De ontwerphandleiding voor kleurcontrast
De kleuren die u kiest bij het ontwerpen van een website, poster of elk ander type afbeelding, zullen een enorme impact hebben op het al dan niet slagen van het algehele ontwerp. Er is tenslotte veel psychologie achter de kleuren dat mensen zich aangetrokken voelen tot, en ontwerpers moeten dit opnemen in alles wat ze doen.
Kleurcontrast speelt een zeer waardevolle rol, maar wordt vaak over het hoofd gezien, ondergewaardeerd en verkeerd begrepen. Om dit probleem te voorkomen, moet u meer te weten komen over kleurcontrasten, inclusief hoe en waarom u het moet gebruiken. Zodra je verder gaat dan de basisbeginselen om te weten dat rood en oranje geen goede kleuren zijn om contrast te creëren, maar zwart en wit zijn, kun je beginnen met het ontwikkelen van een verbeterde esthetiek die klanten en kijkers zal plezieren.
Waarom is kleurcontrast zo nuttig?
Kleurcontrast biedt in een notendop visuele intriges en houdt kijkers geïnteresseerd. Overweeg even hoe saai het zou zijn als een hele poster uit één kleur was gemaakt of alleen tinten uit dezelfde kleurenfamilie bevatte. Hoewel er sommige gevallen zijn waarin dit vanuit een artistiek perspectief werkt, is het niet een benadering die waarschijnlijk iemands aandacht trekt wanneer ze winkelschappen doorbladeren, filmaffiches bekijken of op het internet surfen. Daarom is het verstandig om, waar nodig, contrasterende kleuren te gebruiken.
Denk aan het klassieke Coca-Cola-blikje. Als het hele ding rood was, zou het er niet zoveel uitspringen als het doet. Het witte schrift komt echt los van de rode achtergrond, die de aandacht grijpt en direct herkenbaar is. Dit contrast is visueel verbluffend en het onderscheidt zich van zijn concurrenten.
Het beste kleurcontrast gebruiken
De kleurkeuzes die u maakt, hangen grotendeels af van het formaat dat u gebruikt. De Coca-Cola kan een geweldige manier zijn om dit proces uit te leggen. In een fysiek product zoals een blikje frisdrank werkt de rode achtergrond. Het onderscheidt zich ook goed door gedrukte advertenties, tv-commercials en nog veel meer. Maar wat als u zou proberen om een website met dezelfde kleuren te ontwerpen?
Om het zo bot mogelijk te stellen, zou een effen rode achtergrond van een webpagina met witte tekst erboven afschuwelijk zijn. Een volledig rode achtergrond werkt echter als u er een tekstvak bovenop plaatst met een lichtere kleur, zoals wit of bruin. Van daaruit zou je waarschijnlijk zwarte tekst in het tekstvak willen gebruiken om een andere contrastlaag te creëren. Niet alleen zal deze aanpak meer in het oog springen, maar het zal mensen ook in staat stellen om de tekst daadwerkelijk te lezen. Let op: zwarte tekst op rood is erg moeilijk te lezen.
Andere voorbeelden van contrasterende kleurencombinaties dat zal niet goed werken op het internet en kan ook bijna niet te ontcijferen zijn in andere formaten: lichtgroen op gemiddeld groen, groen op rood en rood op blauw. Overweeg in plaats daarvan wit op groen en geel of wit op blauw te gebruiken. Als u tekst op een effen rode achtergrond moet plaatsen, is het het beste om wit te gebruiken zoals Coca-Cola.
Uiteraard wordt kleurcontrast niet altijd gebruikt om aandacht te vragen voor tekst. Als u twee verschillende contrastkleuren wilt samenstellen om het oog te richten op iets specifieks op de pagina, kunt u kiezen tussen dramatisch verschillende kleuren en het meer subtiele contrast dat wordt veroorzaakt door veranderingen in tint, tint en verzadiging.
Kleurcontrast speelt een grote rol bij het opvallen van uw CTA of knop. Dit zou vanzelfsprekend moeten zijn, maar wanneer de gebruiker de bestemmingspagina of uw artikel bekijkt, krijgt een CTA met een andere kleur dan de pagina de aandacht.
Dit klinkt allemaal goed, maar om het in actie te zien, moeten we een kijkje nemen naar enkele bedrijven die kleurcontrast gebruiken in hun voordeel.
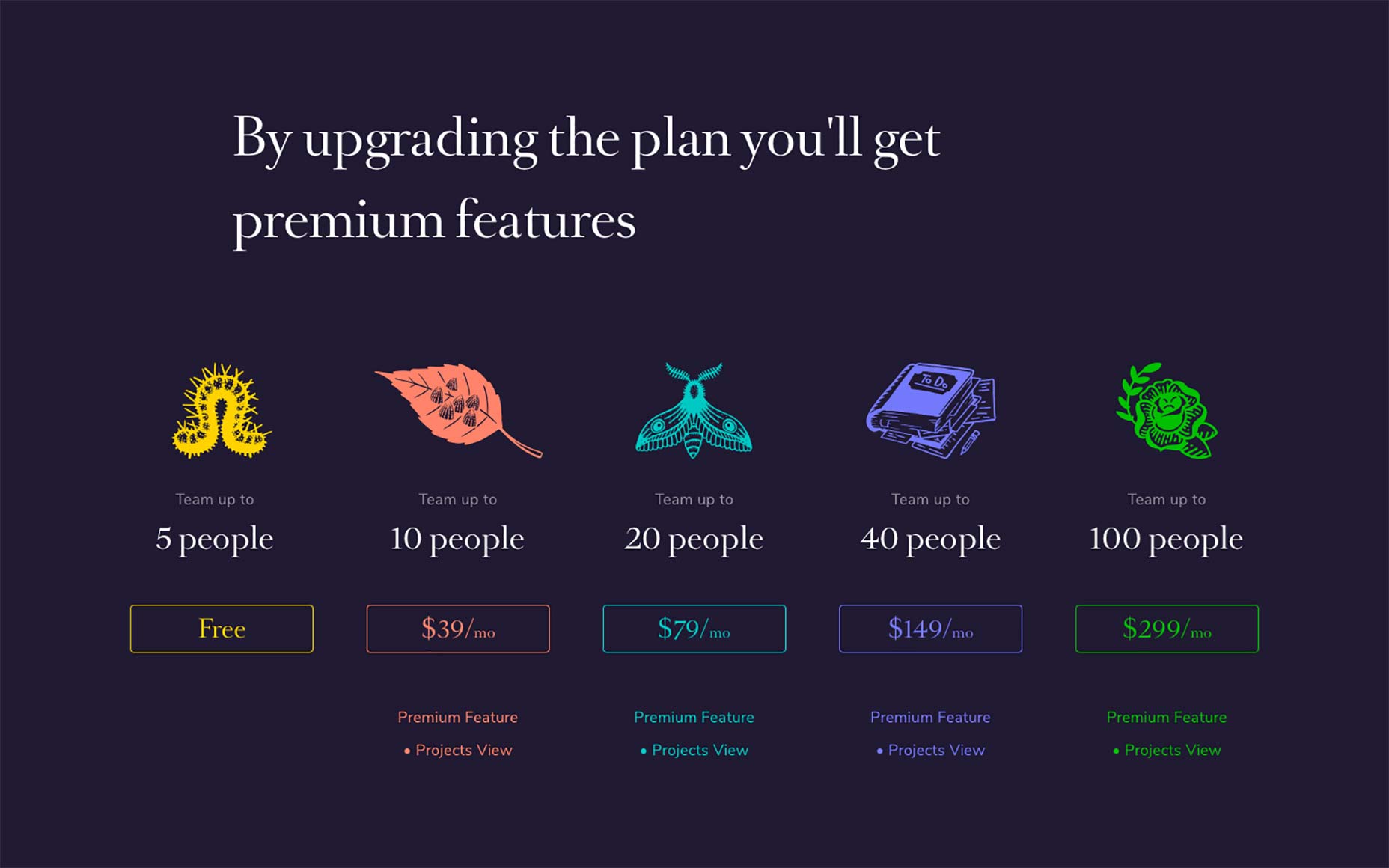
Teamweek is verreweg een van de beste voorbeelden die ik je kan geven. Zoals je in de bovenstaande afbeelding kunt zien, hoewel de plannen allemaal een andere kleur hebben, doet het contrast tussen de turquoise knop en de rest van de pagina nog steeds geweldig werk en vestig je je aandacht op de CTA.
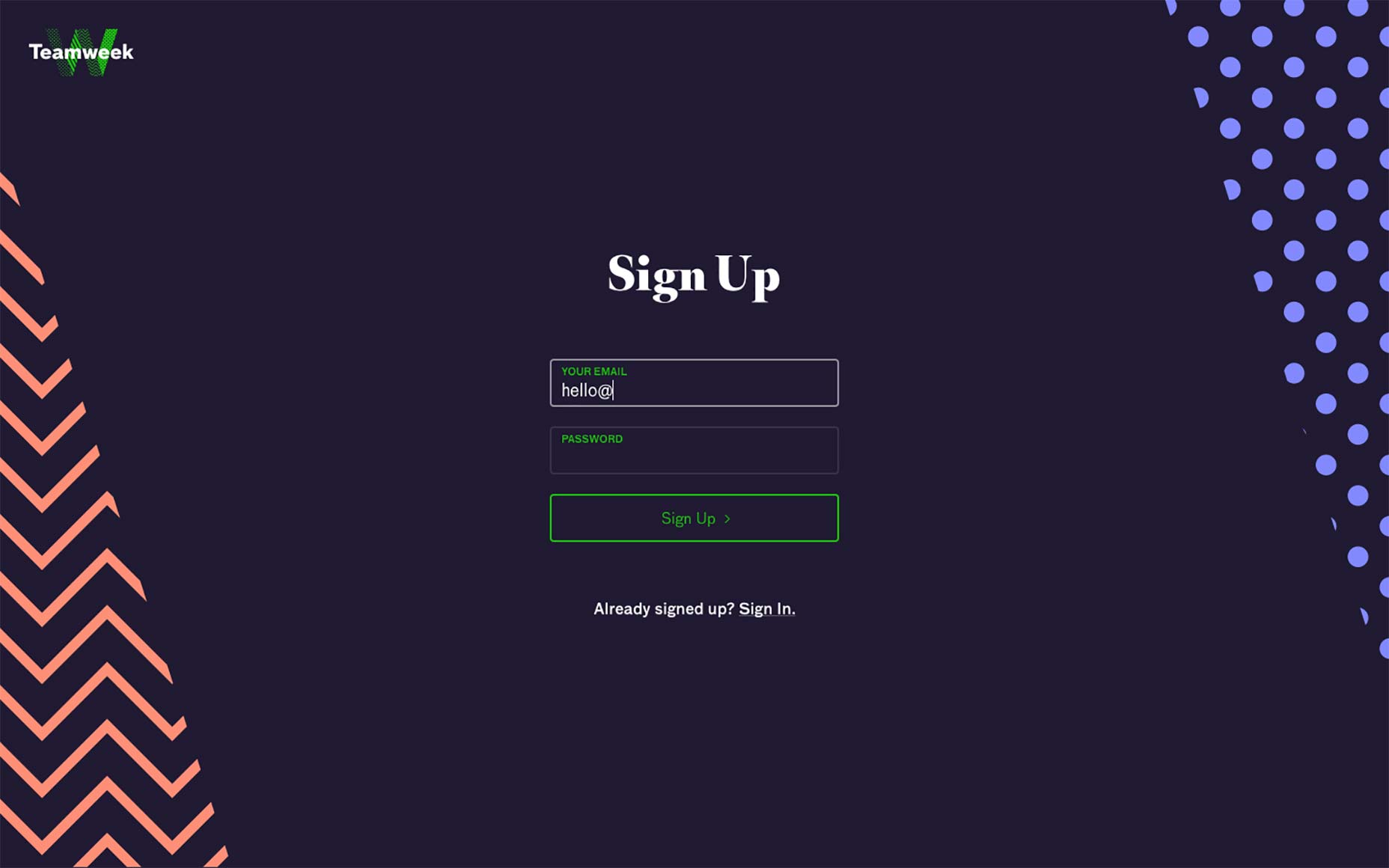
Hetzelfde gebeurt op hun aanmeldingspagina. Hoewel de pagina rijk is aan kleuren en patronen, wordt de aandacht van de gebruiker omgeleid naar het midden van de pagina.
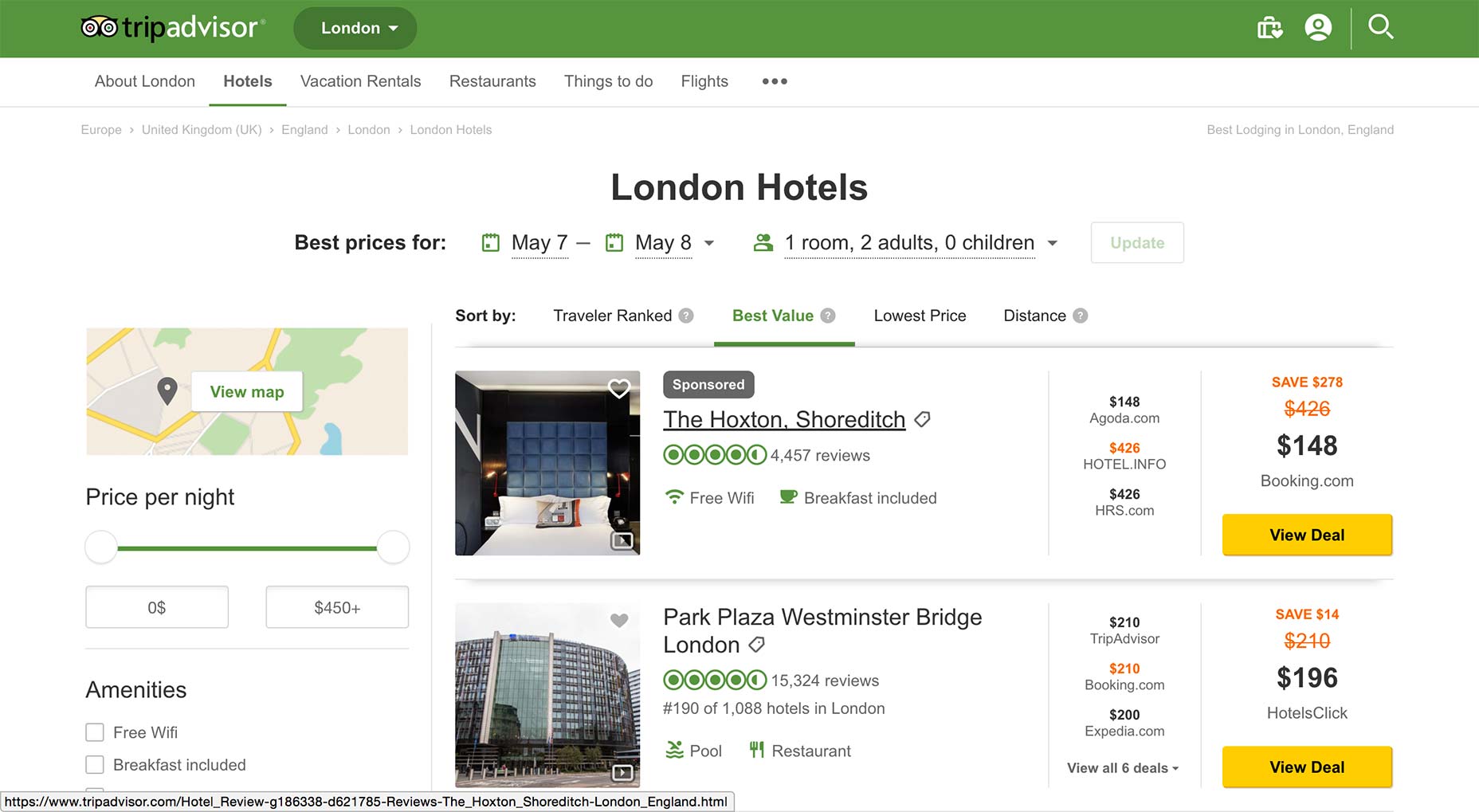
Trip Advisor doet een goed werk van het gebruik van contrasterende kleuren en witruimte om de ogen van elke gebruiker te richten op de belangrijkste aspecten van hun zoekresultaten. Het mengsel van groen en geel is een lust voor het oog en ze hebben de klassieke blauwe hyperlinkkleur behouden zodat mensen gemakkelijk weten waar ze moeten klikken om meer te leren. Sterker nog, ze kozen een vet geel met zwarte tekst voor hun knop "toon prijzen", die zo opvalt dat mensen vrijwel zeker zijn om deel te nemen aan deze call-to-action.
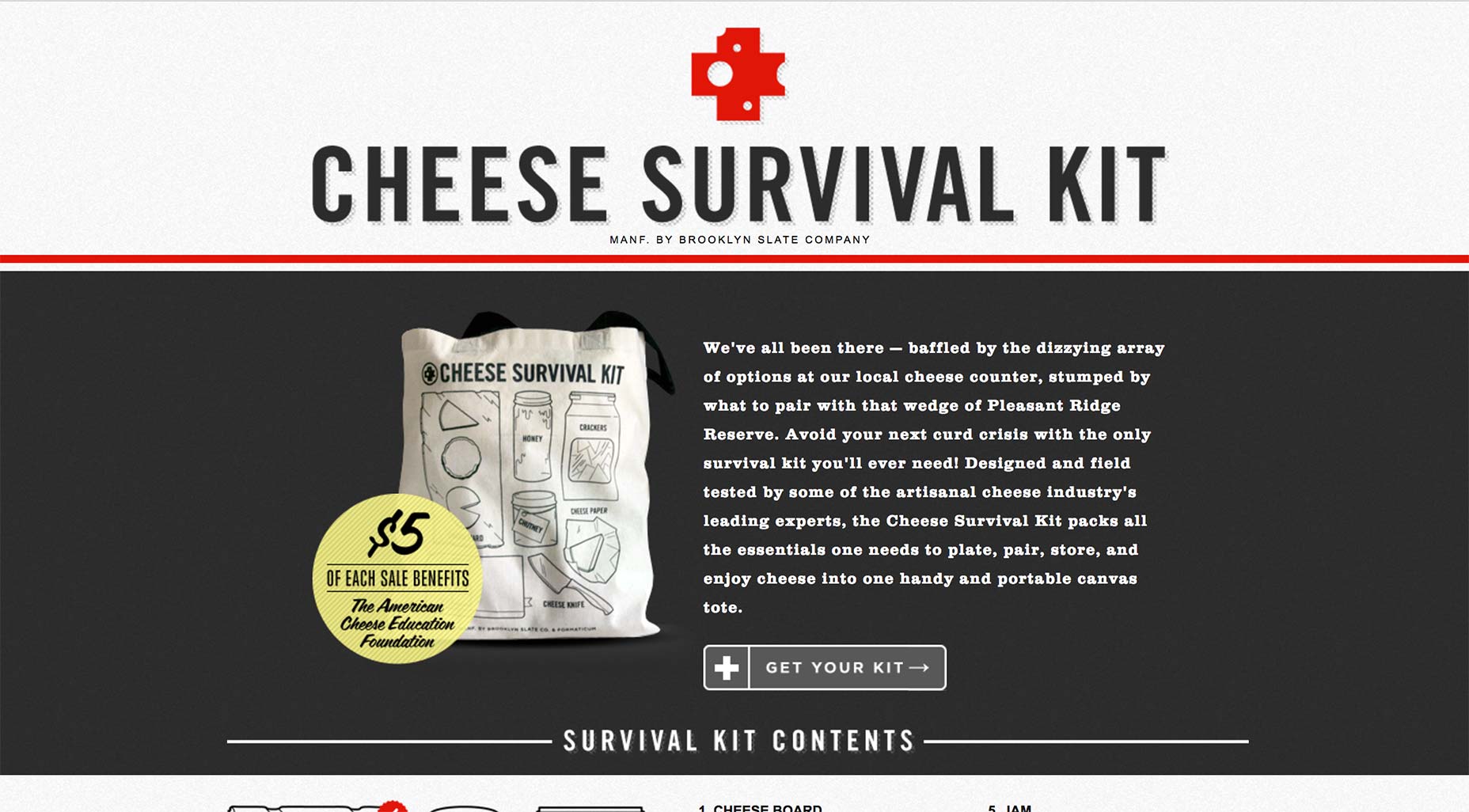
Een ander goed voorbeeld van hoe u contrasterende kleuren in uw voordeel kunt gebruiken, is te vinden op CheeseSurvivalKit.com . Wisselen tussen open en negatieve ruimte met hun keuze voor wit en grijs trekt de aandacht. Deze combinatie afmaken met een scheut rood zorgt ervoor dat bezoekers van de website visueel genoeg geïntrigeerd raken om rond te blijven hangen.
Wat elke ontwerper moet weten
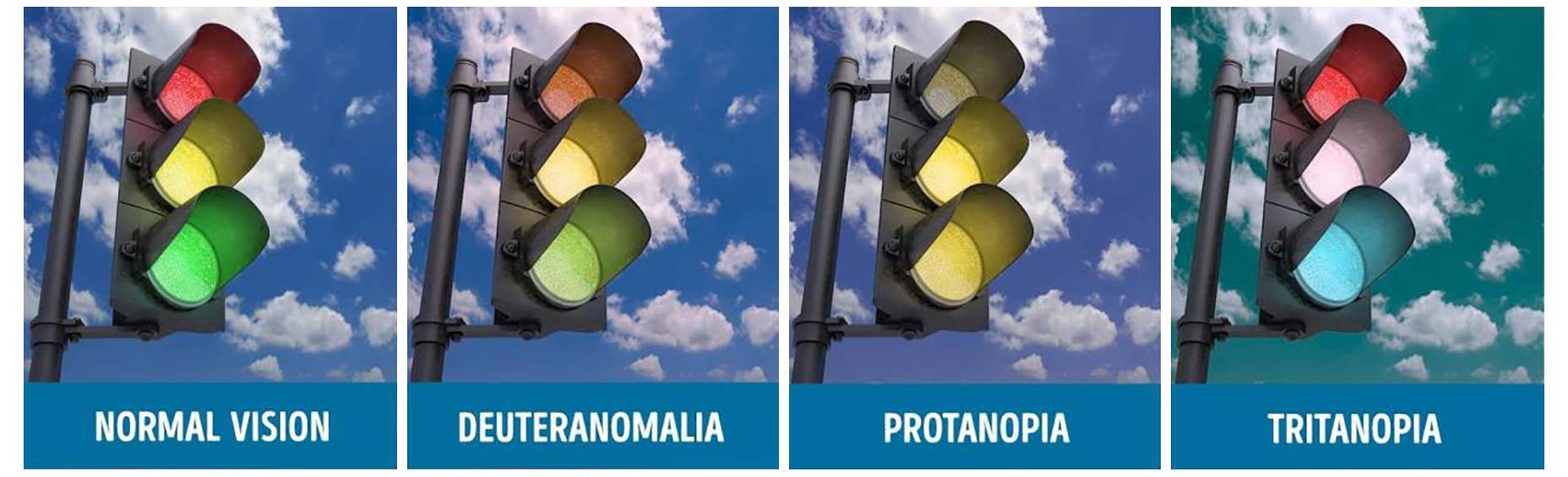
Ongeveer 8 procent van de mannen wereldwijd lijden aan een of andere vorm van kleurenblindheid. Deze aandoening is veel zeldzamer bij vrouwen, maar 1 op de 17 mensen met kleurenblindheid is vrouw. In totaal ziet 4,5 procent van de wereldbevolking niet alle kleuren zoals de rest van de wereld.
Dit lijkt misschien een klein genoeg percentage dat u niet zou voldoen aan hun behoeften. De realiteit is echter dat alleen al in het VK 2,7 miljoen mensen kleurenblind zijn. Dit is iets waar ontwerpers echt rekening mee moeten houden, vooral als ze iets maken dat op mannen is gericht.
Rood / groene blindheid is de meest voorkomende versie van kleurenblindheid. Wat dit betekent is dat de rode en groene elementen van elke kleur hun ware uiterlijk niet hebben voor deze personen. Een persoon met rood / groene blindheid ziet bijvoorbeeld paars als blauw. Dit gebeurt omdat ze de rode kleur niet zien die helpt om paars van blauw te onderscheiden.

Zoals u zich kunt voorstellen, maakt dit het proces van het kiezen van het perfecte kleurcontrast nog moeilijker. Als u groen als primaire achtergrondkleur of zelfs als letterkleur zou kiezen, is 4,5 procent van uw beoogde kijkpubliek mogelijk niet in staat om alles precies te zien. Ze kunnen de woorden misschien zelfs niet goed lezen, afhankelijk van de tint die u hebt gekozen en hoe ernstig hun kleurenblindheid is.
Het komt neer op
Uiteindelijk moet een kleurcontrast ervoor zorgen dat beide elementen opvallen, maar vooral het element dat het belangrijkst is. Met andere woorden, als u tekst op een kleurrijke achtergrond of afbeelding plaatst, moet u ervoor zorgen dat de woorden gemakkelijk zichtbaar en leesbaar zijn. Houd rekening met uw publiek en probeer kleurencombinaties te vermijden die het uiteindelijke resultaat moeilijk maken voor mensen met kleurenblindheid.