Showcase van Fotografie Portfolio Websites
Fotografen gebruiken , net als ontwerpers, vaak het internet om hun werk te promoten.
Anders dan het gebruik van reguliere fotografie- en ontwerpsites zoals Flickr , Behance en DeviantArt , fotografen houden meestal van een eigen portfolio. Het is niet alleen professioneel, maar biedt hen ook een onbeperkt aantal opties en manieren om hun eigen werk te presenteren.
Deze compilatie toont een aantal van de beste portfolio-portfolio-websites die er zijn, inclusief zowel HTML- als Flash-gebaseerde portfolio's.
Hebben we een fotoportfolio gemist van deze lijst die volgens jou verdient om hier te zijn? Zorg ervoor dat je een link neerzet in het opmerkingengebied onderaan het bericht ...
HTML / CSS-portfolio's
HTML- en CSS-gebaseerde webontwerpen worden steeds populairder voor portfoliosites om werk te presenteren, of het nu gaat om fotografie of design, traditionele kunst of meubelbouw.
De nieuwste technologieën in HTML, CSS en JavaScript / jQuery stellen ons in staat om een aantal geweldige portfolio-functies te creëren, zoals light-boxes en gestroomlijnde geanimeerde scrolling-effecten. Een andere positieve kant bij het kiezen van een HTML / CSS-portfolio is dat deze kan worden bekeken zonder de Flash-speler op mobiele apparaten, zoals de iPhone, of oudere computers die mogelijk niet krachtig genoeg zijn voor CPU-intensieve animaties.
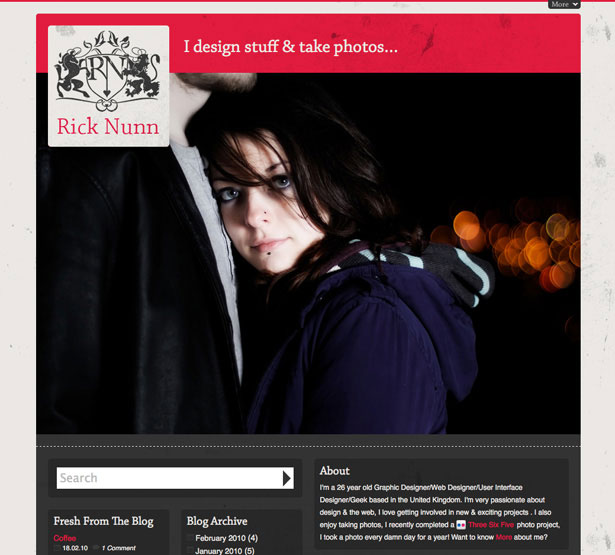
Rick Nunn
Rick Nunn gebruikt een modern ontwerp, waarbij hij aardig gebruik maakt van jQuery-effecten en een aantal subtiele grunge-texturen. Het hoofdnavigatie-gedeelte van de site bevindt zich in het voettekstvak en biedt een unieke en interessante manier om de weg te vinden.
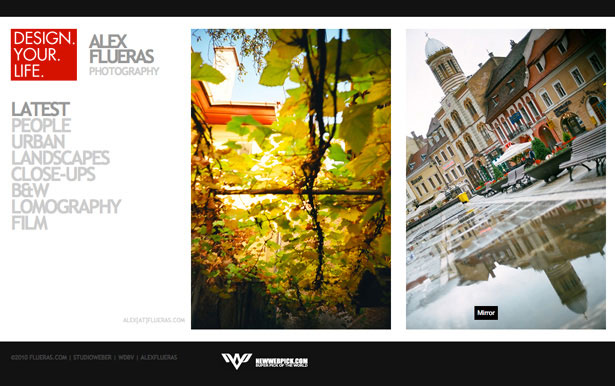
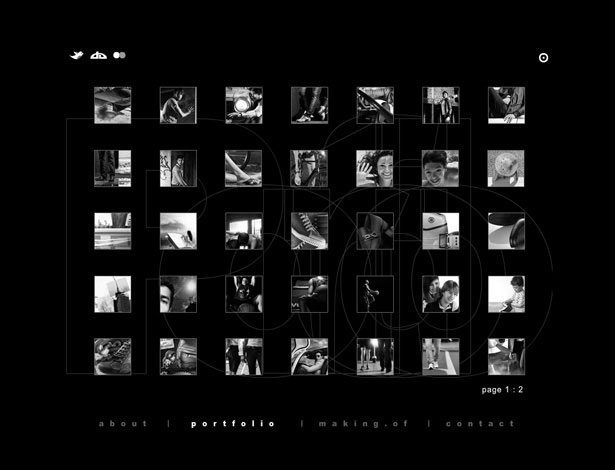
Alex Flueras
Het portfolio van Alex Flueras maakt gebruik van een zuiver zwart-wit kleurenschema, waardoor zijn foto's opvallen. Het op typografie gebaseerde navigatiemenu aan de linkerkant van de lay-out wordt gebruikt om verschillende typen van zijn werk te bekijken. U kunt dan zijwaarts schuiven om de werken in elke categorie te bekijken. Er wordt een geweldig jQuery-effect gebruikt waarmee u op de volgende afbeelding kunt klikken die, eenmaal geklikt, soepel naar de linkerkant van de pagina voor u scrolt.
Rebecca Ruth
De portfolio van Rebecca Ruth is gebaseerd op een HTML- en CSS-indeling, hoewel Flash wordt gebruikt om een elegante schuifregelaar te maken. Het gebruik van een kalligrafiefiguurteken voegt meer elegantie toe aan de portfolio en de bloemmotieven met een lage dekking voegen een beetje diepte toe aan het ontwerp.
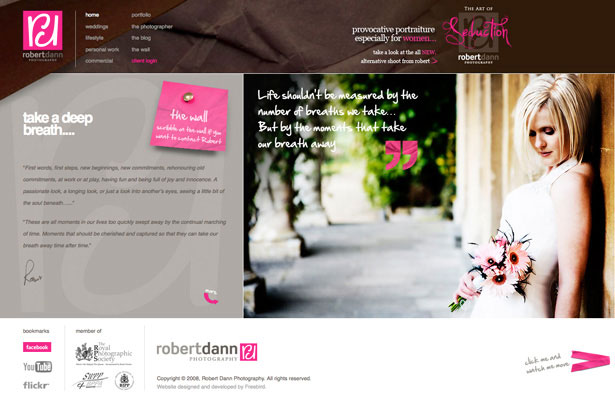
Robert Dann
Robert Dann maakt veel gebruik van textuur in zijn portfolio om diepte te geven aan het algemene gevoel van het ontwerp. Hij gebruikt hetzelfde warme en levendige roze in zijn logo in zijn hele ontwerp, waardoor het iets extra's aan het ontwerp toevoegt. Het portfoliogedeelte maakt gebruik van een stijlvolle jQuery-schuifregelaar, die een beetje stijl toevoegt aan de bruikbaarheid van de site.
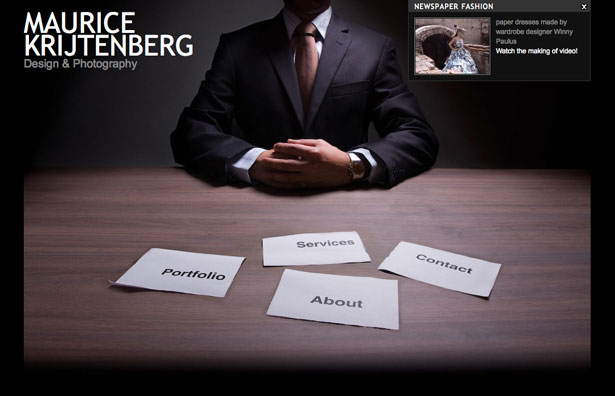
Maurice Krijtenberg
Maurice Krijtenberg maakt in zijn portfolio-ontwerp gebruik van zijn fotografie-vaardigheden, waarbij hij de boodschap overbrengt dat hij vanaf het allereerste begin een fotograaf is. Zijn fotografisch werk wordt tentoongesteld in een fotolijst; om het volgende stuk werk te bekijken, klik je simpelweg en een cool jQuery-effect begint om te spelen en doet zijn werk om het beeld soepel te laten schuiven om de volgende foto te onthullen.
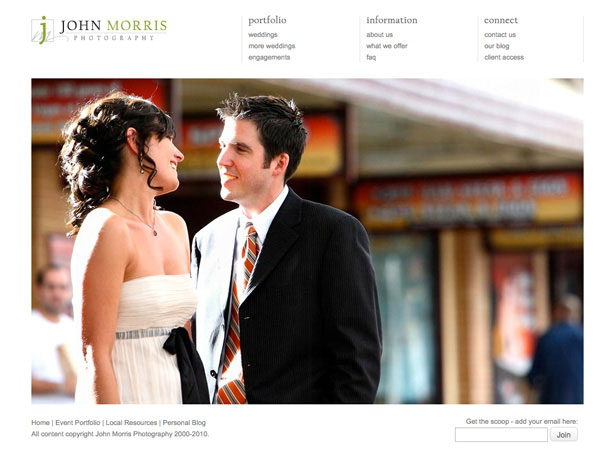
John Morris
John Morris is gegaan voor de elegante en schone uitstraling, wat altijd een goede keuze is als je een trouwfotograaf bent! Het minimale witte kleurenschema werkt perfect met de stijl van foto's en zorgt ervoor dat ze opvallen alsof er geen morgen is. Nogmaals, er is een ander jQuery-effect gebruikt, dit keer om een elegant, vloeiend vervaagd effect aan de diavoorstelling op de voorpagina toe te voegen.
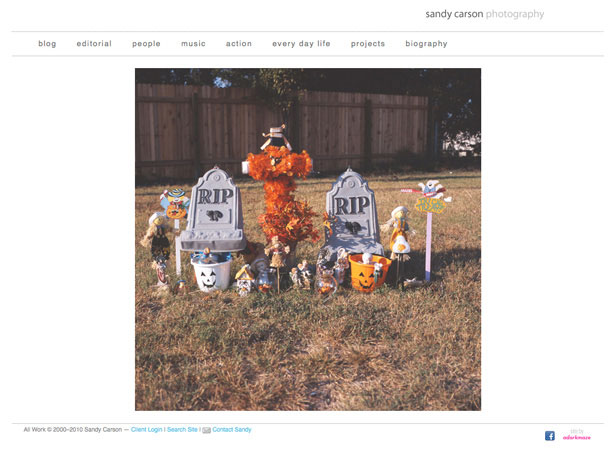
Sandy Carson
Het portfolio van Sandy Carson is ook een minimalistische, waarbij gebruik wordt gemaakt van witruimte om het beste uit zijn fotografische werk te halen. De portfolio-pagina's maken goed gebruik van een jQuery-miniatuurgalerij, zodat u alleen de foto's kunt selecteren die u wilt zien in plaats van ze allemaal te moeten bekijken, hoewel u ze waarschijnlijk toch allemaal zult bekijken!
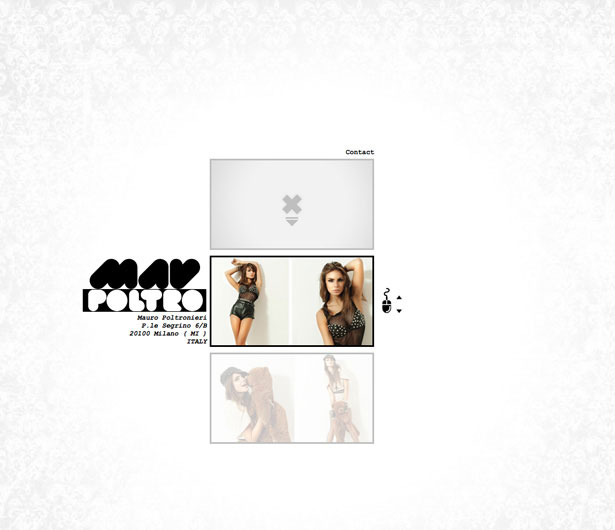
Mauro Poltronieri
De vervaagde damaststijl die wordt gebruikt op de achtergrond van het portfolio van één pagina van Mauro Poltronieri voegt veel diepte toe, waardoor de site visueel aantrekkelijker wordt. Het scroll-effect op de portfolio met afbeeldingen zelf is zeer vloeiend en geeft een elegant gevoel aan het ontwerp; de afbeeldingen kunnen worden aangeklikt en geopend om de afbeelding op ware grootte te bekijken in een mooie jQuery-lichtbak.
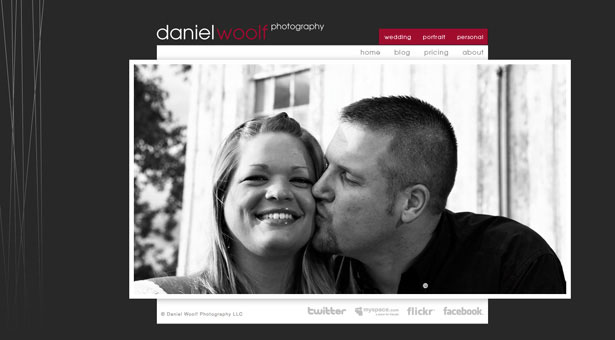
Daniel Woolf
Daniel Woolf maakt gebruik van een mooie gestreepte afbeelding aan de linkerkant van zijn portfolio en voegt tonnen interesse toe aan het portfolio-ontwerp zelf. Het portfolio-gedeelte van de site maakt gebruik van een jQuery-miniatuurgalerij die perfect past bij het algemene ontwerp van de site.
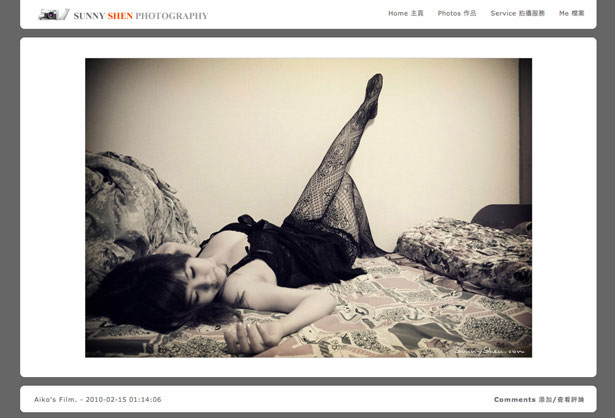
Sunny Shen
Het portfolio van Sunny Shen maakt gebruik van een zeer beperkt kleurenpalet en maakt gebruik van afgeronde hoeken om de afbeeldingen met vierkante hoeken goed te laten uitkomen. Het portfolio-gedeelte van de site is enigszins verouderd en maakt geen gebruik van diavoorstellingen of andere jQuery-effecten, maar het wordt goed weergegeven en je kunt gemakkelijk vinden wat je zoekt.
Buddhabong
De portfolio van Buddhabong maakt gebruik van een aantal echt moderne trends, zoals herhaalde gestreepte achtergrondpatronen, jQuery-effecten en een minimalistisch, maar effectief en verbluffend navigatiemenu.
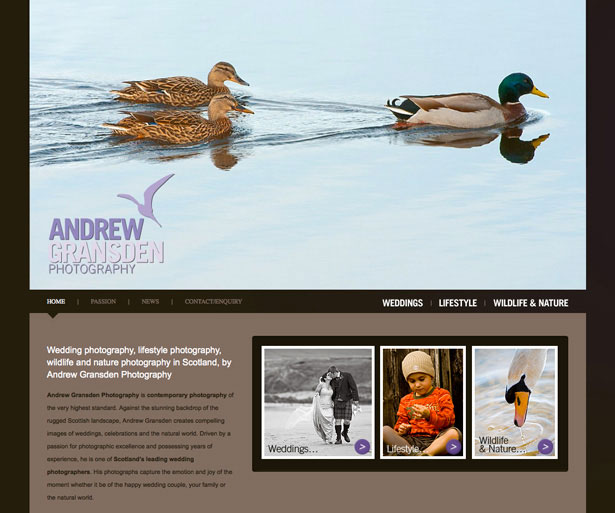
Andrew Gransden
De op HTML en CSS gebaseerde portfolio van Andrew Gransden gebruikt een aantal geweldige rollover-linkeffecten in het navigatiemenu, dat heel gemakkelijk te gebruiken is en je een weg door de site vindt. Het portfoliogedeelte van de site maakt gebruik van een populaire, maar goed gebruikte jQuery-lichtbak, die de kwaliteit van de fotografie benadrukt.
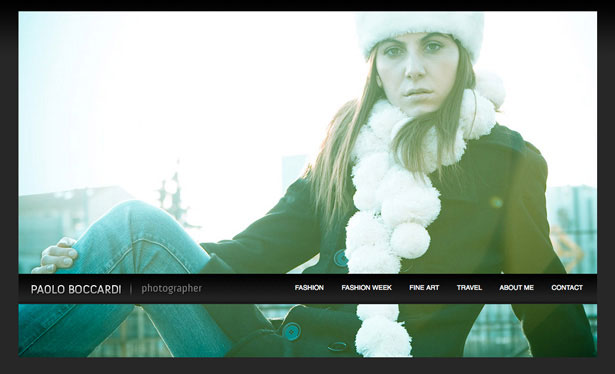
Paulo Boccardi
Paulo Boccardi heeft zo'n eenvoudig portfolio, maar de elegantie en eenvoud maken het absoluut perfect voor zijn stijl van werken, die er ongelooflijk goed uitspringt. Het portfoliogedeelte maakt gebruik van een geweldig jQuery-schuifeffect, waardoor het eenvoudig te gebruiken en leuk om naar te kijken is.
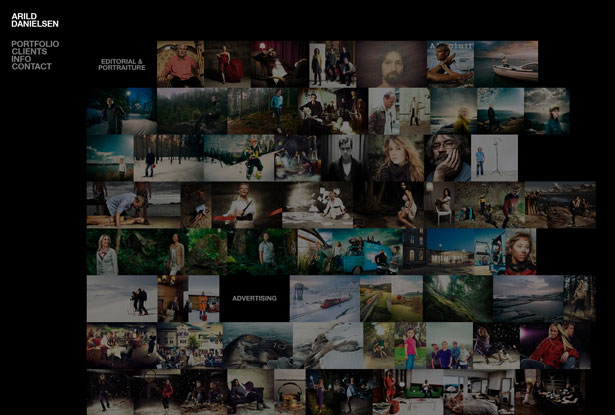
Arild Danielsen
Het ontwerp van Arild Danielsen gebruikt geweldige Flash-achtige JavaScript-effecten om de site visueel aantrekkelijk en interessant om te gebruiken te maken. Miniaturen van de foto's worden vergroot in een mooie lichtbak wanneer erop wordt geklikt, zodat de kijker de foto's op grotere schaal kan bekijken.
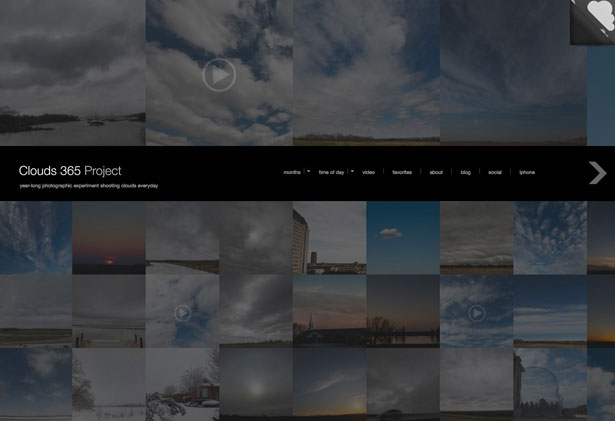
Clouds 365-project
Het Clouds 365-project is een ongelooflijk interessant project en heeft een uitstekende "portfolio" die bij elkaar past. Het maakt gebruik van een fantastisch JavaScript-effect waardoor afbeeldingen met een enigszins dunnere dekking hun ware kleur laten zien wanneer ze erover zweven. Als u op een miniatuur klikt, wordt een grotere versie van de wolken weergegeven en als een blog kunnen bezoekers opmerkingen maken over hun favoriete foto's.
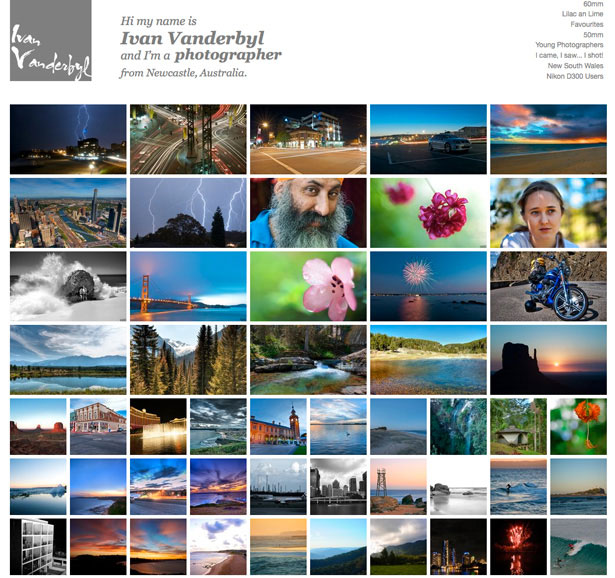
Ivan Vanderbyl
De fotografieportfolio van Ivan Vanderbyl maakt gebruik van jQuery rollover-effecten die de naam van een bepaalde foto onthullen, evenals de datum waarop deze is gemaakt. Als u op een van de vele miniaturen op de voorpagina klikt, gaat u naar een andere pagina, zodat u een grotere versie van de foto kunt bekijken.
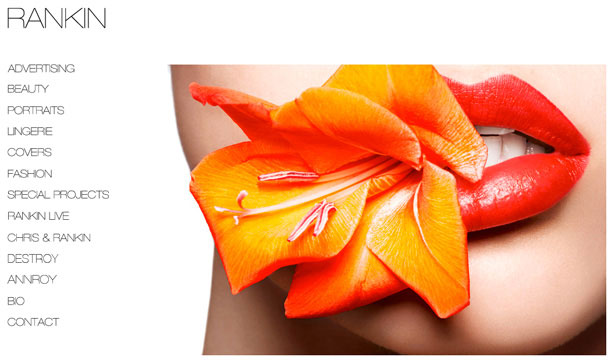
Rankin
Rankin is een grote en zeer bekende fotograaf, die vele beroemdheden zoals Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais en nog veel, veel meer heeft gefotografeerd. Het ontwerp van het portfolio zelf is heel eenvoudig en minimalistisch, waarbij een frame wordt gebruikt om de feitelijke foto's in een horizontale scroll-box weer te geven.
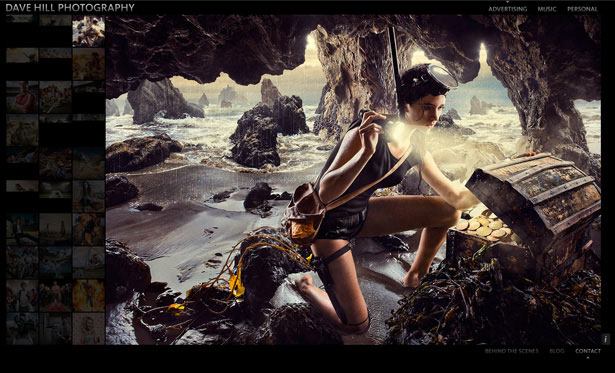
Dave Hill
Dave Hill gebruikt geweldige jQuery-effecten in zijn portfolio om een selectie van verbleekte thumbnails aan de linkerkant weer te geven, gevolgd door een grote preview van de geselecteerde thumbnail.
Alexander Henderson
De slanke, moderne portfolio van Alexander Henderson gebruikt een donkergrijze tekst om het navigatiemenu aan de linkerkant zo subtiel mogelijk te maken. De miniaturen van de foto's vallen ongelooflijk goed op vanwege het zeer beperkte kleurenschema en wanneer ze worden geklikt, worden ze geopend in een prachtige lichtbak, zodat de gebruiker de foto's op een goede grootte kan bekijken.
Flash-portfolio's
Het gebruik van de nieuwste Flash-technologie in portfolio-ontwerp is een geweldige manier om uw werk een beetje anders te laten zien dan HTML, CSS en JavaScript / jQuery. Hoewel bijna alles mogelijk is, verwacht u iets meer te betalen voor aangepaste Flash-gebaseerde portfolio's (als u het zelf niet maakt). Een ander slecht punt over Flash is dat het niet op alle computers en mobiele apparaten kan worden bekeken, zoals sommige oudere computers en iPhones.
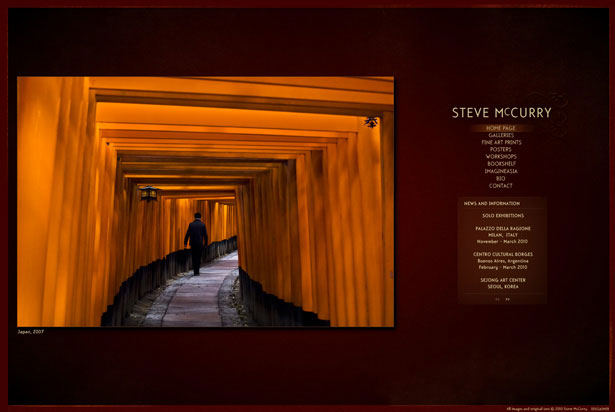
Steve McCurry
Het portfolio van Steve McCurry is enorm goed ingedeeld en het kan niet eenvoudiger zijn om je weg op de site te vinden, van het lokaliseren van verschillende galerieën en het bladeren door de verschillende foto's. Het gebruik van subtiele ruis en textuur op de achtergrond legde de nadruk op de foto's, en de gedurfde rand rond het hele ontwerp maakt het geheel mooi af.
Felipe Marti
De portfolio van Felipe Marti is absoluut iets dat kan worden bereikt met HTML, CSS en een paar goede jQuery-effecten, maar het is nog steeds een geweldige portfolio. De navigatie kan niet eenvoudiger, en het mooie onverzadigde kleurenschema maakt dat je je meer op de fotografie concentreert dan op het ontwerp van de portfolio.
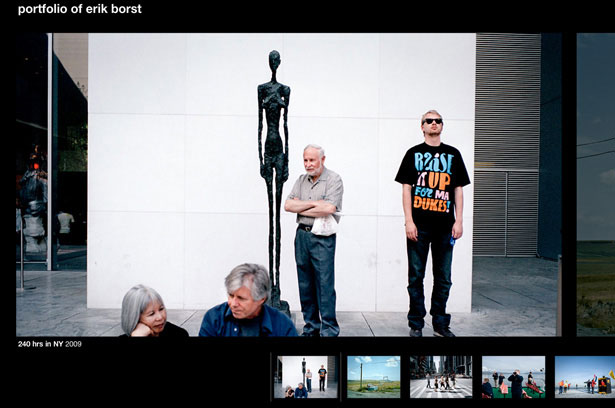
Erik Borst
Erik Borst heeft zijn portfolio zo ontworpen dat elke foto zoveel mogelijk ruimte heeft om je scherm te vullen met prachtige composities en kleuren. De navigatie is zeer interessant, waardoor deze zeer uniek is in vergelijking met de meeste andere sites in deze compilatie.
Adam Sheppard
De portfolio van Adam Sheppard bevat enkele zeer unieke geanimeerde navigatiemenu's in zijn portfolio, waardoor we iets meer interactie met het ontwerp kunnen hebben dan anderen. Wanneer u niet opzettelijk foto's bekijkt, wordt er op de achtergrond een prachtig overgetelijke diavoorstelling afgespeeld. Het portfoliogedeelte zelf wordt verkend via getallen, je weet nooit wat je krijgt en dat zorgt voor meer suspense waardoor je meer wilt zien!
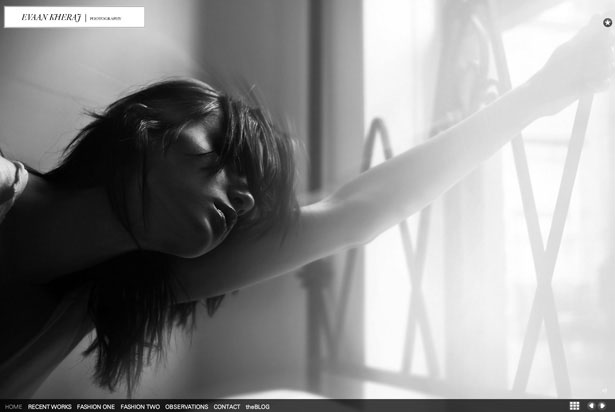
Evaan Kheraj
De portfolio van Evaan Kheraj is een andere die gebruik maakt van geweldige Flash-effecten om de ruimte die ze hebben optimaal te benutten, waardoor we de foto's op de grootst mogelijke grootte kunnen bekijken. Naast de mogelijkheid om op volledige grootte door de foto's te klikken, krijgen we ook de mogelijkheid om het album / de galerij in miniatuurweergaven te bekijken, zodat we de foto's die we willen zien kunnen kiezen en selecteren, zonder de dingen die we niet willen zien t wil zien - een geweldige aanvulling voor diegenen die weten waar ze naar op zoek zijn!
Eric Ryan Anderson
Het portfolio van Eric Ryan Anderson is zeer minimaal, waardoor we ons in alle opzichten op de fantastische fotografie concentreren. Albums zijn super gemakkelijk te vinden via de eenvoudige navigatie en foto's kunnen eenvoudig worden bekeken door van de ene naar de andere kant te schuiven.