Punched Card Coding: het geheim van interactieve e-mail
E-mail dateert van vóór het web met ongeveer 10 jaar (afhankelijk van met wie je praat) en in die tijd is het web geëvolueerd tot een dynamische, interactieve entiteit. Het meest opwindende dat je tegenwoordig waarschijnlijk in een e-mail ziet, is echter een leuk geanimeerd gif en we hebben die in de jaren 90.
Welnu, alles is aan het veranderen, dit is het begin van interactieve e-mail. Wat als u afbeeldingengalerijen zou kunnen gebruiken in e-mail, lay-outs met tabbladen of lay-outs met meerdere pagina's? Wat als je een game zou kunnen spelen, een live twitterfeed kunt lezen, of zelfs kunt winkelen, items kunt selecteren / bewerken en direct kunt afrekenen in je e-mail?
Zijn e-mailclients begonnen met het ondersteunen van JavaScript? Nee. En dit is geen uitbreiding, plug-in download of zelfs nieuwe app. Dit is allemaal HTML en CSS! En meestal CSS2!
Geplagieerde kaartcodering
Dus hoe ga je om het detecteren van gebruikersinteracties en het creëren van complexe functionaliteit zonder JavaScript? Ik heb een techniek gemaakt die ik geponste kaartcodering noem . Dit maakt in feite gebruik van een groot aantal keuzerondjes en geeft een opmaak van de CSS op basis van de : aangevinkte waarden van die knoppen. Een eenvoudig voorbeeld hiervan is een indeling met tabbladen:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Zie dit voorbeeld op het werk: http://codepen.io/anon/pen/WQwagL
Wanneer het keuzerondje voor # tab1 is aangevinkt, wordt .tab1 weergegeven. Als het keuzerondje niet is aangevinkt, keert het terug naar de standaardwaarde. Omdat deze keuzerondjes allemaal in dezelfde array zitten, kan er slechts één tegelijk worden gecontroleerd. Dit voorkomt dat meerdere tabbladen tegelijk worden weergegeven.
Dit is een vrij aanpasbaar concept. Vervang de tablabels door miniatuurafbeeldingen en de inhoud met afbeeldingen en u hebt een eenvoudige afbeeldingsgalerij. Of verplaats de tabbladen naar een navigatie-indeling om een nep-lay-out met meerdere pagina's te maken.
Bij het oplossen van een aantal fouten in een e-mail die ik aan het bouwen was, had ik de keuzerondjes ingesteld om weer te geven , en merkte ik een overeenkomst op met een oude door IBM geperforeerde kaartradiotoetsen / geponste kaartafbeelding. Toen ik dit eenmaal begreep, kon ik mijn denken uitbreiden: het is gewoon een reeks gecontroleerde of standaardwaarden.
Je zou het als waar / onwaar kunnen beschouwen, of een / nul. Het potentieel is enorm.
Games in e-mail
Mijn eerste experiment was het bouwen van een spel. De theorie is dat de speler op een label moet klikken om een punt te scoren. Indien aangevinkt, toont dat dan ook het label voor het volgende keuzerondje enzovoort.
Ik heb ook een label toegevoegd voor het vorige keuzerondje, zodat je ook punten kunt verliezen. Daarna, om er een spel van te maken, animeerde ik de labels om te bewegen, waardoor ze moeilijker te raken waren en vormden het een soort mummie-achtig spel.
Speel de game hier: http://codepen.io/M_J_Robbins/full/jpCKH/
Winkelwagen in een e-mail
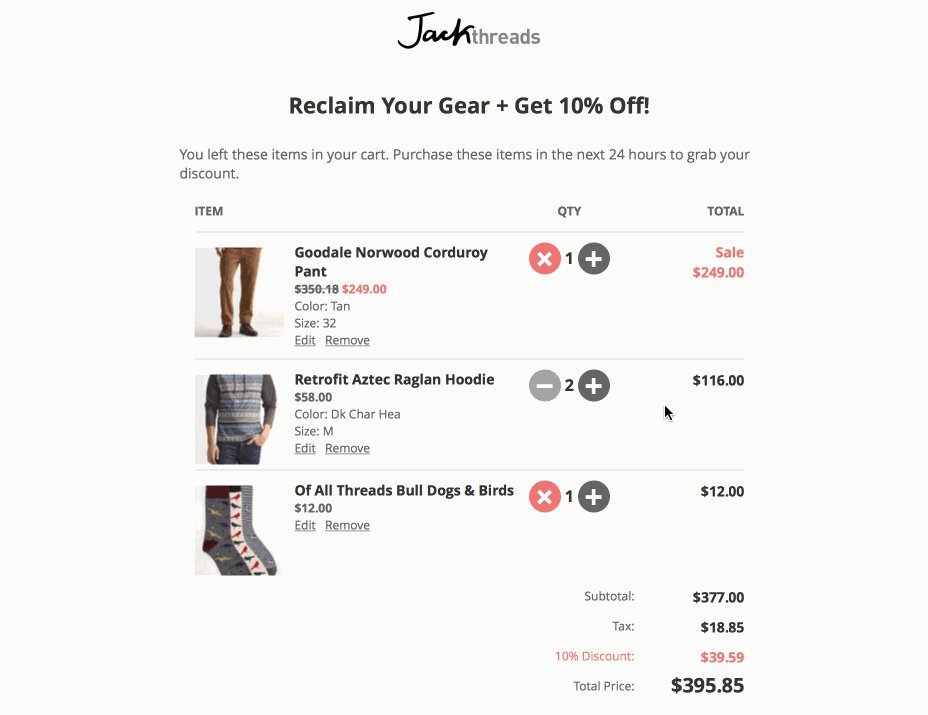
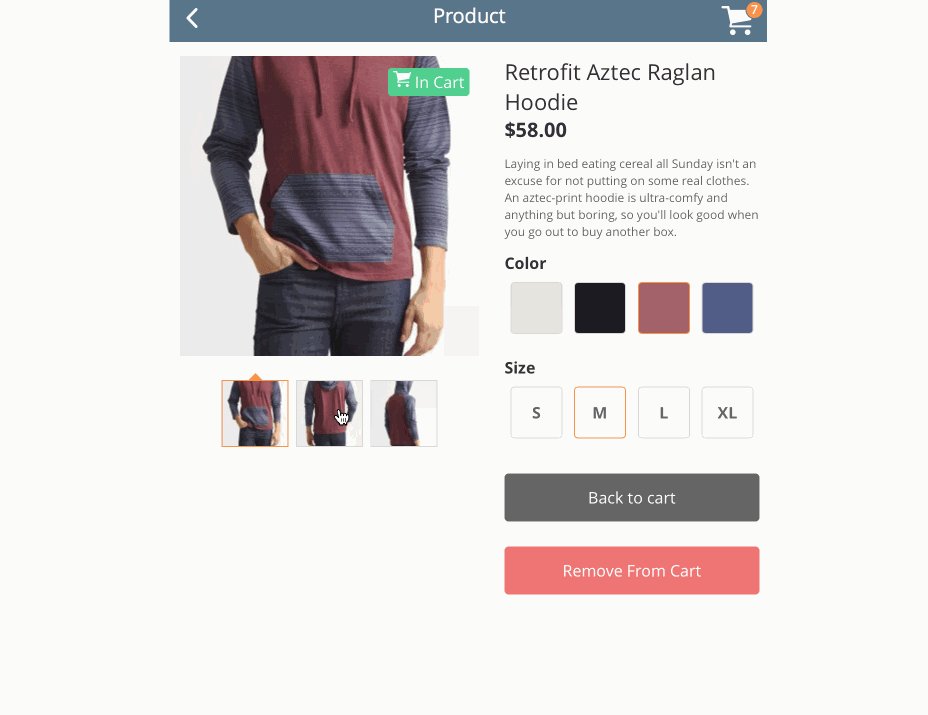
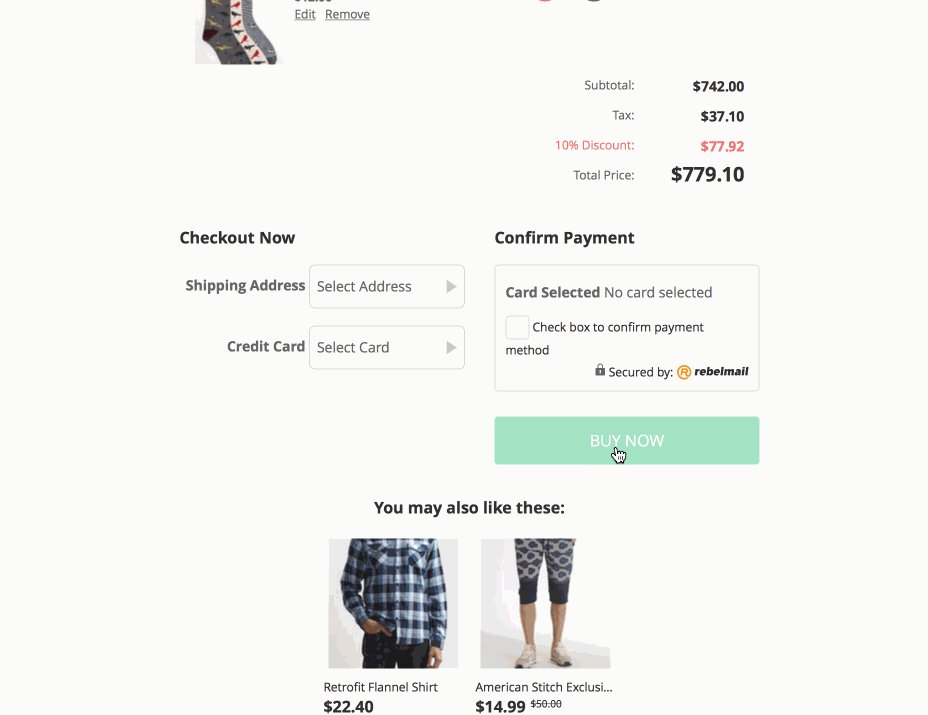
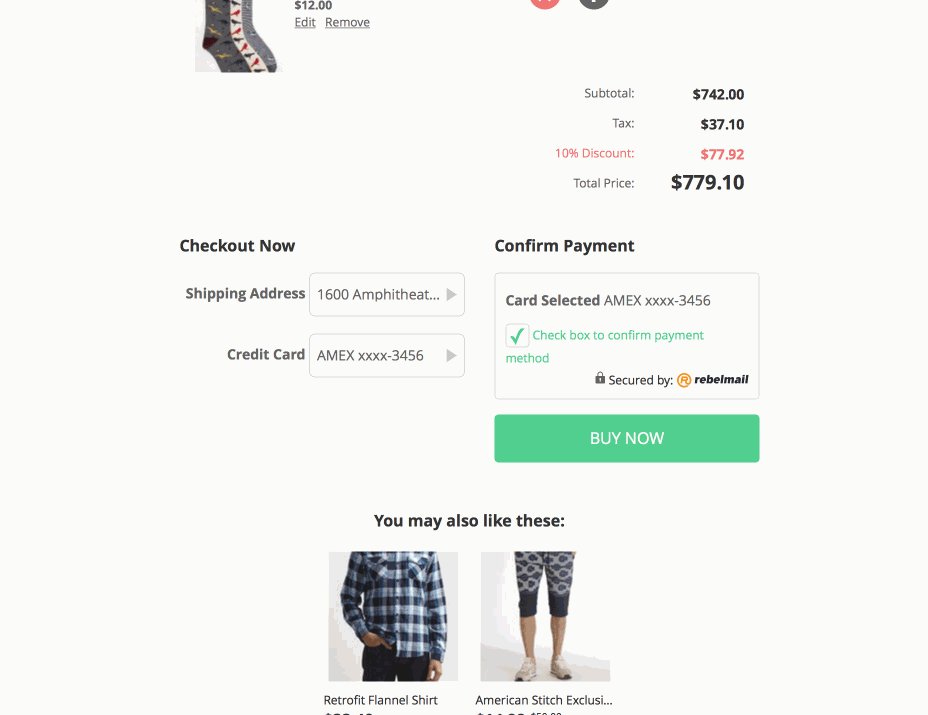
Het volgende voorbeeld is iets gecompliceerder. Deze gebruikt 117 keuzerondjes en 2 selectievakjes om deze te besturen. Enkele van de functies omvatten afbeeldingsgalerijen, lay-out met meerdere pagina's, items toevoegen / verwijderen, formuliervalidatie, dynamische prijsberekeningen op regel totaal, subtotaalbelasting, kortingen en de totale prijs. Alles is gebouwd in alleen HTML en CSS.

Het concept hier is wanneer u op "NU KOPEN" klikt, het werkt als een formulierinzending en bevat de details van alle gecontroleerde keuzerondjes. Vervolgens wordt de geselecteerde kaart in rekening gebracht en worden de geselecteerde producten verzonden naar het geselecteerde adres, allemaal zonder de website te bezoeken.
Ondersteuning en beperkingen
Er zijn enkele beperkingen aan dit, zoals je zou verwachten in e-mail. Ten eerste is er een beperking van de bestandsgrootte. Als de e-mail groter is dan 102 kb, wordt deze geknipt in Gmail, Yahoo en Outlook.com. Bovendien loopt het een veel groter risico om als spam te worden gemarkeerd.
Ik moet er rekening mee houden dat de limiet alleen geldt voor de HTML en CSS die u verzendt. Gedownloade elementen zoals afbeeldingen en lettertypen zijn hierin niet inbegrepen. Om het probleem te omzeilen, verheerlijken en verkleinen we onze code; maar dat kan op zijn beurt weer leiden tot enkele fouten, dus wees voorzichtig.
Vervolgens zijn er verschillende weergaveproblemen tussen verschillende e-mailclients, op verschillende apparaten, verschillende besturingssystemen en verschillende browsers. Om dit alles te vereenvoudigen, willen we alle e-mailclients opsplitsen in 3 groepen: statisch, beperkt en interactief.
Statische clients : Outlook (Windows), Outlook.com, Gmail-app
Deze klanten ontdoen de functionele CSS, zodat de e-mail terugvalt naar een eenvoudige, statische lay-out. De eindgebruiker mag geen verschil merken tussen deze interactieve e-mails en de normale e-mails die ze elke dag ontvangen.
Beperkte klanten: Gmail (webmail), Yahoo, AOL
Deze clients hebben verschillende beperkingen op de CSS. Sommige van de meer geavanceerde dingen worden verwijderd of bewerkt door de preprocessors van de e-mailclient; maar ze ondersteunen nog steeds enkele interacties.
Interactieve clients: Applemail, iOS, Android, Mailbox
Deze hebben de volledige toeters en bellen. Ze ondersteunen alles hierboven en een paar hele gave nieuwe ideeën waaraan ik ook werk. Het goede nieuws is, gebaseerd op statistieken van emailclientmarketshare.com van de 1,05 miljard e-mails die in augustus werden geopend, werd 57% van de e-mails geopend in interactieve klanten en nog eens 20% op gelimiteerde klanten.
Dus 77% van de gebruikers heeft de mogelijkheid om een bepaald niveau van interactieve e-mail te zien.
Dus wat houdt de toekomst in?
Zoals je ziet, heeft e-mail het potentieel om zoveel meer te zijn dan statische tekst en afbeeldingen. We hebben bedrijven als Nest en B & Q al gezien met behulp van galerijen in hun e-mails en Litmus heeft geweldige experimenten gedaan (experimenten zoals een video-achtergrond, live twitterfeed en een "vind de gouden kaart" weggeefactie).
Dit is een zeer opwindende tijd om in e-mail te zijn, we worden alleen beperkt door de diepgang van onze verbeelding ... en Outlook; Outlook is nog steeds een pijn om te gaan met ... en de tijd; Je kunt je voorstellen dat het veel langer duurt om te bouwen dan een gewone e-mail.
We worden alleen beperkt door de diepgang van onze verbeelding, het verval van oudere e-mailclients en de tijd die het kost om de e-mails te bouwen.