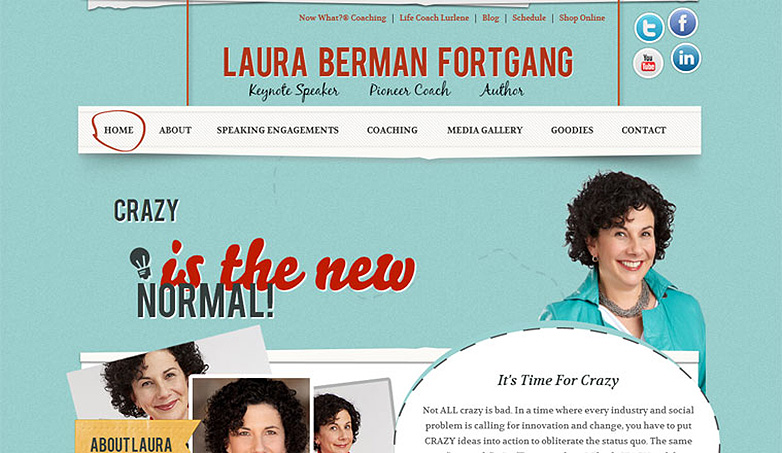
Laura Berman Fortgang
Laura Berman Fortgang tijdens het spelen met een beetje versiering om de verschillende elementen in het ontwerp tot leven te brengen, staat de enorme hoeveelheid witruimte van de site als een ander voorbeeld van de kleur die de achtergrond vult en de visuele samenhang van het ontwerp completeert. De lichtblauwe tinten, gesneden met de harde rode kleuren voegen zoveel toon en diepte toe aan de site.
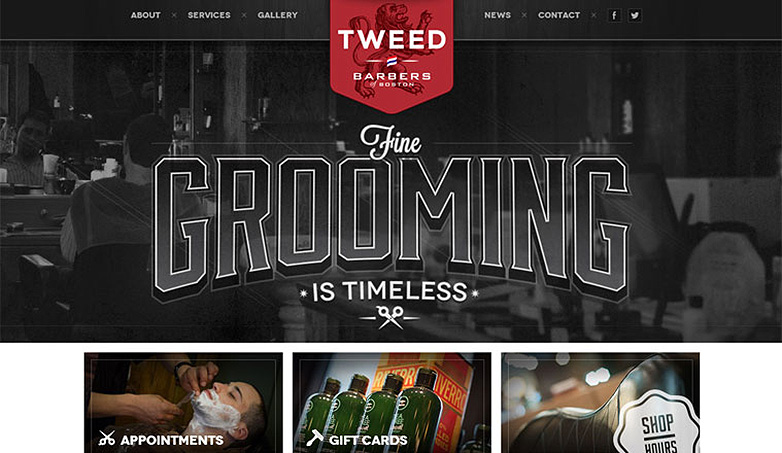
Tweed kappers
Tweed kappers verschijnt dapper in de focus van de kijker, met grote beelden en typografie die zich over de kop uitstrekt. Het verlaten van de witruimte voelt zich minder dan onbezet en open, hoewel het vage beeld meer doet om de toon te voltooien dan afbreuk te doen aan de missie en het doel om het merk erachter te drijven.
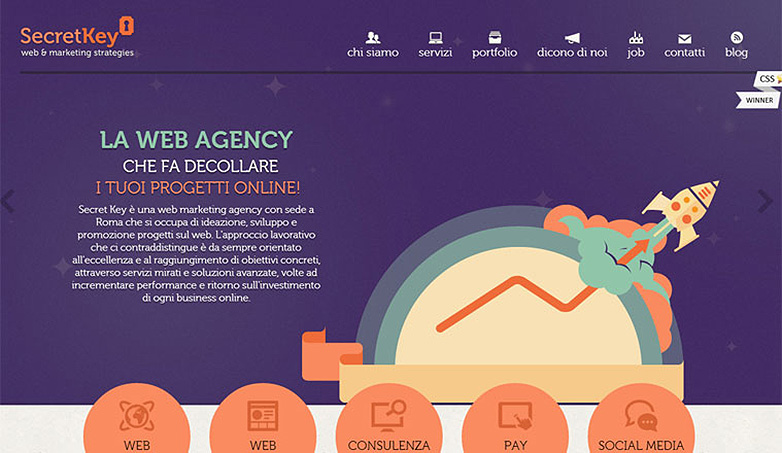
Geheime sleutel
Geheime sleutel is een ander mooi vervaardigd voorbeeld van de diepe, donkere kleuren die de achtergrond opvullen, waardoor de witruimte veel meer een doel heeft als onderdeel van het ontwerp dan normaal in een minimalistisch stuk. Terwijl het hier wordt gebruikt om ruimte daadwerkelijk na te bootsen, wordt de witruimte gebruikt met lichte illustratieve accenten om de site te structureren en de boldere elementen meer te laten contrasteren.
Zijn deze sites echt minimaal? Welke is jouw favoriet? Laat het ons weten in de comments.