De beste gratis WordPress-plugins voor juni 2014
Dames en heren, we zijn terug met nog meer plug-ins die u kunt uitproberen. Zoals gewoonlijk hebben we iets voor iedereen; van het verbeteren van uw schrijven tot het verbeteren van de code van uw community.
Neem een kijkje in de lijst en kijk of je iets nuttigs vindt.
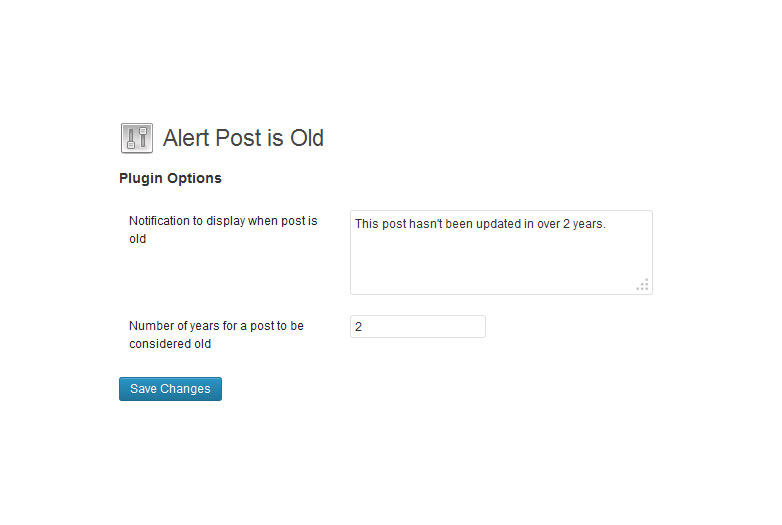
Alert Post is oud
Ooit op zoek geweest naar technische hulp op het internet, alleen om te ontdekken dat al het relevante advies een paar jaar achterhaald lijkt? Het is nog erger als het lijkt alsof je eindelijk - eindelijk - hebt gevonden wat je nodig hebt.
Als je een blog schrijft, over bijvoorbeeld ... handige Linux-software (slechts een voorbeeld ... dat voor mij van belang is), kun je sommige mensen een beetje tijd en frustratie besparen door hen vooraf te laten weten dat de post die ze zijn lezen kan verouderd zijn. Activeren deze plugin, en gaan. U kunt optioneel het aantal jaren instellen waarna een artikel als mogelijk nutteloos wordt beschouwd en het weergegeven bericht aanpassen.
Vertrouw me, mensen zullen van je houden.
codeblokken
codeblokken gaat een probleem aan dat, eerlijk gezegd, ik niet wist dat ik het had - ik accepteerde het gewoon als de norm. Heb je ooit problemen gehad met het invoegen van codevoorbeelden en andere vooraf opgemaakte tekst (AKA: ) in uw WordPress-berichten? Ik moest er bijna altijd mee rotzooien om het correct weer te geven in de standaardeditor van WordPress ... en wat er aan de andere kant uitkwam, leek nog nooit op wat er in de editor stond.
Deze plug-in benadert het probleem door simpelweg niet de codevoorbeelden in te voegen bij de rest van de tekst. Onder de editor vindt u een gedeelte waar u afzonderlijke "blokken" code kunt toevoegen. Deze blokken worden vervolgens in de artikelromp geplaatst door middel van shortcodes.
Onder de artikeleditor krijgt u ondertussen een bijna codebewerker, compleet met syntaxisaccentuering en op tabs gebaseerde inspringing, en deze geeft zelfs aan of u bent vergeten een tag te sluiten. Dit is misschien mijn favoriete benadering van in-blog codevoorbeelden.
Getuigschrift van Weblizar
Deze is een eenvoudige en eenvoudige oplossing voor het weergeven van klantreacties op uw website. U krijgt een aangepast berichttype, enkele beperkte aanpassingsopties en een shortcode om uw testimonials op elke pagina of post weer te geven.
Er wordt slechts één testimonial per keer weergegeven. Na een paar seconden zal de eerste vervagen om de volgende te onthullen, enzovoort.
Om eerlijk te zijn, ben ik niet enthousiast over de gebruikte standaardstijlen, maar die kunnen eenvoudig overschreven worden in de CSS. Het is een nieuwe plug-in die echter op versie 0.2 zit. Misschien zal de maker in de toekomst nog meer aanpassingsmogelijkheden toevoegen.
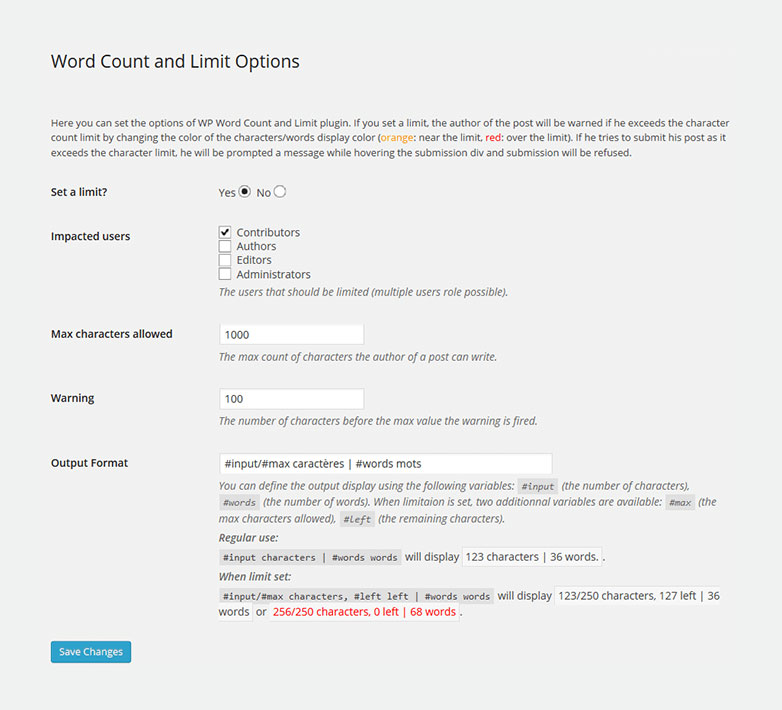
Word Count and Limit
Er is al een woordteller in de WordPress-editor opgenomen, maar deze wordt traag bijgewerkt (de teller verandert alleen wanneer u een nieuwe alinea start). Deze plugin vervangt deze door een woordteller die na elk woord wordt bijgewerkt en bevat een aantal tekens - als dat uw ding is.
Je kunt ook een tekenlimiet instellen, hoewel ik niet zeker weet of dat nuttig is, als ik eerlijk ben. Ik bedoel, het kan handig zijn voor kleine blokken inhoud, maar voor blogposts? Ik zou het ook graag zien werken in de modus "afleidingvrij".
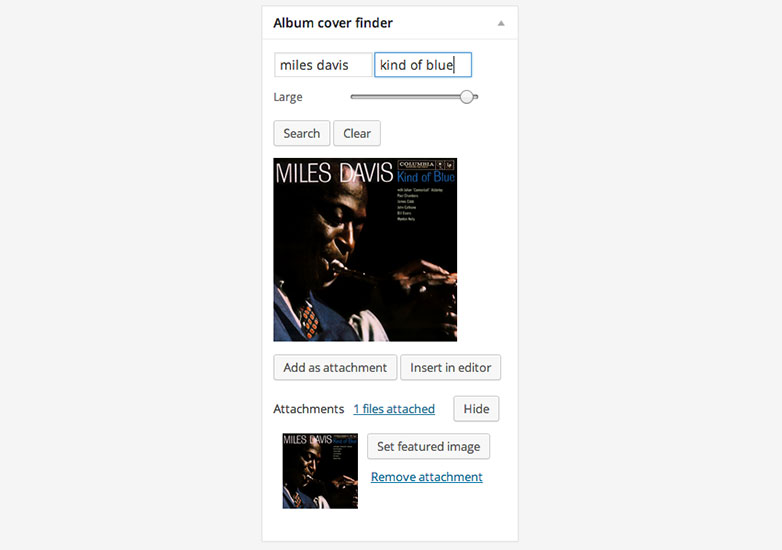
Album Cover Finder
De mogelijke use-cases voor deze zijn beperkt. Kortom, je zou regelmatig over muziek moeten bloggen om het nuttig te vinden. Toch doet deze plug-in zijn werk zo goed, dat ik hem gewoon moest opnemen.
De Album Cover Finder wordt rechts van de WordPress-berichteditor weergegeven. Typ gewoon een artiest en een albumnaam in en klik op Zoeken. Als de plug-in een afbeelding vindt (en meestal wel), kunt u de afbeelding toevoegen als een "bijlage" aan de post, waardoor u deze gemakkelijk kunt toevoegen als "aanbevolen afbeelding". Als alternatief kunt u de afbeelding rechtstreeks in de editor plaatsen.
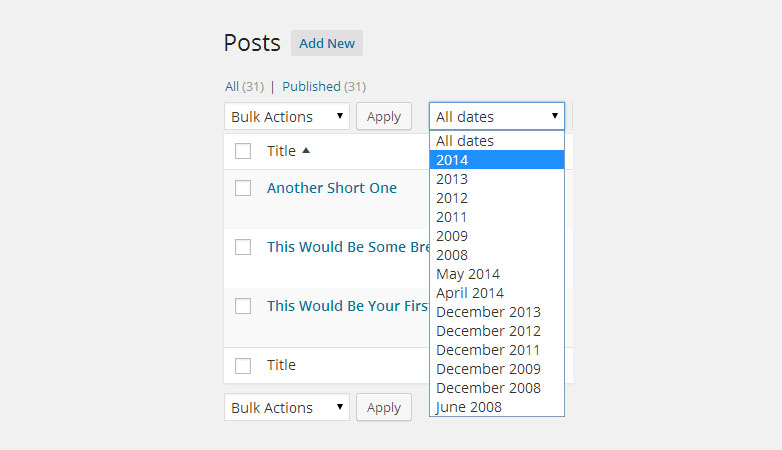
Beheerder filtert berichten per jaar
Deze is voor degenen onder u die al veel te lang bloggen. Wilt u bladeren door alle berichten die u een heel jaar hebt gemaakt in plaats van ze door individuele maanden te bekijken? Welnu, dat kan je! Installeren. Activeren. Blader door.
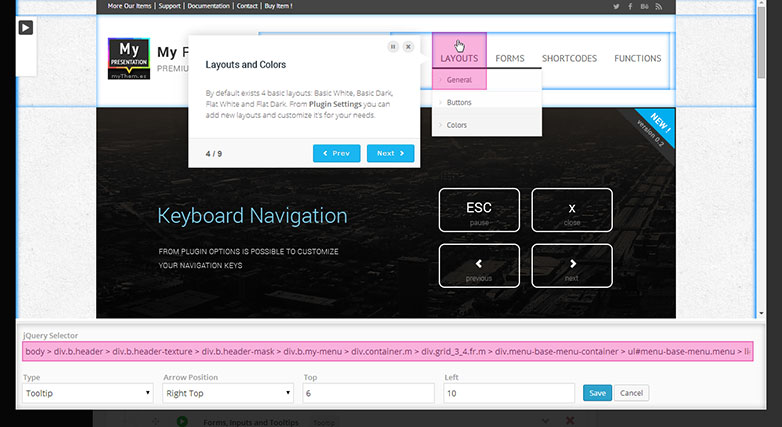
Mijn presentatielicht
Oke, Mijn presentatielicht doet eigenlijk geen "presentaties" als zodanig. U weet hoe op sommige websites en apps een opeenvolging van tooltip-achtige vakjes verschijnt en u vertelt wat u moet doen? Met deze plug-in kun je net zoveel van die dingen maken als je wilt, en ze toewijzen aan individuele berichten en pagina's.
Het is nog steeds in bèta, dus verwacht een bug of twee. Het wordt bijvoorbeeld elke keer weergegeven als u de pagina opnieuw laadt, als u wilt dat deze slechts één keer wordt weergegeven voor een nieuwe gebruiker.
wp-syntax-highlighter
Als u erop staat uw codevoorbeelden in het hoofdartikel te plaatsen, wp-syntax-highlighter is een vrij eenvoudige manier om het te doen. Plaats gewoon uw code in een shortcode met de naam van de specifieke taal die u gebruikt: bijv [php][/php] .
Ondersteunde talen omvatten de gebruikelijke: HTML, CSS, PHP en JS, maar er zijn er meer. Er zijn eenenzeventig in totaal, trouwens.
druk op
druk op biedt een aangepast berichttype voor 'Nieuws', als u dat gescheiden wilt houden van uw normale berichten. Bovendien biedt het situatie-handige aangepaste velden voor zaken als website-URL's, e-mails, sms-nummers en instructies, telefoonnummers, Twitter-hashtags en links naar sociale media.
U kunt ook een van deze aangepaste velden "activeren" voor andere berichttypen, inclusief aangepaste berichttypen. U kunt in feite het berichttype 'Nieuws' uitschakelen en de aangepaste velden gewoon behouden als dat alles is wat u wilt.
Jetpack Markdown-ondersteuning
Love Jetpack's Markdown-plugin? Zou je willen dat het werkte met aangepaste berichttypen? Jetpack Markdown-ondersteuning doet precies dat.
BlankPress WordPress Cleaner
Laten we eerlijk zijn, sommige dingen in de gebruikersinterface van WordPress zijn vervelend. Je kunt enkele van de ergste daders kwijtraken door ze te installeren deze plugin, maar dat is niet alles wat het doet. Het kan ook de code opruimen die in de kop van uw website is geplaatst, de standaardhoogte- en breedtekenmerken verwijderen die worden toegepast op afbeeldingen / miniaturen, en meer.
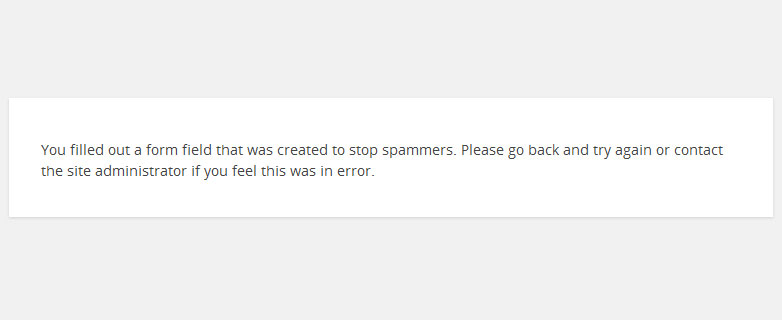
Registratie Honeypot
Als u openbare gebruikersregistraties accepteert, deze plug-in kan helpen sommige van de spambots weg te houden. Het enige dat het doet is een verborgen veld toevoegen aan het gebruikersregistratieformulier. Als de spambot dom genoeg is om het te vullen, wordt de registratiepoging geweigerd.
De maker van de plug-in stelt snel dat dit geen alles-en-nog-alles-oplossing is om de robots uit je site te houden, maar het is een begin. Gebruik naar eigen inzicht.
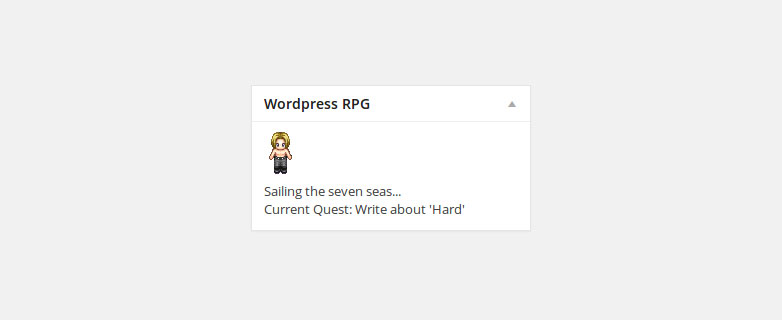
WordQuest
Verander je werk in een RPG! In het scherm voor het bewerken van berichten zie je een avatar aan je rechterkant en een weliswaar slecht geplaatste en gestileerde XP-balk aan de bovenkant. Je voltooit missies door spijtig genoeg artikelen in specifieke categorieën te schrijven, waaronder 'Uncategorized', en meer ervaring op te doen voor elk woord dat je schrijft.
Naarmate je speurtochten voltooit en een niveau hoger komt, zal de avatar / sprite ontzagwekkend worden. Net zoals jij.
Vanaf nu, deze plug-in lijkt niet bijzonder geavanceerd of heeft veel opties, maar ik ben benieuwd om te zien waar het naartoe gaat. Ik zou het misschien kunnen gebruiken om mezelf te motiveren om vaker te bloggen.