De apparaat-agnostische benadering van responsief ontwerp
Technieken, technologie en terminologie veranderen voortdurend in webdesign en het bijhouden van hen is cruciaal voor uw succes bij online ontwerp en ontwikkeling.
Device-agnostic en responsive design zijn twee van de huidige hete termen die rond worden gepropt in technologische kringen, en vaak in dezelfde zin.
Met het toenemende gebruik van een breed scala aan internet-enabled mobiele apparaten, worden webdesigners en ontwikkelaars aangemoedigd om het werk responsief te houden; aanpassing van inhoud en ontwerpelementen aan de beperkingen van welk apparaat dan ook wordt gebruikt. Het labelen van responsief ontwerp als een techniek met behulp van de agnostische apparaatbenadering is echter een lastige zaak.
Wat is de apparaat-agnostische benadering en is het zelfs nodig om het te identificeren als een benadering van responsief ontwerp?
Apparaatonafhankelijk definiëren
We zijn allemaal bekend met de term responsief ontwerp en hopelijk weet je wat een apparaat is, maar hoe zit het met een agnosticus?
Dictionary.com definieert een agnost als "een persoon die meent dat het bestaan van de ultieme oorzaak, als God, en de essentiële aard van dingen onbekend en onkenbaar zijn, of dat menselijke kennis beperkt is tot ervaren."
Volgens PC Magazine betekent device-agnostic gewoon "niet gebonden aan een bepaald apparaat. Hetzelfde als machine-onafhankelijk. "
Met andere woorden, de site die u bouwt is niet afhankelijk van het weten op welk apparaat deze wordt weergegeven.
Hardware of software die apparaatonafhankelijk is, is compatibel met alle systemen en vereist geen handmatige aanpassing om op een breed scala van handheld-apparaten, laptops of desktops te kunnen worden gebruikt.
Toen Ethan Marcotte de term 'responsief ontwerp' voor het eerst introduceerde in het lexicon van technologie schreef hij: 'Responsive design gaat niet over' ontwerpen voor mobiel '. Maar het gaat ook niet over 'ontwerpen voor de desktop'. Het gaat veeleer om een meer flexibele, apparaatonafhankelijke benadering van ontwerpen voor het web. "
Responsief ontwerp is apparaatonafhankelijk omdat het zich richt op de behoeften van gebruikers, ongeacht het apparaat. Het is echter niet zo eenvoudig. Volgens Google's Onze mobiele planeet 2012 studie, de manier waarop een bezoeker een site gebruikt en ermee samenwerkt verschilt, afhankelijk van het apparaat dat ze gebruiken, hun omgeving, het tijdstip van de dag en andere factoren die bekend staan als 'gebruikerscontext'.
Terwijl bedrijven en academici de details van de gebruikerscontext blootleggen in een responsieve ontwerpomgeving, wordt het belang van ontwerpen om de gebruikersbehoeften te ondersteunen en de taken die ze het meest waarschijnlijk willen voltooien, duidelijker. Daarom is het concept van echt gebruik van een apparaat-agnostische benadering van responsief ontwerp gebrekkig.
Hoe de device-agnostische benadering verschilt van mobile-first en traditioneel webdesign
Een apparaat-agnostische benadering van webontwerp, en met name op responsief ontwerp, verschilt van andere benaderingen doordat het apparaat secundair wordt. De inhoud staat centraal.
Als alternatief wordt in het traditionele webontwerp veel gemaakt van het kader en de elementen van het scherm en hoe het de inhoud omkadert, wat bijna een bijzaak is.
De mobiel-eerste school van denken probeert eerst voor de mobiele ervaring te ontwerpen, opnieuw gericht op het apparaat.
De apparaat-agnostische benadering van responsief ontwerp zegt in wezen dat het apparaat is vergeten. Dit heeft invloed op de volgorde waarin webontwerp wordt gemaakt, waarbij ontwerp, ontwikkeling en het maken van inhoud van plaats veranderen. Responsive design legt ook de focus op het creëren van content, maar het nemen van de apparaatparameters op zijn plaats. De school van 'denken aan het kleinste scherm' herinnert ons er bijvoorbeeld aan om de schermgrootte in gedachten te houden bij het maken van afdruk- en afbeeldingsinhoud.
Apparaat-agnosticisme, responsief ontwerp en gebruikersinhoud
Anticiperen op de behoeften van een gebruiker is een cruciaal aspect bij het ontwerpen van affectieve webpagina's en het maken van inhoud. Responsief ontwerp met een strikt apparaatonafhankelijke benadering kan de inhoud presenteren die het best geschikt is voor het apparaat op het scherm, maar is dit de inhoud die de gebruiker wil?
Het lijkt niet zo te zijn: zoals Google's Our Mobile Planet 2012 laat zien, verschilt de informatie die wordt gebruikt en de taken die worden uitgevoerd door mobiele gebruikers van het beschikbare apparaat.
Daarom is een volledig apparaatonafhankelijke benadering niet effectief, omdat deze probeert dezelfde gebruikerservaring en -inhoud aan te bieden, ongeacht het apparaat. In plaats daarvan moet het ontwerp worden aangepast aan het apparaat om de taken aan te bieden die de gebruiker waarschijnlijk op dat apparaat wil uitvoeren.
Bovendien vereist het anticiperen op de behoeften van een gebruiker meestal gebruikerscontent op basis van gegevens over de activiteiten, bewegingen en betrokkenheid van de gebruiker met de inhoud. Maar hoe analyseer je hun activiteit als de inhoud er nog niet is?
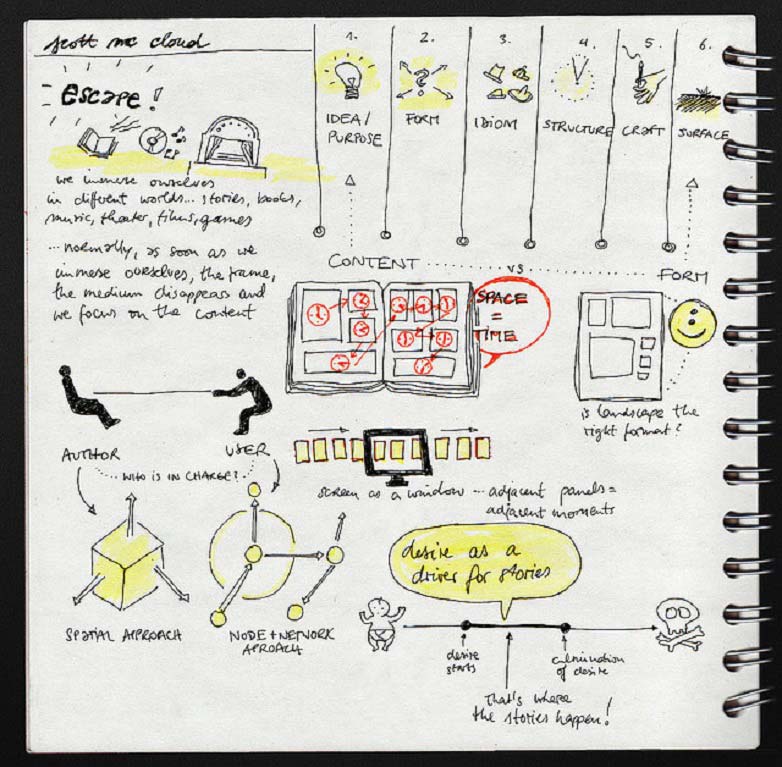
De aantekeningen van Scott McCloud toon de gelijktijdige aard van ontwerpen in de wereld van vandaag.
Een oplossing kan zijn om een "beste gok" -benadering te volgen en eenvoudig te beginnen met het publiceren van inhoud, vervolgens de gebruikersactiviteit te evalueren en taakanalyses uit te voeren. Dit kan worden ondersteund door projectfrases te herschikken van het typische ontwerp, de ontwikkeling, het creëren van inhoud, tot het creëren, ontwerpen en ontwikkelen van inhoud. Het veranderen van de contenthiërarchie om eerst content te adresseren, daarna navigatie, verbetert de besluitvorming over content.
Hoewel dit klinkt als een goede oplossing, kan het maken van geweldige websites in de steeds breder wordende technologieomgeving van vandaag meer vereisen dan het herschikken van de stroom van creatie. Het kan nodig zijn om af te stappen van een sequentiële volgorde van het ontwerp van de site naar gelijktijdig werken aan inhoud, ontwikkeling en ontwerp, waarbij teamleden in alle fasen met elkaar communiceren.
Conclusie
Met de huidige explosie in mobiel gebruik voor toegang tot het internet kan worden betoogd dat alle ontwerp moet worden benaderd via een apparaatonafhankelijk filter en dat de term zelf overbodig wordt. Apparaat-agnosticisme wordt geabsorbeerd in de essentiële elementen van responsief ontwerp en het is heel goed mogelijk dat het binnenkort niet langer nodig zal zijn om het afzonderlijk te identificeren en het uit te houden als een speciale benadering.
Tegelijkertijd zijn device-agnosticisme en responsief ontwerp termen die de focus op het apparaat weerspiegelen in plaats van op de gebruiker. In plaats van te focussen op het voldoen aan de behoeften van het apparaat, moeten de behoeften van de gebruiker voorop staan, omdat er websites zijn die voldoen aan de behoeften van mensen, niet aan machines!
De beslissing van een gebruiker om een taak uit te voeren, kan eenvoudiger worden gemaakt door middel van responsief webontwerp, waardoor ze gemakkelijk toegang hebben tot de taken die ze hoogstwaarschijnlijk willen uitvoeren. Responsief ontwerp kan zowel apparaatonafhankelijk als context reactief worden, waardoor effectief inhoud wordt geleverd die is geoptimaliseerd voor het huidige apparaat. Optimalisatie moet het resultaat zijn van taak- en contextanalyse, zodat de gebruiker de inhoud ontvangt die ze het meest waarschijnlijk nodig hebben om de taken uit te voeren, gezien het apparaat dat ze gebruiken in de context van hun omgeving. Uiteindelijk is content in een webdesign-film de ster, en het ontwerp is de ondersteunende actor en het geheel wordt geproduceerd voor het kijkplezier van de gebruiker.
Overweeg je apparaten bij het ontwerpen van sites? Is het mogelijk ooit echt apparaatonafhankelijk te zijn? Laat ons weten wat je denkt in de reacties.