Apple Vs. Microsoft - Een bruikbaarheidstudie op de website
Vandaag gaan we de websites van twee monumentale bedrijven vergelijken: Apple en Microsoft .
De twee giganten zijn er trots op dat ze geavanceerde consumenten- en zakelijke producten produceren en leiden de ontwikkelingen in software en hardware.
Maar hoe zit het met hun websites ? Hoe vergelijken ze beide, en belangrijker, welke is beter en beter bruikbaar ?
Welnu, in dit artikel zullen we beide websites bekijken voor nader onderzoek vanuit het oogpunt van bruikbaarheid.
Een belangrijk punt om op te merken voordat we deze twee websites met elkaar vergelijken, is dat de bedrijfsactiviteiten van elk bedrijf om verschillende markten draaien .
Microsoft maakt voornamelijk winst van business to business, dat voornamelijk bestaat uit het verkopen van licenties aan zijn besturingssysteem aan computerfabrikanten en kantoorsuites voor bedrijven.
Dat wil niet zeggen dat ze niet verkopen aan consumenten - dat doen ze, en ze hebben ook alleen consumentenproducten, zoals de Xbox-spelconsole, en natuurlijk kopen thuisgebruikers ook Windows en Office. Dit betekent dat hun bedrijf vrijwel iedereen, van eigenaren van thuiscomputers tot ontwikkelaars en bedrijven, target; wat op zijn beurt het doel van hun website rekt om iedereen te dienen .
Aan de andere kant is Apple in de eerste plaats een consumentenbedrijf en verkoopt de meeste van zijn hardware voor het verkopen van winst, zoals zijn iPod-muziekspelers en Mac-computers. Dit maakt het doelwit van de Apple-site veel duidelijker: marketing, verkoop en ondersteuning van zijn producten aan consumenten.
Ze hoeven zich geen zorgen te maken over het verkopen van licenties aan fabrikanten omdat ze de enige fabrikant zijn, dus het belangrijkste doel van de website zou zijn om hun meerdere productlijnen te adverteren en te promoten, evenals ze via hun online winkel te verkopen.
1. Homepage
De startpagina is een van de belangrijkste pagina's van de hele site omdat deze de eerste is, en in veel gevallen de enige kans die je hebt om de bezoeker voldoende te imponeren om door te bladeren . Je hebt een paar seconden om hen ervan te overtuigen dat de site genoeg waarde heeft om ze te blijven gebruiken, want als dat niet het geval is, zullen de bezoekers vertrekken .
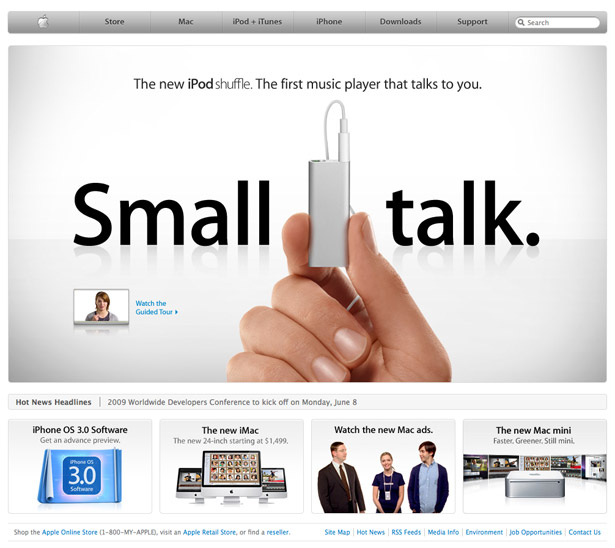
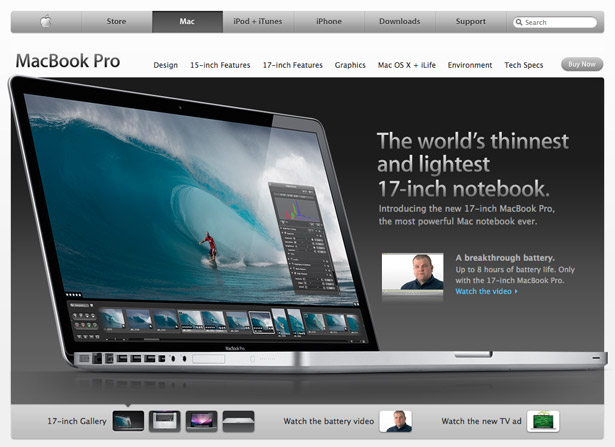
Apples benadering van de startpagina was consistent in alle jaren dat de site actief was. Ze gebruiken deze pagina als een soort van reclamebord dat altijd een grote advertentie van hun nieuwste product laat zien, gevolgd door 3 andere advertenties naar nog 3 producten of nieuws dat op dit moment belangrijk is.
Als u niet geïnteresseerd bent in een van de 4 voorgestelde items, kunt u de grote navigatiebalk bovenaan gebruiken, die is opgedeeld in hun kernactiviteiten: Mac, iPod en iPhone, gevolgd door een aantal andere belangrijke links, zoals de online winkel en ondersteuningspagina's. De navigatiebalk bevat ook een zoekveld.
Het interessante hier is dat de hoofdadvertentie aan de bovenkant enorm is - inderdaad bedekt deze bijna de hele pagina. Als dit je aandacht niet trekt, zal niets dat doen. Apple weet hoe belangrijk het is om de aandacht van de klant te trekken met behulp van goede marketing, dus ze zijn niet bang om er echt voor te gaan.
Een ander ding om op te merken is het gebrek aan inhoud. Je wordt niet afgeleid door zijbalken, mededelingen of extra navigatie-items - er zijn slechts een paar items op de pagina, die je aandacht richten en de beslissing nemen waar je heen moet gaan .
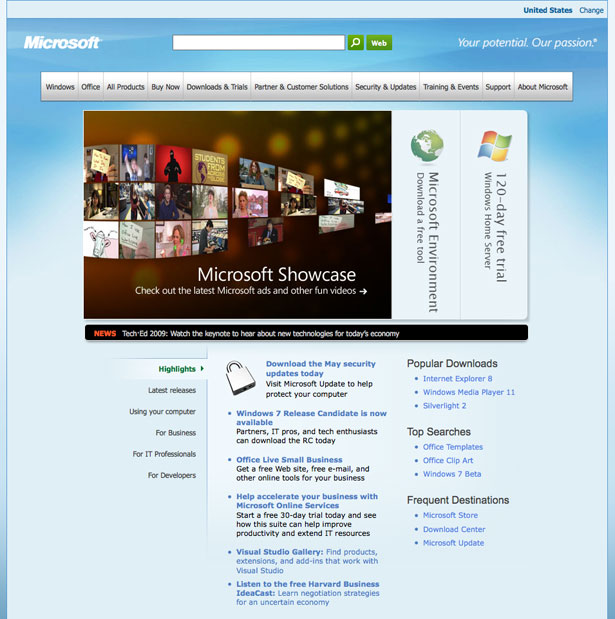
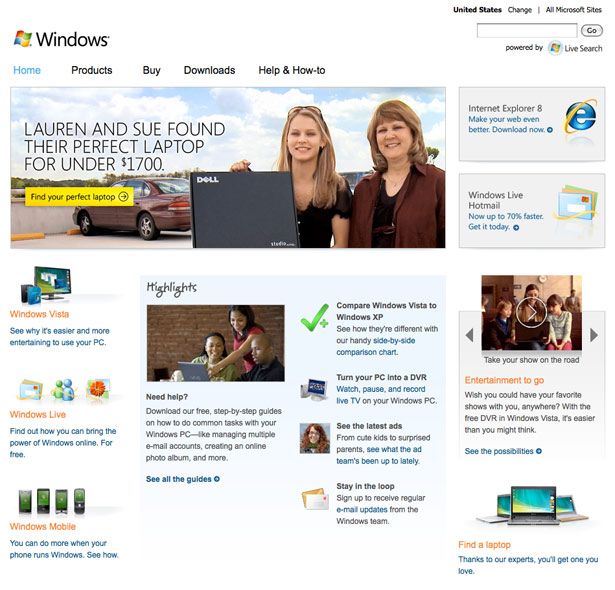
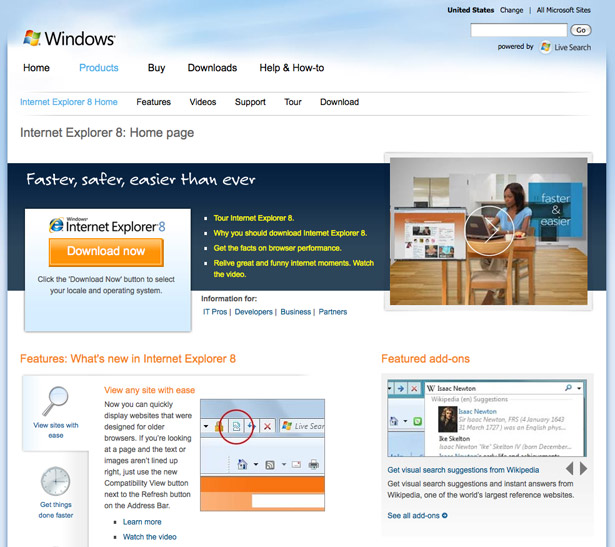
Microsoft heeft een andere benadering van hun startpagina. Ten eerste hebben ze een vergelijkbare advertentiestijl bovenaan, ontworpen om de aandacht te trekken. Dit zijn grote afbeeldingen, maar slechts een op de drie advertenties wordt tegelijkertijd weergegeven. Plaats de muisaanwijzer op de andere twee om ze uit te vouwen. Dit vestigt de aandacht , maar kan mogelijk de effectiviteit van de twee verborgen advertenties verzwakken, omdat de bezoeker moet werken om ze te kunnen zien. Helemaal bovenaan de pagina staat de navigatie, samen met zoeken.
Wat eronder de hoofdadvertenties zit, is echter interessanter. Zoals ik eerder al zei, is het bedrijf van Microsoft actief op veel verschillende markten, van business to business tot business-to-consumer.
De onderstaande ruimte fungeert als een reeks hoogtepunten en nieuws voor deze verschillende gebieden van het bedrijf. Een groot probleem met de hier getoonde inhoud is dat het vrij saai en overweldigend is , met veel informatie die in een heel kleine ruimte is verpakt , zonder dat er iets wordt geprobeerd om het scanbaar te maken.
Natuurlijk, het is opgesplitst in opsommingspunten, maar de doopvont is klein en er zijn nauwelijks afbeeldingen om onderscheid te maken tussen de items. In de huidige vorm is er weinig om me aan te trekken om me deze inhoud te laten lezen, omdat het gewoon, nou ... saai is.
2. Stroom
Wat ik bedoel met flow is dit: is de site zo gestructureerd en ingedeeld dat ik gemakkelijk items kan vinden waarop ik me kan concentreren? Weet ik wat ik moet lezen nadat ik me op die items heb geconcentreerd - leidt het ontwerp van de site me over de pagina met minder inspanning van mijn kant, of moet ik proberen de inhoud te doorzoeken om te vinden wat ik nodig heb?
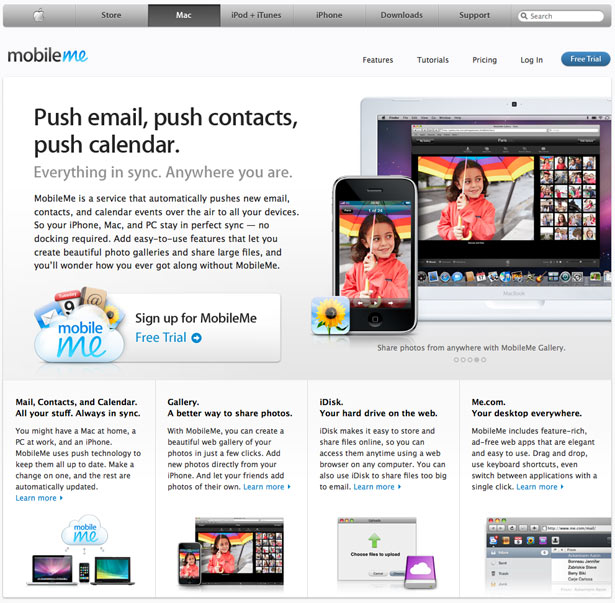
Hier is de sectie MobileMe op Apple.com:
Ik denk dat Apple uitstekend werk heeft geleverd bij het structureren van al hun pagina's. Hier is het eerste waar je op focust waarschijnlijk de afbeelding aan de rechterkant en dan de grote titel aan de linkerkant.
Nadat u de kop hebt gelezen, kunt u verdergaan met het lezen van de marketing-blurb hieronder, die mooi aansluit op een call-to-action-aanmeldknop voor de gratis proefversie. Als u niet geïnteresseerd bent in de proef, zijn er hieronder meer functies om u te overtuigen, die elk eindigen met een link 'Meer informatie' naar een meer gedetailleerde functiepagina. Dit laat geen doodlopende weg en zorgt ervoor dat de gebruiker doorzoekt .
Microsoft lijkt wisselvallig in deze afdeling. Hier is de SharePoint-sectie:
Ja, er is een centraal punt dat je aandacht trekt - het grote citaat en de afbeelding van een server - maar wat nu?
Alle onderstaande inhoud is buitengewoon eentonig, vooral het vak 'Meer informatie' met een lijst met 8 links. De droge presentatie geeft de gebruiker minder de neiging om rond te klikken . Sommige Microsoft-sites gebruiken een betere lay-out om de stroom van aandacht te richten, maar ze hebben over het algemeen allemaal dezelfde ziekte: te veel inhoud.
Wanneer u de gebruiker te veel keuzes voorlegt, zorgt u ervoor dat ze werken - ze moeten nadenken over wat ze willen en ze moeten meer informatie verwerken. Door de keuze te beperken, stuurt Apple de gebruikers door een zorgvuldig ontworpen trechter, die over het algemeen een betere ervaring oplevert.
3. Navigatie
De website van Apple heeft bovenaan een grote navigatiebalk, die daar consequent blijft, naar welk deel van de site je ook gaat.
De beschikbare opties tonen de belangrijkste secties verdeeld over de bedrijfsonderdelen en een aantal essentiële zaken, zoals ondersteuning en de winkel. De bar integreert ook zoeken en branding, omdat op de startknop het Apple-logo wordt weergegeven in plaats van een label.
Elke extra subnavigatie bevindt zich op afzonderlijke sitepagina's en wordt binnen de context van die pagina geplaatst, of dit nu in een zijbalk is of als een horizontale balk bovenaan.
Microsoft heeft een vergelijkbare navigatiebalk op de startpagina, maar die navigatiebalk is niet overal op de site gelijk. Eigenlijk hebben alle subpagina's de neiging om hun eigen navigatiebalk te gebruiken , zowel in stijl als in inhoud. De homepage-navigatie fungeert dus als een sitemap voor de rest van de Microsoft-secties.
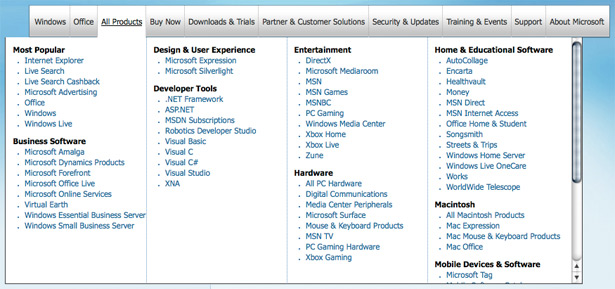
In veel van de navigatiebalken, waaronder die op de startpagina, gebruikt Microsoft vervolgkeuzemenu's, in tegenstelling tot Apple. Ze gebruiken niet alleen vervolgkeuzemenu's - ze gebruiken enorme vervolgkeuzemenu's . In sommige gevallen heeft het menu zelfs een schuifbalk (in Firefox):
Is dit goed of slecht? In een recent Alertbox-item , Jakob Nielsen, een bekende usability-goeroe, heeft geschreven dat mega vervolgkeuzemenu's kunnen werken.
Ze werken omdat ze veel keuzes in groepen presenteren , dus ze maken het scannen eenvoudiger omdat je naar de gewenste groep kunt springen en de items erin kunt scannen. Je moet echter bepaalde dingen goed krijgen, zoals de volgorde van de groepen en slechts één keer elk element noemen , zodat ze goed kunnen werken.
In dit geval denk ik dat het logisch is dat Microsoft de route van de vervolgkeuzemenu's aflegt, maar ik denk dat ze misschien een beetje te ver zijn gegaan. Sommige opties wijzen bijvoorbeeld op hetzelfde, zoals de vervolgkeuzelijst 'Office' en 'Office' in de vervolgkeuzelijst 'Alle producten'.
De vervolgkeuzelijst blokkeert ook de onderstaande inhoud , dus als je per ongeluk over het menu beweegt, moet je er weer vanaf gaan om naar de onderstaande inhoud te gaan - terwijl je ervoor zorgt dat je niet over andere items zweeft.
Er zijn ook veel opties onder elke groep - soms met ongeveer 13 items, wat het verwerken van de opties veel moeilijker maakt. Ook maakt de inconsistentie van navigatie over de verschillende secties het veel moeilijker om van het ene gebied van de site naar het andere te springen, bijvoorbeeld van de Office-site naar de Xbox-site.
4. Leesbaarheid
Omdat de meeste inhoud op de sites tekst is, is het van vitaal belang dat alles leesbaar en leesbaar is. Dit zijn de belangrijkste zaken die u moet overwegen bij het werken aan de leesbaarheid van de inhoud van uw site:
- Maak de tekst groot genoeg zodat deze gemakkelijk te zien en te lezen is.
- Zorg voor voldoende contrast tussen de tekst en de achtergrond.
- Zorg voor voldoende witte ruimte rond de tekst om te voorkomen dat andere inhoud en afbeeldingen de lezer afleiden.
- Zorg voor voldoende opschriften of gemarkeerde / vetgedrukte tekst zodat gebruikers de inhoud snel kunnen scannen voor belangrijke informatie.
- Voeg afbeeldingen en pictogrammen toe zodat u gemakkelijker kunt scherpstellen op afzonderlijke secties van de tekst, dwz product- of functiebeschrijvingen.
- Houd de tekst kort en to the point.
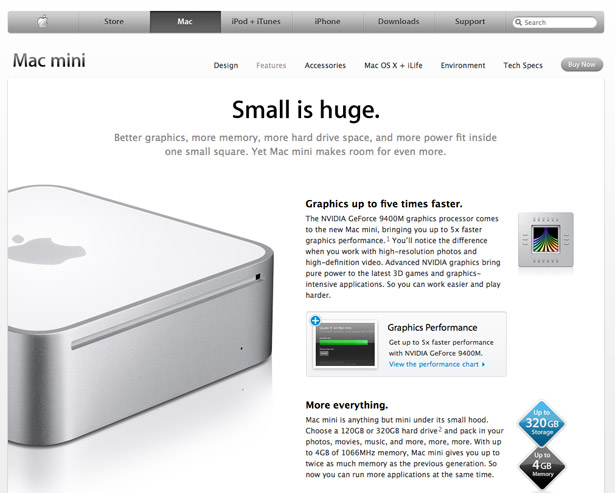
Laten we eens kijken hoe Microsoft en Apple op dit gebied het doen. Dit is een typische pagina op de Apple.com-website:
Apple doet alles om alles gemakkelijk leesbaar te houden. De tekst is over het algemeen klein, maar nooit te klein om een probleem te zijn. Koppen zijn van een zwaardere soort en vallen op , waardoor je snel de essentie van elke sectie kunt bepalen.
Apple maakt ook intensief gebruik van witte ruimte om alles van elkaar te scheiden en voegt afbeeldingen toe om elke tekst-blurb interessanter te maken .
Hier is een standaardpagina van Microsoft.com uit de Windows-sectie:
Het volgt de algemene bruikbaarheidrichtlijnen door dingen op te delen in kleine stukjes tekst die gemakkelijk te verteren zijn. Het ziet er veel drukker uit dan de Apple-site, omdat er meer inhoud op één pagina staat en er veel verschillende behandelingen voor koppen en gemarkeerde woorden zijn.
Te veel variatie zorgt voor visuele chaos op de pagina , waarbij elk verschillend gekleurd of vet item concurreert om uw aandacht. In dit geval moet de pagina echt worden vereenvoudigd om het de kijker gemakkelijker te maken om te verwerken.
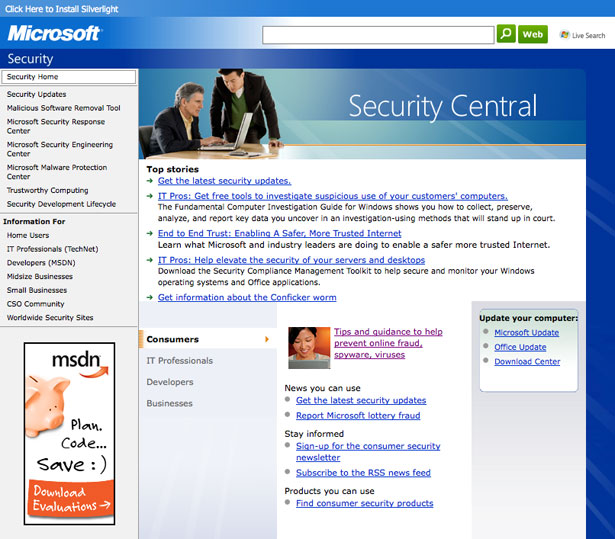
Hier is nog een pagina, deze keer van de Microsoft-beveiligingssectie:
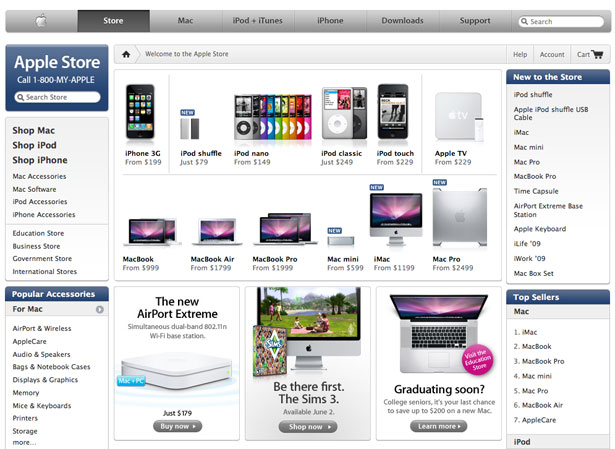
De tekst op deze pagina is waarschijnlijk iets te klein om comfortabel te lezen en de site heeft meer witruimte rond de inhoud nodig om de tekst te scheiden. Laten we eens kijken wat een echt drukke pagina op de Apple-site eruitziet:
Dit is de Apple Store. Echt druk met veel producten en links naar categorieën. Lettertypen worden vrij klein om meer inhoud te laten passen, hoewel een goed gebruik van witruimte ervoor zorgt dat dingen nog steeds bruikbaar zijn .
5. Zoeken
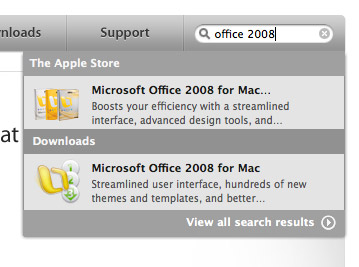
De zoekfunctie van Apple is geïntegreerd in de navigatiebalk. Wanneer u iets in het zoekvak typt, krijgt u feitelijk live zoekresultaten met AJAX , door een klein vakje dat verschijnt en u de resultaten laat zien terwijl u typt.
Het is zeer goed gedaan - er is geen vertraging bij het typen, de resultaten zijn gegroepeerd in categorieën en worden zeer snel opgehaald, meestal voordat u klaar bent met het typen van uw volledige vraag. Hier is hoe het eruit ziet:
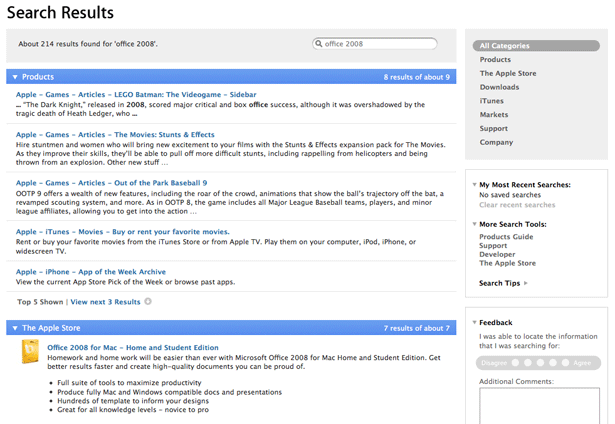
Als u meer resultaten wilt zien, kunt u op Enter drukken wanneer u klaar bent met typen en u wordt naar de standaardpagina met zoekresultaten geleid. Het is erg schoon en georganiseerd per categorie.
U kunt de resultaten verder naar beneden boren op categorie , te selecteren in het menu aan de rechterkant. Het is functioneel en schoon en werkt goed wanneer u producten probeert te vinden die ze verkopen.
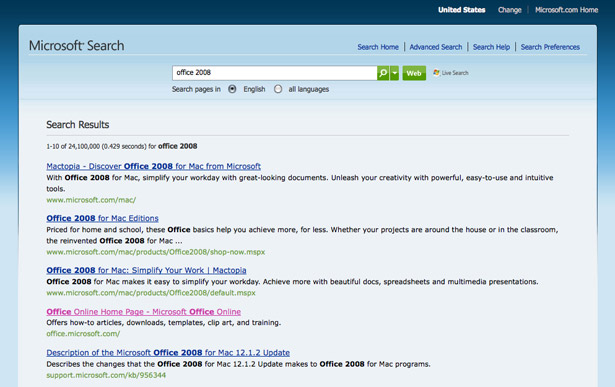
Microsoft heeft een vertrouwde pagina met zoekresultaten die veel lijkt op Google (of een andere zoekmachine van tegenwoordig).
Dat komt omdat het de eigen Live-zoekmachine van Microsoft gebruikt. Het is zeker goed in het vinden van wat je zoekt en hebt de resultaten die ik wilde. Het formaat van de resultaten is één grote lijst , wat logisch is voor Microsoft vanwege de aard van hun bedrijf, met veel subpagina's en verschillende inhoud om doorheen te zoeken.
Het is functioneel, maar het uiterlijk is anders dan de andere pagina's, waardoor het lijkt alsof u op een andere website surft.
6. Esthetiek
Apple's website-esthetiek sluit nauw aan bij die van haar productlijn . De navigatiebalk ziet eruit alsof deze is gemaakt van aluminium en heeft zachte hellingen en ingesprongen tekst.
Er zijn ook veel reflecties en minimalistische ontwerpelementen. Apple heeft altijd gewerkt aan het verenigen van het uiterlijk van haar interface over haar gehele productlijn , van hardware tot software, en hun website is geen uitzondering.
Heeft esthetiek iets te maken met bruikbaarheid? Eigenlijk doen ze dat. Uit onderzoek blijkt dat mensen beter ogende interfaces als bruikbaarder ervaren .
Aantrekkelijke interfaces zorgen voor betere eerste indruk en kunnen hun gebruikers zelfs draaglijker maken voor problemen. Dus hoe gaat het met Microsoft op de esthetische afdeling? Dit is de pagina van Internet Explorer 8:
De site volgt een vaag Windows-thema met de lichtblauwe wolken, maar er is weinig anders te melden dat dit een pagina is voor Internet Explorer of Windows.
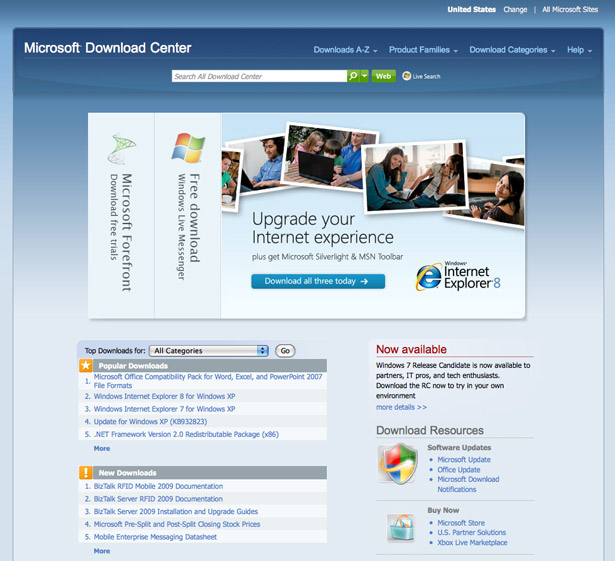
De look and feel is erg generiek en doet niet genoeg om zichzelf te onderscheiden of een coherent merk op te bouwen . Hier is nog een pagina; dit is het Downloadcentrum:
Nogmaals, we hebben een heel ander ontwerp, hoewel de lichtblauwe kleur hier ook wordt gebruikt voor de achtergronden. Als er geen titel op de pagina staat, zou u kunnen zeggen dat dit een Microsoft- of Windows-pagina is? Waarschijnlijk niet.
De ontwerpen zijn over het algemeen redelijk goed, maar redelijk goed is gewoon niet genoeg . Er zijn veel inconsistenties en een gebrek aan Pools , waardoor Apple op dit gebied vooruit komt.
7. Consistentie
Consistentie is belangrijk omdat u hiermee gebruikspatronen kunt ontwikkelen . Dit betekent in feite dat als uw site een consistente interface heeft, uw bezoekers snel zullen leren hoe het werkt en deze kennis kunnen gebruiken op elke nieuwe pagina die ze bezoeken, omdat ze allemaal dezelfde gebruiken, of zeer vergelijkbaar, interface.
Apple doet er alles aan om de interface consistent te houden. Alle productpagina's hebben een zeer vergelijkbare esthetiek en zijn op dezelfde manier gestructureerd.
De hele site ziet er hetzelfde uit en voelt overal hetzelfde en de globale navigatiebalk bovenaan is er altijd, op elke pagina. Dit betekent dat de hele ervaring erg eenduidig en samenhangend is - u weet dat u overal op dezelfde website bent .
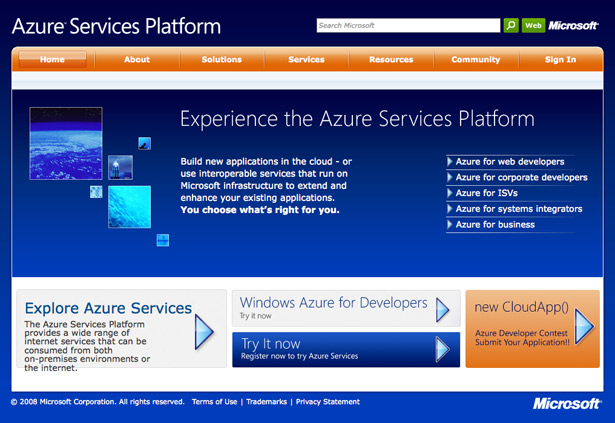
Hier is een Microsoft-pagina voor het Azure-platform:
Zou je kunnen zeggen dat dit een Microsoft-pagina is als je hun logo hebt weggehaald? Aangepaste afbeeldingen, stijlen en kleurenpaletten in alle Microsoft-secties helpen weinig om een coherent merkimago op het web te behouden.
Microsoft worstelt hier echt. Er zijn veel verschillende secties op Microsoft.com en ze hebben allemaal hun eigen uiterlijk, inclusief hun eigen navigatie.
Dus als u eenmaal naar een sectie op hun site gaat, of dit nu de Microsoft-winkel, de Office-site of de beveiligingspagina's zijn, zullen ze er allemaal als aparte websites uitzien en aanvoelen.
Erger nog, de globale navigatiebalk is ook verdwenen, wat betekent dat je terug moet gaan naar de startpagina of de sitemap om een overzicht van al hun sites te zien. Het is echt een ecosysteem van websites gehost onder hetzelfde domein en daarom krijgt het niet het voordeel van de consistentie die Apple heeft. Het merkimago is ook verschrikkelijk gefragmenteerd waardoor het onmogelijk is om te definiëren hoe een Microsoft-site eruit ziet.
Conclusie
Welke site is de winnaar? Als je alleen naar bruikbaarheid kijkt, komt Apple voorop . Ze hebben een beter ontworpen startpagina die minder keuze biedt, wat betekent dat de gebruiker minder hoeft te denken.
Ze hebben een consistente navigatie op al hun pagina's. Ze gebruiken veel witte ruimte en sub-koppen om alles leesbaarder te maken, maar ze houden de dingen eenvoudig door niet teveel tekst-behandelingen te veel te gebruiken.
De Apple-site is over het algemeen gebruiksvriendelijker en biedt consumenten een veel betere ervaring om de nieuwste producten van Apple te bekijken.
Dit gezegd hebbende, is de Apple-website veel kleiner in omvang dan de site van Microsoft. In tegenstelling tot Apple, host Microsoft veel verschillende sites en secties onder het merk Microsoft.com, waardoor een heel ecosysteem van subsites wordt gecreëerd. Elke site staat vol met informatie en de Live Powered-zoekopdracht die Microsoft biedt, levert doorgaans goede resultaten op. Het grootste probleem voor Microsoft is consistentie .
Microsoft heeft gewoon geen consistent, coherent en verenigd merk. Elke sectie ziet er anders uit en voelt er anders uit. Er is geen globale navigatie en er zijn niet veel visuele aanwijzingen die de gebruiker vertellen dat dit een Microsoft-site is - in tegenstelling tot Apple, waar de hele site één unieke esthetiek deelt die overeenkomt met die van hun hardware en software, waardoor een krachtig merk wordt gecreëerd.
Om deze redenen denk ik dat Apple hier de duidelijke winnaar is.
Exclusief geschreven voor WDD door Dmitry Fadeyev. Hij heeft een blog over bruikbaarheid geroepen Usability Post .
Wat denk je? Hebben we het goed? We willen graag uw gedachten en opmerkingen lezen, dus ga je gang en laat ons hieronder een reactie achter ...