De kansen en uitdagingen van responsief ontwerpen
In augustus 2011 kwam 7,12% van alle hits wereldwijd wereldwijd van een mobiel draagbaar apparaat. In augustus 2012 was dat cijfer gestegen tot 11,78%.
We kunnen letterlijk kijken terwijl tablets en smartphones onze standaardkeuze worden voor verbinding met internet. Mensen zijn al lang gewend geraakt aan het web als een essentieel onderdeel van hun leven, niet bereid om nog een dag, zelfs een ander moment te leven zonder constant verbonden te zijn.
Deze verschuiving van desktop naar mobiel vereist webontwerpers om zich opnieuw te concentreren. Niet noodzakelijkerwijs weg van het ontwerp van desktops, maar zeker in de richting van mobiel ontwerp. Er zijn verschillende manieren om een aanwezigheid op mobiel internet te benaderen, zoals een afzonderlijke mobiele site of een mobiele app. De meest recente en steeds populairdere aanpak is responsief webdesign.
Responsive design lost zo'n groot probleem voor webontwerpers op dat het gemakkelijk is om uit het oog te verliezen dat het eigen problemen opwerpt.
In dit artikel wil ik graag de kansen en uitdagingen bespreken die gepaard gaan met responsief ontwerp. Ik zal wat licht werpen op deze nieuwe manier van denken en je helpen een weloverwogen keuze te maken voor je volgende project.
Kansen gepresenteerd door responsief webdesign
Bij responsief webontwerp draait het allemaal om het simpel houden. Het idee is om één website te maken die letterlijk in alle schermformaten past, of het nu een desktop- of laptopscherm, tablet of smartphone is in de liggende of staande modus. Responsieve websites zijn ontworpen met een flexibel netwerk. Ze gebruiken mediaquery's om de schermgrootte voor elk afzonderlijk bezoek aan de site te bepalen en de inhoud dienovereenkomstig te schalen.
Laten we eens kijken naar de voordelen van een responsieve ontwerpaanpak.
1. Weinig onderhoud
Met een responsief ontwerp hoeft u slechts één website te onderhouden. Terwijl de lay-out verandert, blijft de inhoud op verschillende apparaten hetzelfde. U kunt tegelijkertijd inhoud bijwerken of fouten voor alle apparaten oplossen.
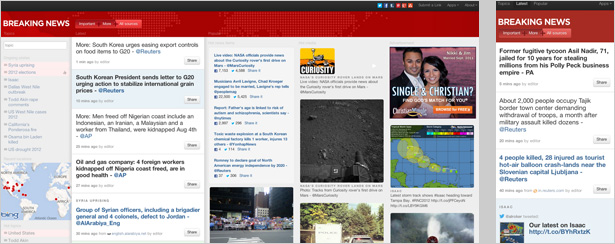
Bijvoorbeeld voor nieuwssites zoals breakingnews.com dit is van groot voordeel. Snel veranderende inhoud en frequente updates vereisen zeer veel onderhoud. Een responsief ontwerp bespaart niet alleen tijd, maar ook geld.
U kunt zich concentreren op één website en al uw bronnen inzetten voor de optimalisatie en het onderhoud van die site. Het is niet meer nodig om verschillende versies van uw site apart te rangschikken of te behandelen.
2. Merkconsistentie
Met één website die op zowel desktop als mobiele schermen werkt, zult u het veel gemakkelijker vinden om een consistente merkidentiteit bij te houden. Geen stijlgidsen meer die moeten worden gecommuniceerd tussen meerdere partijen, zoals verschillende bureaus voor de desktop- en mobiele versies van uw site.
Het uiterlijk van een responsieve website zal consistent zijn op alle schermformaten. spigotdesign.com onderhoudt een unieke brandingervaring op alle apparaten. Dit maakt het heel gemakkelijk voor mensen om de website te herkennen, ongeacht waar en hoe ze bezoeken.
3. Bruikbaarheid
Responsief webontwerp is zeer gebruiksvriendelijk. Niet alleen kunnen uw bezoekers zich beter identificeren met uw merk als zij uw website op mobiele apparaten herkennen, ze weten ook beter hoe ze deze moeten gebruiken. Een consistente stijl en consistente inhoud is belangrijk omdat gebruikers niet verwachten dat het anders is, alleen omdat ze een ander apparaat gebruiken.
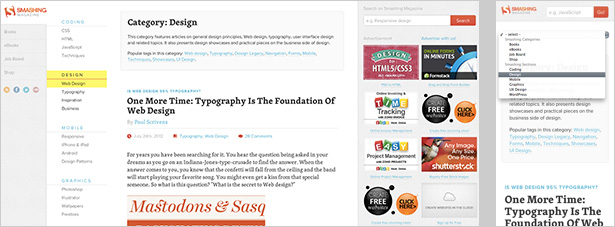
Een belangrijk aspect van goed gebruik is om aan de verwachtingen van uw gebruikers te voldoen. Als dat lukt, hebben ze minder problemen met het navigeren op uw website. smashingmagazine.com maakt het voor hun lezers heel gemakkelijk om op alle apparaten op de site te navigeren, waardoor een positieve gebruikerservaring behouden blijft. Een goede ervaring vergroot de kans op een herhalingsbezoek.
4. Geen omleidingen
Het feit dat u slechts één website voor alle apparaten heeft, betekent ook dat u dezelfde pagina-URL's heeft om inhoud aan al uw gebruikers te leveren. U hoeft zich geen zorgen te maken over omleidingen of compatibiliteitsproblemen tussen verschillende apparaten.
Wanneer u een link promoot, kunt u er zeker van zijn dat mensen er rechtstreeks toegang toe hebben, waar ze zich ook bevinden, of hoe zij uw site bezoeken.
Bijvoorbeeld, bij het versturen van nieuwsbrieven is de kans groot dat uw lezerspubliek uw e-mail opent op een mobiel apparaat. U wilt niet dat ze moeten overschakelen naar een desktopcomputer of laptop voordat ze uw links kunnen openen.
Alle inhoud die u promoot, moet ook beschikbaar zijn, ongeacht of deze mobiel is of niet.
5. Laad tijd
Die bezoekers, die toegang hebben tot uw website met een stabiele wifi- of kabelverbinding, zullen weinig problemen hebben bij het downloaden van relatief grote hoeveelheden gegevens, zoals speciale animaties of grote afbeeldingen. Mobiele gebruikers aan de andere kant, die 3G- of 4G-verbindingen gebruiken, zullen dankbaar zijn voor zo min mogelijk gegevens.
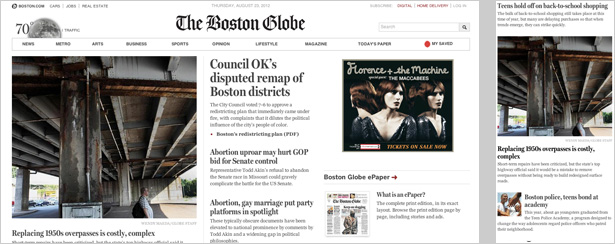
Nogmaals, nieuwssites, zoals de bostonglobe.com worden vaak onderweg gebruikt, bijvoorbeeld tijdens een dagelijks woon-werkverkeer. Met responsief ontwerp kunnen ze zeer specifieke inhoud voor elk apparaat selecteren of afbeeldingen vooraf comprimeren.
Uitdagingen gepresenteerd door responsief webdesign
Responsief webdesign is een relatief nieuwe benadering van mobiel webdesign. Sommigen zeggen dat het slechts een trend is, anderen zeggen dat het een nieuwe manier van denken is. Persoonlijk geloof ik dat binnen het kader van het snel en constant veranderende internet, alles in zekere zin als een trend kan worden beschouwd. Laten we hier niet te diep op ingaan. Laten we eerder eens kijken naar de uitdagingen die we moeten overwinnen om succesvolle responsieve websites te bouwen.
1. Ontwikkelingstijd
Waarschijnlijk het meest voor de hand liggende minpuntje bij het bouwen van een responsieve website is dat het meer tijd kost. Het is duidelijk dat voor een gewone desktopsite je veel minder voorbereidingstijd nodig hebt, minder middelen om het te bouwen, en ook het testen ervan kost minder inspanning.
Het duurt meestal langer om een bestaande website om te zetten in een responsieve dan om er een vanuit het niets op te bouwen. Als u erover denkt om mobiel te worden en dit te doen door uw website responsief te maken, onderschat dan niet het werk dat u ook in uw bestaande desktopversie zult moeten doen.
2. Verschillende apparaten blijven anders
Het idee dat je eenvoudig een website kunt bouwen die even goed werkt op elk apparaat is een mythe. Natuurlijk, er is slechts één set code en uw website blijft hetzelfde wat betreft inhoud en structuur, maar verschillende apparaten vereisen een andere manier van denken.
Mensen zullen op uw website browsen op basis van hun specifieke behoeften en doelen, en niet te vergeten hun unieke gebruikscontext.
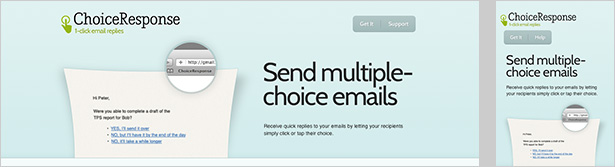
Ontwerpers van choiceresponse.com hebben hun inhoud duidelijk geprioriteerd voor mobiel gebruik. Hoewel de desktopversie veel inhoud tegelijk kan weergeven, moet u voor kleinere schermen precies weten wat belangrijk is.
Stel je voor, je bent verantwoordelijk voor een website voor openbaar vervoer. Eén gebruiker kan de desktopversie bezoeken, geduldig browsen, in de hoop een speciale aanbieding voor zijn weekendtrip te vinden. Tegelijkertijd zou iemand anders de mobiele versie kunnen controleren, in de hoop dat hij erachter zou komen op welk platform hij zou moeten rennen voordat zijn trein in minder dan een minuut vertrekt.
Eén website, twee situaties en twee totaal verschillende gebruikersscenario's. Om een geweldige gebruikerservaring voor al uw gebruikers te creëren, moet u er rekening mee houden dat mensen verschillende apparaten gebruiken in verschillende omstandigheden en met verschillende doelen.
3. Verschillende apparaten bieden verschillende interacties
Uw desktopversie verschilt niet alleen van de mobiele versie op een hypothetische, maar ook op een zeer praktische manier. Interactie die prima werkt op één apparaat kan op een ander niet relevant zijn. Dat komt vooral omdat de manier waarop we omgaan met desktop- en mobiele apparaten anders is.
Hoewel we toetsenbordsneltoetsen en een zeer gedefinieerde muisaanwijzer gebruiken om door een website op één apparaat te navigeren, hebben we niets anders dan onze vingers op de andere.
Terwijl de desktopversie van forefathersgroup.com bevat verschillende links met een zweef-over-effect, de ontwerper heeft deze effecten alleen gebruikt voor inhoud die de mobiele versie niet heeft gehaald. Wederom is het prioriteren van inhoud erg belangrijk in responsief ontwerp.
4. Beperkte ondersteuning van mediaquery's
Responsieve websites werken met mediaquery's om de schermgrootte van elke bezoeker te bepalen en vervolgens de juiste lay-out weer te geven.
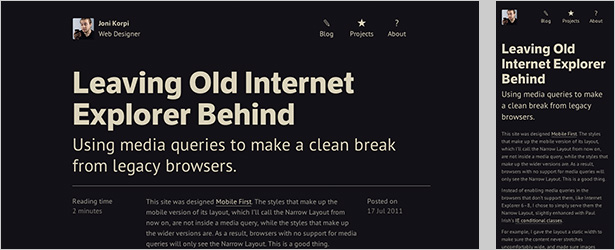
Het probleem hierbij is dat oude browsers, met name Internet Explorer versie 8 en ouder, mediaquery's niet herkennen. Momenteel gebruikt nog steeds 14% van de internetgebruikers wereldwijd IE8. 14% is een substantieel deel van je publiek, en afhankelijk van je demografische doelgroep zou het cijfer hoger kunnen zijn.
Dit betekent niet dat er geen manier is om uw website weer te geven op deze oudere browsers. U moet dit gewoon weten wanneer u met mediaquery's werkt. Er zijn verschillende manieren om het probleem te vermijden, zoals het gebruik van een volledig afzonderlijke stylesheet voor IE of het ontwerpen van uw website mobiel.
Een benadering waarbij voor het eerst mobiel wordt gewerkt, houdt in dat alleen stijlen die van toepassing zijn op bredere versies van de lay-out zich in een mediaquery bevinden, en niet in die voor de mobiele versie. Op deze manier zullen browsers zonder ondersteuning voor mediaquery's alleen de mobiele versie zien.
5. Schaalbare afbeeldingen verliezen details
Een andere beperking van responsief ontwerp is het schalen van afbeeldingen. Geschaalde afbeeldingen verliezen snel details en daarmee hun betekenis. Eigenlijk is de echte beperking hier niet de schaal zelf, maar het feit dat schaalvergroting strikt gebeurt op basis van schermgrootte en niet op basis van context.
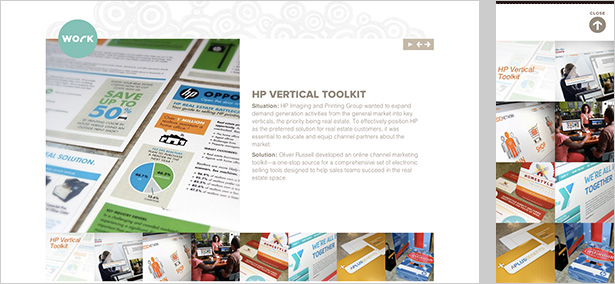
Op oliverrussell.com dit probleem is heel goed opgelost. Afbeeldingen worden opnieuw gerangschikt, zodat ze indien nodig over het gehele scherm kunnen worden uitgerekt. Dit creëert voldoende ruimte om te voorkomen dat de meeste afbeeldingen opnieuw worden geschaald.
Een alternatief voor het schalen van afbeeldingen kan zijn om ze bij te snijden. Toch zullen hun betekenis en de ervaring die ermee gepaard gaat uiteindelijk veranderen.
6. Navigatiemenu's
Last but not least maken navigatiemenu's een belangrijk deel uit van elke website. Vooral op meer complexe desktopwebsites zijn we gewend aan vervolgkeuzemenu's met meerdere lagen. Op kleinere apparaten zult u altijd een beperkt schermonroerend goed tegenkomen, wat het ontwerpen van intuïtieve navigatiemenu's een uitdaging maakt.
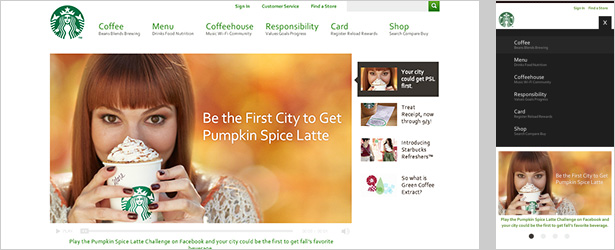
De ontwerpers van starbucks.com hebben besloten om het navigatiemenu standaard te verbergen op kleine schermformaten. Alleen bij het tonen van een klein pictogram in de linkerbovenhoek verschijnen de verschillende inhoudscategorieën als vingervriendelijke knoppen.
Op elk apparaat is de vuistregel om een evenwicht te vinden tussen gemakkelijke toegang tot informatie en een onopvallend ontwerp. Stel het wiel niet opnieuw uit als dat niet nodig is.
Dingen om te overwegen
Of u responsive gaat zijn, is uiteindelijk aan u, maar als u besluit om het eens te proberen, zijn hier een paar dingen die u moet overwegen voordat u aan de slag gaat.
Voorbereiding is de sleutel
Grondig responsief webontwerp begint lang voordat je je eerste photoshop-mock-up maakt. Ook lang voor je eerste wireframe. Goede voorbereiding is de sleutel tot succesvol ontwerp. Hoe beter je bent voorbereid, hoe meer tijd en geld je uiteindelijk bespaart.
Aangezien uw website op verschillende apparaten kan variëren, moet u een duidelijk beeld hebben van hoe u uw inhoud voor elk van deze apparaten wilt structureren. Hoe kleiner het apparaat wordt, hoe meer keuzes je moet maken met betrekking tot de prioriteit van je inhoud.
Begin helemaal opnieuw
Als u al een bestaand bureaubladontwerp hebt en voor het eerst een mobiele aanwezigheid overweegt, moet u hier goed over nadenken.
U kunt het ontwerp vanaf uw oude desktopsite recyclen, maar het kan wel langer duren om de code te wijzigen dan helemaal opnieuw te beginnen.
Stel het wiel niet opnieuw uit
Er zijn tal van hulpmiddelen en bronnen online om u te helpen een responsieve site te ontwikkelen.
Probeer het wiel niet opnieuw uit te vinden door een nieuwe aanpak te creëren. Leren van de fouten van anderen zal uw ontwikkelingstijd aanzienlijk versnellen.
Test, test en test opnieuw
Dit is niets nieuws en zou niet als een verrassing moeten komen. Vroeg en herhaald testen door gebruikers is essentieel voor een succesvol ontwerp, responsief of niet.
Het verschillende gedrag en de uitdaging om te ontwerpen voor zowel aanraakschermen als reguliere schermen op hetzelfde moment vereisen een aantal overmatige testen. Begin met testen op alle apparaten waarvan u de eigenaar bent. Als alles werkt, leen apparaten van vrienden en familie en test die. Last but not least, bezoek een elektronicawinkel en probeer uw site op hun apparaten uit.
Levert u responsieve ontwerpen voor uw klanten? Heb je deze problemen opgelost? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, mobiel internet afbeelding via Shutterstock.