Review: JustInMind Prototyper - Snellere, eenvoudiger prototyping!
Als je mobiele apps bouwt, besteed je vrijwel zeker veel tijd aan het bouwen van prototypen en wireframes.
En hoe meer interactief u ze kunt maken, hoe gemakkelijker het is om de definitieve versies van uw apps te maken zonder verwarring van uw ontwikkelaars.
Justinmind Prototyper is een ongelofelijk krachtige prototyping-app die alle functionaliteit bevat die je maar wilt in een oplossing voor het maken van prototypen van apps, of je nu apps maakt voor mobiele apparaten, het web of zelfs desktopomgevingen.
Het werkt ook voor prototyping van websites!
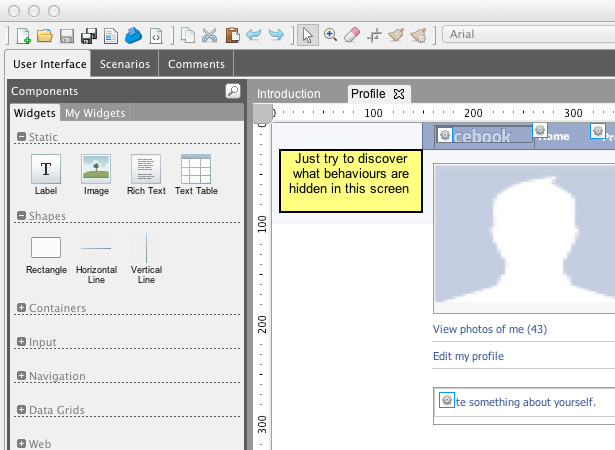
Prototyper is ongelooflijk gemakkelijk te gebruiken en intuïtief. U kunt beginnen door de parameters van uw viewport op te geven (er zijn presets voor een verscheidenheid aan veelvoorkomende apparaten), die vervolgens als een gids op het scherm worden weergegeven. Voeg vanaf hier eenvoudig de ontwerpelementen toe die u nodig hebt om de gebruikersinterface van uw app te bouwen.
Ontwerpelementen omvatten alles van vormen tot dingen zoals formuliervelden en menu's, waardoor u gemakkelijk uw UI-ontwerp kunt bespotten zonder helemaal opnieuw te hoeven beginnen. Het enige wat u hoeft te doen is ze naar uw eigen ontwerp te slepen en neer te zetten.
Maar de functionaliteit voor slepen en neerzetten eindigt niet bij het plaatsen van elementen. Om koppelingen en interacties te maken, doet u hetzelfde. Als u een koppeling wilt definiëren, sleept u de component naar het scherm waarmee u de koppeling wilt maken. Voeg opmerkingen toe op dezelfde manier (sleep ze naar componenten).
Richtlijnen maken het ontwerpen van je draadframe een stuk eenvoudiger en preciezer (wat betekent dat het later gemakkelijker om te zetten is naar een gefinaliseerd ontwerp). De mogelijkheid om hoeken af te ronden, beelden bij te snijden of kleurovergangen toe te passen, betekent dat uw uiteindelijke wireframes veel visueel aantrekkelijker zijn dan een eenvoudige schets. Creëer volledige pixel-perfecte ontwerpen binnen Prototyper, waardoor u tijd bespaart.
Je kunt ook snel en gemakkelijk afbeeldingen aan je ontwerpen toevoegen. Sleep eenvoudig de gewenste afbeeldingen vanuit ontwerpprogramma's zoals Photoshop of rechtstreeks vanuit uw browser. Er is zelfs een hulpprogramma voor het vastleggen van kleuren, zodat u nauwkeurige kleurwaarden voor uw ontwerp kunt vastleggen.
Je kunt zelfs je eigen widgets maken met Prototyper en ze opslaan in je eigen widgetbibliotheken. Groepeer items gewoon samen en sleep ze naar de widgetbibliotheek, zo eenvoudig is het! En er zijn al widgetbibliotheken voor iPhone, SAP, iPad, Blackberry en Android.
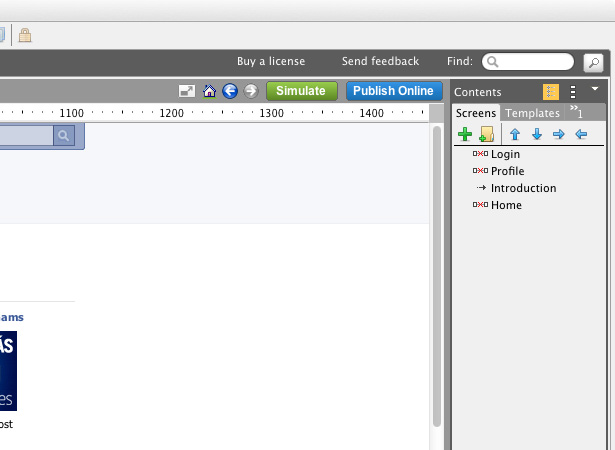
Een van de beste eigenschappen van Prototyper is de onmiddellijke simulatie van uw prototypen. Klik gewoon op de knop "Simuleren" en u ziet onmiddellijk een simulatie van het gedrag van uw prototype. Je krijgt zelfs de mogelijkheid om test uw prototypen op mobiele apparaten .
Zodra het ontwerp van uw prototype is voltooid, kunt u interacties simuleren om een idee te krijgen hoe de app daadwerkelijk werkt . U kunt inhoud weergeven en verbergen, stijlen wijzigen of voorwaardelijke navigatie uitvoeren zonder code te hoeven schrijven en worden geactiveerd door een aantal verschillende gebeurtenissen, waaronder Onclick, OnMouseOver en meer. U kunt ook het gedrag van formulieren en dataret simuleren. Voeg zelfs validatie of berichten toe zonder code te hoeven schrijven of een database aan te maken! Creëer if-then voorwaarden ook zonder codering! En natuurlijk biedt Prototyper ondersteuning voor mobiele gebaren in uw prototypen .
Prototyper biedt u ook de mogelijkheid om complexe gegevens zoals winkelwagentjes of databases te simuleren, iets waar veel andere wireframing-apps helemaal niet in slagen. In staat zijn om uw klanten of andere teamleden precies te laten zien hoe iets als een winkelwagentje op de voltooide site werkt, kan het veel gemakkelijker maken om belangrijke aanwijzingen te krijgen voor het vroege ontwerp.
Breng een wijziging aan in een gebied en u kunt het globaal toepassen door stijlgidsen voor uw wireframes te gebruiken. Dit is een groot probleem voor gecompliceerde prototypen die een groot aantal verschillende schermen kunnen bevatten. U hoeft geen tijd te verspillen met het veranderen van hetzelfde op vijftien verschillende modellen. U kunt ook wereldwijd gegevens delen met behulp van variabelen.
U kunt zelfs animatiehulpprogramma's gebruiken om animaties toe te voegen aan uw wireframes. Gebruik deze voor dingen zoals dynamische berichten, voortgangsbalken of elk ander type beweging dat nodig is. Bovendien kunt u video- of andere media-inhoud van internet toevoegen, inclusief interactieve Google Maps, YouTube-video's en meer.
Een prototype is alleen zo waardevol als nuttig. Daarom heeft Prototyper een aantal functies waarmee u van een prototype tot een voltooide app of site kunt komen. U kunt alle informatie in uw webprototype exporteren naar een MS Word- of Open Office-document, wat perfect is voor het maken van een ontwerp- en ontwikkelingsspecificatie. Het omvat schermen, interacties, bedrijfsregels, werkscenario's, Data Masters en opmerkingen, plus informatie over het prototype zelf. Dit alleen kan uren tijd besparen.
Als u een website of op HTML gebaseerde app maakt, kunt u uw wireframes rechtstreeks naar HTML exporteren met alle gedefinieerde en functionele interacties, voorwaarden en validaties. Dit kan vervolgens naar uw klanten of gebruikers worden verzonden om in hun browser te worden getest.
U kunt uw prototype ook integreren met andere testtools en uw prototype online publiceren om feedback te krijgen met behulp van online opmerkingen. Dit zijn waardevolle hulpmiddelen om uw project van de prototypingfase naar het voltooide ontwerp te brengen, naadloos in uw workflow. U kunt zelfs uw eigen plug-ins maken om de functionaliteit van Prototyper uit te breiden.
Justinmind biedt een geweldige hoeveelheid leermiddelen om u te helpen aan de slag te gaan met Prototyper, inclusief geweldige videozelfstudies en downloadbare PDF-zelfstudies en een gebruikershandleiding. U kunt widgetbibliotheken downloaden voor mobiele en web-apps, schetsen en desktop-apps, waardoor uw prototypeproces sneller verloopt.
Prototyper wordt geleverd in twee edities: de gratis versie, die elementaire web-widgets, interactieve widgets voor iPhone, Android en iPad, en link-interacties omvat; of de Pro-versie, die al het bovenstaande omvat, plus rijke interacties, voorwaardelijke regels, validaties, formulier- en gegevensrastersimulaties, variabelen, masters en sjablonen, en HTML- en documentgeneratie. Er is een 30-dagen gratis proefversie beschikbaar met de Pro-versie, die normaal $ 495 is voor een eeuwigdurende licentie met onbeperkte wireframes. Zowel de Pro- als de gratis versie werken met Windows XP en Windows 7, evenals met Mac OS X 10.5 en nieuwer.
Je kunt uitchecken voorbeelden van bestaande prototypen op hun website, en ze zelfs downloaden om meteen in Prototyper uit te checken. Het is een fantastische app voor iedereen die dynamische toepassingen maakt, ongeacht het platform.
[Disclaimer: dit bericht is een gesponsorde recensie, de meningen in dit artikel zijn alleen de auteur.]