New York Times herontwerp zijn website
In het webtijdperk zijn belangrijke nieuwsbronnen niet beperkt tot lokaal lezerspubliek. Terwijl een stadspapier misschien lokaal nieuws bevat, is de sport-, nationale en internationale berichtgeving net zo goed te lezen door iemand op een ander continent.
In 2012, The New York Times (44,8 miljoen maandelijkse lezers) viel achter Londen Dagelijkse mail (45.3m maandelijkse lezers) als populaire krantenwebsite ter wereld. Grotendeels omdat, in tegenstelling tot veel van zijn rivalen, een van de meest opvallende zijn De Boston Globe - de NYT heeft haar online aanbod stevig verankerd in de jaren 2000 (de laatste grote herziening van de NYT-website was in 2006 en het voelde toen gedateerd).
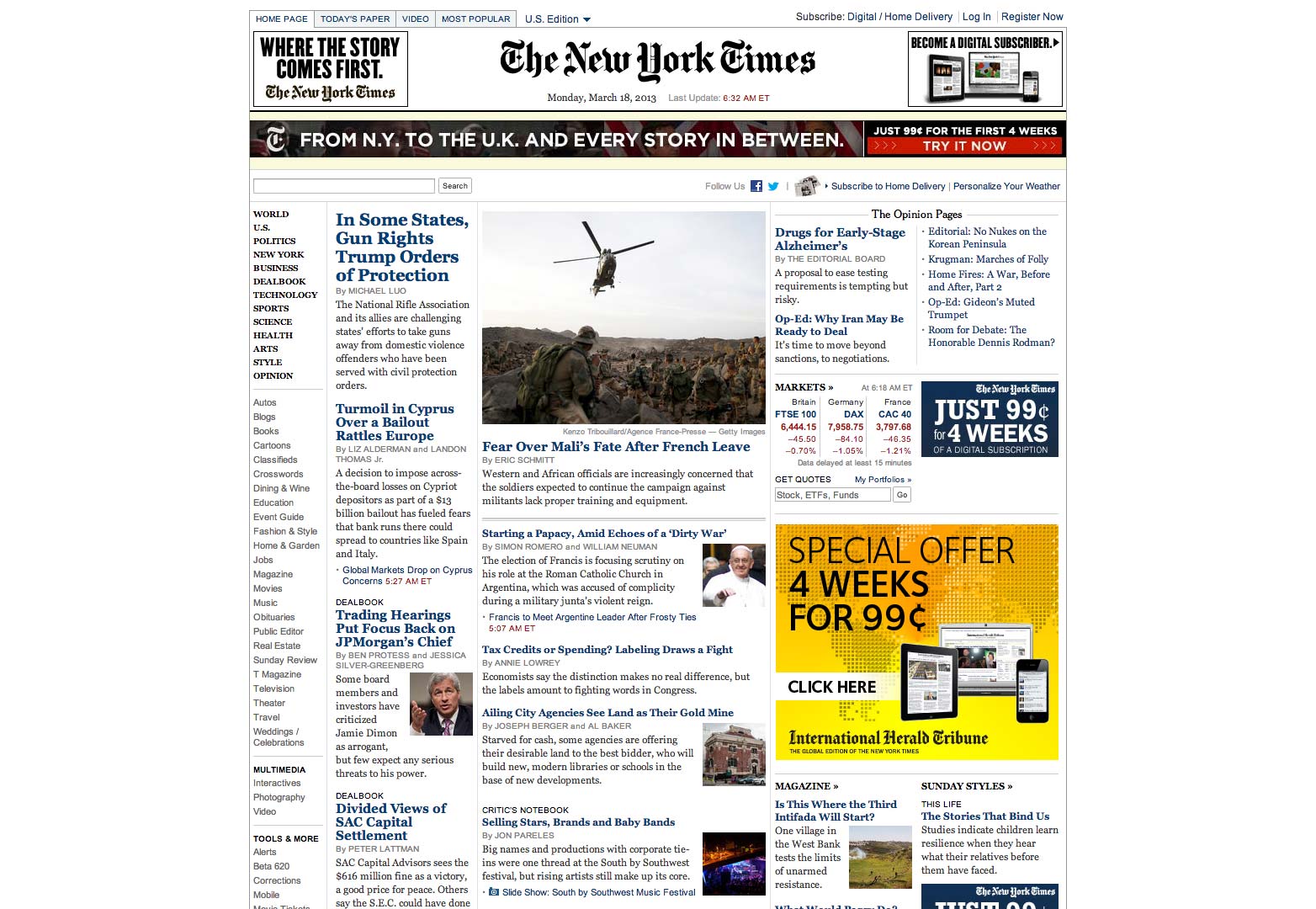
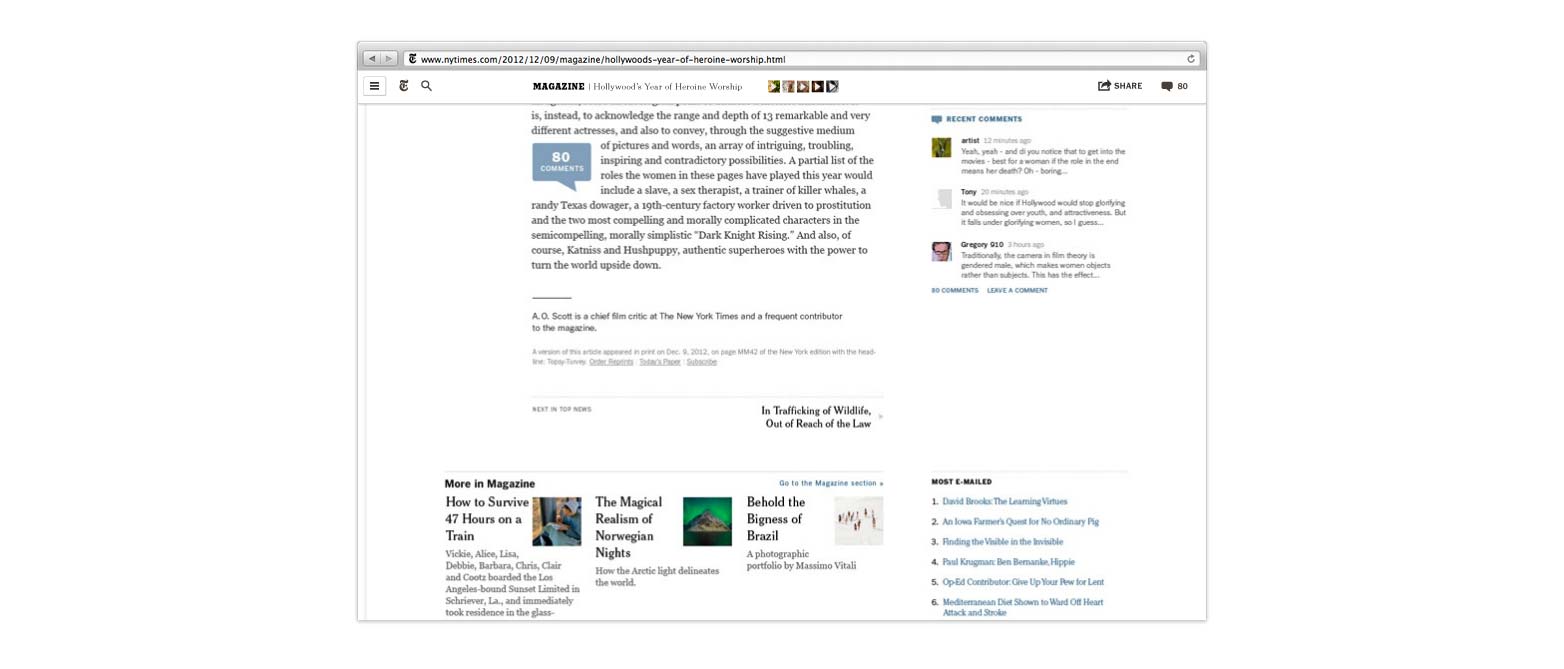
De huidige New York Times-website.
In 2011 een lange opknapbeurt Andy Rutledge beroemde uitgevoerd een analyse van verschillende nieuwswebsites, waaronder de NYT en vervolgens geproduceerd een mock-redesign dat veel van wat slecht in het ontwerp was ontdaan. Echter, zoals snel op gesprongen door verschillende tweeters, inclusief NYT-medewerkers, heeft het ook een heleboel praktische benodigdheden zoals reclame en waardevolle lezers, zoals samenvattingen en afbeeldingen, weggenomen. Een puur responsieve aanpak werd ook bepleit.
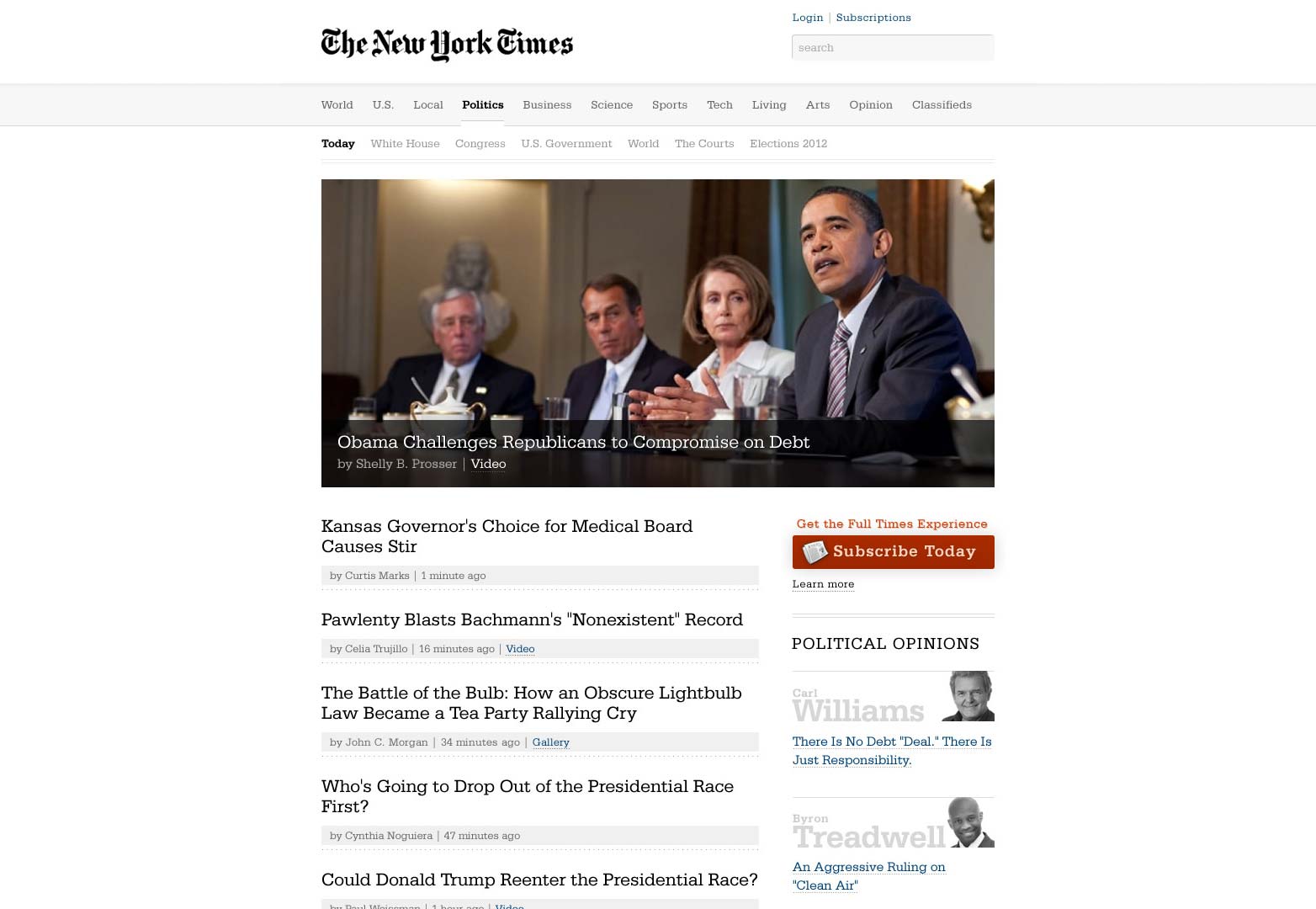
Andy Rutledge's voorgestelde herontwerp voor The New York Times.
Uiteindelijk heeft de NYT ervoor gekozen om deel te nemen aan een herontwerp proces zelf. Het herontwerp is in eigen beheer geproduceerd door een team van journalisten, ontwerpers en ontwikkelaars onder leiding van Ian Adelman, directeur van digitaal ontwerp sinds 2011.
Bijna een jaar in ontwikkeling, was de focus van het herontwerp van de NYT leesbaarheid. Artikelen zijn onoverzichtelijk, grote afbeeldingen, diavoorstellingen en video zijn bewaard gebleven en bijschriften zijn opzij geschoven; ze in de juiste context houden en ervoor zorgen dat de informatiestroom niet wordt verbroken.
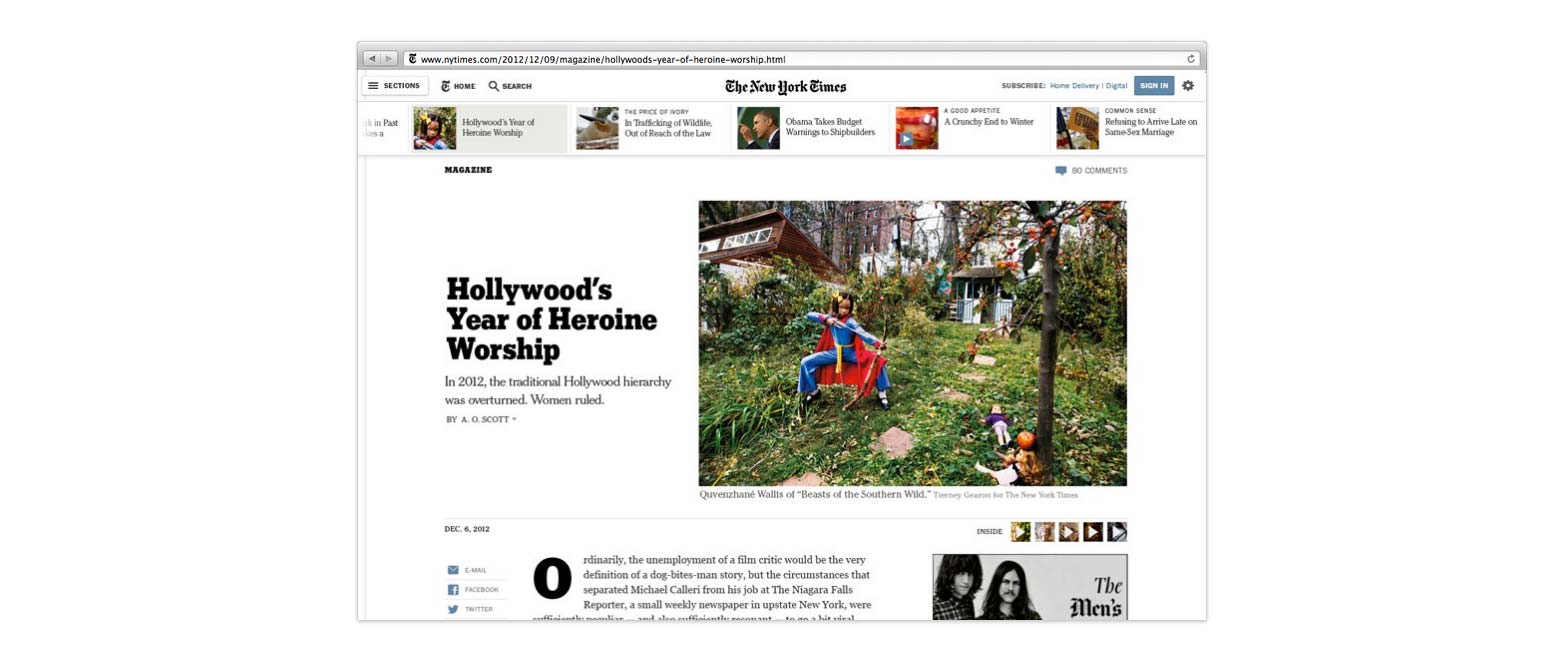
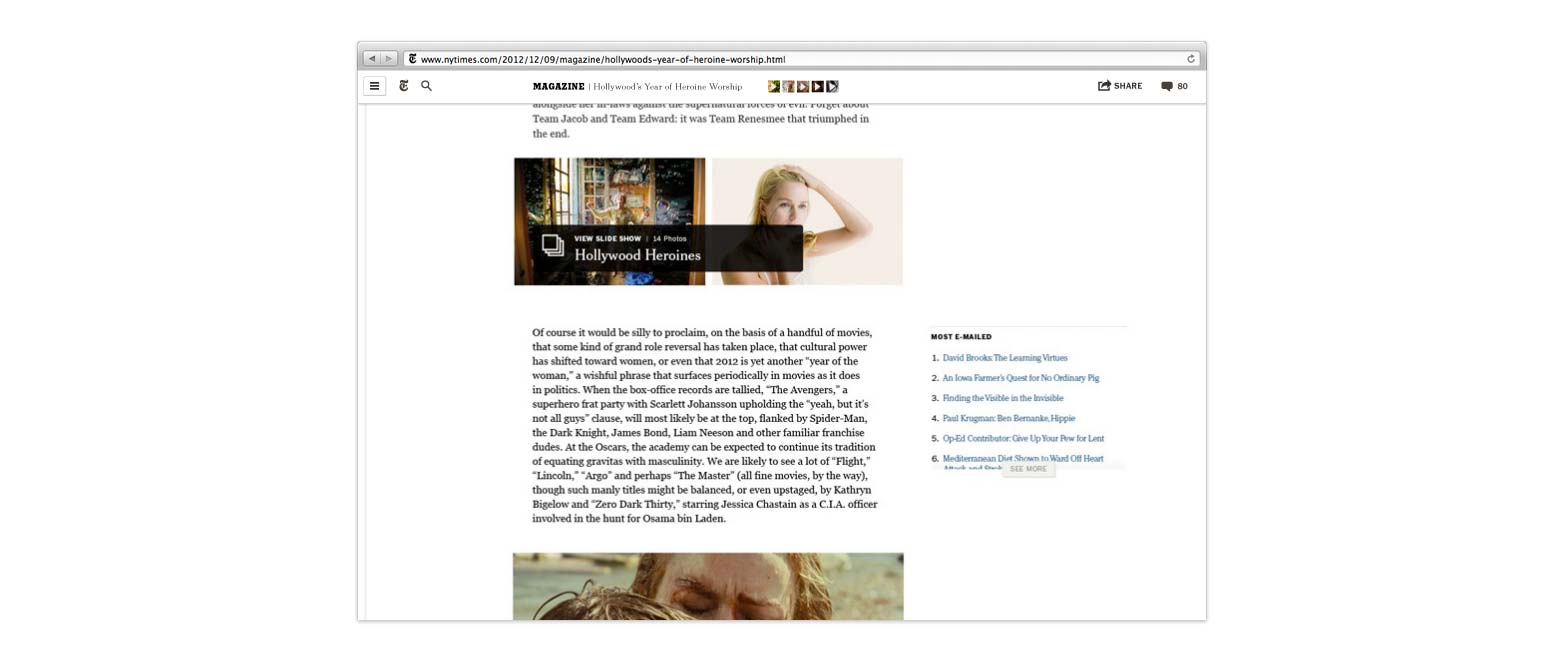
Het herontwerp van de New York Times.
Een belangrijke verandering is de omschakeling van paginering naar een continuoscroll. Volgens Adelman is de aanpak met één pagina gevonden om de betrokkenheid van gebruikers en de leesdiepte die op de site wordt gemeten te bevorderen.
De grootste verandering is een ontwikkeling in de richting van responsief ontwerp, waarbij de nieuwe site de grootte van delen van de inhoud aanpast aan de huidige schermomstandigheden. De nieuwe site is echter niet volledig responsief; een mobiele specifieke versie is gepland voor de lancering in 2014 met uitgeklede content om zoveel mogelijk snelheid weg te nemen van het browsen op smartphones en tablets.
Op dit moment alleen in bèta, personeel binnen de firewall van het papier is de eerste die het ontvangt, en enkele lezers ontvangen binnenkort uitnodigingen. De nieuwe New York Times-website zal later dit jaar worden gelanceerd na verdere verfijningen en gebruikersfeedback.
Misschien wel de grootste les die wij als webprofessionals hieruit kunnen afleiden, is dat het herontwerp een continu proces is: ontwerpen, feedback verzamelen, verfijnen. Het NYT-team wil beginnen aan het volgende herontwerp zodra deze versie volledig openbaar wordt. De site bijwerken op dezelfde manier waarop ze hun native apps bijwerken.
Wat vind je van het herontwerp van The New York Times? Hebben ze gelijk als ze een puur responsieve aanpak afwijzen? Laat ons uw mening weten in de opmerkingen.
Uitgelichte afbeelding / miniatuur, de afbeelding van de New York Times via Stuart Monk / Shutterstock.com