Het ontwerpproces versus Design-As-Product
Het probleem met het woord 'sjabloon' is dat de betekenis ervan afhankelijk is van iemands standpunt.
Sjablonen kunnen tickets voor directe websites zijn. Veel contentbeheersystemen stellen eigenaars in staat om plug-and-play-thema's net zo gemakkelijk te veranderen als ze van kleding wisselen. Goedkope skins zijn een Google-zoekopdracht.
Voor anderen zijn sjablonen leermiddelen. Het bestuderen van voorbeelden van echte code en stijl kan praktischer zijn dan het volgen van voorbeelden in een boek of het herlezen van dictaten.
Het probleem met het woord 'sjabloon' is dat de betekenis ervan afhankelijk is van iemands standpunt.
Voor sommigen is een sjabloon een ticket voor een directe website. Met veel contentbeheersystemen kunnen eigenaren plug-and-play-thema's net zo gemakkelijk wijzigen als ze van kleding wisselen, en goedkope skins zijn slechts een zoekopdracht van Google.
Voor anderen zijn sjablonen leermiddelen. Het bestuderen van voorbeelden van echte code en stijl is praktischer voor hen dan het volgen van voorbeelden in een boek of het bekijken van dictaten.
Sjablonen kunnen onafhankelijkheid vertegenwoordigen. Iedereen, zelfs iemand zonder basisontwerp of ontwikkelingsvaardigheden, kan kiezen uit honderden sjablonen zonder te vrezen dat een 'ontwerpdeskundige' hun beslissing in twijfel zal trekken.
Sjablonen kunnen ook efficiëntie betekenen. Ze zijn generiek genoeg om op de meeste informatie te passen en ze zijn herbruikbaar. Vul de ruimte met een vleugje inhoud en je bent klaar.
Veel mensen met wie ik heb gewerkt, zowel ontwerpers, managers als klanten, stellen sjablonen gelijk aan design. Een ontwerp maken is een stoel bouwen waarin de inhoud zal zitten. Een ontwerp kiezen is een voertuig selecteren om informatie te vervoeren.
Het zelfstandig naamwoord "ontwerp" verschilt van het werkwoord "ontwerp" : het ene is een product, het andere een proces. Deze gedachte roept de vraag op: is de huid van het web diep van binnen, of zijn ontwerpers meer dan leveranciers van sjablonen?

Chasing Keyboard Shortcuts
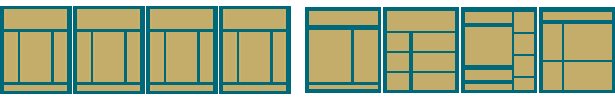
Denken aan het proces van het ontwerpen van een website als "het produceren van de beste sjabloon" is de verkeerde benadering. Ik weet het uit ervaring.
Nog niet zo lang geleden werd ik aangenomen om de website van een advocatenkantoor te ontwerpen. De eigenaren van het bedrijf wisten min of meer wat ze wilden, en leverden JPG-mock-ups. Bewust van de krappe deadline hebben de ontwikkelaar en ik een database, een aangepast CMS en, uiteraard, de HTML-sjabloon uitgehouwen.
Hun samenstelling met drie kolommen had bleke dozen op een blekere achtergrond. We hebben de ruimte voor advertenties aan de rechterkant gemeten, aangepast aan de zoekfunctie aan de linkerkant, de aangevinkte spatiëring in drie versies van Verkenner en de vervolgschaduwen aangepast onder de navigatiebalk. Kortom, we maakten ons zorgen over alles behalve de middelste kolom.
Naarmate de deadline dichterbij kwam, ontmoetten we om last-minute problemen aan te pakken. Eén persoon was niet tevreden met het regelen van bepaalde informatie. Iemand heeft een oplossing voorgesteld en mij gevraagd om het uit te proberen. Een paar HTML-wijzigingen later, zagen we de nieuwe pagina. Iedereen ging akkoord met dit compromis en de website ging door.
Na de lancering complimenteerde de klant mijn ontwerpvaardigheden en vooral mijn kennis van sneltoetsen. In het begin herkende ik de onbedoelde belediging niet, maar ik was gegoten in de rol van 'knopdrukker' en het gebied van het ontwerp was een knop duwen. Erger nog, het was mijn schuld: door op de grillen van de commissie te reageren, zette ik mezelf in deze positie. De baan betaalde goed, maar het resultaat was ongeïnspireerd en de beleving klein.
De beste manier om te ontwerpen, en ik bedoel het werkwoord, is door te blijven ontwerpen, problemen te zoeken. Te volharden dat "minder is meer" hetzelfde is als zeggen "Doe niets tenzij het project zonder lijdt."

Hoe werkt het?
1. Stel vragen.
"Wat willen we bereiken?" Is nog maar het begin en "Een website bouwen" is niet voldoende.
- "Wie proberen we te helpen, te informeren of te beïnvloeden?"
- "Waarom zouden mensen naar ons toe komen in plaats van de concurrentie?"
- "Wie is verantwoordelijk voor wat?"
- "Wat hebben we nodig om te lanceren en wat kunnen we later wachten?"
- "Hoe zullen we deze website onderhouden? Wie zal wijzigingen aanbrengen, verkeer volgen en problemen oplossen? "
- "Is dit al eerder gedaan? Zo ja, hoe kunnen we het verbeteren? Van welke fouten kunnen we leren? "
Dit lijken geen ontwerpvragen; Door een goed begrip van het project kunt u echter de juiste grafische en technologische technieken toepassen. De keuze van CMS is bijvoorbeeld afhankelijk van hoe vaak de website moet worden bijgewerkt, misschien is een CMS zelfs niet nodig.
2. Definieer de parameters.
Mensen zijn verrast om te horen dat design gedijt op grenzen; probleemoplossing is een goede oefening. Hier zijn enkele parameters om te overwegen:
- Let op: "We willen een blijvende indruk op mensen maken. Wat is onze boodschap? Hoeveel verschillende manieren kunnen we die boodschap uitdrukken? Wat kan mensen afleiden? "
- Gemiddeld: "We hebben dit nodig om te werken in desktopbrowsers en op draagbare apparaten. Hoe kunnen we dezelfde HTML voor beide schrijven? "
- Budget: "Hoeveel kunnen we doen met het geld dat we hebben?"
- Tijdlijn: "Het project moet in x aantal dagen worden gestart. Hoe kunnen we dit allemaal tegen die tijd bereiken? '
- Succes: "We moeten x aantal widgets verkopen, aantal mensen informeren en een aantal nieuwe leden verwerven in de eerste maand. Wat zal mensen overtuigen om te handelen? "
Beperkingen kweken innovatie. Het schrijven van een website voor bijvoorbeeld iPhones en Internet Explorer 6 vereist mogelijk van ontwerpers dat ze hun eigen inzicht in HTML betwisten. Beperkingen veroorzaken problemen en ontwerpen is om ze op te lossen.
3. Behandel het onverwachte.
Zelden reflecteert de werkelijkheid idealen, dus oefen probleemoplossende vaardigheden.
- Technisch: "Deze plug-in die we hebben gedownload, doet niet alles wat we willen. Zal het aanpassen van de code of het aanpassen van de doelen meer verdriet veroorzaken? "
- Visueel: "Het leek beter in mijn hoofd dan op het scherm. Waarom ben ik altijd slecht? Hoe kunnen we de houding die we willen, beter uitdrukken? Zullen bezoekers niet onder de indruk zijn? "
- Politiek: "We hebben deze code geschreven om een bepaalde taak te volbrengen, en nu wordt ons gevraagd om het iets anders te laten doen. Zijn we in de positie om "Nee" te zeggen of zijn de aanvragen haalbaar? "
- Tijd: "Dit duurt langer dan we hebben toegestaan."
Wanneer ontwerp een proces is , lost het gebruik van lay-out, typografie, kleur, lijn, vorm, contrast en technologie de problemen op.
Wanneer ontwerpt een ontwerper?
Bepalen hoe een blog eruit moet zien, is een slechte manier om te beginnen. Een blog is een microfoon, geen stem; zonder woorden om zijn pagina's te vullen, zal de blog wegkwijnen.
Geen enkele hoeveelheid WordPress / Drupal / Blogger / Joomla wizardry zal een leeg gat vullen. Neem lettertypen, bijvoorbeeld: het kiezen van een lettertype dat er goed uitziet, is niet hetzelfde als het kiezen van een lettertype dat grafische elementen van de website nabootst of versterkt.
Het downloaden van een ontwerp (het zelfstandig naamwoord) is een snelkoppeling om resultaten te krijgen, maar niet noodzakelijk om succes te behalen. Pagina's worden onderling verwisselbare vaten: gemakkelijk reproduceerbaar maar onverschillig voor inhoud.
Ontwerp (het werkwoord) is een intieme relatie tussen inhoud en vorm. Het is meer werk, maar is dat niet waarom mensen professionele ontwerpers inhuren?
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion. Ben is een freelance webdesigner die lost communicatieproblemen op met beter ontwerp.
Hoe bekijk je 'sjablonen' en 'ontwerp' na het lezen van dit artikel? Deel alstublieft uw opmerkingen hieronder ...