Het geheim van rasterlay-outs, en de fout die je waarschijnlijk maakt
Ik noemde de lay-out 'Zwitserse school' en 'het raster' in een ander artikel en hoewel de meeste reacties positief waren over het artikel, waren er een aantal mensen die vroegen of het raster zelfs nog in leven was. Ik verzeker je dat de lay-out van het raster levend is, goed, en de hele tijd wordt gebruikt. Degenen die het nooit hebben geleerd, realiseren zich gewoon niet de regels van het raster en hoe men die regels kan gebruiken of zelfs verbuigen, of het breken van die regels voor succes bij het ontwerpen van ongelooflijke lay-outs.
Ten eerste wordt het gebruik van een rasterlay-out niet uitsluitend toegewezen aan afdrukken of digitaal. Lay-out is lay-out en ontwerp is een methode om een bericht over te brengen met behulp van meerdere elementen. Uiteraard werken deze elementen in harmonie wanneer rekening wordt gehouden met hoe het menselijk oog de lay-out ziet en hoe het brein het verwerkt. Laat het brein te hard werken om het bericht te ontcijferen en sluit synapses volledig af voor de lay-out.
Waarom het raster verkeerd wordt begrepen
Er is een heel goede, basale les over het gebruik van het rastersysteem op DesignersInsights.com. Gebruik lay-out rasters effectief is een goede les voor degenen die nog nooit van het raster op de kunstacademie of andere levenslessen hebben gehoord. Het behandelt het gebruik van kolommen en andere elementen, de regel van derden, en de gouden ratio. Het gaat gewoon niet voorbij aan gezond verstand waarom sommige ontwerpers geweldig zijn en anderen gewoon middelmatig.
Stel je voor dat elke designer de lay-out heeft geleerd van dit artikel in Designers Insights. We zouden allemaal dezelfde ontwerpen maken. Het zijn degenen die het raster zien, bijna idioot savants, en het gebruiken zoals niemand anders - of beter gezegd, zoals anderen zouden doen als ze het konden zien - dat het beste ontwerpwerk kon produceren.
De gemakkelijkste manier om uit te leggen hoe het raster bijna grenzeloos is als het gaat om lay-outmogelijkheden, is om dit te zien met dit vreemd klinkende voorbeeld: de kans is groot dat je een van die "hoeveel vierkantjes zie je" tests hebt gezien die knallen op Facebook. Dus, hoeveel zijn er? Heb je de vier of acht tellen die worden gevormd door de enkelvoudige vierkanten? Er zijn vierkanten binnen vierkanten, meer vierkanten maken, enzovoort. Dat is de rasterindeling!
Het hoe en waarom
Als ontwerpers zijn we misschien bekend met de Zwitserse school voor design van basisontwerp 101-klasse. Sommigen noemen het de evolutie van modern design. Anderen zien het misschien als slechts een stap naar waar de ontwerpstijl nu is. Beide kunnen correct zijn.
In een schijnwerpers op Josef Müller-Brockmann Ik schreef voor een andere blog, het detailleerde hoe hij en zijn tijdgenoten de ontwerpregels ontwikkelden waar we vandaag nog steeds aan vasthouden:
Josef Müller-Brockmann (9 mei 1914 - 30 augustus 1996) wordt beschouwd als een van de hoofdrolspelers in de Zwitserse school voor internationale stijl. Wanneer men de tijd van zijn carrière, waaronder de Tweede Wereldoorlog, de Koude Oorlog en de groeiende invloed van een Europa aan de orde van de vernietiging en angst, in overweging neemt, heeft hij zeker een ontwerpstijl geïnformeerd die ontwerpers op wereldschaal beïnvloedde.
Müller-Brockmann was meer dan alleen een man die probeerde vorm te geven aan wat nu de Zwitserse school wordt genoemd; Constructivisme, De Still, Suprematism en het Bauhaus, die zijn ontwerpen in een nieuwe richting duwden die deuren openden voor creatieve uitingen in grafisch ontwerp. Onder zijn leeftijdsgenoten is hij waarschijnlijk het gemakkelijkst te herkennen als hij naar die periode kijkt.
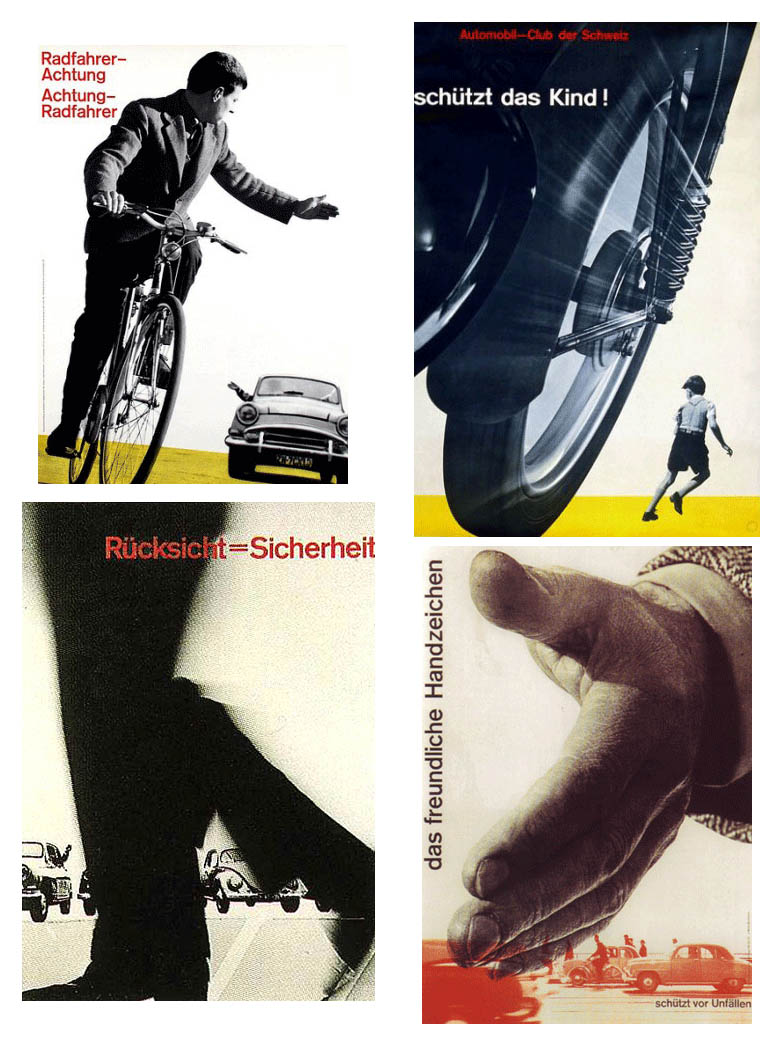
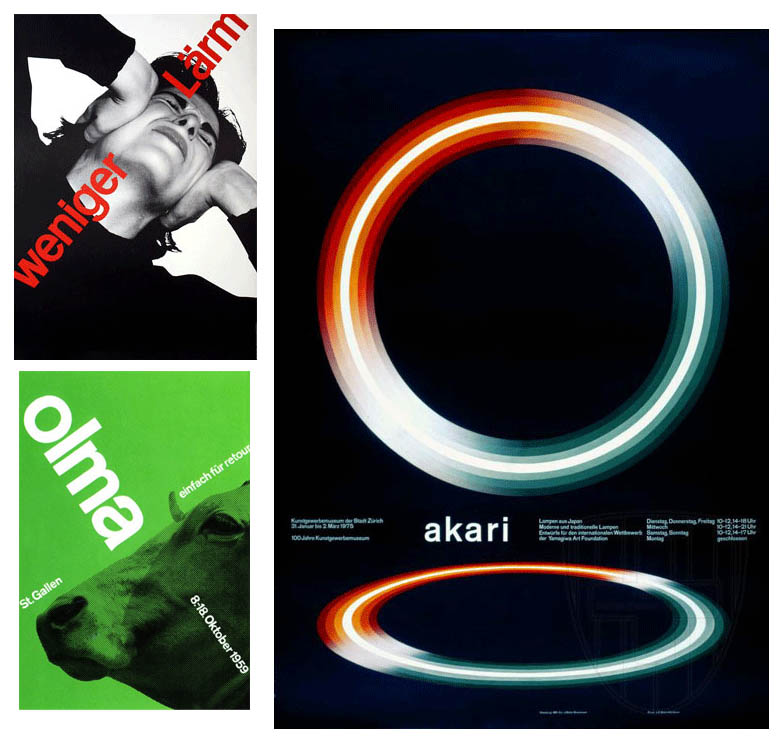
Zijn ontwerpgevoel uit de jaren 1950 was erop gericht posters te maken die met de massa's communiceerden. Dit was geen sinecure omdat de stukken moesten communiceren via een taalbarrière, met alleen Engelse, Franse, Duitse en Italiaans sprekende bevolkingsgroepen. Het was de harmonie en eenvoud van deze stukken die een naoorlogse wereld beïnvloedden die het gevoel van centraal nationalisme had verloren en een les kreeg in de behoefte aan globalisering. Müller-Brockmann werd al snel gevestigd als de leidende beoefenaar en theoreticus van de Zwitserse stijl, die op zoek was naar een universele grafische expressie door middel van een op rasters gebaseerd ontwerp, ontdaan van vreemde illustratie en subjectief gevoel.
Het raster was de prioriteitstelling en rangschikking van typografische en picturale elementen met het zinvolle gebruik van kleur, geplaatst in een schijn van volgorde, op basis van links naar rechts, van boven naar beneden . Volgens Wikipedia , het rastersysteem is:
"Een tweedimensionale structuur bestaande uit een reeks kruisende verticale en horizontale assen die worden gebruikt om inhoud te structureren. Het raster dient als een armatuur waarop een ontwerper tekst en afbeeldingen op een rationele, gemakkelijk te absorberen manier kan ordenen. "
Nu, als het op zichzelf wordt gelaten om meer te weten te komen over layout en ontwerp, lijkt het rationeel dat het rastersysteem strikt van links naar rechts, van boven naar beneden, was. alles ingepakt, met wiskundige precisie. Maar als je naar het werk van Müller-Brockmann kijkt, zie je een succesvol gebruik van ontwerp- en illustratieve elementen die samenvallen, maar niet gebonden zijn door dezelfde lay-out die je in elke blog en website ziet. Van links naar rechts, van boven naar beneden, elke afbeelding wordt ingepakt. Maar sommige zijn dat niet!
Müller-Brockmann, ondanks wat je zou denken van de inleiding van wat de lay-out van het raster mogelijk maakt, wist de man die de praktijk bestuurde, hoe hij die moest gebruiken. Niet alles is horizontaal of verticaal. De lijnen moeten niet volgen, of de kleur van binnen - het zijn gebieden die de elementen in hen accentueren.
WordPress-thema's evolueren bijvoorbeeld hun ontwerpmogelijkheden samen met de codering die ze kunnen leveren. Krantstijl is een tijdschrift-lay-out geworden met beweging, parallax-scrollen en animatie. Het web verandert en het ontwerp zal mee moeten veranderen, maar de principes van het raster zullen doorgaan omdat ze de basis vormen, het vertrekpunt, het raamwerk dat elementen bij elkaar houdt. En er zullen er zijn die rebelleren.
"Van de weinige die ik heb aangegeven, is er geen dynamische man van actie, de rebel die zal helpen het aspect van de collectieve expressie van morgen te bepalen? Overweeg deze vraag en weet dat het maken van mooie creaties omwille van hun esthetische waarde morgen geen sociale betekenis zal hebben, onzinnige zelfbevrediging zal zijn. Elk tijdperk bevat de voorwaarden voor het leveren van een rebel. "- Piet Zwart
Piet Zwart werd geboren op 28 mei 1885 in Zaandijk, Noord-Holland (stierf op 27 september 1977 op 92-jarige leeftijd). Van 1902 tot 1907 ging hij naar de School of Applied Arts in Amsterdam waar naar verluidt weinig onderscheid bestond tussen verschillende disciplines zoals tekenen, schilderen, architectuur en toegepaste kunst. Zwart en medeleerlingen ontwikkelden zich met weinig tussenbeide van bovenaf, omdat leraren niet altijd aanwezig waren. "Een geweldige school zonder idee van een programma", herinnert Zwart zich.
Het was dit gebrek aan formele klassikale training dat hem ertoe bracht zijn ontwerp te benaderen, met name typografie op een frisse en niet-traditionele manier. Terwijl het puur horizontale rasterontwerp van een rechtlijnig type en afbeeldingen de norm was, leidend tot de Zwitserse school voor design in de jaren veertig en vijftig voelde Zwart zijn ontwerpen vanuit zijn buik.
Zoals bij de meeste genieën, was er een zelf-geïnitieerde methode die dezelfde regels overtrof die hij nooit had geleerd, of, zoals ik vermoed, hij gaf er niets om en wilde breken. Hij experimenteerde ook in het gebruik van fotografie verwerkt in zijn ontwerpen, wat leidde tot fotomontages. Toch was Zwart, met alle regelbreuken en experimenten, bezig met leesbaarheid, omdat hij het gevoel had dat typografie duidelijk en functioneel zou zijn. Als er enige invloed moet worden toegewezen, gebruikte hij de basisprincipes van het constructivisme en "De Stijl" in zijn commerciële werk.
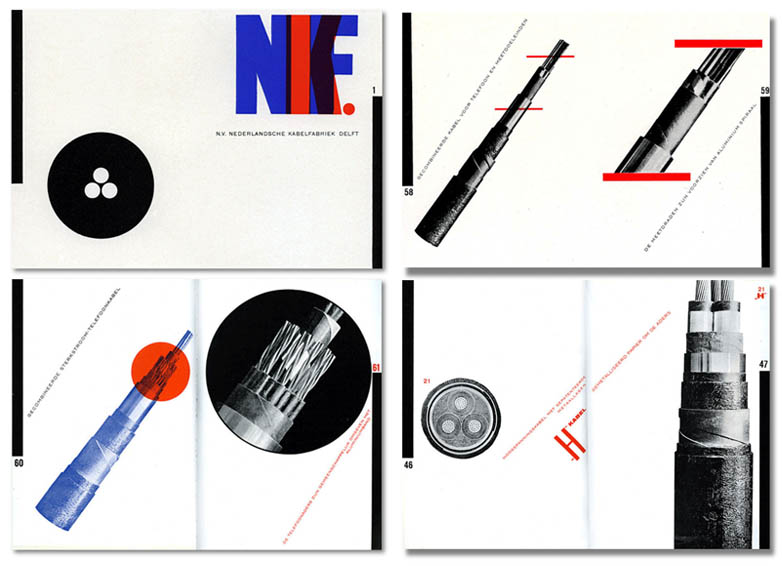
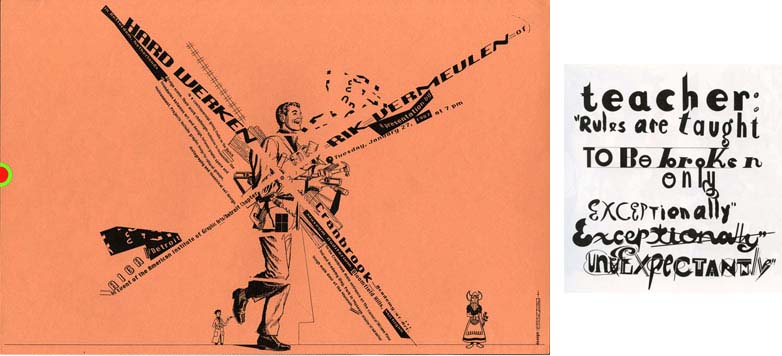
Zwart, hoewel de rebel van design, nog steeds nodig had om te voorkomen dat het ontwerp de boodschap overmeesterde. In zijn meest commerciële werk (onderaan) brak hij met enig idee van wat een kabelproductiemaatschappij ooit zou doen om verschillende soorten netsnoeren te verkopen. Hij gebruikte het raster ook om de elementen te organiseren voor een beter begrip van de doelgroep.
Het bericht verslaat vaak het ontwerp als het gaat om lay-out. Een artikel over het gebruik van de lay-out "Z", Focal Points in Design Layout, praat over hoe de maatschappij wordt geregeerd door van links naar rechts te lezen en vervolgens weer naar rechts en dan weer van links naar rechts te scannen (vanzelfsprekend zal de 'Z' worden omgedraaid in culturen die van rechts naar links lezen en zich voor degenen die van boven naar beneden lezen). Er is geen keuze tenzij je de boodschap van het ontwerp wilt verwarren door mensen te laten werken om je ontwerp te interpreteren! Maar binnen wat sommigen als beperkingen zien, zijn er echt eindeloze mogelijkheden.
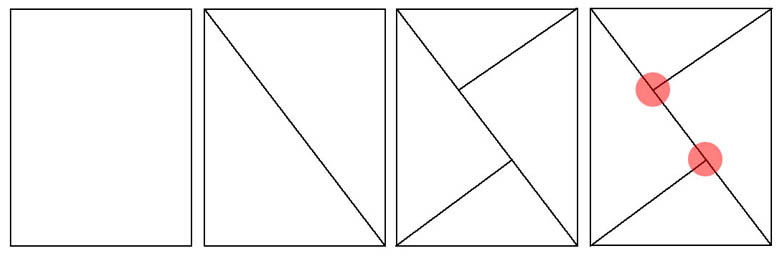
Een voormalig illustrator van mij toonde me een handige tool om de belangrijkste focuspunten op een pagina te identificeren. Teken eerst een diagonale lijn van de linkerbovenhoek naar de rechteronderhoek (omgekeerd als u een land ontwerpt dat van rechts naar links leest). Teken vervolgens een lijn uit elke hoek om de vorige diagonale lijn in een rechte hoek aan te sluiten. Het punt waar de lijnen samenkomen, is het gebied met maximale aandacht.
Ontwerper en opvoeder, Ed Fella, verwees naar zijn werk als stilistisch gezien "het verkeerd krijgen." Zijn werk is rauw en obsessief. Het heeft kracht en spontaniteit. Geboren uit de kennis van lay-out, typografie, ontwerp en theorie lijkt hij het uiteindelijk heel, heel goed te hebben gekregen. Hij heeft inspirerende woorden die elke ontwerper zou moeten lezen:
"Ik ben geïnteresseerd in grafisch ontwerp als kunst," zegt hij. "Dit is een soort kunstpraktijk waarbij gebruik wordt gemaakt van vormen die voortkomen uit grafisch ontwerp, decoratieve illustratie en belettering, alle gemengde vormen die voortkomen uit kunst van de twintigste eeuw, uit Miró en Picasso - alles heeft een genealogie en een bepaalde look - op dezelfde manier dat kunstenaars tegenwoordig stripboeken en graphic novels gebruiken. Ik was een illustrator, dus je ziet eindeloze stijlen in en uit de boeken knallen. De tekeningen zijn een onbewuste ontlading van alle stijlen en vormen die ik 30 jaar lang als commercieel kunstenaar gebruikte - dat was mijn beroep - ik deed het elke dag. Mijn onbewuste heeft dus al deze dingen erin en nu, omdat ik geen betekenis meer hoef te maken, kan ik gewoon de technieken gebruiken, zoals een machine die allang gestopt is met het maken van widgets, maar de machine draait nog steeds. Ik maak nog steeds dingen. Ik hou van het vak - van zorgvuldig iets kleins maken. "
Fella is zeker een regelbreker, maar hij handhaaft een discipline met zijn ontwerpen, houdt de boodschap op de voorgrond en gebruikt het netwerk in de ruimste zin, misschien zelfs nog verder!
De rasterlay-out is geen verouderd ontwerpprincipe en of het nu voor print of het web is, het is een ontwerpsterkte die decennia geleden de grond brak maar nog steeds klopt met basics van een geweldig ontwerp. Het is de basis waarop al het ontwerp is gebouwd.
Ik was nooit iemand die de regels volgde, maar leraren en grote kunstenaars hebben een aantal memorabele citaten over dit onderwerp. "Voordat je de regels kunt overtreden, moet je de regels kennen" en "om je eigen wereld te creëren, moet je eerst de echte wereld begrijpen."
Als je de regelonderbrekers bestudeert, kun je zien dat ze allemaal een basis hadden om de echte wereld, de basisbeginselen, te leren en van daaruit te evolueren. De regels zijn het basisbegrip van lay-out, type, kleurelementen, illustratie en fotografie en hoe het oog ze ziet en de hersenen decodeert het allemaal wanneer ze worden samengesteld.
Uitgelichte afbeelding / thumbnail, rasterafbeelding via Shutterstock.