De beste gratis WordPress-plugins voor mobiele websites
Als er iets is dat de afgelopen jaren goed is ingeburgerd, is het belangrijk dat catering wordt aangeboden aan mobiele gebruikers. Ze bladeren, ze kopen dingen, ze zijn net zo belangrijk als elke andere gebruiker.
Het maken van een website die goed werkt voor alle schermen groot en klein is, zo niet gemakkelijk, zeker binnen het bereik van de mogelijkheid voor degenen onder ons met de knowhow. Het probleem is dat niet alle WordPress-gebruikers front-end ontwikkelaars zijn. Velen zijn ondernemers, hobbyisten of zelfs gewone bloggers - blogs? Dat ding waar WordPress in de eerste plaats voor is ontworpen? Programmeurs bouwden een tool die bijna iedereen kon gebruiken, dus mensen gingen en gebruikten het. Nu hebben diezelfde mensen mogelijk wat hulp nodig om hun site er op zoveel mogelijk schermen goed uit te laten zien. Nou, er is hulp gekomen, in de vorm van WordPress-plug-ins.
Dat is waar, het artikel in de WordPress plug-in van deze maand heeft een echt thema: we gaan het hebben over hoe u uw site er ook goed kunt laten uitzien op telefoons, tablets en grotere dingen, met zo weinig mogelijk code.
Schakel enkele thema's
In een ideale situatie kunt u een WordPress-thema kiezen (of er een maken) dat perfect werkt op alle schermen. Helaas is dit niet altijd het geval. Een thema kan responsief zijn, maar laat uw inhoud niet op grote schermen zien zoals u dat wilt. Of misschien is de mobiele navigatie wankel.
Wat het probleem ook is, misschien vindt u een ander thema dat u geeft wat u als eerste mist. In de wereld van gratis thema's bestaat de one size fits all oplossing bijna niet.
En hier komen we thema-overstappers tegen. Deze plug-ins schakelen tussen thema's van uw keuze op basis van het apparaat dat de gebruiker heeft. Ze zijn misschien geen perfecte oplossing, maar alles, en ik bedoel wat dan ook, is beter dan je mobiele gebruikers negeren.
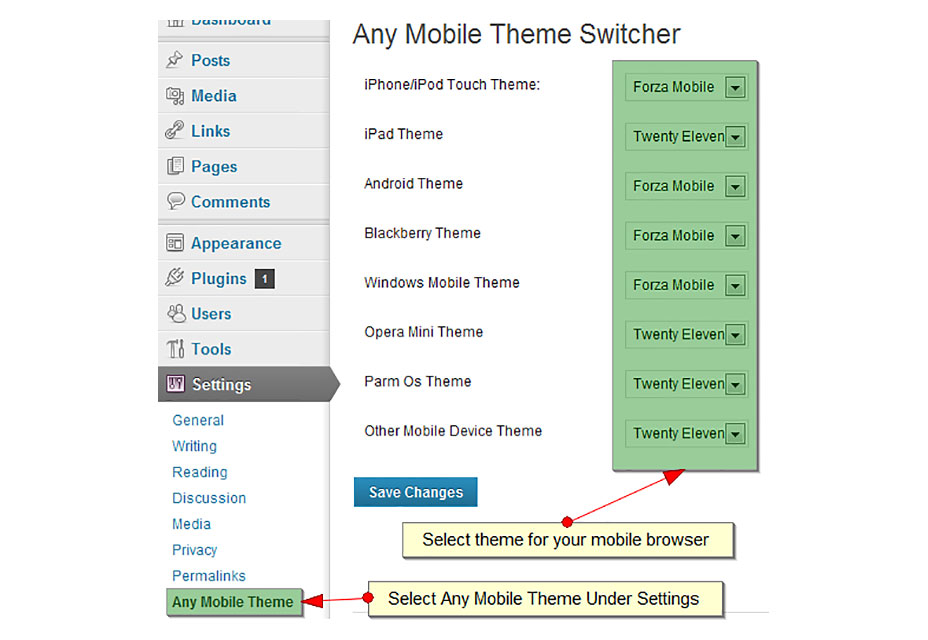
Elke mobiele thema-switcher
Elke mobiele thema-switcher is een van de eenvoudigere oplossingen die er zijn. Het is gratis, met een Pro-versie, maar de gratis functies zijn meer dan genoeg voor de meeste doeleinden.
U kunt afzonderlijke thema-keuzes voor al deze apparaat- en softwarecategorieën afzonderlijk instellen: iPhones / iPod Touches, iPads, Android-telefoons, Android-tablets, Blackberrys, Windows Mobile-apparaten, Opera Mini, Palm OS en "Other".
Je kunt ook een thema-switcher weergeven om mobiele gebruikers toe te staan om naar het "bureaubladthema" te gaan als ze dat willen.
Mobile Smart
Mobile Smart neemt een minder specifieke benadering om van thema te veranderen. U kunt ervoor kiezen uw mobielspecifieke thema in te schakelen voor telefoons, en optioneel voor tablets, en meer dan dat. Het komt ook met een optionele handmatige switcher.
Wat het anders maakt, is een functie die transcodering wordt genoemd. Kortom, als je WordPress-instellingen goed zijn gedaan, kan Mobile Smart je afbeeldingen automatisch verkleinen voor een snellere levering aan mobiele apparaten. Deze functie is momenteel in ontwikkeling.
Als u deze plug-in genoeg hebt om er echt geld aan uit te geven, biedt de pro-versie de mogelijkheid om mobielspecifieke pagina-inhoud, mobiel-specifieke menu's en meer te leveren.
Of een app maken, een soort van
Deze optie lijkt een beetje op het wisselen van thema's. Het ontwerp dat uw mobiele gebruikers te zien krijgen, verschilt sterk van het ontwerp op desktop- of laptopschermen, maar deze keer is het meer een app.
In plaats van gewoon over te schakelen naar een ander thema, kan een plug-in als de WordPress Mobile Pack neemt al uw inhoud en geeft deze weer als een webapp. Uw nieuwe mobiele app kan worden aangepast met alternatieve kleurenschema's, lettertypen, uw eigen logo en meer.
Helaas, als je een ander thema dan de standaard wilt gebruiken, moet je (je raadt het al) de pro / premium-versie krijgen. Maar als het standaard app-thema voor u werkt, dan is het WordPress Mobile-pakket een geweldige manier om ervoor te zorgen dat uw mobiele gebruikers worden verzorgd.
Maak uw inhoud ook mobiel
Het is duidelijk dat je inhoud zich moet aanpassen aan het platform waarop het zich bevindt. Als u alleen tekst en afbeeldingen gebruikt, kan uw thema zichzelf waarschijnlijk prima verwerken. Maar als u complexere elementen voor interface-elementen wilt introduceren of alleen meer controle wilt over hoe uw inhoud er uit ziet op alle platforms, hebben we daar ook plug-ins voor:
Responsieve beelden
U kunt uzelf en uw gebruikers enige bandbreedte besparen door alleen foto's te leveren met de grootte die ze echt nodig hebben. Dit betekent dat het gebruik van uw website letterlijk mobiele gebruikers met beperkte data-abonnementen minder kost om te gebruiken, en zij kunnen het sneller gebruiken.
Voor dit doel zou je kunnen gebruiken Post script Responsive Images . Er worden automatisch meerdere versies van alle afbeeldingen op uw site gemaakt: in uw thema, in uw inhoud en uw aanbevolen afbeeldingen, inclusief alle bestaande afbeeldingen op uw site.
Het dient ze voor de browser met het kenmerk srcset en de browser kiest welke afbeelding moet worden gedownload. Deze methode wordt op zijn minst gedeeltelijk ondersteund door de grote mobiele browsers. Het kan nog niet iedereen van pas komen, dus denk eraan om uw site toekomstbestendig te maken.
Knoppen, kolommen, tabbladen, accordeons en meer
Soms wilt u gewoon meer dan gewone tekst toevoegen aan uw site. Soms zou je de keuze willen hebben om je inhoud een beetje beter te organiseren. Soms wil je een video insluiten. Dat kan, en het werkt ook op alle schermformaten.
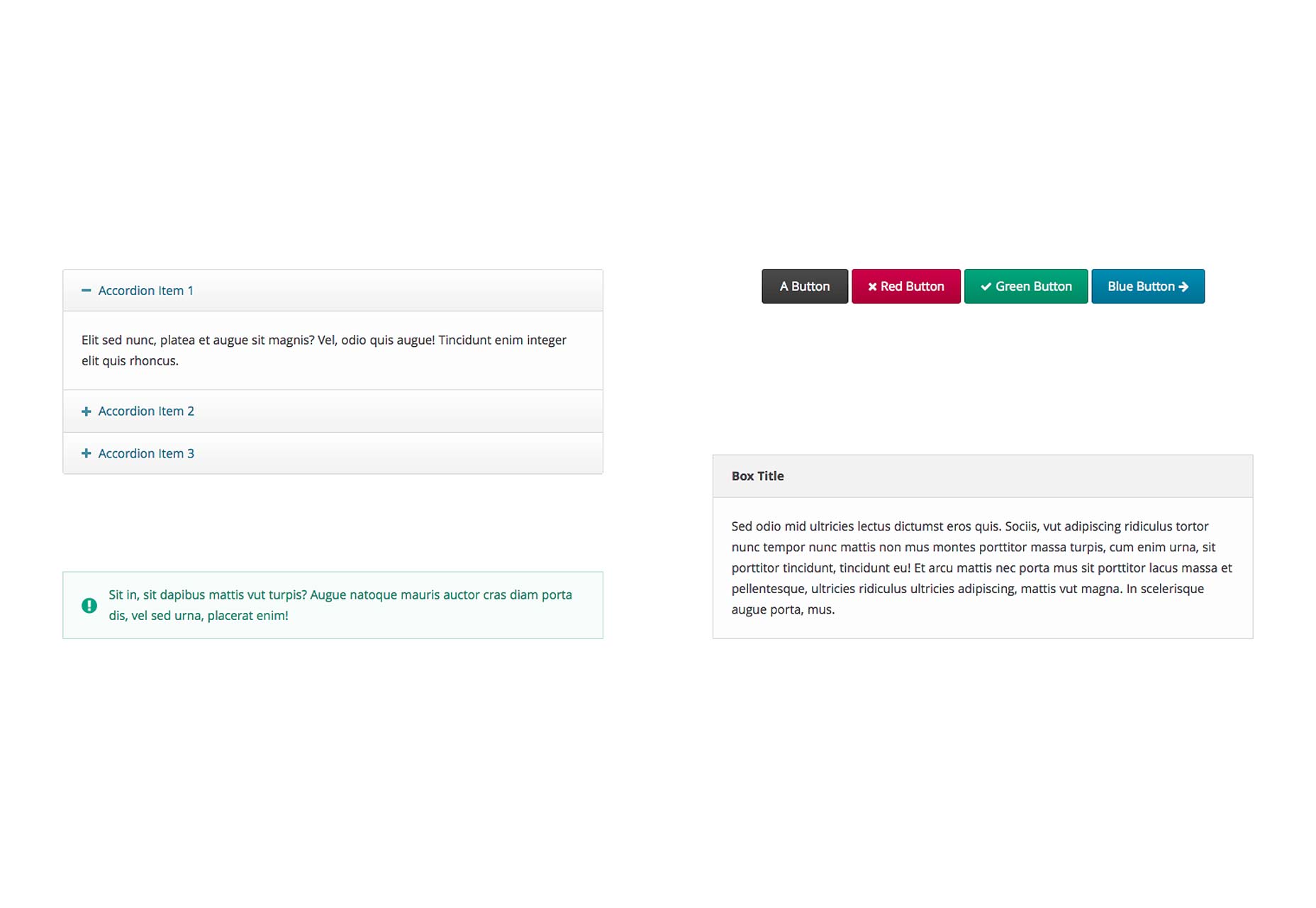
Easy Responsive Shortcodes is een verzameling lay-outopties en elementen van de gebruikersinterface waarmee u extra stijl / organisatie aan uw berichten en pagina's kunt toevoegen. Bovendien hoeft u zich geen zorgen te maken of ze op kleine schermen werken, omdat ze dat wel doen.
Hier is de volledige lijst met componenten:
- accordeons
- Waarschuwingen
- dozen
- Toetsen
- Calls-to-action
- Duidelijke drijvers
- columns
- highlights
- Pictogrammen (via Font Awesome)
- tabs
- Schakelt
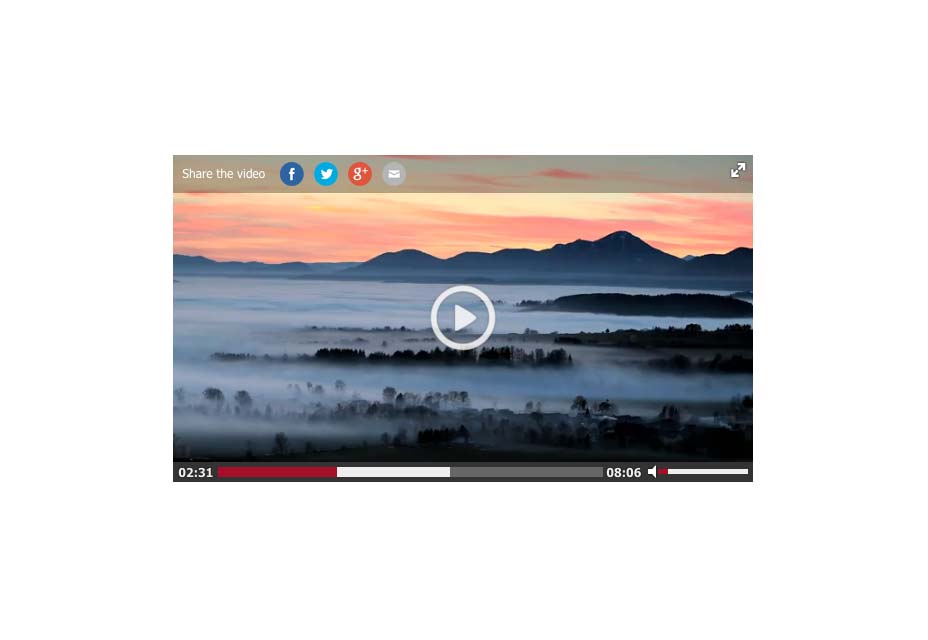
Denk aan het inbedden van video in uw berichten FV WordPress Flowplayer . Het is een HTML5-gebaseerde videospeler met ondersteuning voor het insluiten van video's van YouTube, Vimeo of onbewerkte URL's. Het komt ook met een Flash-gebaseerde fallback voor oudere browsers.
Het is ook volledig gratis, tenzij u uw eigen logo erop wilt plaatsen en de merknaam van Flowplayer wilt verwijderen. Dat kost u een pro-upgrade, maar alle actuele functionaliteit is er voor uw gebruik.
Bevestig de navigatie
Als je je thema in het algemeen leuk vindt, maar de ingebouwde navigatie van het thema doet het niet voor jou, dan kun je naar deze alternatieven kijken. Uw gebruikers kunnen immers niet kopen wat u verkoopt, als ze het niet kunnen vinden.
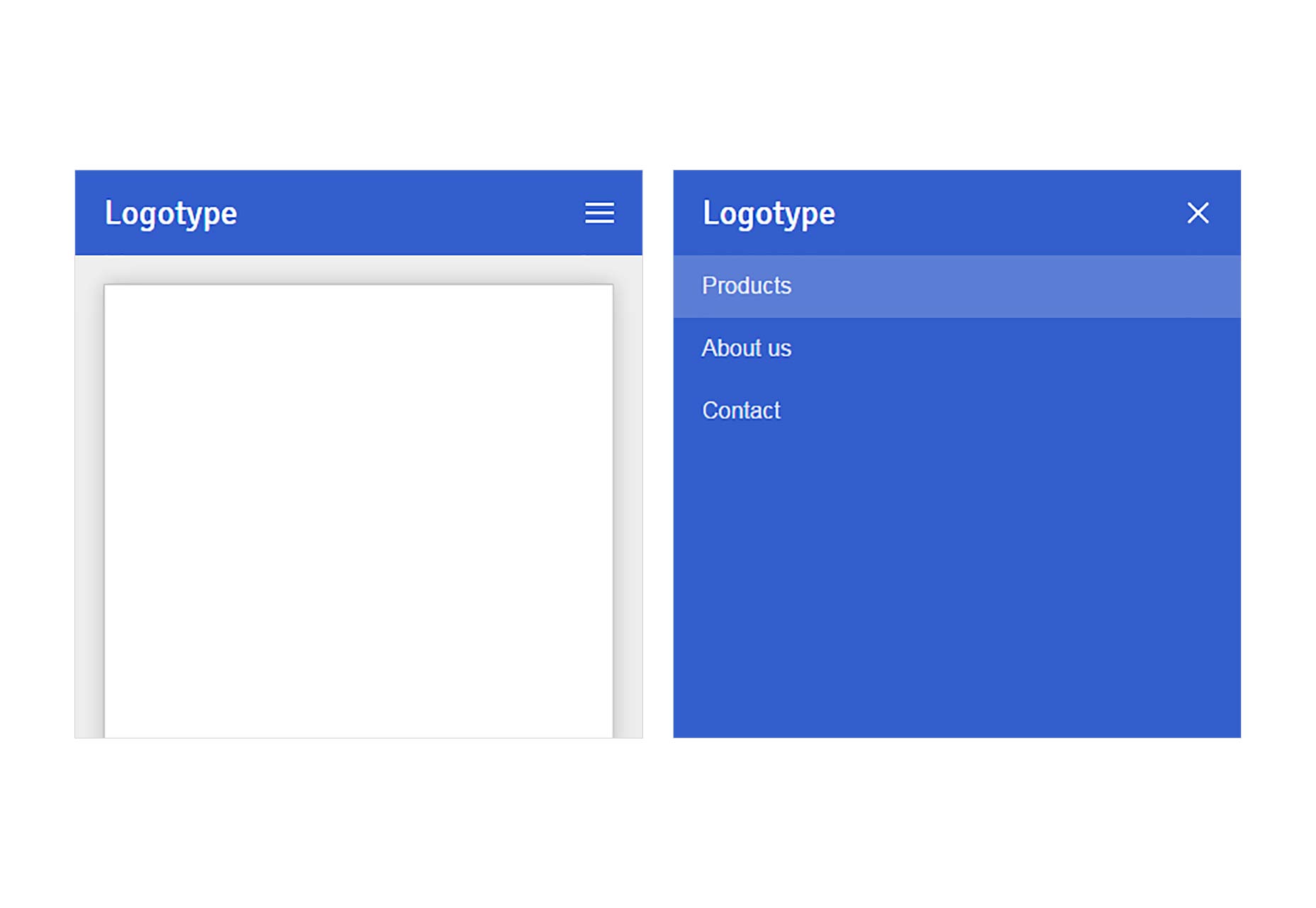
Mobiele navigatie zal een navigatiemenu op volledig scherm creëren dat alleen op kleine schermen verschijnt. U kunt het breekpunt aanpassen waarmee het wordt weergegeven, de kleuren, de lettertypen en meer. Het is meestal install-n-go.
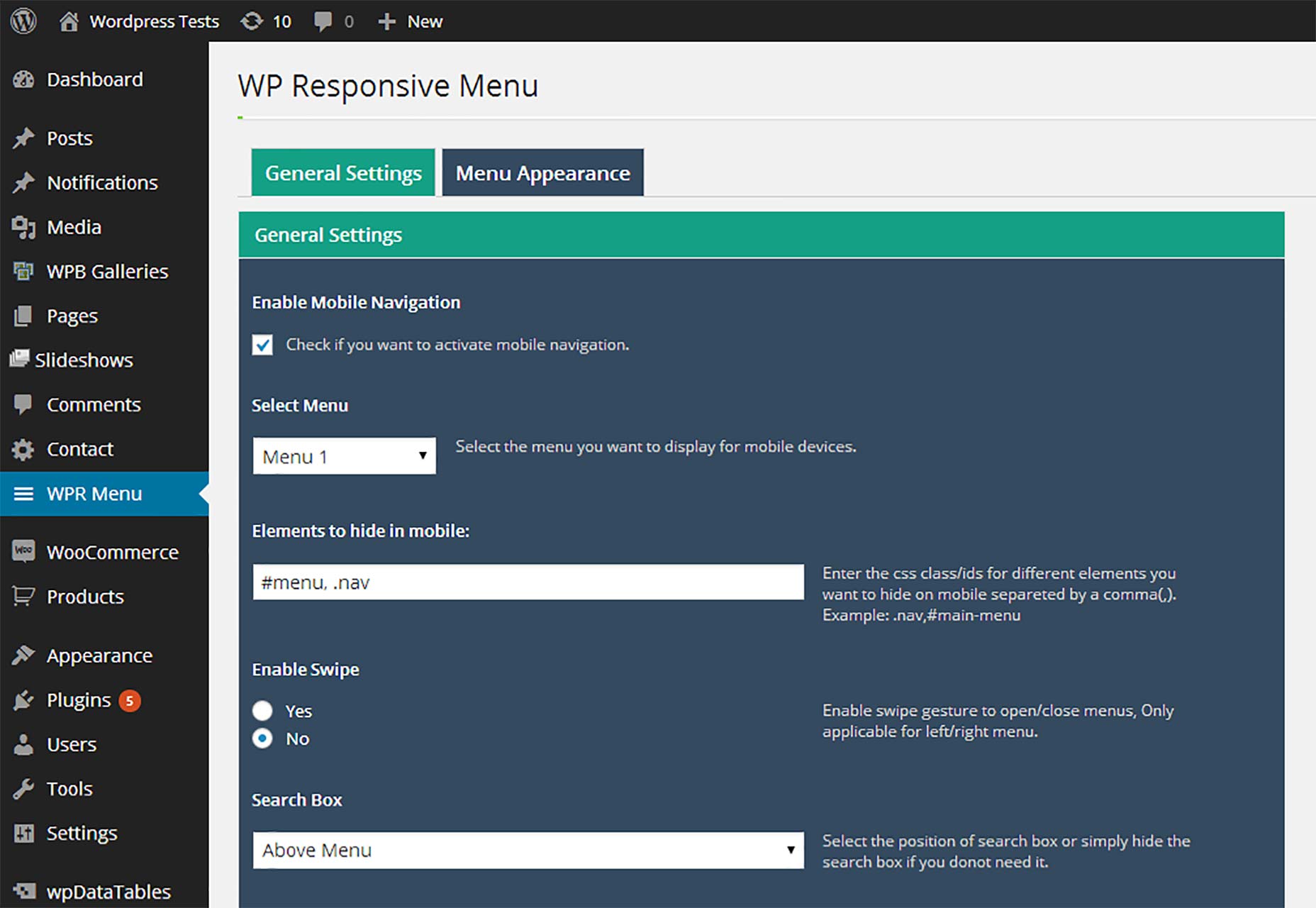
WP Responsive Menu , doet vrijwel hetzelfde, alleen creëert het een menu dat van de zijkant naar binnen schuift. Nogmaals, u kunt het uiterlijk van het menu naar hartenlust aanpassen.
Zie de verschillen zij aan zij
Wilt u weten hoe uw responsieve thema eruit zal zien terwijl u eraan werkt? Gewoon installeren Mobile Previewer . Wanneer u op uw site surft (ingelogd), kunt u een kleine voorbeeld ervan starten op verschillende mobiele formaten in de rechterbenedenhoek van uw browser.
Dit werkt niet met de hierboven genoemde themawisselaars, maar in alle andere gevallen werkt het prima.
Vin
Dus daar heb je het. Er is veel dat u kunt doen om uw WordPress-website er goed uit te laten zien op alle apparaten, zelfs zonder codeerkennis. Ga verder en maak het mobiele web!
Aanbevolen beeldgebruik mobiele afbeelding via Shutterstock.