De beste nieuwe portfoliosites, augustus 2016
Hallo lezers! Deze maand blijft de grens tussen webdesign en kunst vervagen naarmate meer ontwerpers de postmoderne esthetiek aannemen voor hun werk. Het concept van bruikbaarheid blijft naar adem haperen.
We zouden het "post-bruikbaar ontwerp" kunnen noemen, misschien. Daarom probeer ik een aantal van de meer normaal-maar-professioneel ogende sites in met alle kunstzinnige dingen.
Maar dan zijn dit portefeuilles. Dit is waar ontwerpers over het algemeen een beetje wild gaan. Deze sites zien er echter best goed uit, dus ik raad u aan om inspiratie op te doen van de esthetiek en er vervolgens achter te komen hoe u dit allemaal kunt doen met CSS en HTML, als u dat kunt.
Fabio Rocha
We beginnen met de portfolio van één Fabio Rocha . Echt, ik begin met een gemakkelijke. Het is niets te complex, gewoon eenvoudige, meestal bruikbare afbeeldingen en tekst in delen op het scherm. Het is mooi, de typografie is goed. Bonuspunten voor nog een goed gebruik van geel.
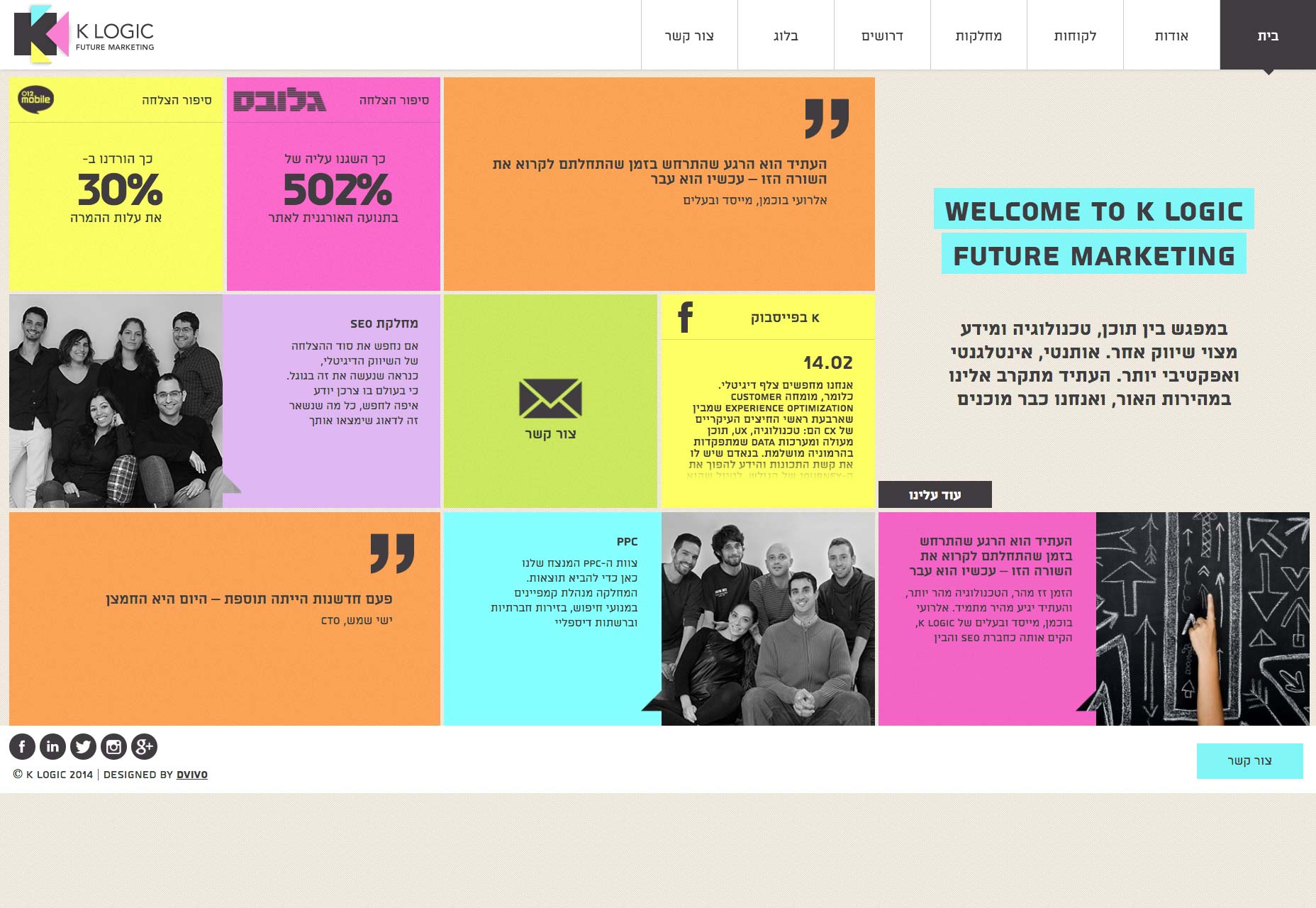
K Logic
En nu gooi ik je in het diepe. K Logic is de portalsite van een marketingbedrijf en dat is zoveel als ik je kan vertellen. Oh, en hun werk wordt gepresenteerd in casestudies. De rest is voor mij allemaal Hebreeuws. Letterlijk.
Het is de moeite van het bekijken waard. Als ontwerper werd ik er van beschuldigd een ontwerp te "box-y" te maken. Dit laat ons zien hoe een box-y-site er echt uitziet en hoe goed deze kan werken. Het is ook goed voor degenen onder ons die niet met RTL-talen werken om te zien hoe andere ontwerpers omgaan met RTL-talen.
Goran Filipovic
Het portfolio van Goran Filipovic is elegant en stijlvol, met geweldige typografie. Niets is te spectaculair op de layoutafdeling, maar dan heeft het het niet nodig.
Ik zal nooit een fan zijn van preloaders, met name degenen die gewoon je mening blokkeren als JS is uitgeschakeld, maar iedereen die de site daadwerkelijk ziet zal behoorlijk onder de indruk zijn.
Leeroy
Frans Canadees bureau Leeroy (wat helaas niets te maken heeft met Leeroy Jenkins) brengt ons een meer klassiek gevoel met dunne lettertypen, veel zwart en een over het algemeen minimale esthetiek. Ze kunnen iets te veel afhankelijk zijn van animatie, maar het is nog steeds een mooie site.
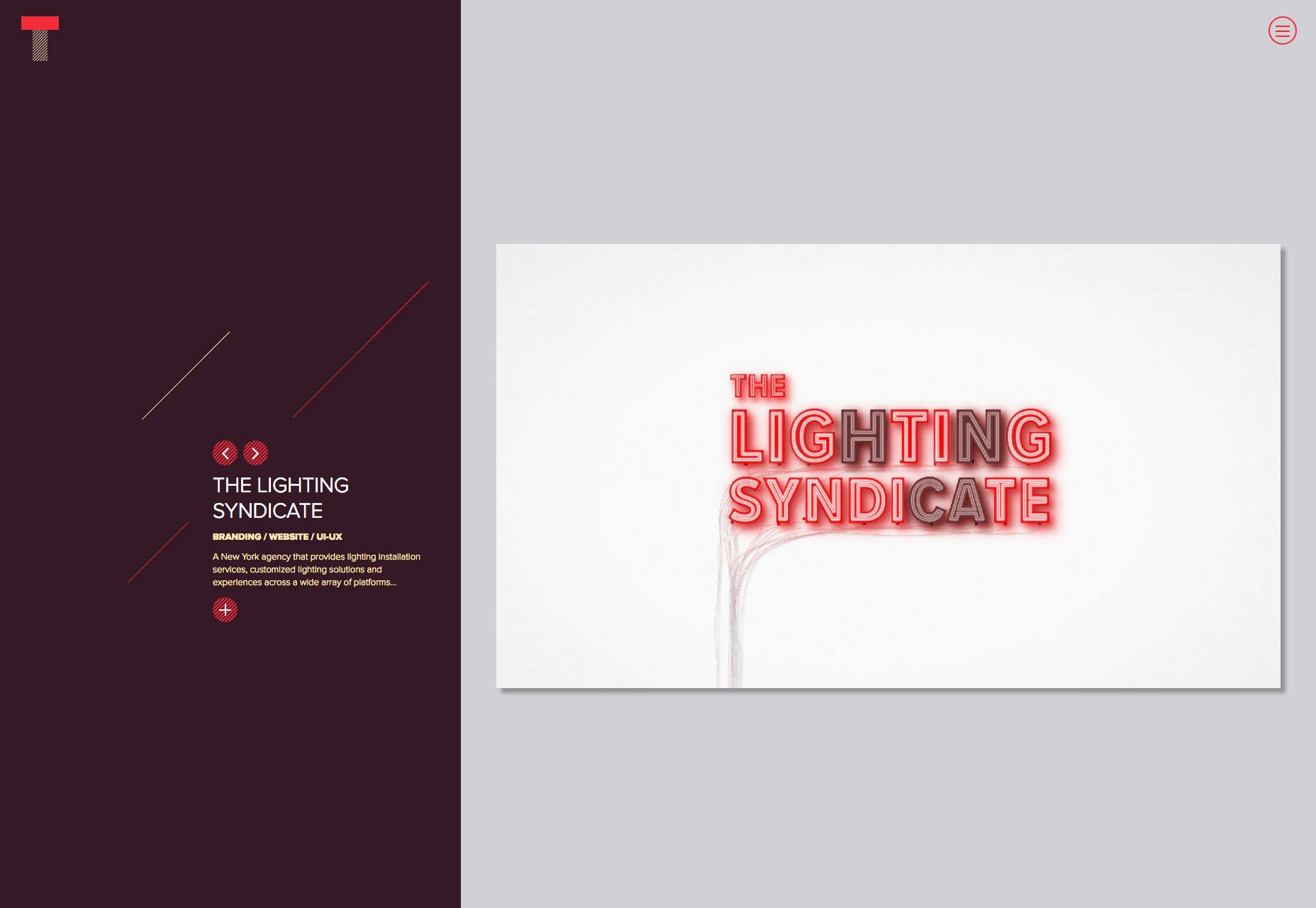
Trama Studio
Ik ben een sukkel voor goede typografie en diagonale lijnen op een website. Trama Studio geeft ons beide in overvloed, samen met veel kleurgebruik. Ik begin de keuze te zien om met een carrousel voor je portfolio te gaan als minder 'dapper' en meer als iets dat uiteindelijk zal breken, maar de esthetiek van deze site sloeg me precies in mijn zwak voor minimalisme.
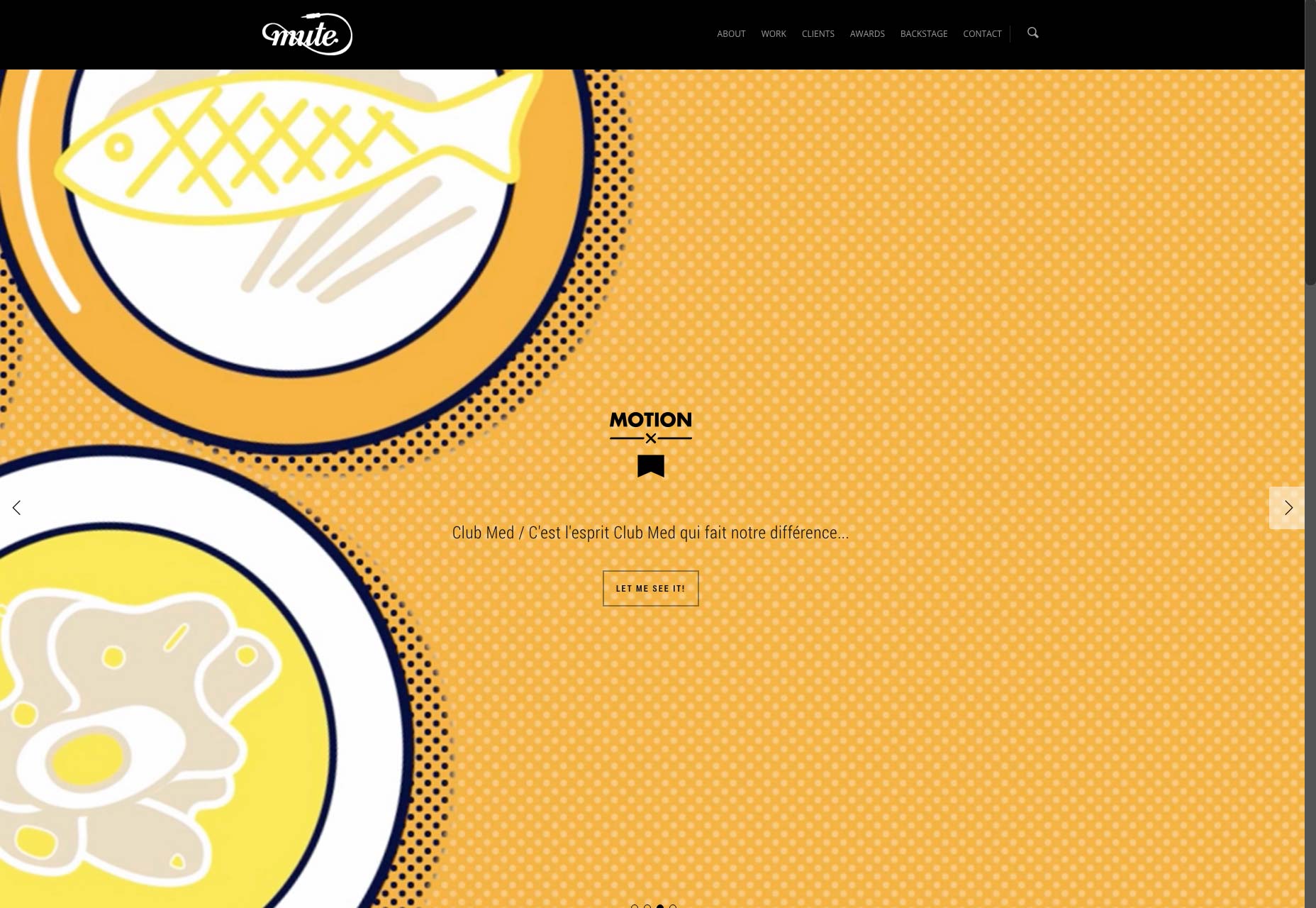
Dempen
Dempen brengt ons wat tegenwoordig bijna een klassiek gevoel is, met een fatsoenlijk type, een volledig metselwerklay-out voor de portefeuille, en veel illustraties. Niets nieuws, maar het ziet er geweldig uit, en hun werk is net zo inspirerend als hun site.
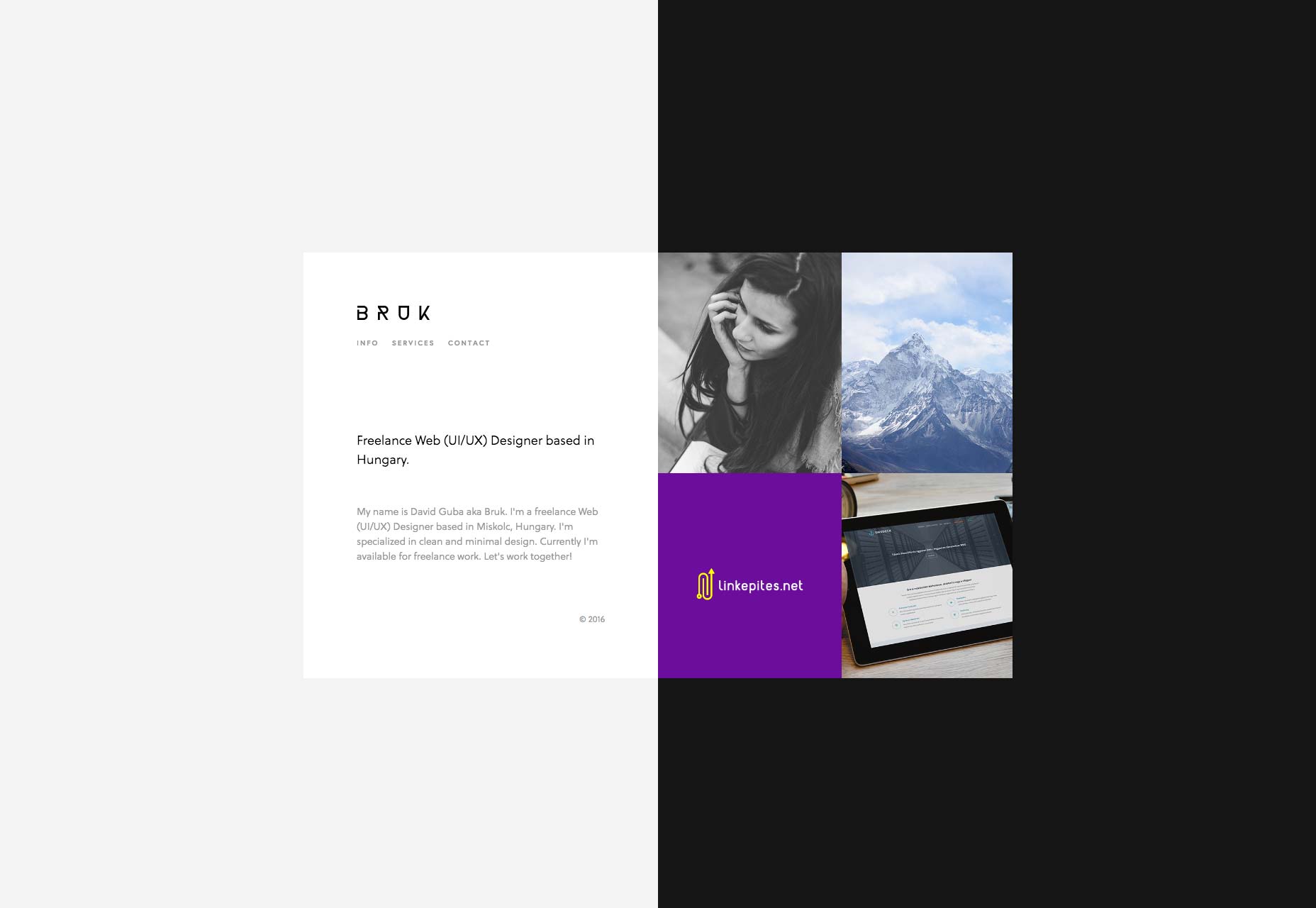
David Guba
David Guba geeft ons een masterclass over hoe je een kleine hoeveelheid inhoud kunt presenteren zonder enorme tekst te gebruiken, of de site leeg te laten voelen. Het helpt dat zijn site het allemaal met stijl doet.
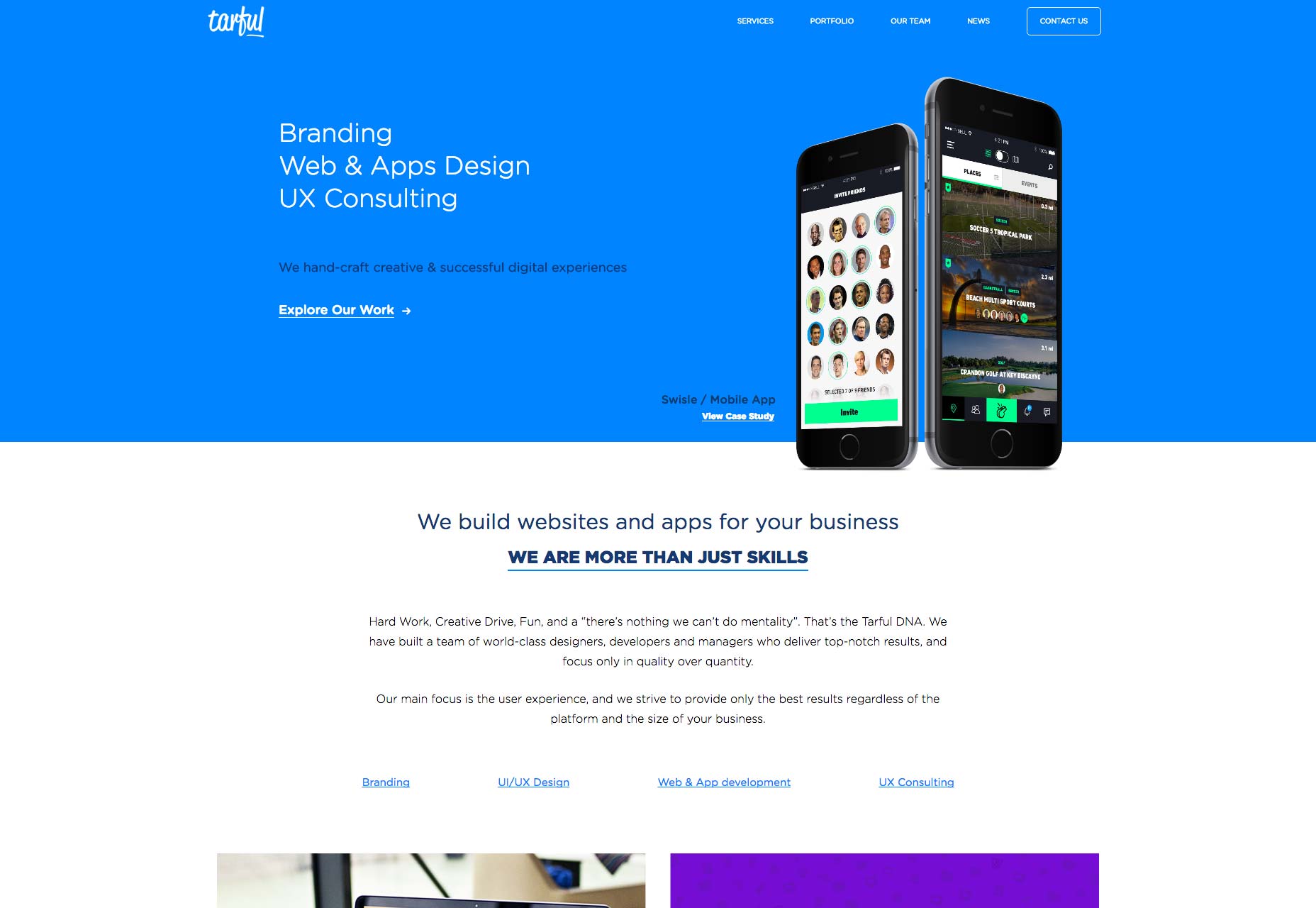
Tarful
Tarful is een web- en app-studio. Hun site is een beetje aan de conventionele kant, maar heeft nog steeds een goede UX, typografie en algehele stijl. En ze zijn niet voor alles afhankelijk van JS!
Neem alleen al om die reden een les van hen, portfolio-ontwerpers!
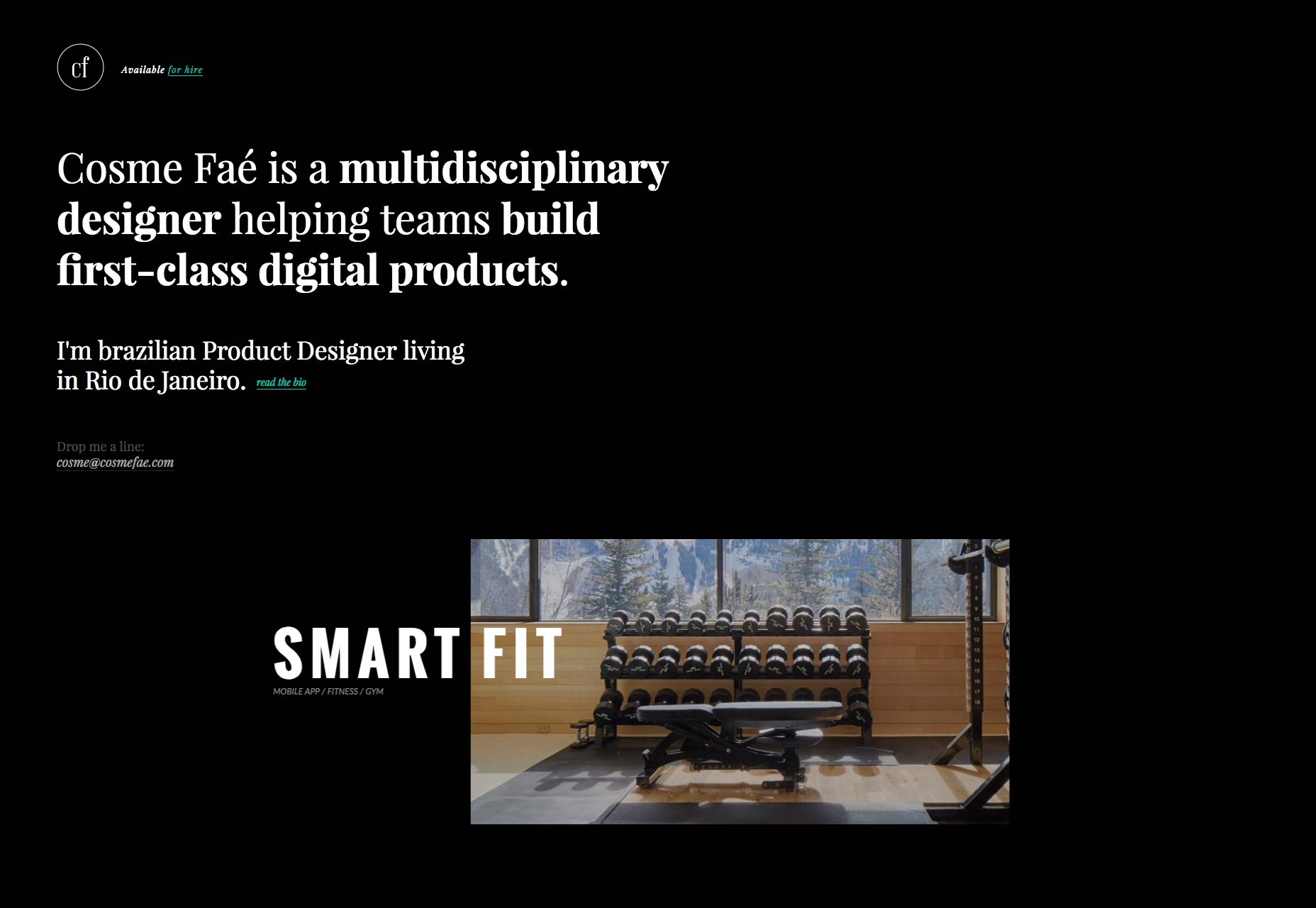
Cosme Faé
De portefeuille van Cosme Faé is doodeenvoudig, maar oh zo mooi. Bovendien is dit een van de beste voorbeelden van de gedeeltelijk overlappende tekst-op-afbeeldingen trend die ik ooit heb gezien. Het contrast en het gebruik van een goed display-lettertype doet echt wonderen.
De aangename esthetiek van die trend is niet te onderschatten, maar soms vergeten mensen het ergonomische aspect.
Mosaiko
Mosaiko neemt een zeer ... interessante benadering van hun portfolio. Het grootste deel van hun werk is door andere bedrijven aan hen uitbesteed, dus hun werkelijke portfolio is beperkt door vertrouwelijkheidstermen. U moet toegang aanvragen om het te bekijken.
Dat ... maakt me nieuwsgierig, maar niet genoeg om toegang tot mezelf te vragen. Maar dan hoef ik ze niet te huren.
De rest van hun site is pure, minimalistische goedheid. En ik bedoel echt minimalistisch.
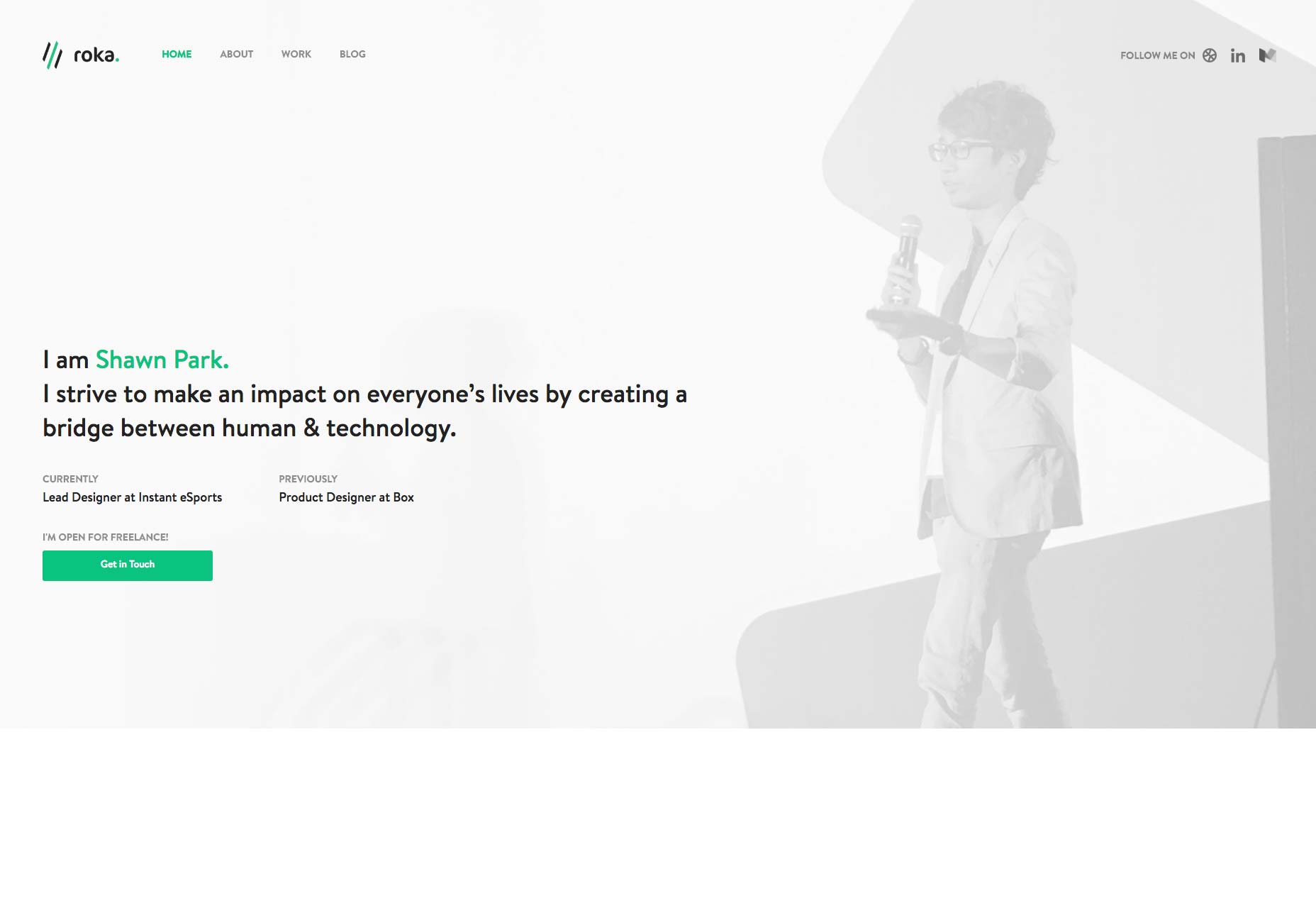
Shawn Park
Als je overal animatie op je site wilt plaatsen, kunnen de animatie en de site beter zowel vlot als mooi zijn. Shawn Park trekt het er echter af. Toen ik zag hoe sommige elementen werkten, ben ik nieuwsgierig geworden om meer te zien.
Ik hou ook van het portfolio dat op elke pagina kan verschijnen als je op de link klikt. Op die manier is zijn werk het meest gemakkelijk toegankelijke gedeelte van zijn site, en hoeft het zelfs geen aparte pagina te laden.
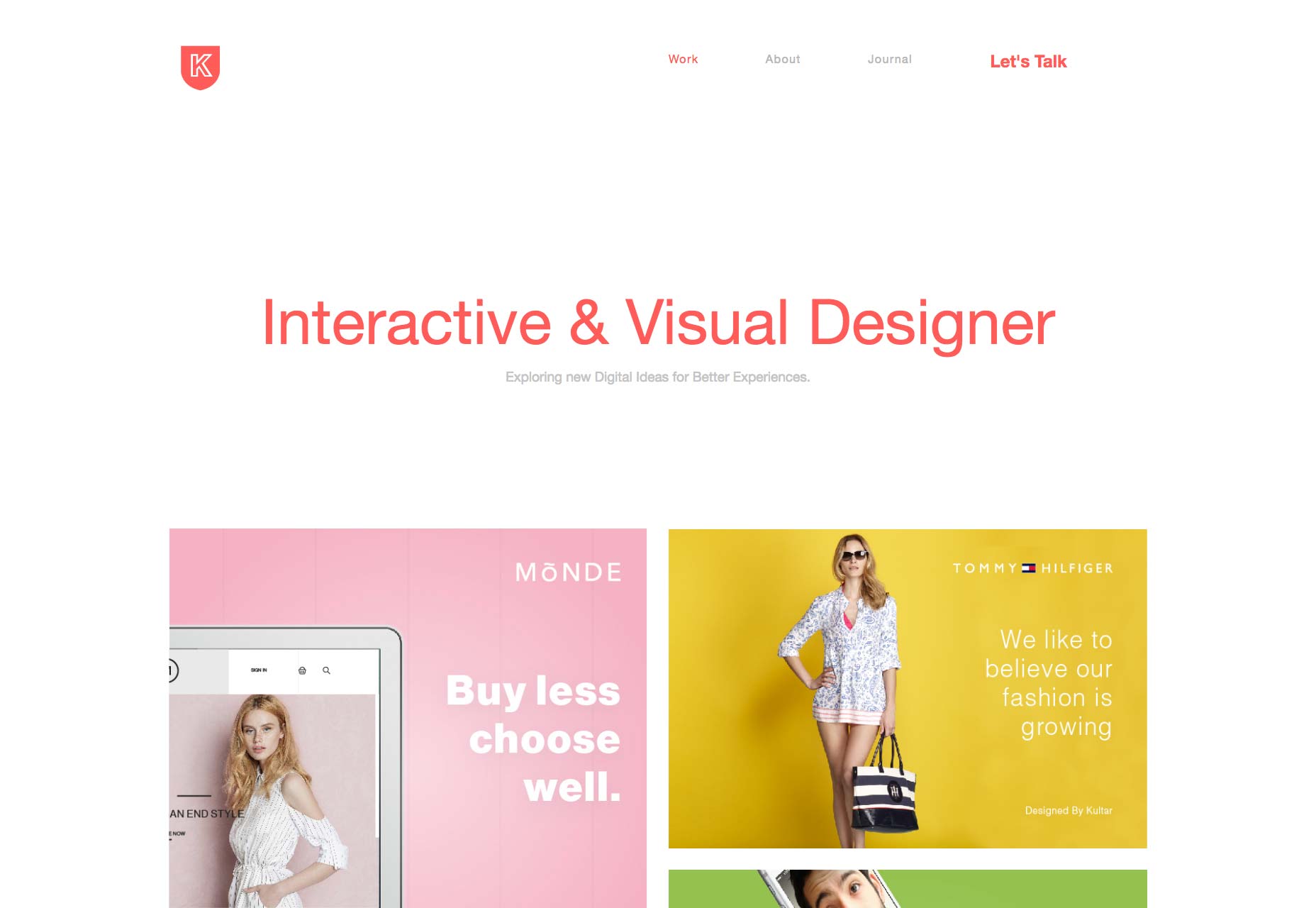
Kultar Singh
Het portfolio van Kultar Singh is een van die "conventionele maar mooie" sites. Alles ziet er solide en professioneel uit, en ik hou van het gebruik van witte ruimte. Er is af en toe een vreemd gebruik van asymmetrie, maar als geheel is het goed en een kijkje waard.
Konvooi Interactive
Konvooi Interactive maakt een gewaagde verklaring met het gebruik van fel limoengroen in zijn navigatie-elementen. Terwijl de rest van de site er ingetogen uitziet, bijna vlak, behalve wat asymmetrische bloeit, smeekt de felle groene gewoon om erop te klikken.
Weet je, als je ogen zich eenmaal aanpassen.
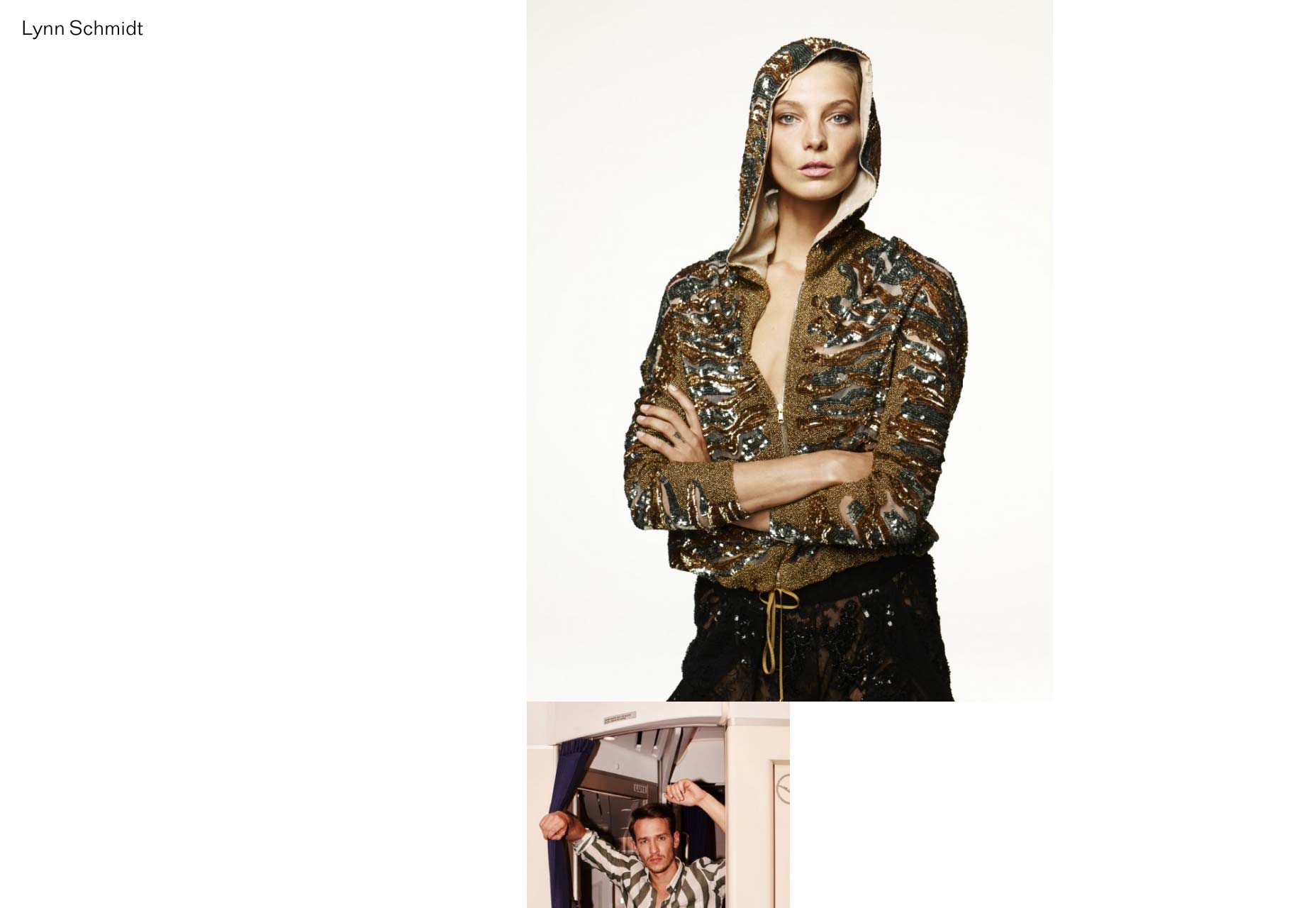
Lynn Schmidt
Het portfolio van Lynn Schmidt brengt ons terug in de wereld van het postmoderne design dat er heel gaaf uitziet, maar niet bruikbaar is. Toch ziet de site er goed uit, is hij enigszins verrassend responsief en is hij leuk om te ontdekken. Klik op de foto's naar hartelust.
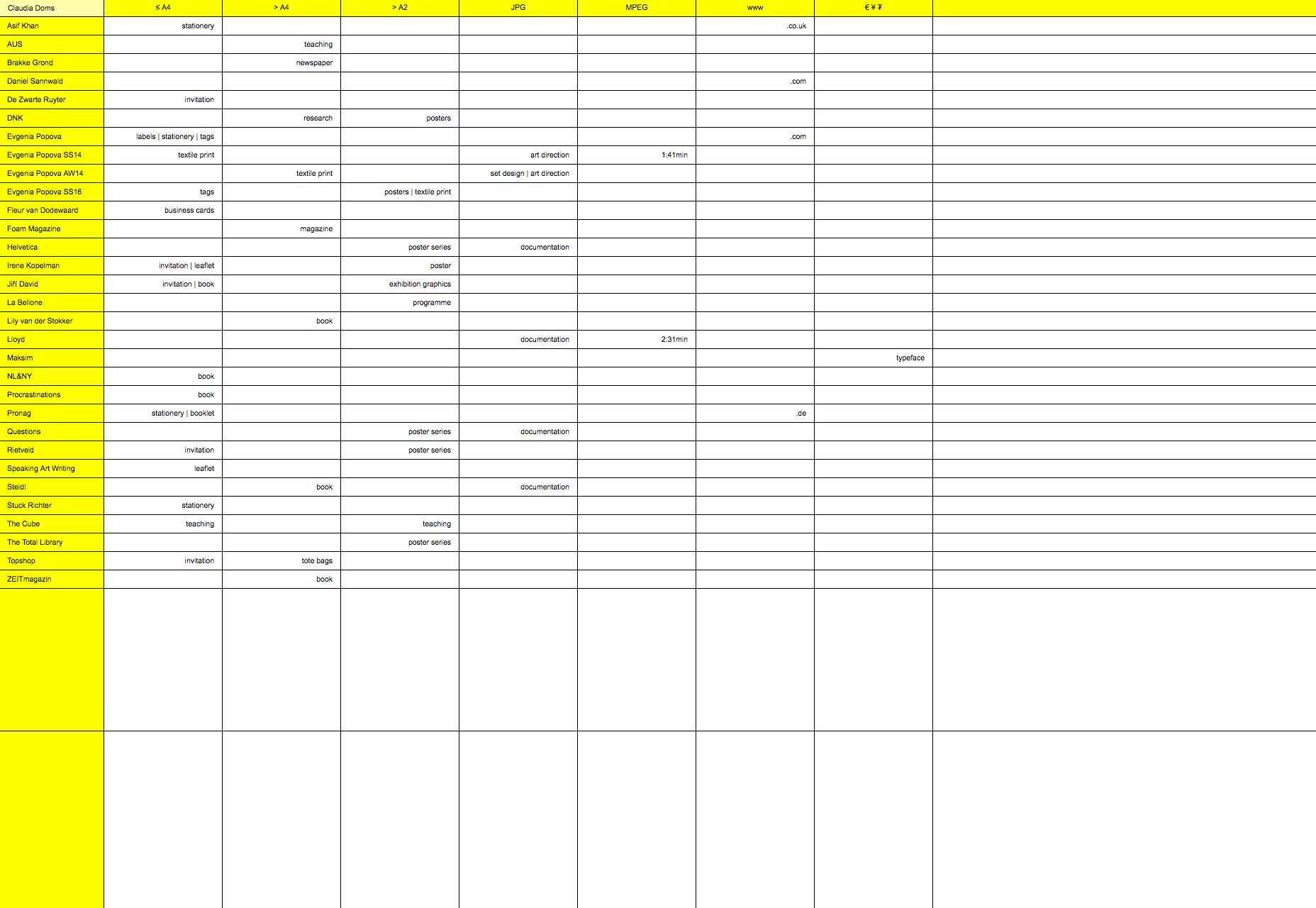
Claudia Doms
Het portfolio van Claudia Doms is een van de slimmeriken op deze lijst. Het geheel ziet eruit als een spreadsheet. Eigenlijk is het in feite een spreadsheet van haar klanten en wat ze voor hen heeft gedaan. Het belangrijkste verschil is dat deze een beetje open gaat om te pronken met haar werk.
Eerlijk gezegd vind ik deze van alle sites op deze lijst misschien het beste. Het is heel creatief, meestal bruikbaar (zodra je het idee hebt) en leuk om mee te spelen.
Het enige grote nadeel is dat het niet reageert. Om eerlijk te zijn, ik weet niet zeker hoe je het responsive zou maken, en het thema behouden, maar alsjeblieft.
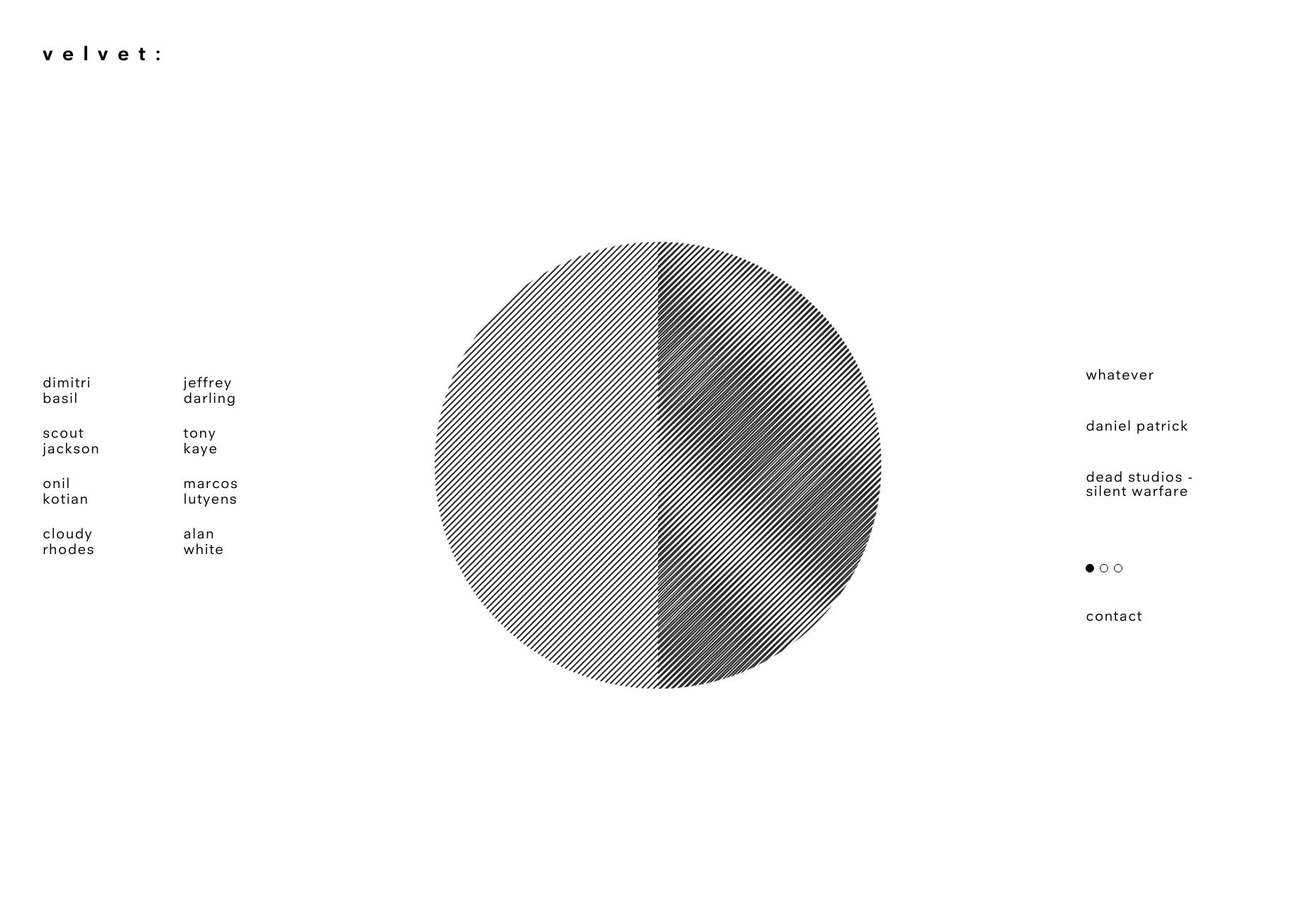
Fluweel
Het portfolio voor Fluweel is grotendeels monochroom en een beetje abstract. Als ik de stijl zou moeten beschrijven, zou het "volwassen grunge" of "millennial artsy type" zijn. Het is het soort esthetiek dat wordt omarmd door degenen die er professioneel uit willen zien, maar ook alsof ze hun voorsprong hebben behouden.
Het werkt, en is leuk om te verkennen. Het is een reis door enkele zeer kunstzinnige hersenen, die nog steeds verrassend bruikbaar is.
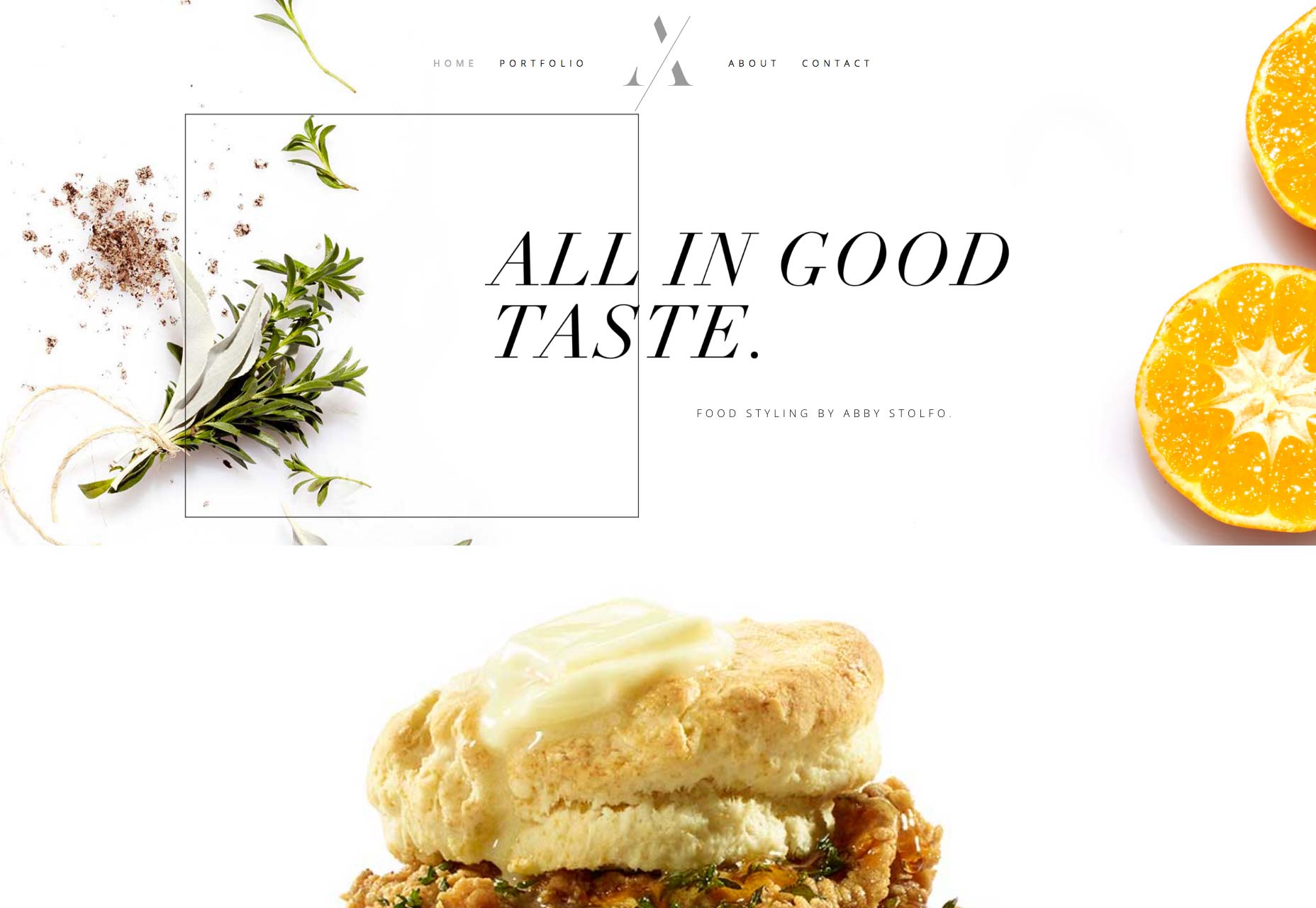
Abby Stolfo
De portefeuille van Abby Stolfo is veruit de meest heerlijke uit de lijst ... standaard. Het is tenslotte een food styling-portfolio. Er zijn natuurlijk galerijen, maar je kunt de kwaliteit van Abby's werk alleen in het ontwerp zien, omdat stukjes voedsel als decoratieve elementen worden gebruikt.
En nu heb ik honger.
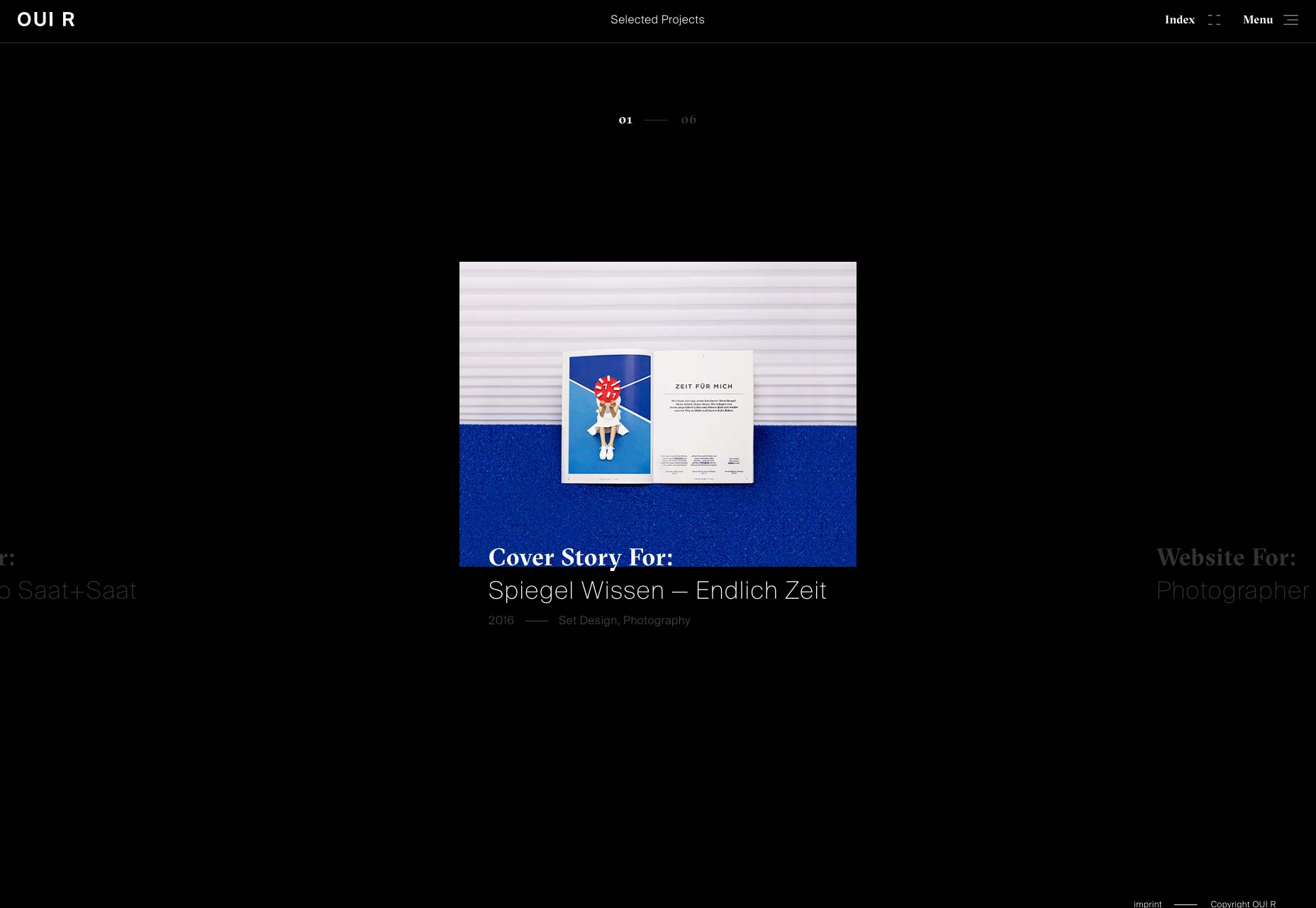
OUI R
OUI R (Krijg het?) Gooit je recht in hun werk met een carrousel. In overeenstemming met dit thema is elke portfolio-pagina ontworpen om horizontaal te worden bekeken. Het maakt ze zeker uit elkaar, maar kan een gebruiker of twee eraf gooien.
Dat gezegd hebbende, het ziet er goed uit, met goede typografie, een groot gebruik van witte ruimte, het geheel ziet er modern en elegant uit.
Jeremy Vitte
Het portfolio van één pagina van Jeremy Vitte omarmt de collagestijl, waarbij portfolio-onderdelen schijnbaar lukraak over de pagina worden verspreid. Ik vind de manier waarop je elk project als geheel in een zijpaneel kunt zien, best wel leuk. Als je JS gaat gebruiken voor lay-out, kan je net zo goed helemaal doorgaan, toch?
Het algehele effect is zowel bescheiden als professioneel, met een vleugje van dat postmoderne gevoel. Het is een soort van zeggen: "Oh hallo daar. Ik ben gewoon aan het chillen met het werk dat ik voor Vogue heb gedaan. Willen zien?"
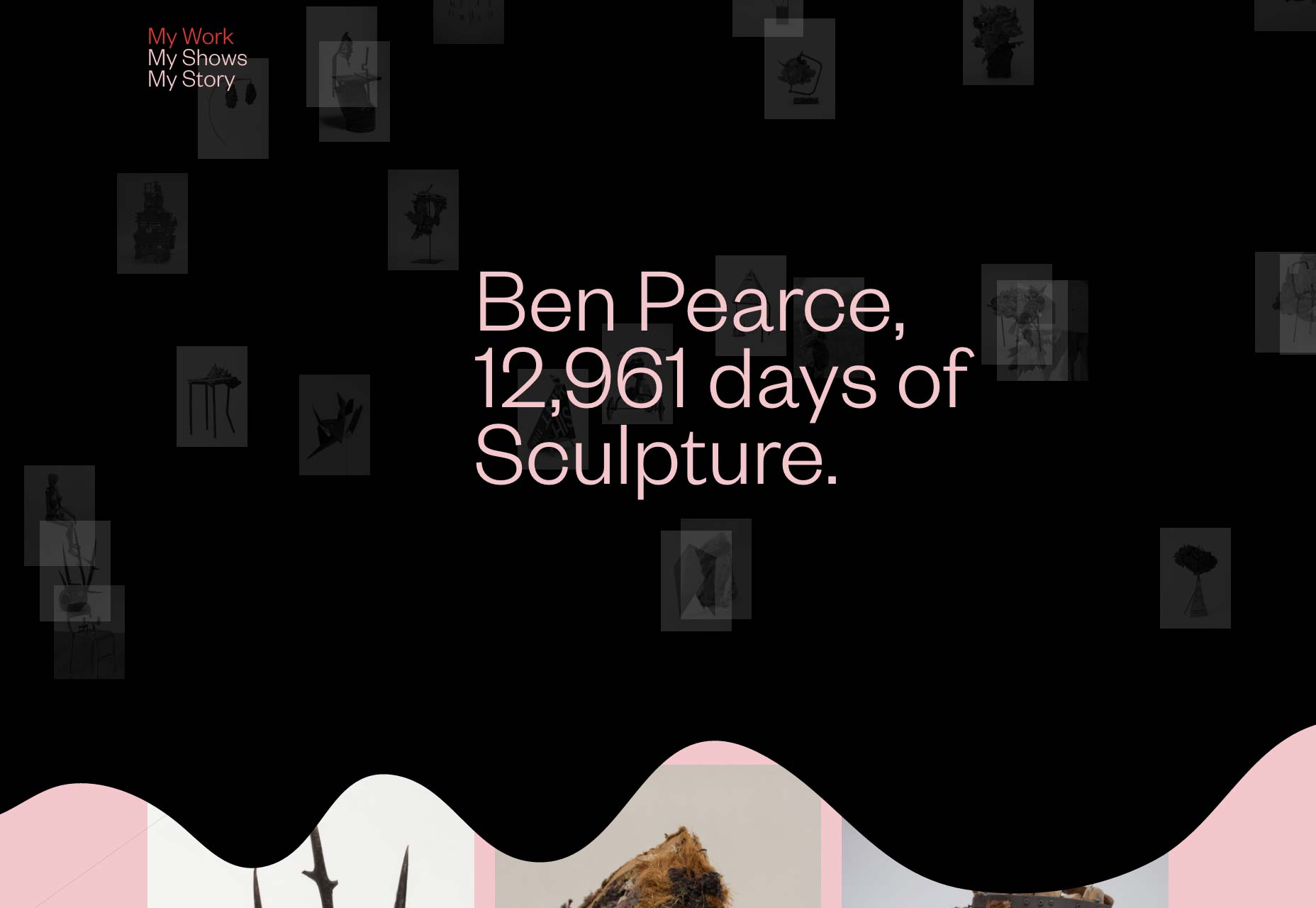
Ben Pearce
Ben Pearce is een beeldhouwer. Ik zou bijna teleurgesteld zijn als zijn site niet minimaal en postmodern was. Ik zou punten weghalen voor de transitie- / preloadingschermen, maar ze zijn eigenlijk best onderhoudend.
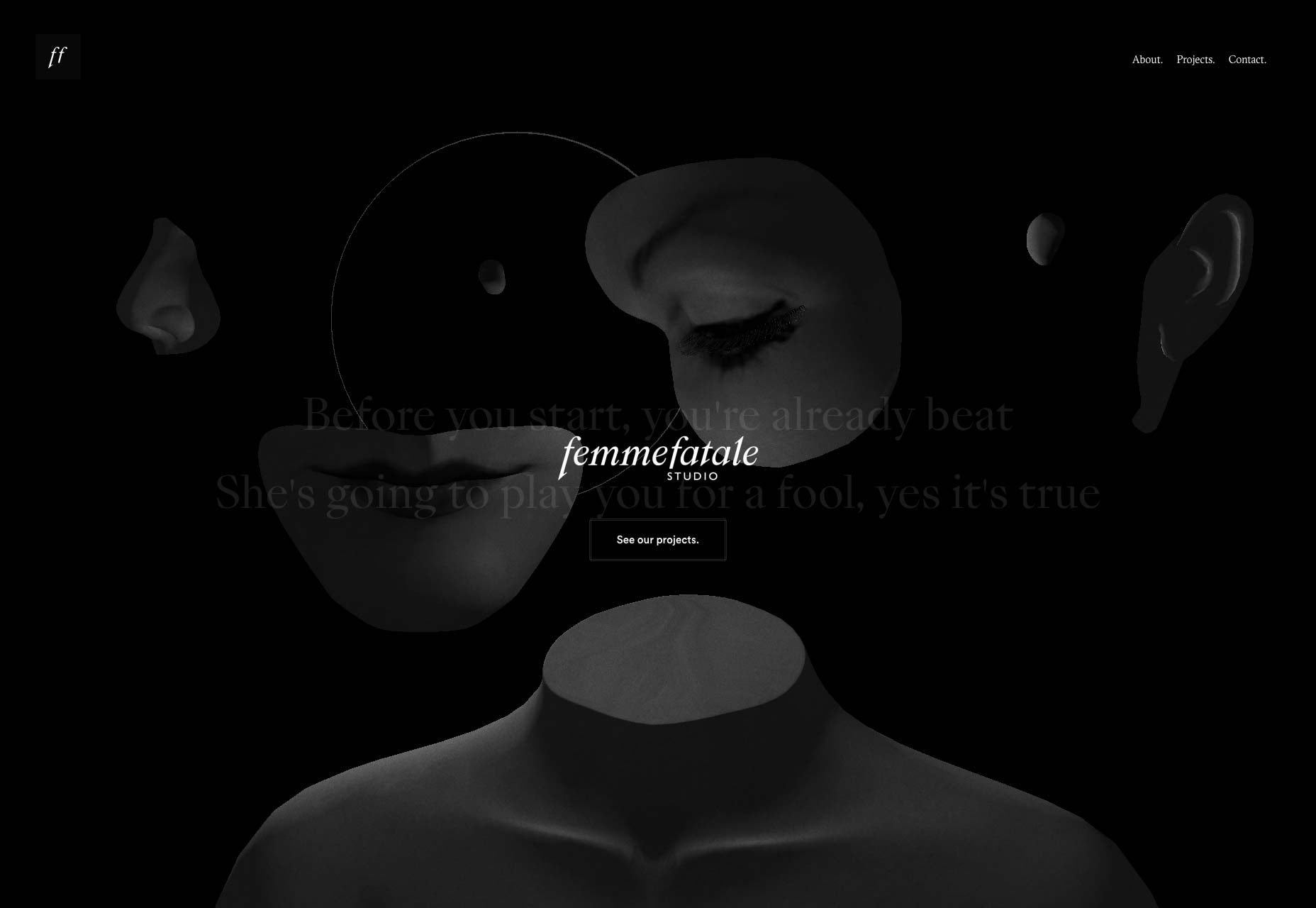
Femme fatale
Ontwerpstudio Femme fatale gaat nog verder door elementen van moderne kunst in het ontwerp zelf te mengen. Sommige hiervan zijn geanimeerd en sommige niet, maar het ziet er geweldig uit.
Op de top van er geweldig uitzien, is het hele ding eenvoudig en bruikbaar gehouden, dat maakt me erg blij.
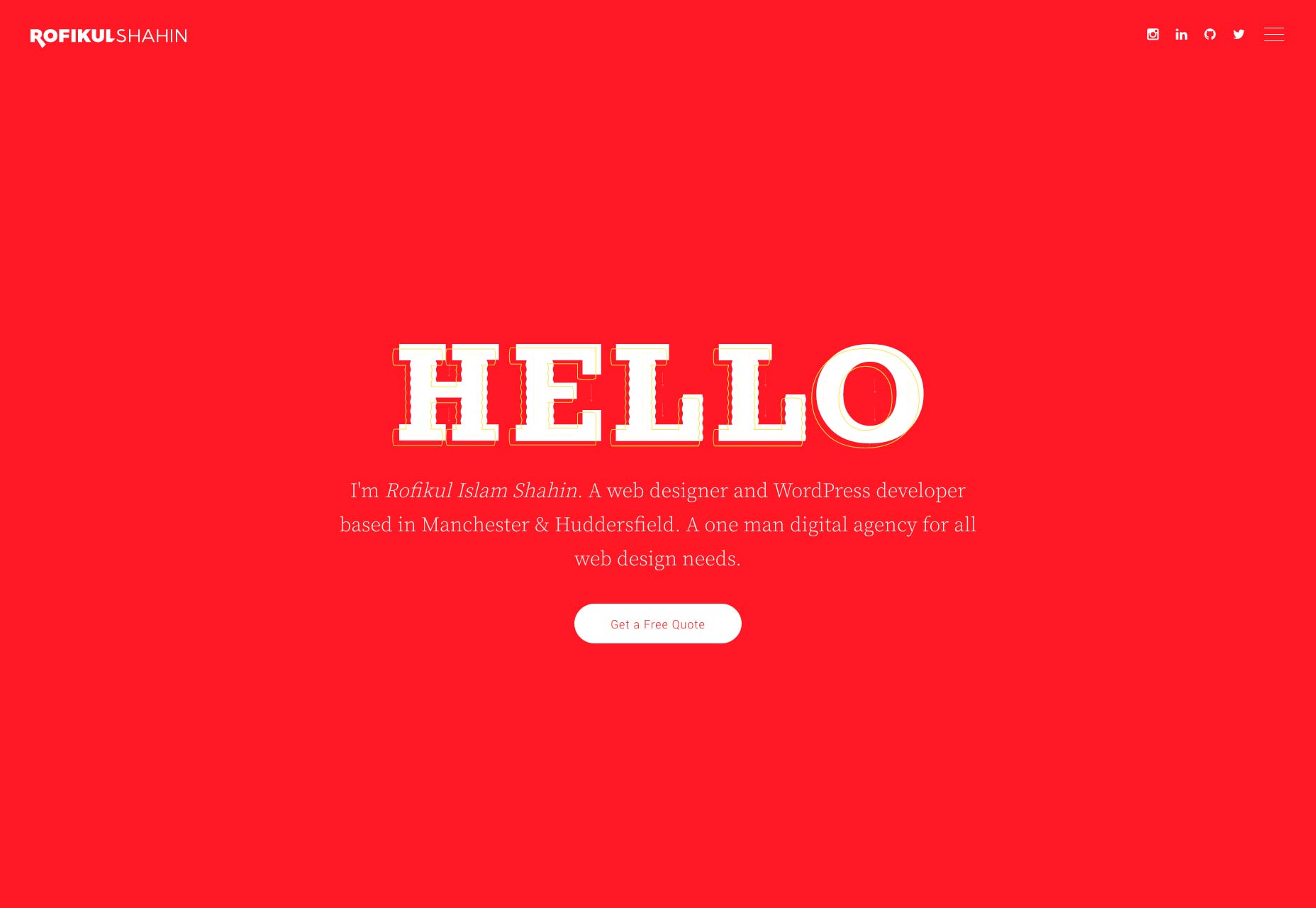
Rofikul Shahin
De portefeuille van Rofikul Shahin brengt ons terug naar een meer traditioneel, maar niet minder indrukwekkend ontwerp. Solid type gemengd met opvallende kleuren trekt het oog zonder enige trucs. Het is goed, bruikbaar werk.
Het is tegenwoordig een beetje raar om een ontwerp te zien dat adaptiever is dan vloeistofgevoelig, maar dat is vergeeflijk.
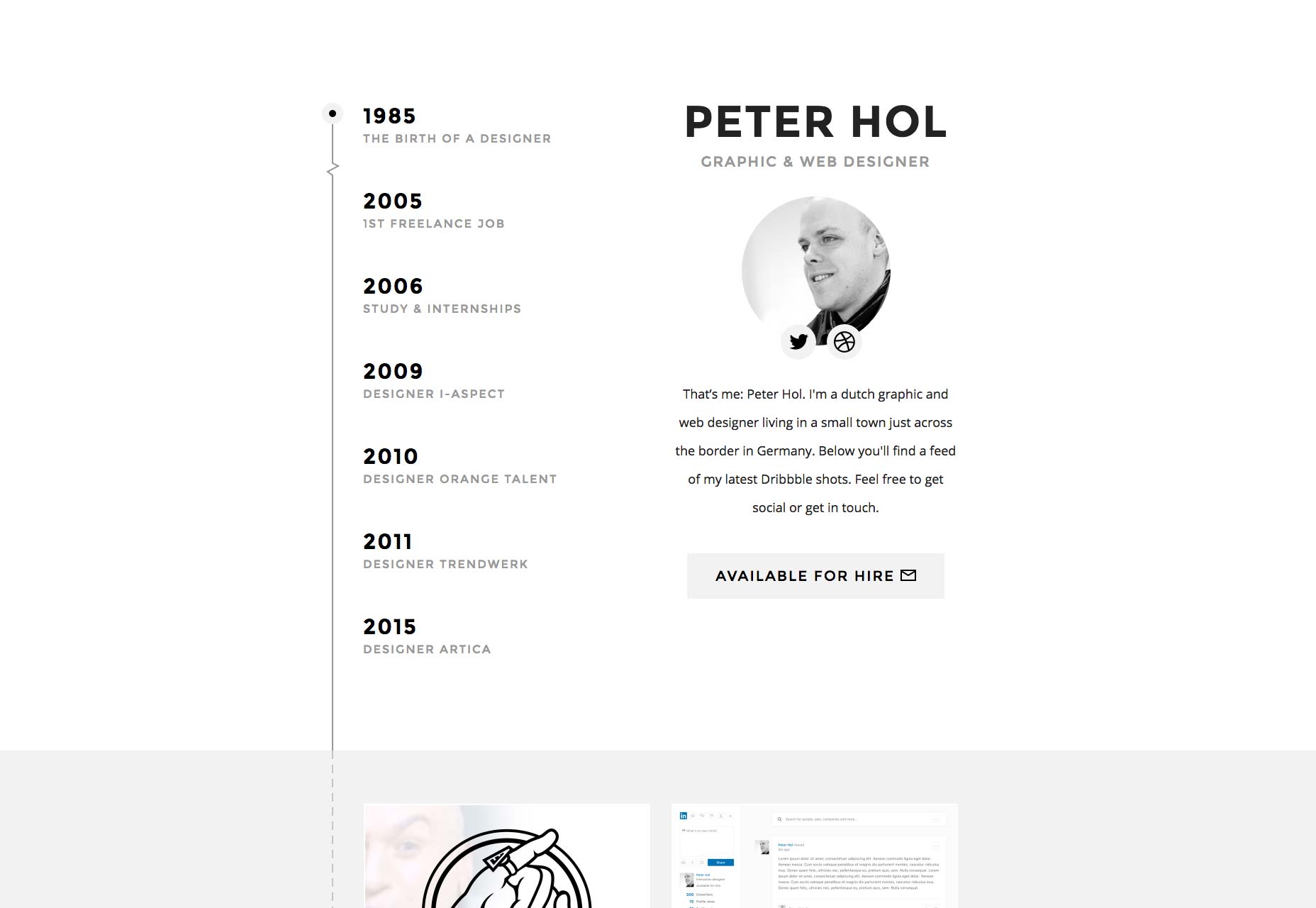
Peter Hol
Peter Hol's portfolio met één pagina is deelsportfolio, deels resumé, omdat het tot nu toe prominent een tijdlijn uit zijn carrière bevat. Het is een doodeenvoudige site, met een grotendeels doodeenvoudig ontwerp, en het is eenvoudig voor de ogen.
Het is gekruid met alleen eenvoudige bloeit, zoals de gestileerde rand aan de linkerkant, en dat vind ik leuk.