Een geweldige HTML5-interactieve muziekvideo
Ontwerpers en ontwikkelaars zetten de grenzen op met wat mogelijk is in interactief ontwerp op een continue basis. En geweldige nieuwe voorbeelden komen er de hele tijd uit.
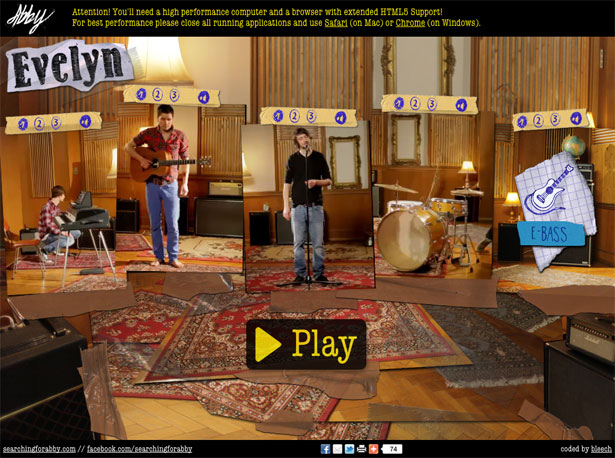
Een van de nieuwste voorbeelden is een interactieve videoclip voor Evelyn , door ABBY.
Het is een fantastische site die je de mogelijkheid geeft om verschillende instrumenten en vocale stijlen samen te mixen terwijl het nummer wordt afgespeeld, voor een volledig aangepaste ervaring.
We hebben de ontwikkelaars gevraagd hoe ze zo'n geweldige interactieve video hebben gemaakt en hebben hun tips gekregen voor het werken aan projecten van dit type.
1. Waar komt het idee voor de video vandaan? Wat was het creatieve proces?
Hoewel we niet direct betrokken waren bij het creatieve proces, geven we je een korte samenvatting van hoe het is gemaakt.
Wij, Steffen & Dominik, hebben net een web development bureau in Berlijn opgericht Bleech gespecialiseerd in HTML5 en andere moderne webtechnologieën. We hebben ons kantoor in een gedeelde ruimte samen met een opnamestudio die wordt gerund door de leden van de band ABDIJ . De ruimte wordt ingevuld door een boekingskantoor en een iOS-bureau.
De meesten van ons kennen elkaar sinds de universiteit en we hebben sindsdien samengewerkt aan veel verschillende projecten in veel verschillende en creatieve omgevingen.
Het eigenlijke idee voor de video is ontwikkeld door een vriend van ons die design heeft gestudeerd. Hij had een onderwerp nodig voor zijn proefschrift en had de visie om een interactieve ervaring te creëren die de gebruiker laat experimenteren met de verschillende componenten van een modern nummer.
2. Kun je een snel overzicht geven van het proces voor het daadwerkelijk maken van de video, de bijbehorende stappen, enz.?
Een van de grootste uitdagingen voor de band was om de geschikte instrumenten te selecteren die qua geluid en kenmerken verschillen, maar tegelijkertijd een aangenaam geluid hebben en harmoniseren met elkaar. Bovendien moesten ze ervoor zorgen dat de ritmes en harmonischen van de nieuw geïntegreerde tracks op geen enkel moment tegen elkaar ingingen.
We geloven dat ze het geweldig goed hebben gedaan.
Het hele idee is ontwikkeld zonder te voldoen aan technische vereisten met betrekking tot webtechnologie. Dus begonnen ze één video op te nemen voor elk audiospoor in een historische geluidsstudio in Berlijn. Dit resulteerde in totaal 20 afzonderlijke video's, die vervolgens moesten worden samengevoegd om het idee werkelijkheid te laten worden. Voor deze taak vroegen ze een bevriende Flash-ontwikkelaar om een website te maken waar je de verschillende tracks kunt besturen en je eigen versie van het nummer kunt mixen. Helaas ondervond hij problemen met het synchronisatieproces via een netwerkverbinding, zodat de eerste versie nooit een definitieve versie is geworden.
Dat is toen we binnenkwamen. We voelden ons uitgedaagd om te bewijzen dat het mogelijk was om hun idee tot leven te brengen met de nieuwste technologieën die nog niemand op deze exacte manier heeft gebruikt.
We zijn begonnen met het bouwen van de basis in een testgestuurde JavaScript-omgeving om een consistente communicatie tussen de video's, onze mediacontrollers en de wereldwijde tijdlijnmodule te garanderen. De mediacontrollers zorgen voor het omschakelen van de video's en tonen alleen de momenteel geselecteerde track. De tijdlijnmodule dient als referentietijd voor elke mediacontroller en synchroniseert deze indien nodig.
3. Welke onverwachte uitdagingen dienden zich tijdens het project aan? Welk advies zou je een ontwikkelaar geven die een dergelijk project wilde maken?
Een moeilijk onderdeel van het ontwikkelingsproces was om de video's gesynchroniseerd te houden zonder veel berekeningen te maken en om ervoor te zorgen dat zelfs op oudere computers een goede, responsieve gebruikerservaring mogelijk is.
De methoden die we het meest effectief bleken te zijn, waren een verzameling van verschillende algoritmen die de video's synchroon houden en aanpassen aan de prestaties van de machine door de drempelwaarde te verhogen en de frequentie van hoe vaak de synchronisatie wordt geactiveerd.
De grootste uitdaging was echter fine-tuning in het milliseconde-gebied, wat betreft een nummer met 120 beats per minuut, een offset van 50ms van elk van de tracks zou duidelijk door de luisteraar worden opgemerkt. Uiteindelijk zijn we erin geslaagd om alle audio- en videosporen met minder dan 10 ms synchroon te laten werken op krachtige computers (zoals een 2011 MacBook Pro / Air).
Als u van plan bent een door de media aangestuurd HTML5-project te ontwikkelen, wees dan voorbereid op slapeloze nachten met het optimaliseren van kleine stukjes code, onvoorziene browserbugs en een miljoen mogelijke manieren om één enkele functie te implementeren.
4. Waar zie je dit soort inhoud de komende paar jaar?
We hopen dat meer ontwikkelaars gaan experimenteren met media-gerelateerde webprojecten en hopen nieuwe frameworks te zien worden gemaakt voor media-rijke applicaties. Tot nu toe hebben Java (verwerking) en Flash nog steeds enkele voordelen voor bepaalde gebruikscasussen.
De meest prominente ontwikkelingen in HTML5 op dit moment zijn absoluut de audio- en videomogelijkheden en we kijken uit naar functies zoals de mediacontroller of het apparaatelement dat wordt geïmplementeerd in nieuwe browsers.
Met moderne servertechnologieën zoals een websocket wachten we af om realtime evenementen aan de gebruiker te leveren in plaats van alleen statische, vooraf opgenomen inhoud te gebruiken. Daarnaast zou het geweldig zijn om meer grootschalige interactieve inhoud te zien die sociale ervaring integreert met bestaande mediakanalen. De gebruikelijke dingen waar iedereen het nu over heeft ...
We zijn blij deel uit te maken van dit project en om samen te werken met fantastische artiesten met verschillende expertise. Het project is onze kleine baby geworden en we zijn echt overweldigd door de positieve reactie.
Trouwens, we zijn op zoek naar mensen om ons groeiende team te ondersteunen.
Welke andere geweldige HTML5-projecten heb je recent gezien? Laat het ons weten in de reacties!