Verhalen vertellen met je ontwerpen
Websites zijn ongelooflijk veelzijdig als medium en kunnen worden gebruikt om informatie en andere inhoud weer te geven. Als ze goed zijn ontworpen, kunnen ze dit op een prettige manier doen die de lezer gemakkelijk kan verwerken.
Dit kan worden gedaan door een site-persona te combineren met een doorlopend verhaal dat overal consistent is, en die allemaal samenkomen om een 'verhaal' te maken waarmee u relevante inhoud kunt leveren.
Het is belangrijk om als ontwerper te erkennen dat het verhaal waarop de inhoud is gebaseerd, vóór iets anders op de site staat.
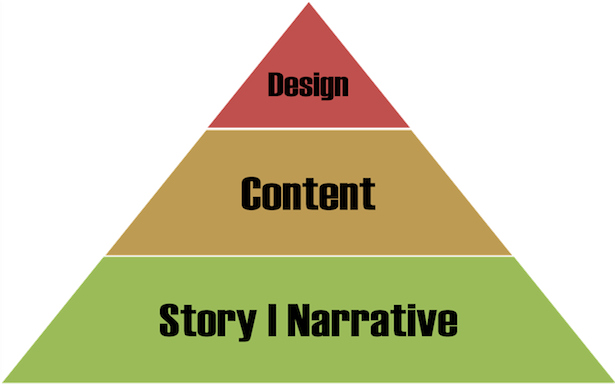
De inhoud kan niet zomaar in het post-design van de site worden 'weggelaten'; het moet in de juiste volgorde worden opgebouwd: verhaal, inhoud en vervolgens, ten slotte, ontwerp.
Het samenstellen van het 'verhaal' voor uw site omvat twee hoofdcomponenten, een persona en een verhaal.
Persona
Bij het ontwerpen van een website, zal elke doorgewinterde ontwerper u vertellen dat het belangrijkste stuk informatie dat zij nodig hebben, de doelgroep is. Dit is noodzakelijke informatie over het stylen van de website, lay-out, welke inhoud (zowel tekst als afbeeldingen) moet bevatten, zelfs welke kleurenschema's moeten worden gebruikt.
Zodra deze informatie is gevonden, hetzij door middel van marktonderzoek, hetzij door uw primaire doel als een site om een bepaald publiek aan te spreken, kunt u vervolgens uitzoeken hoe u dat kunt aanpassen aan uw siteontwerp. Hoewel de inhoud vaak bepaalt wat de doelgroep is - een e-commercesite die speelgoed voor kinderen verkoopt, is duidelijk gericht op ouders - er zullen uiteraard altijd uitzonderingen zijn. Maar dit is een belangrijk onderdeel van weten wat je verhaal moet overbrengen. Je ideale doelgroep heeft voorkeuren en persoonlijkheid; dit is jouw gebruikerspersoon.
Vervolgens komt de persona van de site, die in feite een fictief individu is dat uw site (niet publiek) op alle manieren vertegenwoordigt: stijl, uiterlijk, ideeën, leeftijd - alles symboliseert verschillende aspecten van uw site. Deze kenmerken komen samen om een persoonlijkheid te vormen - een persona - die uw site definieert en helpt om een duidelijk beeld te geven van hoe het zich zou moeten gedragen, hoe het eruit zou moeten zien, en welke inhoud het zou moeten bevatten.
Het belang hiervan in webdesign kan niet genoeg worden benadrukt, omdat het ontwerpers ervan weerhoudt om zich te concentreren op individuele elementen van de site, die samen een slechte site creëren met een gebrek aan coördinatie. Een ontwerper met een algemeen beeld van de site, vanaf het begin van de conceptualisering, zal een veel beter eindproduct creëren.
Als u uw sitepersoneel wilt maken, moet u het volgende hebben:
- Een goed idee van uw doelpubliek: zoals hierboven vermeld, kunt u uw gebruikerspersonage gebruiken om de persona van uw site te vormen, maar deze hoeft alleen betrekking te hebben op de gebruikerspersoon, niet rechtstreeks spiegelen, anders is uw site veel te specifiek
- Verwijzingen naar sleutelfiguren in uw organisatie (indien aanwezig): dit zal helpen als uw merkidentiteit is gebaseerd op de mensen in uw organisatie, omdat uw sitepersonaliteit elementen van die van hen kan weerspiegelen, net zoals Apple deed met Steve Jobs, en mojang.com , een game-ontwikkeling bedrijf doet met hun hoofdtitel, Minecraft, verwijzen naar het in hun site titel en verschillende andere prominente plaatsen.
- Promotiecontent: dit vormt de gebruikerservaring op uw site en zal gedeeltelijk worden beïnvloed door uw sitepersoonlijkheid, maar door er deel van uit te maken en het dus in ruil daarvoor te beïnvloeden. De inhoud vertelt uw gebruiker waar de site over gaat en wat de persona is, en speelt een belangrijke rol in de persona van uw site. Dit onderwerp zal ik later in dit artikel bespreken, maar het is een punt dat het waard is om in verband met persona's aan te raken.
- Alle andere relevante documentatie / inhoud: dit kan ongelooflijk vaag lijken, maar sites kunnen zo gevarieerd zijn en relevante inhoud of aspecten van een site kunnen nuttig zijn om er een persona van te maken, en zelfs subtiele en schijnbaar onbelangrijke dingen kunnen een merkbare indruk maken verschil met de voorkant van uw site.
Verhaal
Het verhaal van uw site is de essentie van uw verhaal en omvat al uw inhoud. Je verhaal is de ingesloten video op je site; het is de inhoud van jouw pagina; het is je achtergrondafbeelding; het komt vrijwel allemaal samen om de gebruiker een algehele ervaring te bieden die een verhaal vormt.
Het is gemakkelijk om een verhaal op dezelfde manier als een thematische site te bedenken. Het is echter iets anders omdat thema's gericht zijn op ontwerp, waarbij het verhaal zich richt op alle aspecten, inclusief, en vooral, de inhoud. Het belang van het verhaal is dat het het tempo van uw site bepaalt en hoe de gebruiker ermee communiceert, alles van uw navigatiebalk tot uw scherm 'transactie voltooid'.
De beste verhalen komen organisch gegroeid, en het helpt om een aantal bestaande inhoud te hebben om je verhaal te definiëren, in plaats van je verhaal uit te werken en vervolgens kunstmatig rond dat verhaal kunstmatig te creëren. In een notendop is het verhaal de reis die de gebruiker op zijn reis door uw site beleeft en moet u ervoor zorgen dat uw gebruiker er plezier aan beleeft. Net zoals een verhaal goed bij elkaar moet blijven in een roman, zo ook het verhaal van je site.
Net als met de 'verwijzingen naar sleutelfiguren in uw organisatie' onder Personas hierboven, kan uw verhaal profiteren van de input van het verhaal van uw bedrijf, of een figuur in uw bedrijf, met de hoogtepunten en dieptepunten - alles dat uw gebruiker / lezer zal maken zorg, en interesse hebben in uw site. Als uw site een blog heeft, zullen uw gebruikers, als u een interessant verhaal heeft, keer op keer terugkeren om te controleren op updates en deel te nemen aan uw site. Dit is vooral duidelijk als u een forum op uw site heeft, omdat gebruikers hier rechtstreeks aan kunnen bijdragen.
Een veel te vaak gebruikte verhaalmethode is de splash-pagina, meestal een geheel zingende, allemaal dansende ingang tot het hoofdevenement van je site. In de meeste gevallen vertelt het geen verhaal, het staat gewoon in de weg. Het breekt de structuur van de site af en biedt een gevel die misschien niet de ware inhoud van de site weergeeft.
Waar narratief praktisch bruikbaarder kan zijn in uw site, is in deze context (specifiek gericht op navigatie):
In het verhaal van deze site leer je over het product van de site, probeer je het en vind je het leuk, dus koop het vervolgens. Na aankoop hebt u om welke reden dan ook, ondersteuning of een vraag van enige omschrijving ondersteuning nodig. En aan het einde kunnen we contact opnemen met het bedrijf voor zakelijke vragen of als klant.
De natuurlijke gevolgtrekking van de lay-out van deze navigatiebalk, helaas voor de site, is dat SUPPORT aansluit op AANKOOP omdat er iets vreselijk mis is gegaan, en CONTACT is onze laatste hoop op bevrediging nadat SUPPORT is mislukt. (Ondersteuning moet gefaald hebben, niet alleen omdat het een vreselijke reputatie heeft in verschillende industrieën, maar ook omdat het bij de plot past: als support slaagde, met wie zouden we dan contact moeten opnemen?)
Dit lijkt misschien veel te veel psychoanalyse voor een webontwerper, maar als uw verhaal is gebaseerd op een basisnavigatiesysteem, dan is het belangrijk om te denken aan het proces waarin uw gebruiker elke pagina doorloopt. De volgorde van de navigatie verkeerd krijgen is vergelijkbaar met het doden van een personage in een boek voordat je het introduceert: het is gewoon niet logisch in het verhaal van het verhaal.
Een andere handige manier om lay-out te bedenken in relatie tot je verhaal en verhaal, is door een krant of een stripverhaal te visualiseren. Voor comic book / graphic novel-artiesten is er altijd een probleem met de plaatsing van panelen, voor zover ze de ogen van de lezer nodig hebben om van het ene naar het andere paneel te worden getrokken, in plaats van buiten de orde. Je kunt zien hoe dit een probleem zou zijn met de strips in een zondagkrant. Met slechts een paar panelen om mee te werken, moet een kunstenaar ervoor zorgen dat de perforeerlijn (meestal het laatste paneel) het eindproduct niet zo veel vermindert dat de lezer er als eerste naar kijkt.
Op deze manier kunt u de lay-out van uw site visualiseren, en hoe deze stroomt, omdat gebruikers vaak onbewust gekanaliseerd worden via dezelfde volgorde van pagina's en links, waarbij hun eerste indruk van de site wordt gemaakt op basis van advertentiepositionering of inhoud onder de schuiflijn die ze kunnen niet zien, waar je wilde dat de oorspronkelijke weergave van de site zo anders was!
Tot slot heeft uw site, klein of groot, een gebruikerservaring en als u geen tijd hebt verdiend of een verhaal hebt gemaakt, zal het niet zo gecoördineerd of vloeiend zijn als het zou kunnen. De sites die je ziet waar je denkt, 'dat is echt leuk', of 'Ik wou dat mijn site even goed werkte', zijn hoogstwaarschijnlijk storyboarded met een verhaal en hebben er voor gezorgd dat een persona in vorm is gebracht.
Dus denk de volgende keer dat je Apple.com bezoekt na over wat voor persona het heeft en hoe de site ontworpen is om te stromen door eerst hun leidende Mac-product te plaatsen, maar het iPhone-product in het midden van de navigatie, in plaats van het tweede, en hebben hun Apple-logo in plaats van een thuisknop voor merkherkenning.