Vereenvoudig website bruikbaarheid: de 3 stappen aanpak
Eenvoud is de sleutel tot elke succesvolle website of web-app.
Als uw site te gecompliceerd is, zal de gebruiker te veel hoepels moeten doorlopen om te vinden waar hij naar op zoek is en zal hij het niet eens proberen.
De Jackson 5 kwam meteen terug in de jaren 70 toen ze "easy as 123" zongen.
Een eenvoudige en effectieve aanpak is om uw services, aanmeldingen en kassa's op te splitsen in 3 eenvoudige stappen . Dit verbetert de bruikbaarheid, verhoogt de verkoop, aanmeldingen en conversiepercentages.
In dit artikel bekijken we 20 geweldige voorbeelden van de 3-stappenbenadering voor effectieve bruikbaarheid van websites.
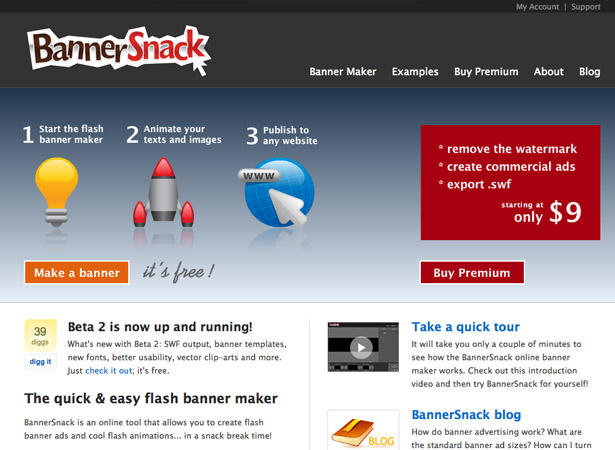
1. Banner Snack
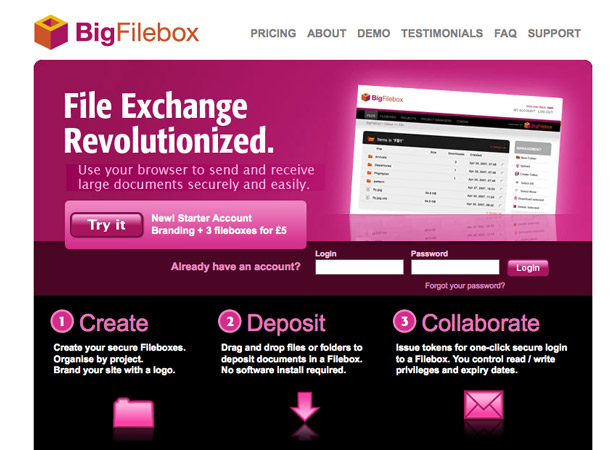
2. Grote filebox
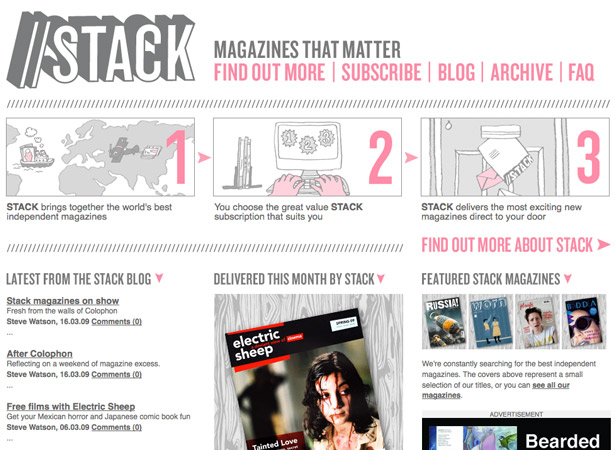
3. Magazijnen stapelen
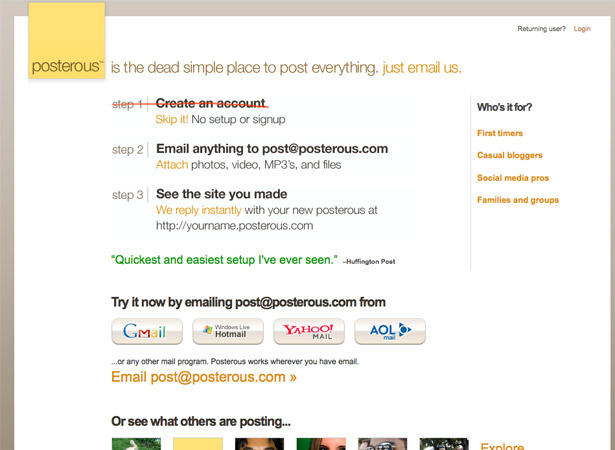
4. Posterous
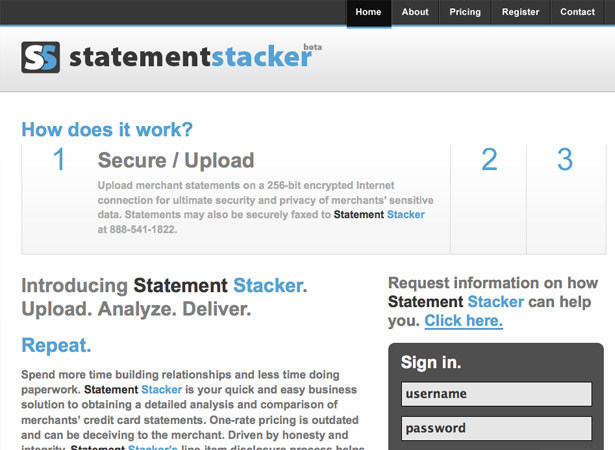
5. Verklaringstapelaar
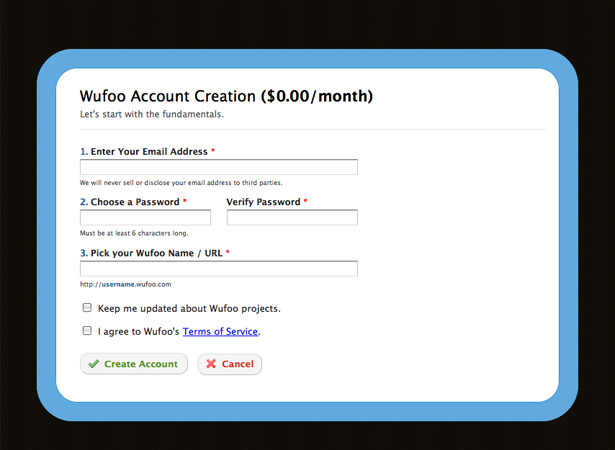
6. Wufoo
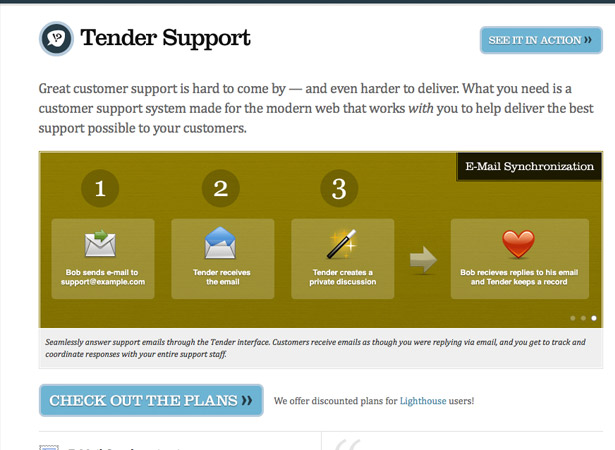
7. Aanbestedingsondersteuning
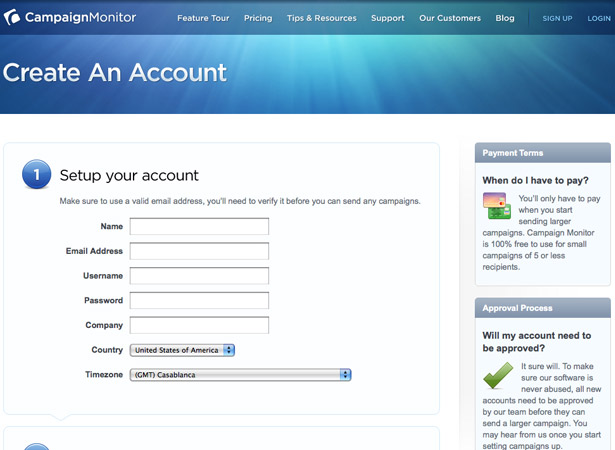
8. Campagnemonitor
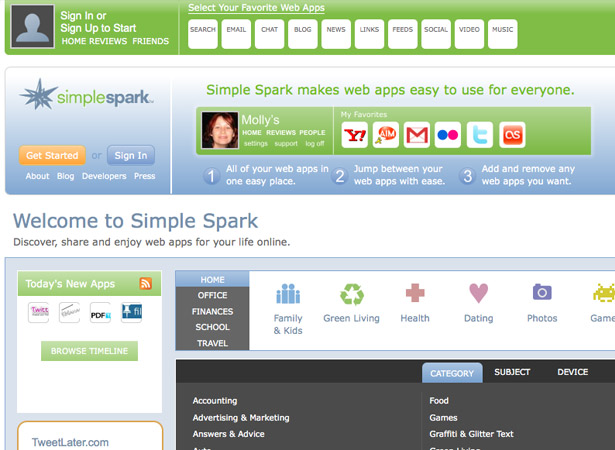
9. Eenvoudige vonk
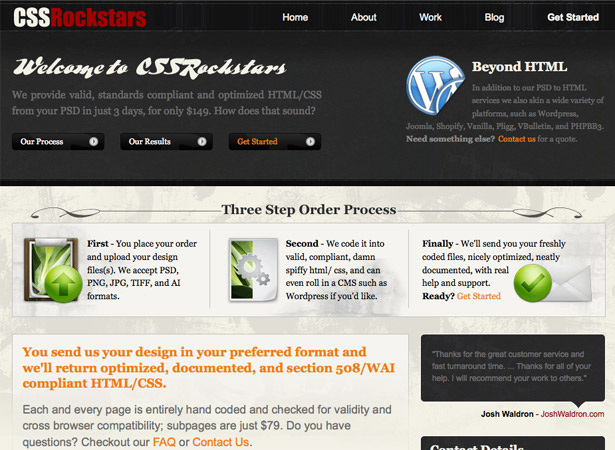
10. CSS Rockstars
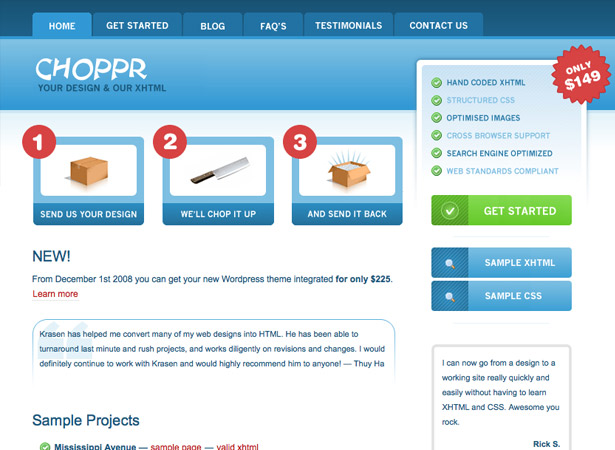
11. De Choppr
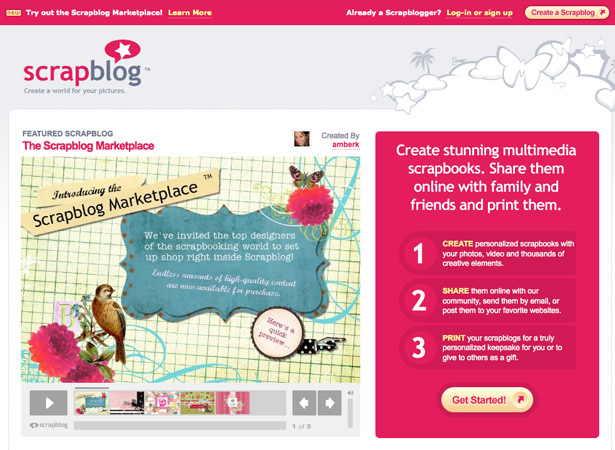
12. Scrap Blog
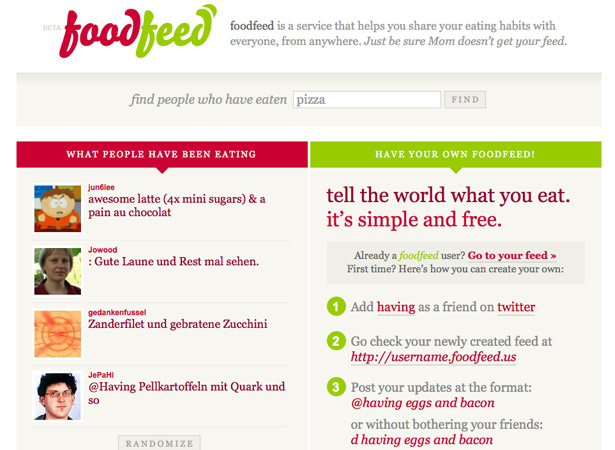
13. Voedermiddel
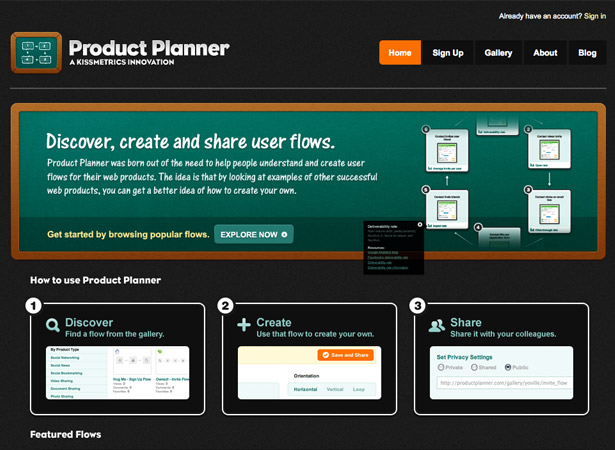
14. Productplanner
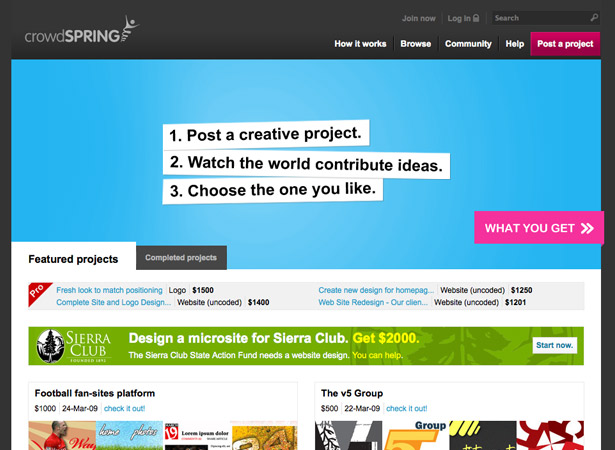
15. Crowd Spring
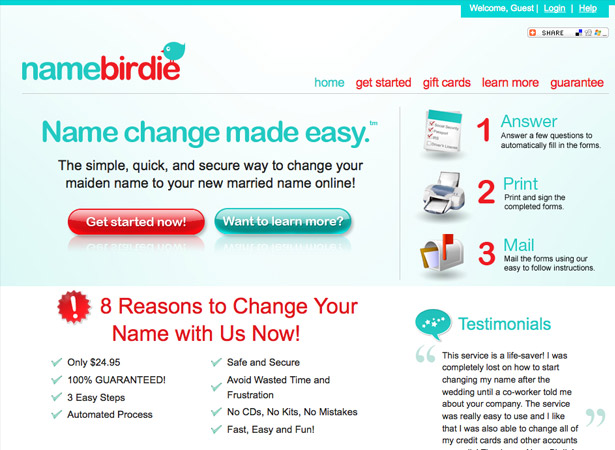
16. Noem Birdie
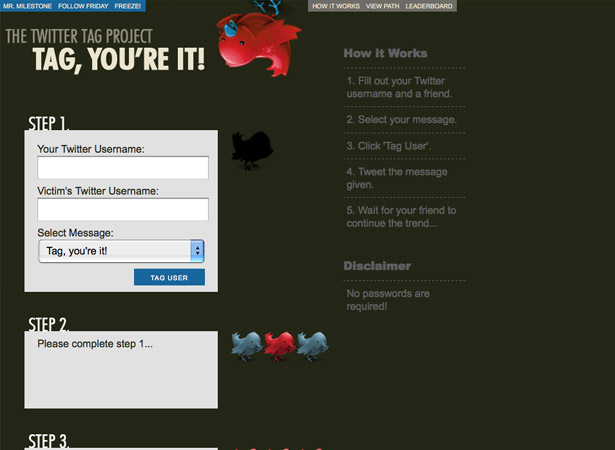
17. Het Twitter Tag-project
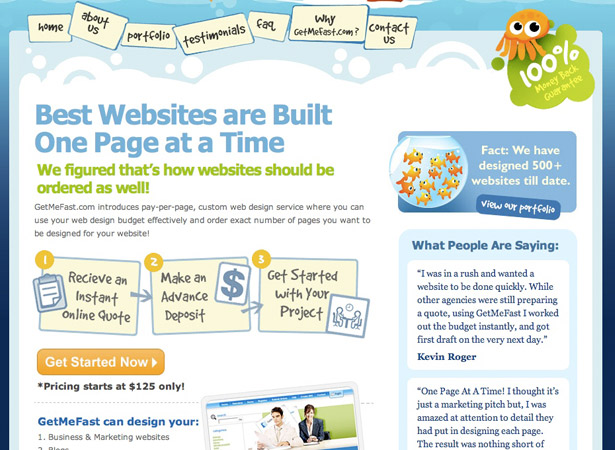
18. Krijg me snel
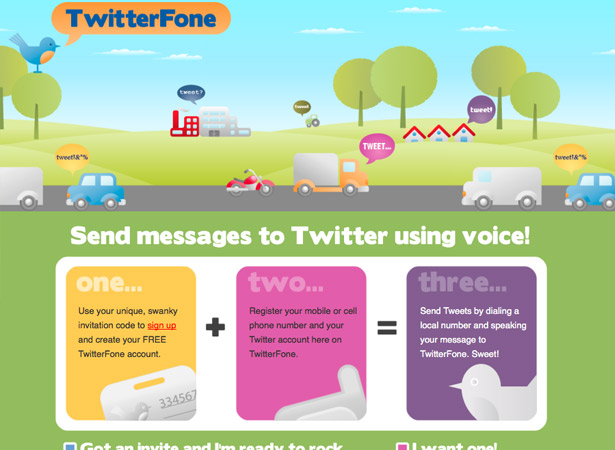
19. TwitterFone
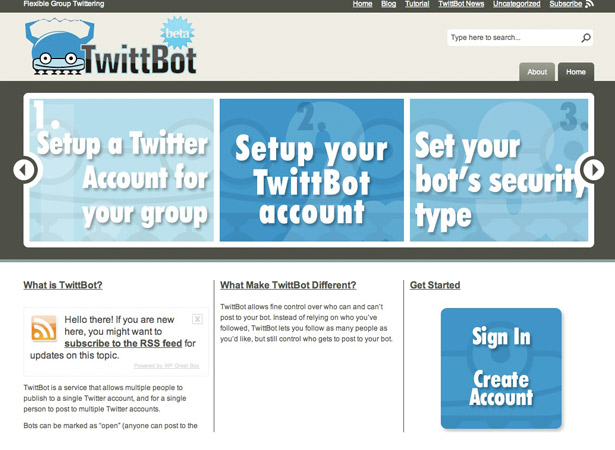
20. TwittBot
Exclusief geschreven voor WDD door Lee Munroe, een freelance webdesigner en blogger. Je kunt meer van zijn schrijven vinden bij de zijne blog of volg Lee op Twitter .
Is de driestapsbenadering een effectieve manier om uw webontwerp te vereenvoudigen? Deel alstublieft uw opmerkingen hieronder ...